Droppics: Gestion d'images uniques
1. Options d'affichage d'une seule image
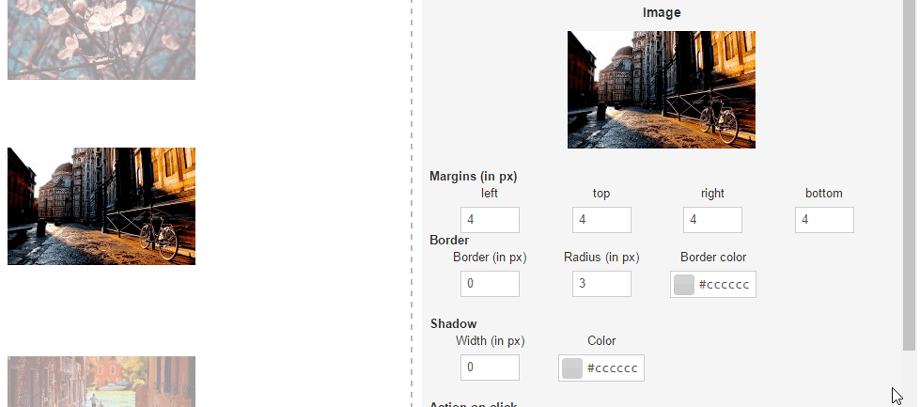
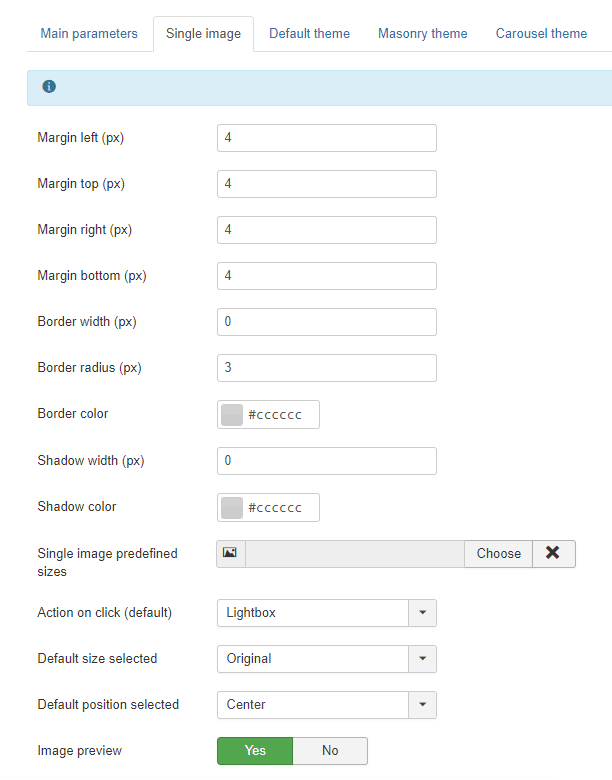
Avec Droppics, vous pouvez utiliser les mêmes images dans vos galeries ou comme image unique dans votre contenu. Ouvrez Droppics, cliquez sur une image, et le panneau de droite se modifiera. Dans la partie supérieure, vous pouvez définir :
- Rayon de la frontière
- Marge
- Taille de la bordure
- Couleur de la bordure
- Taille de l'ombre
- Couleur de l'ombre
- Alignement
N'oubliez pas d'appuyer sur Enregistrer une fois que vous avez terminé votre modification.
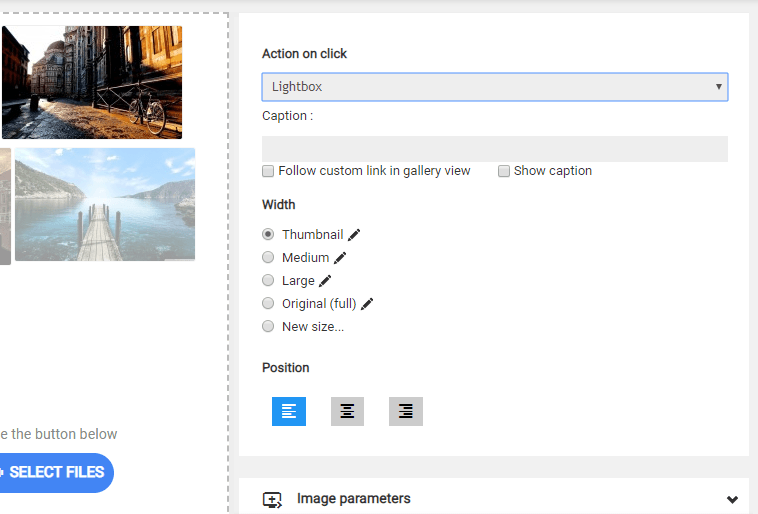
Ensuite, vous pouvez définir une action sur le clic d'image avec un lien externe optionnel et une légende (texte sous votre image):
L'action au clic déterminera si l'utilisateur:
- Ouvrez l'image dans une lightbox
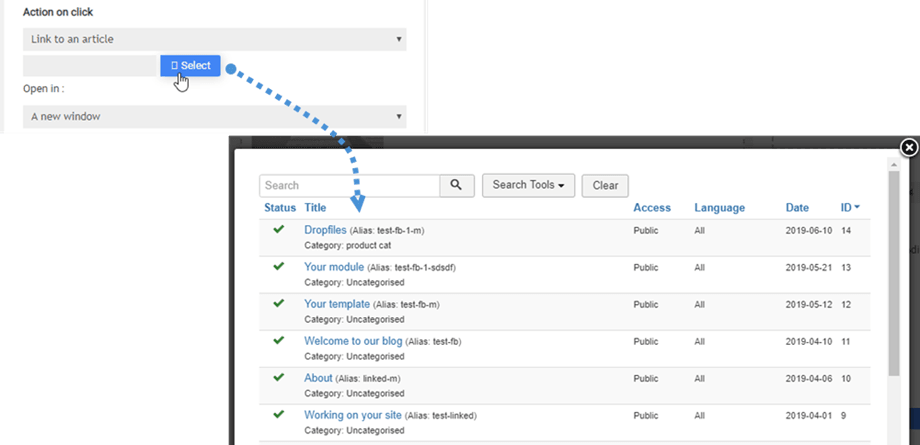
- Suivre un lien vers un article ou un menu
- Suivez un lien vers une URL personnalisée
- Ne fais rien
Légende de l'image :
- Suivez le lien personnalisé dans la vue de la galerie
- Afficher la légende
L'option de case à cocher « Suivre le lien personnalisé dans la vue Galerie » ajoute un comportement de lien à une seule image, mais elle fonctionne également dans la vue Galerie si vous insérez la galerie entière dans votre contenu. Cette fonctionnalité est fréquemment utilisée pour les pages de portfolio.
Le lien vers les menus et les articles est complété par un outil pour vous aider à retrouver plus facilement votre contenu dans une liste.
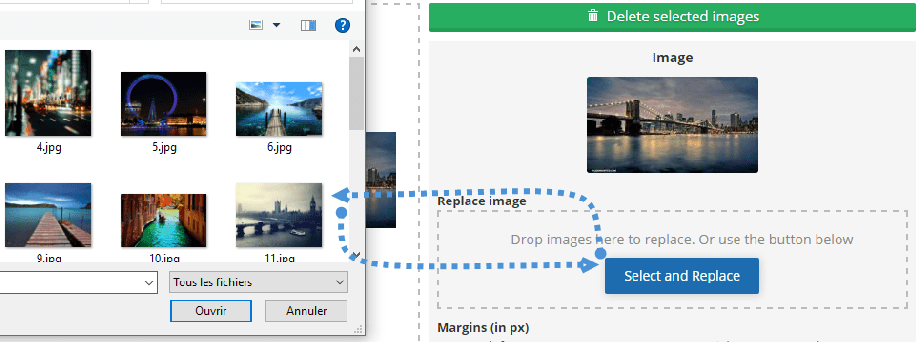
En cliquant sur une image, vous pouvez la remplacer sur l'ensemble de votre site Joomla. Téléchargez-en une nouvelle et Droppics la redimensionnera automatiquement, y compris les formats personnalisés, et l'intégrera à votre contenu.
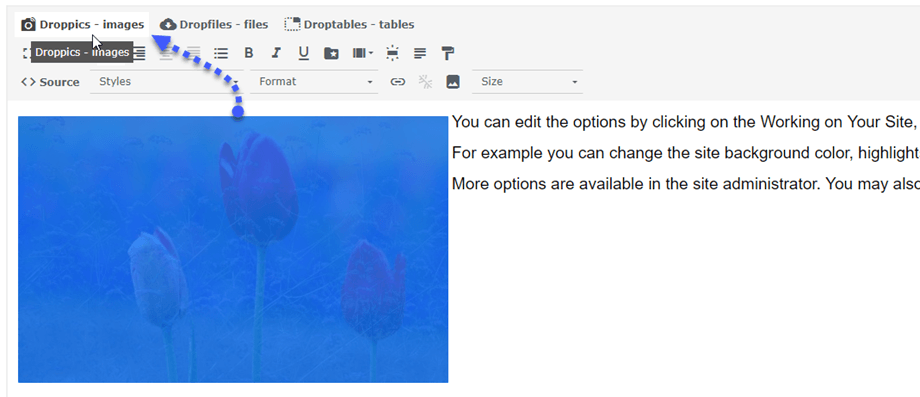
Si le Aperçu de l'image dans les paramètres, vous pouvez même activer un effet d'image au survol de la souris.
Et le processus de téléchargement également.
2. Créez des tailles d'image personnalisées
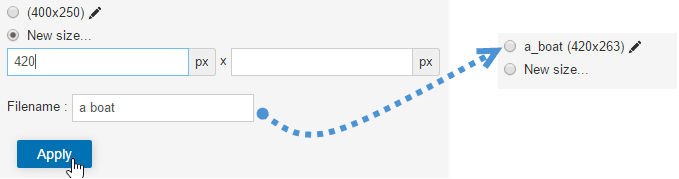
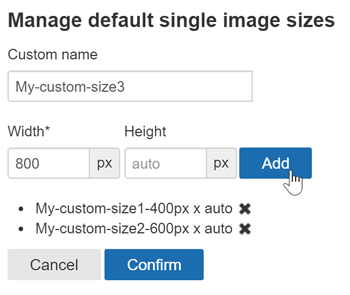
Vous pouvez créer des images de taille personnalisée à l'aide des fichiers d'origine, et l'image d'origine restera intacte. Cliquez sur le nouvelle taille , définissez au moins une largeur et un nom de fichier pour générer une nouvelle image. Le nouveau nom et la nouvelle taille du fichier image seront ajoutés à la liste.
Les dimensions personnalisées des images peuvent également être générées automatiquement lors du chargement. Pour définir ces dimensions, utilisez le menu : Composant > Droppics > Options > Images individuelles > Dimensions personnalisées.
Ensuite, vous pouvez ajouter les tailles d'image personnalisées que vous souhaitez créer par défaut lors du téléchargement.
Une fois l'image personnalisée générée, vous l'aurez dans votre liste d'images. Cliquez ensuite simplement sur insérer cette image pour l'ajouter à votre article.
 En cliquant à nouveau sur l'image puis sur le Droppics , l'image s'ouvrira avec tous ses paramètres.
En cliquant à nouveau sur l'image puis sur le Droppics , l'image s'ouvrira avec tous ses paramètres.
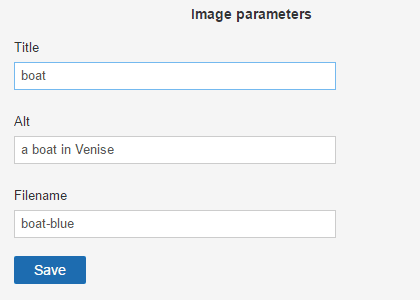
À des fins de référencement, vous pouvez définir le titre, un texte alternatif et modifier le nom de fichier d'origine.
3. Appliquer des effets sur l'image
Vous pouvez appliquer des filtres et des effets sur les images. À droite de la taille de l’image, cliquez sur l’ icône en forme de stylo « modifier » .
Vous verrez un écran avec des effets.
Vous pouvez appliquer des modifications et des effets:
- Surgir
- Redimensionner
- Miroir
- Tourner
- Appliquer des effets de style