Droppics: Galeries
Le principe de Droppics est de définir les paramètres des images et des galeries dans le composant, puis de les gérer directement depuis votre éditeur. Droppics est compatible avec tous les éditeurs WYSIWYG standards de Joomla, aussi bien pour l'interface publique que pour l'interface d'administration. Par exemple, vous pouvez ajouter une galerie dans un module Joomla personnalisé.
1. Ouvrez le gestionnaire de galerie depuis l'éditeur de texte
Une fois Droppics installé, un bouton de plugin d'éditeur s'affiche en dessous ou dans votre éditeur (selon l'éditeur utilisé).
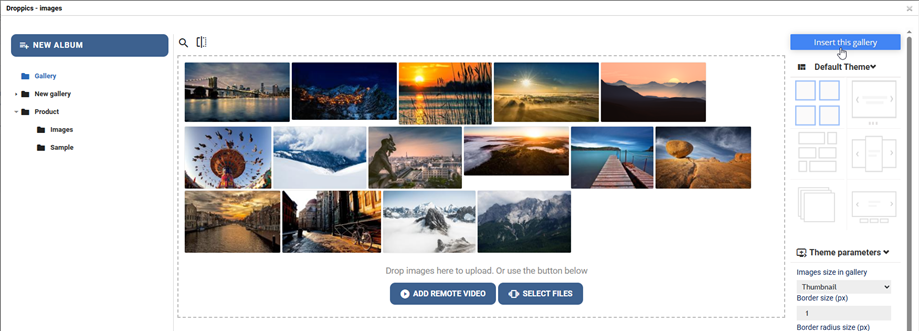
Cliquez dessus pour ouvrir la fenêtre principale Droppics . Vous pouvez ensuite cliquer sur le « Insérer cette galerie » pour insérer la galerie sélectionnée dans vos articles.
2. Gérer les galeries
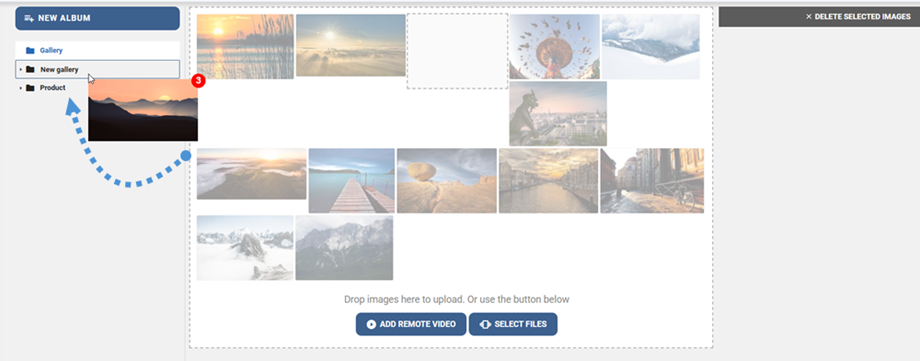
Pour créer une galerie, cliquez sur Nouvel album dans la colonne de gauche.
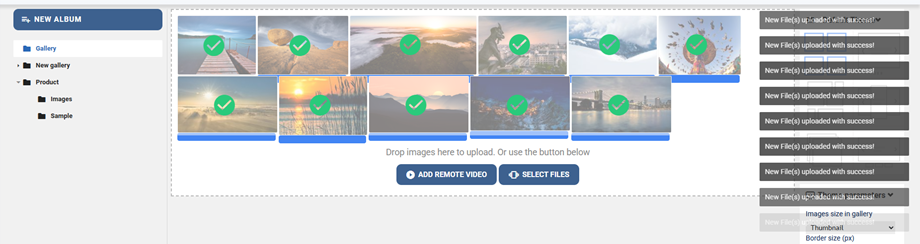
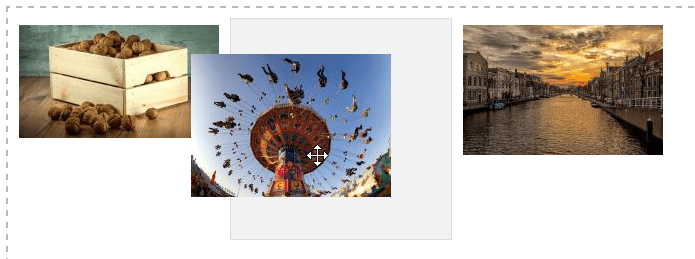
Pour ajouter de nouvelles images à votre galerie, vous pouvez glisser-déposer les fichiers multimédias dans la partie centrale ou cliquer sur Sélectionner des fichiers .
Une notification s'affichera dans le coin supérieur droit une fois que l'utilisateur aura téléchargé, trié, déplacé, supprimé ou modifié des images.
Sélectionnez une ou plusieurs images à télécharger. L'outil de téléchargement utilise HTML5, ce qui vous permet d'envoyer des images volumineuses. Elles seront automatiquement redimensionnées selon les dimensions définies dans les paramètres globaux (1200 px par défaut).
Vous pouvez réorganiser vos images après leur chargement par glisser-déposer. L'ordre est enregistré automatiquement, c'est pourquoi il n'y a pas de bouton pour enregistrer
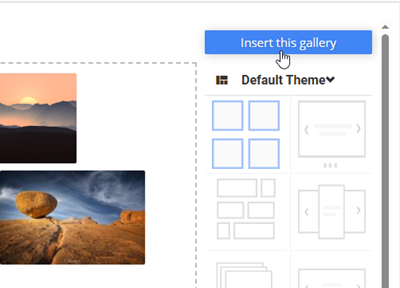
Pour insérer la galerie dans votre article, cliquez sur le « Insérer cette galerie » dans la colonne de droite.
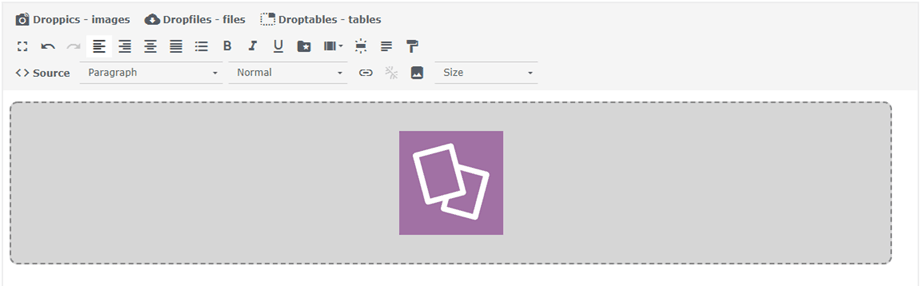
La galerie apparaîtra dans votre article sous la forme d'une icône Droppics .
Enregistrez votre contenu et le tour est joué ! Votre première galerie est déjà en ligne ! Si vous cliquez sur l’image de la galerie Droppics dans l’article, puis sur le bouton Droppics , la galerie sélectionnée sera rechargée.
Le thème par défaut vous permet de définir :
- Taille de la bordure
- Rayon de bordure
- Couleur de la bordure
- couleur et taille de l'ombre de l'image
- Marge gauche, marge supérieure, marge droite, marge inférieure
- Faut-il charger les sous-galeries ou non ?
- Le thème du diaporama propose des paramètres supplémentaires, tels que le délai de transition, l'effet...
3. Sous-galeries
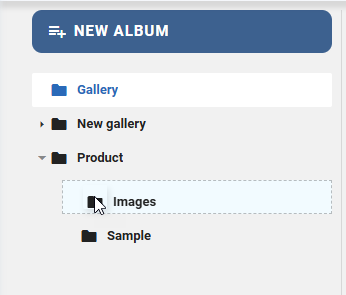
Dans Droppics vous pouvez gérer des galeries à plusieurs niveaux. Pour ajouter un sous-niveau, il vous suffit de glisser-déposer les catégories d'images pour trier ou modifier les niveaux.
Pour activer la navigation dans les sous-galeries, vous devrez configurer le paramètre dans la catégorie parente à partir du menu de droite.
Si vous avez désactivé les paramètres et la configuration de la galerie à partir de la configuration globale, utilisez le menu Composants > Droppics > Options > Sélectionnez le thème à configurer .
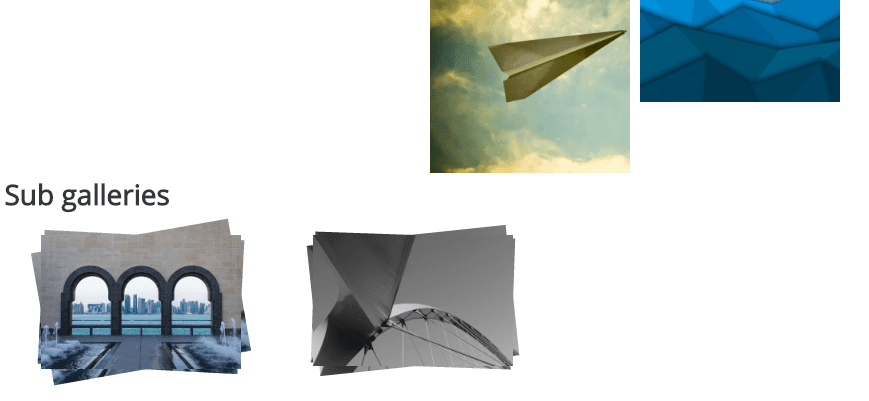
Puisque vous avez des sous-galeries, vous pourrez naviguer entre elles dans l'interface publique. Toutes vos sous-galeries généreront automatiquement des vignettes de navigation.
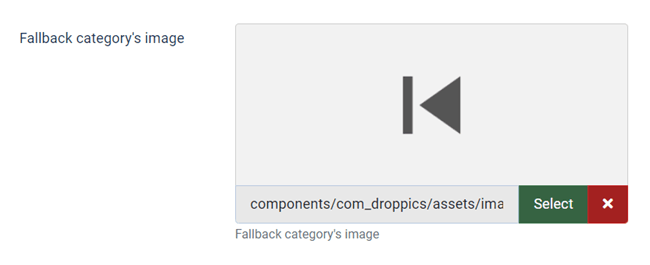
 La vignette de la sous-galerie est générée automatiquement à partir de la première image de la catégorie. Dans une sous-galerie, vous pouvez également choisir une image pour le bouton de retour via le Options > Paramètres principaux .
La vignette de la sous-galerie est générée automatiquement à partir de la première image de la catégorie. Dans une sous-galerie, vous pouvez également choisir une image pour le bouton de retour via le Options > Paramètres principaux .
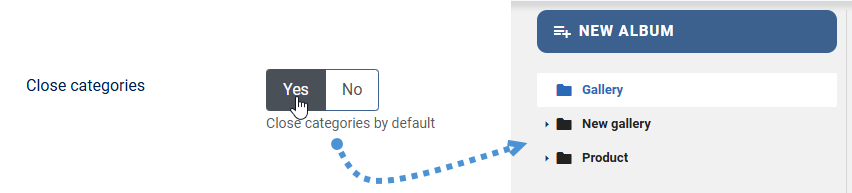
4. Comportement de la galerie dans le backend
Dans les options globales de l'interface d'administration, vous pouvez définir un état par défaut pour les galeries : Droppics peut s'ouvrir avec toutes les catégories d'images ouvertes ou fermées. Cela vous permettra de gagner de l'espace si vous avez un grand nombre de galeries.
5. Copier - Couper - Coller des images
Une fois une image importée dans Droppics, vous pouvez la sélectionner une ou plusieurs fois en cliquant dessus. Pour sélectionner plusieurs images, maintenez la touche CTRL enfoncée. La première méthode pour déplacer ou copier des images consiste à les glisser-déposer. Un simple glisser-déposer permet de déplacer l'image ; en maintenant la touche Maj enfoncée, vous la copiez.
Vous pouvez également utiliser les boutons situés en haut à droite.