DropEditor: Contenu et style
1. Titres
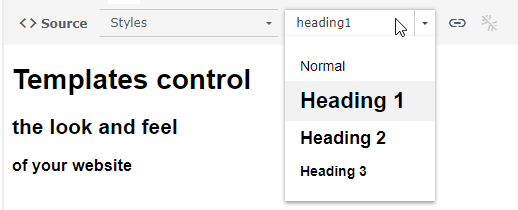
L'outil de titre dans votre éditeur est ici pour définir tous les niveaux de titres ou pour revenir à un paragraphe normal.

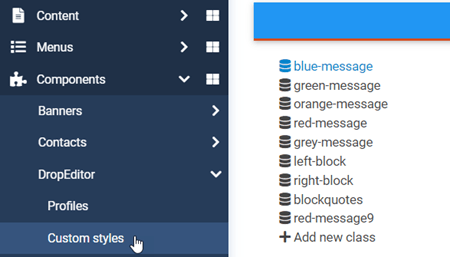
De plus, dans la configuration de l'éditeur, vous disposez d'options supplémentaires pour définir plus de niveaux ou remplacer les styles. Pour accéder à la configuration allez dans Composant > DropEditor > Styles personnalisés
Sur la partie gauche, vous pouvez activer jusqu'à 6 niveaux de titres.

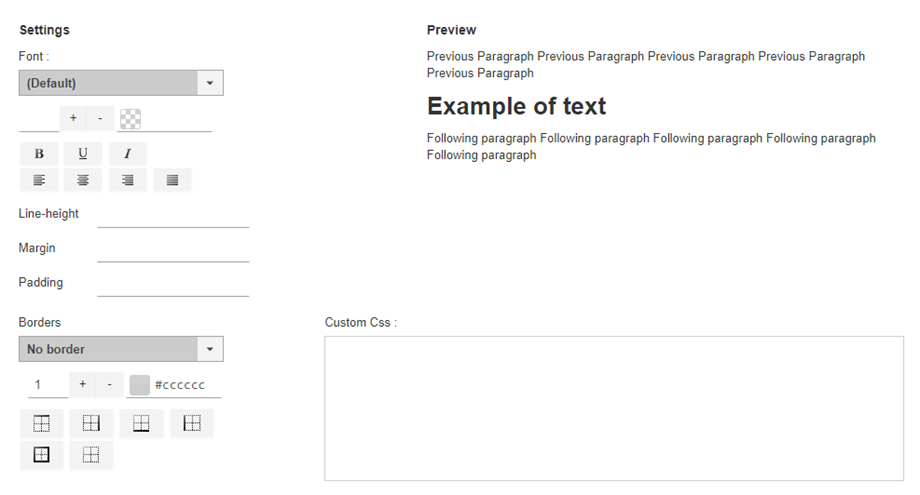
Sur la partie centrale, vous pouvez définir les noms des titres et définir un style personnalisé. Ces styles de titres remplaceront votre style de titres.

2. Styles personnalisés
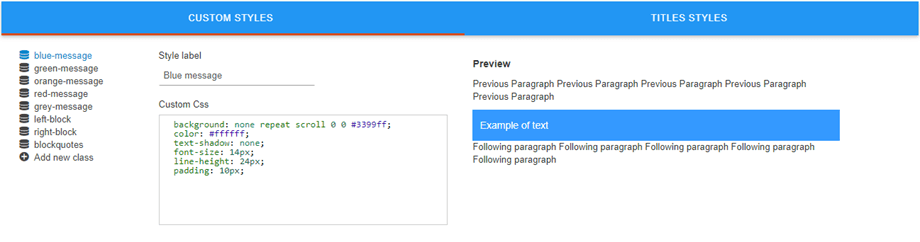
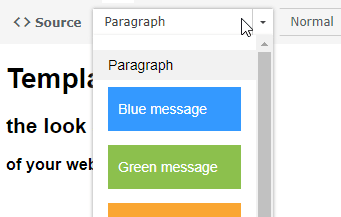
Vous pouvez définir certains styles personnalisés qui seront chargés sur votre utilisateur dans la liste déroulante des styles.

Certains styles sont déjà créés et vous pouvez les modifier, renommer les styles et la classe ou créer le vôtre. Tous les styles sont stockés dans un fichier .css dédié.

Le nom du style s'affiche dans la liste.
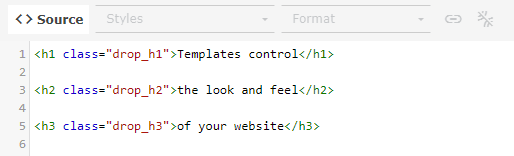
3. Code source
Un outil d'édition de code source est disponible.

Vous aurez accès au HTML de votre article, le code source utilise un affichage de syntaxe coloré.