WP Table Manager: Tische gestalten
- 1. Formatieren
- 2. Themen und Optionen
- 3. Fügen Sie einen Tooltip für Zellen hinzu
- 4. Einfrieren von Zeilen und Spalten
- 5. Sortieren und Filtern
- 6. Zellpolsterung und Randradius
- 7. Benutzerdefiniertes CSS
- 8. Responsive WordPress-Tabellen
- 9. Nach Excel exportieren
- 10. Paginierung
- 11. Zellenrahmen-Styling
- 12. Tabelle im Frontend drucken
1. Formatieren
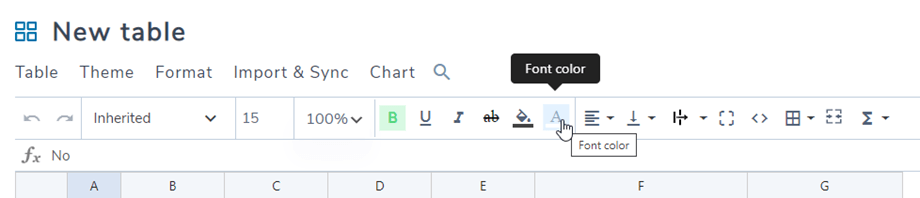
In der Symbolleiste können Sie den Stil für Zellen festlegen, z. B.: Schriftart, Schriftgröße, Textstil, Hintergrundfarbe für Zelle, Textfarbe, horizontale und vertikale Ausrichtung der Zelle, ... Er kann für eine einzelne Zelle oder mehrere Zellen angewendet werden
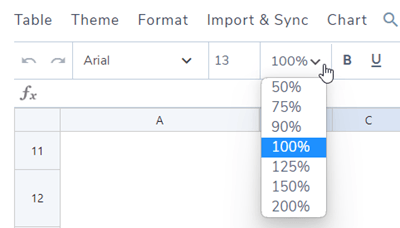
Sie können den Prozentsatz für den Tabelleneditor auswählen. Das bedeutet, dass Sie Ihre Tabelle im Bereich von 50 % bis 200 % vergrößern/verkleinern können.
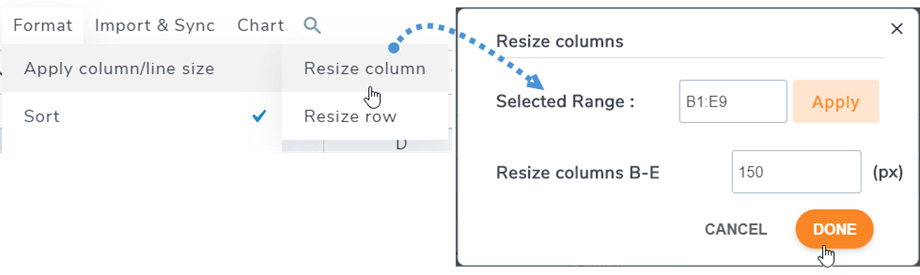
Die Zeilenhöhe und Spaltenbreite können in Pixel definiert werden. Gehen Sie bitte zu Menü Format > Spalten-/Zeilengröße anwenden und wählen Sie dann Spaltengröße ändern / Zeilengröße ändern . Im Popup-Fenster können Sie den Bereich auswählen und px für Spalten oder Zeilen festlegen. Klicken Sie zum Abschluss auf „Fertig“ .
2. Themen und Optionen
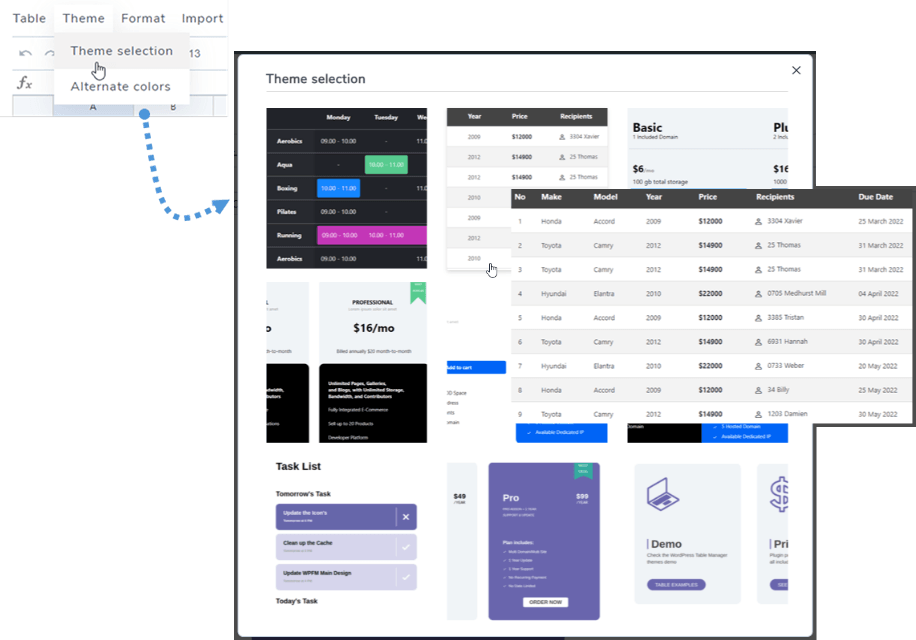
In jeder Tabelle finden Sie unter „Menüthema“ zur Themenauswahl Klicken Sie einfach auf ein Thema, um es anzuwenden.
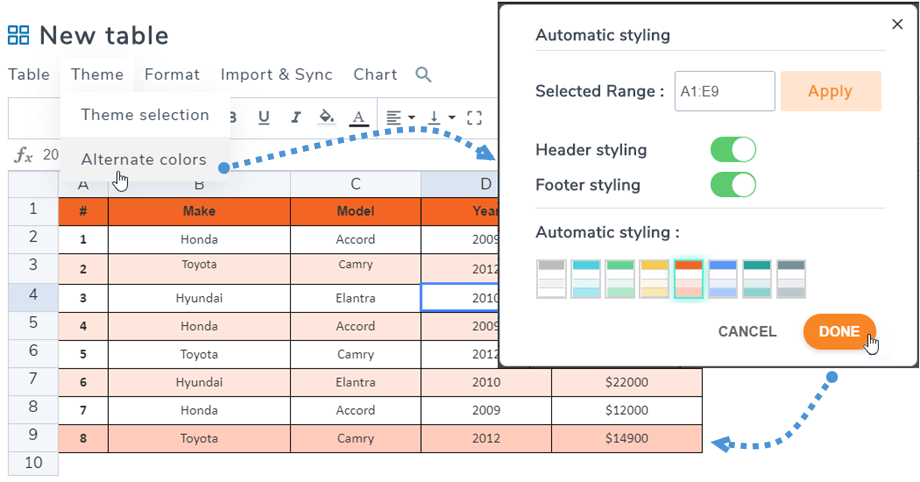
Alternative Farben
Unter demselben Menüthema > Alternative Farben hilft Ihnen die Funktion „Automatische Gestaltung“ dabei, die Linie in Ihrer Tabelle mit für die Kopfzeilen- und Fußzeilengestaltung . Sie können die Vorlagenstile auswählen oder in den Plugin-Einstellungen eigene erstellen.
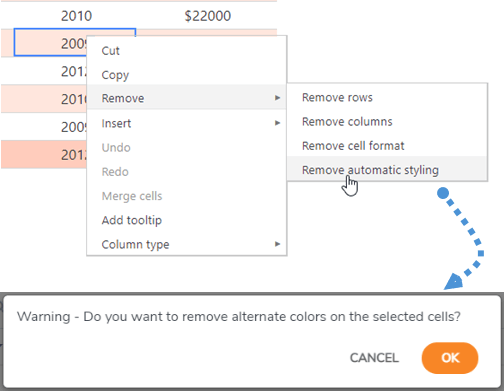
Und Sie können die alternative Farbe entfernen, indem Sie im Kontextmenü auf die Option „Entfernen > Automatische Formatierung entfernen“ Dann wird die Farbe nach Ihrer Bestätigung gelöscht.
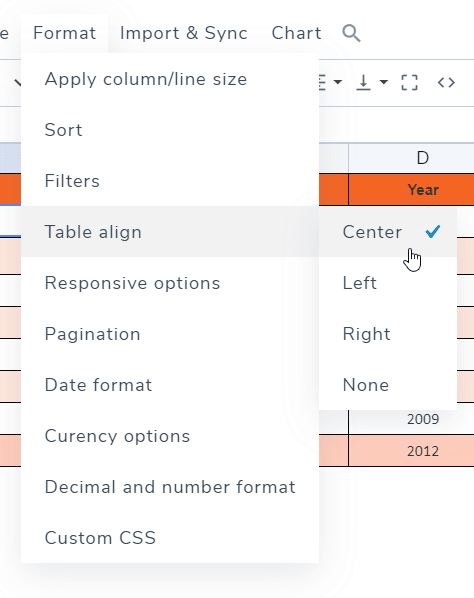
Tisch ausrichten
Bei der Tabellenausrichtung geht es darum, die Div auszurichten, die die gesamte Tabelle enthalten, beispielsweise die gesamte Tabelle zu zentrieren. Sie finden es unter Menü Format > Tabellenausrichtung .
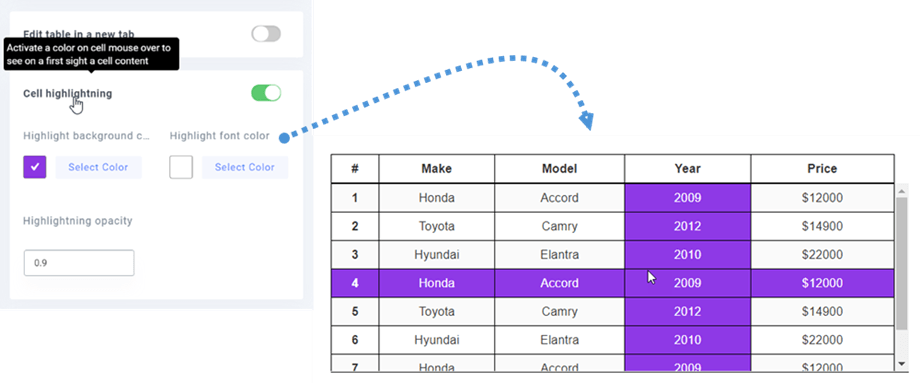
Zellhervorhebung
Optional ist auch eine Zellenmarkierung verfügbar. Sie können diese Funktion in der Konfiguration aktivieren. Es ist standardmäßig deaktiviert. Sie können die Hervorhebungszeile auswählen, um die Farbe und Deckkraft der Hervorhebung anzupassen.
3. Fügen Sie einen Tooltip für Zellen hinzu
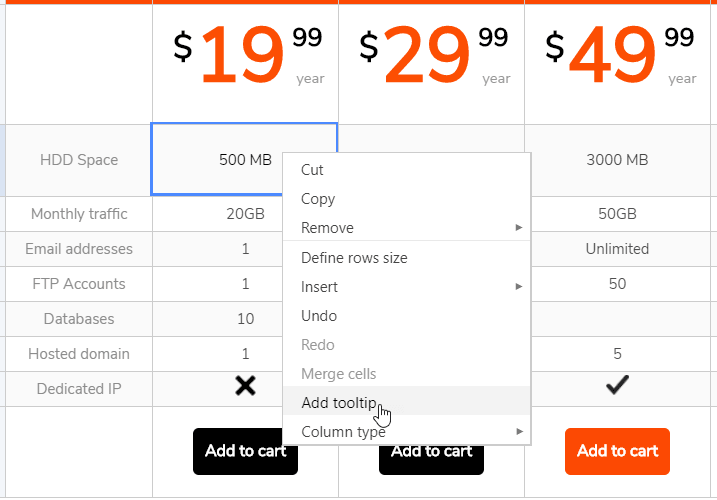
In jeder Zelle einer Tabelle wird die Option Tooltip hinzufügen angezeigt, wenn Sie mit der rechten Maustaste darauf klicken.
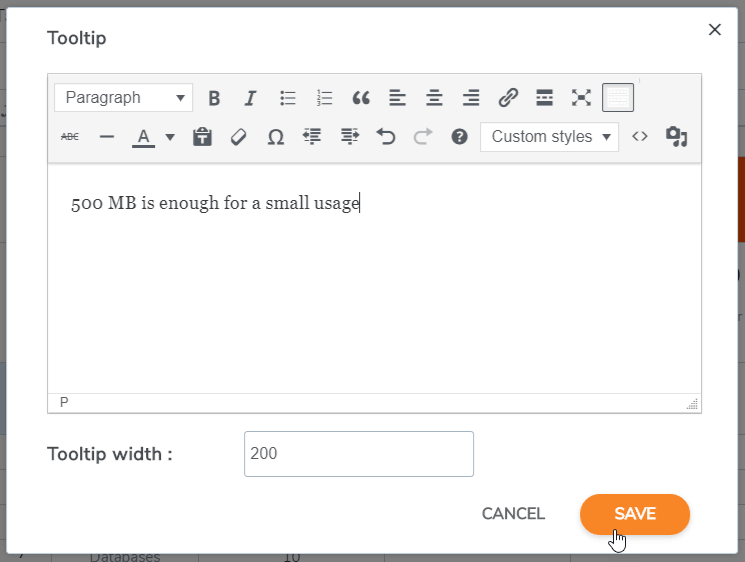
Sie können die Tooltip-Breite in Pixel festlegen. Sie gelangen zu einem Tooltip mit einem Editor zum Bearbeiten.
Fügen Sie Inhalte hinzu und speichern Sie, Sie sind fertig. Der Tooltip wird auf der öffentlichen Seite mit dem Mauszeiger angezeigt.
4. Einfrieren von Zeilen und Spalten
Einfrieren der Säule
Das Einfrieren von Spalten ist im Menü „ Format“ > „Responsive Optionen“ . Sie können bis zu 5 Spalten einfrieren. Gezählt wird ab der ersten Spalte.
Zum Einfrieren von Spalten / Zeilen gibt es eine zusätzliche Option, mit der Sie die Höhe der Tabelle festlegen können (da Ihr Tabellencontainer möglicherweise eine unendliche Höhe hat).
Wenn Sie die einzufrierende Spalte ausgewählt haben, können Sie in Ihrer Tabelle scrollen und immer die feste Spalte anzeigen.
Reihen einfrieren
Sie finden es unter „Menüformat“ > „Tabellenkopf“ . Von hier aus können Sie die Option aktivieren und festlegen, dass Zeilen eingefroren werden (bis zu 5 Zeilen).
Wenn Sie die Tischhöhe festlegen möchten, kehren Sie bitte zu den Responsive-Optionen zurück.
Dann wird die erste Zeile im Frontend nach der Einstellung eingefroren.
5. Sortieren und Filtern
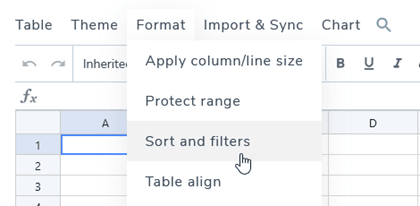
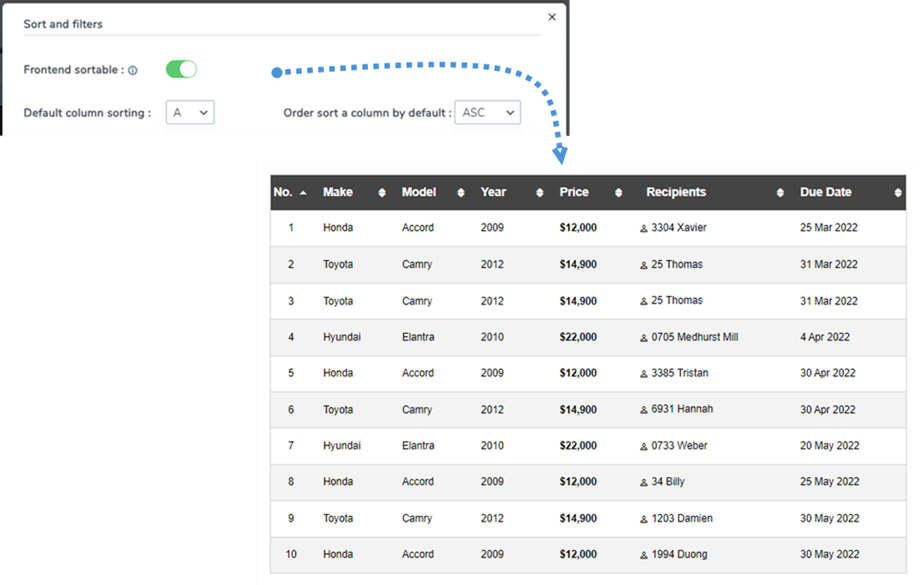
Wenn Sie Ihre Tabelle sortieren oder filtern möchten, navigieren Sie bitte zur Option „Menüformat“ > „Sortieren und Filtern“ .
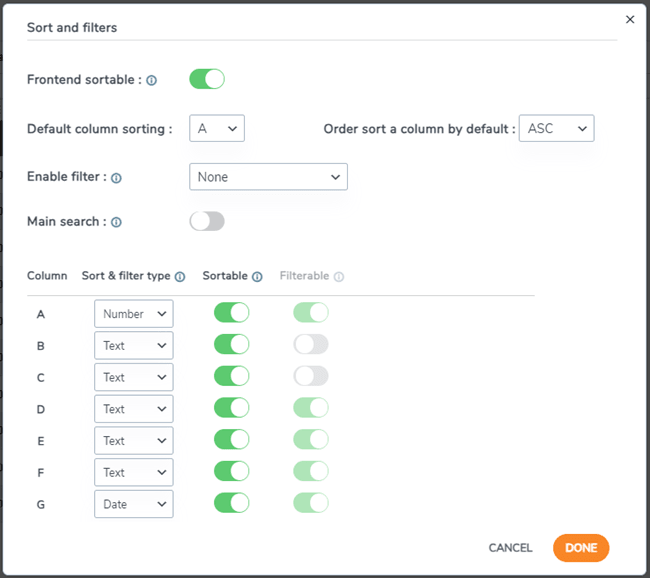
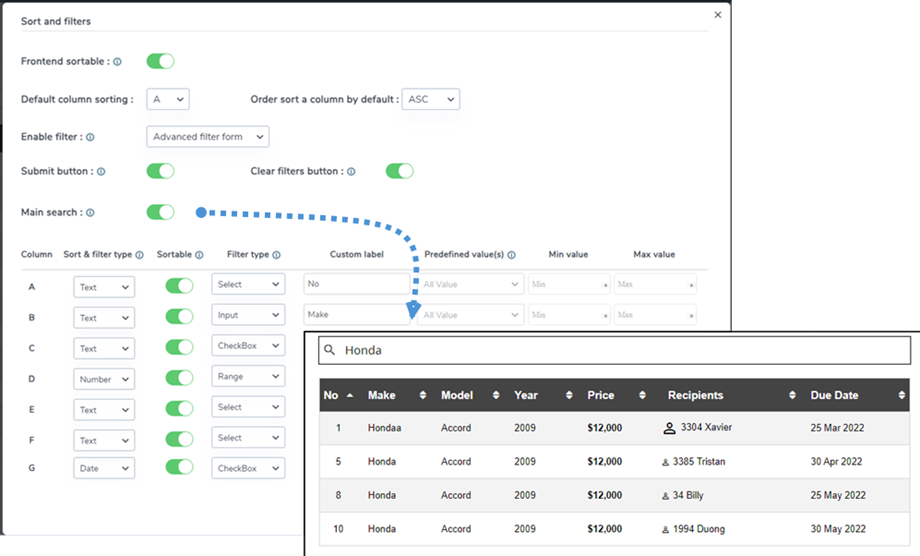
Anschließend erscheint ein Popup mit Sortier- und Filteroptionen.
Wenn Sie eine Tabelle sortieren möchten, aktivieren Sie einfach „Frontend“ . Sie können eine Spalte für die Standardsortierung und deren Richtung auswählen.
Wählen Sie in diesem Fall beispielsweise Spalte A mit ASC- Richtung aus.
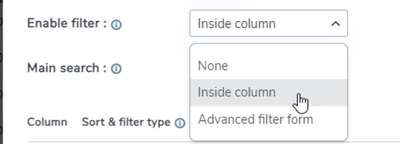
Es gibt zwei Filteroptionen:
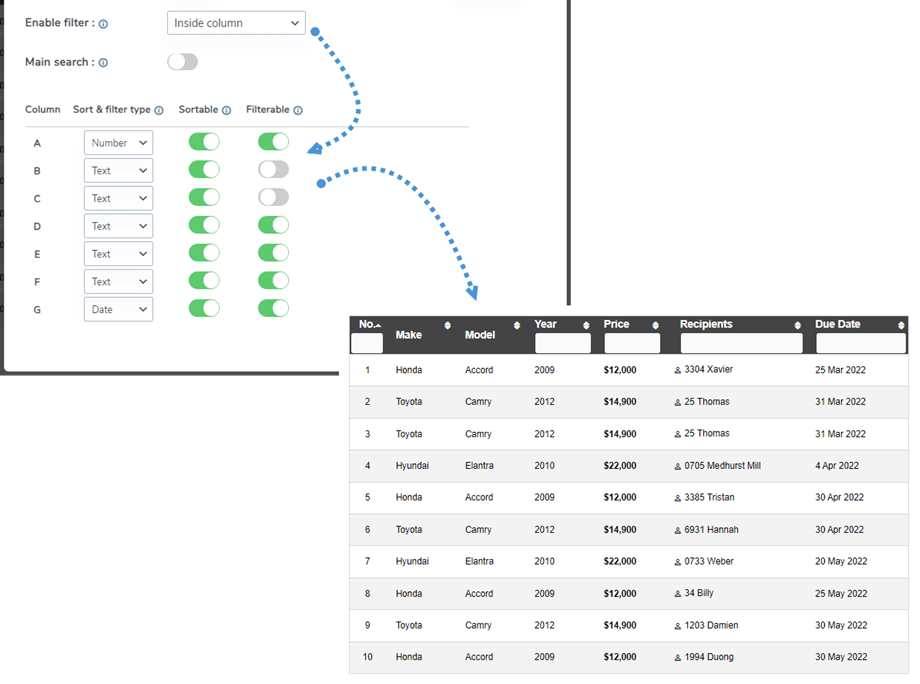
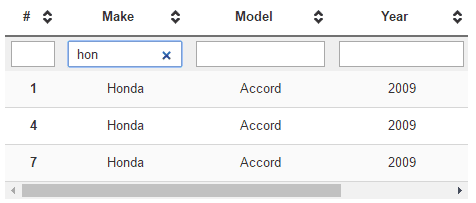
- Innerhalb der Spalte: Sie können Daten in der Kopfzeile jeder Spalte filtern. Mit der Umschalttaste können Sie das Suchfeld in der Kopfzeile ein- oder ausblenden.
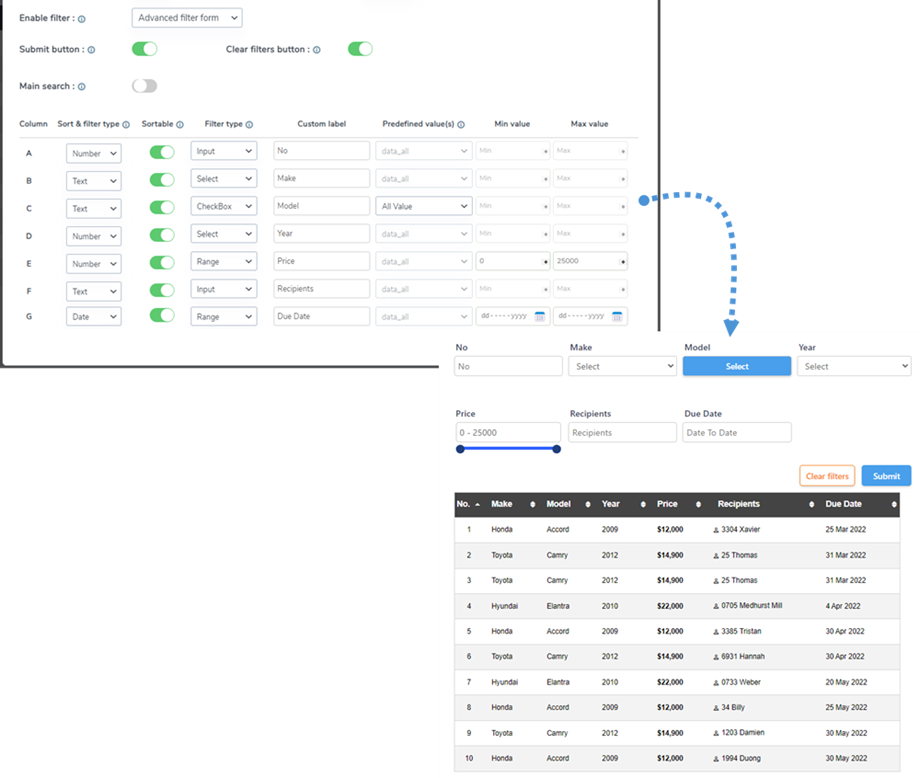
- Erweitertes Filterformular: Sobald die Option ausgewählt ist, können Sie Daten in einer Tabelle suchen und filtern
Hauptsuche: Wenn Sie diese Funktion aktivieren, wird im Frontend ein Sucheingabefeld hinzugefügt. Dadurch können Benutzer problemlos alle Daten in der Tabelle durchsuchen.
6. Zellpolsterung und Randradius
Sie finden das Rahmensymbol in der Symbolleiste, mit dem Sie den Abstand und den Randradius der Zelle anpassen können.
7. Benutzerdefiniertes CSS
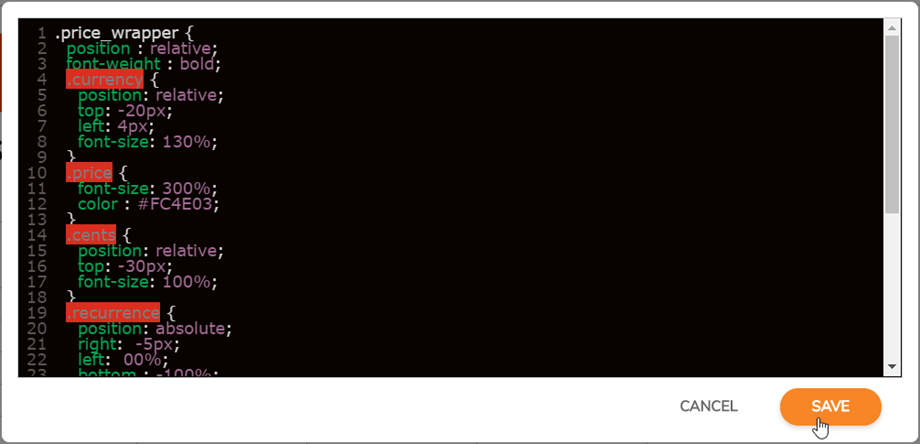
Gehen wir einen Schritt weiter. Wenn Sie ein Webdesigner mit CSS-Kenntnissen sind, können Sie CSS unter „Menüformat“ > „Benutzerdefiniertes CSS“ hinzufügen.
Der CSS-Code wird mit Code Mirror gefärbt und kann in weniger CSS geschrieben werden, es funktioniert auch!
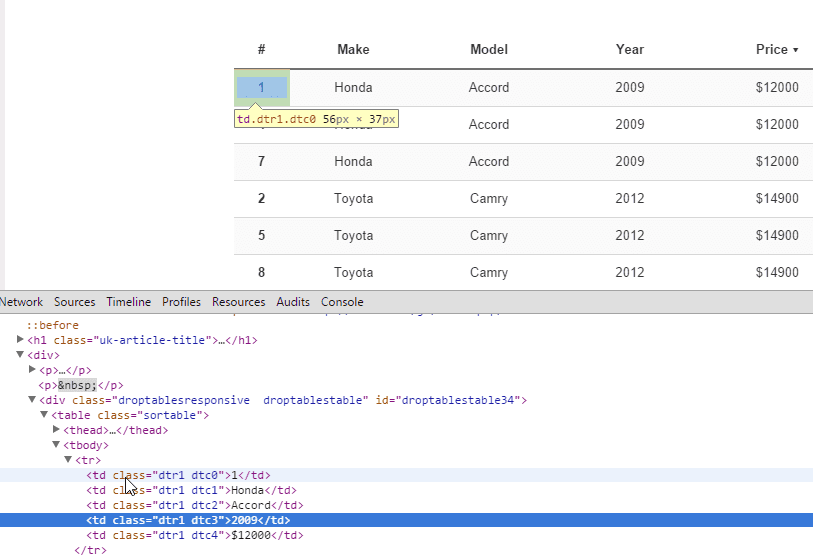
Zellen, Linien und Spalten haben Koordinaten, um sie zu identifizieren und benutzerdefinierte CSS darauf anzuwenden. R ist Zeile, C ist Spalte.
8. Responsive WordPress-Tabellen
Reagieren meine Tabellen oder verwenden Sie den Bildlauf auf kleinen Geräten?
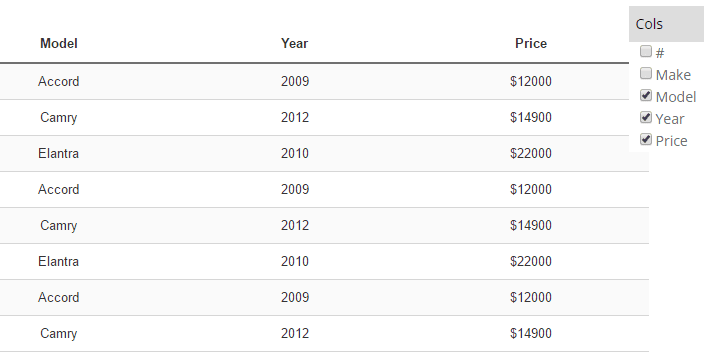
Cols verstecken
Optional übernimmt WP Table Manager Standardmäßig ist die Responsive-Funktion deaktiviert, es kommt zu einem Überlauf (funktioniert jedoch hervorragend auf Mobilgeräten). Um „Spalten ausblenden“ , gehen Sie zu Menüformat > Reaktionsoptionen.
Der Reaktionsmodus ist erweitert. Sie können eine Priorität für das Ausblenden von Spalten in mobilen Größen festlegen.
Wenn Spalten ausgeblendet sind, wird ein mobiles Menü mit einem Kontrollkästchen angezeigt, um das Anzeigen/Ausblenden von Spalten zu erzwingen. Die Spaltengröße wird während der Tabellenbearbeitung festgelegt. Wenn die Größe aller Spalten zu groß für den Container ist, kommt es zu einem Überlauf und Sie können auf Mobilgeräten problemlos scrollen.
Tabelle mit einer Schriftrolle (besser für eine kleine Anzahl von Spalten)
Tabelle mit ausgeblendeter Spalte (besser für eine große Anzahl von Spalten)
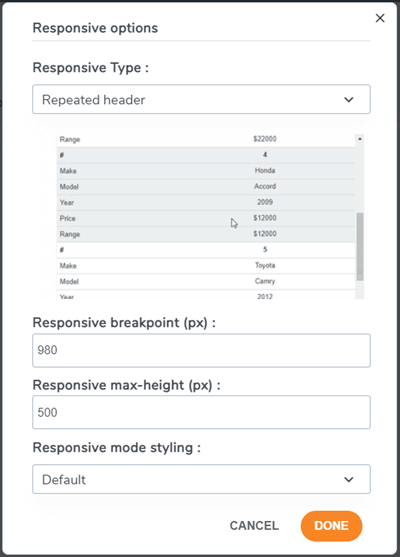
Wiederholter Header
Dies ist eine weitere Option, wenn Sie eine Tabelle in einem kleinen Bereich Ihrer Site einfügen möchten. Menüformat > Reaktionsoptionen navigieren Wählen Sie dann Responsive Type > Wiederholter Header aus.
Es gibt Optionen, die Sie entsprechend Ihren Anforderungen anpassen können:
- Responsive Breakpoint (px): Wählen Sie einen Breakpoint-Wert in Pixel aus, um zu definieren, wann die Tabelle in diesen Responsive-Modus wechselt
- Responsive Max-Höhe (px): Wenn der Responsive-Modus aktiviert ist, definieren Sie abhängig vom Haltepunktwert eine Max-Höhe, um eine sehr lange Tabelle zu vermeiden
- Styling im Reaktionsmodus : Wenden Sie ein Standard-Styling für diesen Reaktionsmodus an oder verwenden Sie die Tabellenfarben
Danach können Sie sehen, wie die Tabelle im Frontend aussehen wird.
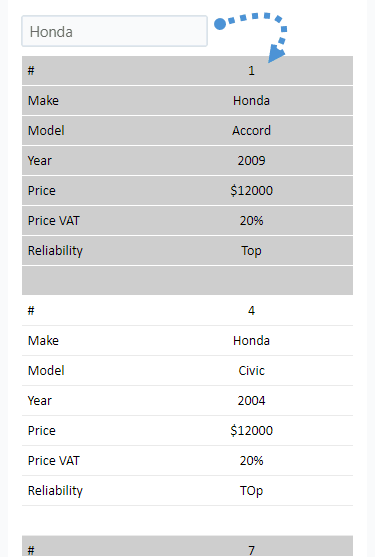
„Wiederholter Header“ verwenden und Filteroption aktiviert ist, können Sie filtern, indem Sie in der mobilen Ansicht in das Textfeld tippen.
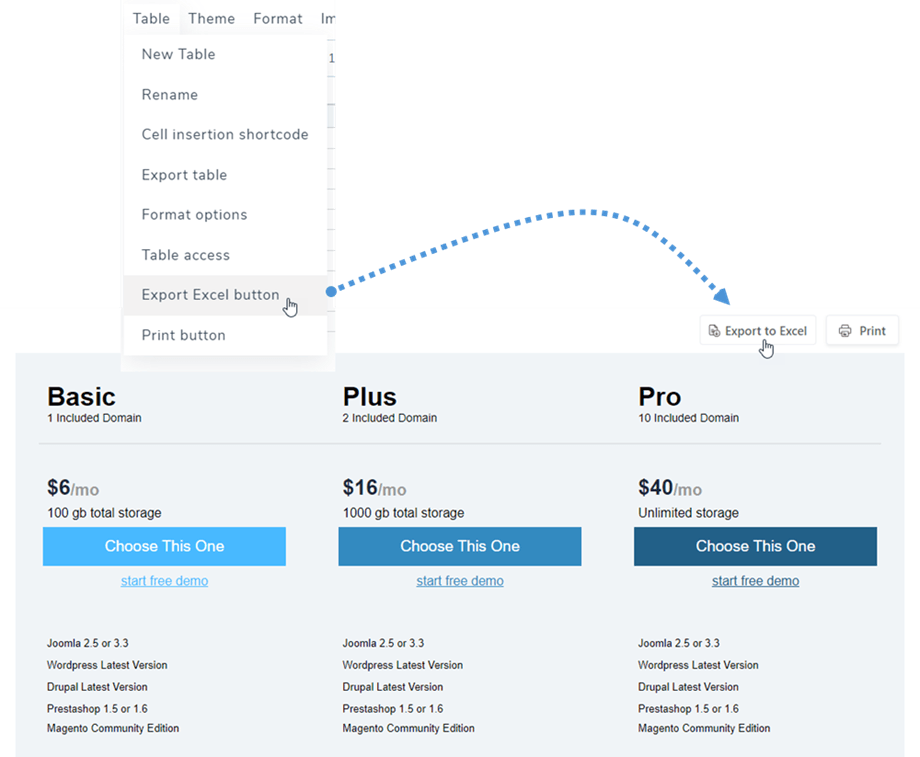
9. Nach Excel exportieren
Um Ihre Tabelle auf Ihrem PC zu speichern, gehen Sie zum Menü „ Tabelle“ und klicken Sie auf die Schaltfläche „Excel exportieren“ . Dann ist der Dateityp nach dem Export im Frontend *.xlsx.
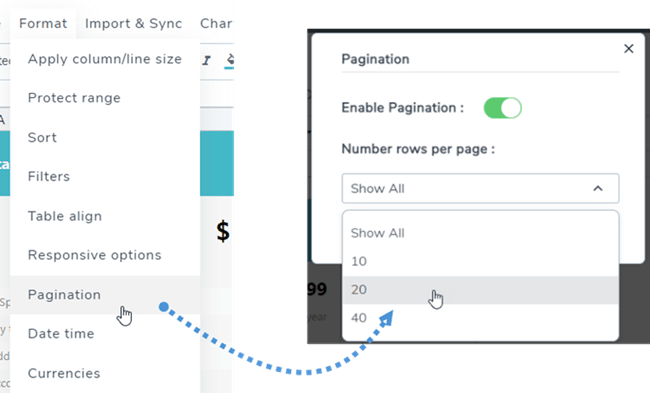
10. Paginierung
Sie finden diese Funktion in jeder Tabellenausgabe Menü „Format“ > „Paginierung“ Verwenden Sie die Umschalttaste, um die Anzahl der auf einer Seite anzuzeigenden Zeilen zu aktivieren und auszuwählen.
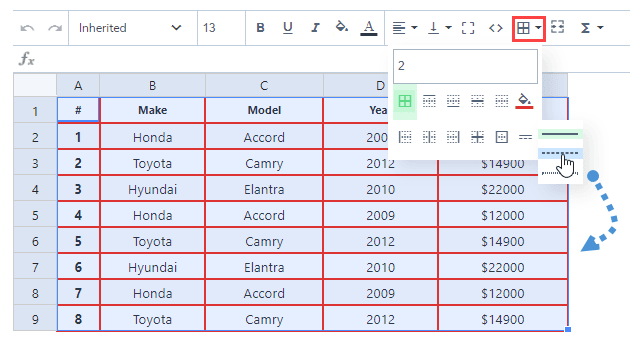
11. Zellenrahmen-Styling
Sie können Rahmentypen für Ihre Tabelle anwenden, z. B. Rahmenbreite, Rahmenfarbe, Rahmenstil. Wählen Sie zuerst den Zellbereich aus und klicken Sie dann auf das Symbol in der Symbolleiste.
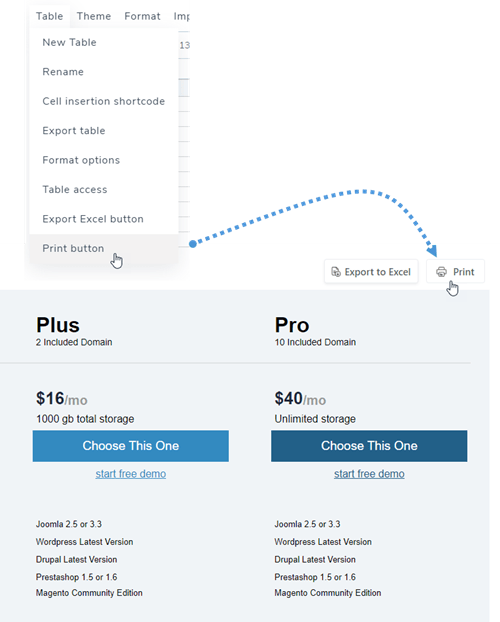
12. Tabelle im Frontend drucken
Manchmal müssen Sie Ihre Tabelle ausdrucken. Um also die Schaltfläche „Drucken“ im Frontend anzuzeigen, sollten Sie zunächst zur Menütabelle und die Schaltfläche „Drucken“ aktivieren .