So verbinden und suchen Sie mit Joomla und OpenStreetMap
Wenn wir einen Service über unsere Website anbieten oder wenn wir physische Büros haben, ist es sehr wichtig, dass die Kunden den genauen Standort kennen, da dies eine größere Sicherheit bietet, wenn sie uns als ihre beste Option auswählen und die beste Option, um ihnen den genauen Standort mitzuteilen mit einer Karte.
Joomla bietet viele Optionen zum Einbetten von Karten und eine der besten Optionen ist My Maps Location , mit der Sie Ihre Website mit Kartenanbietern wie Google Maps, Bing und OpenStreetMap verbinden können.
OpenStreetMap ist ein sehr beliebter Kartenanbieter mit vielen Möglichkeiten, es mit Ihrer Website zu verbinden. Möglicherweise benötigen Sie jedoch die Hilfe eines Entwicklers, um dies zu erreichen. Machen Sie sich also keine Sorgen mehr, My Maps Location bietet Ihnen die Möglichkeit, dies zu tun ganz einfach selbst. In den nächsten Schritten werden wir sehen, wie einfach es ist, OpenStreetMap mit Joomla zu verbinden.
Inhaltsverzeichnis
Einrichten dieser OpenStreetMap Joomla-Erweiterung
Um diese OpenStreetMap-Joomla-Erweiterung nutzen zu können, werden wir ein lokal gehostetes Joomla verwenden.
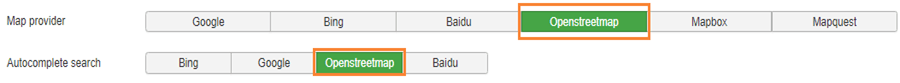
Um Ihre Joomla-Site mit OpenStreetMap zu verbinden, müssen Sie nur zu „ Komponenten“ > My Maps Location > „Konfiguration“ > „Allgemeine Konfiguration“ und OpenStreetMap als Kartenanbieter und auch als Autovervollständigungssuche festlegen. Dies geschieht einfach durch Anklicken.

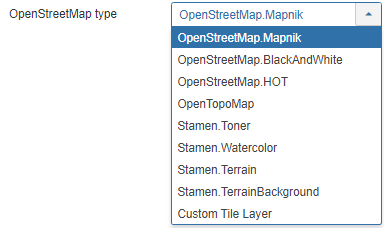
Jetzt sollte alles eingestellt sein. Sie haben die Möglichkeit, den OpenStreetMap-Typ auf der Registerkarte "Kartenanbieter" zu ändern.

Wir werden OpenStreetMap.Mapnik verwenden.
Wenn Sie alles erledigt haben, klicken Sie einfach auf Speichern und schon ist alles erledigt.
Lassen Sie uns Standorte in dieser Joomla Maps-Erweiterung anzeigen
Nachdem wir nun OpenStreetMaps als Kartenanbieter festgelegt haben, beginnen wir mit dem Hinzufügen von Standorten und Kategorien, um sie im Frontend anzuzeigen. Zunächst erstellen wir die Kategorie, um den Standort darin hinzuzufügen.
Eine Kategorie ist die Art und Weise, wie die Standorte klassifiziert werden. Kategorien werden im Frontend als Filter angezeigt oder als vordefinierter Parameter in einem Menüpunkt verwendet, um einige kategorisierte Standorte zu laden.
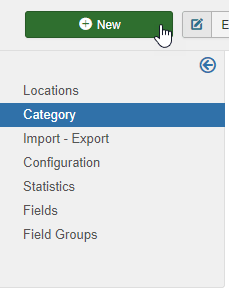
Es wird empfohlen, diese Kategorien zu verwenden, wenn Sie viele Standorte haben. Es ist möglich, Kategorien und Unterkategorien zu erstellen. Um eine neue Kategorie zu erstellen, gehen Sie zu „Komponenten“ > My Maps Location > „Kategorie“ und klicken Sie auf „Neu“.

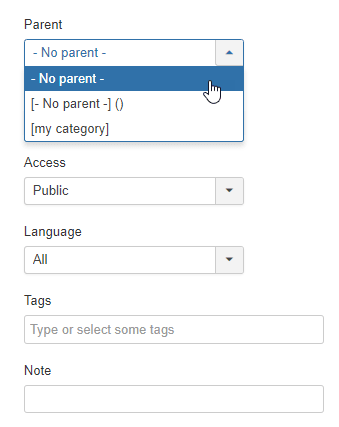
Jetzt müssen Sie den Titel ausfüllen und, wenn Sie diese Kategorie als Unterkategorie festlegen möchten, im rechten Abschnitt einen übergeordneten Ordner auswählen.

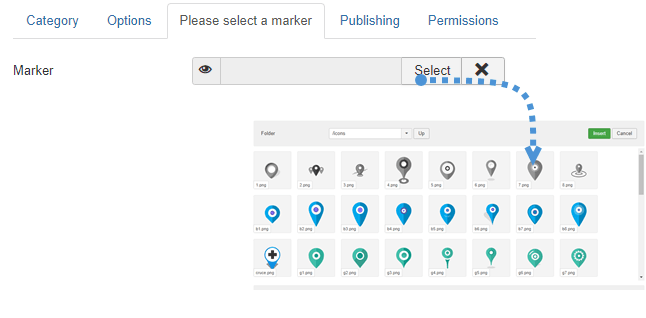
Beachten Sie, dass Sie in diesem Abschnitt diese Kategorie als veröffentlicht/unveröffentlicht festlegen und weitere Parameter wie Datenschutz, Sprache, Tags und eine Notiz hinzufügen können. Sie können auch eine Standardmarkierung für den Standort in der Kategorie in der Registerkarte „Bitte wählen Sie eine Markierung“ definieren. Gehen Sie zu dieser Registerkarte und klicken Sie auf AUSWÄHLEN “. Wählen Sie schließlich die Markierung aus, die Sie verwenden möchten, und klicken Sie auf „Einfügen“.

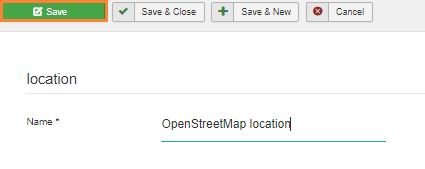
Nachdem die Markierung nun definiert und die Kategorie fertig ist, klicken Sie einfach auf „Speichern“ und schon wird alles für diese Kategorie fertig. Im nächsten Schritt muss ein neuer Standort erstellt werden, um diesen im Frontend anzuzeigen.
Um einen Standort zu erstellen, gehen Sie zu Komponenten > My Maps Location > Standorte > Neu .
Es gibt 3 Felder, die ausgefüllt werden müssen:
- Name des Standorts.
- Kategorie des Standorts.
- Standortangaben (Adresse).
Es gibt 3 Möglichkeiten, die Adresse hinzuzufügen:
- Nutzen Sie das Suchfeld.
- Navigieren Sie auf der Karte und zeigen Sie mit dem Cursor auf einen Ort.
- Geben Sie eine Adresse ein.
Es gibt noch andere Felder, die Sie ausfüllen können, diese sind jedoch erforderlich. In diesem Beispiel werden wir diese drei Felder ausfüllen.
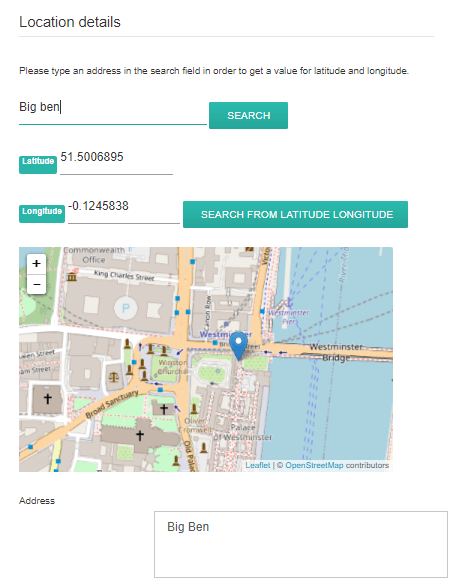
In diesem Beispiel verwenden wir Big Ben als Standort.

Es ist so einfach, „Big Ben“ in die Suchleiste einzugeben und auf „SUCHEN“ zu klicken. Sie können sich auch auf der Karte bewegen und direkt eine Markierung setzen. Das Ergebnis ist das gleiche und Sie erhalten automatisch einen Breiten- und Längengrad. Alle weiteren Informationen zum Standort (Beschreibung, Öffnungszeiten,...) werden in der Detailansicht des Standorts angezeigt. Der Kontaktlink in der Standortdetail-Edition bietet die Möglichkeit, einen Kontaktlink, eine E-Mail-Adresse oder eine URL pro Standort hinzuzufügen. Im Frontend befindet sich eine Kontaktschaltfläche, die die URL öffnet oder die Mailto-Aktion ausführt. Klicken Sie abschließend auf Speichern , der Standort wird erstellt.

Der letzte Schritt besteht darin, den Standort endgültig anzuzeigen. In diesem Beispiel fügen wir den Standort mithilfe eines Moduls hinzu. „ My Maps Location enthält zwei Module für native Standorte und weitere für die Integration von Drittanbietern (z. B. ein Modul zur Anzeige von K2-Elementen). Standorte).
Das Modul ermöglicht Ihnen die Verwendung derselben Filter wie im Menü, aber an einer Modulposition können Sie den Standort als Karte oder Liste anzeigen und haben auch die Möglichkeit, einige Standorte oder eine Standortkategorie auszuwählen.
Gehen Sie einfach zu „Erweiterungen“ > „Module “ und klicken Sie auf „Neu“ . Wählen Sie dann das Kartenmodul My Maps Location .
![]()
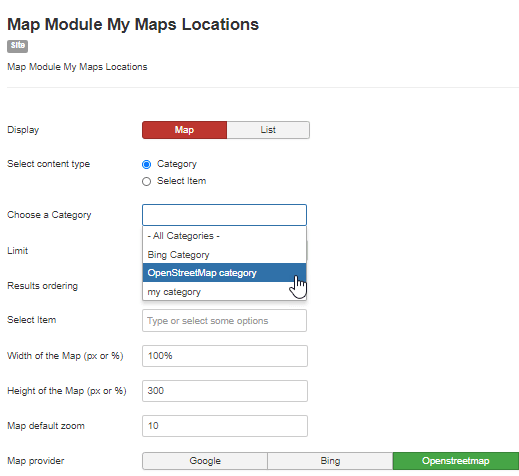
In diesem Abschnitt können Sie alles für das Modul einrichten. Denken Sie daran, OpenStreetMap als Kartenanbieter festzulegen.

Wir haben die Kategorie „OpenStreetMap“ als Kategorie für die Karte bezeichnet, die wir zuvor erstellt haben.
Klicken Sie abschließend einfach auf Speichern und das Kartenmodul wird fertiggestellt.

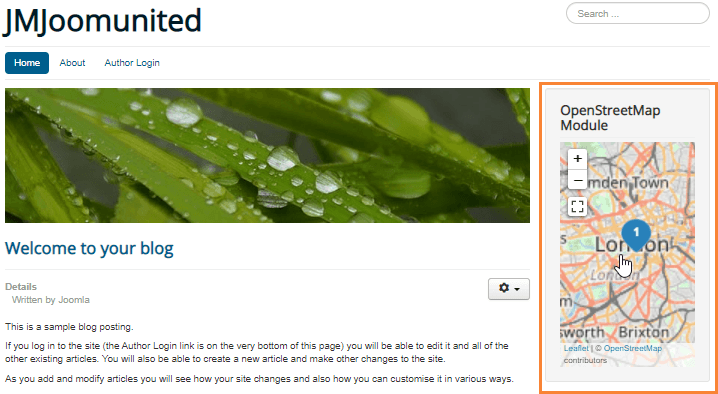
Wir haben es zum richtigen Abschnitt hinzugefügt und es sieht ziemlich gut aus.
Wie Sie sehen, war es wirklich einfach, die Einstellungen vorzunehmen und einfach ein paar Dinge anzuklicken, um sie fertigzustellen.
Verwenden Sie My Maps Location und erstellen Sie die beste Joomla-Website
In diesem Beitrag haben wir nur einige Funktionen dieser tollen Erweiterung gezeigt. Alle Funktionen wie die Hikashop-Integration sind wirklich einfach zu verwenden und sorgen dafür, dass Ihre Website wirklich professionell aussieht. Die Frage ist also: Worauf warten Sie noch? Klicken Sie hier und sichern Sie sich jetzt Ihre Mitgliedschaft!
Wenn Sie den Blog abonnieren, senden wir Ihnen eine E-Mail, wenn es neue Updates auf der Website gibt, damit Sie sie nicht verpassen.


Bemerkungen