So entwerfen Sie einen Elementor-Blog mit dem Plugin und Widget WP Latest Posts
Elementor ist ein Seitenersteller, mit dem wir Seiten mit benutzerfreundlichen Blöcken erstellen und gestalten können. Durch die Kombination mit WP Lates Post können wir jedoch eine großartige Blogseite mit den Beiträgen auf unserer Site erstellen.
WP Latest Post ermöglicht es uns, Abschnitte zu erstellen, die eine bestimmte Anzahl von Beitragsvorschauen enthalten, basierend auf Filtern und unter Verwendung von Themen, die einfach fantastisch aussehen! So können wir mit wenigen einfachen Schritten eine Sammlung von Abschnitten auf unseren Seiten erstellen.
In diesem Beitrag werden wir sehen, wie man in wenigen einfachen Schritten eine Blog-Seite mit Elementor und WP Latest Post erstellt.
Inhaltsverzeichnis
Möchten Sie die neuesten Beiträge dynamisch und auffällig auf Ihrer WordPress-Website anzeigen?
WP Latest Posts ist für Sie da. Begeistern Sie Ihre Besucher mit einer schönen und anpassbaren Anzeige Ihrer neuesten Inhalte.
Probieren Sie es jetzt!
Erstellen Sie einen WordPress-Postblock
Zunächst müssen wir einen Beitragsblock erstellen, um die Beiträge zu definieren, die wir zu unseren Inhalten hinzufügen, wenn wir vielleicht alle Beiträge oder nur bestimmte Beiträge anzeigen möchten.
Gehen wir zunächst zu WP Latest Post > All New Blocks im linken Menü, wir sehen die Schaltfläche +New Block
Zunächst können wir einen Titel definieren und dann mit der Blockerstellung fortfahren.
Diese Blockerstellung wird in 3 Schritte unterteilt, der erste wäre die Quelle .
In der Quelle können wir definieren, was wir in unserem Block verwenden werden, wenn wir vielleicht Seiten, Beiträge, Kategorien oder benutzerdefinierte Beitragstypen verwenden.
Da wir einen Blog erstellen werden, wählen wir für dieses Tutorial die Option Posts.
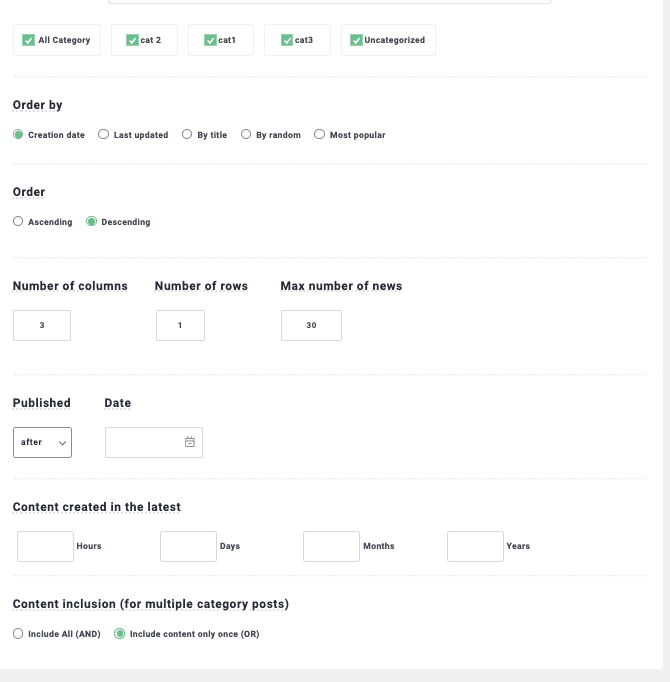
Nachdem wir nun die Hauptquelle für unseren Block ausgewählt haben, können wir unsere Quelle weiter filtern und anpassen, um dies zu tun, können wir Folgendes definieren:
Kategorien: wenn wir nur bestimmte Kategorien zeigen wollen.
Sortieren nach/Reihenfolge: um die Reihenfolge festzulegen, in der unsere Beiträge angezeigt werden, wenn sie auf dem Erstellungsdatum basiert und ob sie aufsteigend oder absteigend ist.
Die Anzahl der Zeilen/Spalten und Elemente : In diesem Abschnitt können wir die Anzahl der anzuzeigenden Zeilen, die Anzahl der Spalten und die maximale Anzahl der Elemente auswählen, die in unserem Block angezeigt werden.
Veröffentlicht/Datum: um festzulegen, ob nur Beiträge angezeigt werden sollen, die nach/vor einem bestimmten Datum veröffentlicht wurden.
In den letzten erstellte Inhalte: Dies ermöglicht es uns, eine spezifischere Gruppe von Beiträgen für die letzten Stunden/Tage/Monate/Jahre zu definieren.
Content-Inklusion :
um zu definieren, ob wir eine Kategorie einmal oder mehrmals zeigen wollen.
Wenn wir die Auswahl abgeschlossen haben, wie der Block nach unserem Beitrag suchen soll, können wir die Anzahl der Beiträge bestätigen, die direkt unter dem Titel hinzugefügt werden, den wir für den Beitragsblock hinzugefügt haben.
Anzeige- und Themenschritt wäre, +Addon ) festlegen können
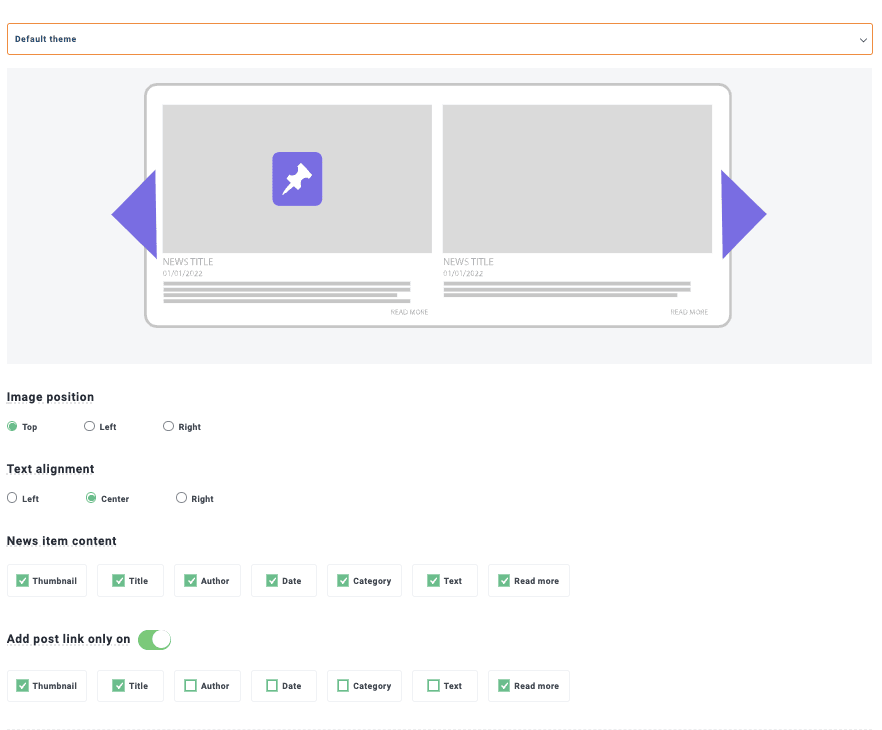
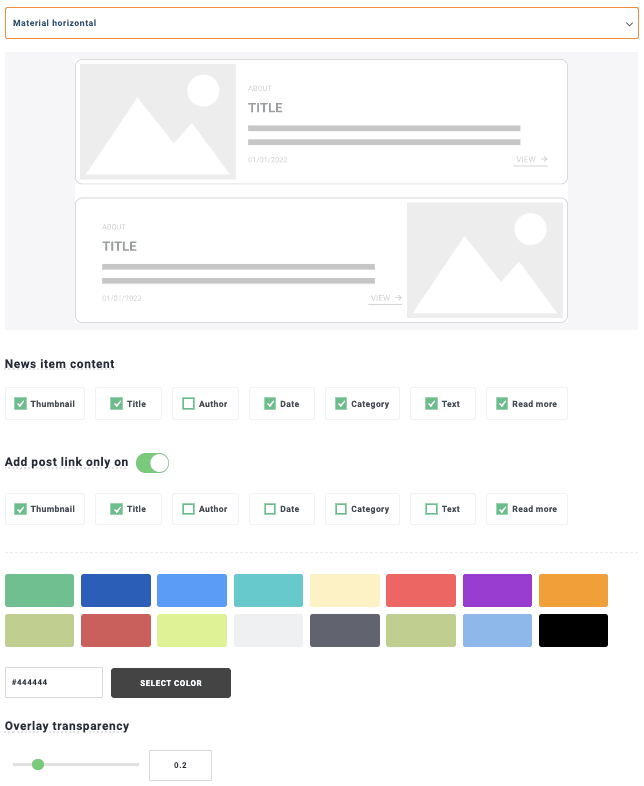
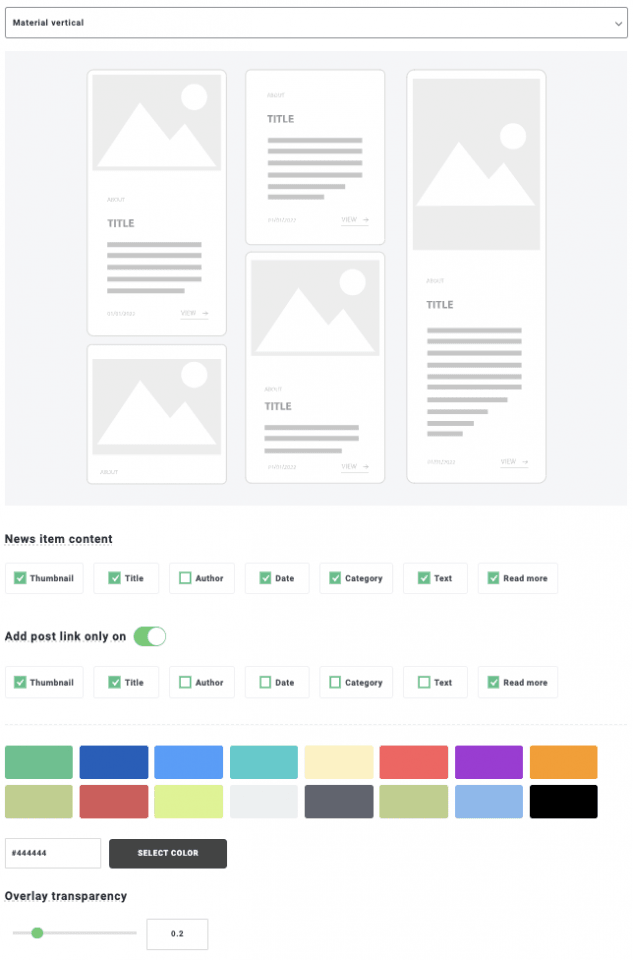
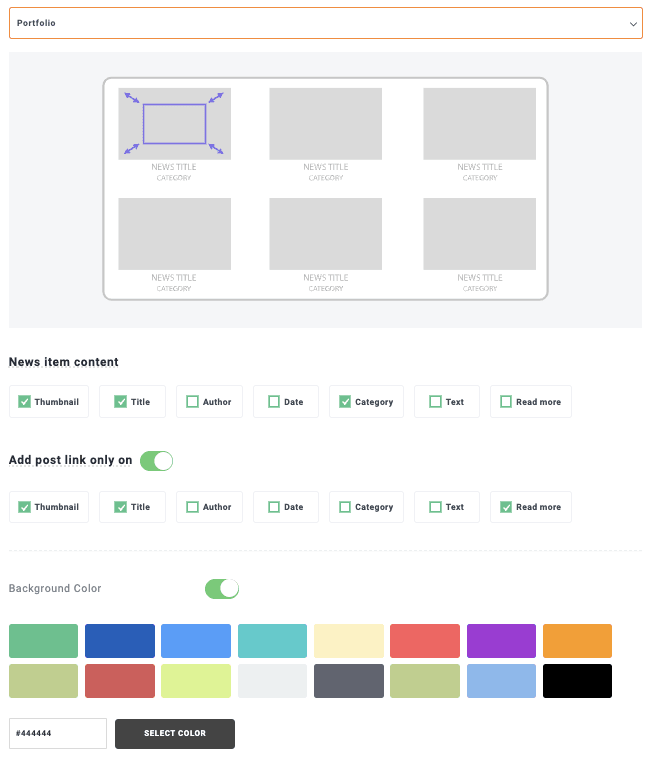
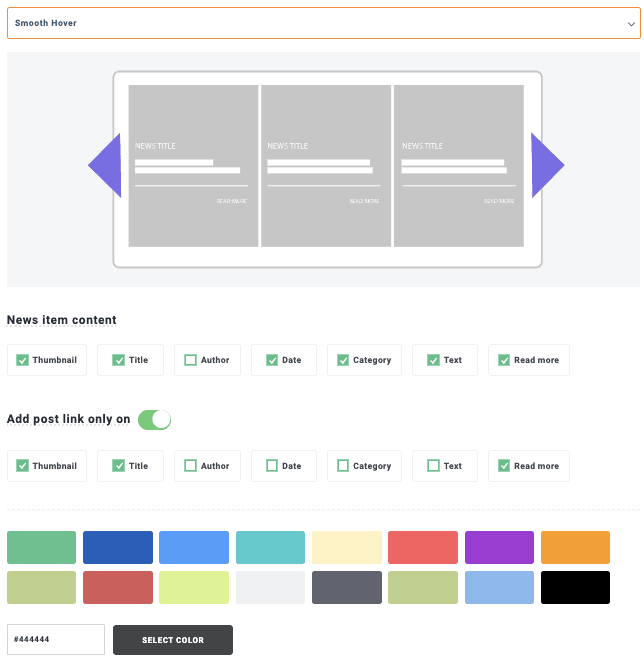
Die erste Option, die wir sehen werden, ist die Themenauswahl und Anpassungseinstellungen mit unterschiedlichen Einstellungen, die je nach ausgewähltem Thema verfügbar sind, und eine Vorschau, lassen Sie uns die verfügbaren Themen überprüfen!
Standardtheme.
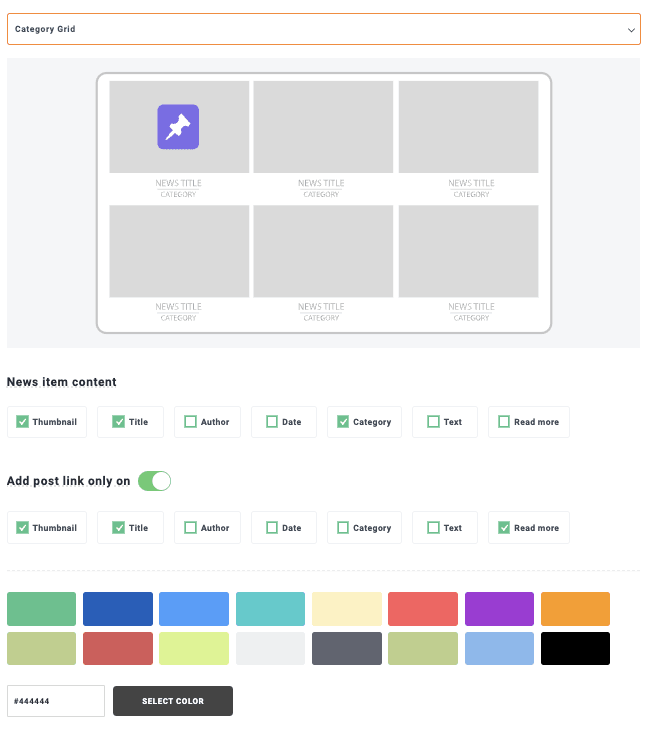
Kategorieraster
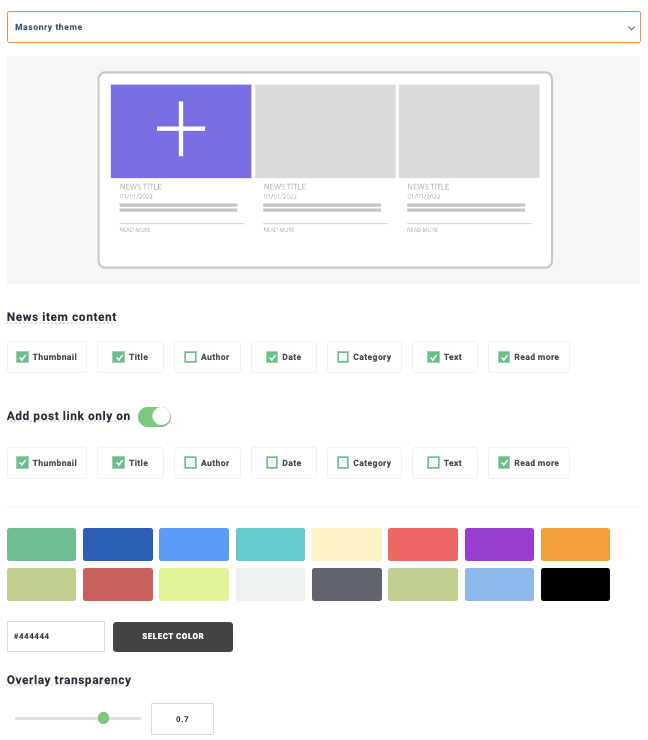
Thema Masonry
Materielles horizontales Thema
Materielles vertikales Thema
Portfolio-Thema
Glattes Hover-Thema
Timeline-Thema
Wir können sehen, dass es viele Optionen gibt, die sich perfekt an unsere Seitenstile und Inhalte anpassen können! In diesem Fall werden wir für das Tutorial mit dem Thema Masonry , also wählen wir es aus!
Nachdem wir nun ein Thema gezeigt haben, fahren wir mit dem nächsten Schritt fort, der die Einrichtung des Themas abschließt. Gehen Sie dazu zur nächsten Registerkarte Einrichtung des Themas mit Optionen, die je nach gewähltem Thema variieren.
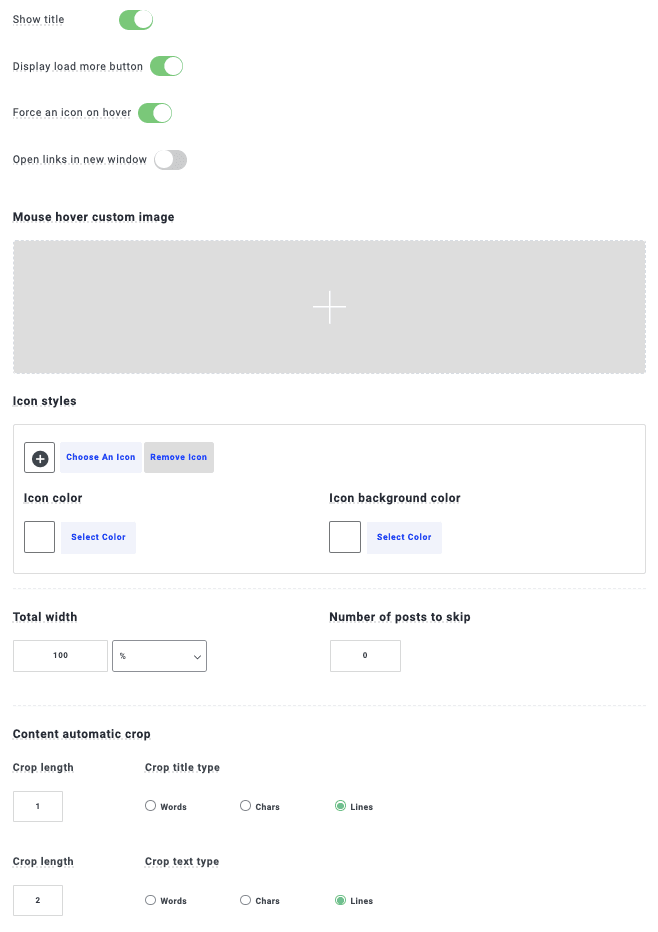
In diesem Fall haben wir die Möglichkeit, den Titel anzuzeigen, eine Schaltfläche zum Laden von mehr und ein Symbol beim Hover zu erzwingen.
Wir können das Symbol beim Hover so weit anpassen, wie wir möchten, sowie eine der von WP Latest Post angebotenen Standardeinstellungen verwenden oder unsere eigenen hochladen.
Die letzte Option in diesem Abschnitt wäre die Animation , die für die Themen funktioniert, die eine Animation enthalten, wie das Smooth Hover -Thema, das als Schieberegler funktioniert. Für dieses Tutorial haben wir das Masonry , das keine Animation hat, also haben wir gewonnen Hier muss nichts bearbeitet werden.
Und dann haben wir den letzten Schritt, nämlich die Bildquelle . Auf dieser Registerkarte können wir ein Standardbild definieren, falls für diesen Beitrag kein Bild verfügbar ist, und auch auswählen, ob wir das vorgestellte Bild des Beitrags oder das verwenden möchten erstes Bild, das dort gefunden wird.
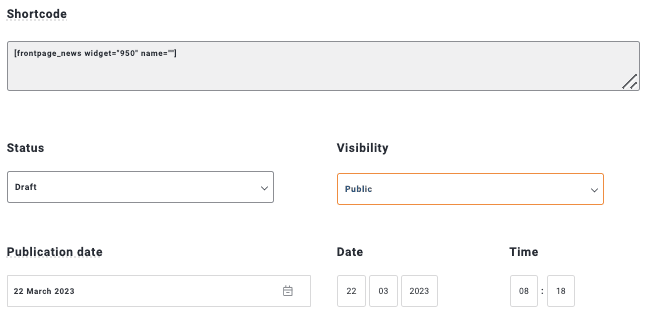
Dies würde die Block-Post-Konfiguration beenden, also sollten wir jetzt bereit sein, live zu gehen! In diesem Fall haben wir viele Optionen wie einen Shortcode auf der „Shortcode“ , mit denen wir festlegen können, ob er privat oder öffentlich sein wird, und festlegen, ob wir den Block auch zu einem bestimmten Zeitpunkt veröffentlichen möchten.
Erstellen Sie einen Blog mit einem Elementor-Widget
Nachdem wir nun wissen, wie man einen Post-Block mit WP Lates Posts erstellt, springen wir zum nächsten Schritt, nämlich dem Hinzufügen unseres Post-Blocks mit einem Elementor-Widget.
Dazu können wir auf unsere Blog-Seite gehen oder eine neue erstellen, indem wir zu Seiten > Neu hinzufügen und auf Bearbeiten mit Elementor .
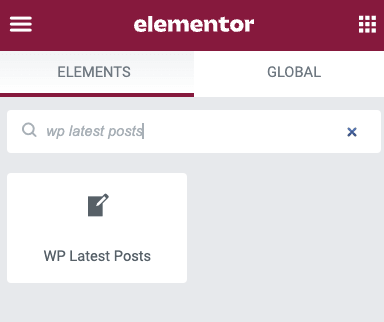
Der Elementor-Builder wird automatisch mit einer Widget-Auswahloption in der Seitenleiste geladen. Geben Sie in dieser Suchleiste WP Latest Post ein. Dadurch wird das Widget für unseren Post-Block angezeigt und per Drag & Drop in den Seiteninhalt gezogen.
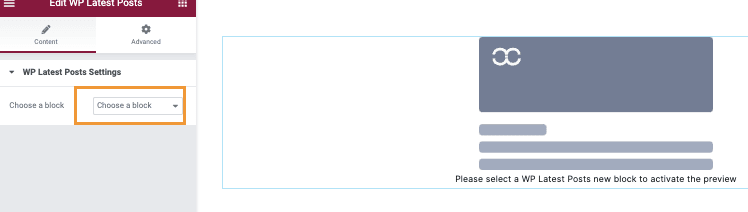
Nachdem wir das Widget geladen haben, können wir mit der Auswahl des Post-Blocks in den Widget-Optionen fortfahren, die in der linken Leiste angezeigt werden.
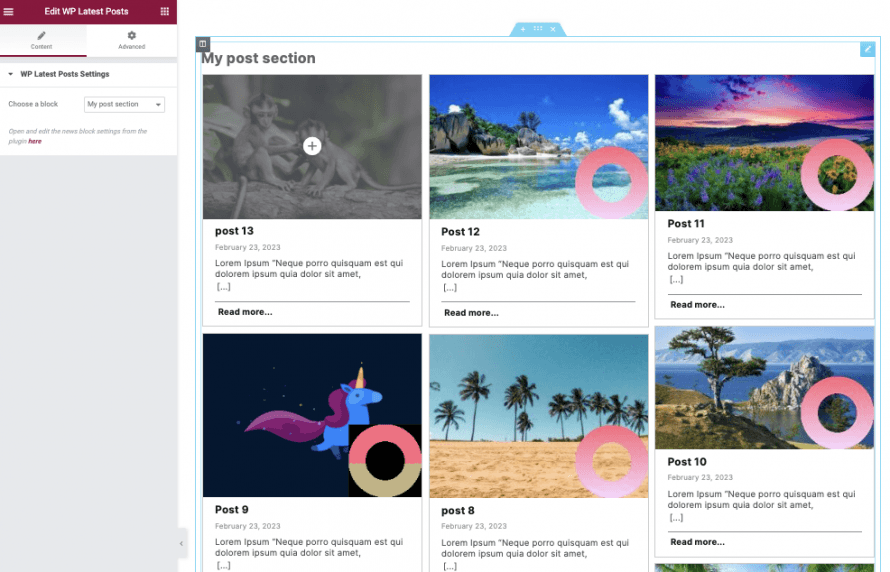
Es erscheint eine Vorschau unseres Beitragsblockbereichs, in der wir den Titel des Beitragsblocks sowie die von uns ausgewählten Beiträge sehen, nur 2 Klicks und fertig! Wir haben eine benutzerdefinierte Blog-Seite erstellt und können sie mit den großartigen Tools, die Elementor anbietet, so weit anpassen, wie wir möchten.
Jetzt müssen wir nur noch unsere Blogseite veröffentlichen und wir sind fertig, unser Blog ist fertig!
Das Beste an diesem Plugin ist, dass es uns ermöglicht, einen Post-Block-Bereich hinzuzufügen, wo immer wir wollen, in unseren Inhalten und uns auch eine WooCommerce-Integration bietet, die es uns genau erlaubt, einen Produktblock zu erstellen, wo immer wir wollen, und das ist nur einer davon Features, die es hat, genial! Ist es nicht?
Achtung WordPress-Website-Besitzer!
Halten Sie Ihre Besucher mit dem WP Latest Posts -Plugin auf dem Laufenden und binden Sie sie ein. Präsentieren Sie Ihre neuesten Artikel, Neuigkeiten oder Updates ganz einfach in einem beeindruckenden und benutzerfreundlichen Format.
Beginnen Sie noch heute!
Erstellen Sie ganz einfach die besten News-WordPress-Abschnitte
Da das Elementor-Widget nur eine der Funktionen ist, die WP Latest Post bietet, können wir sicher sein, dass die darin enthaltenen Themen und Tools es uns ermöglichen, Nachrichtenabschnitte mit den besten Designs und auf die einfachste Weise zu erstellen.
Dieses Plugin bietet uns viele Funktionen wie die Verwendung von benutzerdefinierten Beitragstypen, Kategorien oder sogar WooCommerce-Produkten als Quelle für die Blöcke, wodurch die Optionen beim Erstellen und Hinzufügen eines Blocks unendlich sind. Worauf warten Sie also noch? Gehen Sie hierher und holen Sie sich jetzt WP Latest Post für Ihre Website!
Wenn Sie den Blog abonnieren, senden wir Ihnen eine E-Mail, wenn es neue Updates auf der Website gibt, damit Sie sie nicht verpassen.






















Bemerkungen