So aktivieren und verwenden Sie die neue Joomla-Dateivorschau in Dropfiles
Dateimanager sind für Websites unerlässlich. Sie sind nützlich, um wichtige Dokumente zu teilen oder digitale Produkte zu verkaufen. Aber mal ehrlich: Wie präsentiert man Nutzern oder Kunden digitale Ressourcen nur mit einem Titel? Gar nicht so einfach! Deshalb Dropfiles die Möglichkeit, Nutzern eine Dateivorschau vor dem Download zu ermöglichen.
So toll es klingt! Ein Vorschauprogramm, das funktioniert und es den Benutzern der Website ermöglicht, zu sehen, was sie herunterladen werden, bevor sie es herunterladen, und außerdem einen wirklich leistungsstarken Server verwendet, der schnell arbeitet und einfach perfekt aussieht.
In diesem Beitrag werden wir sehen, wie einfach es ist, diesen Previewer zu aktivieren und zu verwenden.
Inhaltsverzeichnis
Webmaster, vereinfachen Sie die Dateizusammenarbeit für Kundenwebsites mit Dropfiles.
Ermöglichen Sie Ihren Kunden die sichere gemeinsame Nutzung und Zusammenarbeit von Dateien, steigern Sie so die Produktivität und optimieren Sie Projektabläufe.
Sichern Sie sich jetzt den Wettbewerbsvorteil!
Aktivieren der Dropfiles -Dateivorschau in wenigen Schritten
Nachdem diese Funktion nun in Dropfiles , müssen wir Dropfiles installieren und aktivieren.
Aktivieren Sie nun den JoomUnited Previewer Server. Gehen Sie dazu in Ihrem Administratorbereich zu Komponenten > Dropfiles > Einstellungen .
Nachdem wir uns nun in den Einstellungen von Dropfiles , müssen wir zu Haupteinstellungen > Frontend .
JoomUnited Previewer Server suchen und diese aktivieren, um den Previewer Server zu aktivieren. Schließlich sehen wir die "Vorschau generieren" Dropfiles hochgeladenen Dateien generieren können .
HINWEIS: Um die Vorschau-/Thumbnail-Generierung ausführen zu können, muss Ihr JoomUnited-Konto mit Ihrer Website verbunden sein.
Nachdem der Generierungsprozess gestartet wurde, wird ein Prozessbalken mit der Anzahl der Dateien angezeigt, die neu generiert werden müssen.
Dadurch werden nur die unterstützten Dateierweiterungen von der Dateivorschau generiert/angezeigt, diese Erweiterungen sind: ai, csv, doc, docx, html, json, odp, ods, pdf, ppt, pptx, rtf, sketch, xd, xls, xlsx , xml, jpg, jpeg, png, gif.
Aber keine Sorge! Die nicht unterstützten Dateien werden weiterhin mit Google Previewer in der Vorschau angezeigt.
Wir werden eine Option mit dem Namen „ Generierte Datei . Diese Option ermöglicht es uns, unsere Vorschauen mit den gleichen Einschränkungen zu sichern, die in der Datei verwendet werden. Wenn die Datei beispielsweise einer Zugriffsbeschränkung unterliegt, wird die Vorschau auch diese Einschränkung haben.
Wenn die Generierung abgeschlossen ist, sehen Sie die Meldung der generierten Dateien.
Und das ist alles! So einfach wie das Klicken auf eine Schaltfläche und das Warten auf die Erweiterung, um die Magie zu vollbringen!
Verwenden der Dateivorschau auf der Website
Nachdem wir die Dateivorschau aktiviert haben, können wir unsere Dateikategorie hinzufügen und die großartige Vorschau ohne weitere zusätzliche Einrichtung verwenden.
Sie müssen lediglich die Kategorie über die Dropfiles , die sich normalerweise unter der „CMS-Inhalte“ im Editor unserer Joomla-Website befindet.
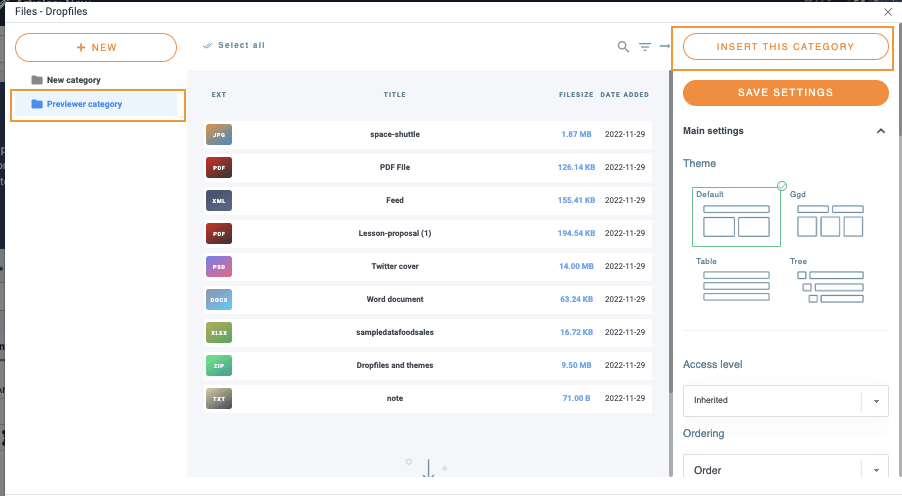
Alles, was wir tun müssen, ist im linken Bereich auf die Kategorie zu klicken, die wir hinzufügen möchten, und schließlich im rechten Bereich auf Diese Kategorie einfügen .
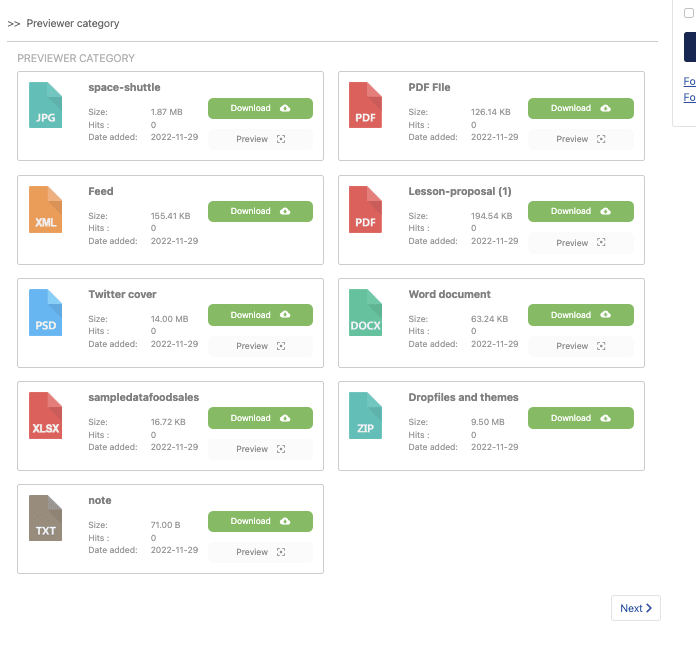
Schließlich können wir nach dem Speichern des Artikels (oder wo wir ihn hinzugefügt haben ;) ) auch die hinzugefügte Kategorie mit den Vorschauschaltflächen sehen.
Und worauf wir gewartet haben! Die Vorschauen, alles, was wir tun müssen, ist auf Vorschau , das Feld mit der Dokumentvorschau, die wir herunterladen möchten, erscheint.
Eine Bildvorschau ist natürlich einfach, aber wie sieht es mit einer PDF- Datei aus? Die kann in einem Vorschauprogramm etwas knifflig sein, aber keine Sorge! Dropfiles hilft Ihnen dabei. Schauen wir uns an, wie es aussieht!
Genial! Ist es nicht? Und was ist mit den Dateien, die nicht vom Server bereitgestellt werden können? Werden diese genauso toll aussehen wie andere unterstützte Dateien? Die Antwort ist ja! Die Dateien werden fantastisch aussehen und mit der Google-Vorschau auch schnell geladen werden, mal sehen!
Um zu zeigen, wie es angezeigt wird, haben wir eine Datei hinzugefügt, ohne die Vorschau zu generieren.
Das ist eine XML-Datei, wie Sie sehen können, und sie wird so großartig angezeigt wie jede andere Datei, wobei die Vorschau bereits einen großartigen Fallback generiert hat!
Aufruf an alle Webmaster!
Optimieren Sie die Websites Ihrer Kunden mit Dropfiles . Dateien lassen sich einfach hochladen, kategorisieren und teilen – so bieten Sie Ihren Kunden eine benutzerfreundliche und effiziente Möglichkeit, ihre Dokumente zu verwalten.
Verbessern Sie noch heute Ihre Webdesign-Services!
Beginnen Sie mit der Bereitstellung Ihrer Dateien mit fantastischen Vorschauen
Wie Sie sehen, ist dies ein fantastisches Tool, und die Vorschau ist nur eine der Funktionen, die Dropfiles bietet. Sie können Cloud-Dienste wie Google Drive und Dropbox nutzen, um die Dateien direkt aus der Cloud bereitzustellen und so Ihren Webspace zu schonen. Worauf warten Sie noch? Klicken Sie hier und sichern Sie sich Ihr Exemplar!
Wenn Sie den Blog abonnieren, senden wir Ihnen eine E-Mail, wenn es neue Updates auf der Website gibt, damit Sie sie nicht verpassen.














Bemerkungen