So verwalten Sie Medien in Ordnern mit Gutenberg-Blöcken
Der Gutenberg-Editor ist eine der besten Funktionen, die WordPress hinzugefügt hat, da er die Erstellung und Gestaltung von Posts / Seiten sehr einfach macht. Es kann jedoch sehr schwierig sein, die Bilder zu verwalten und zu verwenden, da nicht alles in Ihrer Medienbibliothek organisiert ist, aber keine Sorge WP Media Folder hilft Ihnen dabei.
WP Media Folder können Sie Ordner direkt in Ihrer Medienbibliothek erstellen, um den Medienverwaltungsprozess zu vereinfachen. Dieses Plugin bietet uns auch viele Optionen wie die Erstellung von Galerien basierend auf diesen Ordnern.
Mit diesen Ordnern können wir unsere Dateien direkt im Gutenberg-Editor verwalten. In diesem Tutorial zeigen wir Ihnen, wie das geht.
Inhaltsverzeichnis
Verabschieden Sie sich von der unordentlichen Medienbibliothek.
WP Media Folder können Sie Dateien kategorisieren, Ordner mit Cloud-Speicher synchronisieren, beeindruckende Galerien erstellen und sogar Bilder ersetzen, ohne Links zu unterbrechen.
Optimieren Sie noch heute Ihren Medien-Workflow
Verwendung der WordPress-Medienordner in Gutenberg
In diesem Tutorial zeigen wir Ihnen alle Blöcke, in denen wir WP Media Folderin Gutenberg verwenden können, und wie Sie diese Ordner verwenden.
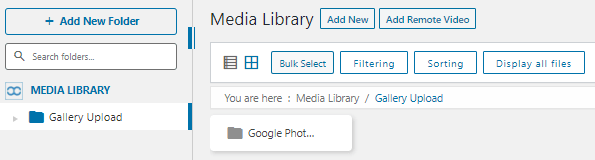
Nach der Installation von WP Media Folderwird die Option zum Erstellen von Ordnern in der Medienbibliothek angezeigt, sodass Sie hier sehen können, wie die Medienbibliothek danach aussieht.

Jetzt haben wir viele Möglichkeiten, unsere Dateien in der Medienbibliothek zu verwalten, was den Prozess der Inhaltserstellung wirklich vereinfacht.
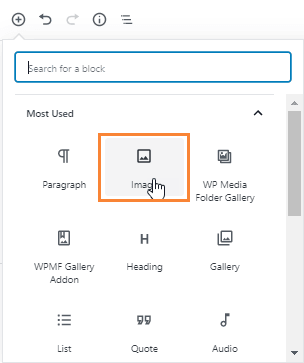
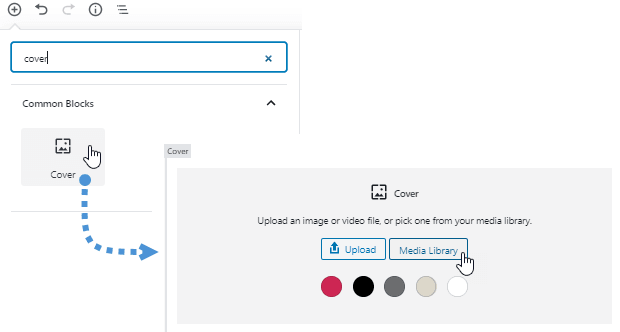
Gehen wir nun zum Gutenberg-Editor, um alle Blöcke zu überprüfen, in denen diese Ordner verfügbar sind. Der erste Block, den wir ausprobieren werden, ist der Bildblock .

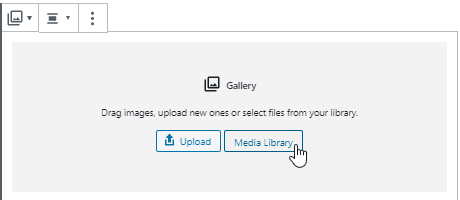
Wenn Sie diese Option auswählen, sollte im Editor ein Block erscheinen, der es Ihnen ermöglicht, das Bild auszuwählen, das Sie diesem Teil des Beitrags/der Seite hinzufügen möchten.
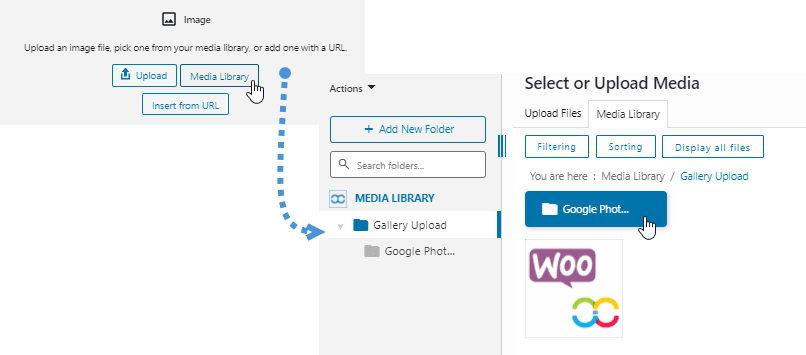
Wir müssen nur auf die Option „Medienbibliothek“ klicken und schon erscheint die Medienbibliothek mit den Ordnern, die wir zuvor zum Organisieren der Medien erstellt haben.

Sie haben auch die Möglichkeit, neue Medien hochzuladen und zu organisieren, indem Sie Ordner/Unterordner erstellen und alle darin enthaltenen Medien sortieren können, sodass Sie alle Optionen nutzen können, ohne in die Medienbibliothek gehen zu müssen, und das ist wirklich großartig :).
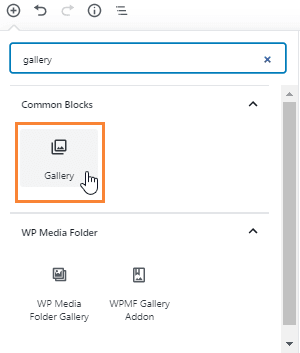
Um weiterhin die Blöcke zu verwenden, in denen wir die Medien verwalten können, zeigen wir den Galerieblock, ja! Wir werden Ordner verwenden und die Medien ordnen, um die Medien auszuwählen, die wir in der Galerie verwenden werden.

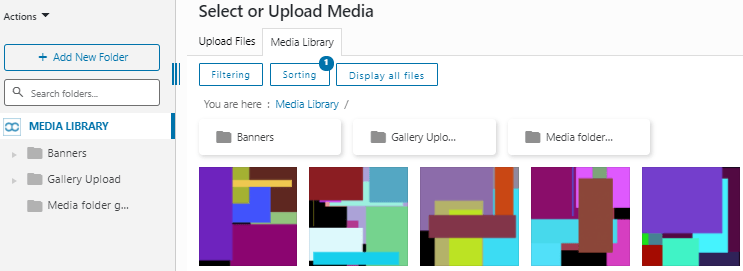
Hier können wir die Medien in unseren Ordnern verwenden, klicken Sie einfach auf die Option „Medienbibliothek“.

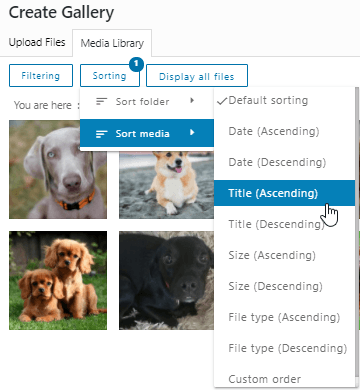
Da wir uns nun bei den Ordnern befinden, haben wir die Möglichkeit, die Medien zu filtern, um zu sehen, welche Bilder wir für die Galerie verwenden werden.

Es gibt viele Filter, die wir verwenden können. Wenn wir beispielsweise Galerien basierend auf dem Anfangsbuchstaben des Bildtitels erstellen möchten, können wir die Option „Titel“ auswählen und mit der Auswahl der Bilder beginnen.
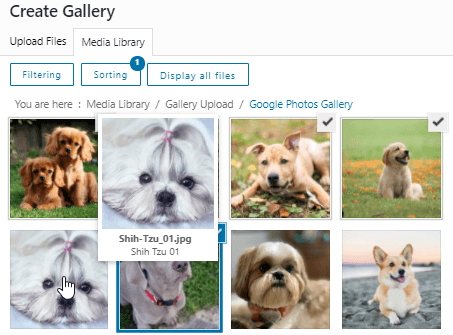
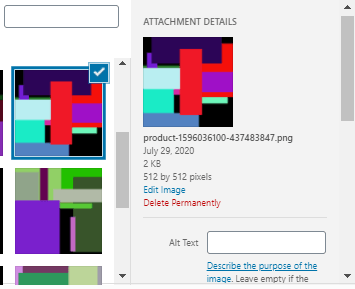
Wir haben eine weitere tolle Möglichkeit, eine Galerie zu erstellen: Bewegen Sie den Mauszeiger über das Bild, um mehr Details zu sehen. So können Sie den Galerieerstellungsprozess präziser gestalten.

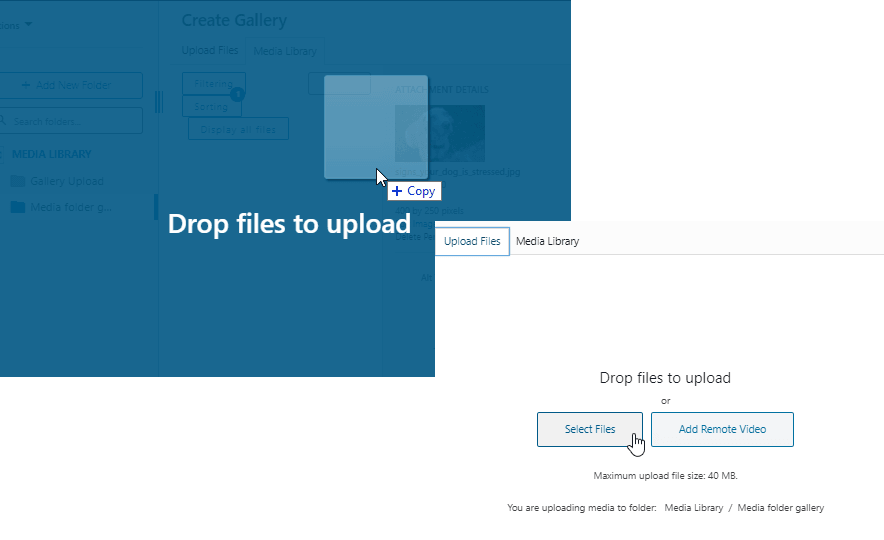
Es ist großartig, nicht wahr? Wir haben viele Optionen zum Filtern und Auswählen der Bilder, die wir in unserem Beitrag/unserer Seite verwenden möchten, und wenn wir die Medien beim Erstellen der Galerie hochladen möchten, haben wir auch diese Option!
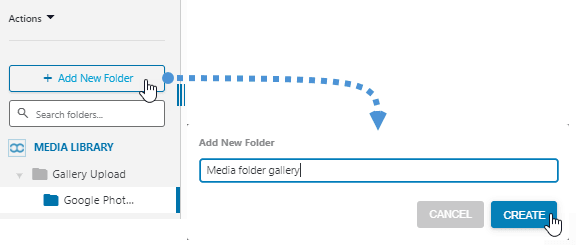
Wir können eine Galerie mit dem Namen „Medienordner-Galerie“ erstellen und einen Ordner mit diesem Namen hinzufügen, um alles zu organisieren.
Wir müssen lediglich auf „+Neuen Ordner hinzufügen“ klicken, den Namen eingeben und den Hochladevorgang starten.

Wir haben zwei Möglichkeiten, Dateien hochzuladen: Wir können einfach die Bilder, die wir verwenden möchten, im Ordner ablegen oder beim Hochladen auswählen, um in Ihren Dokumenten nach den Bildern zu suchen.

Jetzt können wir alle unsere Medien in Ordnern organisieren und wenn wir diese Medien in Zukunft erneut verwenden möchten, können wir sie sehr schnell finden! Keine Albträume mehr, alte Medien auf unserer Website zu finden :)
Organisieren Sie Ihre Medien im Gutenberg Editor für verschiedene Beitragstypen
Nehmen wir an, wir haben viele Posts mit einigen Post-Typen, zum Beispiel Videospiele und Hunde, zwei wirklich unterschiedliche Blog-Typen, und natürlich werden wir für diese Post-Typen nicht denselben Cover-Header verwenden.
Es könnte wirklich schwierig sein, diese Überschriften zu finden, wenn wir unsere Medien nicht organisiert haben, sodass viel Zeit für eine Aufgabe aufgewendet werden könnte, die wirklich schnell und einfach zu erledigen sein sollte.
Was passiert nun, wenn wir einen Ordner namens „Banner“ erstellen und in diesem Ordner Unterordner erstellen, die beispielsweise „Hunde“ und andere namens „Videospiele“ heißen? Alles wäre ganz anders.
Gute Nachrichten! Wir können dies mit WP Media Foldertun, und wir können es auch direkt im Gutenberg-Editor tun, da WP Media Folder es uns ermöglicht, unsere Medien und Ordner überall zu verwalten.

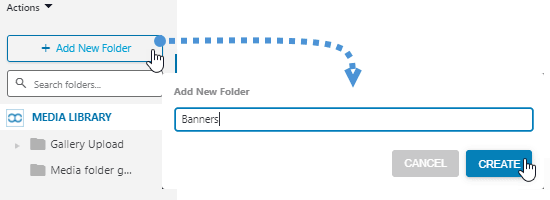
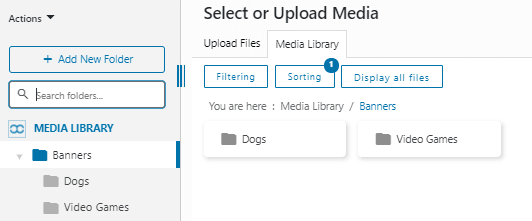
Wir werden einen neuen Ordner mit dem Namen „Banner“ hinzufügen und in diesem Ordner einen Unterordner mit dem Namen „Hunde“ und einen weiteren mit dem Namen „Videospiele“ erstellen. Sie werden sehen, wie einfach es ist, Bilder mithilfe von Ordnern und zu finden Unterordner.
Es ist ganz einfach. Klicken Sie einfach auf + Neuen Ordner hinzufügen und geben Sie den Ordnernamen ein. Klicken Sie dann in diesem Ordner erneut auf die Schaltfläche + Neuen Ordner hinzufügen. PW Media Folder erkennt automatisch, dass wir einen neuen Unterordner erstellen möchten dieser Ordner.

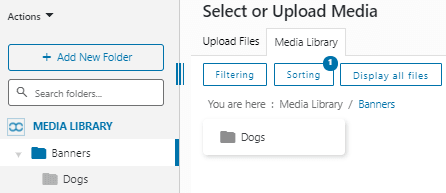
Ein Bannerordner wurde erstellt! Jetzt müssen wir darauf klicken, um es im Banner-Ordner zu platzieren. Klicken Sie dann erneut auf die „+Neuen Ordner hinzufügen“ und geben Sie den Namen des Unterordners ein. Wir geben „Hunde“ ein.
Wenn wir diese Schritte ohne Probleme ausführen, sollte der Unterordner erstellt werden und wir sollten diesen Unterordner im Ordnerabschnitt auf der linken Seite und auch im Ordner im rechten Abschnitt sehen können.

Um einen weiteren Unterordner zu erstellen, müssen Sie nur erneut auf die Schaltfläche + Neuen Ordner hinzufügen klicken und den Namen des Unterordners eingeben.

Nachdem wir nun unseren Banner-Ordner erstellt haben, könnten wir auf einen anderen Fall stoßen: Wenn ich viele Ordner habe, könnte es schwieriger werden, den richtigen Ordner wieder zu finden. Keine Sorge! Es gibt eine Suchleiste, in der Sie den Namen des Ordners eingeben können, den Sie suchen möchten.
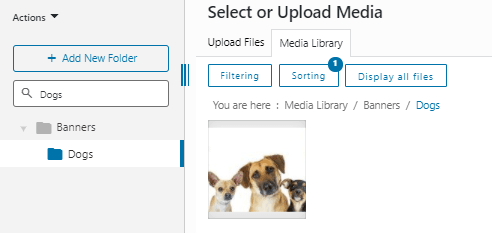
Suchen wir zum Beispiel nach dem Unterordner „Hunde“, geben Sie einfach „Hunde“ in das Suchfeld unter der Schaltfläche „Neuen Ordner hinzufügen“ ein. Es wird Ihnen der übergeordnete Ordner und nur der Name des Unterordners angezeigt, der in diesem Fall „Hunde“ lautet.

Wählen Sie jetzt einfach das Bild aus, erstellen Sie das Banner und genießen Sie die einfachste Möglichkeit, Bilder zu finden ;)
So erstellen Sie einen Abschnitt zum Organisieren Ihrer herunterladbaren Dateien
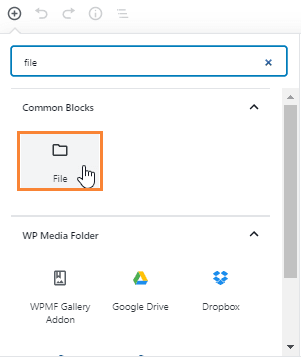
Der letzte Block, den wir testen werden, ist der Dateiblock, der es uns ermöglicht, einen Link zu einer herunterladbaren Datei hinzuzufügen.
Eine gute Idee, diese Art von Datei am einfachsten zu finden, besteht darin, einen Ordner namens „Herunterladbare Dateien“ zu erstellen, damit wir nicht zwischen den normalen Medien/Dateien, die wir in unseren Beiträgen verwenden, und denen, die wir herunterladbar machen möchten, verwechselt werden.

Nachdem wir den Block ausgewählt haben, müssen wir nur noch auf „Medienbibliothek“ klicken und können unsere Medien und Ordner sehen und verwalten.

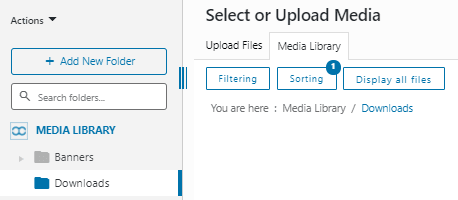
Eine gute Vorgehensweise beim Hinzufügen von herunterladbaren Dateien besteht darin, einen Ordner mit dem Namen „Downloads“ oder einem ähnlichen Namen zu erstellen. Wenn Sie jedoch bereits viele herunterladbare Dateien zu Ihrer Medienbibliothek hinzugefügt haben, machen Sie sich keine Sorgen! Es gibt einige Optionen, mit denen Sie sie finden und zum Ordner „Downloads“ hinzufügen können.
Zuerst erstellen wir einen Ordner, indem wir auf + Neuen Ordner hinzufügen klicken, dann einfach den Namen eingeben und auf Erstellen klicken.

Wir können diesen Ordner auch besser organisieren, indem wir interne Unterordner hinzufügen und diese Unterordner benennen, vielleicht nach dem Datum, an dem wir die Dateien hinzugefügt haben, oder wir können ihn auch als Titel des Beitrags benennen, in dem wir sie hinzugefügt haben, was wir für dieses Tutorial festlegen werden den Namen des Ordners als Beitragstitel.
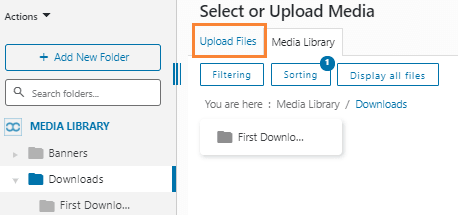
Um den Unterordner zu erstellen, müssen wir ihn nur in den Ordner legen und auf + Neuen Ordner hinzufügen klicken. Das Plugin erkennt automatisch, dass wir einen Unterordner in diesem Ordner erstellen möchten.
Unser Beitrag wird „Erster Download-Beitrag“ heißen, daher wird der Unterordner diesen Namen haben. Nachdem wir den Unterordner erstellt haben, können wir mit dem Hinzufügen der darin enthaltenen Dateien beginnen. Dafür haben wir zwei Möglichkeiten: neue Dateien hochladen oder verschieben Kopieren Sie die alten Dateien in diesen Ordner, um sie zu organisieren.
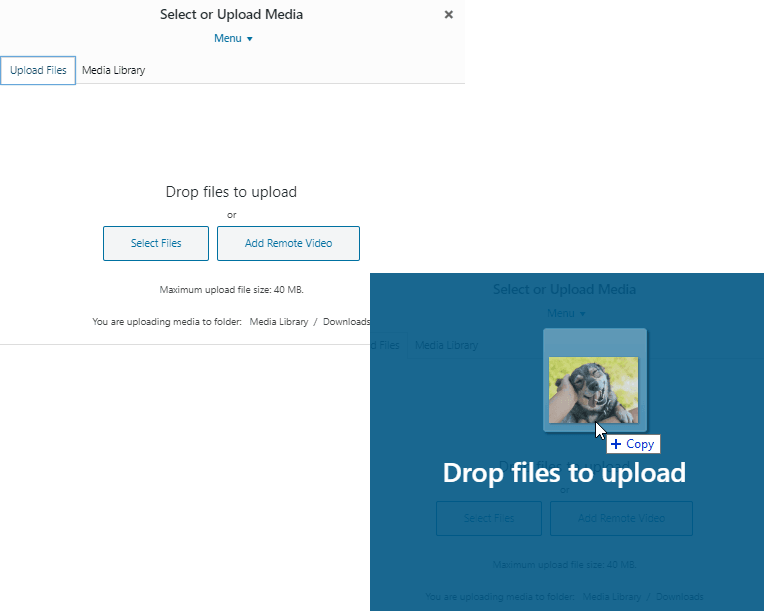
Um Dateien hochzuladen, legen Sie einfach die Dateien im Ordner ab oder gehen Sie zum Abschnitt „Dateien hochladen“ oben, um in unsere Desktop-Dokumente zu schauen.

In diesem Abschnitt haben wir die Möglichkeit, die Dateien von unserem Desktop hochzuladen.

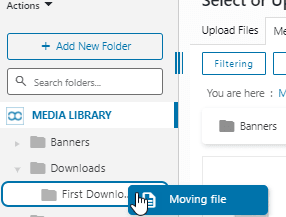
Die andere Möglichkeit besteht darin, die Dateien aus anderen Ordnern zu verschieben. Das ist wirklich einfach, wir müssen nur die Datei verschieben und sie im Ordner im linken Bereich ablegen.

Sie können dies mit allen gewünschten Dateien tun, um alle Ihre Dateien zu organisieren. Danach wird die Dateisuche ein Traum sein :)
Es gibt einen anderen Fall, in dem wir dieselbe Datei in zwei Beiträgen haben könnten und diese bestimmte Datei gerne in zwei Ordnern haben würden. Das ist auch möglich.
Um dies zu erreichen, müssen Sie in zwei Ordnern zu der Datei gehen, die Sie hinzufügen möchten, und darauf klicken. Im rechten Bereich erscheint ein Menü mit einigen Optionen.

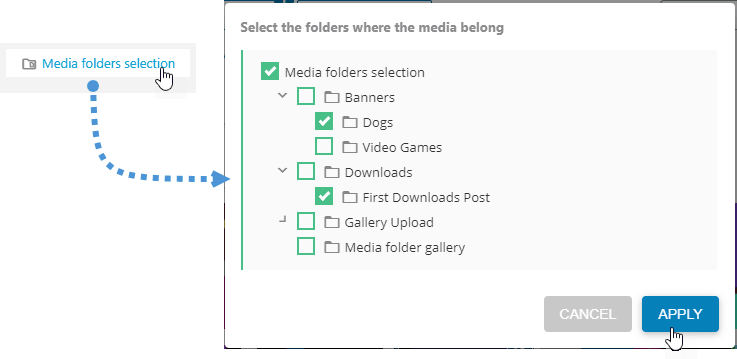
In diesem Menü haben wir viele Optionen. Eine dieser Optionen ist „Medienordnerauswahl“, mit der wir die Ordner auswählen können, in denen wir unsere Datei hinzufügen möchten. Sie müssen nur auf diese Ordner klicken und schon wird Ihre Datei angezeigt in allen von Ihnen ausgewählten Ordnern verfügbar sein.

Der Vorgang ist wirklich einfach: Wählen Sie einfach die Ordner aus und klicken Sie auf „Übernehmen“. Die Datei ist dann in allen diesen Ordnern verfügbar.
Dank WP Media Folderist ein Albtraum zum Traum geworden. Alle Ihre Dateien sind organisiert und leicht zu finden.
Aufruf an alle Webmaster!
Sparen Sie Zeit und steigern Sie die Produktivität mit WP Media Folder . Organisieren Sie mühelos Client-Mediendateien, erstellen Sie benutzerdefinierte Galerien und sorgen Sie für ein nahtloses Benutzererlebnis.
Aktualisieren Sie jetzt Ihre Website-Projekte!
Starten Sie die Verwaltung Ihrer Medien über den Gutenberg-Editor in WordPress
Wie Sie sehen, WP Media Folder Ihre Ordner und Medien in allen Blöcken verwalten, die Ihnen die Nutzung der Medienbibliothek ermöglichen, sowie einen zusätzlichen Pro-Block zum Verwalten Ihrer Galerien mit dem Add-on . Jetzt können Sie Ihre Galerien organisieren und finden Medien und Dateien von überall her – der Content-Erstellungsprozess war noch nie so einfach. Worauf warten Sie also noch? Gehen Sie hierher und erwerben Sie Ihre WP Media Folder Mitgliedschaft und genießen Sie alle Funktionen, die dieses fantastische Plugin bietet.
Wenn Sie den Blog abonnieren, senden wir Ihnen eine E-Mail, wenn es neue Updates auf der Website gibt, damit Sie sie nicht verpassen.



Bemerkungen