Wie man Dateidownloads mithilfe von Elementor-Widgets verwaltet
Abschnitte mit herunterladbaren Dateien sind die beste Möglichkeit, Dokumente zu teilen und digitale Produkte auf WordPress zu verkaufen. Wir benötigen aber möglicherweise auch einen leistungsstarken Page Builder wie Elementor. Mit WP File Download können Sie Ihre Dateien verwalten und sie mithilfe spezieller Elementor-Widgets direkt im Page Builder hinzufügen.
WP File Download bietet zahlreiche Funktionen, die alles vereinfachen und es Ihnen ermöglichen, Ihre Dateien auf professionellste Weise bereitzustellen. In diesem Beitrag erfahren Sie, wie einfach die Verwaltung und Bereitstellung Ihrer Dateien mit WP File Download und Elementor ist.
Inhaltsverzeichnis
Suchen Sie nach einer leistungsstarken Dateiverwaltungslösung für Kunden-Websites?
WP File Download ist die Antwort. Mit erweiterten Funktionen wie Dateikategorien, Zugriffsbeschränkungen und intuitiver Benutzeroberfläche.
Beeindrucken Sie Ihre Kunden mit erstklassiger Dateiorganisation!
Beginnen Sie mit der Verwaltung Ihrer Dateidownloads mithilfe von Elementor-Widgets
Vielleicht haben Sie in Ihrem WP File Download bereits Kategorien mit Dateien angelegt, oder Sie möchten diese beim Erstellen des Beitrags oder der Seite erstellen. In beiden Fällen ist WP File Download die beste Lösung für Sie, und wir erklären Ihnen, wie Sie dieses bemerkenswerte Tool verwenden.
Als Erstes werden wir eine Kategorie direkt in Elementor erstellen und hinzufügen. Gehen Sie dazu auf Beiträge / Seiten > Neu hinzufügen (Sie können auch zu einem bereits erstellten Beitrag oder einer Seite gehen, aber für dieses Tutorial erstellen wir eine neue).
Nachdem Sie sich nun auf der neuen Seite/dem neuen Beitrag befinden, klicken Sie auf „ Mit Elementor bearbeiten“ . Der Seiteneditor wird daraufhin geladen.

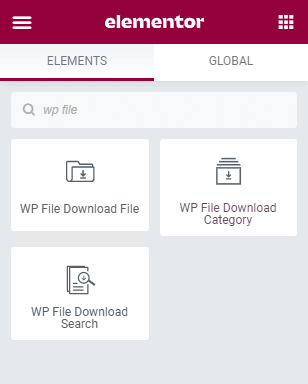
Geben Sie im Abschnitt „Elemente“ „WP File Download“ ein, dann sehen Sie alle verfügbaren Widgets für WP File Download auf Elementor.

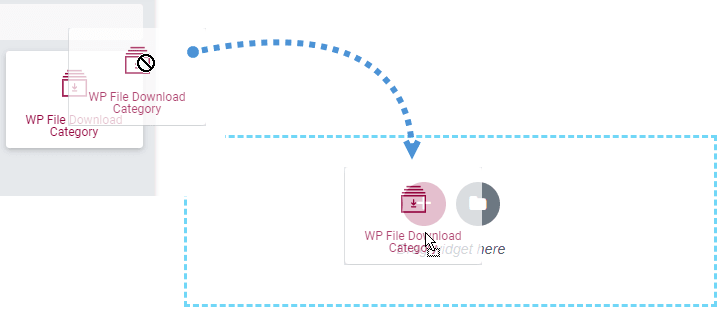
Ziehen wir das Widget „WP File Download Category“ in den Abschnitt, in dem wir es hinzufügen möchten, um alle unsere Kategorien verwalten zu können.

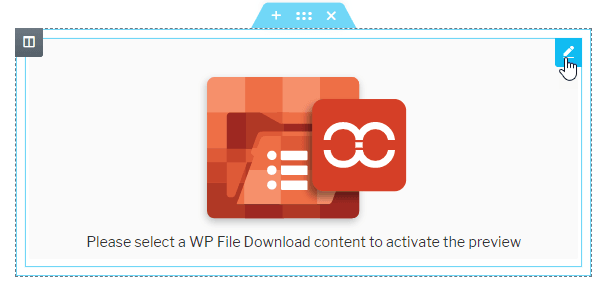
In diesem Abschnitt wird ein wirklich schönes Widget geladen. Klicken Sie dazu auf das Stiftsymbol in der oberen rechten Ecke.

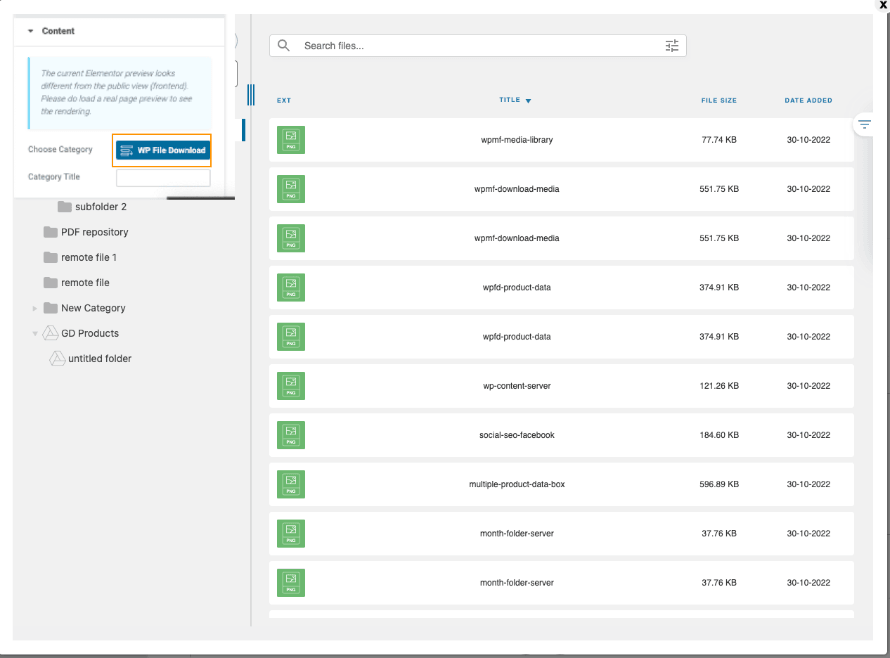
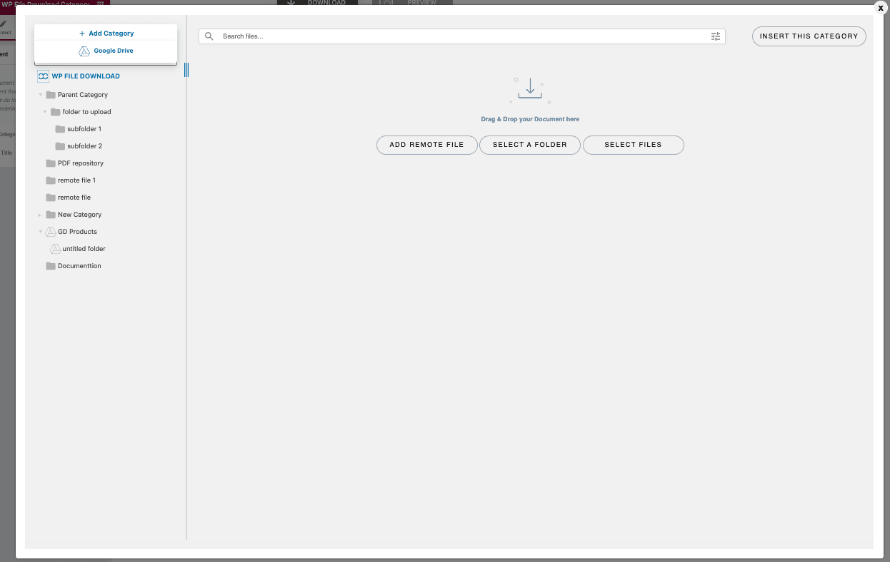
Es wird ein Menü im Abschnitt „Elemente“ geladen, in dem Sie den Kategorienmanager öffnen können. Klicken Sie nun auf WP File Download um den Dateimanager zu öffnen.
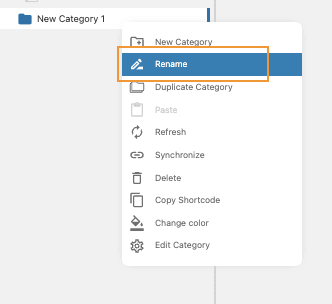
Erstellen wir eine neue Kategorie. Klicken Sie dazu auf die „+ Kategorie hinzufügen“ in der oberen rechten Ecke des geöffneten Moduls. Dadurch wird automatisch eine neue Kategorie mit dem Namen „Neue Kategorie 1“ erstellt.
Wir können den Kategorienamen bearbeiten, indem wir mit der rechten Maustaste auf die Kategorie klicken und dann auf „Umbenennen“ klicken. Nennen wir sie „Dokumentation“.
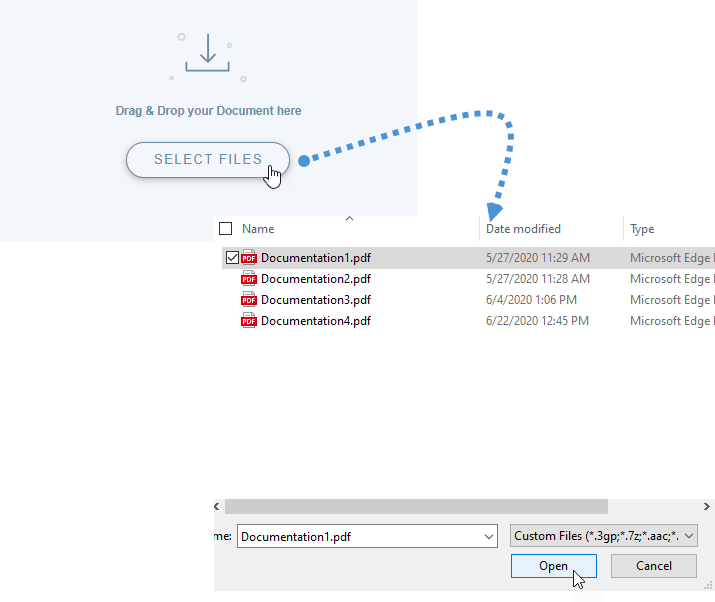
Jetzt fügen wir Dateien zu dieser neuen Kategorie hinzu. Dazu können Sie die Dateien per Drag & Drop hineinziehen oder einfach auf „Dateien auswählen“ klicken und die Datei aus Ihren PC-Dokumenten auswählen. Klicken wir also darauf und fügen eine PDF-Datei für die Dokumentation hinzu.

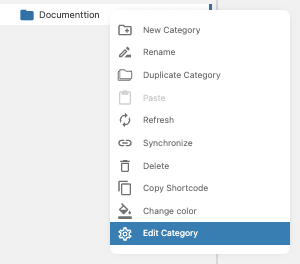
Das Dokument wurde nun der Kategorie hinzugefügt. Für jede Kategorie stehen verschiedene Optionen zur Verfügung. Wir können beispielsweise das Design bearbeiten oder die Sichtbarkeit festlegen. Um auf diese Optionen zuzugreifen, klicken Sie mit der rechten Maustaste auf die Kategorie und anschließend auf „ Kategorie bearbeiten“ .
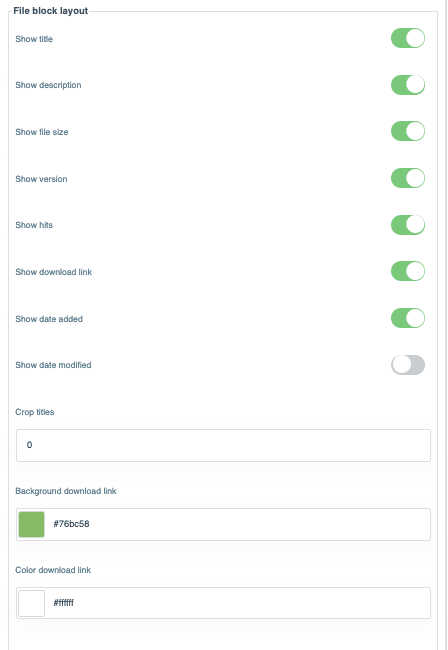
Alle Optionen und verfügbaren Designs werden im ersten Abschnitt oben links unter den Designeinstellungen .
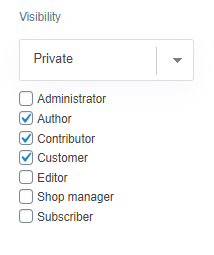
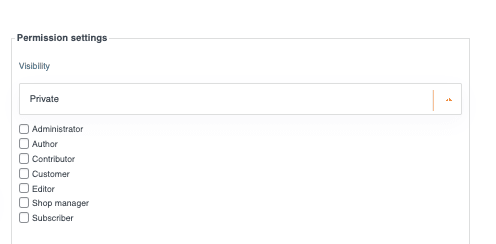
Die Option, die Kategorie auf privat zu setzen, befindet sich oben rechts unter den Berechtigungseinstellungen. Dort können Sie die Kategorie festlegen und auch die Rollen bestimmen, die die Kategorie sehen dürfen.
Wenn wir die Sichtbarkeit auf „Privat“ einstellen, können wir alle Rollen auswählen, die die Dateien innerhalb der Kategorie sehen und herunterladen können.

Sie können nun sehen, wie einfach es ist, die Sicherheit Ihrer Dateien auf WP File Downloadfestzulegen.
Es gibt noch weitere gute Optionen, die wir einstellen können, um unsere Kategorie an unser Thema anzupassen, zum Beispiel die Hintergrundfarbe für den Download-Link und die Farbe des Links selbst zu ändern.
Nachdem wir alle gewünschten Anpassungen an der Kategorie vorgenommen haben, müssen wir nur noch auf „ Einstellungen speichern“ klicken.
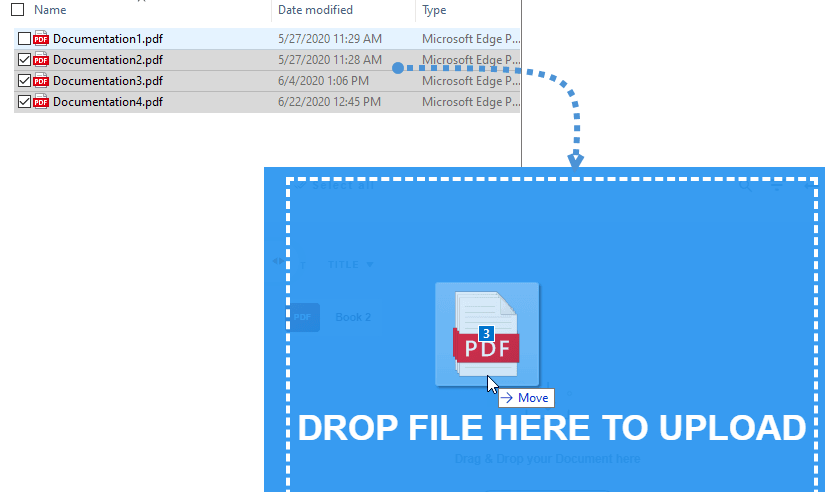
Jetzt können wir die Kategorie erneut überprüfen und gegebenenfalls weitere Dateien hinzufügen. Wir können alle gewünschten Dateien auswählen und gleichzeitig hinzufügen. In diesem Beispiel fügen wir drei weitere Dokumente hinzu, indem wir sie auswählen und auf dem Kategorie-Dashboard ablegen.

Darüber hinaus können Sie auch mehrere Optionen für eine einzelne Datei festlegen, wie z. B. das Hinzufügen einer Version (die aktualisiert werden soll), das Festlegen eines Veröffentlichungsdatums und auch das Hinzufügen einer Social-Lock-Funktion (mit dem Pro-Addon ; dies ist auch für die gesamte Kategorie möglich).
Fügen Sie also einfach alle gewünschten Anpassungen im entsprechenden Abschnitt hinzu, wenn Sie auf die Datei klicken. Zum Schluss fügen wir die Kategorie ein. Klicken Sie dazu in der oberen rechten Ecke auf „ Diese Kategorie einfügen“
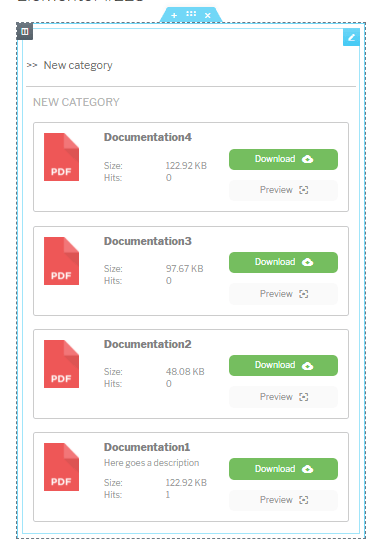
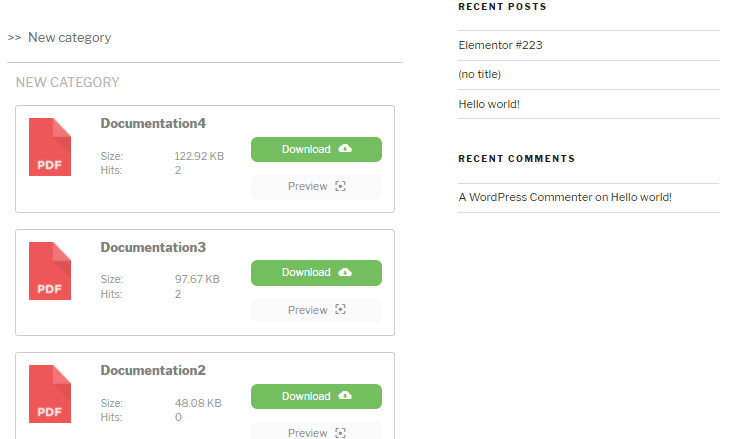
Nachdem wir die Kategorie hinzugefügt haben, sehen wir eine Vorschau der Kategorie mit dem von uns ausgewählten Design (das wir jederzeit ändern können).

Als letzten Schritt können wir den Beitrag oder die Seite veröffentlichen, und damit ist alles erledigt.

Cloud-Kategorien direkt in Elementor verwalten
Angenommen, wir haben Cloud-Kategorien in unserem WP-Dateimanager erstellt und Sie möchten vielleicht eine Cloud-Kategorie direkt in Elementor erstellen oder hinzufügen – dann haben wir gute Neuigkeiten! Das ist nämlich problemlos möglich. Schauen wir uns an, wie.
Selbstverständlich muss unsere Website verbunden , damit sie funktioniert.
Um eine Cloud-Kategorie direkt in Elementor zu erstellen, müssen wir lediglich den WP File Download Category- schon wird die Vorschau des WP File Download
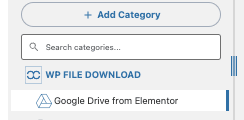
Bewegen Sie den Mauszeiger über +Kategorie hinzufügen und klicken Sie auf Google Drive .
Es erscheint ein Pop-up-Fenster, in dem Sie den Namen der Kategorie eingeben können.
In diesem Fall haben wir es „Google Drive von Elementor“ . Wir müssen lediglich auf „Erstellen“ , und die Kategorie wird sowohl in WP File Download als auch im Google Drive-Konto erstellt!
Jetzt müssen wir nur noch die Cloud-Kategorie nach Belieben anpassen (genau wie jede andere auf dem Server gehostete Kategorie) und sie in Ihre Inhalte einfügen, so wie wir es mit der „normalen“, ebenfalls auf dem Server gehosteten Kategorie gemacht haben – und das alles direkt aus Elementor! :)
Einzelne Datei herunterladen und in Elementor auf Ihrer WordPress-Website laden
Es gibt noch weitere tolle Widgets, mit denen wir unsere Website so professionell wie möglich gestalten und unseren Kunden mehr Möglichkeiten bieten können, den bestmöglichen und individuellsten Service zu erhalten.
Wir können eine einzelne Datei zum Beitrag oder zur Seite hinzufügen, indem wir das WP File Download - Widget verwenden.

Wir müssen lediglich die gleichen Schritte befolgen wie zuvor, um das Dashboard des Dateimanagers anzuzeigen.
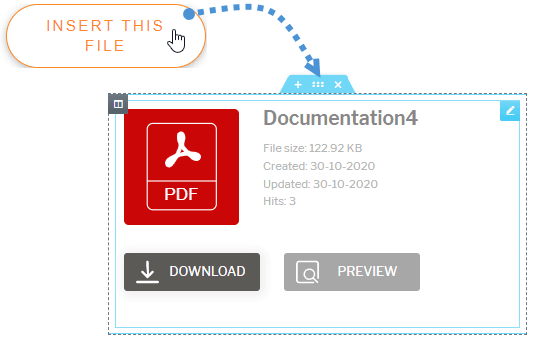
Im Dashboard können wir die Datei anklicken, die wir hinzufügen möchten, und im rechten Bereich die gewünschten Optionen festlegen. Abschließend klicken wir auf „Diese Datei einfügen“, und die Datei wird dem Vorschau-Seiteneditor hinzugefügt.

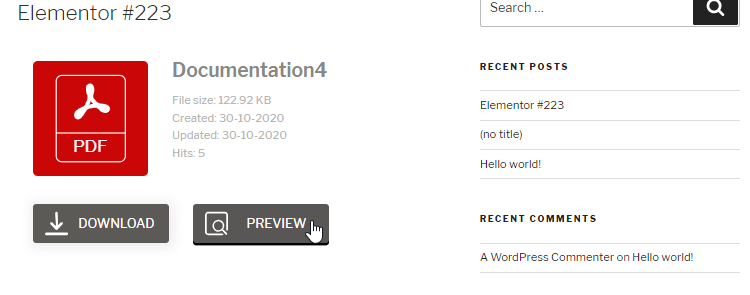
Nun wird alles für die einzelne Datei eingerichtet.

Dateisuchmaschinen-Widget für Elementor
Als letzte Option können wir ein Suchformular hinzufügen, was ein überzeugendes Werkzeug ist, wenn wir unseren Kunden ermöglichen wollen, genau die gewünschte Datei zu finden. Dazu müssen wir lediglich das Widget „WP File Download Search“ hinzufügen.

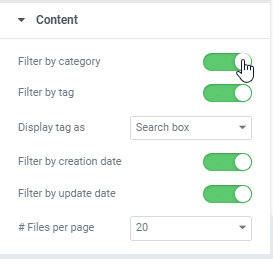
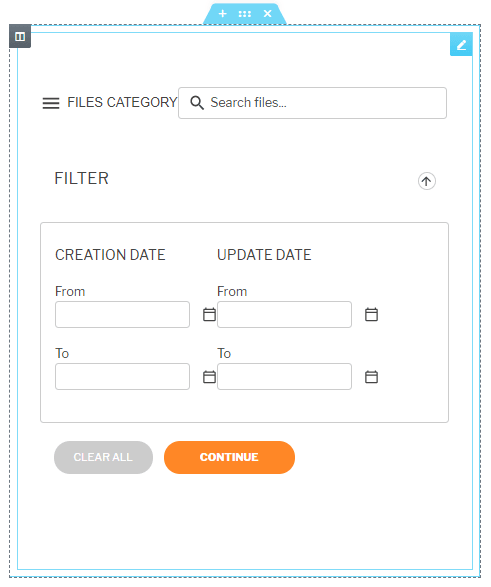
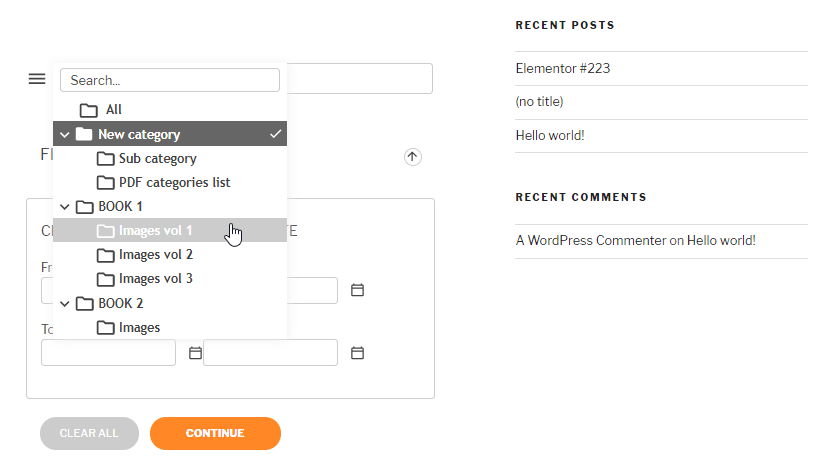
Im Abschnitt „Elemente“ können wir alle gewünschten Filter und Optionen für das Suchformular festlegen, und die Vorschau wird im Frontend angezeigt. Wir können beispielsweise einen Filter für Kategorien hinzufügen.

Überprüfen Sie die Vorschau als letzten Schritt im Seitenbereich.

Jetzt können wir es veröffentlichen und die Arbeit ist getan.

Dateien direkt zu Elementor hinzufügen mithilfe von Shortcodes
WP File Downloadbietet viele Funktionen, und der Shortcode-Generator ist eine der leistungsstärksten/hilfreichsten.
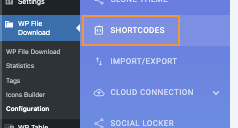
Den Shortcode-Generator finden Sie unter WP File Download > Configuration > Shortcodes .
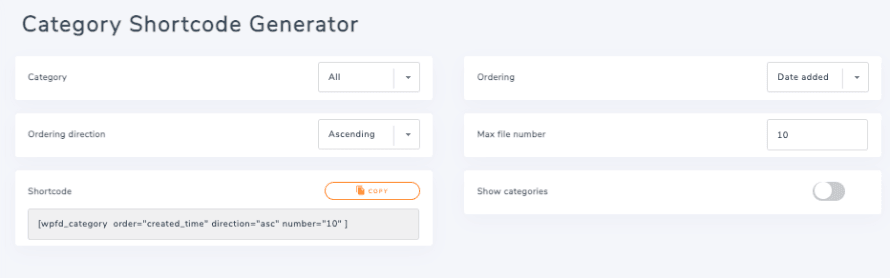
Mit diesem leistungsstarken Shortcode-Generator besteht eine der großartigen Funktionen darin, dass man alle Kategorien, die zu Ihrem WP File Download hinzugefügt wurden, mit einem einzigen Shortcode hinzufügen kann. Wir können die Reihenfolge und die Anzahl der Dateien festlegen und auch, ob die dem Shortcode hinzugefügten Kategorien angezeigt werden sollen.
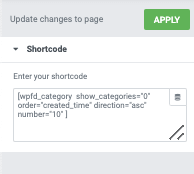
Wir müssen lediglich die Einstellungen unseres Shortcodes konfigurieren und schließlich in den Shortcode-Optionen „Kopieren“
Elementor zurückkehren und einen Shortcode-Block hinzufügen.
Jetzt müssen wir nur noch den Shortcode in das Feld im linken Bereich einfügen, und schon sind wir fertig!
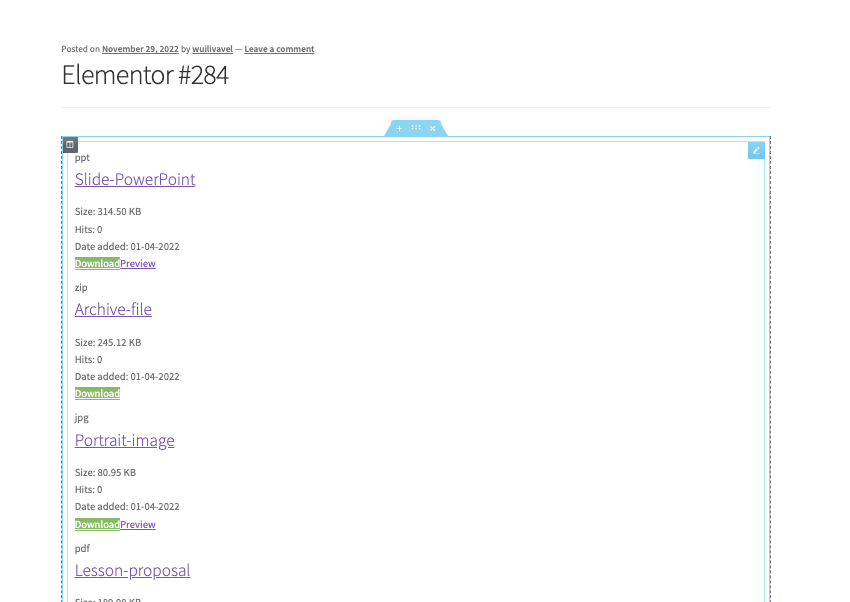
Die Vorschau wird mit allen Kategorien geladen, falls wir alle Kategorien hinzugefügt haben, und verwendet die Konfiguration, die wir in den Shortcode-Einstellungen festgelegt haben. Der letzte Schritt wäre dann die Überprüfung, ob der Shortcode in Ordnung ist, und damit wären wir fertig.
Es ist geschafft! Elementor + WP File Download lassen sich auf unzählige Arten nutzen ;)
Es ist außerdem erwähnenswert, dass wir diese Integration problemlos mit anderen Integrationen von WP File Download , wie zum Beispiel WooCommerce mit vielen Management-Tools, um unsere Downloads als digitale Produkte anzubieten .
Aufruf an alle Webmaster!
Verbessern Sie Ihre Kunden-Websites mit WP File Download . Erstellen Sie sichere und anpassbare Dateirepositorys, damit Kunden problemlos auf ihre Dateien zugreifen und diese verwalten können.
Rüsten Sie noch heute Ihre Webdesign-Dienste auf!
WP File Download als digitaler Download im Video
Jetzt können Sie dieses Datei-Download-Plugin mit Elementor verwenden!
Nachdem Sie nun alle Möglichkeiten von Elementor kennen und wissen, wie einfach die Nutzung WP File Download mit Elementor ist, worauf warten Sie noch, um Ihren Kunden Downloads anzubieten?
Wenn Sie den Blog abonnieren, senden wir Ihnen eine E-Mail, wenn es neue Updates auf der Website gibt, damit Sie sie nicht verpassen.




















Bemerkungen 2
Ist es möglich, dass Sie die Datei nur dann herunterladen können, wenn Sie einen elektronischen Posteingang eingefügt haben?
Hallo, es tut mir leid, aber diese Funktion ist noch nicht implementiert, es gibt nur den social locker (Facebook und Twitter).