So zeigen Sie eine WordPress-HTML-Tabelle aus Gravity Forms-Einträgen an
WP Table Manager verfügt über eine großartige Integration mit Gravity Forms , die es uns ermöglicht, HTML-Tabellen basierend auf den Einträgen zu erstellen, sodass wir die Einträge auf die bestmögliche Weise filtern, gestalten und mit einer sofortigen Synchronisierung anzeigen können.
Inhaltsverzeichnis
Das Anzeigen von Formulareinträgen ist ein wichtiger Aspekt, den wir auf jeder Website benötigen, da dies der beste Weg ist, die von unserem Formular erfassten Daten zu nutzen, und Tabellen eignen sich dafür am besten. Dies hilft nicht nur bei internen Prozessen, sondern hilft auch sehr, wenn Wir möchten diese Einsendungen auf unseren Seiten oder Beiträgen anzeigen, wenn wir beispielsweise über ein Kontaktformular verfügen, das Daten von Anbietern sammelt und diese Informationen unseren Kunden zeigt.
In diesem Tutorial erfahren Sie, wie Sie unsere Gravity-Formulareinträge direkt zu einer HTML-Tabelle hinzufügen und diese auch zu einer Seite oder einem Beitrag hinzufügen können.
Suchen Sie nach einer robusten Tabellenverwaltungslösung für Kunden-Websites?
Von Preistabellen bis hin zu Produktvergleichen bietet dieses Plugin leistungsstarke Funktionen, um Daten klar und benutzerfreundlich darzustellen.
Sichern Sie sich jetzt den Wettbewerbsvorteil!
Erstellen und passen Sie WordPress-HTML-Tabellen mit Formulareinträgen an
Es ist wichtig zu beachten, dass wir Gravity Forms und WP Table Manager benötigen, um diesem Tutorial folgen zu können.
Beginnen wir mit der Erstellung der Tabelle, wir haben bereits einige Gravity Forms mit einigen Einträgen für dieses Tutorial generiert.
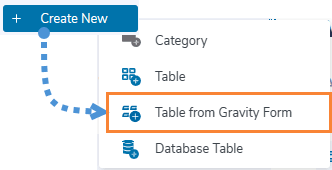
WP Table Manager > Alle Tabellen gehen und auf + Erstellen . Wenn wir Gravity Forms installiert haben, wird die Tabelle aus Gravity Form angezeigt , klicken Sie darauf.
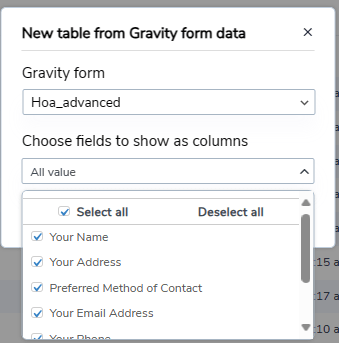
Dadurch werden alle aktiven Formulare angezeigt. Wir müssen nur das Formular auswählen, das verwendet werden soll, und dann die Felder auswählen, die wir anzeigen möchten, oder einfach alle Felder anzeigen und auf „ Fertig“ .
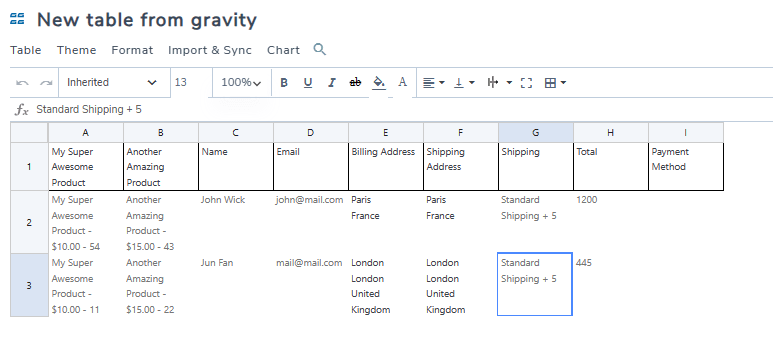
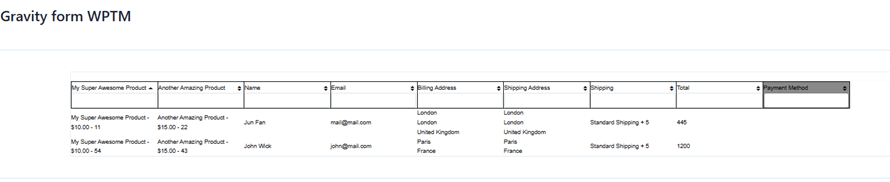
Unsere Tabelle wird automatisch mit den Einträgen aus dem Formular geladen und fügt nur der Kopfzeile Rahmen hinzu, damit wir diese leicht identifizieren können.
Das erste, was wir jetzt sehen können, ist, dass uns alle Anpassungsoptionen von WP Table Manager zur Verfügung stehen. Beginnen wir also mit der Erstellung eines Filters. Dies ist hilfreich, wenn wir viele Einträge in einem Formular haben.
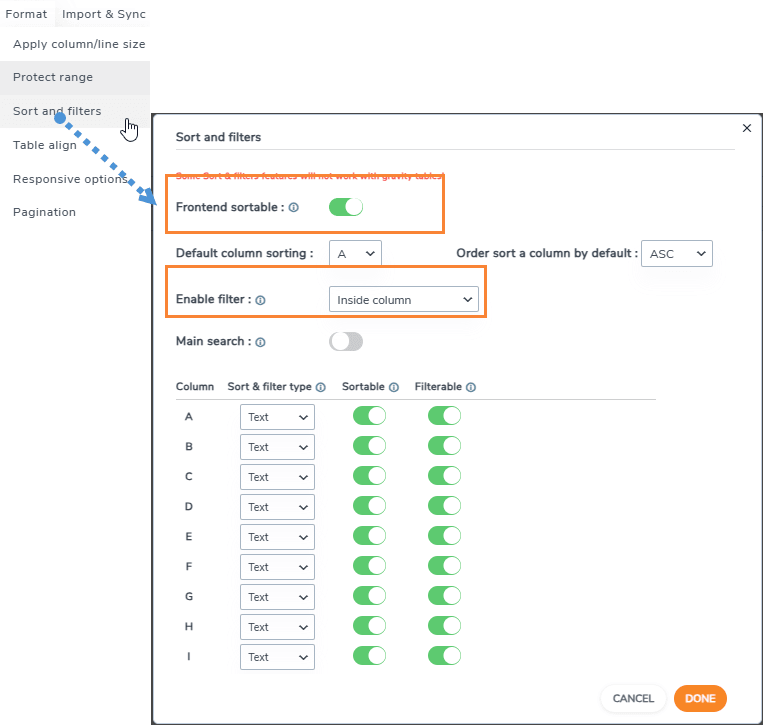
Um einen Filter zu erstellen, klicken Sie auf „Format“ > „Sortieren und Filter“ Option „Filter aktivieren“ „Keine“ auf „ Eingestellt“ gesetzt haben Innerhalb der Spalte und auch die Sortierung aktivieren .
Die Sortierung und die Filter werden nur vorne auf unserer Website angezeigt. Daher sollten wir die Tabelle zu unserer Seite/zu unserem Beitrag hinzufügen, um sie anzuzeigen. Das Hinzufügen unserer Tabelle ist so einfach wie die Suche nach dem WP Table Manager Tabellenblock und das Hinzufügen zu unserem Beitrag/ Seite.
Tolle Filter mit einer Sortieroption, aber wir können unsere Tabelle trotzdem formatieren. Dazu können wir alle Optionen aus dem Tabelleneditor im WP Table Managerverwenden, von der Ausrichtung über Rahmen bis hin zu starken Schriftarten stehen uns alle folgenden Optionen zur Verfügung.
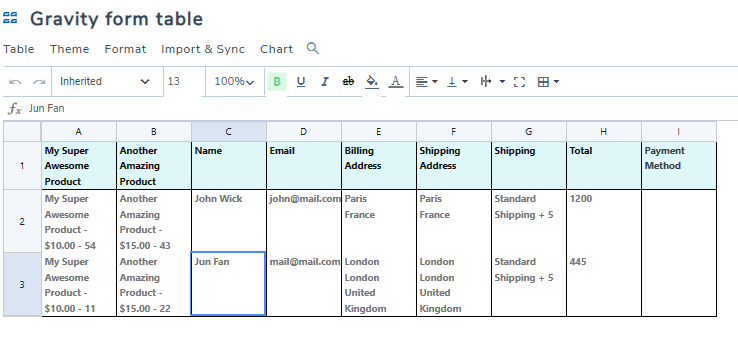
Für dieses Tutorial stelle ich alle Schriftarten auf starke Schriftarten ein und verwende den „Design“ > „Alternative Farben“ , um die Tabellenerstellung weiter zu beschleunigen.
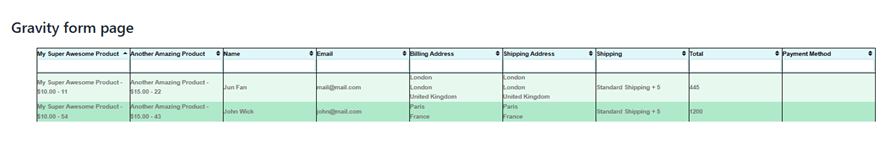
Das Beste daran ist, dass unsere Tabelle die Zelle ständig mit allen eingereichten Einträgen aktualisiert. Sehen wir uns unser Formular auf der Seite an, auf der wir es zuvor veröffentlicht haben.
Und fertig! Unsere Einträge werden angezeigt und die Optionen zum Anpassen der Tabelle ermöglichen es uns, sie an jedes Thema anzupassen!
Von Gravity-Form-Einträgen bis hin zu Diagrammen
Wir könnten denken, dass WP Table Manager es uns nur erlauben würde, Tabellen aus den Einträgen zu erstellen, und die Antwort ist nein! Wir können auch Diagramme basierend auf den Informationen erstellen, und das geht ganz einfach durch Klicken auf Diagramm > Diagramm aus Daten erstellen .
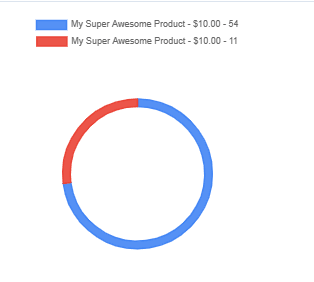
Und fertig ist die Magie! Unsere Tabellendaten werden jetzt in einem Diagramm angezeigt, und wir verfügen über einen Seitenbereich mit vielen Anpassungstools, z. B. dem Anwenden eines anderen Themas oder der Auswahl, welche Daten für das Diagramm verwendet werden sollen. Jetzt könnten wir beispielsweise ein Diagramm basierend auf der Menge erstellen Produkte, die über unsere Formulare gekauft wurden!
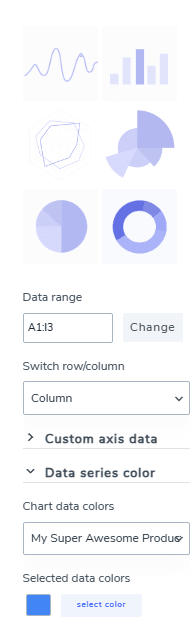
Im ersten Abschnitt des Seitenbereichs können wir das Thema sowie die zu verwendenden Daten und Farben auswählen.
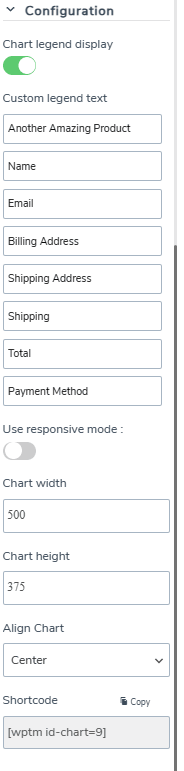
Und der zweite Abschnitt mit der Konfiguration ermöglicht es uns, unser Diagramm weiter anzupassen und die Beschriftungen zu bearbeiten, die zur Definition jedes Teils des Diagramms verwendet werden. Außerdem enthält er einen Shortcode, mit dem wir unser Diagramm anzeigen können, wo immer wir wollen.
In diesem Fall vergleichen wir zwei Produkte und haben daher am Ende das Kreisdiagramm mit zwei verschiedenen Farben verwendet, damit wir den Unterschied in der Anzahl der Verkäufe leicht erkennen können.
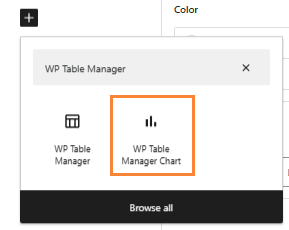
Der Prozess der Veröffentlichung ähnelt der normalen Tabellenanzeige. Wir können jeden Seitenersteller mit dem WP Table Manager Chart-Block verwenden (der in allen wichtigen Seitenerstellern verfügbar ist).
Es öffnet sich ein Feld, in dem wir das Diagramm auswählen können, das wir anzeigen möchten. Wir müssen es auswählen und fertig! Das Diagramm wird veröffentlicht.
Jetzt haben wir eine Tabelle mit unseren Einträgen und ein tolles Diagramm, das uns auch hilft, die Tabelle zu verstehen. Wir können sagen, dass diese Integration ein völlig vollständiges Tool ist! Nicht wahr?
Aufruf an alle Webmaster!
Verbessern Sie Ihre Kunden-Websites mit WP Table Manager . Verwalten und passen Sie Tabellen, Diagramme und Tabellen einfach an und bieten Sie Ihren Kunden dynamische und ansprechende Datenvisualisierungen.
Rüsten Sie noch heute Ihre Webdesign-Dienste auf!
Beginnen Sie mit der Verwendung von Gravity Forms und WP Table Manager
Wie Sie sehen können WP Table Manager + Gravity Forms einfach eine perfekte Kombination, um alle unsere Einträge und Daten in Ordnung zu halten. Wir haben viele Möglichkeiten, sie anzuzeigen, und die Integration ist so einfach wie ein Klick auf eine Schaltfläche, großartig! Nicht wahr? Worauf wartest du? Gehen Sie hier und holen Sie sich jetzt WP Table Manager
Wenn Sie den Blog abonnieren, senden wir Ihnen eine E-Mail, wenn es neue Updates auf der Website gibt, damit Sie sie nicht verpassen.

















Bemerkungen