So richten Sie einen Joomla-Datei-Upload mit einer Erweiterung ein
Die Dateiverwaltung auf einer Website ist in der Regel eine der wichtigsten (wenn nicht sogar die wichtigste) Funktionen, die wir anbieten können, und mit Dropfileswerden wir unseren Benutzern ermöglichen, ihre Dateien direkt vom Frontend aus hochzuladen.
Dropfiles bietet viele Tools zur Verwaltung unserer Dateien, Tools, mit denen wir die Dateien entweder direkt über das Administrator-Dashboard oder direkt über ein Upload-Formular verwalten können, das wir zu unseren Inhalten hinzufügen können.
In diesem Beitrag zeigen wir Ihnen, wie einfach es ist, mit Dropfilesein Formular zum Hochladen von Dateien zu erstellen.
Inhaltsverzeichnis
Webmaster, vereinfachen Sie die Dateizusammenarbeit für Kundenwebsites mit Dropfiles.
Ermöglichen Sie Ihren Kunden die sichere gemeinsame Nutzung und Zusammenarbeit von Dateien, steigern Sie so die Produktivität und optimieren Sie Projektabläufe.
Sichern Sie sich jetzt den Wettbewerbsvorteil!
Erstellung von Datei-Upload-Kategorien
Von der Erstellung eines Repositorys, in dem unsere Benutzer ein persönliches oder öffentliches Repository verwalten können, bis hin zum Hinzufügen eines Upload-Formulars, mit dem unsere Benutzer Informationen wie Dokumente mit uns teilen können, vereinfacht Dropfiles den Prozess, indem es die Erstellung mit nur wenigen Klicks ermöglicht.
Als Erstes müssen wir die Dropfiles , die für das Formular zum Hochladen von Dateien verwendet wird. Gehen Sie dazu auf Komponenten > Dropfiles > Dateimanager .
Klicken Sie auf dieser Seite auf +Neu und die Kategorie wird erstellt.
Jetzt können wir auf das Stiftsymbol klicken, um es umzubenennen.
Nehmen wir nun an, dass diese Kategorie nur für bestimmte Rollen verfügbar sein soll, da wir nicht jedem das Hochladen von Dateien auf unsere Website erlauben möchten – mit Dropfiles ist das problemlos möglich!
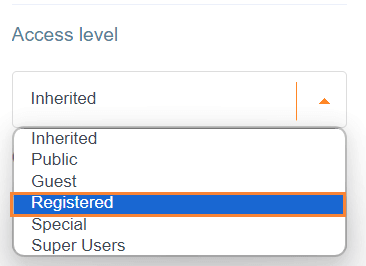
Um die Kategorieberechtigung festzulegen, müssen wir zur Registerkarte „Kategorieeinstellungen“ gehen, die sich im oberen Bereich der Kategorieseite befindet. Wir müssen das „Zugriffsebene“ , darauf klicken und die Optionen werden angezeigt. Wir können es erstellen öffentlich oder legen Sie eine bestimmte Benutzerzugriffsebene fest.
In diesem Fall haben wir „Registriert“ ausgewählt, sodass wir ein registrierter Benutzer sein sollten, um Dateien sehen und hochladen zu können.
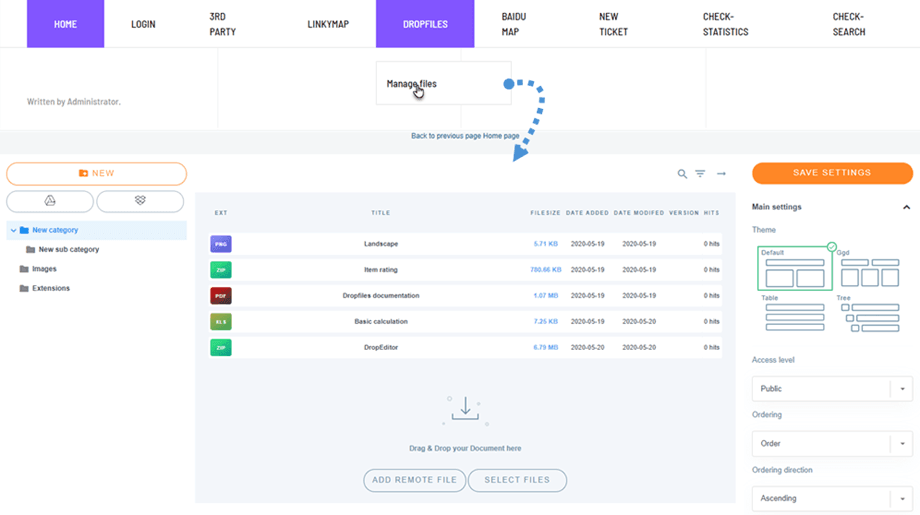
Wir können in diesem Abschnitt auch ein Thema auswählen, falls wir unseren Kunden die Verwaltung der Dateien im Frontend ermöglichen möchten.
„Einstellungen speichern“ klicken und schon ist unsere Kategorie einsatzbereit!
Fügen Sie Ihrem Joomla-Inhalt ein Upload-Formular hinzu
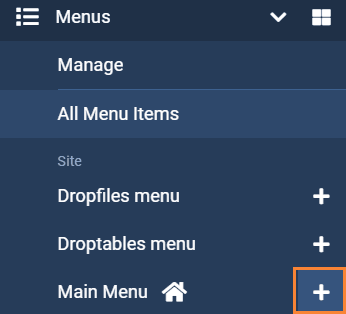
Nachdem unsere Kategorie nun erstellt ist, können wir zu unserem Inhalt gehen. Gehen Sie dazu zu Menü > Wählen Sie das Menü aus, in dem es platziert werden soll > +
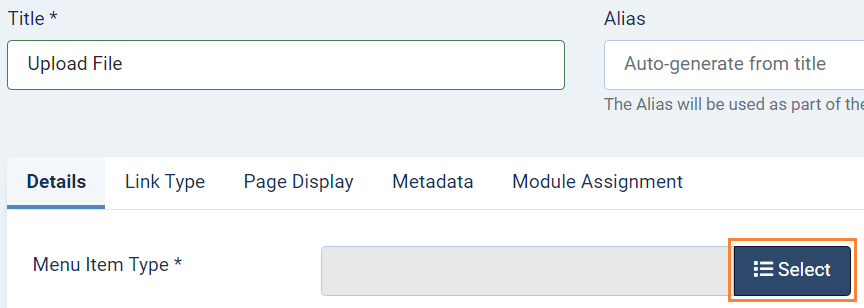
Unter Menüpunkt Typ > Dropfiles wählen Sie das gewünschte Upload-Dateimodul aus. Wir können das „Datei-Upload-Formular“ und das „Dateien verwalten“ verwenden.
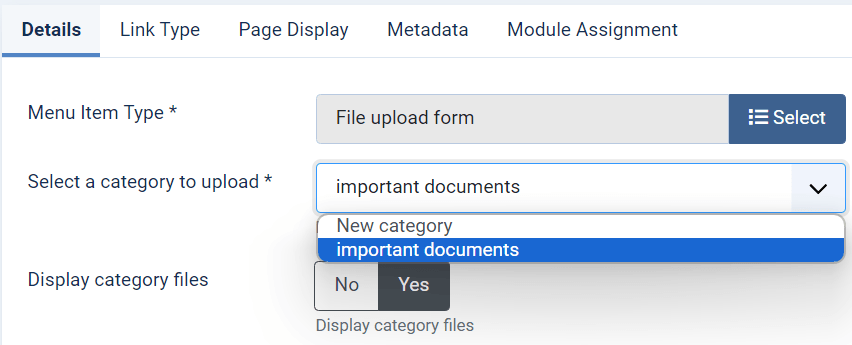
Nach der Auswahl des Dateityps sollten die Optionen zum Einrichten des Moduls erscheinen. Wenn wir in diesem Fall „Datei-Upload-Formular“ auswählen, können wir die Kategorie auswählen, die verwendet werden soll, und ob wir die Kategoriedateien anzeigen möchten.
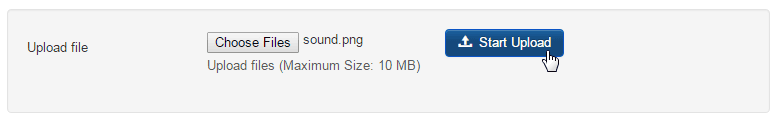
Jetzt müssen wir uns nur noch auf der Vorderseite der Website anmelden und auf das erstellte Menüsymbol klicken, um das Formular anzuzeigen. Das Upload-Formular wird auf einer neuen Seite angezeigt.
So einfach wie das Klicken auf zwei Schaltflächen! Was passiert nun, wenn wir stattdessen die Option „Dateien verwalten“ auswählen?
Die Antwort ist, dass die Kategorieeinstellungen verwendet werden und die Anzeige der Optionen zum Beispiel zum Herunterladen oder Hochladen abhängig von den ACL-Einstellungen ermöglicht.
Und es sieht einfach großartig aus! Nicht wahr? Jetzt können alle unsere Benutzer ihre Dateien und Kategorien gemäß unseren und ihren Bedürfnissen verwalten.
Aufruf an alle Webmaster!
Optimieren Sie die Websites Ihrer Kunden mit Dropfiles . Dateien lassen sich einfach hochladen, kategorisieren und teilen – so bieten Sie Ihren Kunden eine benutzerfreundliche und effiziente Möglichkeit, ihre Dokumente zu verwalten.
Verbessern Sie noch heute Ihre Webdesign-Services!
Der komplette Joomla-Dateimanager
Wir haben gerade eine der vielen Funktionen von Dropfiles ! Es gibt zahlreiche Tools, mit denen wir unsere Website-Dateien professionell und mit wenigen Klicks verwalten können. Und das ist noch nicht alles: Es gibt viele weitere Funktionen, wie die Anbindung an Cloud-Dienste wie Google Drive, OneDrive und Dropbox. Worauf warten Sie noch? Holen Sie sich jetzt Ihr Exemplar!
Wenn Sie den Blog abonnieren, senden wir Ihnen eine E-Mail, wenn es neue Updates auf der Website gibt, damit Sie sie nicht verpassen.












Bemerkungen