So erstellen Sie eine Bildergalerie mit Filter für Fotos
Die Suche nach Bildern in einer Galerie auf Ihrer Site wird dank der Filter von WP Media Folder nicht mehr schwierig sein. Mit diesen können wir beliebig viele Bilder zu einer Galerie hinzufügen und unseren Benutzern ermöglichen, schnell zu finden, was sie sehen möchten.
Inhaltsverzeichnis
Verabschieden Sie sich von der unordentlichen Medienbibliothek.
WP Media Folder können Sie Dateien kategorisieren, Ordner mit Cloud-Speicher synchronisieren, beeindruckende Galerien erstellen und sogar Bilder ersetzen, ohne Links zu unterbrechen.
Optimieren Sie noch heute Ihren Medien-Workflow
Erstellen einer Bildergalerie in WordPress
Beginnen wir mit dem Anfang, nämlich dem Erstellen einer Galerie mit unserer Medienbibliothek oder lokalen Dateien und dem Galerie-Manager aus WP Media folder.
Beachten Sie, dass wir für dieses Tutorial das WP Media folder Plugin und das WP Media folder Galerie-Add-On verwenden werden.
Lassen Sie uns zunächst sehen, wie Sie eine Galerie erstellen und mit Bildern füllen, um dies zu tun, gehen Sie zu Medien > Medienordner-Galerien
Klicken Sie auf diesem Bildschirm auf + Neue Galerie hinzufügen > Neue Mediengalerie erstellen .
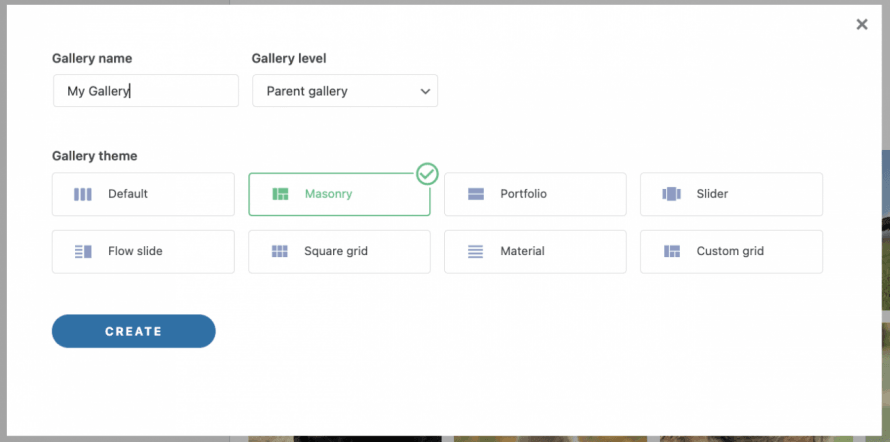
Es erscheint ein Popup-Fenster, in dem Sie den Galerietitel eingeben sowie das Galeriethema auswählen können, das Sie verwenden werden, und ob Sie möchten, dass es eine übergeordnete Galerie oder vielleicht eine Untergalerie einer anderen ist.
Sie können das gewünschte Thema auswählen und den Titel Ihrer Bildergalerie eingeben, dann auf Erstellen und das war's! Unsere leere Galerie wird erstellt.
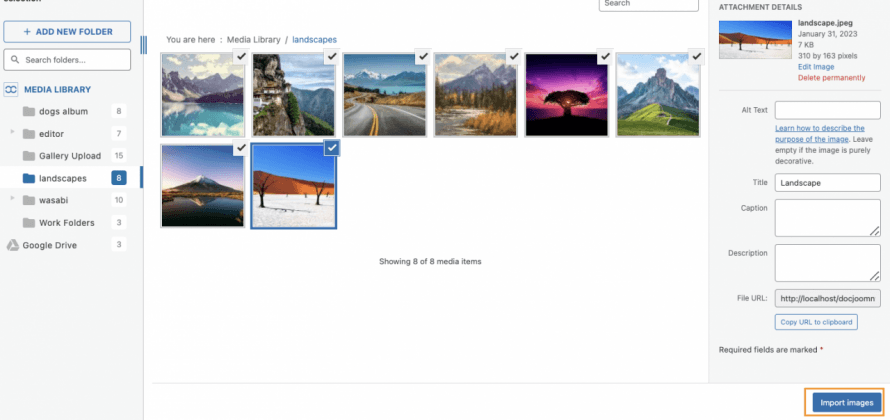
Lassen Sie uns nun die Galerie mit Bildern aus der Medienbibliothek füllen. Klicken Sie dazu auf das WordPress- Symbol, das Sie auf der neuen Galerieseite sehen können.
Ein Modal mit unserer Medienbibliothek und den von WP Media Folder und Sie können einfach zwischen all unseren Bildern navigieren, die Bilder auswählen, die Sie verwenden möchten, und schließlich auf Bilder importieren .
Die Bilder werden in unserem Galerie-Manager mit einer Vorschau aller hinzugefügten Bilder geladen.
Lassen Sie uns nun ein Bild aus unseren lokalen Ordnern hinzufügen, klicken Sie dazu auf das Ordnersymbol.
Unser Datei-Explorer wird geöffnet, damit wir die benötigten Bilder auswählen und direkt in die Galerie hochladen können.
Jetzt haben wir unsere Bilder zu unserer kürzlich erstellten Galerie hinzugefügt und es ging wirklich schnell! War es nicht?
Passen Sie die Filter für die WordPress-Galerie an
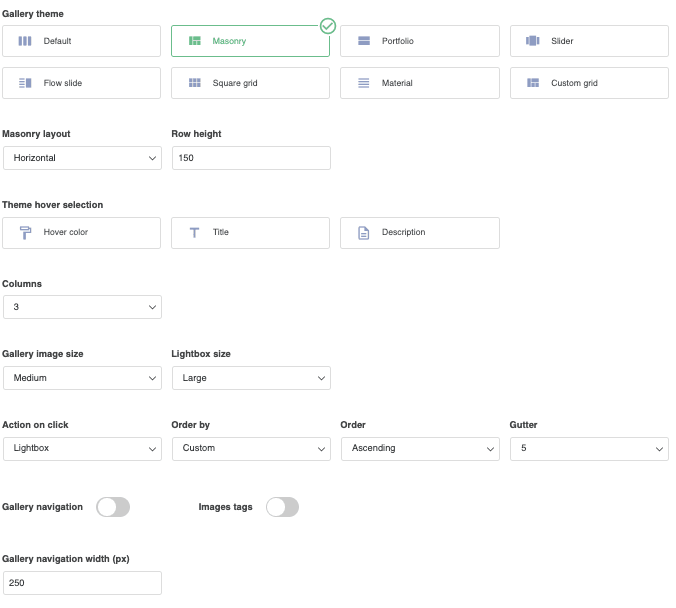
Nachdem wir unsere Galerie erstellt haben, können wir damit fortfahren, sie so anzupassen, dass sie so aussieht, wie wir es möchten. Um dies zu tun, steht uns eine Registerkarte mit Einstellungen zur Verfügung, die die Registerkarte Anzeigeeinstellungen & Shortcode ist .
Auf diesem Bildschirm können wir aus dem Galeriethema alle möglichen Anpassungen auswählen, die wir an unserer Galerie vornehmen könnten, um sie an unseren Inhalt anzupassen.
Um die Filter zu erstellen, müssen wir uns vorerst auf eine einzelne Einstellung konzentrieren, nämlich Bild-Tags , aktivieren Sie sie.
Wenn dies erledigt ist, können wir die Galerie nach Belieben anpassen und dann mit der Einrichtung der Tags fortfahren.
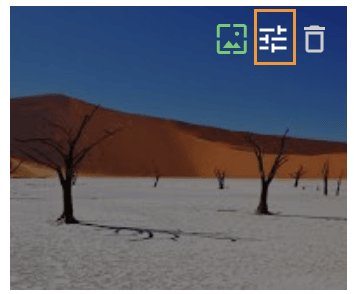
Damit die Filter funktionieren, müssen wir unseren Bildern Tags hinzufügen, je nachdem, wann wir diese anzeigen möchten. Um das Tag hinzuzufügen, klicken Sie auf das Anpassungssymbol, das angezeigt wird, wenn Sie den Mauszeiger über ein Bild auf der Registerkarte „Allgemein“ bewegen .
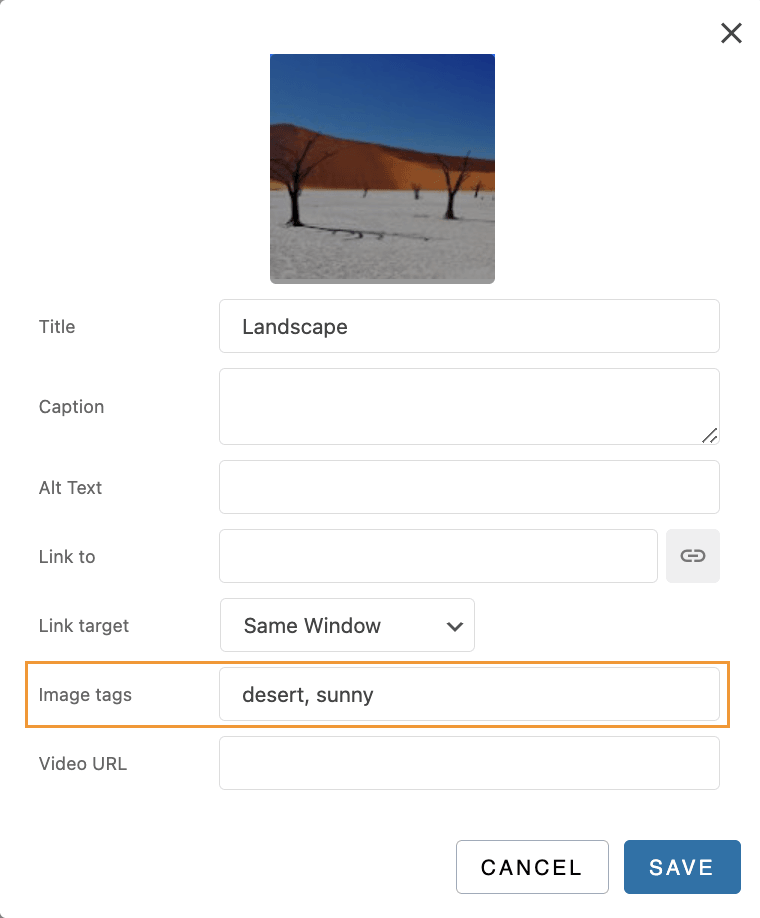
Dadurch wird ein Popup geöffnet, in dem wir einen Abschnitt für Bild-Tags können. Wir können dort alle Tags hinzufügen, die wir zum Filtern unserer Bilder verwenden möchten, getrennt durch ein Komma, zum Beispiel, dies ist eine Wüste und eine sonnige Landschaft , also können wir diese als Tags verwenden.
Jetzt können wir alle Bilder mit den Tags füllen, die wir verwenden möchten, damit diese auf der Seite oder im Beitrag angezeigt werden, auf der wir sie veröffentlichen möchten.
Im nächsten Teil dieses Tutorials können wir sehen, wie wir die Galerie zu unserem Inhalt hinzufügen und wie die Filter funktionieren.
Fügen Sie der WordPress-Seite und den Beiträgen Bildergalerien hinzu
Nachdem wir unsere Galerien erstellt haben, besteht der nächste Schritt darin, zu unseren Seiten zu gehen und unsere Galerien mit Filtern zu posten und zu veröffentlichen.
Um dies zu tun, gehen Sie zu Ihrem Beitrag oder Ihrer Seite oder erstellen Sie sie. In diesem Fall verwenden wir den Gutenberg-Editor, aber WP Media Folder und sein Galerie-Addon funktionieren mit allen wichtigen Seitenerstellern und haben auch einen verfügbaren Shortcode, sodass sie überall verwendet werden können .
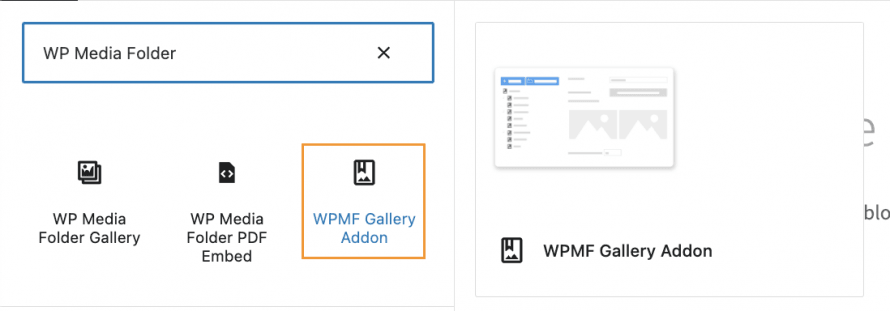
Nachdem Sie den Seiten-/Post-Editor aufgerufen haben, klicken Sie auf die + , um einen Block hinzuzufügen, und suchen Sie nach WP Media Folder und wählen Sie den WPMF Gallery Addon Block aus.
Ein Block wird für das WP Media Folder Gallery-Addon geladen, das ein Modal mit dem Galerie-Manager-Dashboard öffnet, das wir zuvor gesehen haben, wählt die Galerie aus, die platziert werden soll, und klickt schließlich auf Einfügen .
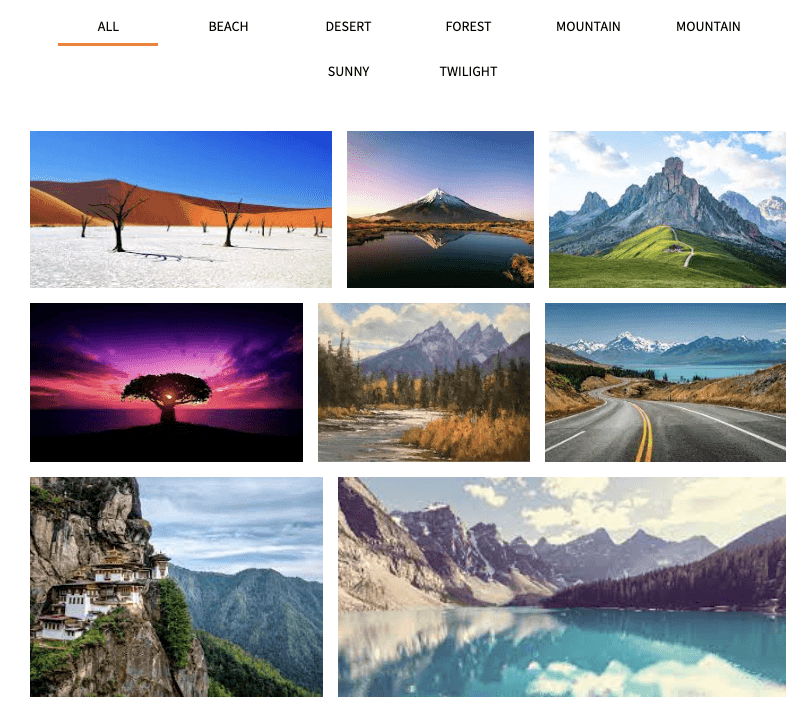
Wenn wir die Bild-Tags aktiviert haben, sollte die Galerie mit den Medienfiltern geladen werden, die wir durch Hinzufügen der Bild-Tags erstellt haben.
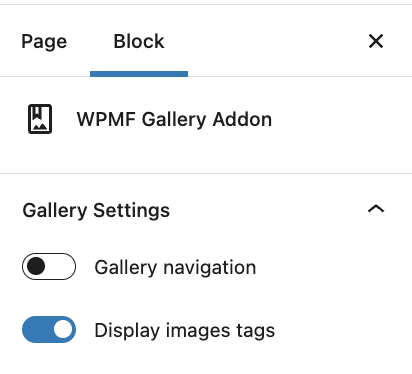
Beim Erstellen des Blocks ist auch eine Einstellung verfügbar, mit der wir die Bild-Tags nur für den Fall aktivieren können.
Jetzt sollte die Vorschau der Bildergalerie im Editor geladen werden, also müssen wir sie nur noch nach unseren Wünschen anpassen und schließlich unsere Seite veröffentlichen, unsere Galerie ist fertig!
Nur ein paar Schritte und wir haben eine wirklich professionelle Galerie mit fantastischen Filtern erstellt. Das Erstellen von Galerien wird nie mehr dasselbe sein.
Erstellen Sie WordPress-Galerien mit Medienordnern
Wenn das Erstellen von Galerien bereits großartig war, können wir sagen, dass dies nicht alles ist, was wir mit WP Media Folder haben, da wir Ordner in unserer Medienbibliothek erstellen können, um unsere Medien zu organisieren, und auch Galerien basierend auf diesen Medienordnern erstellen können. Lassen Sie uns sehen, wie es geht !
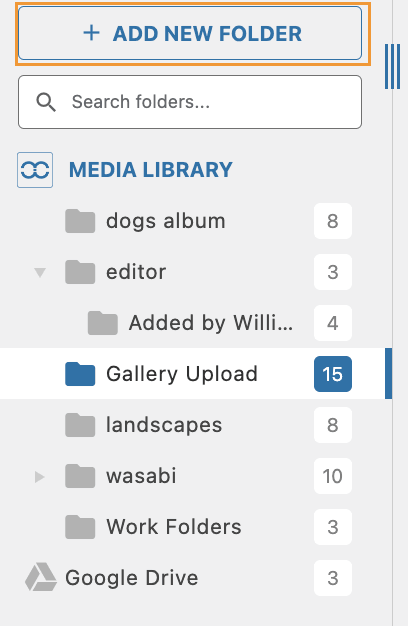
Nach der Installation des Plugins können Sie die Option zum HINZUFÜGEN EINES NEUEN ORDNERS unter der Medienbibliothek sehen.
Wir haben jetzt die Möglichkeit, Ordner und Unterordner zu erstellen, um unsere Medien nach Belieben zu ordnen, aber wie wäre es, nicht nur zu ordnen, sondern auch Galerien basierend auf diesen Ordnern zu erstellen? Und die Galerie jedes Mal aktualisieren, wenn wir unserem Ordner ein neues Bild hinzufügen?
Auf diese Weise können wir einfach Bilder in unsere Medienbibliothek hochladen und die Galerie wird automatisch aktualisiert, klingt ziemlich großartig, oder?
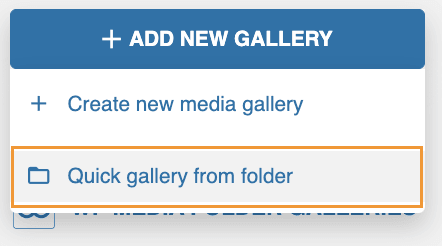
Gehen Sie dazu in den Galerie-Manager unter Medien > Medienordner Galerie und klicken Sie auf +Neue Galerie hinzufügen > Schnellgalerie aus Ordner .
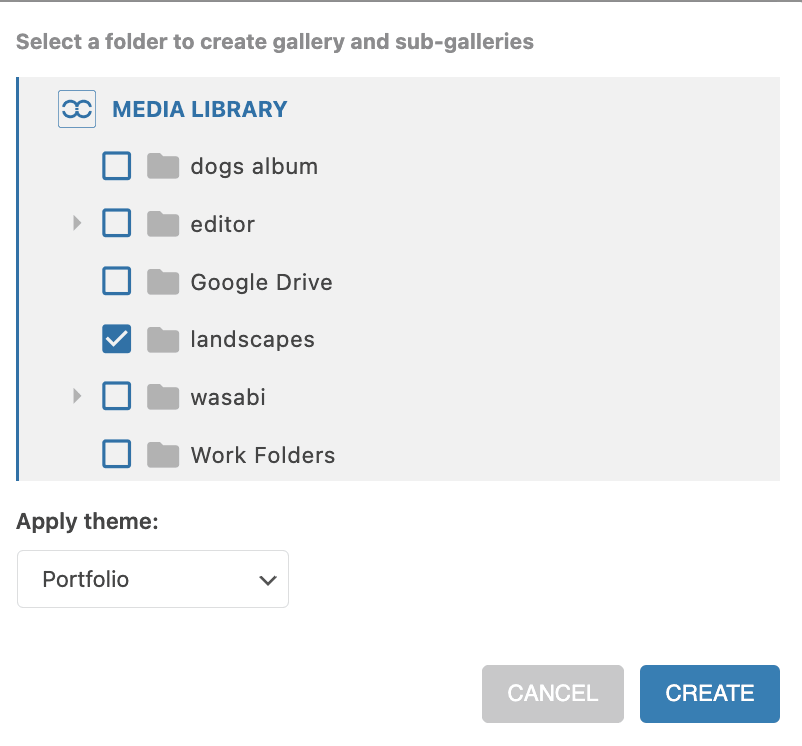
Es öffnet sich ein Modal mit den verfügbaren Ordnern und Unterordnern, sodass wir den zu verwendenden Ordner auswählen, ein Thema festlegen und schließlich auf Erstellen .
Alle Bilder aus dem Ordner werden automatisch in unserer Galerie angezeigt und wir können alle normalen Einstellungsoptionen sowie die Filter verwenden, die wir zuvor sehen konnten.
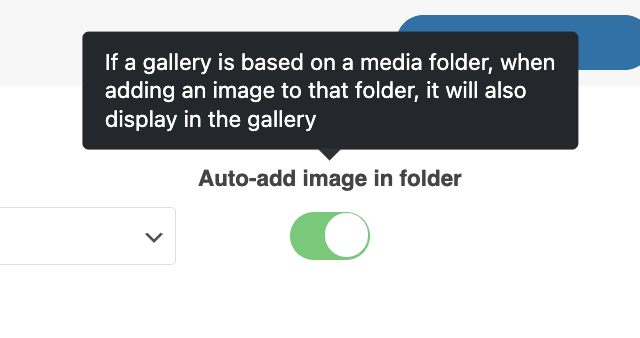
Jetzt müssen wir nur noch auswählen, ob die Galerie für jedes in den Ordner hochgeladene Bild aktualisiert werden soll, indem wir die Option
Bild automatisch im Ordner hinzufügen
Und das ist es! Alle Bilder werden automatisch zur Galerie hinzugefügt, da es magisch ist, großartig! Ist es nicht?
Aufruf an alle Webmaster!
Sparen Sie Zeit und steigern Sie die Produktivität mit WP Media Folder . Organisieren Sie mühelos Client-Mediendateien, erstellen Sie benutzerdefinierte Galerien und sorgen Sie für ein nahtloses Benutzererlebnis.
Aktualisieren Sie jetzt Ihre Website-Projekte!
Die besten Galerien mit dem besten Ordner WordPress-Plugin
Wir konnten nur eine der großartigen Funktionen überprüfen, die WP Media Folder für unsere WordPress-Site bietet, und einen zusätzlichen Hinweis! Wir haben auch ein gutes Video, das diesen gesamten Prozess erklärt, falls Sie es überprüfen möchten ;)
Alles, was Sie jetzt tun müssen, ist, sich hier und sich all die großartigen Funktionen anzusehen, die WP Media Folder bietet!
Wenn Sie den Blog abonnieren, senden wir Ihnen eine E-Mail, wenn es neue Updates auf der Website gibt, damit Sie sie nicht verpassen.























Bemerkungen 2
Hallo, ich möchte fragen, ob es möglich ist, dass der Link in einem Leuchtkasten geöffnet wird,
WP Media Folder Gallery Ziel ist es, in der Galerie zunächst einen kleineren Ausschnitt (Teil) anzuzeigen und nach einem Klick auf ein Bild sieht der Kunde das gesamte Bild.
Es wäre schön, dafür eine Lösung zu finden.
Vielen Dank im Voraus, Klaus
Hallo, danke für deinen Kommentar.
Ich bin mir nicht sicher, ob ich Ihre Anfrage vollständig verstehe. Können Sie „Einen benutzerdefinierten Link hinzufügen“ näher erläutern? Sie möchten einem Bild einen benutzerdefinierten Link hinzufügen, um einen Iframe in einem Popup zu öffnen? Oder geht es um die Navigation mehrerer Galerien?