Progressives Lazy Loading für Joomla
Erstellen großartiger Inhalte auf Joomla! ist eine Sache, es zugänglich zu machen ist eine andere. Lazy loading ist eine Lösung, die beides kombiniert, ohne Ihren Workflow zu verändern. Beim progressiven lazy loadingwerden Bilder nur bei Bedarf geladen. Wenn der Leser niemals ein Bild auf der Webseite erreicht, wird es nie heruntergeladen. Jetzt ist auch lazy loading auf Joomla!
Die Vorteile des lazy loading sind vielfältig; Seiten werden schneller geladen, was bedeutet, dass die Benutzererfahrung besser ist, die SEO-Werte steigen und Ihre Joomla-Inhalte für Benutzer auf Low-End-Geräten oder langsamem Internetzugang besser zugänglich sind. Vor ein paar Wochen haben wir eine Verbesserung des Grundrezepts für lazy loading in WordPress . Heute präsentieren wir es für Joomla! auch, aber vorher schauen wir uns an, wie Sie progressives lazy loading auf Joomla!
Aktivieren von Lazy Loading auf Joomla!
Lazy loading auf Joomla! ist Teil der Speed Cache Erweiterung. Das Aktivieren von lazy loading ist so einfach wie das Betätigen eines Schalters. Speed Cache von Joomla! enthält jedoch lazy loading optimal zu nutzen .

So konfigurieren Sie lazy loading auf Ihrem Joomla! Blog, gehen Sie zu Ihrem Speed Cache -Dashboard. Klicken Sie dort auf die „Konfiguration“ , um zur brandneuen Seite mit den Speed Cache -Einstellungen zu gelangen.

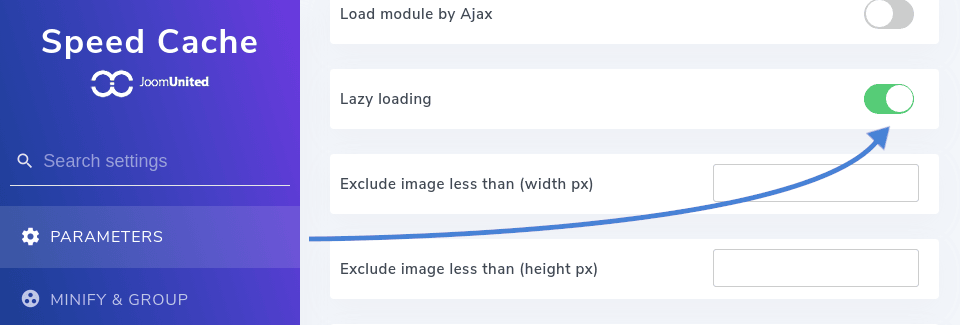
Die Einstellungen für das lazy loading befinden sich auf der Registerkarte Parameter . Navigieren Sie dorthin oder verwenden Sie die brandneue Suchfunktion, um nach den Einstellungen für das lazy loading zu suchen . Um das lazy loading zu aktivieren , aktivieren Sie einfach die Option zum lazy loading . Sobald Sie dies tun, zeigt Speed Cache neue Optionen an, um das lazy loading an Ihre Website anzupassen .
Bilder von Joomla! ausschließen Lazy Loading
Mit den ersten beiden Feldern können Sie bestimmte Bilder vom lazy loading wenn sie sehr klein sind, z. B. Symbole oder kleine Logos. Dies ist nützlich, um das lazy loading nur für Bilder zu aktivieren, die sich tatsächlich auf die Ladezeit Ihres Joomla! Blog. Stellen Sie aus diesem Grund sicher, dass Sie nur sehr kleine Bilder ausschließen, um ein lazy loading unwirksam zu machen.
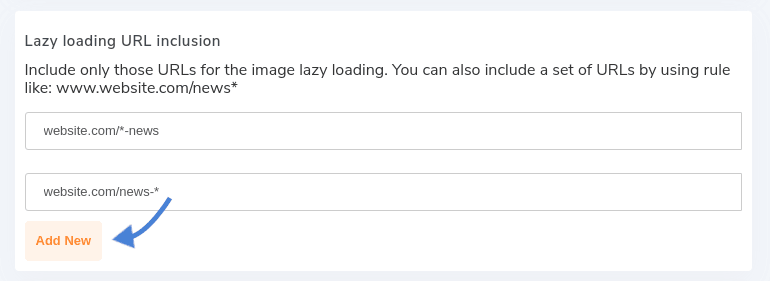
In einigen Fällen möchten Sie jedoch möglicherweise ganze Sätze von Joomla! Beiträge oder Seiten aus dem lazy loading. Die Gründe, warum Sie dies tun würden, sind sehr unterschiedlich und vernünftig - möglicherweise sind die darin enthaltenen Medien ein wesentlicher Bestandteil des Inhalts. Die folgenden zwei Felder werden zu diesem Zweck verwendet.

Mit dem ersten Feld können Sie lazy loading nur für bestimmte Seiten aktivieren und mit dem zweiten Feld können Sie lazy loading nur für eine Auswahl des Inhalts deaktivieren. In beiden Fällen sind auch Platzhalter zulässig; Verwenden Sie das Sternchensymbol, um lazy loading auf Sätze von Joomla!-Dateien mit ähnlichem Namen anzuwenden. Beiträge oder Seiten. Speichern Sie die Änderungen, um lazy loadingzu aktivieren: lazy loading wird auf Ihrem Joomla!-Konto wirksam. automatisch bloggen.
So funktioniert Progressive Lazy Loading auf Joomla!
Lazy loading liefert Inhalte, sobald sie benötigt werden. Normalerweise bestehen Seiten aus einer Kombination von Text und Bildern. Das Herunterladen von Medien dauert länger als das Herunterladen von Text, insbesondere auf Mobiltelefonen der unteren Preisklasse oder bei langsamem Internetzugang. Während dein Joomla! Blog kann Handys oder Internetzugang nicht auf magische Weise beschleunigen, es kann das nächstbeste tun: die Benutzererfahrung verbessern.
In der Tat bedeutet lazy loading , dass der Browser zunächst den Text lädt, der normalerweise ein wesentlicher Bestandteil Ihres Joomla! Blog. Text ist auch viel kleiner, sodass er schneller geladen wird und Ihre Leser mitlesen können. Wenn sie nach unten scrollen und ein Bild angezeigt wird, wird das Bild beim lazy loading heruntergeladen und angezeigt.

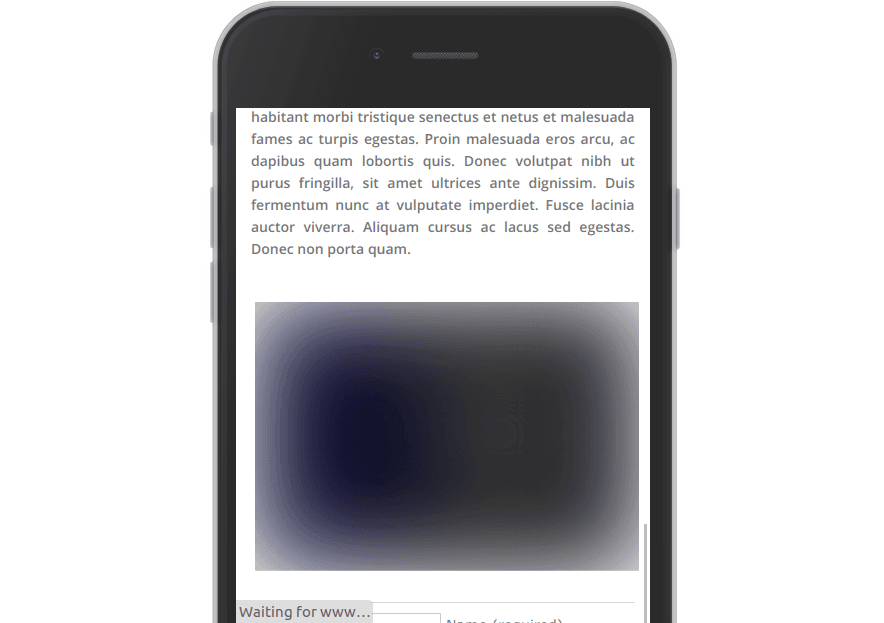
In der Realität kann es dennoch einige Zeit dauern, bis ein Bild geladen ist. Daher erstellt das progressive Bild- lazy loading automatisch eine kleine Version der Bilder – 20 Pixel breit, mit 4 Farben und nur ein paar KB groß –, vergrößert sie auf die Originalgröße und verwischt sie dann. Der Effekt ist eine unscharfe Version des Bildes in voller Größe, die darauf hinweist, dass das Bild noch heruntergeladen wird. Wenn lazy loading den Download des Bildes abgeschlossen hat, wird Joomla! ersetzt das unscharfe Bild durch das Vollbild.
Progressives lazy loading wird mit lazy loadingautomatisch aktiviert, sodass Sie keine weiteren Änderungen vornehmen müssen. Das Beste ist: Da nur kleine Versionen des Bildes verwendet werden, erhöht das progressive lazy loading nur sehr wenig Overhead für Ihr Joomla! Lagerraum.
Lazy Loading in Joomla! Galerien
Lazy loading kennt keine Unterschiede. Speed Cache lazy loading funktioniert für alle Bilder, auch für Galerien wie Droppics . Ähnlich wie bei normalen Bildern vergrößert Speed Cache eine kleine, lazy loading Version der Bilder in der Galerie. Beim Scrollen werden die Bilder in voller Größe geladen.

Das Beste ist, dass das lazy loading von Speed CacheIhren Arbeitsablauf nicht beeinträchtigt. Stattdessen fügt es lazy loading in Ihren Prozess ein: Fügen Sie einfach ein Bild oder eine Galerie an einer beliebigen Stelle in Ihrem Joomla! ein. Blog und Speed Cache laden die Bilder mithilfe von AJAX automatisch einzeln nacheinander, nachdem der Hauptinhalt – hauptsächlich der Text und die kleinen Bilder, die durch Ihre Einstellungen ausgeschlossen wurden – geladen wurde.
Intelligentes Lazy Loading basierend auf der Bildschirmhöhe
Beim Lazy loading kommt es vor allem auf das Scrollen und die Bildschirmhöhe an. Das lazy loading von Speed Cacheist insofern sehr intelligent, als es nur auf die aktuelle Bildschirmhöhe angewendet wird (basierend auf dem Ansichtsfenster) und die nächste vorlädt. Wenn Sie also eine schnelle Verbindung haben oder langsam scrollen, werden Sie gar nicht bemerken, dass lazy loading auf Ihrer Joomla-Website aktiviert ist.
Darüber hinaus gilt dieses lazy loading basierend auf der Bildschirmhöhe nur für die aktuelle Bildschirmhöhe, auch wenn diese sich in der Mitte der Seite befindet, beispielsweise bei einem Link zu einem Anker. Dann wird das lazy loading angewendet, sobald Sie nach oben oder unten scrollen.
Joomla SEO und Lazy Loading
Das in Speed Cache verwendete lazy loading hat keinen Einfluss auf die Suchmaschinenoptimierung. Suchmaschinen, die Ihre Inhalte crawlen, wie z. B. der Google-Bot, sehen nur Vorteile:
- Die Ladezeiten der Seite sind viel besser.
- Der gesamte Bildinhalt, einschließlich alternativem Text, Bildtitel und Beschreibung, wird sofort ohne lazy loadinggeladen. und
- Bildunterschriften werden auch beim ersten Rendern der Seite geladen.
Das fortschreitende lazy loading ist ein Kompromiss zwischen dem Anzeigen von Medien und dem verzögerten Herunterladen durch Hinzufügen visueller Hinweise. Gleichzeitig macht das lazy loading das Navigieren in Ihrem Joomla! Blog eine schnellere und angenehmere Erfahrung. Es sollte keine Grenzen geben, großartige Inhalte zu teilen, und jetzt, mit fortschreitendem lazy loading auf Joomla! Es gibt auch keine Grenzen, um es zugänglich zu machen.
Natürlich können wir auch bedenken, dass Speed Cache auch viele andere tolle Tools bietet, wie zum Beispiel ein wirklich nettes Cache-Modul , mit dem wir unsere Websites beschleunigen und auf die nächste Stufe bringen können!
Überprüfen Sie den Speed Cache für Joomla: https://www.joomunited.com/products/speed-cache
Wenn Sie den Blog abonnieren, senden wir Ihnen eine E-Mail, wenn es neue Updates auf der Website gibt, damit Sie sie nicht verpassen.




Bemerkungen 1
Ich suche nach lazy loading von eingebetteten Videoplayern (Youtube). Viele davon verursachen viel Verkehr, wenn die Seite geladen wird. Dieser Artikel erwähnt keine Videos, sondern nur Bilder, daher gehe ich davon aus, dass dies nicht zutrifft.
Übrigens kann ich den Text "Ladezeit ist die Seite ist viel besser" nicht parsen.