Iframe und HTML5 lazy loading, Cache-Preloading und mehr auf WordPress
Der erste Eindruck zählt, und im Web entsteht er bereits, bevor auf Ihrem WordPress-Blog überhaupt etwas geladen ist. Die Ladezeit Ihrer Startseite oder anderer WordPress-Beiträge und -Seiten entscheidet darüber, wie lange ein Nutzer auf Ihrem Blog verweilt – falls er überhaupt bleibt. Mit WP Speed of Light Mit den beiden Schnellupdates des Addons können Sie die Ladezeiten Ihres Blogs optimieren und die SEO weiter verbessern.
Das neueste Update bringt zwei neue Funktionen. Erstens bietet WP Speed of Light Addon neue Funktionen zur Optimierung der Ladezeiten, insbesondere die Möglichkeit, iFrames und HTML5-Videos verzögert zu laden. Zweitens bietet das WordPress-Plugin jetzt noch mehr Flexibilität bei der Festlegung des Datei-Caches sowie der Gruppierung und Minimierung von Skripten und Stylesheets. Los geht's!
Iframe und lazy loading von HTML5-Videos auf WordPress
Wenn Ihnen kurze Ladezeiten wichtig sind, müssen Sie nicht lange suchen. In den Haupteinstellungen von WP Speed of Lightgibt es jetzt einen neuen Schalter, mit dem Sie die Ladezeiten Ihres WordPress-Blogs und damit auch Ihre SEO-Bewertung verbessern können: lazy loadingfür iFrames und Videos.
Lazy loading ist eine Beschleunigungstechnik, die Multimedia-Inhalte – hauptsächlich Bilder und Videos – erst lädt, wenn ein Nutzer zu ihnen scrollt. Erreicht der Nutzer sie nicht, werden Bild oder Video gar nicht erst geladen. Indem Elemente nur bei Bedarf geladen werden, spart WP Speed of Light Zeit und verkürzt die Wartezeit für Ihre Nutzer, bevor sie mit Ihrem Blog interagieren können.
Die neue Funktion bekämpft die größten Übeltäter. Iframes, oft Webseiten oder Widgets, betten sich in Ihren WordPress-Blog ein – stellen Sie sich vor, Sie laden mehrere Webseiten gleichzeitig. HTML5-Videos hingegen verhalten sich wie herkömmliche Videos und verlängern die Ladezeiten ebenfalls erheblich.
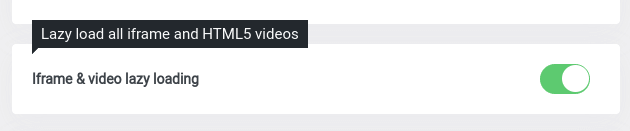
Mit WP Speed of Light ist die Verbesserung der Ladezeiten zum Glück kinderleicht. Um lazy loading für iFrames und HTML5-Videos zu aktivieren, gehen Sie einfach zu den Einstellungen des WordPress-Plugins. Aktivieren Sie dort den Schalter „ iFrame & Video lazy loading und profitieren Sie von den kürzeren Ladezeiten.
Vorladen des Caches für WordPress-Beiträge und -Seiten
Die andere gängige Methode zur Verbesserung der Ladezeiten ist das Caching und Vorladen. Normalerweise erstellt WordPress einen Cache, sobald ein Nutzer eine Webseite zum ersten Mal besucht. Mit dem Vorladen hingegen erstellt WP Speed of Light den Cache erst beim Leeren und minimiert so die Ladezeiten sofort.
WP Speed of Light Version 3.1 und 3.2 unterstützen nun das Vorladen von Webseiten aus XML-Sitemaps. Sitemaps helfen Suchmaschinen wie Google, Bing und Yahoo, die Seiten Ihrer Website zu finden. Normalerweise enthalten Sitemaps Links zu den wichtigsten Seiten Ihres Blogs oder sogar zu allen Seiten. Sitemaps sind daher das ideale Werkzeug zum Vorladen des Caches.
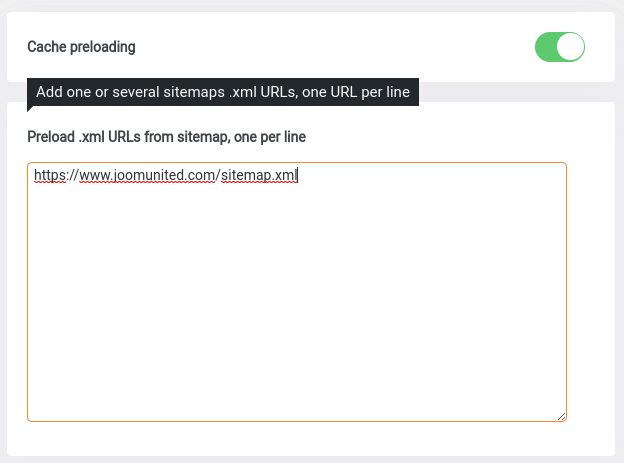
WP Speed of Light zum Tab „ Erweitert “. Stellen Sie sicher, dass das Vorladen des Caches aktiviert ist, und fügen Sie dann im entsprechenden Feld Links zu Ihren Sitemaps hinzu. Falls Sie sich bezüglich der Sitemap-Links unsicher sind, können Sie ein SEO-Plugin wie WP Meta SEO .
Im „Erweitert“ können Sie auch bestimmte Seiten vorladen. Mithilfe des „Folgende Seiten vorladen“ können Sie die meistbesuchten Seiten, wie beispielsweise die Startseite Ihres Blogs, vorladen. Besucher dieser Seiten profitieren dann von kurzen Ladezeiten, selbst nachdem Sie Ihren Cache geleert haben.
Das Caching unterstützt jetzt auch das Leeren des Caches nur für bestimmte URLs, selbst wenn Sie ein CDN verwenden. CDNs liefern die Inhalte Ihres WordPress-Blogs von Servern weltweit aus und stellen Webseiten von Standorten bereit, die geografisch nahe bei den Nutzern liegen. Mit dem neuesten Update können Sie festlegen, welche CDN-Seiten zwischengespeichert werden sollen.
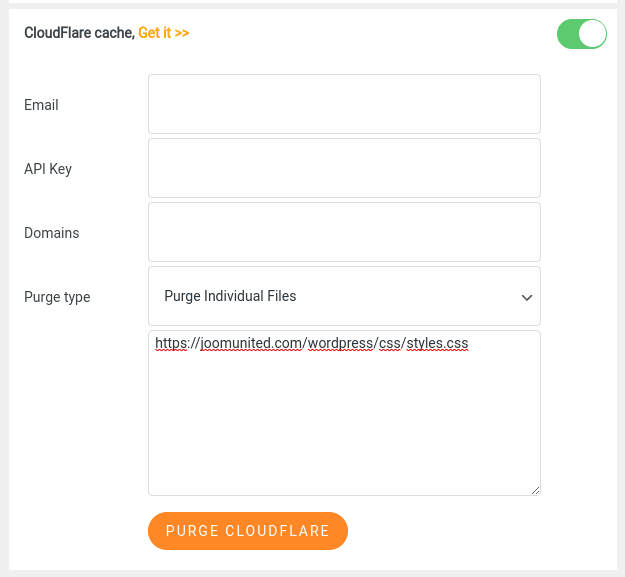
„CDN-Integration“ vornehmen . Wenn Sie Ihr Cloudflare-Konto aktiviert haben, scrollen Sie zum Abschnitt „ Bei Cache-Bereinigung auch bereinigen“ . Aktivieren Sie das Cloudflare-Caching und füllen Sie die Felder aus. Optional können Sie auch einzelne Dateien löschen .
Verbesserung der Gruppierung und Minimierung von Skripten und Stylesheets
Mit dem Wachstum und den Veränderungen Ihrer WordPress-Website wird Ihr Blog tendenziell langsamer. Ihr erster Gedanke mag Ihnen sagen, dass Sie diese Verlangsamung als unvermeidlich hinnehmen müssen, doch selbst die komplexesten Websites lassen sich beschleunigen. Gruppierung und Minimierung helfen Ihnen dabei, die Ladezeiten zu optimieren.
Gruppierung und Minifizierung sind zwei Optimierungsmethoden, die häufig gemeinsam eingesetzt werden. Die meisten Websites verwenden mehrere Stylesheets und Skripte, die jeweils eine eigene Anfrage auslösen und somit die Ladezeit verlängern. Durch die Gruppierung werden alle Stylesheets und Skripte jeweils zu einem einzigen zusammengefasst, sodass nur noch jeweils eine Anfrage benötigt wird. Die Minifizierung hingegen reduziert die Größe einzelner Stylesheets oder Skripte bzw. von Gruppen von Stylesheets und Skripten und verkürzt so die Ladezeit weiter.
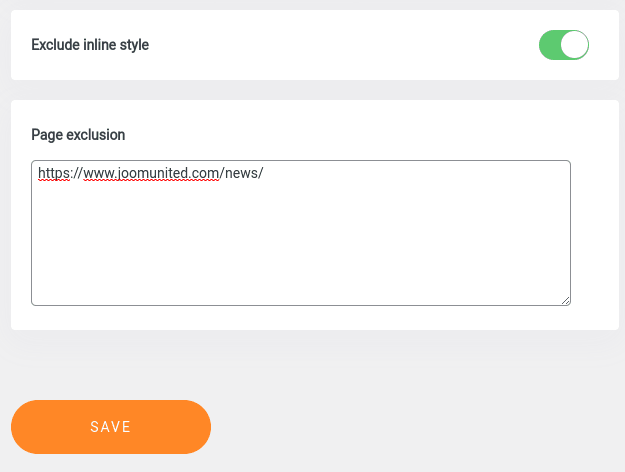
Die Gruppierungs- und Minimierungseinstellungen von WP Speed of Light „Gruppieren und Minimieren“ in den Einstellungen. In der neuesten Version des Plugins können Sie nun das Verhalten der Gruppierung und Minimierung auf Ihrem Blog individuell anpassen.
Wenn Sie beispielsweise debuggen, möchten Sie möglicherweise bestimmte Stylesheets, Skripte oder Seiten nicht gruppieren oder minimieren. Es kann auch vorkommen, dass die Gruppierung und Minimierung zu fehlerhafter Darstellung Ihrer Seite führt oder dass eine Seite erst funktioniert, nachdem ein Stylesheet oder Skript geladen wurde. Über den „Gruppieren und Minimieren“ können Sie nun sowohl die Gruppierung und Minimierung von Inline-Styles als auch Seiten von der Optimierung ausschließen.
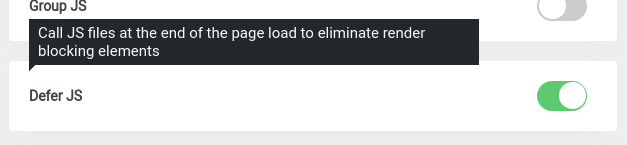
Eine weitere Optimierungsmöglichkeit besteht darin, das Laden von Stylesheets und Skripten zu verzögern. Mit WP Speed of Lightkönnen Sie also zuerst den Inhalt laden und anschließend die Stylesheets und Skripte. Das Ziel: Der Nutzer kann – wenn auch eingeschränkt – früher mit der Seite interagieren. Wenn Sie das verzögerte Laden von JavaScript-Code aktivieren, verzögert das Plugin auch Inline-Skripte.
Optimierung ist wichtig, aber jeder WordPress-Blog hat unterschiedliche Bedürfnisse. WP Speed of Light wird ständig weiterentwickelt und bietet daher immer mehr Funktionen. Die Versionen 3.1 und 3.2 des Add-ons bieten neue Features zur Beschleunigung aller Blogs – wie z. B. lazy loadingfür iFrames und HTML5-Videos – sowie neue Optionen zur Anpassung von Cache-Preloading, Gruppierung und Minifizierung.
Eine der besten Eigenschaften von WP Speed of Light ist seine Kompatibilität mit allen Hosting-Anbietern, beispielsweise mit Cloudways, einem sehr leistungsstarken Anbieter.
Wenn Ihr WordPress-Blog schneller werden soll, sind Sie hier genau richtig. Erfahren Sie mehr über WP Speed of Light Hier .
Wenn Sie den Blog abonnieren, senden wir Ihnen eine E-Mail, wenn es neue Updates auf der Website gibt, damit Sie sie nicht verpassen.






Bemerkungen