Mobile Webseitengeschwindigkeit und Lazy Loading
Wussten Sie, dass Bilder 60 % der durchschnittlichen Größe einer Webseite ausmachen? Niemand ist sich dieser Belastung bewusster als Ihre mobilen Nutzer. WP Speed of Light nimmt Ihnen die Verantwortung für die sorgfältige Abstimmung des Inhalts ab, indem es lazy loading , das mit Mobilgeräten kompatibel ist, und den neuen Gutenberg-Editor für WordPress.
Bereitstellen von Bildern mit Lazy Loading auf Mobilgeräten
Nach der Einführung der Funktionen von ImageRecycle zur Minimierung der Größe Ihrer WordPress-Bilddateien ist das lazy loading der zusätzliche Schritt zur Optimierung der Benutzererfahrung. Lazy loading liefert die Bilder, die Ihre Benutzer nur dann benötigen, wenn und wann sie sie benötigen, wodurch die Leistung auf Mobilgeräten erheblich verbessert wird. Wie funktioniert das?
Lazy loading erweckt Ihre Inhalte zum Leben und passt sich intelligent an das an, was der Benutzer sieht. Wenn beispielsweise jemand Ihren WordPress-Blog von einem mobilen Gerät aus besucht, schränkt die Bildschirmgröße die Sichtbarkeit stark ein. Es macht keinen Sinn, alle Bilder zu laden, wenn Benutzer nur einige davon sehen können, insbesondere wenn sie die Website verlassen, bevor sie den gesamten Inhalt gesehen haben.

Lazy loading lädt Bilder nur dann, wenn Benutzer darauf zugreifen. Wenn sie sich in einem Beitrag oder auf einer Seite befinden und nur ein Bild sehen können, wird nur dieses geladen. Beim Scrollen werden die Bilder nach und nach geladen, was das Erlebnis nicht beeinträchtigt, während gleichzeitig die Ladezeiten verlängert und der Datenverbrauch auf Mobilgeräten reduziert wird. Nicht nur das Benutzererlebnis profitiert von kürzeren Ladezeiten.
Mit lazy loadingkönnen Sie auch bei der Suchmaschinenoptimierung aufatmen. Moderne Suchmaschinen berücksichtigen, wie lange es dauert, bis eine Webseite geladen ist, wenn sie Suchergebnisrankings erstellen. Das lazy loading trägt somit aufgrund der schnellen Ladezeiten der Website zu einem höheren Rang bei. Wie können Sie dann das lazy loading in WordPress aktivieren?
Bringt Lazy Loading zu Gutenberg
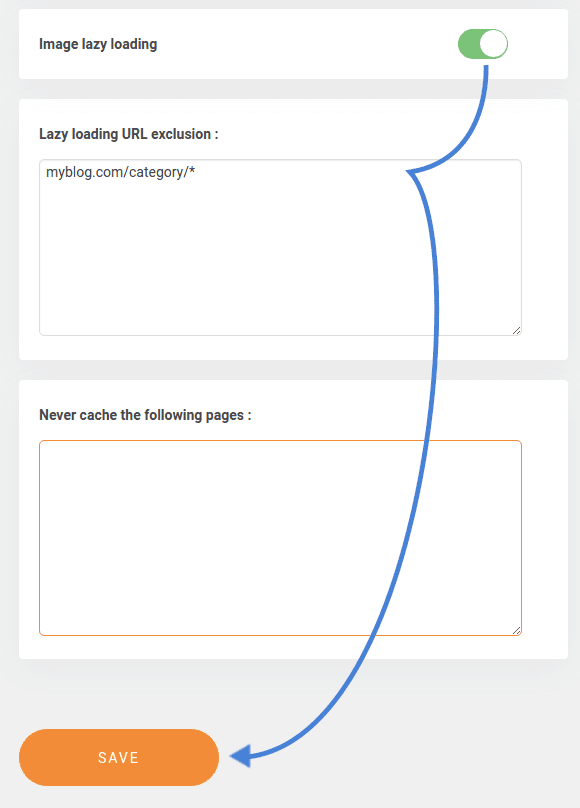
Lazy loading ist Teil des WP Speed of Light ons und auf der Registerkarte „Beschleunigung“ der Plugin-Einstellungen . Um lazy loading , schalten Sie einfach den Image lazy loading Schalter ein. Sie können optional URLs oder Muster mit Platzhaltern angeben, die beim lazy loading unberührt bleiben. Sobald Sie auf Speichern , kümmert sich WP Speed of Light

Lazy loading funktioniert auch mit Gutenberg sofort. Welchen Editor Sie auch verwenden, Sie müssen sich nur auf die Erstellung großartiger Beiträge und Seiten konzentrieren. WP Speed of Light liefert bei Bedarf automatisch Bilder an Benutzer.
lazy loading gibt es nur Gewinner . Alle Leser erhalten ihre Inhalte früher, mobile Nutzer sparen Datenverbrauch und Ihr WordPress-Blog klettert in den Suchmaschinen nach oben. Mit dem WP Speed of Light Pro Addon können auch Sie per Knopfdruck lazy loading
Wenn Sie den Blog abonnieren, senden wir Ihnen eine E-Mail, wenn es neue Updates auf der Website gibt, damit Sie sie nicht verpassen.


Bemerkungen