Erstellen und Verwalten von Tabellen mit dem Gutenberg-Editor
Tabellen und Diagramme sind wichtiger als wir denken, wenn wir eine Website haben, da sie die Art und Weise, wie wir unsere Preise, Pläne, Unternehmensentwicklung und viele andere Dinge mehr darstellen, wirklich einfacher machen könnten.l
Es könnte sehr mühsam sein, nach der Erstellung eine Tabelle zu finden, da wir den Shortcode kopieren/einfügen sollten, aber was ist, wenn es einen Block gibt, der dem Auffinden aller Ihrer Tabellen gewidmet ist? WP Table Manager ermöglicht Ihnen dies mit dem benutzerfreundlichen Gutenberg WordPress-Editor.
WP Table Manager fügt dem Gutenberg-Editor Blöcke hinzu, mit denen Sie diese Tabellen mit einem Suchfeld direkt in den Block einfügen können.
Suchen Sie nach einer robusten Tabellenverwaltungslösung für Kunden-Websites?
Von Preistabellen bis hin zu Produktvergleichen bietet dieses Plugin leistungsstarke Funktionen, um Daten klar und benutzerfreundlich darzustellen.
Sichern Sie sich jetzt den Wettbewerbsvorteil!
Erstellen von WordPress-Tabellen mit diesem Plugin für Gutenberg
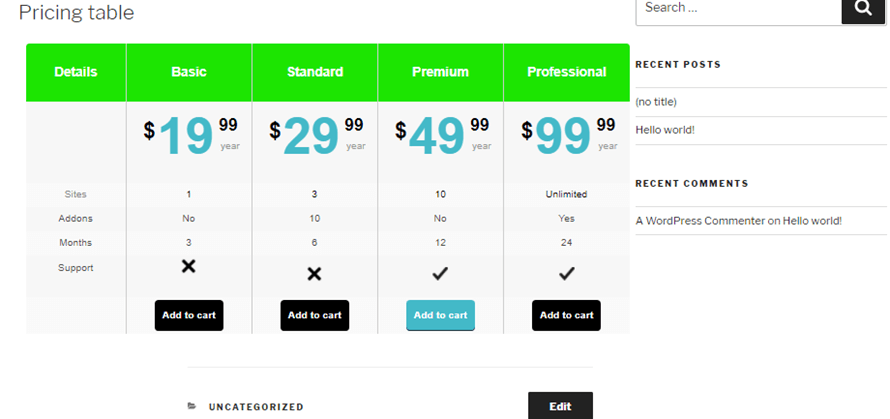
In diesem Beitrag werden wir WP Table Manager verwenden, um eine Preisvergleichstabelle zu erstellen. Zunächst werden wir sehen, wie man Tabellen erstellt.
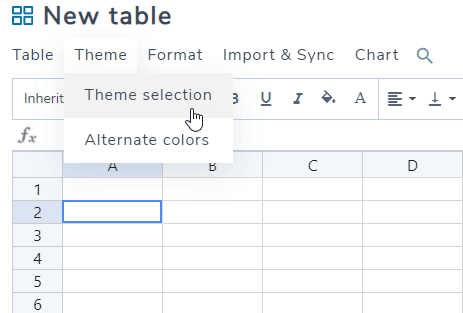
Gehen Sie zunächst zu Tabellen-Manager > Alle Tabellen . Klicken Sie in diesem Abschnitt auf + Neu erstellen > Tabelle . Dadurch wird der Tabelleneditor geöffnet. Wir könnten ein Thema verwenden, um die Sache wirklich einfacher zu machen. Wählen Sie also eines aus und klicken Sie auf Thema > Themenauswahl .

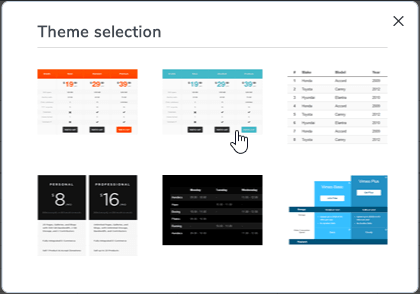
Sie sehen alle Optionen für Themen, daher wählen wir die aus, die für die Preisvergleichstabelle geeignet ist.

Klicken Sie nun auf OK (beachten Sie, dass alle Daten in der Tabelle entfernt werden).
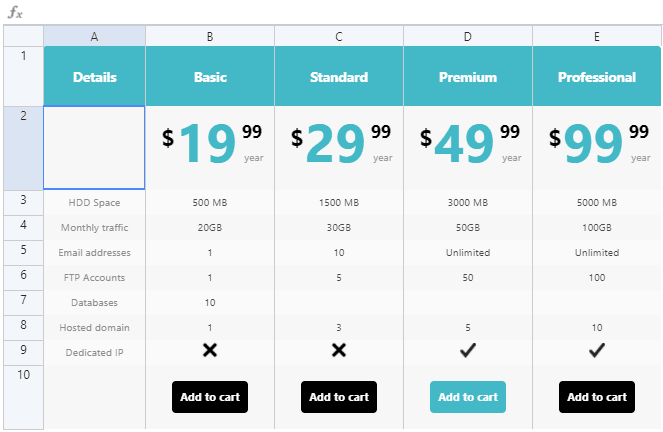
Da wir ein Thema hinzugefügt haben, ist fast die gesamte Arbeit erledigt.

Wir müssen nur einfache Anpassungen vornehmen und die Tabelle an unsere Bedürfnisse anpassen. Ich werde viele Zeilen entfernen und viele davon bearbeiten. Diese können bearbeitet werden, indem Sie einfach darauf klicken und mit der Eingabe beginnen, als ob Sie Excel verwenden würden.
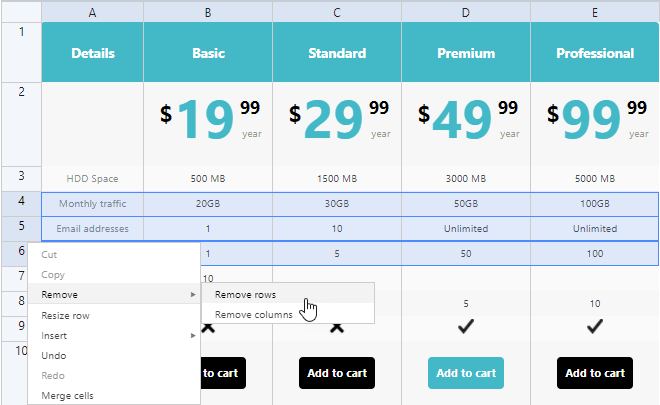
Zum Entfernen klicken Sie einfach auf die Zeilen, klicken mit der rechten Maustaste und wählen dann „ Entfernen“ .

Wenn Sie nun die Zelle bearbeiten möchten, klicken Sie einfach darauf. Daraufhin wird ein erweiterter Editor geöffnet, mit dem Sie den Inhalt nach Ihren Wünschen anpassen können.

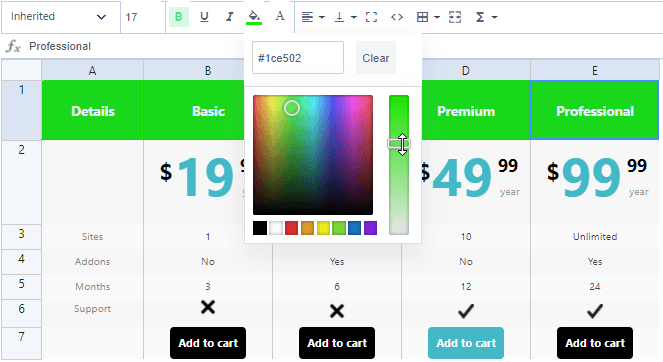
Wenn wir die Tabelle weiter anpassen möchten, können wir die Farbe ändern. Wir müssen nur auf die Zelle klicken und die Farbe der gewünschten Zellen mit den oberen Werkzeugen ändern.

Wir müssen die Tabelle nicht speichern, da sie bei jeder Änderung automatisch gespeichert wird.
Nachdem wir die Tabelle erstellt haben, können wir sie mit dem Gutenberg-Editor-Block zum Beitrag hinzufügen.
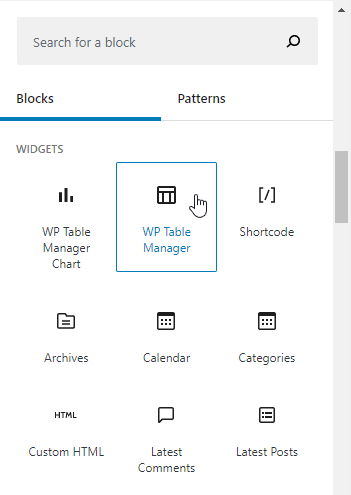
Gehen Sie zu Posts > Add New , Sie sehen den Gutenberg-Editor, wir wählen den WP Table Manager -Block aus.

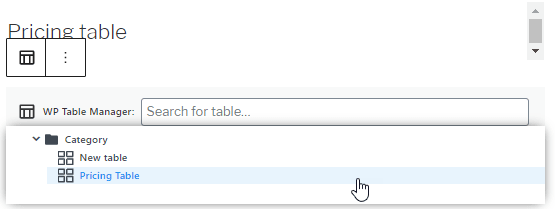
Dadurch wird ein Suchfeld hinzugefügt, das Ihnen die Kategorien und Tabellen anzeigt, und Sie können eine Tabelle hinzufügen, indem Sie einfach auf die Tabelle klicken.

Die Tabelle wird hinzugefügt, und jetzt müssen Sie nur noch diesen Beitrag veröffentlichen, und die Tabelle wird dort angezeigt. Klicken Sie einfach auf die Tabelle und veröffentlichen Sie den Beitrag / die Seite.

Und das ist alles, wir haben in weniger als 10 Minuten eine Preistabelle erstellt und veröffentlicht, wirklich einfach, nicht wahr?
Verwenden von WP Table Manager in WordPress zum Erstellen von Diagrammen
Ja, wir haben auch die Möglichkeit, Diagramme aus den Tabellen zu erstellen. Die andere gute Nachricht ist, dass der Diagrammbereich über einen eigenen Gutenberg-Block verfügt, sodass Sie das Diagramm beim Erstellen Ihres Beitrags leicht finden können.
Um nun Diagramme zu erstellen, gehen Sie zu Tabellenmanager > Alle Tabellen . Wir sollten eine Tabelle mit den Daten erstellt haben, die wir im Diagramm widerspiegeln möchten. Wir haben eine Tabelle mit Informationen zum Erstellen dieses Diagramms vorbereitet.
Eine gute Vorgehensweise könnte darin bestehen, für jeden Tabellentyp, den wir erstellen möchten, eine Kategorie zu erstellen. Hier haben wir beispielsweise eine Kategorie mit dem Namen "Diagramme" erstellt.
Kategorien sind wirklich einfach zu erstellen, klicken Sie dazu auf + Neu erstellen > Kategorie .

Geben Sie abschließend den Kategorietitel ein, wählen Sie die übergeordnete Kategorie aus (falls es sich um eine Unterkategorie handelt) und klicken Sie auf „ Fertig“ .

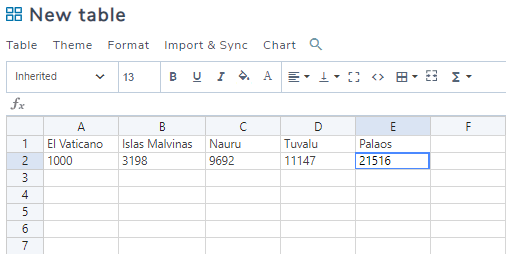
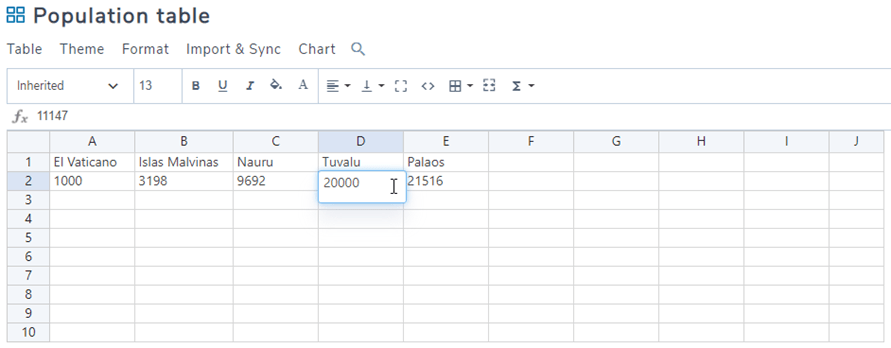
Gehen wir nun zu der Tabelle, in der wir das Diagramm erstellen möchten. Wir haben eine Tabelle hinzugefügt, die auf den Populationen aus 5 Ländern basiert.

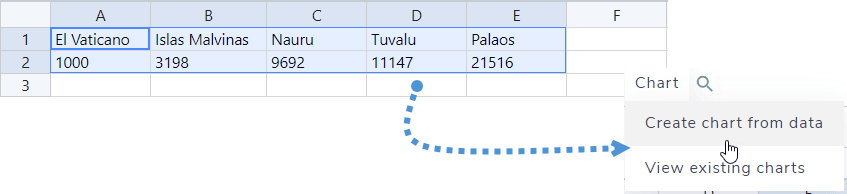
Um das Diagramm zu erstellen, müssen wir die Zellen auswählen, die wir dem Diagramm hinzufügen möchten, und auf Diagramm > Diagramm aus Daten erstellen klicken.

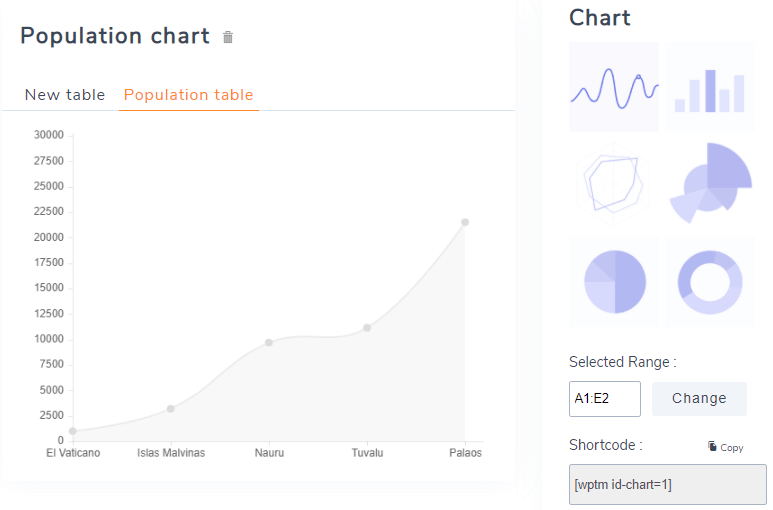
Jetzt sehen wir das Diagramm, das mit dem richtigen Menü erstellt wurde, in dem wir die Werkzeuge zum Anpassen des Diagramms sehen können.

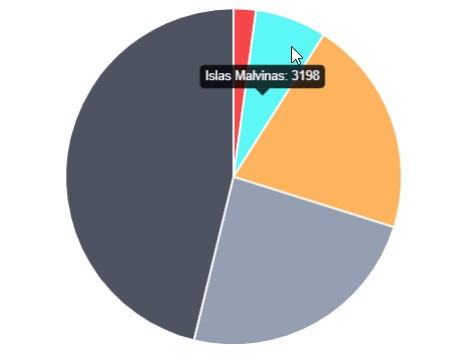
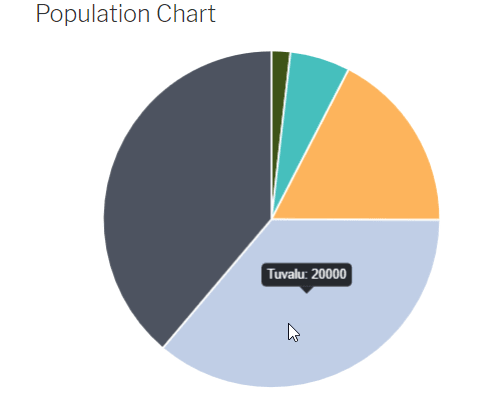
Wir werden das Kreisdiagramm für dieses Beispiel verwenden.

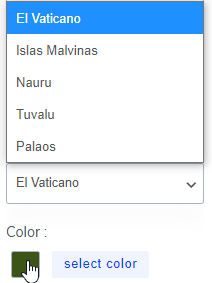
Am unteren Rand des rechten Bedienfelds können wir die Farbe für jedes Feld auswählen, damit die Farben zu dem von uns verwendeten Thema passen.

Nachdem wir nun das Diagramm erstellt/angepasst haben, gehen wir zu Beitrag > Neu hinzufügen, damit wir den Beitrag erstellen und das neue Diagramm hinzufügen können, das wir erstellt haben.
Suchen Sie im Gutenberg-Editor nach dem Block „WP Table Manager Chart“ und fügen Sie ihn dem Beitrag hinzu.

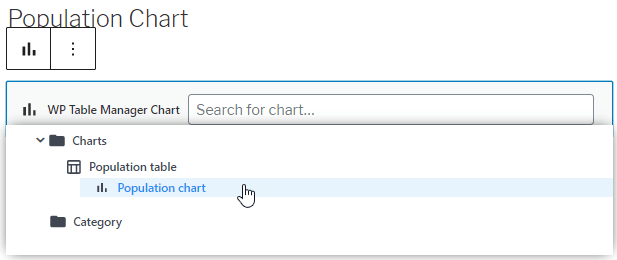
Dadurch wird ein Suchfeld geöffnet, in dem Sie alle verfügbaren Diagramme sehen können.

Wie Sie sehen, werden alle verfügbaren Kategorien, Tabellen und Diagramme angezeigt. Deshalb sollten wir alles in Kategorien geordnet haben. Klicken Sie nun auf das Diagramm, das Sie hinzufügen möchten, in unserem Fall das „Bevölkerungsdiagramm“.

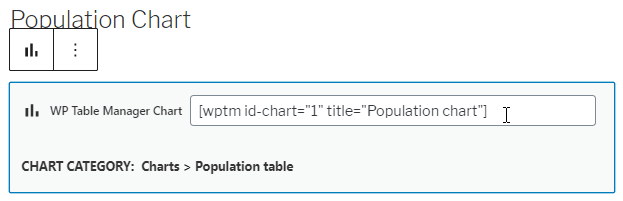
Wie Sie sehen, wird der Shortcode automatisch hinzugefügt, sodass Sie ihn nur veröffentlichen müssen und alles erledigt ist.

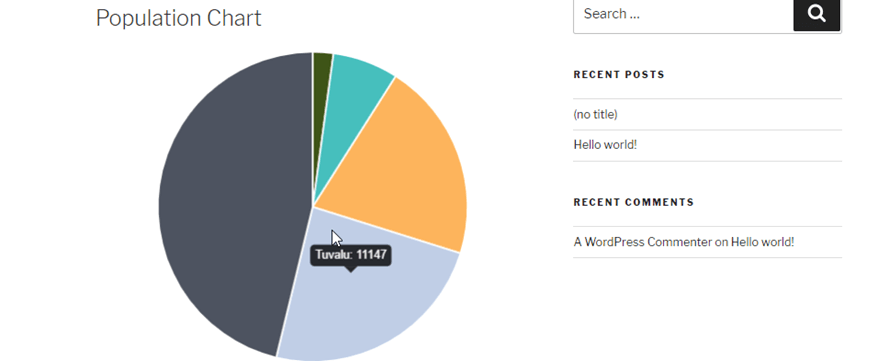
Aber was passiert nun, wenn wir die Daten im Diagramm aktualisieren möchten? Sollten wir ein neues Diagramm erstellen? Die Antwort lautet nein! Sie können einfach die Daten in der Tabelle bearbeiten und das Diagramm wird automatisch aktualisiert.
In diesem Beispiel beträgt die Bevölkerung von Tuvalu 11147, wie Sie im Bild sehen können. Ändern wir also die Bevölkerung auf 20000 und überprüfen wir das Diagramm erneut.

Jetzt sollte das Diagramm aktualisiert werden. Überprüfen wir es.

Und ja, die Magie ist geschafft. Wir haben ein dynamisches Diagramm erstellt, das einfach durch Ändern der Daten in der Tabelle geändert werden kann.
Plus Tabellen aus Datenbanken in WordPress
Es gibt auch eine Option zum Erstellen von Tabellen aus der Datenbank, und diese Tabelle wird automatisch aktualisiert, wenn Änderungen in Ihrer Datenbank vorgenommen werden. Wenn Sie also Informationen in Ihrer Datenbank gespeichert haben und darauf basierend eine Tabelle/ein Diagramm erstellen möchten, klicken Sie einfach auf + Neu erstellen > Datenbanktabelle

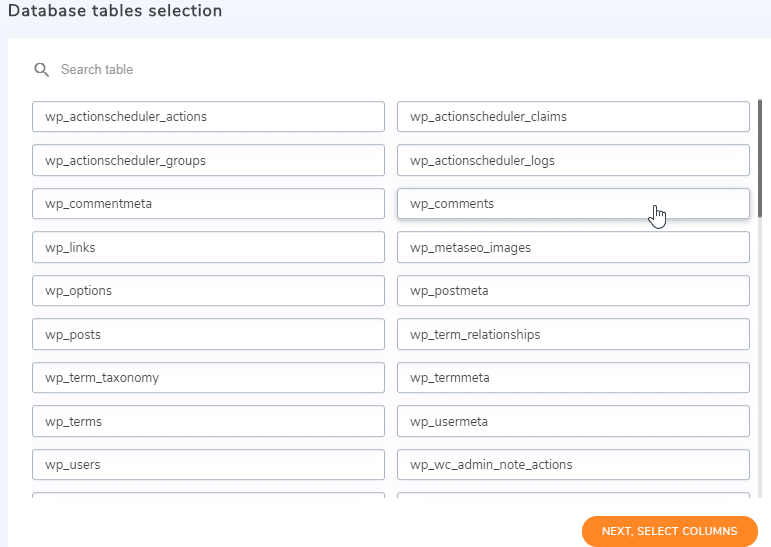
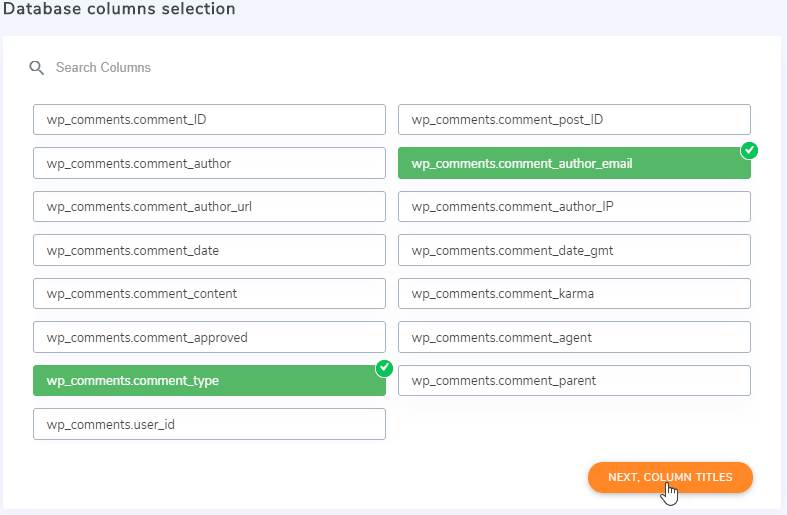
Dadurch werden Sie zu einer Seite mit allen in Ihrer Datenbank enthaltenen Tabellen weitergeleitet, sodass Sie sie einfach mit den gewünschten Spalten auswählen können und WP Table Manager die Tabelle automatisch erstellt.

Danach können Sie die Spalten auswählen, die Sie der Tabelle hinzufügen möchten. Hier wählen wir beispielsweise nur den Kommentartyp und die E-Mail der Autoren aus.

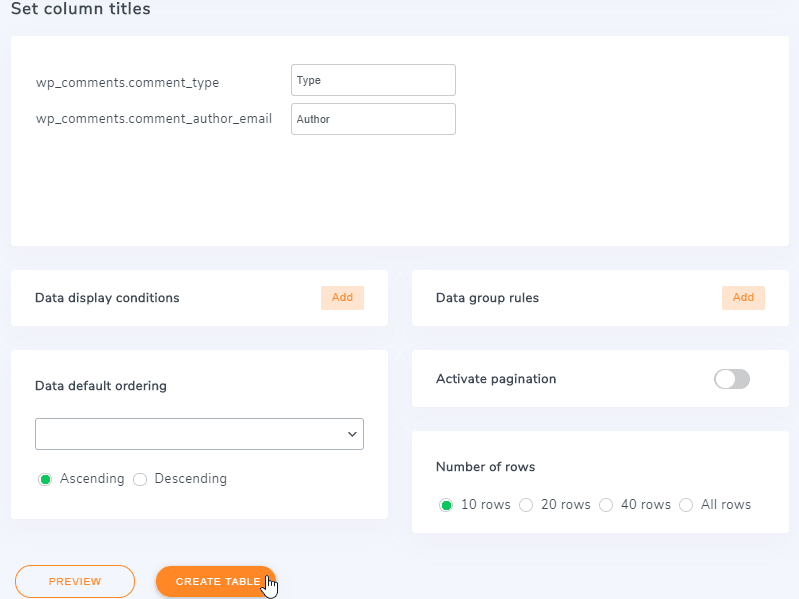
Wählen Sie abschließend den Titel für jede Spalte aus und fügen Sie die Regeln zum Erstellen der Tabelle hinzu.

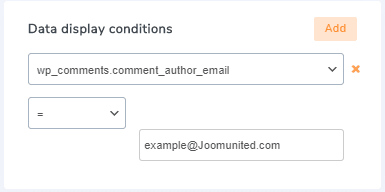
Klicken Sie nun auf Tabelle erstellen und die Tabelle wird automatisch erstellt. Beachten Sie, dass es Bedingungen gibt, die wir hinzufügen können. Zeigen Sie beispielsweise eine Variable nur an, wenn die E-Mail-Adresse des Autors lautet.

Wir können so viele Regeln hinzufügen, wie wir möchten. Wir müssen nur auf "Hinzufügen" klicken und ein neues Feld wird hinzugefügt, um eine neue Regel festzulegen.
Und jetzt können Sie sehen, wie einfach es ist, Tabellen aus der Datenbank zu erstellen.
Unser neues Design macht alles noch einfacher!
Aufruf an alle Webmaster!
Verbessern Sie Ihre Kunden-Websites mit WP Table Manager . Verwalten und passen Sie Tabellen, Diagramme und Tabellen einfach an und bieten Sie Ihren Kunden dynamische und ansprechende Datenvisualisierungen.
Rüsten Sie noch heute Ihre Webdesign-Dienste auf!
Beginnen Sie mit der Erstellung von Tabellen mit WP Table Manager
WP Table Manager Tabellen zu erstellen und zu verwalten , worauf warten Sie noch? Klicken Sie hier und erwerben Sie Ihre Mitgliedschaft, um all diese Tische auf die professionellste Art und Weise bedienen zu können.
Wenn Sie den Blog abonnieren, senden wir Ihnen eine E-Mail, wenn es neue Updates auf der Website gibt, damit Sie sie nicht verpassen.



Bemerkungen 8
Ich kann meinen erweiterten Tabellenblock nicht zentrieren. Bitte beraten.
Hallo, Sie können den erweiterten Spaltenmanager verwenden, um Ihre Tabelle zu zentrieren, wenn das Standardtool nicht wie erwartet funktioniert. Verwenden Sie beispielsweise ein 3-Spalten-Layout und platzieren Sie die Tabelle im Mittelteil. Ich hoffe es hilft.
Könnten Sie eine Option zum Anpassen der Schriftgröße im erweiterten Tabellenblock hinzufügen? Dies ist eine häufige Anfrage von Kunden und die einzige Funktion, die ich in Ihrem ansonsten wunderbaren erweiterten Tabellenblock vermisse.
OK notiert!
Wäre es möglich, Listen in der Tabellenzelle zu haben?
Hallo, das ist derzeit nicht möglich, aber ich empfehle, eine Funktionsanfrage im Plugin-Verzeichnis-Supportforum zu posten.
Hallo! Mir ist aufgefallen, dass Advanced Tables im Back-End ganz anders aussieht als im Front-End. Ich bin mir nicht sicher, wie ich Screenshots an diesen Kommentar anhängen soll oder wohin ich den Support per E-Mail kontaktieren kann. Irgendeine Idee, warum das passiert?
Hallo, es kommt vor, dass Themes automatisch Stile auf Tabellen anwenden. Cloud, senden Sie uns bitte eine Supportanfrage im Plugin-Verzeichnis-Supportforum?