Bessere responsive Tabellen auf Joomla
Droptables beherrscht nahezu alle Tabellen für Joomla. In den letzten Updates Droptables Unterstützung für mehr Datentypen, mehr Möglichkeiten zur Verarbeitung von Zahlen mit Gleichungen und neue Optionen zum Gestalten von Tabellen mit Themen wie Tabellenkalkulationen hinzugefügt. Das neueste Update betrifft alles auf einmal, weil es alles auf einmal betrifft: besser reagierende Tabellen für Joomla.
Das einzige Problem bei Tischen ist der Platz, den sie einnehmen. In einer Desktop-Umgebung passt ein Webbrowser möglicherweise bequem in einen großen Tisch oder erleichtert zumindest die Navigation. Auf einem Tablet oder Mobilgerät passt jedoch möglicherweise selbst ein kleiner Tisch nicht bequem. Die neueste Version von Droptables für Joomla hat neue Funktionen hinzugefügt, damit Ihre Tabellen auf Desktops, Tablets und Smartphones besser aussehen. Lass uns eintauchen!
Joomla-Webmaster aufgepasst!
Verbessern Sie Ihre Kunden-Websites mit Droptables . Erstellen und verwalten Sie mühelos dynamische und optisch beeindruckende Tabellen.
Beeindrucken Sie Ihre Kunden mit professioneller Datenpräsentation.
Responsive Joomla-Tabellenthemen
Im Laufe der Jahre hat Droptables den Joomla-Tabellen viele Funktionen hinzugefügt, die ausreichen, um die Trennung zwischen einfachen Tabellen und komplexeren Tabellenkalkulationen zu verwischen. Die Herausforderung besteht dann darin, Tabellen so zu reproduzieren, dass sie sowohl auf Desktop-Geräten als auch auf Tablets und Mobiltelefonen gleich oder zumindest so ähnlich wie möglich aussehen.
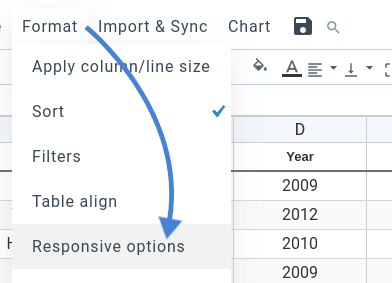
Droptables 3.7 macht den reaktionsschnellen Übergang auf Joomla-Blogs noch nahtloser. Alle Responsive-Optionen erscheinen im Tabellenmanager im Format : das treffend benannte Responsive Options Element. Von hier aus können Sie das Verhalten Ihres Tisches auf verschiedenen Gerätetypen verwalten, unabhängig davon, wie groß oder klein sie sein mögen.
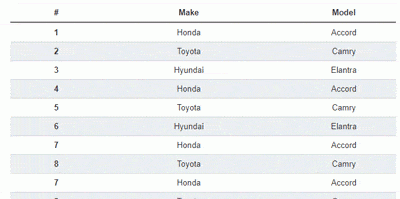
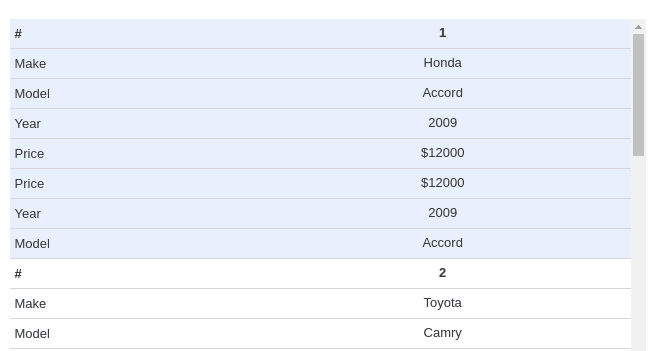
Sie können beispielsweise auswählen, welche Art von responsiver Joomla-Tabelle Sie möchten. Responsive Tabellen können auf kleinen Geräten entweder über Bildlaufleisten verfügen oder einige Spalten ausblenden, um die wichtigsten Daten und Zahlen unterzubringen. Sie können die Tabelle auch so einstellen, dass sich Kopfzeilen wiederholen, wodurch die Tabelle neu strukturiert wird und die Spalten durch eine eindimensionale Ansicht ersetzt werden. GIFs wie das folgende veranschaulichen das Verhalten der Tabelle, um Ihnen bei der Auswahl zu helfen.
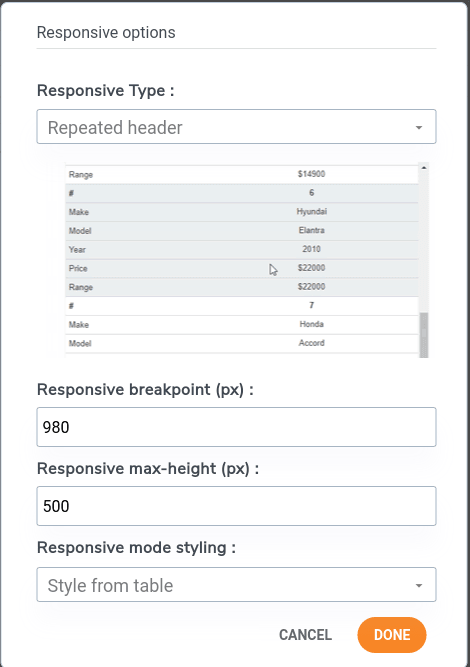
Abhängig von der Art des von Ihnen gewählten Reaktionsverhaltens können Sie das Thema mit einer feineren Granularität konfigurieren. Im Scrollmodus können Sie beispielsweise die Höhe der Tabelle einstellen. Wenn Sie sich dafür entscheiden, Spalten auszublenden, können Sie die wichtigsten Funktionen auswählen, die Droptables bei der Entscheidung, welche Daten angezeigt werden sollen, priorisiert. Und wenn Sie Kopfzeilen lieber wiederholen möchten, um alle Daten in einer kompakten Ansicht anzuzeigen, hat Droptables 3.7 neue Optionen eingeführt.
Beibehaltung des Tabellenstils auf Tablets und Mobilgeräten
Die Liste der reaktionsfähigen Optionen wird immer länger und dieses Mal waren die wiederholten Header an der Reihe, ein Update zu erhalten. Die Ansicht der wiederholten Kopfzeilen für responsive Joomla-Tabellen verfügt jetzt über drei Optionen: den Haltepunkt der Tabelle, die maximale Höhe und den Stil.
Der Haltepunkt legt fest, wann eine Tabelle reagiert. Wenn der Ansichtspunkt des Webbrowsers oder der sichtbare Bereich Ihres Joomla-Blogs eine bestimmte Breite unterschreitet, wechselt Droptables automatisch von der Standardtabellenansicht zur Ansicht mit wiederholten Kopfzeilen. Auf mobilen Geräten ist der Ansichtspunkt beispielsweise die Breite des Geräts in Pixel, die die responsive Ansicht auslöst.
Die reaktionsfähige Höhe dient einem anderen Zweck. Da die Ansicht mit wiederholten Kopfzeilen eine eher eindimensionale Datendarstellung mit nur zwei Spalten verwendet, kann eine Tabelle schnell zu einem extrem langen Element werden, das Ihr Joomla-Blog in Beschlag nimmt. Daher legt die Responsive-Höhe, ähnlich wie bei der Scroll-Ansicht, eine maximale Höhe für eine Responsive-Tabelle fest.
Schließlich die letzte Option, das Responsive-Mode-Styling. Früher Droptables die verschiedenen Spalten – jetzt Zeilen untereinander in der Ansicht mit wiederholten Überschriften – durch abwechselnde graue Farben. Wenn Sie Ihren eigenen Tabellenstil angewendet hatten, Droptables die meisten Stiloptionen. Sie können immer noch diese Option auswählen, den standardmäßigen Stil im Responsive-Modus, aber jetzt, in der neuesten Version, können Sie auch den Stil aus der Tabelle , der Ihren Stil und Ihr Thema beibehält.
Aufruf an alle Joomla-Webmaster!
Vereinfachen Sie die Tabellenerstellung und -verwaltung für Kunden-Websites mit Droptables . Von Preistabellen bis hin zu Datenvergleichen bietet diese Erweiterung leistungsstarke Funktionen und intuitive Bearbeitungswerkzeuge.
Rüsten Sie noch heute Ihre Webdesign-Dienste auf!
Tabellen stellen eine großartige Möglichkeit dar, Daten in einem allgemein verständlichen Format anzuzeigen. Tablets und mobile Geräte sind jedoch nicht für große Datenmengen konzipiert. Keine Sorge, Droptables verbessert sich in beiden Bereichen ständig, sodass Sie Ihre Daten und deren Darstellung auf Joomla verbessern und sicherstellen können, dass Ihre Tabellen perfekt aussehen, egal ob auf dem Desktop, auf Tablets oder auf Smartphones.
Und es ist vollständig kompatibel mit der Excel- Funktion!
Droptables einfach nichts falsch machen . Schauen Sie sich das Plugin hier .
Wenn Sie den Blog abonnieren, senden wir Ihnen eine E-Mail, wenn es neue Updates auf der Website gibt, damit Sie sie nicht verpassen.







Bemerkungen