So optimieren Sie Google Core Web Vitals auf WordPress
Core Web Vitals sind wesentliche Kennzahlen, die die Leistung Ihrer Website bewerten und sich sowohl auf die Benutzererfahrung als auch auf SEO-Rankings auswirken. Es ist immer wichtig, dies bei der Entwicklung/Erstellung einer Website im Hinterkopf zu behalten.
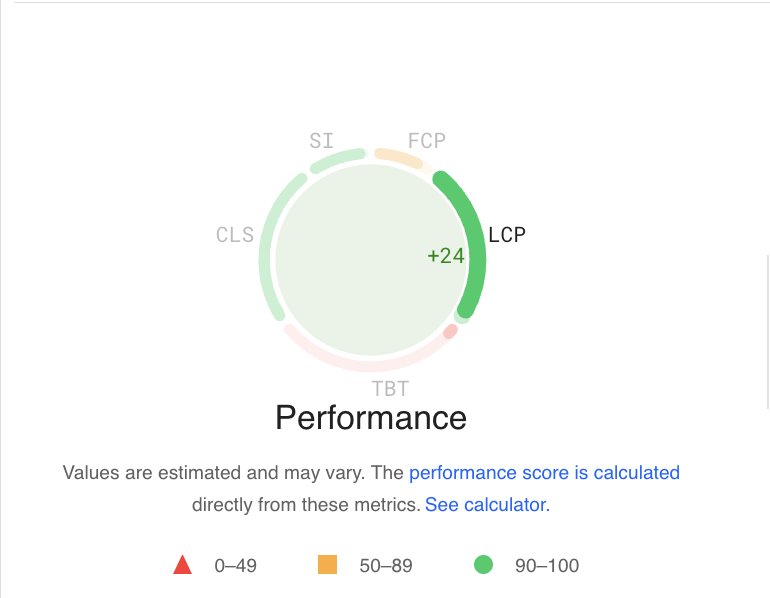
Die drei Hauptmetriken: Largest Contentful Paint (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS) messen die Ladeleistung, die Interaktivität bzw. die visuelle Stabilität. In diesem Leitfaden werden umsetzbare Schritte und Tipps zur Verbesserung dieser Kennzahlen beschrieben, um die Leistung Ihrer Website zu optimieren.
Inhaltsverzeichnis
Größter Contentful Paint (LCP)
Was ist LCP?
LCP misst die Zeit, die das größte sichtbare Inhaltselement auf einer Webseite (z. B. ein Bild, ein Video oder ein Textblock) benötigt, um zu laden und für Benutzer sichtbar zu werden. Diese Metrik konzentriert sich auf die Ladeleistung der Seite und misst, wie schnell der Hauptinhalt der Seite gerendert wird.
Wie wirkt sich LCP auf die wichtigsten Web-Vitals aus?
Wahrnehmung der Geschwindigkeit durch den Benutzer: Ein schnelles LCP bedeutet, dass Benutzer den wichtigsten Teil der Seite schnell sehen, was ihre Wahrnehmung der Ladegeschwindigkeit der Website verbessert.
Benutzerengagement : Ein LCP von 2,5 Sekunden oder weniger gilt als gut. Wenn der LCP diesen Schwellenwert überschreitet, können Benutzer frustriert sein und die Seite verlassen, bevor sie vollständig geladen ist.
SEO-Ranking-Faktor: Google verwendet LCP als Ranking-Signal. Eine Website mit einem schlechten LCP kann in den Suchergebnissen einen niedrigeren Rang einnehmen, was sich auf die Sichtbarkeit und den Traffic auswirkt.
Schlüsselfaktoren, die LCP beeinflussen
Server-Reaktionszeiten: Langsame Serverantworten können die Darstellung des primären Inhalts erheblich verzögern. Entscheiden Sie sich für zuverlässiges Hosting und erwägen Sie die Verwendung von Caching, um die Antwortzeiten zu verbessern.
Ressourcenladezeiten: Große Bilder und umfangreiche Skripte können LCP verlangsamen. Optimieren Sie Bilder und stellen Sie sicher, dass Skripte korrekt geladen werden, um deren Auswirkungen auf das Rendering zu begrenzen.
Clientseitiges Rendering: Vermeiden Sie es, sich für wichtige Elemente ausschließlich auf das clientseitige Rendering zu verlassen. Durch das Vorabladen wichtiger Ressourcen kann sichergestellt werden, dass Inhalte schnell geladen werden.
Verbesserungsstrategien
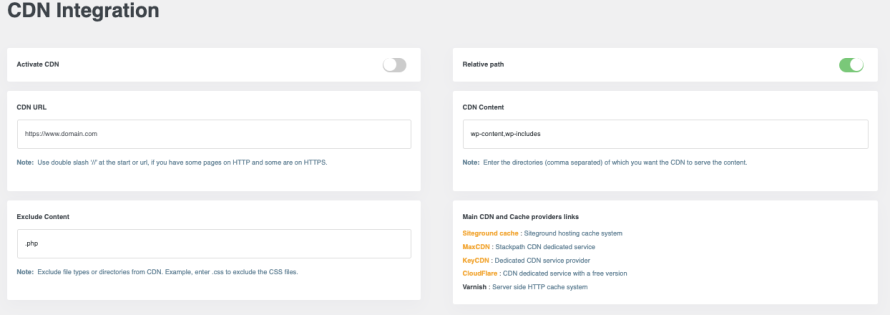
Verwenden Sie ein Content Delivery Network (CDN ), um die Latenz zu reduzieren, indem Sie Inhalte von einem Server bereitstellen, der näher am Benutzer liegt. Ein Content Delivery Network (CDN) ist ein Netzwerk von Servern, die strategisch über verschiedene geografische Standorte verteilt sind. Der Hauptzweck eines CDN besteht darin, Kopien des Inhalts Ihrer Website (z. B. Bilder, Stylesheets und Skripte) zu speichern und sie vom nächstgelegenen Server an Benutzer bereitzustellen. Dies verringert die Entfernung, die Daten zurücklegen müssen, wenn ein Benutzer auf Ihre Website zugreift, was zu schnelleren Ladezeiten und einer verbesserten Website-Leistung führt.
Es gibt viele Optionen für CDN, gute Beispiele sind CloudFlare, MaxCDN und KeyCDN.
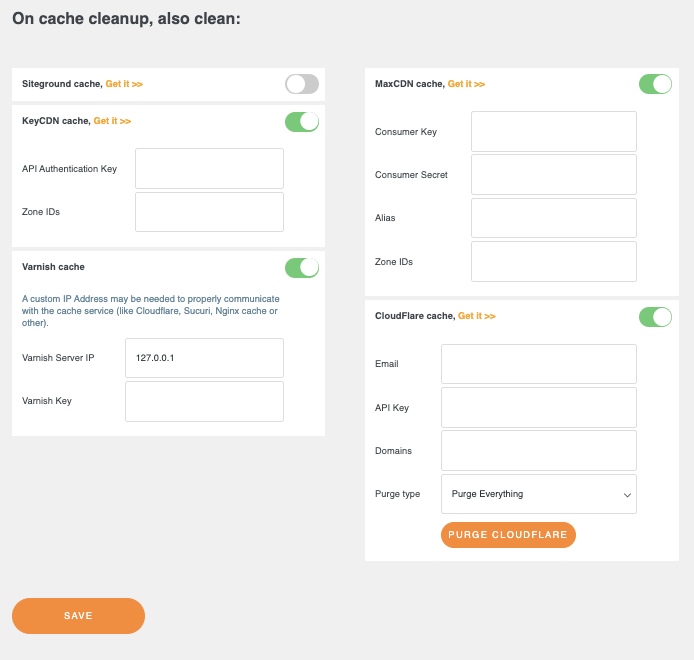
All dies kann einfach mit dem WordPress Speed Optimization Plugin , das über ein CDN-Integrationstool verfügt, mit dem wir unseren Service einfach integrieren und verwalten können.
Es gibt auch eine Option zum einfachen Löschen unseres CDN beim Löschen des Cachings, falls Sie ein Asset aktualisieren. Wir müssen nur die Schlüssel für den verwendeten Dienst hinzufügen, und wir haben auch einen direkten Link, um diese abzurufen.
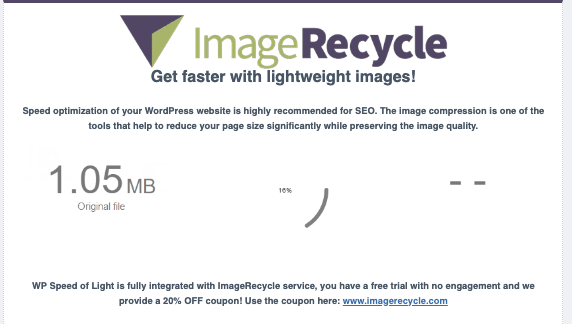
Optimieren Sie Bildgrößen und -formate mit modernen Formaten wie WebP. Diese Formate ermöglichen es Ihren Bildern, Optimierungen auf der Dateiseite zu verwenden. Es gibt tolle Tools wie ImageRecycle WP Speed of Light integriert ist .
Priorisieren Sie Above-the-Fold-Inhalte, laden Sie kritisches CSS und priorisieren Sie das Rendern von Above-the-Fold-Inhalten, um die wahrgenommene Ladegeschwindigkeit zu verbessern. Die Verwendung des
WordPress-Geschwindigkeits-Plugins würde Ihnen auch dabei helfen, die CSS-Last auf Ihrer Website zu verbessern, da es ein umfassendes Leistungstool ist.
Minimieren Sie die Verwendung umfangreicher Plugins , die sich auf die Renderzeiten auswirken können. Normalerweise ist weniger mehr, wenn es um Plugins geht, und wir müssen bedenken, dass jedes Plugin eine Reihe von Dateien mit viel Code hinzufügt, der auf jeder Seite/jedem Beitrag geladen werden könnte. Wir sollten versuchen, die Verwendung veralteter Plugins sowie Plugins mit ähnlichen Funktionen zu vermeiden, da dies zu Leistungsproblemen führen könnte.
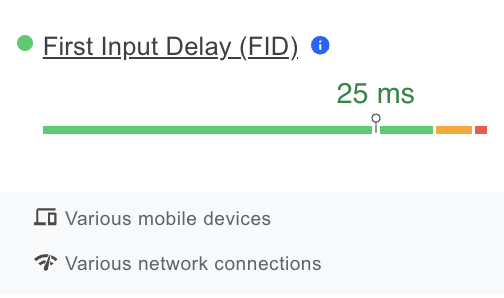
Erste Eingabeverzögerung (FID)
Was ist FID?
FID misst die Zeit von der ersten Interaktion eines Benutzers mit einer Webseite (z. B. durch Klicken auf einen Link oder eine Schaltfläche) bis zu dem Zeitpunkt, an dem der Browser mit der Verarbeitung dieser Interaktion beginnt. Diese Metrik erfasst die Reaktionsfähigkeit der Seite und spiegelt wider, wie schnell ein Benutzer mit dem Inhalt interagieren kann.
Wie wirkt sich FID auf die wichtigsten Web-Vitalwerte aus?
Benutzererfahrung: Ein niedriger FID zeigt an, dass eine Website responsive ist und Benutzern eine frustfreie Interaktion mit ihr ermöglicht. Wenn die Verzögerung lang ist, denken Benutzer möglicherweise, dass die Website nicht reagiert oder defekt ist, was möglicherweise dazu führt, dass sie abgebrochen wird.
Bedeutung für die Interaktivität: FID ist besonders wichtig für Webanwendungen und interaktive Websites, bei denen Benutzer schnelles Feedback zu ihren Interaktionen erwarten.
SEO Impact: Genau wie LCP ist FID ein Rankingfaktor für Google. Ein hoher FID kann sich negativ auf die Leistung einer Website im Suchranking auswirken.
Schlüsselfaktoren, die FID beeinflussen
JavaScript-Ausführungszeit: Lang laufende JavaScript-Aufgaben können den Hauptthread blockieren und zu Verzögerungen bei den Antworten auf Benutzereingaben führen.
Event-Handler: Wenn Event-Handler nicht optimiert sind, können sie zu erheblichen Verzögerungen führen, wenn Benutzer mit Ihrer Website interagieren.
Verbesserungsstrategien
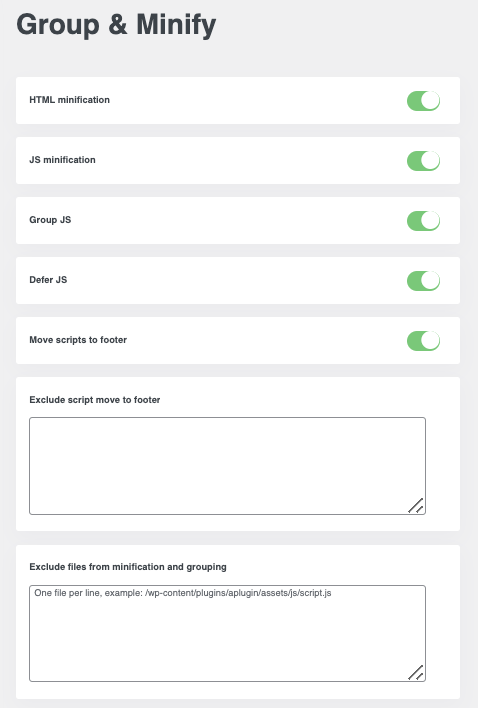
Minimieren und verschieben Sie nicht unbedingt erforderliche JavaScript-Dateien, um deren Auswirkungen auf den Hauptthread zu minimieren.
Es ist wichtig, JavaScript-Dateien zu optimieren, die das Rendern unserer Website blockieren könnten. Dies kann durch Minimieren (Reduzieren) und Zurückstellen (Verschieben in die Fußzeile, damit diese nach dem Inhalt der Website geladen werden) erreicht werden. Es gibt viele Plugins, die dabei helfen könnten Ein gutes Beispiel hierfür ist WP Speed of Light , das über eine einfache Umschaltoption zum Optimieren dieser Dateien verfügt.
Verwenden Sie Web-Worker, um komplexe Berechnungen außerhalb des Hauptthreads durchzuführen und so die Reaktionsfähigkeit von Eingabeereignissen zu verbessern. Diese werden normalerweise von Hosting-Diensten empfohlen.
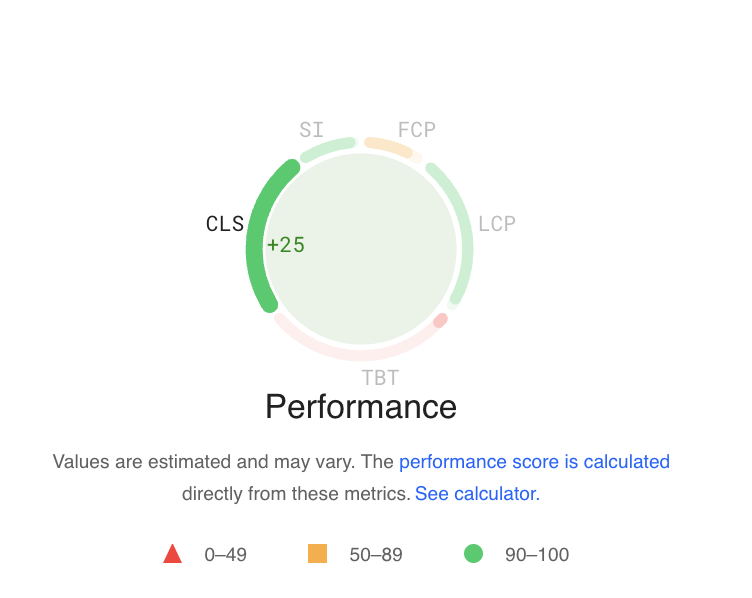
Kumulative Layoutverschiebung (CLS)
Was ist CLS?
CLS misst die visuelle Stabilität einer Webseite, indem es die Anzahl unerwarteter Layoutverschiebungen berechnet, die während der Ladephase der Seite auftreten. Es quantifiziert, wie stark sich der Inhalt auf dem Bildschirm bewegt, was für Benutzer störend sein kann.
Wie wirkt sich CLS auf die wichtigsten Web-Vitals aus?
Benutzerfrustration: Ein hoher CLS-Score bedeutet, dass sich Elemente auf der Seite unerwartet verschieben, was zu einer schlechten Benutzererfahrung führt. Wenn ein Benutzer beispielsweise im Begriff ist, auf eine Schaltfläche zu klicken, diese jedoch aufgrund des Ladens neuer Inhalte ihre Position ändert, klickt er möglicherweise auf das falsche Element oder verliert seine Position.
Inhaltsstabilität: Ein CLS-Wert von weniger als 0,1 gilt als gut. Websites mit einem hohen CLS können Benutzer aufgrund des Gefühls der Instabilität und Unvorhersehbarkeit abschrecken.
SEO-Überlegungen: Google berücksichtigt CLS als Teil seiner Ranking-Kriterien, was bedeutet, dass Websites mit schlechter visueller Stabilität in Suchrankings im Nachteil sein können.
Schlüsselfaktoren, die CLS beeinflussen
Bilder ohne Abmessungen: Bilder, die keine definierte Breite und Höhe haben, können beim Laden zu Layoutverschiebungen führen.
Dynamischer Inhalt: Anzeigen, Iframes oder andere Inhalte, die asynchron geladen werden, können vorhandene Inhalte verschieben.
Laden von Schriftarten: Die Verwendung nicht standardmäßiger Schriftarten kann häufig zu Layoutverschiebungen führen, während die bevorzugte Schriftart geladen wird.
Verbesserungsstrategien
Geben Sie immer Breiten- und Höhenattribute für Bilder an und stellen Sie sicher, dass Platz für sie reserviert ist, bevor sie geladen werden. Dies ist normalerweise direkt über den verwendeten Seitenersteller möglich. Sie sollten in der Lage sein, die genaue Stelle zu überprüfen und zu definieren, damit WordPress damit Miniaturansichten generieren kann Abmessungen und liefern das richtige Bild.
Verwenden Sie CSS, um Platz für dynamische Elemente zu reservieren oder feste Container für Anzeigen und andere Inhalte zu implementieren, die sich beim Laden verschieben könnten.
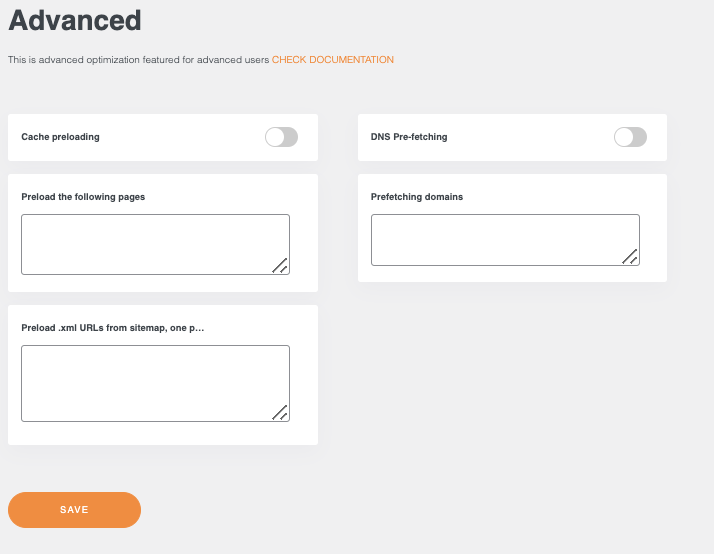
Laden Sie wichtige Schriftarten vorab , um das Risiko von Layoutverschiebungen durch verspätetes Laden von Schriftarten zu verringern.
Es gibt Plugins wie WP Speed of Light , mit denen Sie nicht nur Schriftarten, sondern auch Seiten und Domänen vorab laden können, sodass Sie die vollständige Kontrolle über Ihre Website und das haben, was zuerst geladen wird.
Sie können auch ein direktes HTML-Tag mit dem rel="preload" im Header verwenden, das dem Browser mitteilt, was zuerst geladen werden soll.
Verbessern Sie Ihre WordPress-Leistung und SEO
Dies ist ein vollständiger Leitfaden, der Sie darüber informiert, welche Aspekte bei der Verbesserung der allgemeinen Leistung unserer Website am wichtigsten sind und welche Kernpunkte es gibt, damit wir unsere Website unter Berücksichtigung all dieser Aspekte entwickeln und gestalten können.
Wir können auch sehen, wie WP Speed of Light bei der Optimierung unserer Website hilft, denn es geht nicht nur um die Entwicklung mit bewährten Methoden, sondern wir benötigen auch Tools, die uns bei der Optimierung helfen und dem Browser verstehen lassen, wie unsere Website geladen werden soll, um eine bessere Leistung zu erzielen Worauf wartest du noch? Beginnen Sie jetzt mit der Optimierung Ihrer Website !
Wenn Sie den Blog abonnieren, senden wir Ihnen eine E-Mail, wenn es neue Updates auf der Website gibt, damit Sie sie nicht verpassen.










Bemerkungen