Dropfiles: Häufige Verwendung
- 1. Dateien aus dem Artikel verwalten
- 2. Dateikategorien verwalten
- 3. Dateien verwalten
- 4. Dateien kopieren, ausschneiden und einfügen
- 5. Einzelne Dateien verwalten
- 6. Eine Datei aktualisieren
- 7. Datei-Download per Fernzugriff
- 8. E-Mail-Benachrichtigungen
- 9. Ein benutzerdefiniertes Symbol für Dateien
- 10. Dateikategorien: Mehrere Dateikategorien auswählen und herunterladen
Die Grundidee von Dropfiles besteht darin, Anzeigeparameter, Größe und zulässige Dateiformate in der Komponente festzulegen und anschließend Dateien und Kategorien direkt aus Artikeln oder einem beliebigen WYSIWYG-Editor zu verwalten. Dropfiles funktioniert mit jedem Joomla-WYSIWYG-Editor, sowohl im Frontend als auch im Backend. Sie können es beispielsweise in einem benutzerdefinierten Joomla-Modul verwenden.
1. Dateien aus dem Artikel verwalten
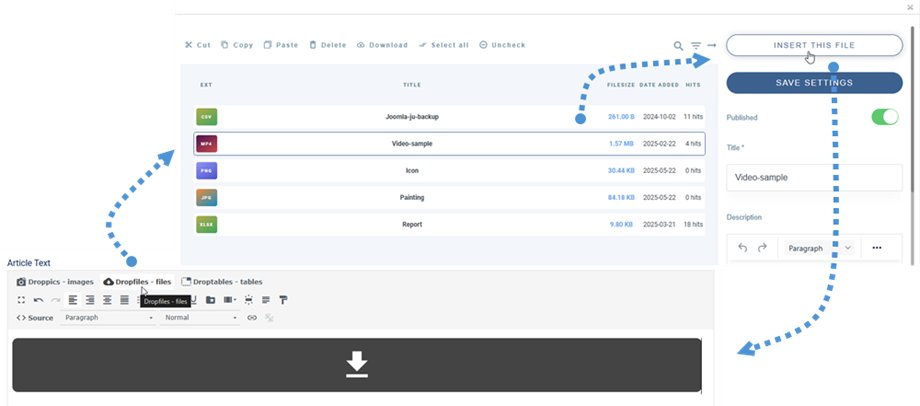
Nach der Installation Dropfiles wird unterhalb Ihres Editors ein Editor-Plugin angezeigt. Klicken Sie darauf, um die Hauptansicht Dropfiles Managers zu öffnen.
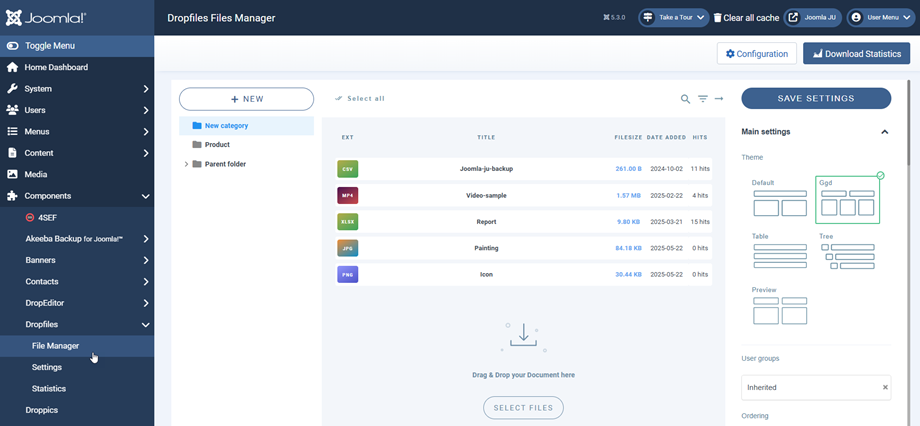
Es handelt sich um genau dieselbe Benutzeroberfläche, als würden Sie die Komponentenansicht über das Menü Komponenten > Dropfiles .
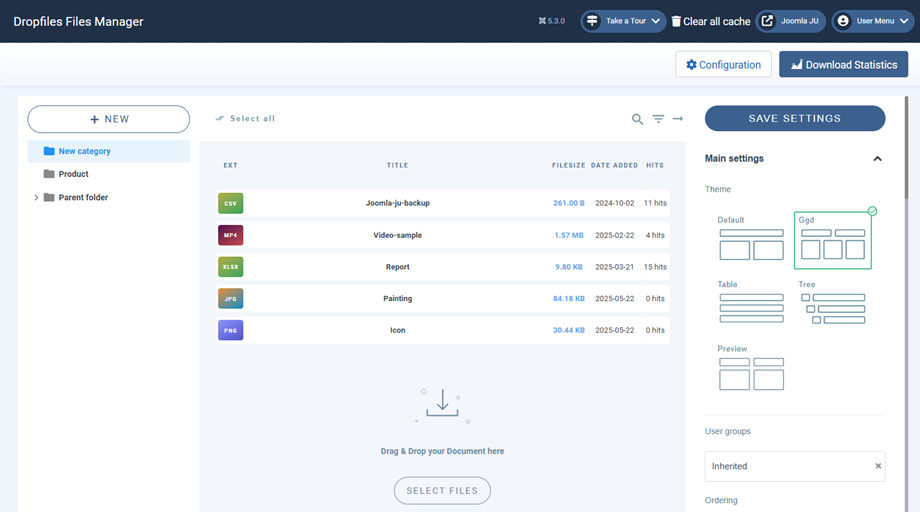
In der Benutzeroberfläche finden Sie auf der linken Seite die Kategorienverwaltung, in der Mitte Ihre Dateien und auf der rechten Seite die Datei- und Kategorieeinstellungen.
2. Dateikategorien verwalten
Um eine Kategorie zu erstellen, klicken Sie in der linken Spalte auf die Schaltfläche „+ Neu“.
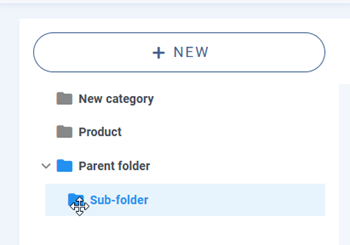
Um die Kategorien zu ordnen, können Sie die Drag-and-Drop-Funktion nutzen, indem Sie auf das linke Ordnersymbol und es verschieben. Navigieren Sie nach oben und unten, um die Kategorien zu sortieren, oder von links nach rechts, um Kategorieebenen (Kategorien oder Unterkategorien) festzulegen.
Der Kategorie-Akkordeon-Manager kann mithilfe globaler Parameter auf- und zugeklappt werden, um alle Unterkategorien anzuzeigen oder zu reduzieren. Um den Status zu ändern, klicken Sie auf das Symbol „>“ auf der linken Seite.
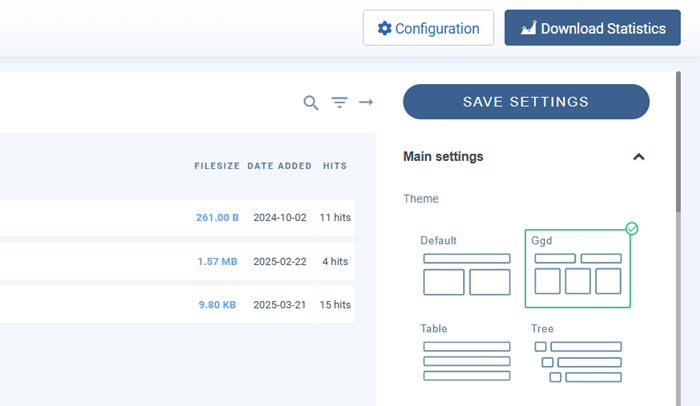
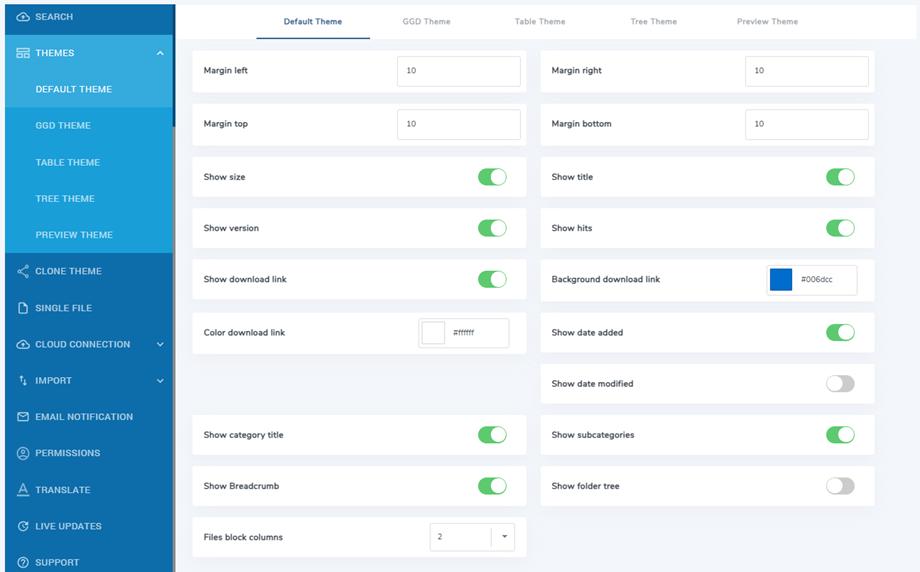
Auf der rechten Seite des Bildschirms sehen Sie die Kategorie- und Designoptionen des Designs.
Dropfiles -Einstellungen unter „Haupteinstellungen“ > „Frontend“ ein Design pro Kategorie definieren oder ein Standarddesign für alle Kategorien festlegen . Verwenden Sie dazu den Parameter „ Design in Kategorie laden“ .
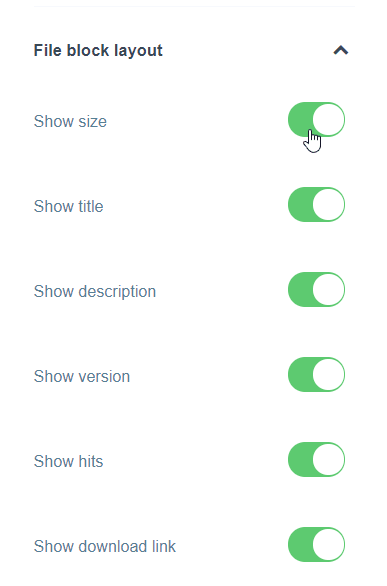
Je nach gewähltem Theme stehen Ihnen verschiedene Anzeigeoptionen zur Verfügung. Mithilfe von Umschaltern können Sie bestimmte Theme-Elemente im Frontend ein- oder ausblenden, beispielsweise die Dateigröße oder die Anzahl der Dateizugriffe.
Sobald Sie die Kategorieparameter festgelegt haben, können Sie auf die Schaltfläche „Einstellungen speichern“ am unteren Rand der rechten Spalte klicken, um die Designeinstellungen zu speichern.
Wenn Sie die Parameter für das Kategorie-Design in den Komponentenoptionen festgelegt haben, finden Sie dieselben Einstellungen im Menü Komponenten > Dropfiles > Optionen > Designs.
3. Dateien verwalten
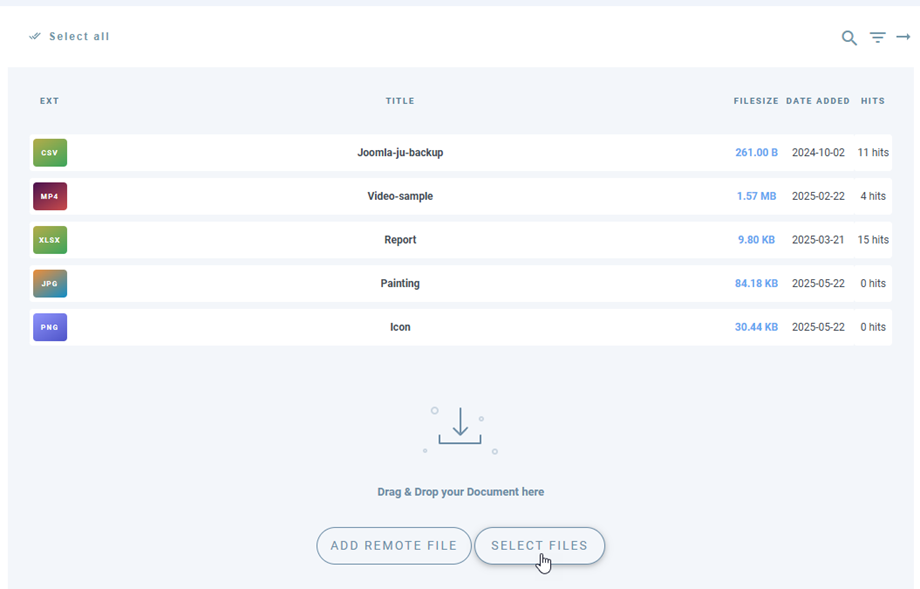
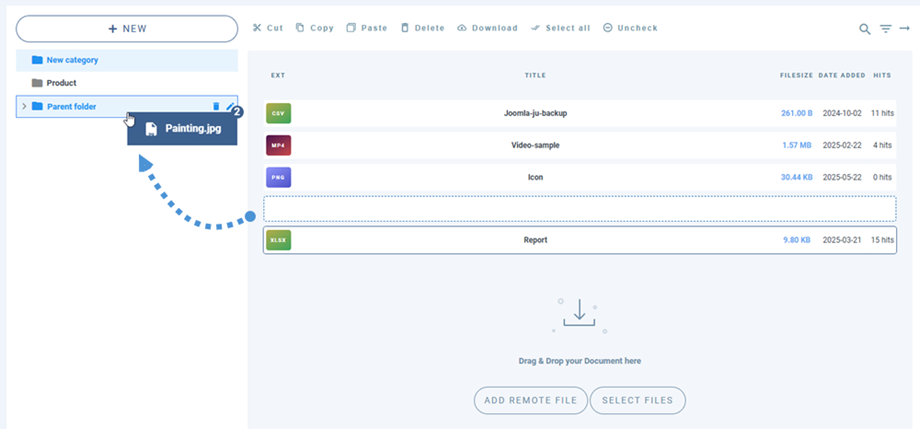
Um Dateien in einer Kategorie hinzuzufügen, können Sie die Dateien per Drag & Drop in den mittleren Bereich ziehen oder auf die Schaltfläche „Dateien auswählen“
Wählen Sie anschließend eine oder mehrere Dateien zum Hochladen aus. Der Uploader basiert auf HTML5, sodass Sie auch große Dateien senden können – diese werden problemlos hochgeladen.
Dateisortierung und -filterung
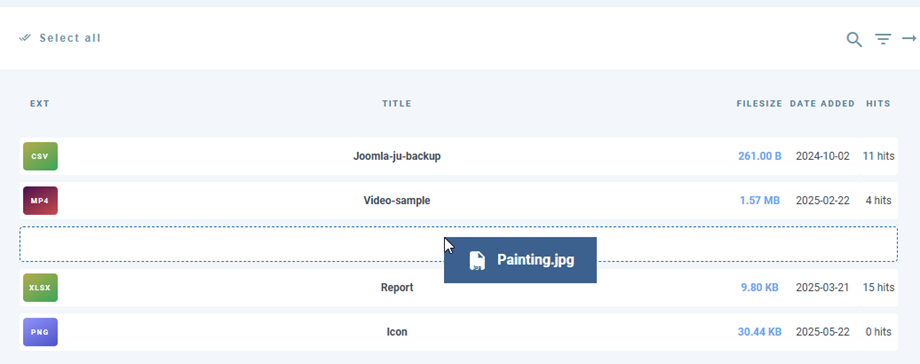
Die Dateireihenfolge kann per Drag & Drop geändert werden; ziehen Sie die Datei einfach auf die gestrichelte Linie, um ihre neue Position in der Dateikategorie festzulegen.
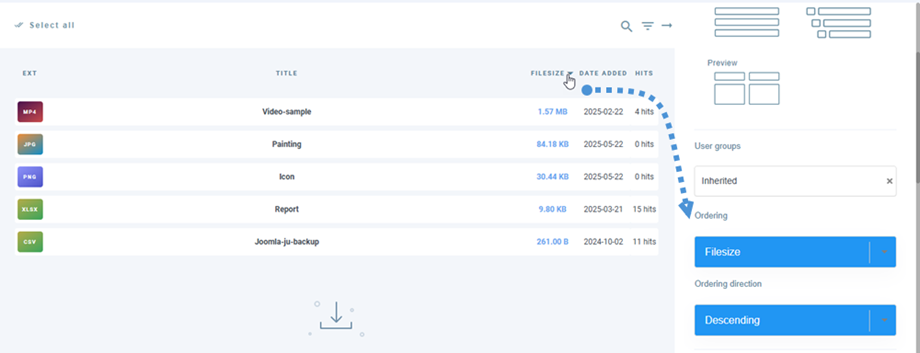
Sortierfelder rechts in den Kategorieoptionen blau angezeigt.
Sie haben außerdem die Möglichkeit, auf die Spaltenüberschrift zu klicken, um die Dateien nach folgenden Kriterien zu sortieren:
- Typ
- Titel
- Dateigröße
- Datum hinzugefügt
- Datum der Änderung
- Version
- Hits
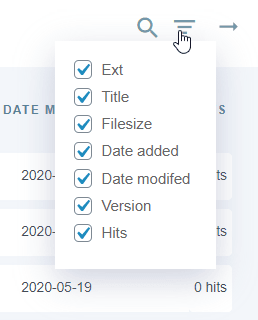
Mit dem Kontrollkästchen oben rechts in der Spalte können Sie die Backend-Oberfläche übersichtlicher gestalten und sich auf die wichtigsten Dateiparameter konzentrieren; z. B. werden nur Dateiname und Version angezeigt.
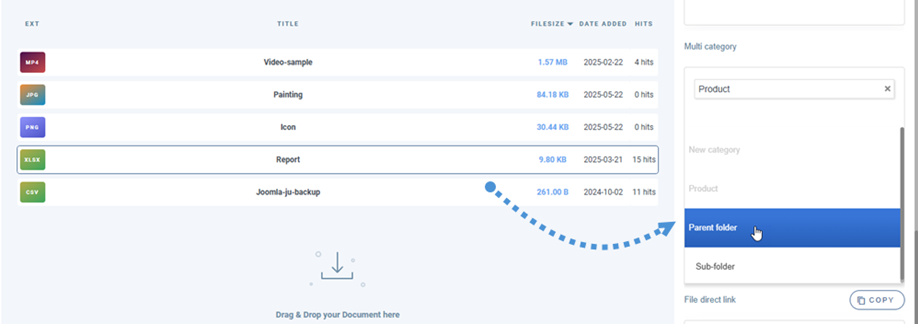
Datei mit mehreren Kategorien
Fügen Sie Dateien in Ihren Inhalt ein
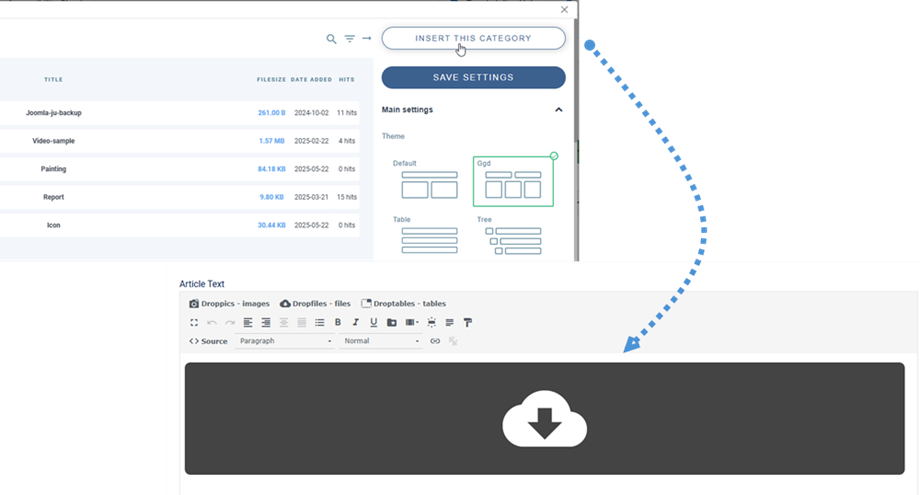
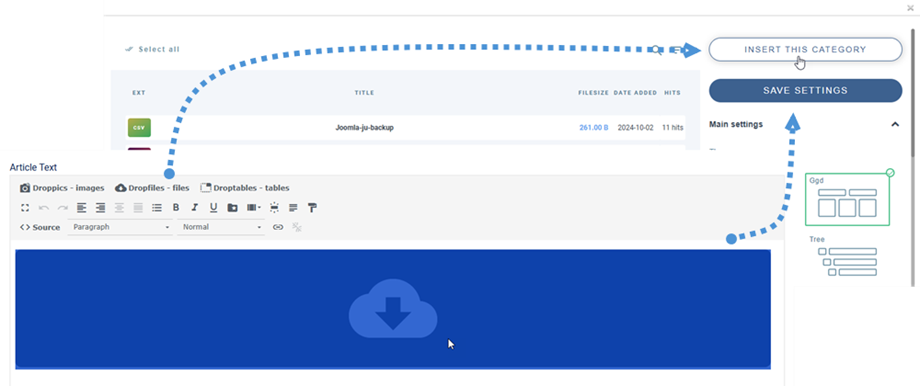
Um abschließend eine Dateikategorie in Ihren Editor einzufügen, klicken Sie auf Dropfiles Klicken Sie auf die Schaltfläche „Editor“, wählen Sie eine Kategorie aus und klicken Sie dann in der rechten Ecke auf die Schaltfläche „ Diese Kategorie einfügen“
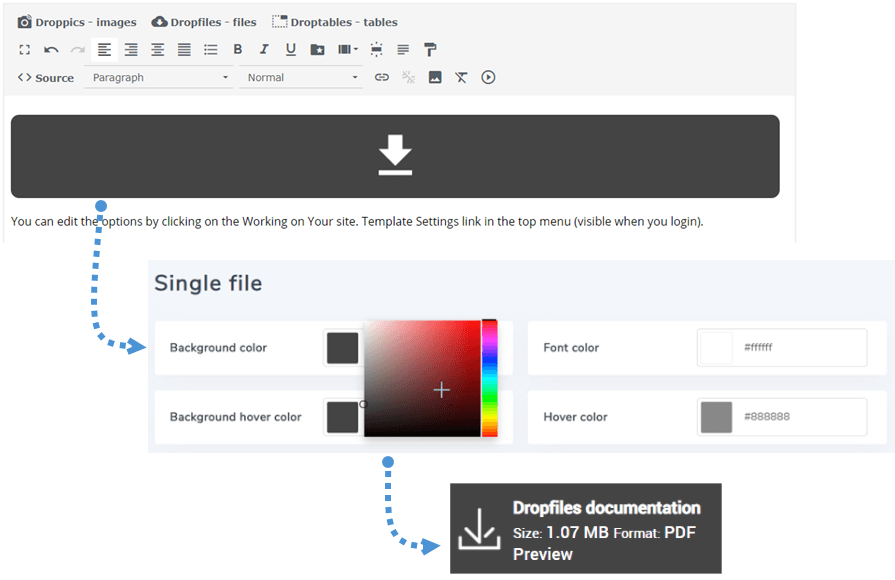
Die Dateikategorie wird in Ihrem Artikel durch einen grauen Bereich mit einem Dropfiles -Symbol dargestellt.
Erledigt, Sie haben Ihre erste Dropfiles Kategorie hinzugefügt!
Wenn Sie Ihre Kategorie zum ersten Mal einfügen, speichern Sie Ihren Artikel, um das Ergebnis im Frontend zu sehen. Um die Kategorie erneut zu öffnen und Ihre Konfiguration neu zu laden, klicken Sie darauf und anschließend wieder auf die Schaltfläche Dropfiles oder doppelklicken Sie auf den grauen Bereich.
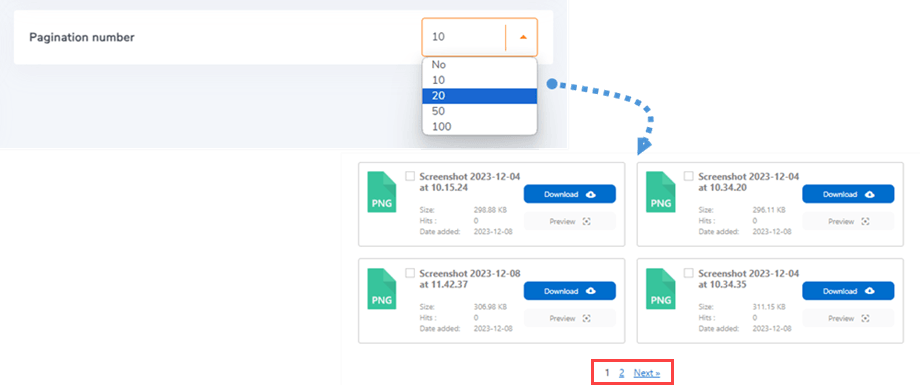
Seitennummerierung für die Dateiliste
Es stehen weitere Optionen zur Verfügung, wie beispielsweise die Dateipaginierung. Bei einer großen Anzahl von Dateien können Sie die Paginierung aktivieren, damit Ihre Joomla-Inhalte schneller geladen werden und für Ihre Leser leichter verständlich sind.
Die Dateipaginierung kann über die „Haupteinstellungen > Frontend“ .
4. Dateien kopieren, ausschneiden und einfügen
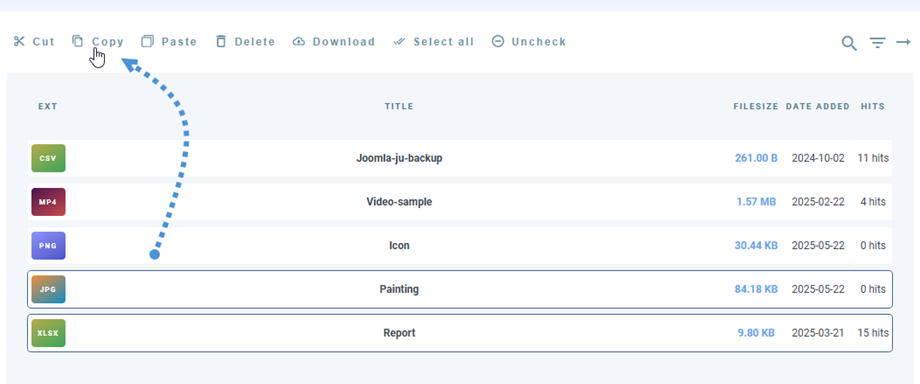
Sobald eine Datei in Dropfileshochgeladen wurde, können Sie sie durch Anklicken auswählen. Sie können auch mehrere Dateien auswählen, indem Sie die Strg-Taste (unter Windows/Linux) bzw. die Befehlstaste (unter macOS) gedrückt halten.
Die erste Methode zum Verschieben oder Kopieren von Dateien ist Drag & Drop. Durch einfaches Drag & Drop wird die Datei verschoben; Drag & Drop + Strg (unter Windows) bzw. Befehl (unter macOS) kopiert die Dateien.
Sie können auch die Schaltflächen oberhalb der Dateiliste verwenden.
5. Einzelne Dateien verwalten
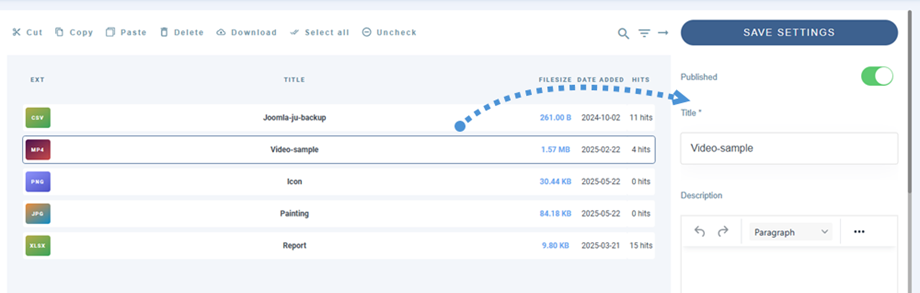
Noch nie war es so einfach, eine einzelne Datei zu verwalten: Ein Klick auf die Datei genügt, und schon werden die Dateioptionen auf der rechten Seite geladen.
Dropfiles ermöglicht Ihnen Folgendes:
- Veröffentlichungsstatus der Datei
- Dateititel
- Beschreibung: Der HTML-Editor kann über eine Option aktiviert werden
- Erstellungsdatum der Datei
- Datum der Dateiänderung
- Dateiveröffentlichung hoch- und runter
- Dateiversion
- Dateizugriffe
- Dateitags (werden in der Suchmaschine verwendet)
- Benutzerdefiniertes Symbol: Es wird geprüft, ob die Option aktiviert ist
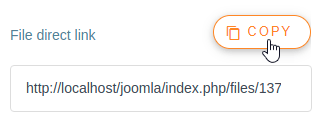
- Direkter Dateilink: Kann einfach durch Klicken auf die Schaltfläche „Kopieren“ kopiert werden.
- Dateiansicht für Einzelbenutzer: Wählen Sie die Benutzer aus, die die Datei anzeigen sollen (Einzel- oder Mehrfachbenutzer)
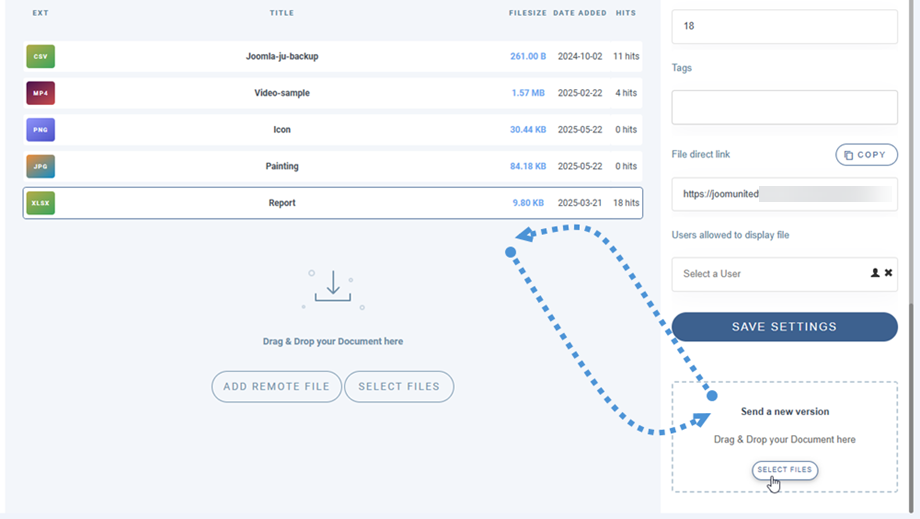
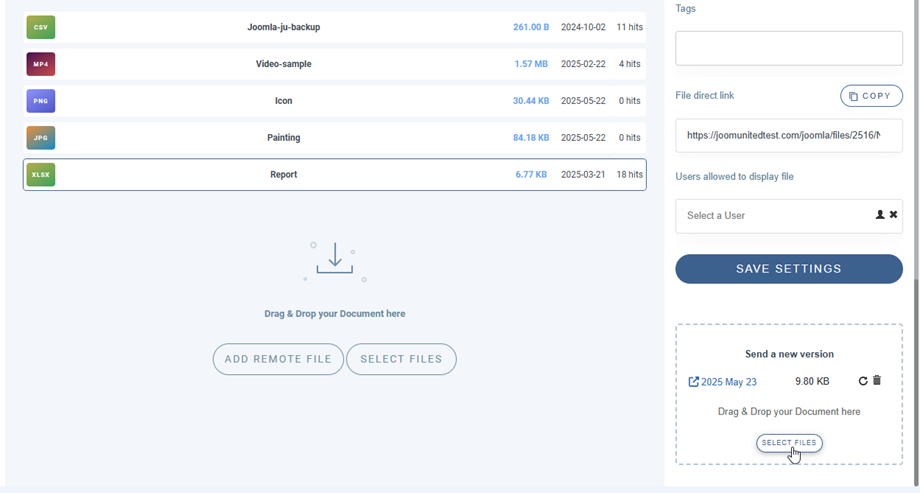
- Neue Dateiversion hochladen: Eine neue Dateiversion hochladen und alle Dateiinformationen in den alten Versionen beibehalten.
Um eine einzelne Datei und nicht eine Kategorie hinzuzufügen, klicken Sie einfach darauf und fügen Sie dann diese Datei in Ihren Editor ein.
Ab sofort können Sie das Einzeldatei-Layout überschreiben. Weitere Informationen finden Sie in Dropfiles -Dokumentation (Tipps & Tricks).
Jede Datei hat einen eigenen Direktlink, den Sie ganz einfach teilen können. Die URL finden Sie unten im rechten Bereich.
6. Eine Datei aktualisieren
Um eine Datei zu aktualisieren, öffnen Sie Dropfiles , klicken Sie auf die gewünschte Datei und verwenden Sie dann den „Neue Version senden“, um die Datei zu ersetzen.
Sie können Dateiformat, Größe oder sonstige Änderungen vornehmen – alles wird erkannt und aktualisiert. Außerdem steht Ihnen ein Dateiversionsverlauf zur Verfügung, mit dem Sie ältere Dateiversionen herunterladen und wiederherstellen können.
7. Datei-Download per Fernzugriff
Der Remote-Download ermöglicht es, unter anderem eine Datei von einem externen Server (nicht auf Ihrem Server) herunterzuladen. Er muss in der Komponentenkonfiguration aktiviert werden.
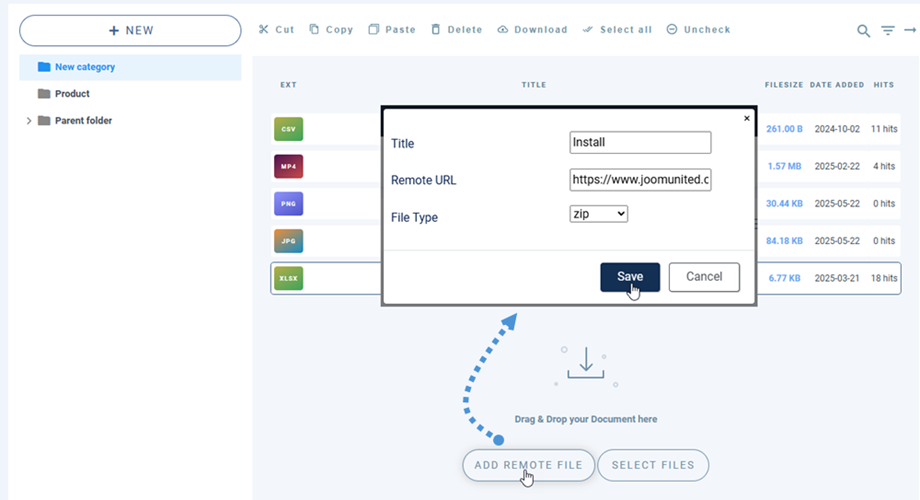
Sobald die Funktion aktiviert ist, wird eine neue Schaltfläche mit der Bezeichnung „Remote-Datei hinzufügen“ hinzugefügt. Anschließend müssen Sie einen Titel, eine Remote-URL (den Link zur Datei), z. B. https://www.mywebsite.com/file.zip, und ein Dateiformat (um der Datei das passende Symbol zuzuweisen) festlegen.
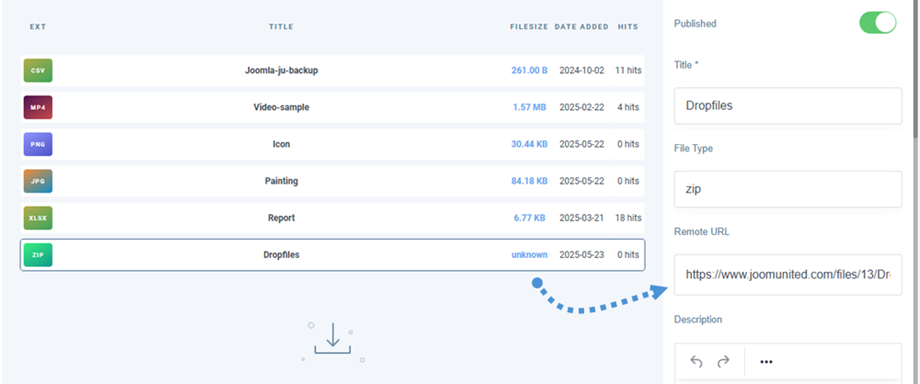
Sobald die Datei hinzugefügt wurde, können Sie alle ihre Informationen wie bei jeder anderen Datei bearbeiten.
8. E-Mail-Benachrichtigungen
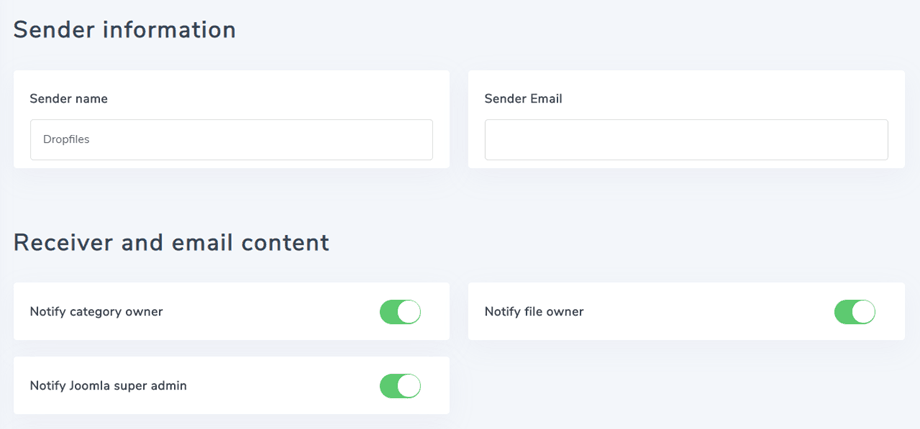
Diese Funktion informiert Ihre Benutzer über Änderungen oder Aktionen an Ihren Dateien. Es gibt drei Hauptparameter für die Benachrichtigung:
- Benachrichtigung des Kategorieinhabers: Der Benutzer, dem die Kategorie gehört, in der die Datei enthalten ist, wird benachrichtigt.
- Benachrichtigung des Dateibesitzers: Der Benutzer, dem die Datei gehört, wird benachrichtigt.
- Joomla-Superadministrator benachrichtigen: Benutzer der Superadministratorgruppe werden benachrichtigt.
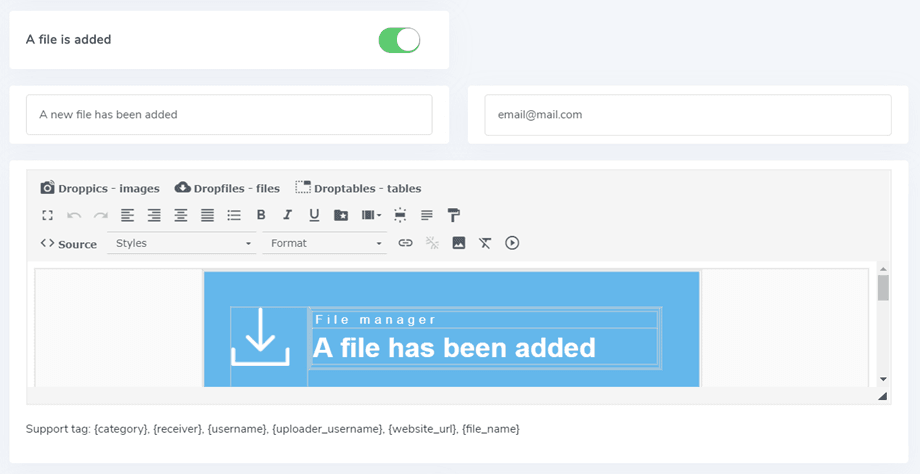
Benutzer und/oder Administratoren erhalten eine Benachrichtigungs-E-Mail, wenn eine Datei hinzugefügt, bearbeitet, gelöscht oder heruntergeladen wird. Jede Benachrichtigungsart kann separat aktiviert werden, und Sie können mehrere benutzerdefinierte E-Mail-Adressen hinzufügen.
Folgende Tags können Sie im E-Mail-Inhalt verwenden: {category}, {receiver}, {username}, {uploader_username}, {website_url}, {file_name}. Der E-Mail-Inhalt besteht lediglich aus HTML-Code; Sie können ihn bei Bedarf auch selbst erstellen.
9. Ein benutzerdefiniertes Symbol für Dateien
Sie können die Standarddateisymbole durch eigene ersetzen (z. B. das PDF-Symbol durch eine Dokumentvorschau). Aktivieren Sie dazu zunächst „Benutzerdefinierte Symbole“ in den Dropfiles Optionen.
anschließend in der Dropfiles Komponente auf eine Datei, um deren Symbol zu ändern. Im unteren rechten Bereich können Sie ein Symbol aus Ihren Bildern auswählen. Sollten Sie diese Option nicht finden, navigieren Sie bitte zu „ Haupteinstellungen“ > „Frontend“ und aktivieren Sie „Benutzerdefiniertes Symbol“ .
Oder laden Sie eine neue Datei hoch.
10. Dateikategorien: Mehrere Dateikategorien auswählen und herunterladen
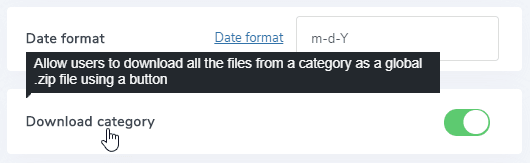
Zuerst müssen Sie „Download-Kategorie“ unter Konfiguration > Haupteinstellungen > Registerkarte „Frontend“ aktivieren.
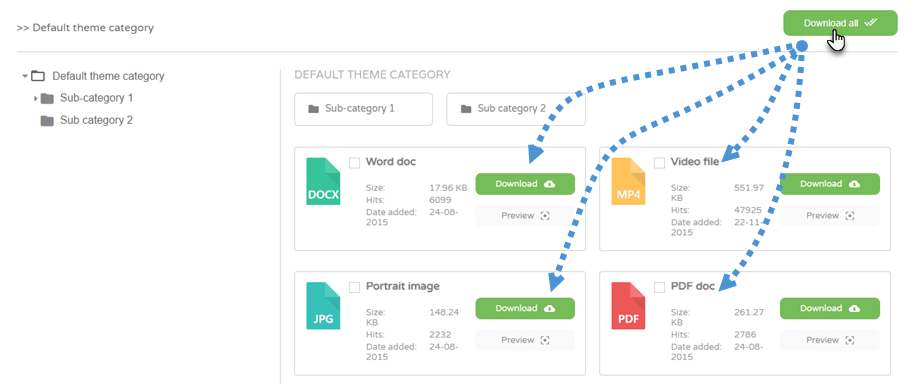
Anschließend sehen Sie im Frontend über jeder Kategorie die Schaltfläche „ Alle herunterladen“
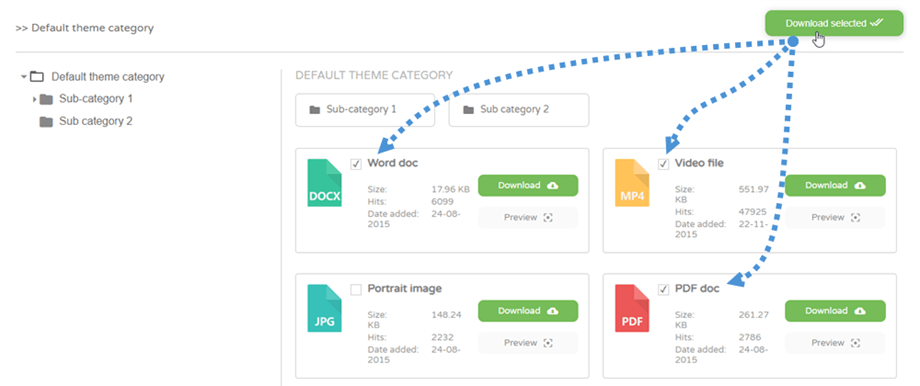
Darüber hinaus können Sie auch mehrere Dateien auswählen und dann auf „Ausgewählte herunterladen“ .