Dropfiles: Tipps & Tricks
1. Dropfiles über ein Modul oder ein benutzerdefiniertes HTML-Modul hochladen
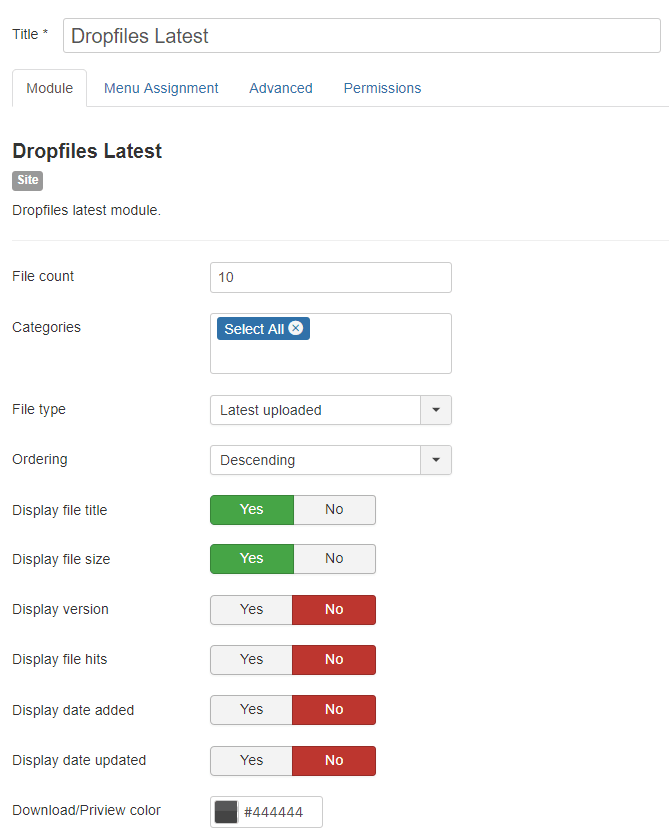
Dropfiles Latest-Modul hilft Ihnen, alle kürzlich hochgeladenen/aktualisierten Dateien anzuzeigen. Sie können die Anzahl der Dateien begrenzen, eine Kategorie auswählen und die Reihenfolge festlegen.
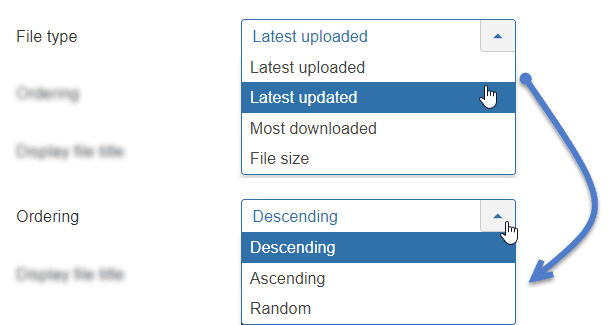
Die Bestelloptionen sind: Absteigend, Aufsteigend oder Zufällig + Zuletzt hochgeladen, Neueste aktualisiert, Meist heruntergeladen oder Dateigröße.
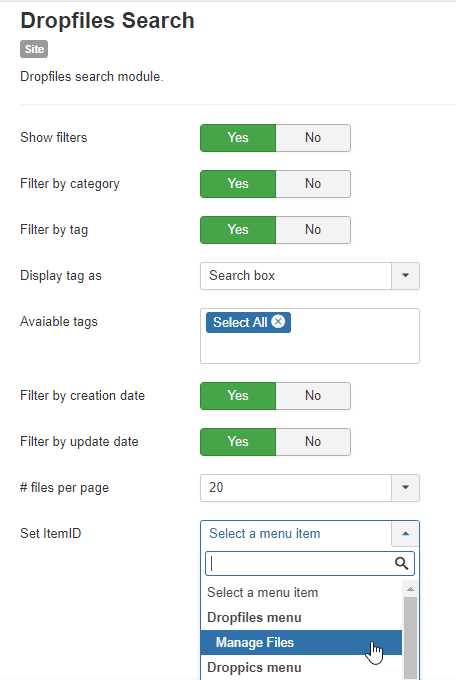
Dropfiles -Suchfunktion kann auch modulweise angezeigt werden. Neben den Funktionen unter Menüpunkt „ Dropfiles -Suche“ kann eine Element-ID für das jeweilige Modul festgelegt werden.
Dropfiles ist für die Verwendung in jedem WYSIWYG-Editorfeld konzipiert; Sie benötigen lediglich das entsprechende Inhalts-Plugin. In den meisten Fällen ist es standardmäßig aktiviert.
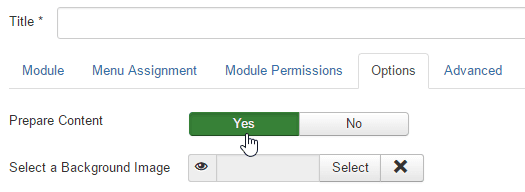
Dies ist im benutzerdefinierten Joomla HTML-Modul nicht der Fall. Sie müssen es wie oben aktivieren.
Auf der Registerkarte Option müssen Sie die Option Inhalt vorbereiten auf Ja setzen
2. Ein Dropfiles -Theme klonen
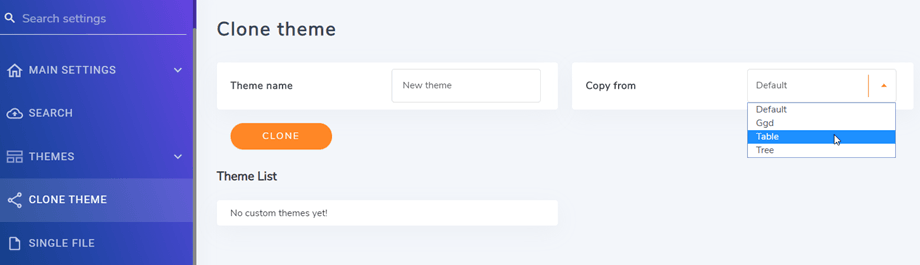
Dropfiles können Sie Designs duplizieren und anpassen . Gehen Sie dazu zunächst zu „Konfiguration“ > „Design klonen“ . Wählen Sie anschließend das gewünschte Design aus und geben Sie einen Namen ein. Klicken Sie abschließend auf „Klonen “.
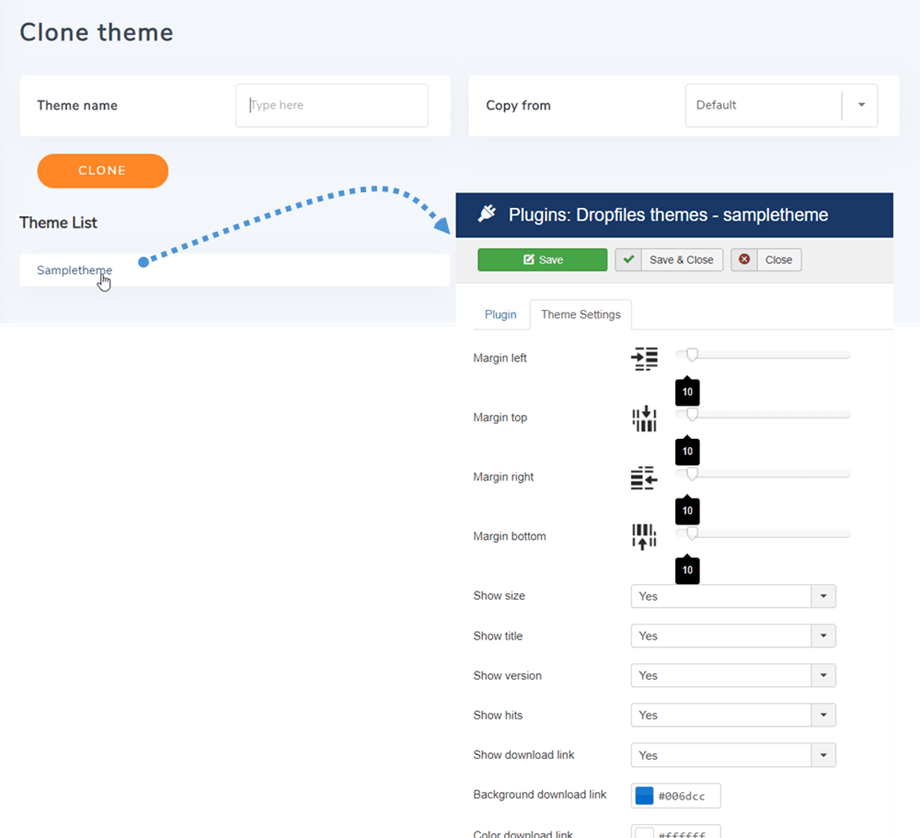
Die erstellten Themes sind unten aufgeführt. Sie können darauf klicken, um die Theme-Parameter zu bearbeiten.
Dropfiles Themes sind tatsächlich Plugins und befinden sich im Ordner /plugins/ dropfiles -themes.
3. Benutzerdefiniertes Layout für einzelne Dateien
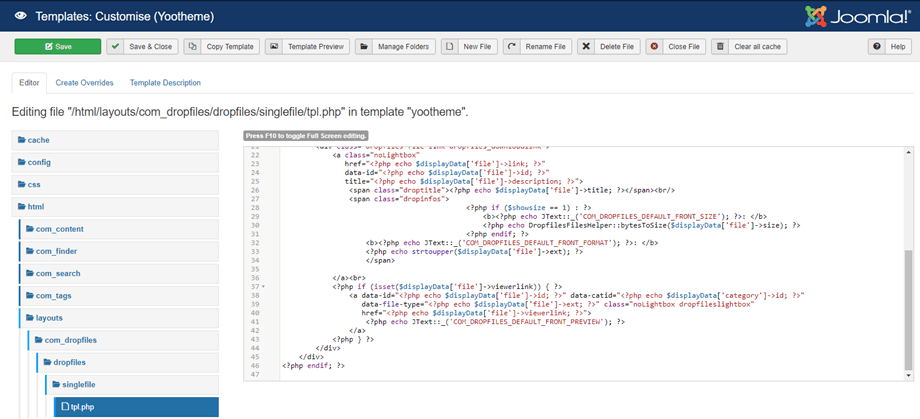
Neben den einfachen Einzeldateieinstellungen auf der „Hauptparameter“ können Sie auch das Einzeldatei-Layout überschreiben. Gehen Sie zunächst zu Erweiterungen > Vorlagen > Vorlagen und klicken Sie anschließend auf das Theme, das Sie verwenden.
Gehen Sie im Editor-Tab zu html > layouts > com_dropfiles dropfiles dropfiles dropfiles singlefile und klicken Sie dann auf tpl.php , um Ihr Design anzupassen. Vergessen Sie nicht, anschließend auf „Speichern “ zu klicken. Viel Erfolg!