Dokumentation zur Joomla-Erweiterung
FAQ zur Joomla-Erweiterung
-
 Speed Cache installieren
Speed Cache installieren1. Installieren
Unsere Komponente ist mit Joomla 3.9 und 4.x kompatibel.
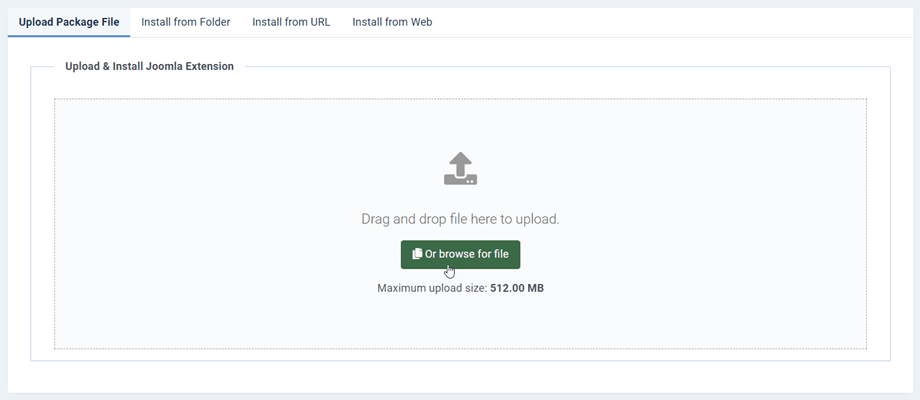
Alle Funktionen und Integrationen von Drittanbietern sind in allen Mitgliedschaften enthalten. Um unsere Komponente zu installieren, müssen Sie die Erweiterung .zip-Datei herunterladen und den Standard-Joomla-Installer verwenden.Klicken Sie dann auf die Schaltfläche „Durchsuchen“ > „Hochladen und installieren“. Komponenten, Module und Plugins werden standardmäßig aktiviert installiert.2. Update & automatischer Updater
Um die Erweiterung zu aktualisieren, können Sie eine neue Version über die alte installieren, indem Sie die ZIP-Datei von JoomUnited herunterladen oder den automatischen Updater verwenden (empfohlen).
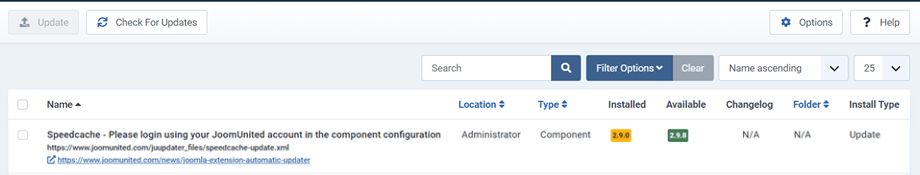
Der automatische Updater, der die Update-Benachrichtigung verschickt, ist in die von Ihnen installierte Joomla-Erweiterung eingebettet. Sie werden also wie jede andere Erweiterung im Dashboard oder über das Menü benachrichtigt: System > Update > Erweiterungen.
Melden Sie sich zum Aktualisieren bei Ihrem Konto an
Sie müssen sich bei Ihrem JoomUnited-Konto anmelden, um alle Ihre JoomUnited Joomla-Erweiterungen zu aktualisieren. Um sich anzumelden, greift man auf die Hauptkonfiguration der Komponente zu und klickt dann auf die Registerkarte Live-Update . Unten finden Sie einen Login-Button.
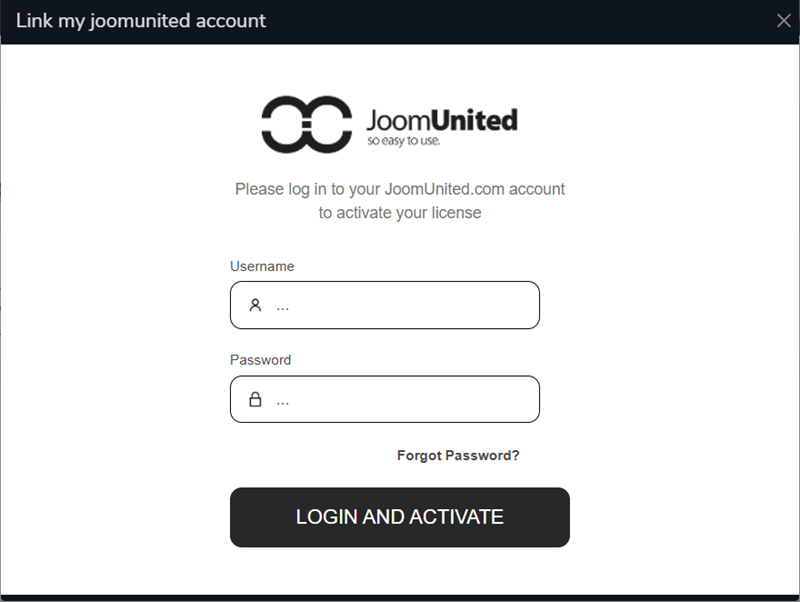
Geben Sie Ihre JoomUnited-Anmeldeinformationen ein, dieselben, die Sie auch für die Anmeldung hier unter www.joomunited.com verwenden
Die Schaltfläche wechselt in den Verbindungsstatus, Glückwunsch! Sie können jetzt alle JoomUnited-Erweiterungen auf dieser Website aktualisieren! Wenn Ihre Mitgliedschaft abgelaufen ist, erhalten Sie einen Verlängerungslink und einen Text, der dies erklärt.
Hinweis: Mit einer einzigen Anmeldung können Sie alle JoomUnited-Erweiterungen (in Bezug auf Ihre Mitgliedschaft) aktualisieren. Die Anmeldung läuft nicht ab, es sei denn, Sie trennen die Verbindung. -
 Speed Cache Performance Dashboard
Speed Cache Performance DashboardNach der Installation der Komponente kann über das Menü Komponenten> Speed Cache ein Dashboard Speed Cache .
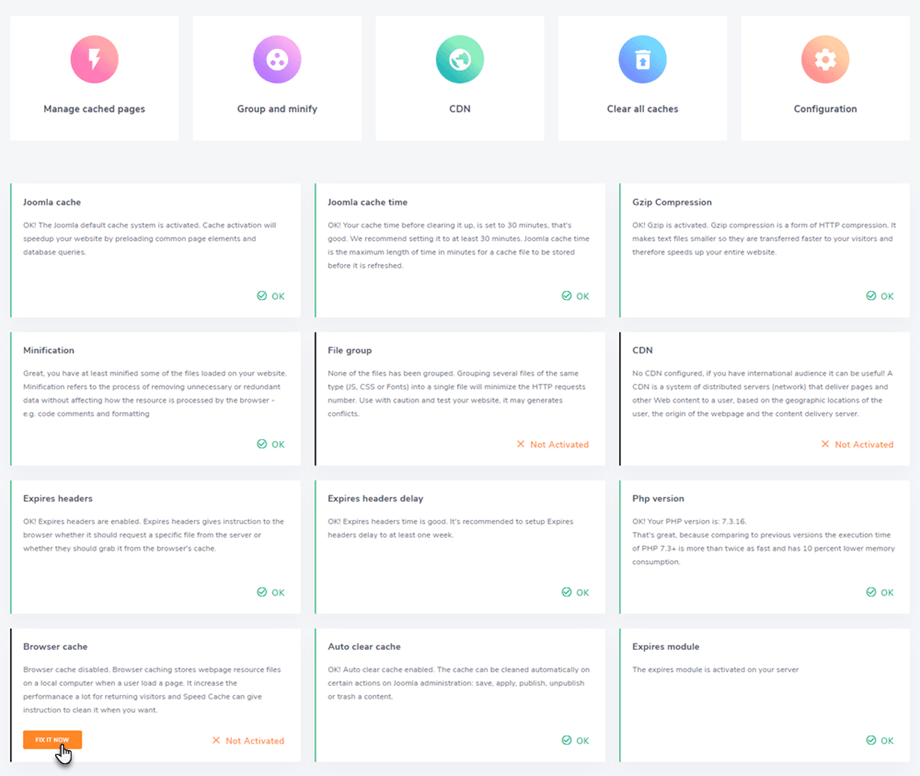
Das Dashboard überprüft alle Leistungsprobleme und Verbesserungen, die Sie auf Ihrer Joomla-Website anwenden können. Alle Parameter außer dem Browser-Cache können mit den Klicks Jetzt reparieren mit einem Klick korrigiert werden.
Überprüfte Parameter:
- Überprüfen Sie die Aktivierung und Dauer des Joomla-Cache : Überprüfen Sie, ob der Joomla-Cache aktiviert und die Zeit mindestens auf 30 Minuten eingestellt ist.
- Überprüfen Sie die Joomla Gzip-Komprimierung.
- Minimierung: Überprüfen Sie, ob minimierte Dateien auf Ihrer Website geladen sind oder nicht.
- Dateigruppe: Überprüfen Sie, ob Dateitypen gruppiert wurden.
- CDN: Überprüfen Sie, ob Sie einen CDN-Server konfigurieren.
- Expire Header- Anwesenheit und -Dauer in der htaccess-Datei.
- Speed cache URL Autoindex- Aktivierung: Überprüfen Sie, ob die automatische URL-Indexierung in der Speed Cache Konfiguration aktiviert ist .
- PHP-Version: Überprüfen Sie, ob PHP7+ verwendet wird.
- Aktivierung des Browser-Cache : Prüfen Sie, ob der Browser-Cache von Speed Cache aktiviert ist.
- Cache- Aktivierung automatisch löschen: Überprüfen Sie, ob die automatische Cache-Bereinigung aktiviert ist.
- Expires-Modul: Prüfen Sie, ob das Modul mod_expires auf Ihrem Server aktiviert ist.
Hinweis: Auf einigen Servern wie NGINX oder mit integriertem CDN ist die Prüfung "Header ablaufen" möglicherweise nicht erfolgreich. Dies ist kein Problem für die Leistung, da es bereits behandelt wird -
 Speed Cache Cages
Speed Cache Cages1. Fügen Sie URLs zum Cache-System hinzu
Um den statischen Speed Cache Cache- und Browser-Cache anzuwenden , müssen Sie Ihre Website-Seiten (URL) zur Speed Cache Liste hinzufügen . Klicken Sie im Dashboard auf Zwischengespeicherte URLs verwalten.
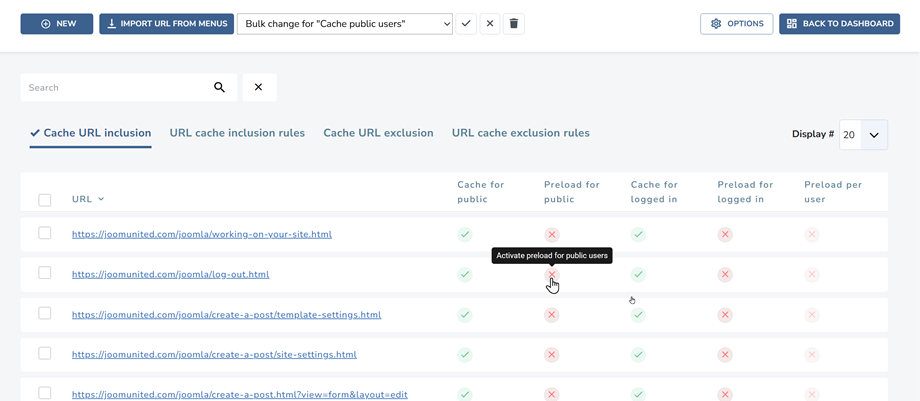
Von hier aus sehen Sie die URL-Liste, die sich bereits im Cache-System befindet.
Um dem Cache eine URL hinzuzufügen, haben Sie drei Lösungen:
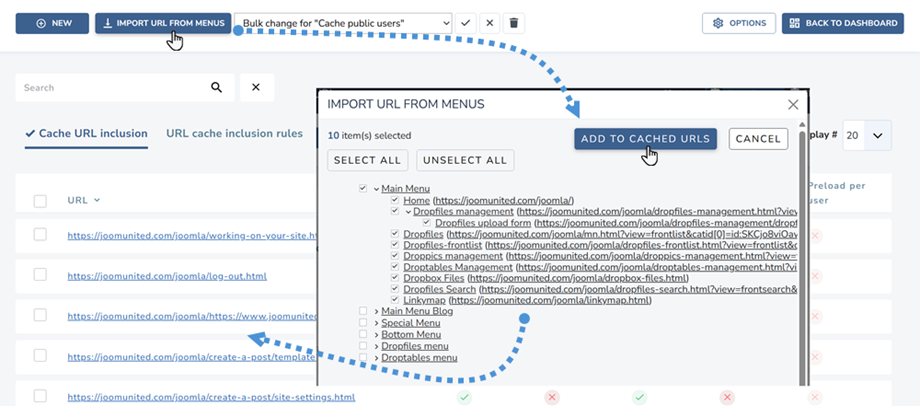
- Verwenden Sie die Schaltfläche URL aus Menü importieren
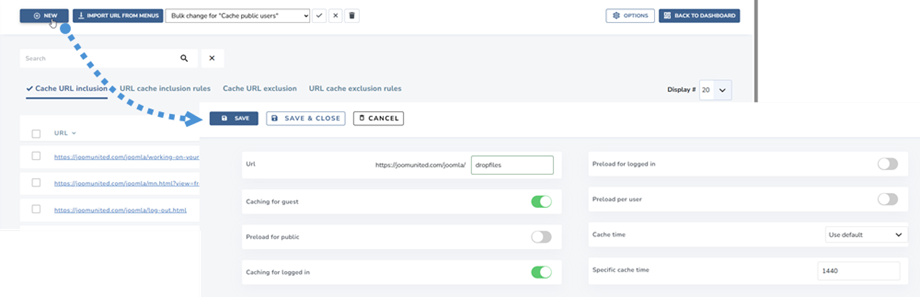
- Klicken Sie auf die Schaltfläche Neu hinzufügen und fügen Sie eine benutzerdefinierte URL ein
- Verwenden Sie einige Regeln , um eine Reihe von URLs einzuschließen
Die Schaltfläche URL aus Menü importieren öffnet einen Leuchtkasten, aus dem Sie ein oder mehrere Joomla-Menüs importieren können.
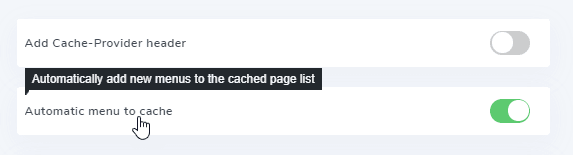
In den Einstellungen können Sie auch eine Option aktivieren, mit der neue Menüelemente automatisch zur Liste der zwischengespeicherten URLs hinzugefügt werden. In diesem Fall gelten die Standardkonfigurationswerte.
Verwenden Sie die Schaltfläche Neu hinzufügen, um dem Cache eine benutzerdefinierte URL hinzuzufügen .
Zum Schluss klicken Sie einfach auf die Schaltfläche „Status“, um die URL (Seite) zu „veröffentlichen“ (zum Cache hinzufügen). Durch das Hinzufügen einer Seite zum Cache werden der statische Cache und der Browser-Cache für die Seite aktiviert.
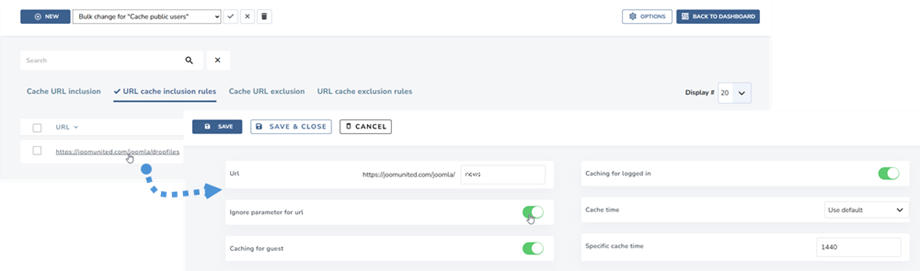
Hinweis: In der Steuerelementleiste können Sie die Bulk-Dropdown-Liste verwenden, um die Elementzustände mit einem Klick zu ändernMithilfe der Einschlussregeln können Sie Ihrem Cache-System eine Reihe von URLs hinzufügen. Wenn Sie beispielsweise den gesamten Nachrichtenbereich, in dem die URL mit / news beginnt, in das Speed Cache System Speed Cache möchten, können Sie die folgende Regel hinzufügen:
Die URL-Einschlussregeln bieten die Möglichkeit, Sterne in Ihren URLs zu verwenden, sodass Sie Tausende von URLs mit einer einzigen Anforderung in den Cache stellen können. Hier ist ein nützliches Anwendungsbeispiel
- Fügen Sie eine Regel hinzu, um alle URLs basierend auf einem Präfix einzubeziehen (einschließlich dieser vorangestellten URL): www.domain.com/news*
- Fügen Sie eine Regel hinzu, um alle URLs basierend auf einem Präfix einzuschließen (ausgenommen diese vorangestellte URL): www.domain.com/news/*
- Fügen Sie einen Teil einer URL aus dem Cache hinzu: www.domain.com/news/*/themes
2. Schließen Sie URLs aus dem Cache aus
Der URL-Ausschluss aus dem Cache funktioniert auf die gleiche Weise. Sie können URLs einzeln oder mithilfe von Regeln ausschließen. Um eine URL auszuschließen, öffnen Sie die Registerkarte Cache-URL-Ausschluss und dann Neu.
Die URL-Ausschlussregeln bieten die Möglichkeit, Sterne in Ihren URLs zu verwenden, sodass Sie Tausende von URLs mit einer einzigen Anfrage aus dem Cache ausschließen können. Hier finden Sie einige nützliche Anwendungsbeispiele
- Fügen Sie eine Regel hinzu, um alle URLs basierend auf einem Präfix (einschließlich dieser vorangestellten URL) auszuschließen: www.domain.com/news*
- Fügen Sie eine Regel hinzu, um alle URLs basierend auf einem Präfix auszuschließen (mit Ausnahme dieser vorangestellten URL): www.domain.com/news/*
- Schließen Sie einen Teil einer URL aus dem Cache aus: www.domain.com/news/*/themes
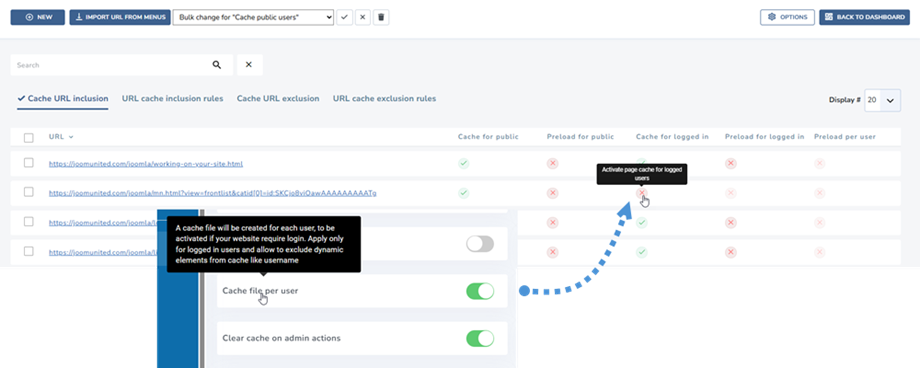
3. Cache nach Seite und Benutzerstatus
Wie Sie bemerkt haben, können Sie in der URL-Liste den Cache für Gastbenutzer und / oder für angemeldete Benutzer aktivieren. In der Tat kann der Speed cache den Cache auch für angemeldete Benutzer und damit für alle dynamischen Inhalte verarbeiten.
Dies ist etwas, das Sie mit dem Joomla - Page Cache Plugin nicht bewältigen können.
Um den Cache für angemeldete Benutzer zu aktivieren, müssen Sie eine Cache-Datei pro Joomla-Benutzer aus der Konfiguration aktivieren.Die Tatsache, dass Sie den Cache für angemeldete Benutzer pro Seite aktivieren können, ist sehr flexibel. Wir empfehlen, einige Tests im Frontend mit Benutzerkonten für alle dynamischen Inhalte durchzuführen.
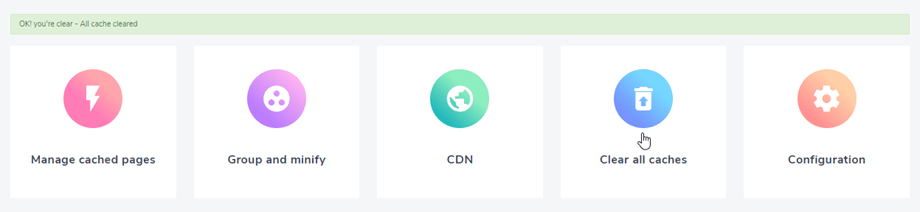
4. Reinigen Sie alle Joomla-Caches
Sobald eine Seite zum Cache hinzugefügt wurde, erstellt Joomla einige Cache-Dateien, Speed Cache generiert einen statischen Cache (HTML-Datei) und die Datei wird im Benutzerbrowser (Browser-Cache) gespeichert.
Mit der Speed Cache Cache-Bereinigung können alle diese Dateien und Caches mit einem Klick entfernt werden. Sie müssen den Joomla-Cache nicht separat bereinigen.
In der Einstellung können Sie auch einen Parameter aktivieren, um den gesamten Cache bei Aktionen automatisch zu bereinigen. Bei Backend- / Frontend-Aktionen wie dem Speichern eines Inhalts kann der gesamte Cache bereinigt werden.
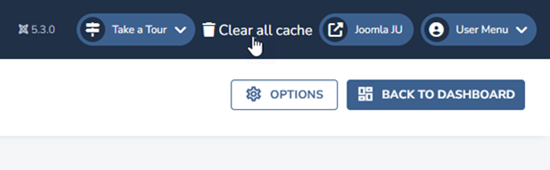
Außerdem steht in der gesamten Joomla-Administration eine Schaltfläche zur Verfügung, mit der Sie den gesamten Cache mit einem Klick bereinigen können.
-
 Minimierung der Speed Cache Ressourcen beschleunigen
Minimierung der Speed Cache Ressourcen beschleunigenMinimierung bezieht sich auf den Prozess des Entfernens unnötiger oder redundanter Daten, ohne dass sich dies auf die Verarbeitung der Ressource durch den Browser auswirkt – z. B. Codekommentare und Formatierung, Entfernen nicht verwendeter Codes, Verwendung kürzerer Variablen- und Funktionsnamen usw.
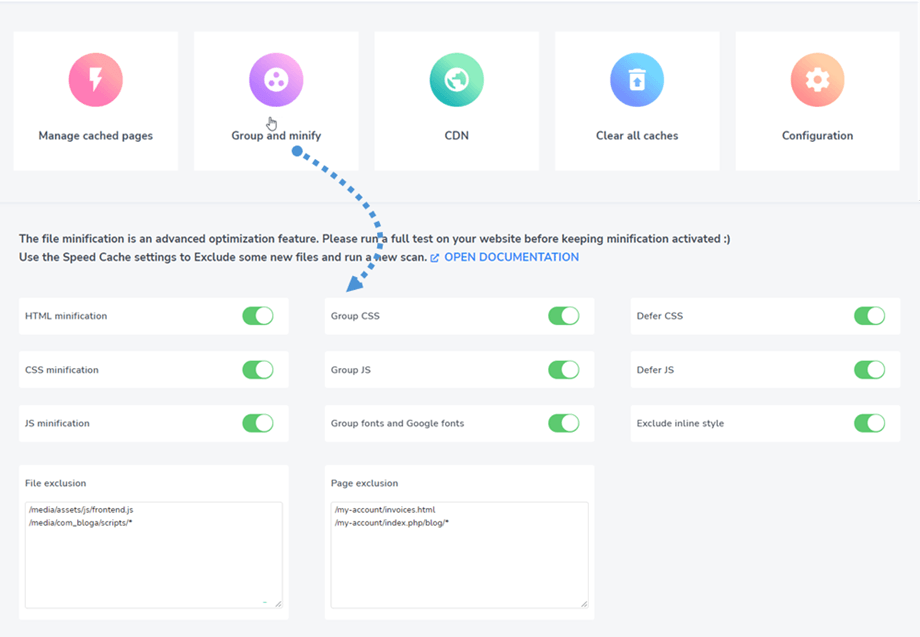
Klicken Sie im Dashboard auf Gruppieren und verkleinern, aktivieren Sie dann die Optionen oder fügen Sie die auszuschließende URL in den Textbereich ein.
Sie können alle Ihre JS-, CSS- und Schriftdateien mit einem einzigen Klick gruppieren. Die Gruppendateifunktion umfasst
- HTML-Minification: Minification bezieht sich auf den Vorgang, unnötige oder redundante Daten zu entfernen, ohne die Verarbeitung der Ressource durch den Browser zu beeinträchtigen - zB Codekommentare und -formatierung, Entfernen von ungenutztem Code, Verwendung kürzerer Variablen- und Funktionsnamen usw.
- CSS-Minimierung
- JS-Minimierung
- CSS gruppieren : Das Gruppieren mehrerer CSS-Dateien in einer einzigen Datei minimiert die Anzahl der HTTP-Anfragen. Verwenden Sie Ihre Website mit Vorsicht und testen Sie sie, da es zu Konflikten kommen kann.
- Group JS: Das Gruppieren mehrerer Javascript-Dateien in einer einzigen Datei minimiert die Anzahl der HTTP-Anfragen. Gruppieren Sie alle Skripte, die im Hauptteil vorhanden sind, und diejenigen aus Ihrem Kopf. Dies ist die bessere Option für die ultimative Leistungsforschung, aber seien Sie vorsichtig und testen Sie Ihre Website, da dies zu Konflikten führen kann.
- Gruppen- und Google-Schriftarten: Gruppieren Sie lokale Schriftarten und Google-Schriftarten in einer einzigen Datei, um sie schneller bereitzustellen.
- CSS verschieben: Rufen Sie CSS-Dateien am Ende des Seitenladevorgangs auf, um Render-Blockierungselemente zu beseitigen.
- Defer JS: Rufen Sie JS-Dateien am Ende des Seitenladevorgangs auf, um Renderblockierungselemente zu beseitigen.
- Inline-Stil ausschließen: Inline-Stil von der Verkleinerung ausschließen.
- Dateiausschluss : Fügen Sie jeden Dateipfad in eine Zeile ein, um Dateien von der Minimierung und Gruppierung auszuschließen.
- Seitenausschluss : Fügen Sie jede Seiten-URL in eine Zeile ein, um eine Seite von allen oben aufgeführten Optimierungen auszuschließen.
-
 Speed Cache CDN-Integration
Speed Cache CDN-IntegrationDie Verwendung von CDN (Content Delivery Network) hat sich als effizient erwiesen, insbesondere wenn Sie ein internationales Publikum haben. Es hilft dabei, Website-Medien von einer lokalen Quelle aus auf der ganzen Welt bereitzustellen. Eine CDN-Integration ist mit allen großen CDN auf dem Markt wie Cloudflare, Amazon Cloudfront, MaxCDN, KeyCDN und anderen verfügbar.
Um darauf zuzugreifen, klicken Sie einfach im Dashboard CDN Dann können Sie dort Ihre Informationen hinzufügen.
-
 Speed Cache Einstellungen
Speed Cache Einstellungen1. Allgemeine Parameter
Speed cache hat einige Einstellungen, auf die über den Link Dashboard > Konfiguration zugegriffen
- Die Cache-Lebensdauer: Cache-Lebensdauer in Minuten. Nach dieser Verzögerung wird der Cache automatisch geleert und dann neu generiert
- Browser-Cache verwenden: Verwenden Sie den Browser, um Seiteninhalte zwischenzuspeichern. Erhöhen Sie die Seitengeschwindigkeit erheblich, indem Sie umfangreiche Seiteninhalte wie Bilder auf Ihrer Festplatte zwischenspeichern. Es kann auch gelöscht werden
- Cache-Datei pro Benutzer: Für jeden Benutzer wird eine Cache-Datei erstellt, die aktiviert wird, wenn für Ihre Website eine Anmeldung erforderlich ist. Bewerben Sie sich nur für angemeldete Benutzer und lassen Sie dynamische Elemente wie den Benutzernamen aus dem Cache ausschließen
Die Cache-Datei pro Benutzer muss jedes Mal aktiviert werden, wenn Sie den Cache für dynamische Inhalte oder für eine Benutzersitzung aktivieren möchten (Anmeldung).- Cache bei Administratoraktionen löschen : Der Cache wird bei bestimmten Aktionen in der Joomla-Verwaltung gelöscht: Speichern, Anwenden, Veröffentlichen, Aufheben der Veröffentlichung oder Papierkorb eines Inhalts
- Cache bei Frontaktionen löschen : Der Cache wird bei bestimmten Aktionen im Joomla-Frontend gelöscht: Speichern, Anwenden, Veröffentlichen, Aufheben der Veröffentlichung oder Papierkorb eines Inhalts
- auch den Joomla-Cache: Zusätzlich zum SpeedCache Cache wird auch der Joomla
2. Automatisches Vorladen des Caches
Die neusten Parameter betreffen die automatische Cache-Regeneration. Nach dem Löschen kann der Cache basierend auf der URL-Liste automatisch vorgeladen werden (erfordert die cURL-Erweiterung, um zu funktionieren, normalerweise installiert).
- Token für das Vorladen des Caches: Das Token für das Vorladen des Caches wird zur Authentifizierung der Anforderung zur Cache-Neugenerierung verwendet. Sie haben auch die URL, die Sie mit Ihrer Crontab verwenden können, um sie regelmäßig neu zu laden.
- Nach dem Löschen des Caches vorladen: Nach dem Löschen kann der Cache automatisch basierend auf der URL-Liste vorgeladen werden (erfordert die cURL-Erweiterung, um zu funktionieren, normalerweise installiert).
- Cache-Provider-Header hinzufügen: Er ist eine Antwort, wenn die Antwort von Speed Cache bereitgestellt wird . Es kann für Debugging-Zwecke verwendet werden.
- Automatisches Menü zum Zwischenspeichern: Fügen Sie der Liste der zwischengespeicherten Seiten automatisch neue Menüs hinzu.
- Cache für Desktop: Stellen Sie den Cache für Desktop für alle Geräte bereit: Empfohlen, es sei denn, es wird eine falsche Cache-Version bereitgestellt
- Cache für Tablet: Cache für Tablet bereitstellen: NUR empfohlen, wenn eine falsche Cache-Version bereitgestellt wird
- Cache für Mobilgeräte: Cache für Mobilgeräte bereitstellen: NUR empfohlen, wenn die falsche Cache-Version bereitgestellt wird
- Externes Skript zwischenspeichern: Externe Ressourcen wie z. B. von Google bereitgestellte Skripts zwischenspeichern. Achtung: Stellen Sie sicher, dass Sie die Leistung vor und nach der Aktivierung überwachen, in einigen Fällen kann es bei der Aktivierung zu Leistungsverlusten kommen!
- Optimierung deaktivieren für: Cache und Optimierungssystem für diese Benutzerrollen deaktivieren (wenn angemeldet)
- Schaltfläche Cache leeren: Zeigen Sie eine Schaltfläche zum Löschen des Cache in der oberen Leiste und in der Fußzeile an, um den gesamten Website-Cache zu bereinigen
- Modul durch Ajax laden: Fügen Sie in jedem Modul eine Option hinzu, um das AJAX-Laden (asynchron) zu aktivieren, die vom Modul konfiguriert werden muss.
Wenn „Load module by Ajax“ aktiviert ist, sehen Sie die Parameter auf der Registerkarte „Module“ > „Erweitert“.
- SpeedCache AJAX-Laden: Aktivieren Sie das Laden des Moduls in AJAX (Asynchrone), um Cache-Probleme mit diesem Modul zu vermeiden
- Automatische AJAX-Aktualisierung: Automatische AJAX-Aktualisierungsperiode des Moduls, um Cache-Probleme mit diesem Modul zu vermeiden
- AJAX-Aktualisierungsintervall: Wählen Sie das AJAX-Aktualisierungsintervall für dieses Modul aus (Minuten).
3. Lazy loading
Um auf Lazy loading , gehen Sie bitte zu Dashboard > Konfiguration > Parameter . Diese enthalten 2 Parameter: lazy loading Bilder und Iframe & Video lazy loading .
Mit diesen Funktionen können Sie nach und nach Bilder, Iframes oder Videos laden, wenn der Benutzer auf der Seite nach unten scrollt. Dies ist nützlich, wenn Sie eine lange Seite mit einer Reihe von Bildern, Iframes oder HTML5-Videos darin haben. Zuerst sollten Sie diesen Parameter aktivieren, dann werden Ihnen diese Einstellungen unten angezeigt:
- Bild weniger als (Breite px) ausschließen: Beim langsamen lazy loading aller Bilder, deren Pixelwert kleiner als diese Breite ist, vom Bild ausschließen . Nützlich, um kleine Symbole oder Logos auszuschließen
- Bild weniger als (Höhe px) ausschließen: Beim langsamen lazy loading aller Bilder, deren Pixelwert unter dieser Höhe liegt, vom Bild ausschließen . Nützlich, um kleine Symbole oder Logos auszuschließen
- Lazy loading URL Inklusion: Fügen nur die URLs für das Bild lazy loading . Sie können auch eine Reihe von URLs einfügen, indem Sie folgende Regeln verwenden: www.website.com/news*
- Lazy loading URL Ausschluss: Ausschließen URLs aus dem Bild lazy loading . Sie können eine Reihe von URLs auch ausschließen, indem Sie folgende Regeln verwenden: www.website.com/news*
4. Minimieren & gruppieren
Ab sofort können Sie den Zugriff auf Minify & Group auf dem Dashboard sehen. Oder gehen Sie zur Registerkarte Configuration > Minify & Group Group And Minify Setup . Hier finden Sie weitere Informationen zu den Einstellungen.
5. Standardwerte
Um auf die Standardwerte zuzugreifen, gehen Sie zum Link Dashboard > Konfiguration Dies sind die Standardwerte, die für neue URLs gelten, wenn sie zum Speed Cache -System hinzugefügt werden.
- Zwischenspeichern für Gast: Zwischenspeichern dieser URL für Gastbenutzer
- Vorladen für die Öffentlichkeit: Laden Sie diese URL für öffentliche Benutzer vor
- Zwischenspeichern für angemeldete Benutzer : Zwischenspeichern dieser URL für angemeldete Benutzer
- Vorladen für angemeldete Benutzer : Laden Sie diese URL für angemeldete Benutzer vor
- Vorladen pro Benutzer: Laden Sie diese URL pro Benutzer vor
- Cache für öffentliche Benutzer ausschließen : URL für öffentliche Benutzer aus dem Cache ausschließen
- Cache für angemeldete Benutzer ausschließen : URL für angemeldete Benutzer aus dem Cache ausschließen
6. CDN
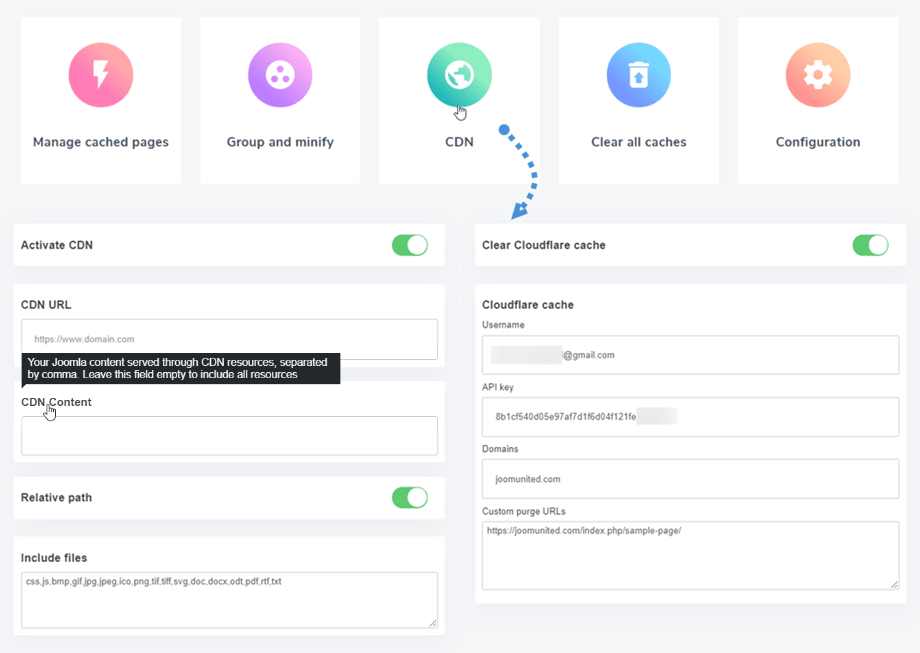
Um auf CDN zuzugreifen, gehen Sie zu Dashboard > Link Konfiguration. Dann aktivierst du CDN und gibst hier deine CDN-Informationen ein.
CDN-Cache
- CDN-URL: Fügen Sie Ihre CDN-URL ohne den abschließenden Schrägstrich (am Ende) hinzu.
- CDN-Inhalt: Ihr Joomla-Inhalt, der über CDN-Ressourcen bereitgestellt wird, durch Kommas getrennt.
- Relativer Pfad: Standardmäßig aktiviert, CDN für Ressourcen für relative Pfade aktivieren / deaktivieren. Wird für einige Kompatibilitäten mit bestimmten Joomla-Plugins verwendet.
- Dateien einschließen: Dateityp, der über das CDN geladen werden soll.
Cloudflare-Cache
- Benutzername: E-Mail-Adresse, die für Ihr Cloudflare-Konto registriert ist.
- API-Schlüssel: Globaler Cloudflare-API-Schlüssel, Sie können einen aus Ihrem Profil generieren.
- Domains: Dies ist die Domain, die Ihrem Cloudflare-Konto zugeordnet ist, normalerweise ist dies diese Website-Domain (Beispiel: website.com).
- Benutzerdefinierte URLs löschen: Alle Assets im Cloudflare-Cache, die genau mit den URLs übereinstimmen, werden aus dem Cache gelöscht. Separate URL(s), eine pro Zeile, kann eine Seiten-URL oder eine Datei-URL sein.
7. ImageRecycle-Integration
ImageRecycle ist ein Bildkomprimierungsdienst eines Drittanbieters: https://www.imagerecycle.com/
Wir haben den Dienst in der Speed Cache -Konfiguration hinzugefügt, weil wir der Meinung sind, dass er eine große Leistungsverbesserung darstellt, seine Verwendung jedoch nicht zwingend erforderlich ist. Unsere Mitglieder können auf der Konfigurationsseite einen 20 % Rabatt-Gutschein auf alle Mitgliedschaften erhalten.
Nach der Installation können Sie die Bild- und PDF-Dateien unter Komponenten > Bild-Recycling .
Weitere Informationen finden Sie hier: https://www.imagerecycle.com/cms/joomla
8. Import/Export
Um auf Import/Export zuzugreifen, gehen Sie zu Dashboard > Link Konfiguration. Jetzt können Sie die Import/Export-Konfiguration sehen.
Die Website-Optimierung braucht Zeit und das Importieren einer Datei, um die gesamte Konfiguration Ihrer Erweiterung wiederherzustellen, geht schneller. Von hier aus können Sie eine JSON-Datei importieren oder exportieren.
-
 Kann ich den Leistungsgewinn messen?
Kann ich den Leistungsgewinn messen?Teilweise messen Online-Geschwindigkeitstests wie Pingdom nur den Ladevorgang der ersten Seite (kein Browser-Cache) für nicht angemeldete Benutzer (kein angemeldeter Cache), sodass Sie möglicherweise nur wenige Unterschiede feststellen, Ihre Benutzer jedoch schon!
Der beste Weg, die Leistung zu messen, besteht darin, selbst zu testen, wie lange es dauert, eine Seite in Ihrem Browser darzustellen.
-
 Kann ich Cache Cleaner von Regular Lab mit Speed Cacheverwenden?
Kann ich Cache Cleaner von Regular Lab mit Speed Cacheverwenden?Sicherlich führt das Bereinigen des Caches über das automatische Speed Cache System oder über die Cache Cleaner-Erweiterung zum gleichen Ergebnis.
-
 Funktioniert Speed Cache mit Community, Foren und dynamischen Inhalten?
Funktioniert Speed Cache mit Community, Foren und dynamischen Inhalten?Normalerweise ja, in diesem Fall müssen Sie den Cache pro Benutzer aktivieren. Möglicherweise schließen Sie einige URLs nicht ein, die jede Sekunde neue Inhalte enthalten, damit sie ordnungsgemäß funktionieren.
Um speed cache in einer dynamischen Umgebung zu verwenden, überprüfen Sie bitte jeden Fall, auf den Ihre Benutzer stoßen, bevor Sie die URL-Präsenz im Speed Cachevalidieren.