WP Media Folder Addon: DigitalOcean Integration
1. Hur skapar man en ny API-nyckel i DigitalOcean?
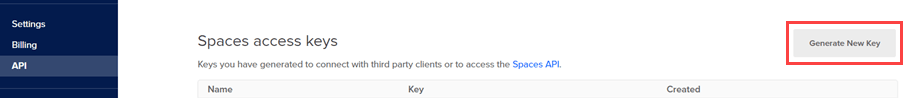
Först bör du logga in på ditt DigitalOcean-konto på webbplatsen. Gå sedan hit eller navigera till API-sektionen i vänstermenyn och klicka på knappen Generera ny nyckel
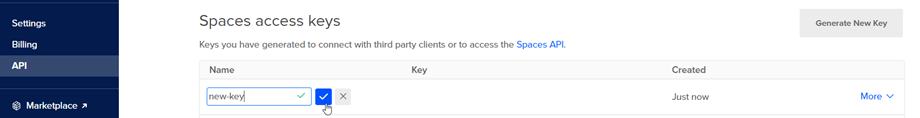
Ange sedan nyckelnamnet och klicka på den gröna bocken.
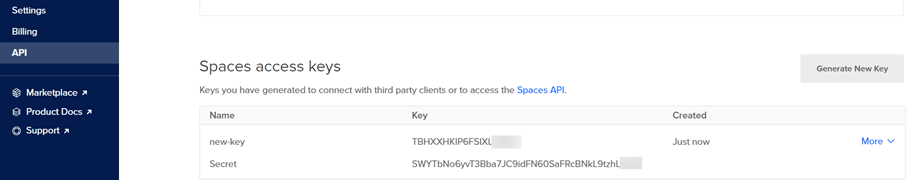
Slutligen visas nyckel-ID och hemlig nyckel där. Spara det till nästa steg för att logga in i WP Media Folder.
Skapa ett nytt utrymme
Ett nytt utrymme kan skapas på DigitalOcean eller WP Media Folder pluginet.
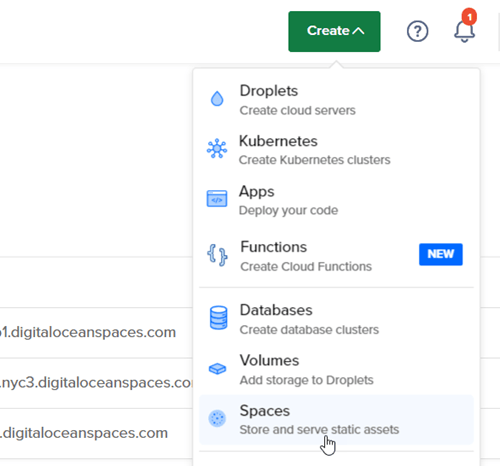
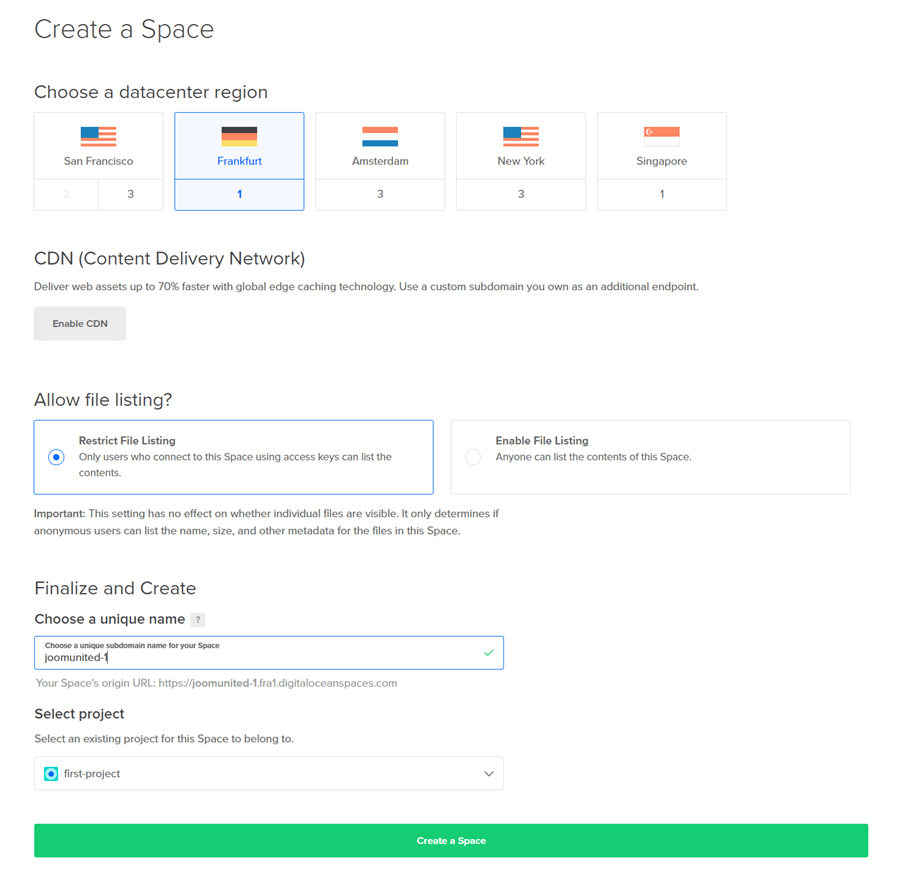
Det första sättet är att skapa på DigitalOceans webbplats och klicka på knappen Skapa > Mellanrum i instrumentpanelens övre högra hörn.
Välj en datacenterregion och ange namnet för utrymmet. Klicka på knappen Skapa ett utrymme
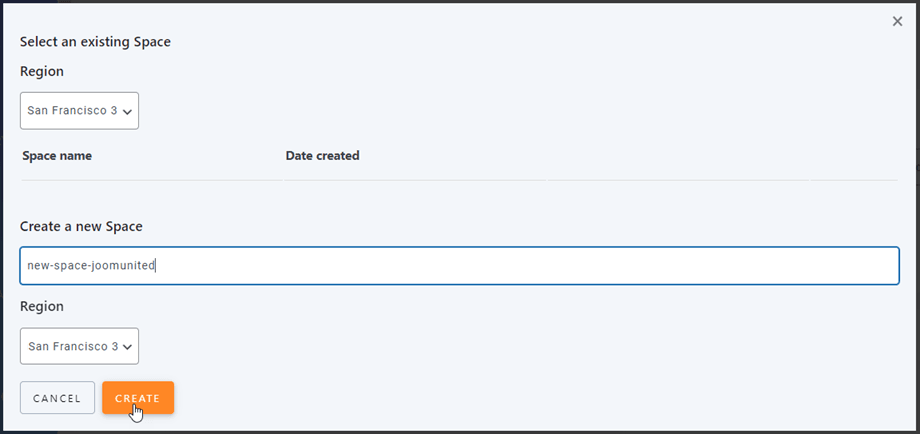
Det andra sättet är att skapa inställningar i WP Media Folder . Gå till menyn Inställningar > WP Media Folder > Moln > Avlasta media > DigitalOcean, klicka på Utrymmesinställningar och välj knappen.
Välj sedan Region och ett namn för utrymmet.
2. Logga in på DigitalOcean från WP Media Folder
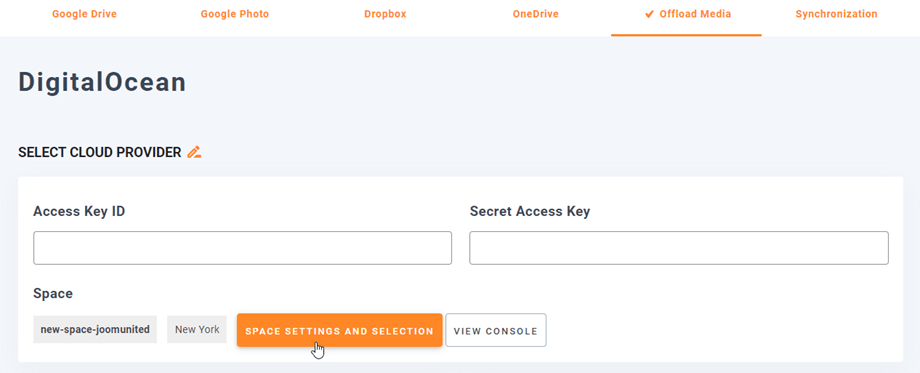
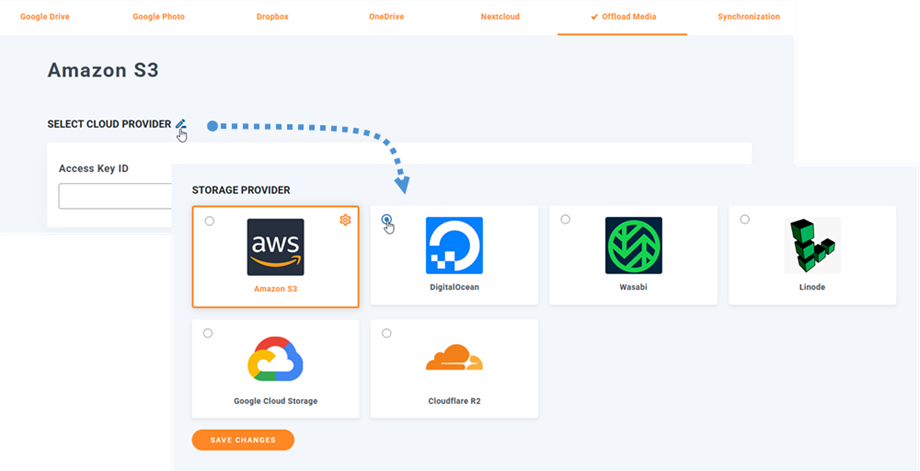
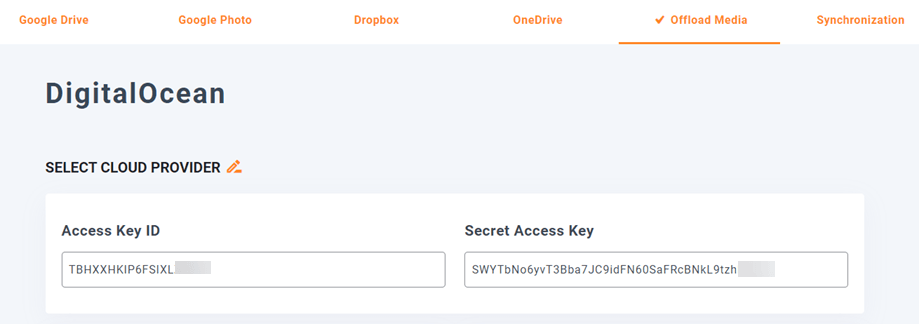
Gå tillbaka till WordPress-instrumentpanelen och klicka på menyn Inställningar > WP Media Folder > Moln > Avlasta media . Klicka sedan på Redigera vid Välj molnleverantör och välj DigitalOcean .
Klistra sedan in följande i formulärfältet:
- Åtkomstnyckel-ID
- Nyckel för hemlig åtkomst
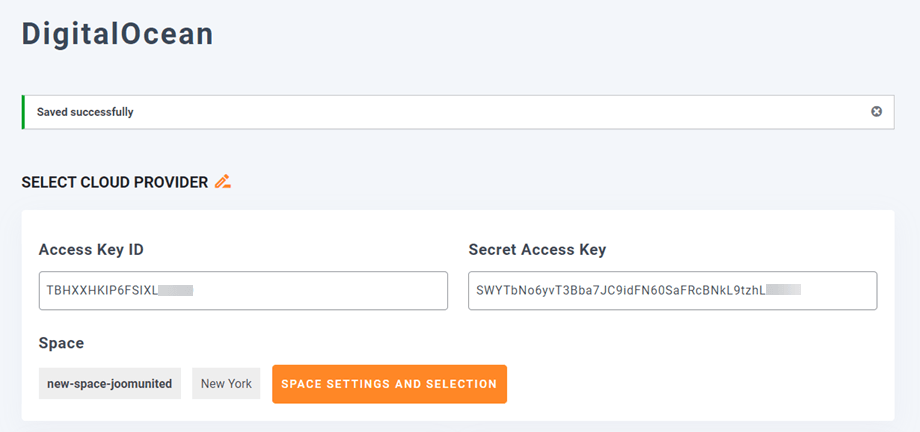
Spara sedan inställningarna och anslutningen bör fungera. Klicka sedan på Utrymmesinställningar och val för att välja ett utrymme eller skapa ett nytt. Gå till nästa steg för att upptäcka DigitalOceans funktioner.
3. Hur fungerar det? Vad kan jag göra med DigitalOcean?
Hur fungerar det?
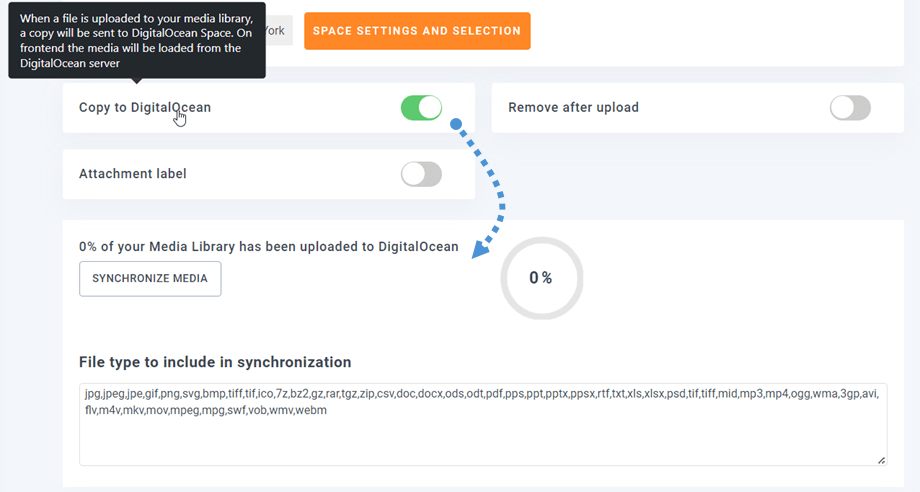
När du har anslutit WP Media Folder till DigitalOcean och aktiverat Kopiera till DigitalOcean skickas all din nya uppladdade media till DigitalOcean.
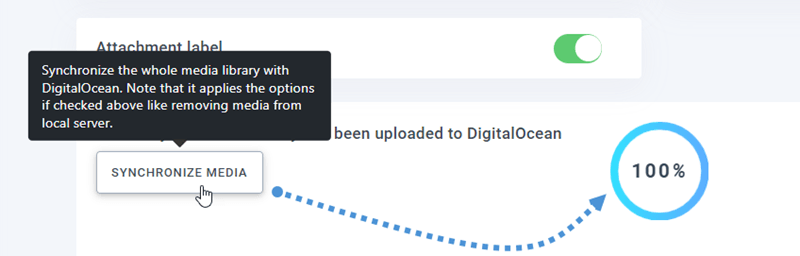
Kom ihåg att skapa och välja ett utrymme där all din data ska lagras. Och om du vill synkronisera din uppladdade media innan du använder DigitalOcean-integrationen klickar du på Synkronisera med DigitalOcean . Då skickas hela ditt befintliga mediebibliotek till ditt DigitalOcean-utrymme.
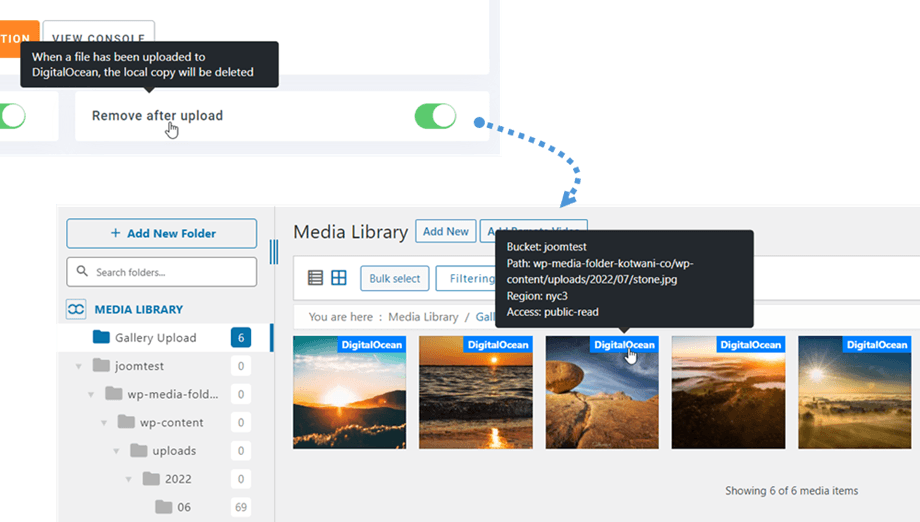
För att avlasta media på din webbplats bör du aktivera Ta bort efter uppladdning , så lagras ditt mediebibliotek helt på DigitalOcean istället för på din server.
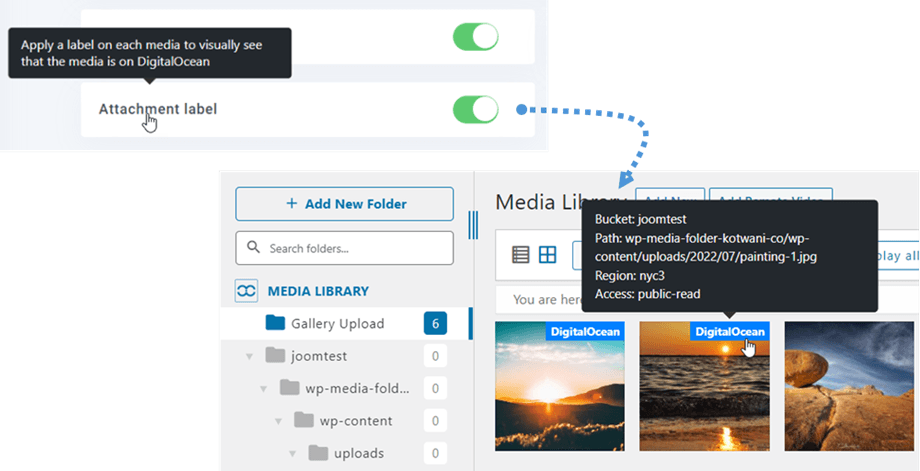
Genom att aktivera Bifogad etikett visas informationen om varje media när du håller muspekaren över DigitalOcean-etiketten längst upp till höger.
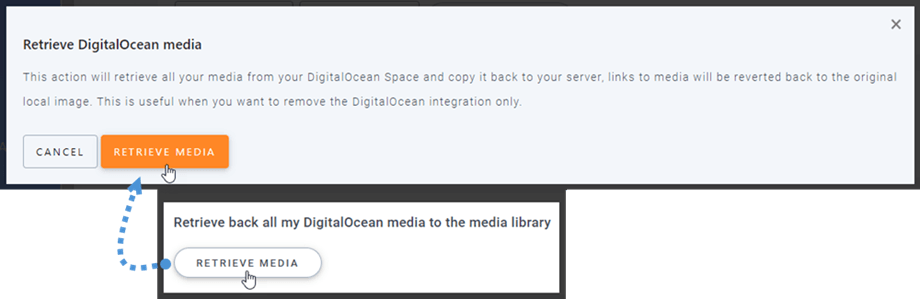
När du vill ändra din medieplats eller ta bort plugin-programmet klickar du på Hämta media , så kopieras all din media från DigitalOcean till ditt mediebibliotek. Alla tidigare länkar som lagts till i ditt innehåll kommer att finnas kvar (inga trasiga länkar).
Hur ansluter jag CloudFront?
Cloudfront är integrerat med vårt plugin. DigitalOcean erbjuder två metoder för att upprätta en anslutning till CloudFront. Den ena är att använda Amazon S3, och den andra är via DigitalOceans standardmetod.
Låt oss börja med DigitalOceans standard.
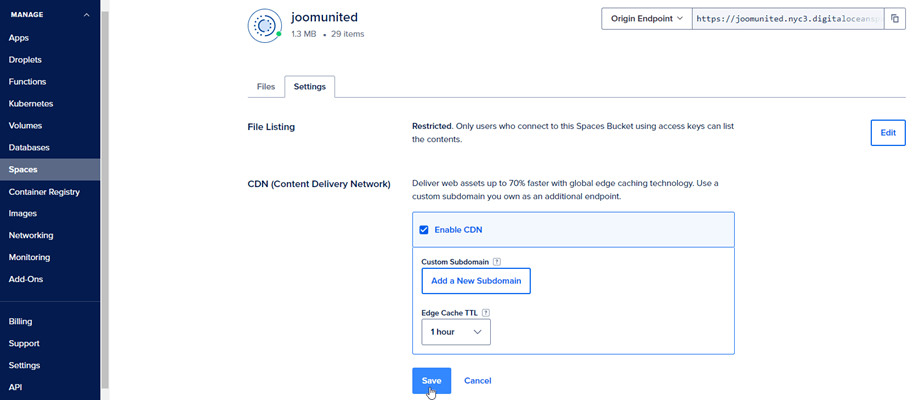
Först bör du gå till dina Spaces på DigitalOcean och välja den bucket du kopplade till din webbplats. Gå sedan till fliken Inställningar
Vid CDN ( Content Delivery Network ) , klicka på knappen Redigera Aktivera CDN . Klicka sedan på knappen Spara
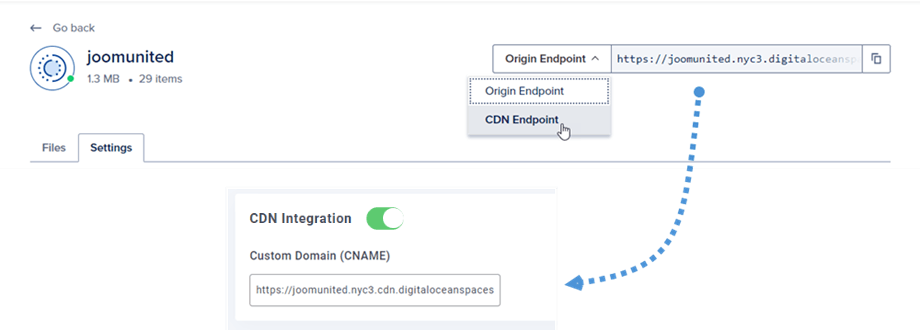
Ett popup-fönster visar att CDN har aktiverats efter några sekunders laddning. I högra hörnet väljer du CDN Endpoint, kopierar sedan URL:en och klistrar in den i fältet Anpassad domän (CNAME)
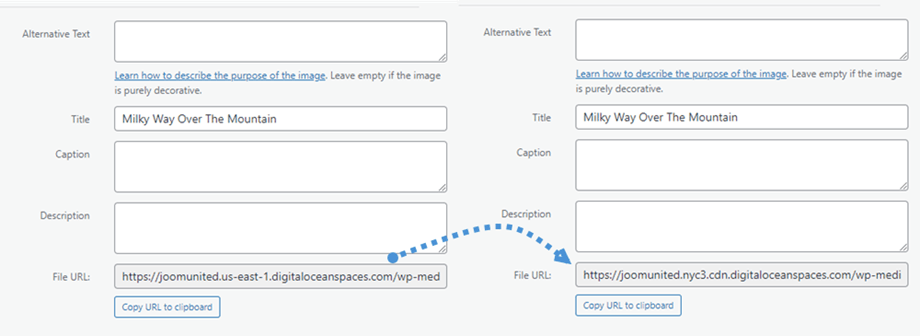
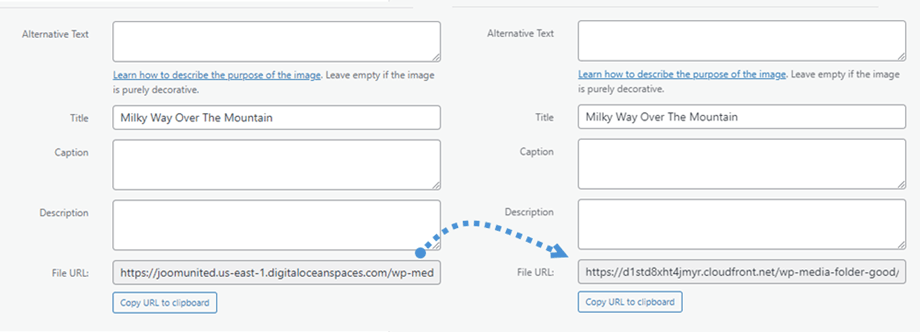
Slutligen kan du se ändringarna i Fil-URL i varje bild.
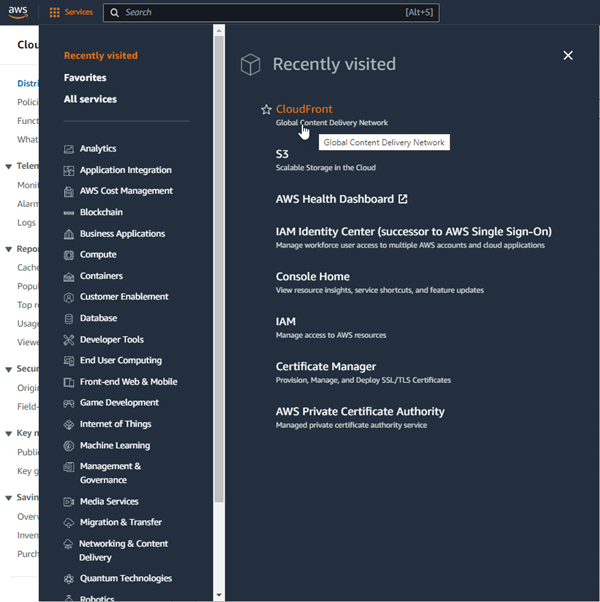
Och det andra sättet är att använda Amazon S3 Cloudfront. Först, på Amazons instrumentpanel, navigera till Tjänster > CloudFront eller gå till den här länken .
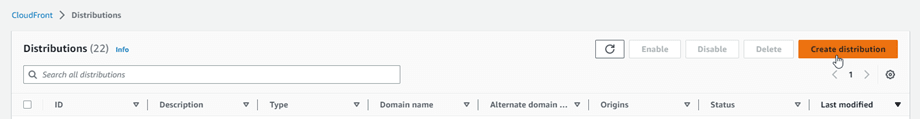
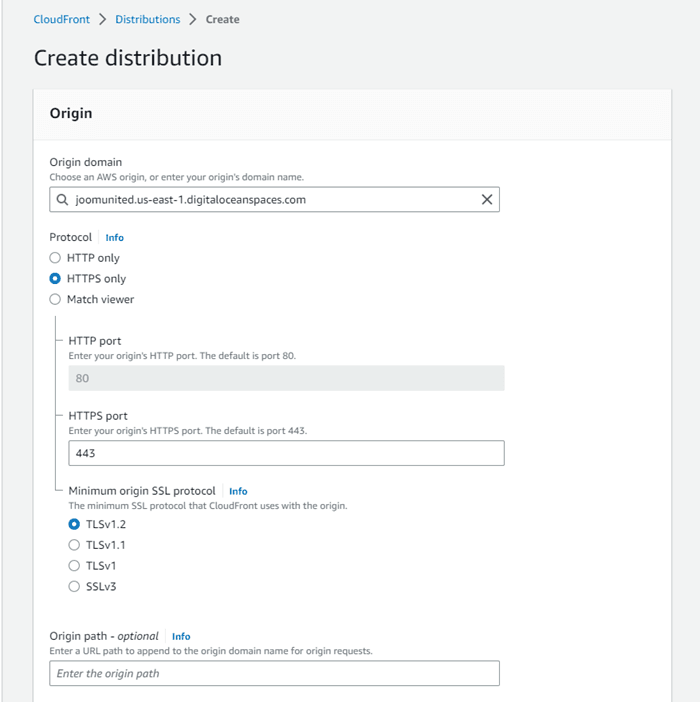
Härifrån klickar du på Skapa distribution i det högra hörnet.
Klistra sedan in din domän i Ursprungsdomän . T.ex.: "https://joomunited.us-east-1.digitaloceanspaces.com"
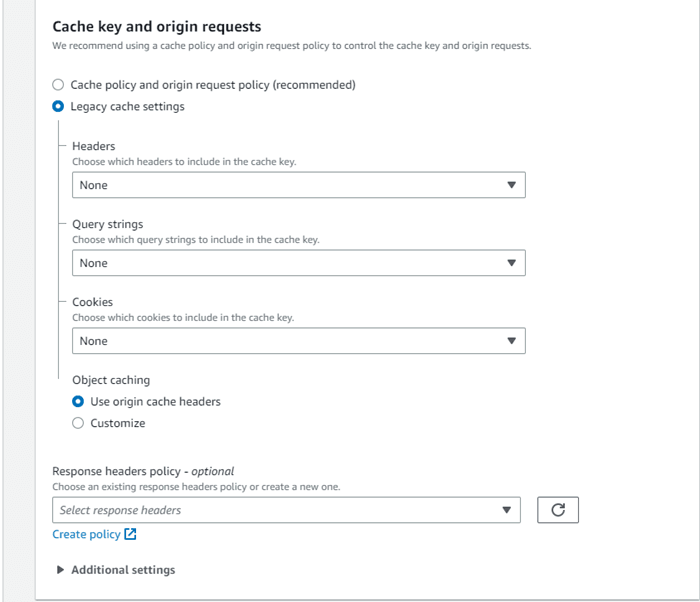
I avsnittet Standardbeteende för cache > Begäran om cachenyckel och ursprung alternativet Inställningar för äldre cache
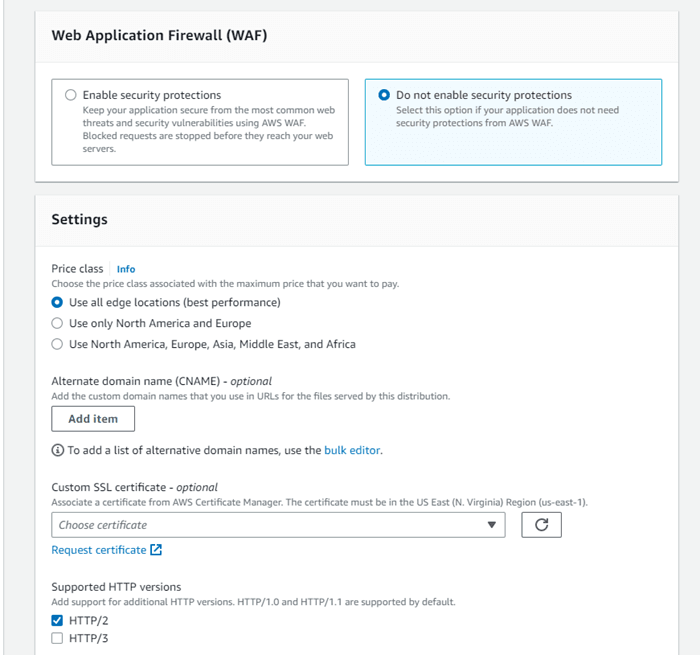
Scrolla sedan ner till Web Application Firewall (WAF) och välj "Aktivera inte säkerhetsskydd" . Scrolla sedan ner till botten och klicka på knappen Skapa distribution
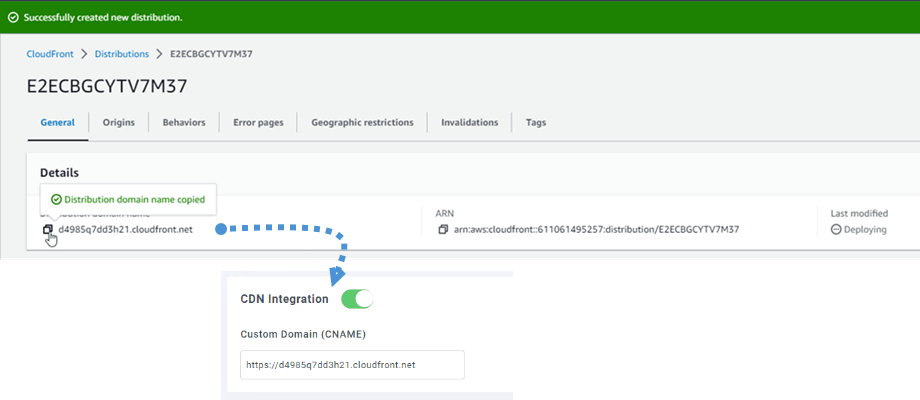
Sedan går du till Distributionsdetaljer, kopierar distributionsdomännamnet. Gå till Amazon-inställningarna i WP Media Folder och klistra in det i fältet Anpassad domän (CNAME)
Vänta några minuter tills bilden laddas helt när fältet Senast ändrad ändras från "Deployer" till aktuellt datum och tid.
Slutligen kan du se ändringarna i Fil-URL för varje bild.
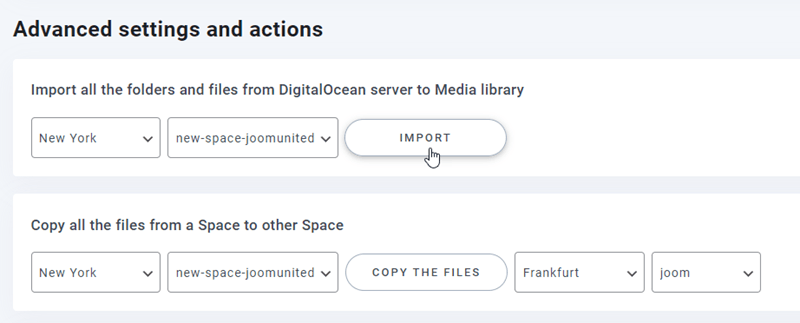
Avancerade inställningar och åtgärder
Du kan välja ett utrymme för att importera mappar och filer från DigitalOcean-servern till ditt mediebibliotek. Eller kopiera alla filer från ett utrymme till ett annat.