Usando um plugin para incluir arquivos para download com o tema Avada
O tema Avada é um dos temas mais poderosos disponíveis, pois vem diretamente com um construtor de páginas e muitas opções para personalizar seu site, mas ele pode não ter ferramentas suficientes ao criar uma página de arquivos para download, e é aqui que WP File Downloadmelhora tudo!
WP File Download s vem com muitas ferramentas que permitirão que você obtenha o repositório de arquivos mais profissional disponível para download para seus usuários e a melhor parte é que é realmente fácil de usar e é compatível com Avada e todos os principais temas e construtores de páginas .
Você poderá usar WP File Downloads com Avada nos construtores de frontend e backend, economizando muito tempo e trabalho com muitas opções rápidas para personalizar e adequá-lo às suas páginas de frontend.
Índice
Criando um repositório de arquivos usando o construtor de temas Avada
Este tutorial foi feito usando o tema Avada, o Avada Builder e WP File Downloads, portanto, são necessários para poder seguir os passos descritos aqui.
Pronto, agora que temos todas as ferramentas necessárias, podemos prosseguir e começar a gerenciar nossos arquivos diretamente do Avada Page Builder, para isso vá até a página/post que deseja editar e selecione a opção Avada Builder
Isso carregará o construtor backend Avada, nesta seção você pode adicionar um contêiner como faz normalmente e, em seguida, clicar em + Element .
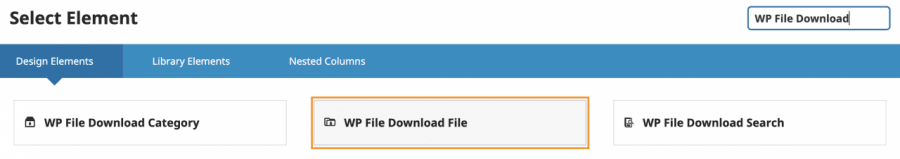
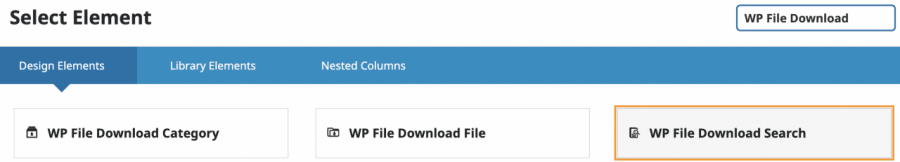
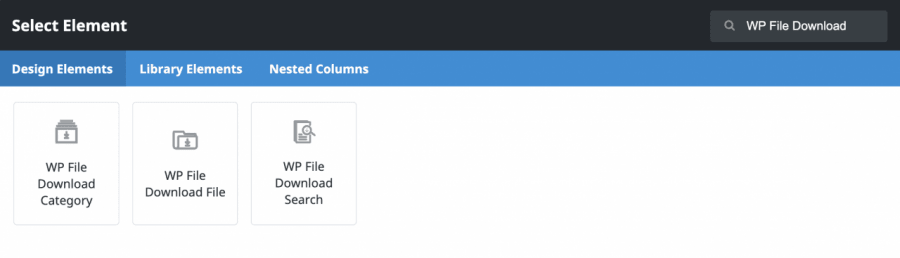
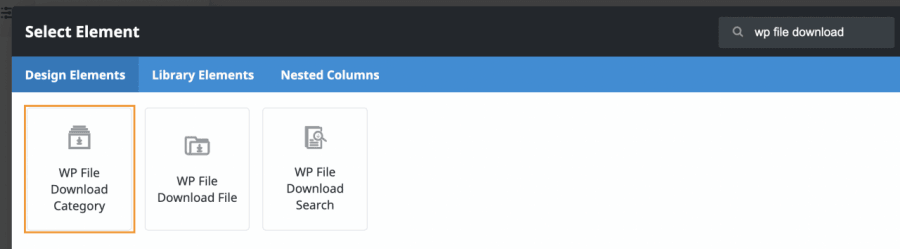
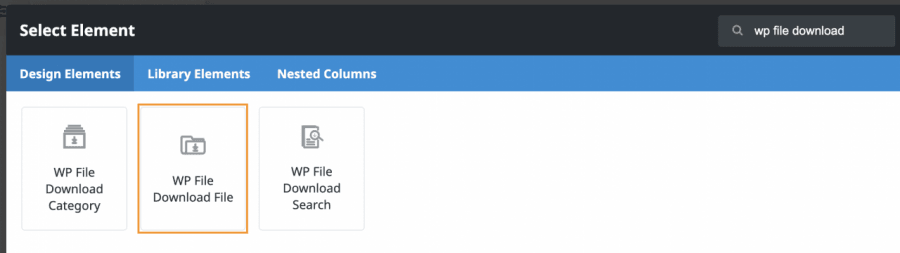
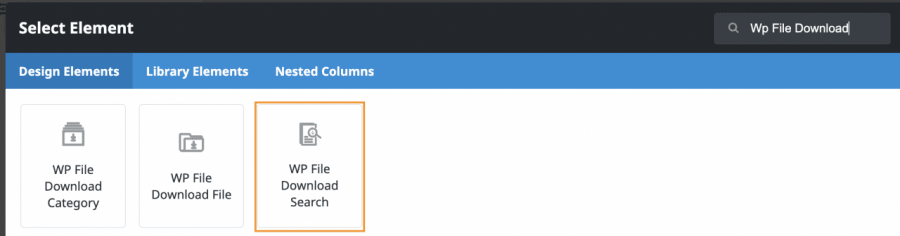
Agora que a biblioteca Elements foi aberta, você pode digitar WP File Download e verificar os widgets disponíveis.
Haverá 3 widgets disponíveis:
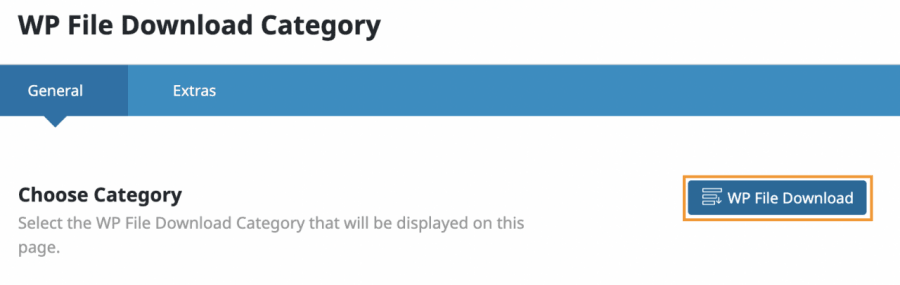
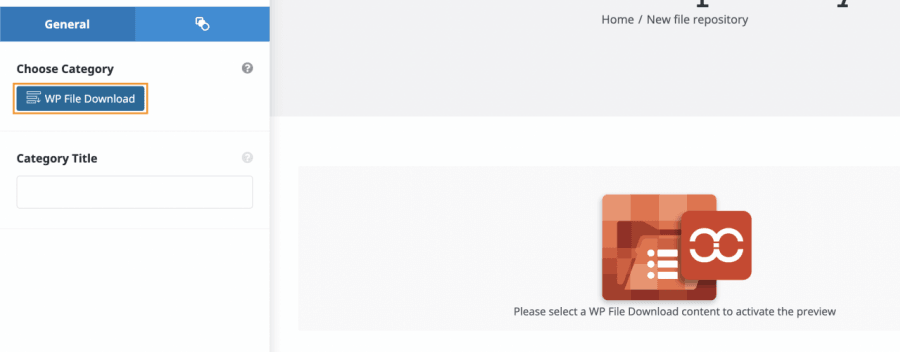
Categoria WP File Download : permitirá que você insira um arquivo inteiro em suas páginas e posts, para utilizá-lo clique no elemento, isso mostrará outra tela onde você pode selecionar a categoria e clicar no botão WP File Download .
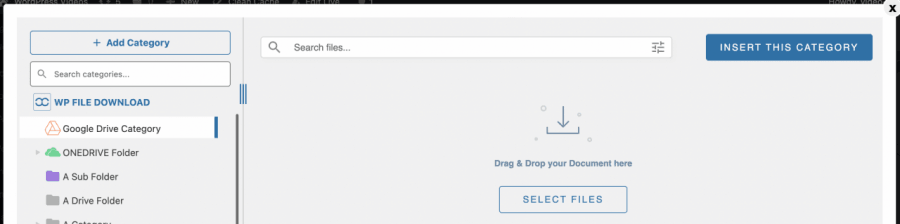
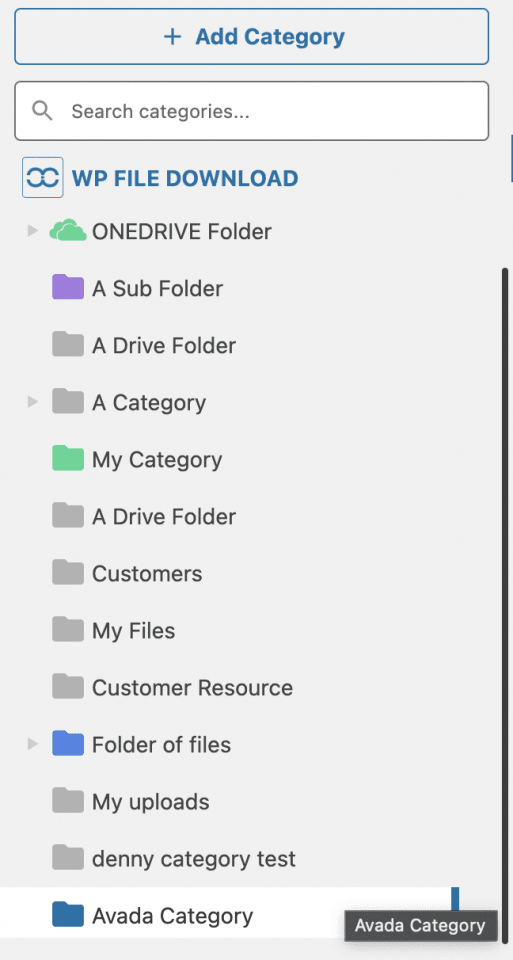
Clicar no botão carregará todo o painel WP File Download em um pop-up incorporado nesta tela, você poderá ver todas as categorias/subcategorias já criadas, poderá editá-las e também criar uma nova.
Como você pode ver, você pode gerenciar facilmente todos os seus arquivos e categorias, vamos criar uma nova categoria para este tutorial, para isso clique em + Adicionar Categoria .
Isto irá mostrar um pop-up onde podemos digitar o nome da categoria, para este tutorial vamos chamá-la de "Categoria Avada", então dê um nome a ela e clique em Criar .
Agora teremos esta categoria disponível em nosso dashboard, podemos adicionar arquivos dentro dela arrastando e soltando ou usando o explorador de arquivos clicando em “Selecionar Arquivos”.
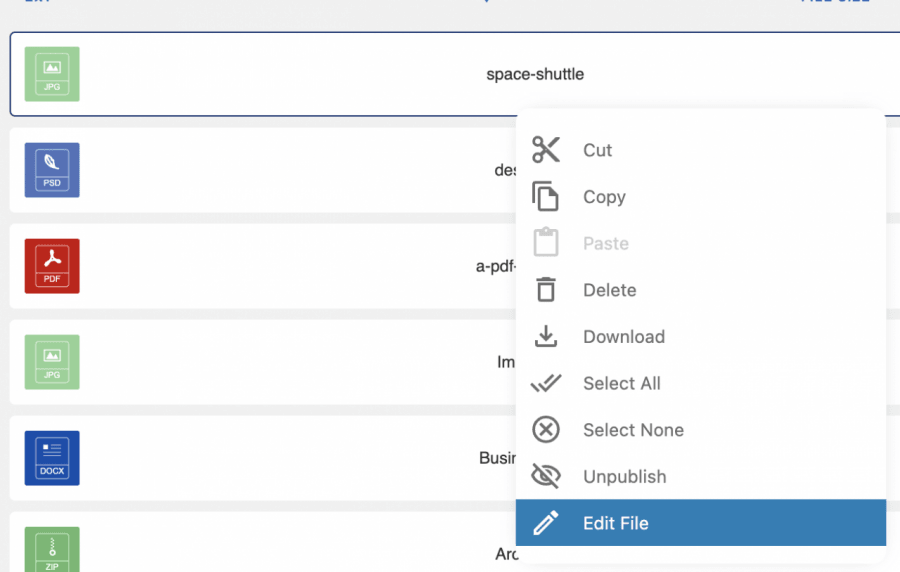
Depois de preencher sua categoria, você pode editar seus arquivos clicando com o botão direito do mouse no arquivo e selecionando Editar arquivo .
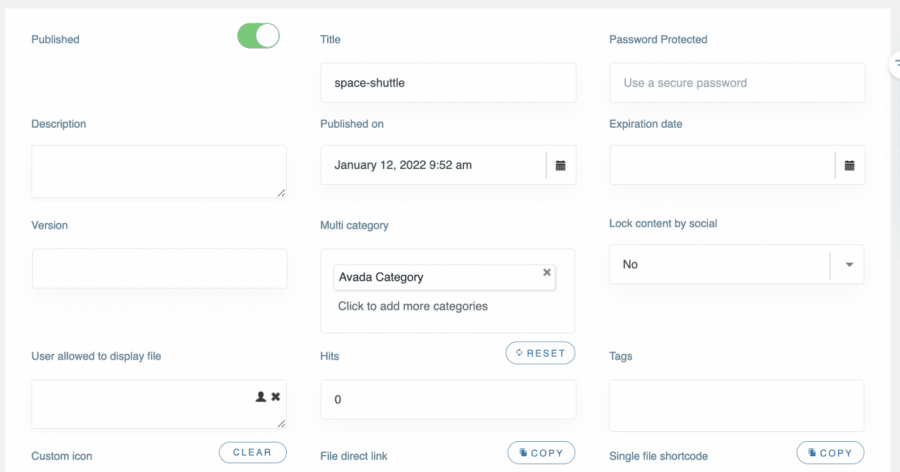
Nesta seção, você pode editar várias coisas, como o título do arquivo, adicionar uma senha, editar a descrição, a data de publicação, adicionar uma data de expiração, definir uma versão, adicioná-la a várias categorias e muitas outras coisas, como adicionar um ícone personalizado , tudo na mão! :)
Você pode editar cada arquivo e fazê-lo funcionar exatamente como deseja e também personalizá-lo para que se ajuste ao seu conteúdo.
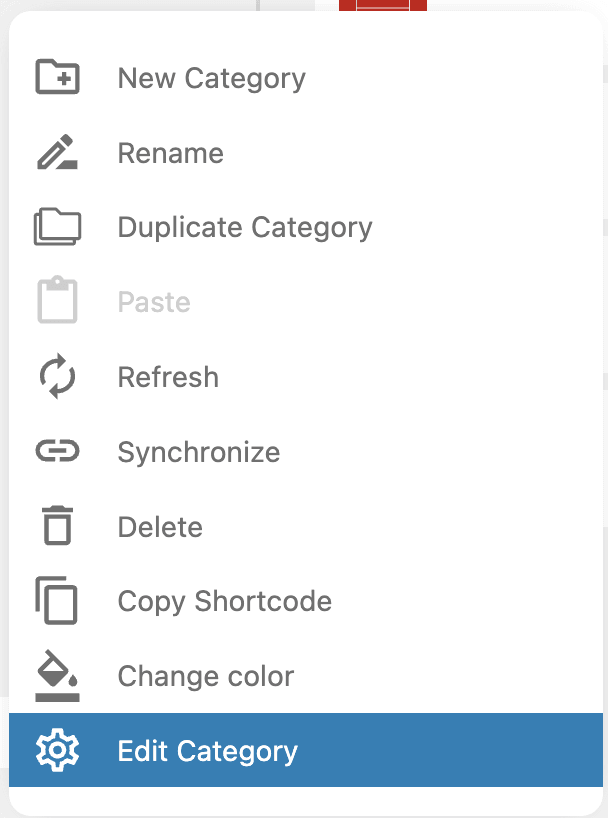
A outra grande opção que temos disponível neste dashboard é a opção de editar as configurações da categoria, para isso clique com o botão direito do mouse no nome da categoria > Editar categoria .
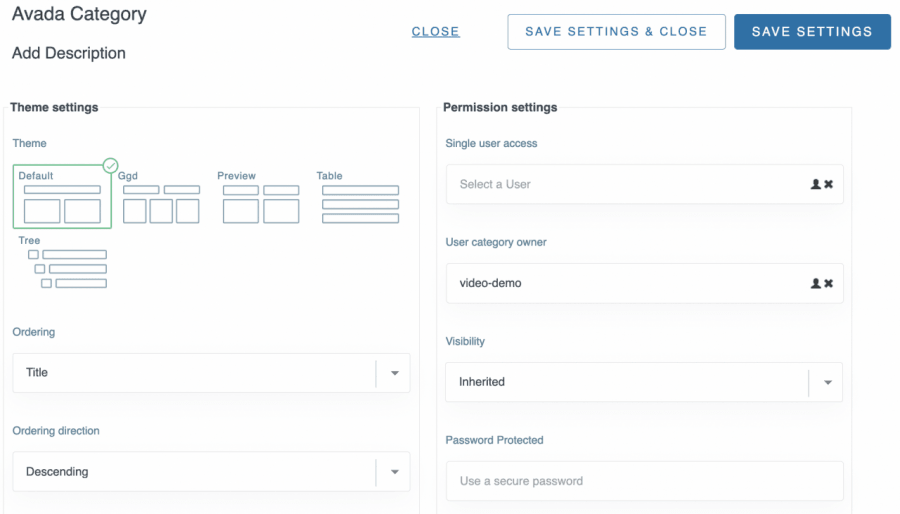
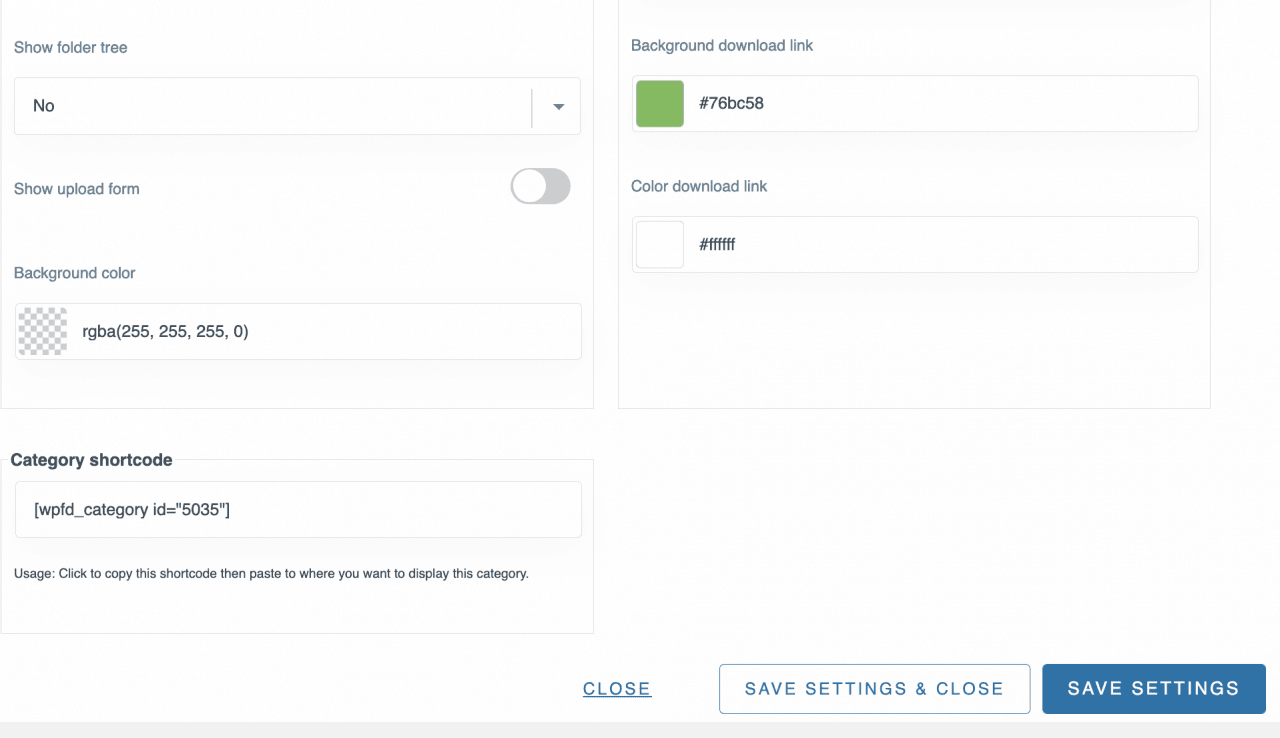
Isso abrirá um painel completo na seção direita onde você pode adicionar várias configurações à sua categoria e também editar para adequá-la ao seu conteúdo, entre as configurações que você pode encontrar, uma descrição, adicionar opções de segurança como quem pode ver a categoria no frontend ou também definir proteção por senha e opções de design como tema, ordem, margens, ocultar ou mostrar coisas e também alterar as cores dos botões.
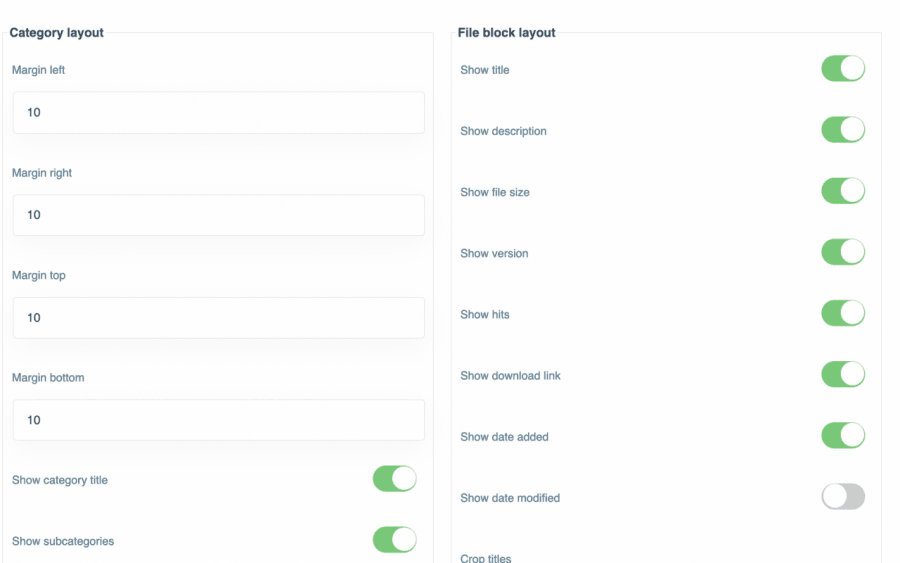
Como você pode ver as opções são realmente úteis, pois você pode selecionar, por exemplo, o tema com apenas alguns cliques, bem como as opções de mostrar/ocultar:
Na última seção poderemos ver as opções para alterar as cores do botão e do fundo, ou também se deseja adicionar um formulário de upload para permitir que seus usuários façam upload de arquivos na frente do seu site.
Ao finalizar as configurações, basta clicar em “Salvar configurações” e por fim, clicar em Inserir esta categoria no canto superior direito após selecionar a categoria.
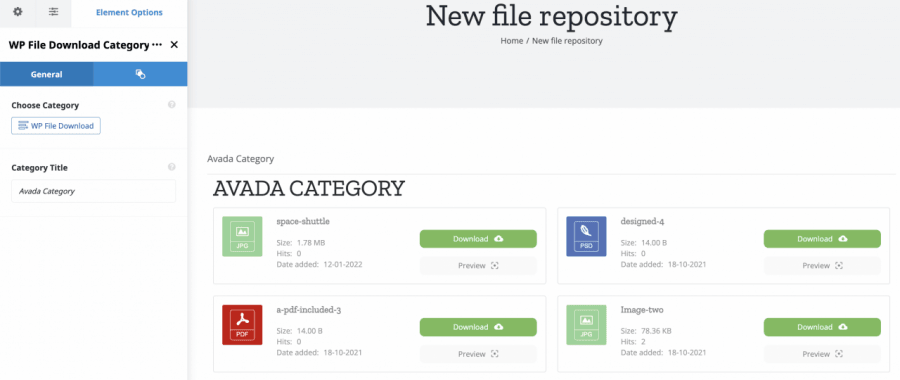
Quando uma categoria é adicionada, você pode confirmar que ela foi adicionada com sucesso porque o título dela aparecerá no Elemento Avada.
Tudo que você precisa fazer agora é clicar em Salvar e o elemento será adicionado com sucesso à sua página e a visualização do elemento ficará assim:
Agora tudo que você precisa fazer é publicar sua página/post e aproveitar os resultados!
WP File Download File : este é o segundo widget que podemos encontrar nos elementos disponíveis para o Avada Builder e nos permitirá inserir um único arquivo.
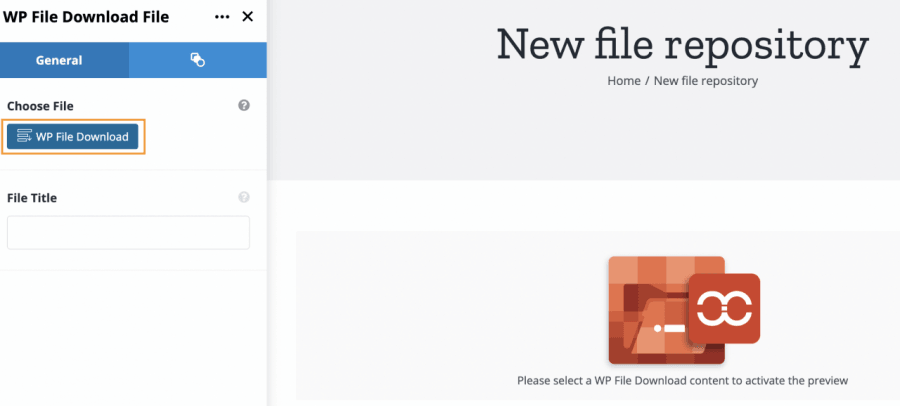
Clicar neste widget abrirá uma tela onde você pode clicar em WP File Download para carregar o painel WP File Download
Nesse painel, você pode acessar facilmente suas categorias e selecionar aquela em que está o seu arquivo, ou também criar uma nova categoria e adicionar um novo arquivo.
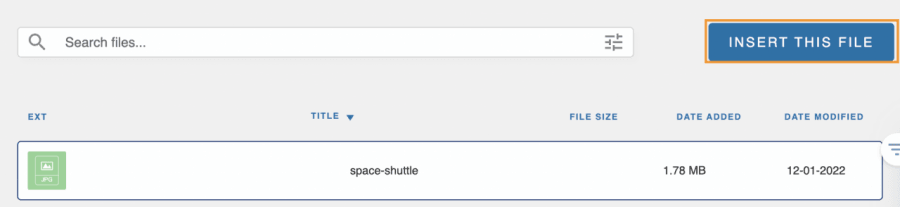
Selecionaremos um arquivo que carregamos anteriormente em "Categoria Avada", então olhe seus arquivos, selecione aquele que deseja adicionar, e isso criará um botão "Inserir arquivo" no canto superior direito, selecione seu arquivo e então , clique em Inserir este arquivo .
Você saberá que foi adicionado com sucesso porque o Avada Element mostrará o título do arquivo.
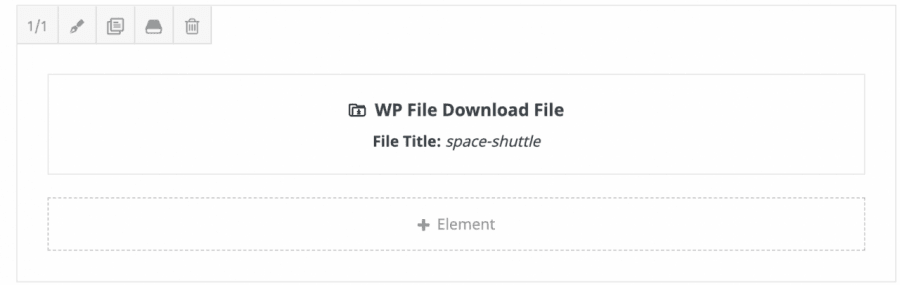
Se tudo estiver bem, você pode clicar em Salvar e isso adicionará o arquivo ao seu conteúdo :), você verá o elemento no construtor de páginas assim:
Agora tudo que você precisa fazer é publicar seu post/página e tudo será feito ;)
Você pode adicionar quantos arquivos quiser ao seu conteúdo usando este widget ;)
WP File Download Search : este é o terceiro widget que poderemos usar, e isso nos permitirá criar um mecanismo de pesquisa que poderá conter todas as categorias e arquivos disponíveis em nosso WP File Download .
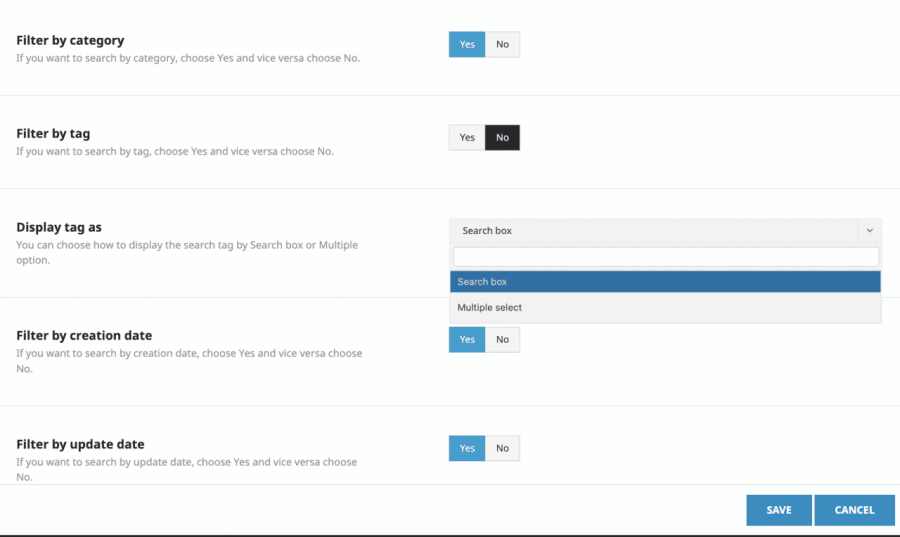
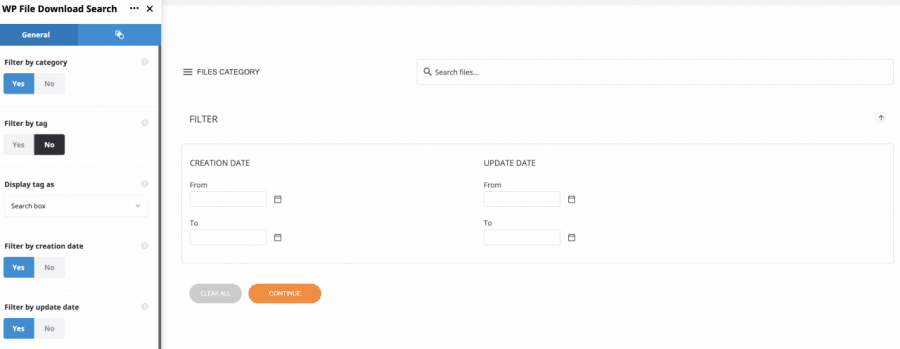
Ao selecionar este widget, você poderá ver todas as opções disponíveis para este elemento para que possa ser facilmente configurado diretamente nas opções do widget, existem opções disponíveis como adicionar vários filtros e alterar a forma de exibição de suas tags.
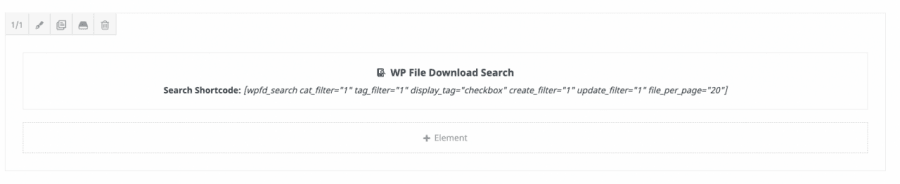
Tudo o que você precisa fazer é configurar seu widget e, finalmente, clicar em Salvar , você poderá ver o elemento adicionado.
Tudo que você precisa fazer agora é publicar seu post ou página e o mecanismo de busca estará disponível.
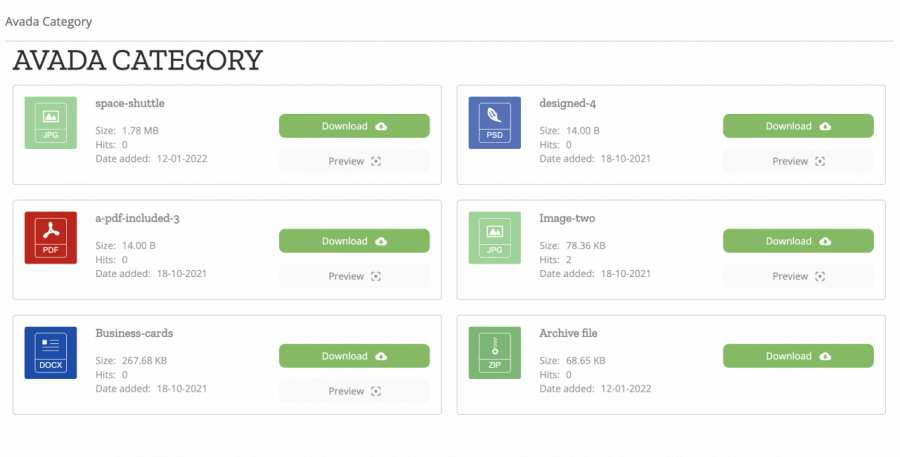
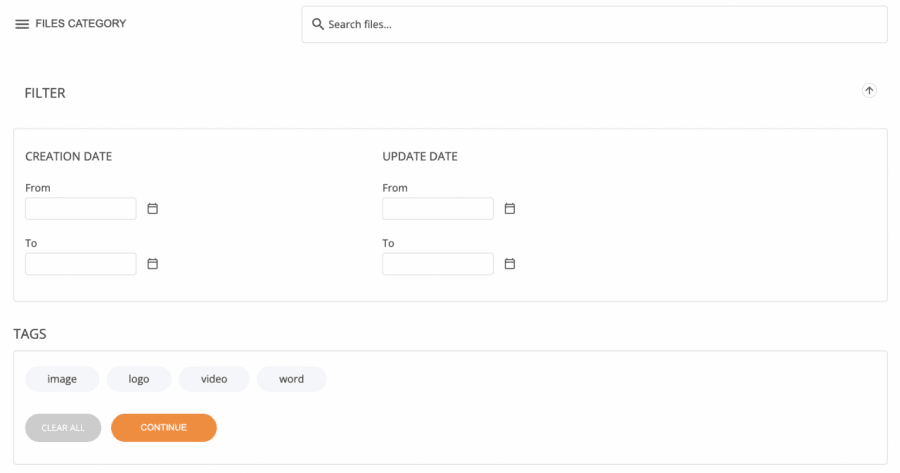
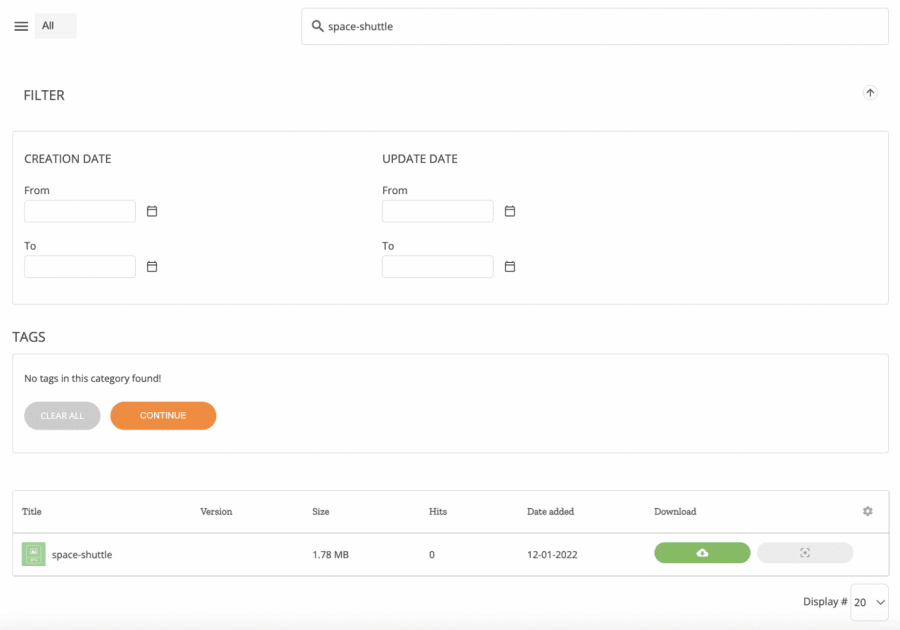
Como você pode ver existem várias ferramentas que você pode usar como selecionar as tags, digitar o arquivo que você deseja pesquisar, ou também selecionar uma categoria/subcategoria específica para pesquisar lá diretamente, vamos procurar o arquivo chamado space-shuttle .
Como você pode ver é tão fácil quanto digitar o nome do arquivo e clicar em Continuar , muito fácil, não é? :)
Usando o construtor de front-end Avada para criar seu repositório de arquivos
Agora você talvez esteja pensando, ok, é muito bom que funcione muito bem no back-end, mas… E o construtor ao vivo?
Temos boas notícias porque também funciona com o construtor ao vivo, você pode criar e gerenciar suas categorias, bem como adicionar/remover arquivos, tudo diretamente no construtor ao vivo.
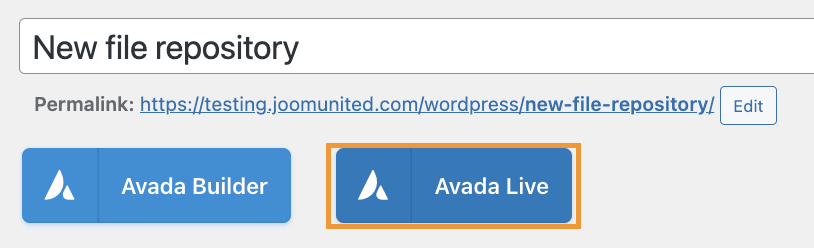
Em primeiro lugar, acesse o construtor Avada Live clicando em Avada Live .
Isso carregará o construtor Avada Live, então precisamos clicar em Adicionar elemento e digitar WP File Downloa d na caixa de pesquisa.
Você pode ver que os 3 widgets também estão disponíveis no Avada live builder então tudo que você precisa é clicar naquele que deseja usar e prosseguir com a configuração, os widgets disponíveis são:
WP File Download Category : Este widget permitirá que você insira uma categoria inteira em seu conteúdo.
O uso deste widget permitirá que você carregue o WP File Download incorporado em um pop-up conforme explicado anteriormente, para que você tenha as mesmas opções para criar/gerenciar categorias e fazer upload/gerenciar seus arquivos, além de permitir que sua categoria se ajuste à visualização do frontend, tudo que você precisa fazer é clicar no WP File Download que aparecerá na seção esquerda após selecionar o widget.
Isso carregará o WP File Download incorporado para que você possa gerenciar sua categoria conforme explicado anteriormente com o construtor de páginas de backend e, finalmente, adicioná-lo, você poderá ver a visualização da categoria imediatamente!
Tão fácil quanto clicar em alguns botões!
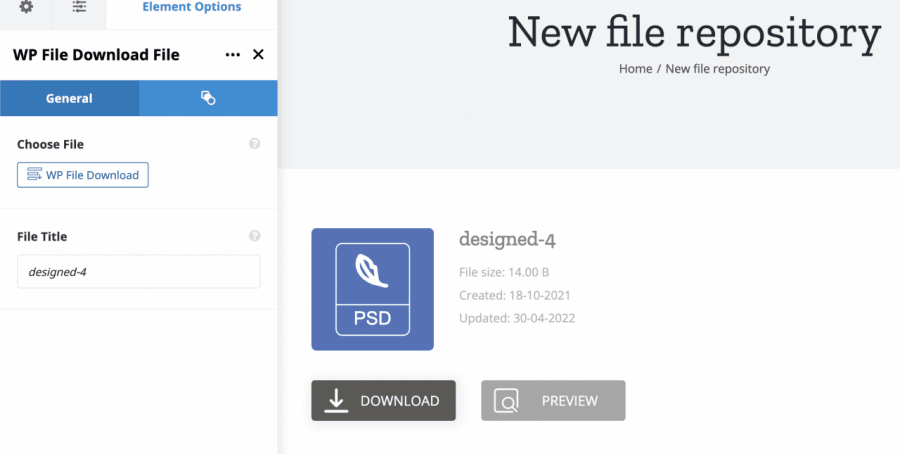
Arquivo WP File Download : Isso permitirá que você selecione e exiba um único arquivo em seu conteúdo para que você não precise adicionar uma categoria inteira.
Ao clicar no widget, um painel esquerdo será aberto, permitindo que você abra o painel WP File Download para selecionar o arquivo entre suas categorias existentes ou adicionar um novo arquivo.
Você pode, assim como no construtor de backend, gerenciar suas categorias e selecionar o arquivo que deseja inserir selecionando o arquivo e clicando no botão superior direito Inserir este arquivo.
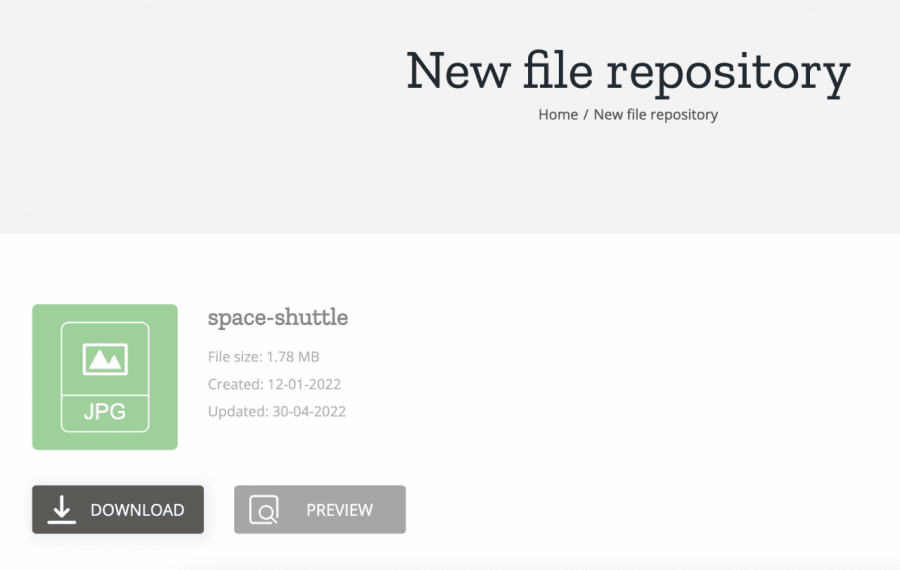
Uma visualização do arquivo será mostrada quando você o inserir em seu conteúdo.
Então tudo que você precisa fazer agora é fazer as alterações que deseja, como alterar as cores dos botões ou alterar o ícone e ajustá-lo à sua página, tudo isso no seu construtor ao vivo.
WP File Download Search : O terceiro widget disponível permitirá que você mostre um mecanismo de arquivos que permitirá que seus usuários pesquisem entre suas categorias usando vários filtros com base nas tags, categorias e também na data em que um arquivo foi criado.
Ao selecionar este widget, múltiplas opções estarão disponíveis no painel esquerdo para que você possa habilitar quantos filtros desejar e alterar a forma como o mecanismo de busca mostra as tags.
Tão fácil quanto selecionar suas configurações no painel esquerdo e verificá-las no painel direito.
Como você pôde ver neste post, isso é tão fácil quanto clicar em alguns botões e habilitar as opções que queremos mostrar para que WP File Download se ajuste ao nosso conteúdo, simplesmente não há melhor maneira de economizar tempo e trabalho do que usando esta incrível integração.
Chamando todos os webmasters!
Melhore os sites de seus clientes com WP File Download . Crie repositórios de arquivos seguros e personalizáveis, permitindo que os clientes acessem e gerenciem facilmente seus arquivos.
Atualize seus serviços de web design hoje!
Comece a usar o repositório de arquivos Avada perfeito
Tão fácil quanto clicar em algumas coisas e mostrar o conteúdo que você deseja mostrar e ocultar o conteúdo que deseja ocultar com base em seus usuários para melhorar sua experiência e tornar seu site mais profissional, não há outra maneira de descrever essa integração, e é não é tudo, é claro, existem muitas outras ferramentas que você pode usar no WP File Download como a conexão em nuvem para serviços como o Google Drive , o gerador de shortcode e muitos outros! Então, o que você está esperando? Acesse aqui e garanta sua adesão!
Ao se inscrever no blog, enviaremos um e-mail quando houver novas atualizações no site para que você não perca.












































Comentários