Aplicando marcas d'água em imagens WordPress
Na era atual, proteger a propriedade criativa no WordPress não é uma tarefa fácil. Se você é fotógrafo ou artista, compartilhar sua arte pode fazer você sentir que está perdendo algum controle sobre ela. E se você possui uma loja WooCommerce, provavelmente deseja evitar que imitações de seus produtos apareçam em qualquer outro lugar. Porém, manter suas criações ocultas ou não compartilhá-las não é a solução: protegê-las é a solução. Com WP Media Folder , você pode compartilhar suas criações no WordPress e protegê-las ao mesmo tempo. Como? Marcas d'água.
As marcas d'água do WP Media Foldergarantem que, mesmo que alguém tire suas fotos do seu blog do WordPress e as reutilize em outro lugar, sua marca estará sempre presente. Além do mais, se você já tem uma grande quantidade de arquivos de mídia carregados no WordPress, ficará aliviado ao saber que o WP Media Folder também pode aplicar marcas d'água retrospectivamente em imagens existentes.
Diga adeus à bagunçada biblioteca de mídia.
WP Media Folder permite categorizar arquivos, sincronizar pastas com armazenamento em nuvem, criar galerias incríveis e até mesmo substituir imagens sem quebrar links.
Otimize seu fluxo de trabalho de mídia hoje
Ativando e aplicando marcas d'água em imagens WordPress
Existem dois componentes nas marcas d'água do WP Media Folder: os arquivos de mídia que você deseja marcar e a marca d'água real. Antes de tudo isso funcionar, no entanto, você precisará ativar as marcas d'água para o seu conteúdo WordPress.
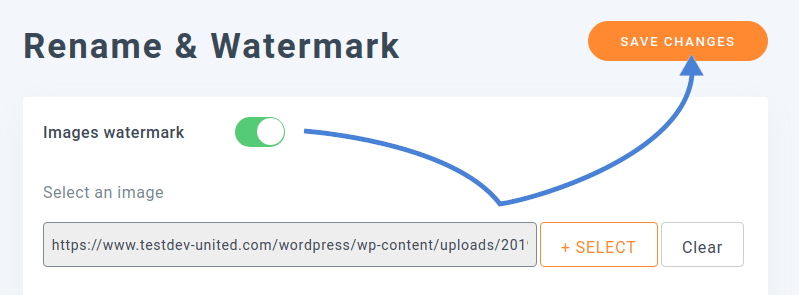
Para ativar marcas d’água, acesse as configurações do WP Media Folder No renomear e marca d’água , você encontrará uma de marca d’água . Esta guia contém todas as configurações relacionadas à marca d’água. Para habilitar marcas d'água em seus arquivos de mídia do WordPress, alterne o marca d'água de imagens na parte superior da página e salve as alterações.

Depois de ativar as marcas d'água, você precisará escolher uma imagem para usar como marca d'água. Esta imagem irá se sobrepor à sua mídia WordPress. Para escolher uma imagem de marca d'água, use o seletor de arquivos abaixo do botão. Você pode escolher qualquer arquivo de imagem carregado em sua biblioteca de mídia do WordPress como marca d'água.
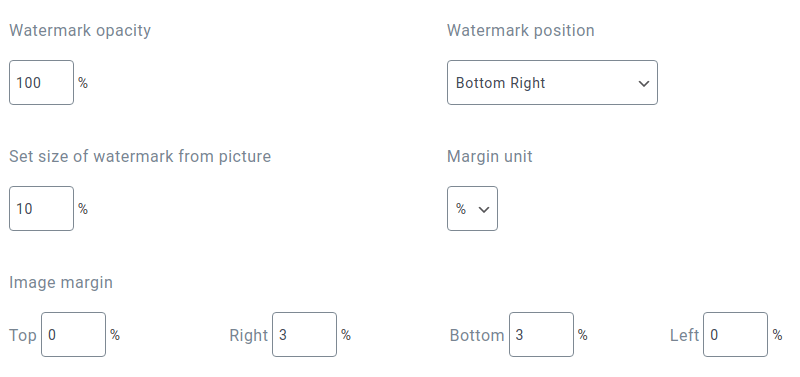
O restante das opções permite especificar como e onde a marca d'água deve ser exibida nas imagens. Você pode diminuir a marca d'água usando a opacidade ou reduzir seu tamanho para que não seja muito invasiva. Você também pode posicionar a marca d'água no centro de uma imagem ou nos cantos. Em qualquer caso, você pode adicionar uma margem ao redor. Todas essas considerações importantes dependem do tipo de imagem que você carrega. Certifique-se de colocar a marca d'água na posição correta para que não obstrua sua mídia.

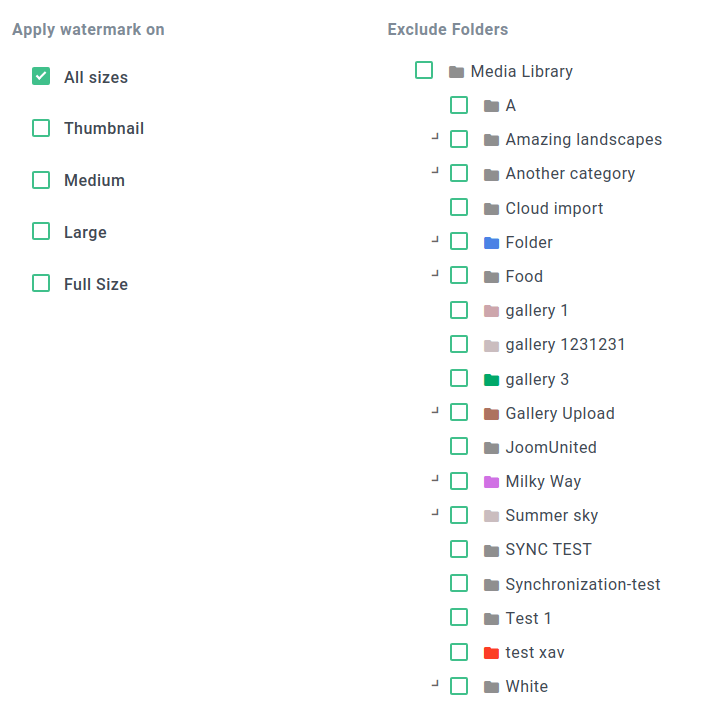
Mais importante ainda, você pode decidir quando a marca d'água deve ser aplicada às imagens do WordPress. Você pode descobrir que a marca d'água parece muito grande em imagens em miniatura ou de tamanho médio. Portanto, o WP Media Folder permite que você aplique marcas d'água apenas em imagens WordPress maiores.
Pode até não ser desejável aplicar uma marca d'água em todas as imagens. Se você estiver usando imagens disponíveis gratuitamente que não são suas, provavelmente não deveria aplicar marcas d'água nelas. Por outro lado, você pode querer proteger as fotos que você mesmo tirou e enviou para o WordPress.

A última seção das configurações permite que você especifique pastas do WordPress cujas imagens não devem receber o tratamento de marca d'água. Você pode usar a árvore de arquivos à direita para escolher quais pastas devem ter marcas d'água. Quando terminar, salve as alterações. WP Media Folder aplicará marcas d'água automaticamente às novas imagens quando você carregá-las, a menos que você faça o upload para uma pasta excluída.
Aplicando marcas d'água em imagens existentes do WordPress
Se você salvar e acessar sua biblioteca de mídia do WordPress, poderá ficar em choque: suas fotos estão todas lá, mas as marcas d’água não. Se você enviar uma nova imagem para uma pasta habilitada para marca d'água, WP Media Folder aplicará a marca d'água nela. No entanto, é mais provável que você também queira aplicar a marca d'água em outras imagens que carregou anteriormente no WordPress. Isso também é possível com WP Media Folder.

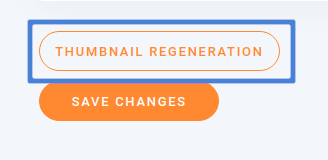
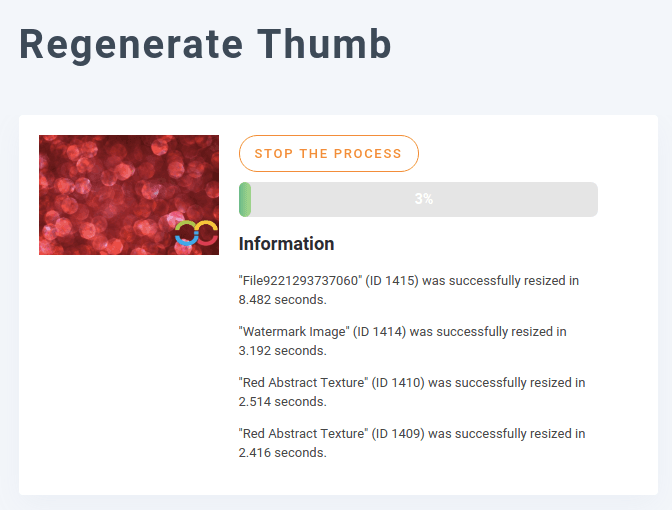
Para adicionar ou atualizar marcas d'água em imagens existentes do WordPress, você não precisa recarregá-las uma a uma. Tudo o que você precisa fazer é voltar para a marca d'água e rolar até a parte inferior, onde você encontrará um regeneração de miniaturas . Clique nele e espere o processo terminar. Alternativamente, você pode realizar o mesmo exercício no menu de regenerado configurações WP Media Folder

O processo de regeneração de miniaturas reaplica as marcas d'água em todas as imagens WordPress existentes que correspondem aos critérios acima imediatamente. Isso significa que, mesmo se uma imagem já tiver uma marca d'água, o WP Media Folder reaplicará a marca d'água com o posicionamento atual, margens e configurações de tamanho.
Aplicando marcas d'água em produtos WooCommerce
E se você não for um pintor ou fotógrafo, mas tiver uma loja? A marca d'água do WP Media Foldertambém pode proteger seus produtos, sejam eles quais forem. Neste exemplo, damos uma olhada em como você pode aplicar uma marca d'água à sua loja WooCommerce no WordPress.

Para aplicar uma marca d'água às imagens do seu produto WooCommerce, primeiro carregue-as na biblioteca de mídia do WordPress. Se a imagem for grande o suficiente para ter uma marca d'água e não estiver em uma pasta excluída. WP Media Folder deve aplicar uma marca d'água automaticamente. Certifique-se de que WP Media Folder esteja configurado para aplicar a marca d'água em todos os tamanhos de imagem, incluindo miniaturas, imagens de tamanho médio, grande e grande, para que a marca d'água sempre apareça.
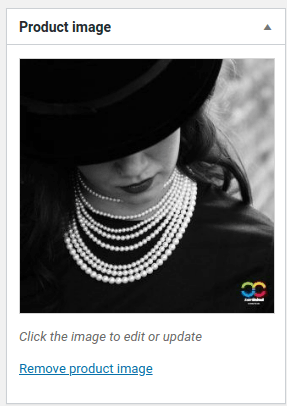
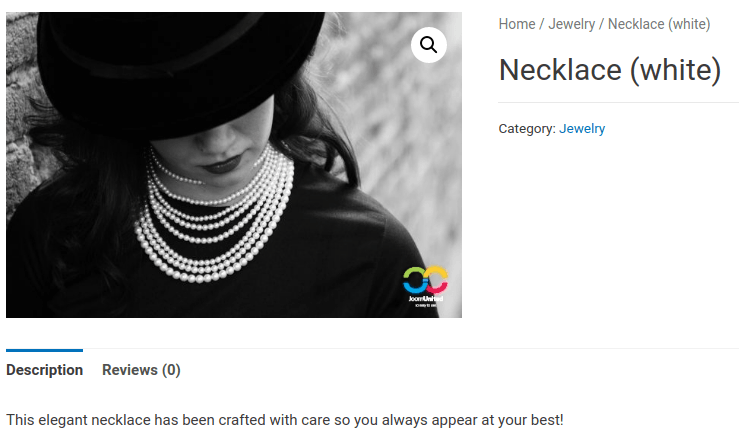
Você pode criar um produto WooCommerce normalmente e adicionar a imagem com marca d'água, como imagem do produto ou na galeria de produtos. Quando você exibe o produto na sua loja WooCommerce, a imagem aparece com uma marca d'água.

Chamando todos os webmasters!
Economize tempo e aumente a produtividade com WP Media Folder . Organize facilmente os arquivos de mídia do cliente, crie galerias personalizadas e forneça uma experiência de usuário perfeita.
Atualize seus projetos de site agora!
Proteger suas criações é inconveniente, mas necessário. Quer você seja um artista, fotógrafo ou fornecedor de WooCommerce no WordPress, isso também é importante observar, pois o WP Media Folder nos permitirá criar galerias de produtos , com WP Media Folder é mais fácil do que nunca deixar sua marca em suas criações. Basta ativar as marcas d'água da imagem, escolher uma marca d'água e deixar o WP Media Folder fazer o resto para você.
Obtenha a WP Media Folder aqui: https://www.joomunited.com/wordpress-products/wp-media-folder
Ao se inscrever no blog, enviaremos um e-mail quando houver novas atualizações no site para que você não perca.



Comentários