Dividindo blocos com o gerenciador avançado de colunas Gutenberg
As colunas são para o conteúdo o que os blocos de Gutenberg foram para o editor clássico do WordPress. Eles permitem que você organize seu conteúdo sem obstáculos - se não verticalmente, como blocos, então horizontalmente. A atualização mais recente do Advanced Gutenberg apresenta um novo bloco para ajudá-lo a começar a trabalhar com as colunas.
O gerenciador de colunas de Gutenberg avançado é uma abordagem mais avançada das colunas nativas de Gutenberg. Seus principais recursos oferecem mais controle sobre como o conteúdo deve ser exibido, mas, ao mesmo tempo, torna mais fácil começar a criar conteúdo com seus layouts predefinidos.
Layouts de coluna
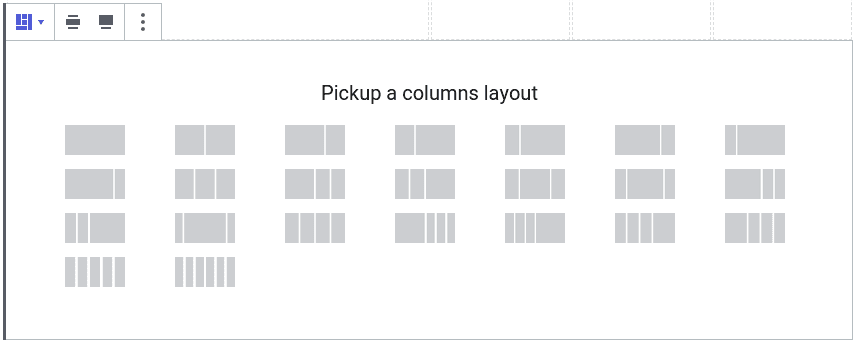
Para criar seu primeiro bloco de colunas, procure o gerenciador de colunas em seu editor WordPress Gutenberg. A primeira coisa que você verá ao clicar no novo bloco é uma lista dos layouts predefinidos mais comuns. As opções variam desde um layout simples de uma coluna até exibições padrão de duas colunas e até seis colunas em um bloco.

Essas opções existem para que você possa se concentrar na criação de conteúdo, em vez de projetá-lo. No entanto, você pode encontrar um layout que não existe, como um bloco de colunas que ocupa apenas 50% da largura do seu blog. Nesse caso, você pode usar a barra lateral para definir suas próprias larguras de coluna.
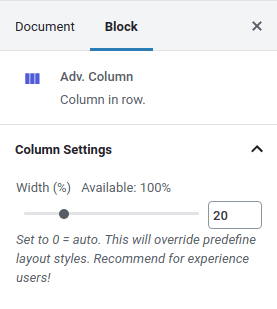
Para definir suas próprias larguras, clique em uma coluna e defina sua largura em porcentagem ou defina-a como 0 para redefini-la para sua largura automática. Mantenha as porcentagens totais em no máximo 100% para evitar que a postagem do WordPress ou o conteúdo da página transborde. Guias de colunas - bordas transparentes - ajudarão você a ver as alterações, mas você pode desativá-las na de configuração nas configurações.

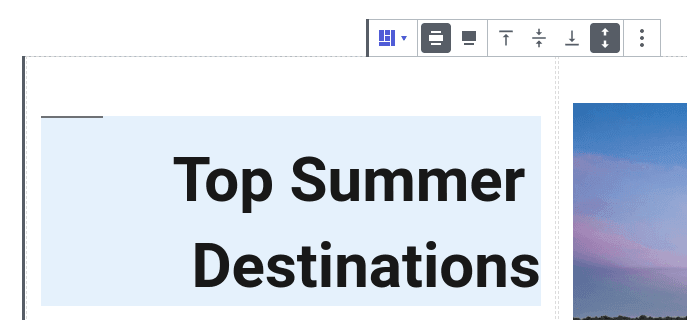
Outra novidade no gerenciador de colunas é a seção de alinhamento. Se você clicar no bloco do gerenciador de colunas externas, você encontrará as opções de largura primeiro. Você pode alternar as opções de largura ampla ou largura total para aumentar o tamanho do bloco de colunas. Logo após eles estão as opções de alinhamento.
As três primeiras opções de alinhamento são padrão - as colunas podem ser alinhadas verticalmente na parte superior, no meio ou no final. A quarta e última opção de alinhamento é aquela que não está nas colunas de Gutenberg - colunas internas de altura total .

A opção estende as colunas para que sejam iguais à coluna mais alta do bloco. Essa opção é necessária se as colunas tiverem cores ou bordas de plano de fundo e, portanto, precisarem abranger toda a altura do bloco.
Colunas responsivas
Um bom blog deve aparecer bem em computadores, tablets e celulares. Uma pergunta pertinente que surge naturalmente é a melhor maneira de exibir colunas quando a largura está ausente. As larguras das colunas devem mudar e, em caso afirmativo, como? Cada coluna deve ter sua própria linha?
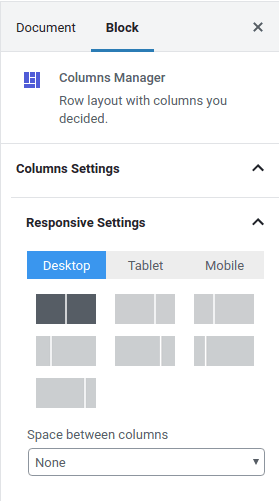
O Gutenberg avançado oferece a flexibilidade de escolher como as colunas devem ser exibidas em tablets e celulares. Clique no bloco do gerenciador de colunas e escolha um layout para desktops, tablets e celulares. As opções em dispositivos portáteis incluem alterar o layout da coluna ou empilhar as colunas para explorar toda a largura.

Se você estiver usando a ampla largura de layouts de largura total, poderá descobrir que o bloco do gerenciador de colunas é muito grande em dispositivos menores. Nesse caso, você pode configurar o preenchimento e a margem do celular ou tablet na área logo abaixo dos layouts para celular e tablet, respectivamente.
Rolando até a parte inferior e abrindo as configurações de linha , você também pode especificar o que deve acontecer quando as colunas transbordam de conteúdo e a largura máxima e a altura mínima de uma linha. Depois de se familiarizar com as configurações gerais de exibição do layout do bloco, você pode querer acessar configurações de capacidade de resposta ainda mais refinadas.

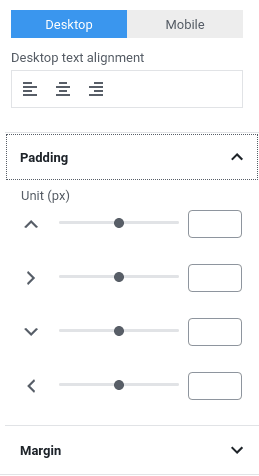
Com o gerenciador de colunas do Advanced Gutenberg, você também pode especificar o preenchimento e as margens de colunas individuais no desktop ou dispositivo móvel. Para ajustá-los, clique em uma coluna em vez de no bloco inteiro. Em seguida, role até a parte inferior da barra lateral para especificar o preenchimento e as margens no desktop ou dispositivo móvel. Para cada um, você também pode especificar o alinhamento do texto.
Personalizando colunas do WordPress
Quando terminar de aperfeiçoar suas colunas - ou se não sentir necessidade de sair dos layouts padrão - você pode personalizar as colunas ou começar a adicionar conteúdo a elas. Ao clicar em uma coluna, você pode aplicar opções de exibição em toda a coluna, atualmente limitadas ao estilo da borda, cor, largura e raio.
Mais importante ainda, o objetivo das colunas é armazenar e exibir conteúdo. O gerenciador de colunas do Advanced Gutenberg suporta todos os tipos de conteúdo em colunas, o que significa que você pode armazenar nelas parágrafos, imagens e galerias, e qualquer outro bloco, seja padrão ou personalizado. Sua imaginação é o limite!
Depois de dominar o poder dos blocos de Gutenberg, você pode expressar sua criatividade em suas postagens e páginas do WordPress. Com o gerenciador de colunas do Advanced Gutenberg, você pode obter o máximo do seu blog WordPress. Portanto, controle tanto ou pouco quanto você quiser com colunas e liberte sua criatividade não apenas verticalmente, mas também horizontalmente!
Obtenha o Advanced Gutenberg (plugin gratuito): https://www.joomunited.com/wordpress-products/advanced-gutenberg
Ao se inscrever no blog, enviaremos um e-mail quando houver novas atualizações no site para que você não perca.



Comentários