Como fazer upload de imagem do WordPress do frontend com um plugin
O upload de imagens é uma das coisas mais importantes quando se fala de um site, pois as imagens são, basicamente, o que dão o estilo de um site sem imagens um site pode parecer muito antigo ou não conseguir o número de clientes/usuários que gostaríamos para obter.
Além disso, dar a possibilidade aos seus usuários de fazer upload de imagens no frontend pode lhe dar muitas vantagens, como permitir que eles baixem documentos ou qualquer imagem que gostariam de usar para, por exemplo, um perfil.
Neste post, vamos avaliar alguns plugins que nos permitem alcançar o que queremos fazer.
Diga adeus à bagunçada biblioteca de mídia.
WP Media Folder permite categorizar arquivos, sincronizar pastas com armazenamento em nuvem, criar galerias incríveis e até mesmo substituir imagens sem quebrar links.
Otimize seu fluxo de trabalho de mídia hoje
Índice
Como fazer upload de imagem do WordPress do frontend com um plugin
Aqui discutiremos várias maneiras de fazer upload de imagens do WordPress com vários tipos de plug-ins.
Carregar arquivos no Frontend usando um plug-in de formulário
Uma das formas mais rápidas e acessíveis é usar um plugin de formulário, isso é útil quando precisamos criar, por exemplo, um formulário de contato onde precisamos que o usuário carregue um documento ou qualquer informação útil usando uma imagem.
Existem muitos plugins que permitem criar formulários com um campo de upload de arquivos, um deles é o Contact Form 7 que permite fazer upload de arquivos para seu site no frontend gratuitamente.
Então, para usar formulários para permitir que seus usuários façam upload de arquivos no frontend, precisaremos primeiro criar o formulário, então após instalar o plugin, vá em Contact > Add New .
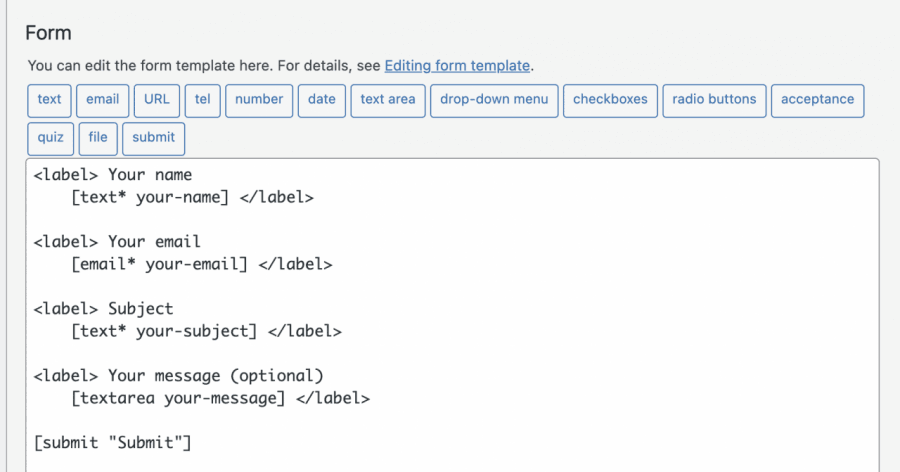
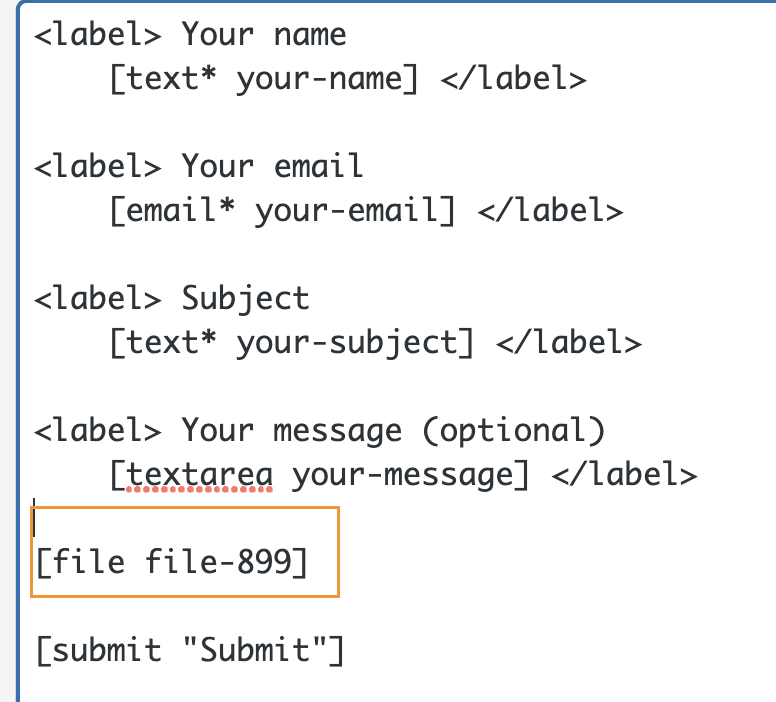
Nesta tela, você terá algumas tags HTML com o shortcode de cada campo dentro, por padrão, é criado um formulário com os campos básicos.
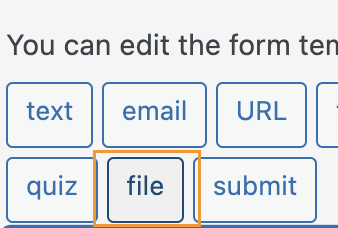
Como queremos adicionar um campo de upload de arquivo, clique no local onde deseja adicionar o campo e depois clique no arquivo nos botões/opções disponíveis.
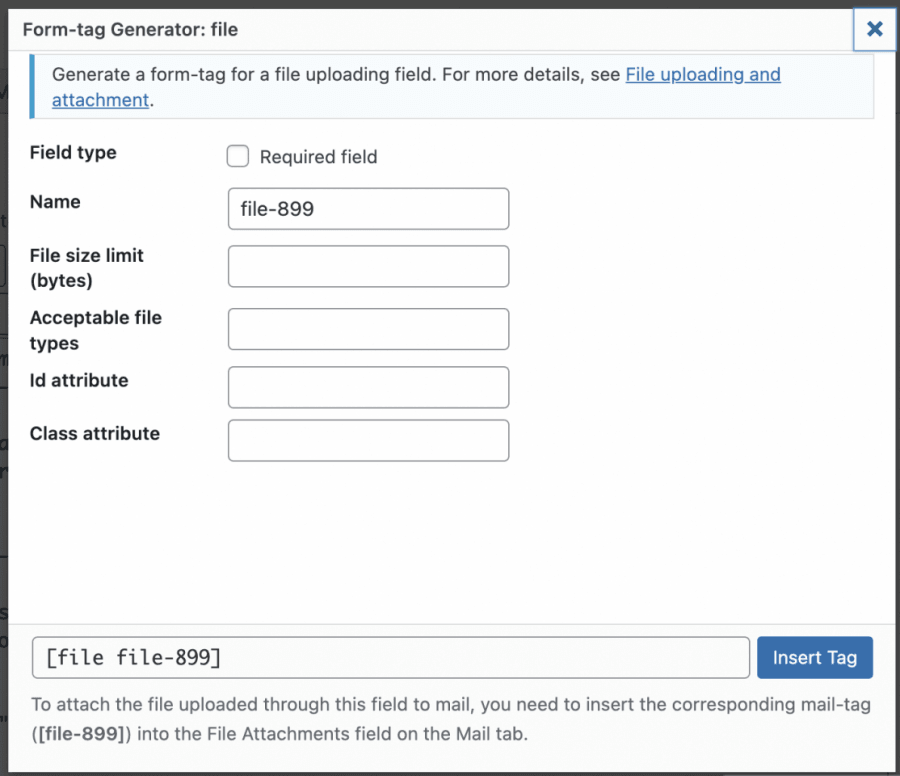
Isso abrirá um pop-up onde você poderá definir limites para o upload do seu arquivo, adicionar todos os limites desejados e, finalmente, clicar em inserir tag .
Isso adicionará o código de acesso para o campo no conteúdo do formulário.
Agora você pode personalizar o quanto quiser no seu formulário, adicionar outros campos ou adicionar HTML e também CSS se quiser, pois o formulário admite todo esse tipo de personalização.
Quando tudo estiver pronto, você pode adicionar um título e clicar em Salvar .
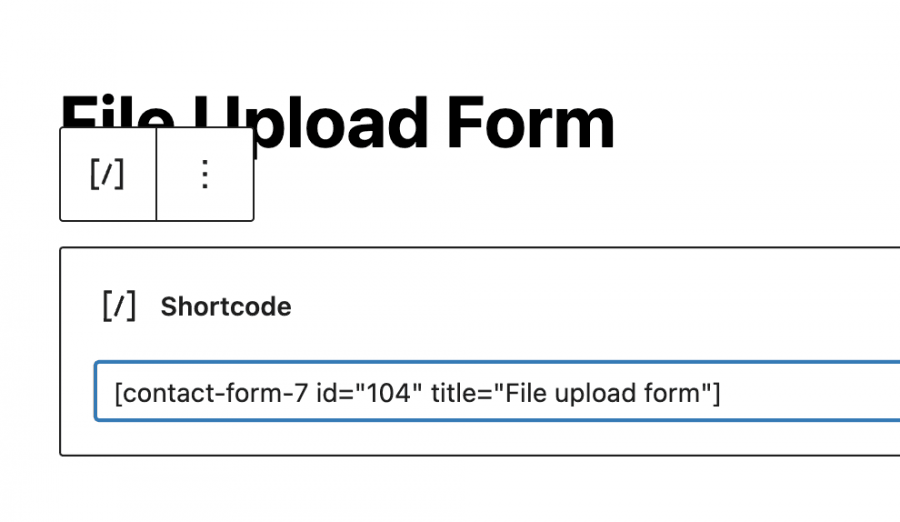
Isso vai gerar um shortcode que você pode usar para incorporar o formulário em seu post ou página, copiar, e então usar o bloco disponível no seu editor de página para adicionar um shortcode, neste caso, veremos como adicionar com o Gutenberg Editor.
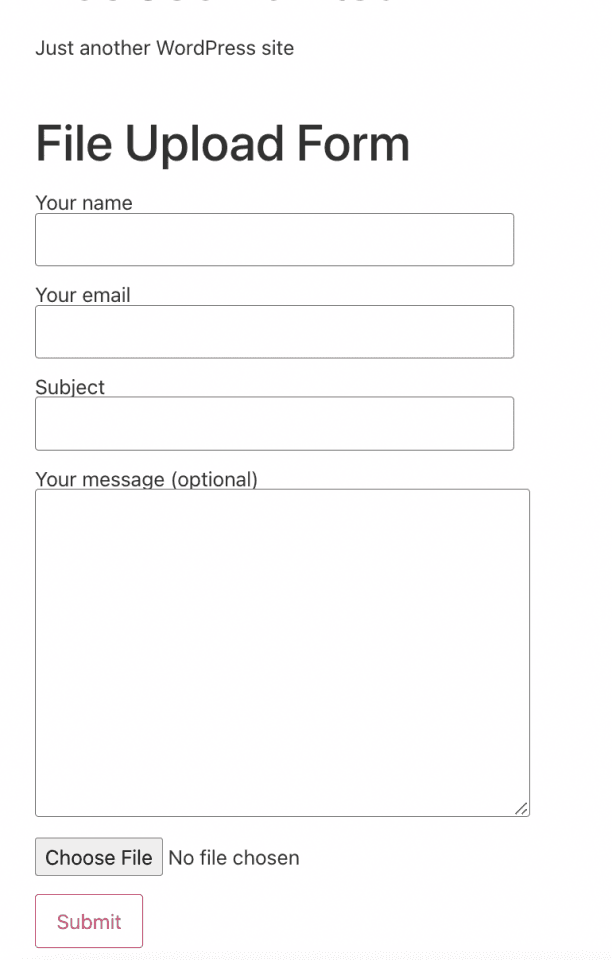
Agora você precisa publicá-lo e poderá ver o formulário com os campos que adicionou e o botão de upload do arquivo.
Tudo o que você precisa fazer é clicar em Escolher arquivo e selecionar o arquivo, neste caso, sua imagem, das pastas do seu PC.
Após clicar em enviar, isso deve ser feito e a imagem deve estar agora em seu site.
Desta forma, seus usuários poderão fazer upload de imagens para seu site, juntamente com outras informações que possamos precisar, como o nome ou e-mail da pessoa que fez o upload usando um formulário, realmente simples e funcional.
Usando o plug-in de upload de arquivos do WordPress
Agora que vimos a maneira "antiga" normal, vamos ver como fazer upload de uma imagem, mas usando este plugin que nos permitirá incorporar uma opção de upload de arquivo em qualquer post ou página sem precisar preencher outras informações ou criar um formulário .
Antes de tudo, precisamos ter o plugin "WordPress File Upload" instalado, pois isso nos dará todas as opções necessárias para criar a opção de upload de arquivo.
Depois de ter este plugin ativo em nosso site, devemos ver uma opção de menu disponível para verificar todos os arquivos que fazemos upload usando ele.
Para usá-lo, basta adicionar um shortcode [wordpress_file_upload] onde queremos exibi-lo, neste caso, temos um post com algumas informações preparadas onde adicionamos o shortcode para que você possa conferir como ficaria como no Editor Gutenberg e no frontend.
Editor Gutenberg
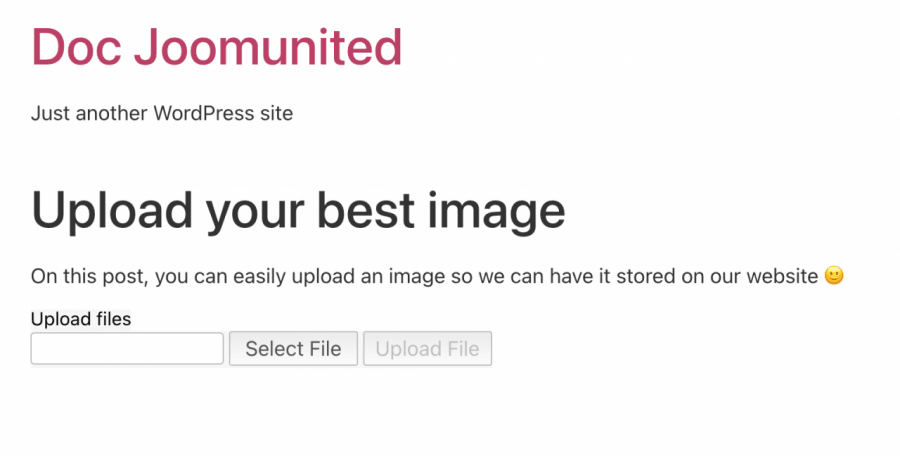
A parte dianteira
Agora que nosso formulário de upload foi adicionado, tudo o que você precisa fazer é clicar em "Selecionar arquivo" para explorar os arquivos do seu PC e, finalmente, clicar em Upload de arquivo.
Clicar neste botão permitirá que seu usuário faça upload de uma imagem ou arquivo para seu site, e a melhor parte disso é que podemos selecionar onde no servidor queremos fazer upload da imagem diretamente nas configurações do plug-in, bem como sua aparência like e muitas outras configurações para o formulário.
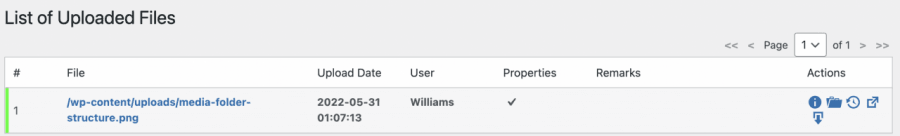
O local principal onde podemos verificar os uploads será na opção "Upload Files" no menu esquerdo do painel de administração, esta é a página principal do plugin onde são exibidos todos os arquivos enviados.
Como você pode ver um plugin fácil e funcional que nos permitirá obter imagens de nossos usuários sem um grande inconveniente além de colar o shortcode no backend e esperar que os usuários façam o upload do arquivo.
Gerenciar mídia por função de usuário usando WP Media Folder
Como podemos ver, existem muitas maneiras de permitir que nossos usuários façam upload de imagens e arquivos no frontend, mas a coisa nesses casos é que as imagens podem ser carregadas "aleatoriamente" e não podemos ter um bom controle exato de onde elas são carregadas, não se preocupe em tudo! WP Media Folder para o resgate.
WP Media Folder possui uma ferramenta especial dedicada a gerenciar o acesso à sua biblioteca de mídia, isso pode ser muito útil quando você deseja controlar quem carrega imagens e onde, bem como se deseja permitir que seus usuários gerenciem suas próprias mídias diretamente no biblioteca de mídia sem poder ver a mídia de outras funções/usuários.
Antes de tudo, precisamos ter instalado o WP Media Folder, este é o plugin que nos permitirá usar todos os recursos disponíveis para fazer isso funcionar.
Agora que o instalamos, precisaremos habilitar a opção de limitar o acesso, para isso, vá em Configurações > WP Media Folder e poderemos ver a página de configuração principal WP Media Folder
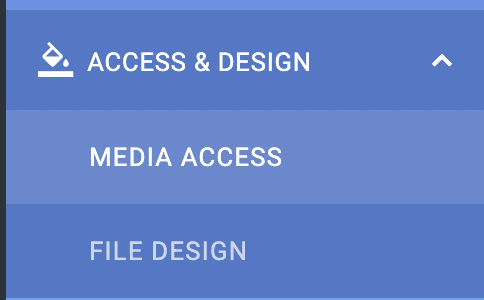
Nesta seção, navegue até Acesso e design > Acesso à mídia .
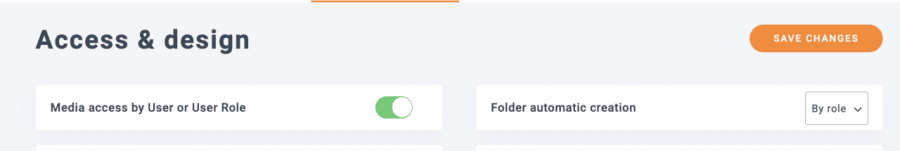
Nesta seção, para limitar a mídia por função de usuário e gerar automaticamente uma pasta dedicada para cada função de usuário, selecionaremos Acesso à mídia por usuário ou Função e Funções .
Também temos mais opções, como selecionar uma pasta de caminho ou permitir que a função/usuário veja todos os outros usuários/mídia da função.
Agora que habilitamos a opção de permitir que apenas uma função de usuário edite sua própria mídia, digamos que temos uma função de editor e queremos que todos os usuários sob essa função possam ver e gerenciar suas mídias para postagens e páginas.
Com as opções que selecionamos, tudo isso deve ser possível, então vamos ver, para isso, tudo o que precisamos fazer é logar como Editor e fazer o upload da mídia como fariam normalmente.
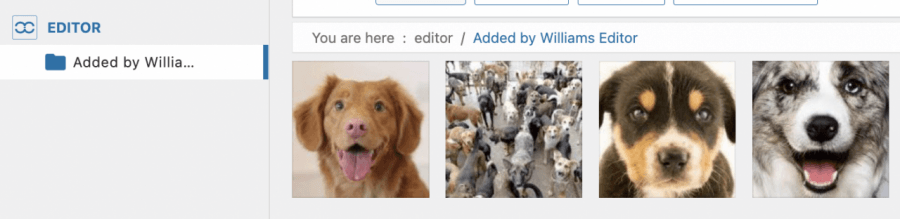
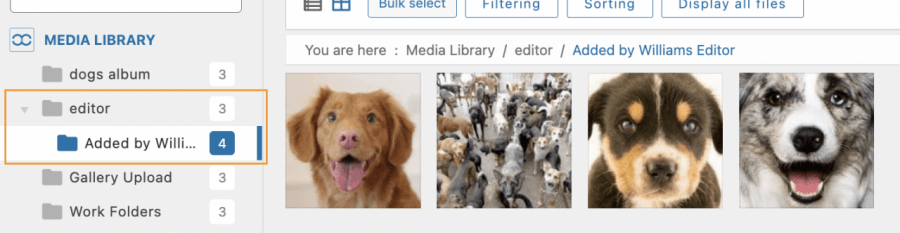
Quando estiver logado como editor, você poderá ver a biblioteca de mídia assim.
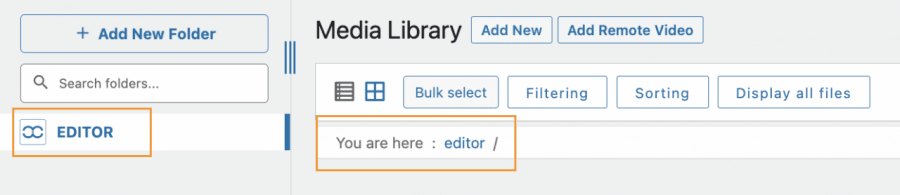
Como você pode ver, existem duas seções onde a Biblioteca de Mídia informa que estamos em uma pasta chamada "editor", então vamos fazer o upload de algumas mídias para verificar como funcionaria.
O processo de upload seria exatamente o mesmo que você costuma fazer, pode ser usando uma ferramenta de upload de frontend ou apenas usando sua Biblioteca de Mídia, tudo que essa função de usuário carrega será limitado para a função de usuário automaticamente.
Uma das vantagens de usar o WP Media Folder é que essa função (e todas as outras com acesso ao wp-admin) poderão criar pastas usando o +Add New Folder .
Podemos confirmar que na biblioteca de mídia foi criada uma Editor e dentro dela está a pasta que criamos usando a função Editor, e foi tão fácil quanto clicar em um botão!
Agora que habilitamos a de acesso à mídia , será criada uma pasta para cada função que acessar sua Biblioteca de Mídia e fizer upload de uma imagem, podendo compartilhar ou não a mídia com os demais usuários da mesma função dependendo das configurações você escolher, também poderá ter mais controle sobre sua mídia usando filtros .
Que recurso incrível e realmente fácil de usar! Não é?
Permita que seus usuários façam upload de arquivos da maneira mais profissional
Neste post pudemos ver como permitir que nossos usuários carreguem suas imagens da forma mais profissional e adaptem nosso site a cada caso como apenas enviar um formulário ou também permitir que nossos Editores criem uma pasta compartilhada que só eles irão poder ver na Biblioteca de Mídia, e isso não é tudo! Com WP Media Folder você poderá fazer outras coisas, como conectar sua biblioteca de mídia a um serviço em nuvem , incrível! Não é?
Confira mais sobre WP Media Folder e a limitação de acesso aqui !
Ao se inscrever no blog, enviaremos um e-mail quando houver novas atualizações no site para que você não perca.
























Comentários