Como criar uma galeria de imagens com filtro para fotos
Pesquisar imagens em uma galeria no seu site não será mais difícil por causa dos filtros que WP Media Folder oferece, o que nos permitirá adicionar quantas imagens quisermos em uma galeria e permitirá que nossos usuários encontrem rapidamente o que desejam ver.
Índice
Diga adeus à bagunçada biblioteca de mídia.
WP Media Folder permite categorizar arquivos, sincronizar pastas com armazenamento em nuvem, criar galerias incríveis e até mesmo substituir imagens sem quebrar links.
Otimize seu fluxo de trabalho de mídia hoje
Criando uma galeria de imagens no WordPress
Vamos começar com o começo, que é criar uma galeria usando nossa Biblioteca de mídia ou arquivos locais e o Gerenciador de galeria da WP Media folder.
Observe que usaremos o plug-in WP Media folder e o complemento WP Media folder Gallery para este tutorial.
Antes de tudo, vamos ver como criar uma galeria e preenchê-la com imagens, para isso vá em Mídia > Galerias de Pastas de Mídia
Nesta tela, clique em +Adicionar nova galeria > Criar nova galeria de mídia .
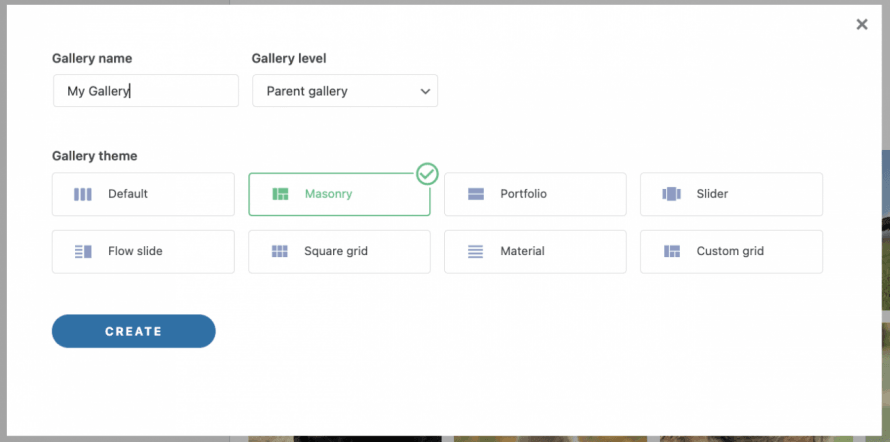
Um pop-up aparecerá permitindo que você digite o título da galeria, bem como selecione o tema da galeria que você usará e se deseja que seja uma galeria pai ou talvez uma sub-galeria de outra.
Você pode selecionar o tema que deseja e digitar o título da galeria de imagens, clicar em Criar e pronto! Nossa galeria vazia é criada.
Agora vamos preencher a galeria com imagens da Media Library, para isso clique no do WordPress que você poderá ver na nova página da galeria.
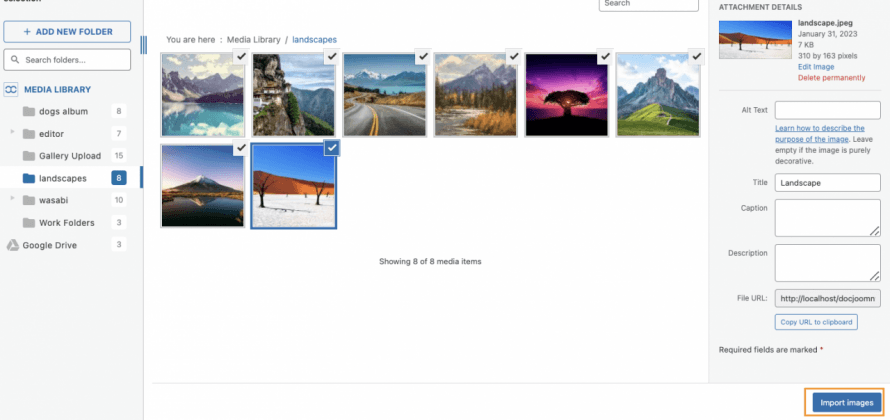
Um modal será aberto com nossa Biblioteca de mídia e as pastas criadas pelo WP Media Folder e navegará facilmente entre todas as nossas imagens, selecione as imagens que deseja usar e, por fim, clique em Importar imagens .
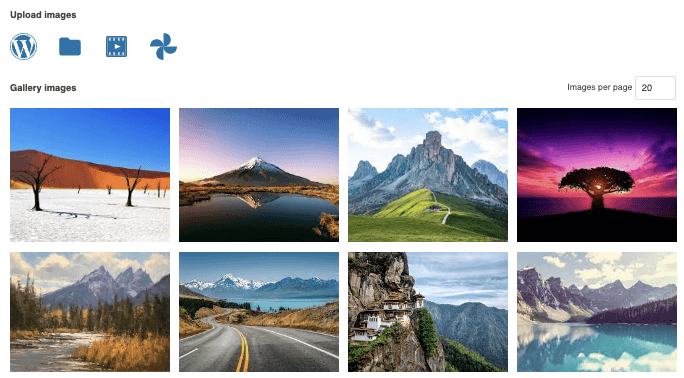
As imagens serão carregadas em nosso Gallery Manager com uma visualização de todas as imagens adicionadas.
Agora vamos adicionar uma imagem de nossas pastas locais, para isso, clique no ícone da pasta.
Nosso explorador de arquivos será aberto para que possamos selecionar as imagens que precisamos e enviá-las diretamente para a galeria.
Agora temos nossas imagens adicionadas à nossa galeria recém-criada e foi muito rápido! Não foi?
Ajuste os filtros para a galeria do WordPress
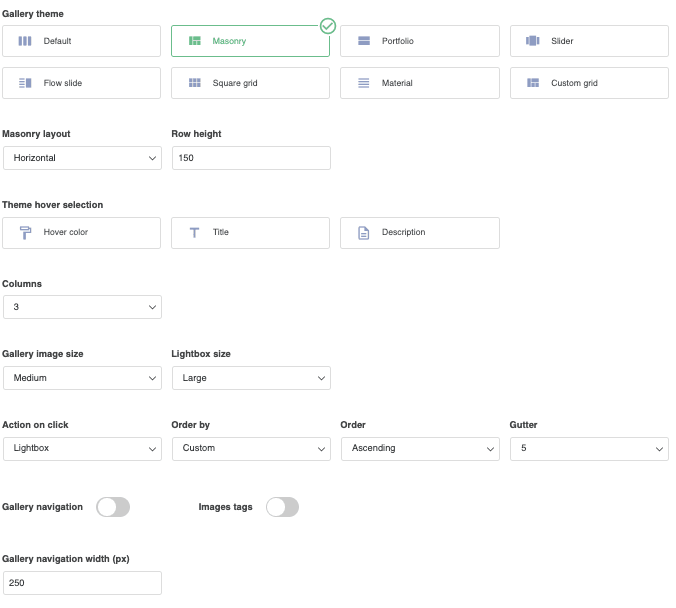
Agora que temos nossa galeria criada, podemos ajustá-la para que fique como queremos, para fazer isso, temos uma guia de configurações disponível, que é a guia Configurações de exibição e códigos curtos
Nesta tela, podemos selecionar desde o tema da galeria até todos os ajustes possíveis que poderíamos fazer em nossa galeria para adequá-la ao nosso conteúdo.
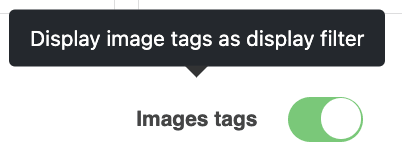
Para criar os filtros, precisamos nos concentrar por enquanto em uma única configuração que é Tags de imagem , ative-a.
Feito isso, podemos ajustar a galeria como quisermos e depois prosseguir com a configuração das tags.
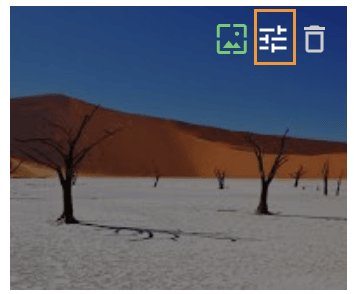
Para permitir que os filtros funcionem, precisamos adicionar tags às nossas imagens com base em quando queremos mostrá-las, para adicionar a tag, clique no ícone de ajuste que aparece ao passar o mouse sobre uma imagem na guia Geral .
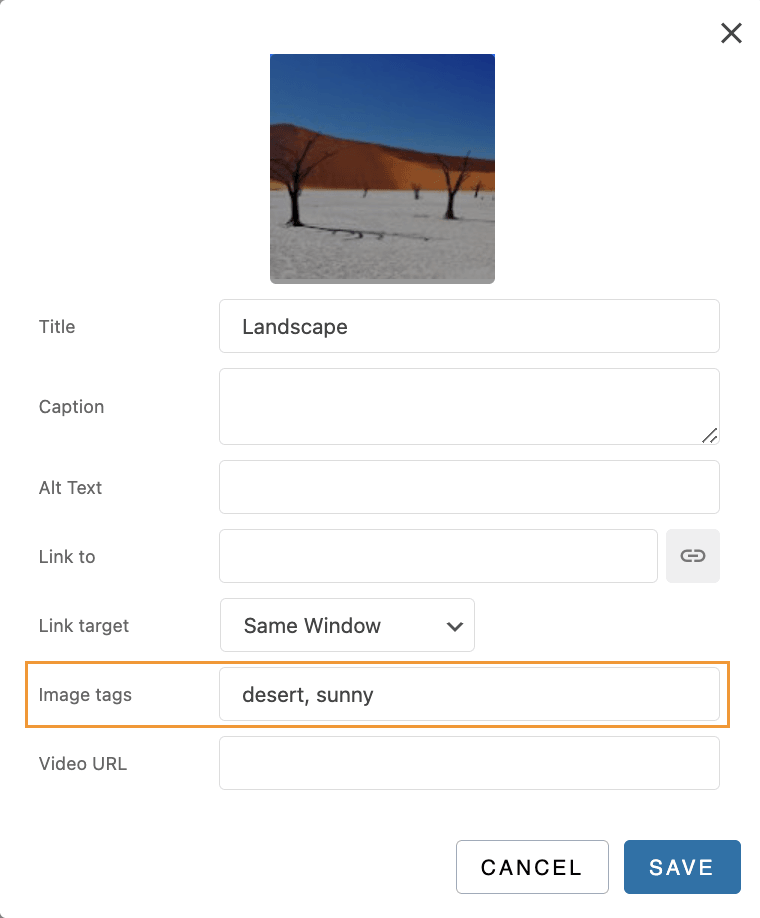
Isso abrirá um pop-up onde poderemos ver uma seção para tags de imagem , podemos adicionar todas as tags que queremos usar para filtrar nossas imagens separadas por uma vírgula, por exemplo, este é um deserto e uma paisagem ensolarada , para que possamos usá-los como tags.
Agora podemos preencher todas as imagens com as tags que queremos usar para que elas apareçam na página ou post onde queremos publicá-lo.
Na próxima parte deste tutorial poderemos ver como adicionar a galeria ao nosso conteúdo e poderemos ver os filtros funcionando.
Adicione galerias de imagens à página e postagens do WordPress
Agora que criamos nossas galerias, o próximo passo é ir para nossas páginas e postar e publicar nossas galerias com filtros.
Para fazer isso, vá para sua postagem ou página ou crie-a, neste caso, usaremos o editor Gutenberg, mas WP Media Folder e seu complemento Gallery funcionam com todos os principais construtores de páginas e também possuem um shortcode disponível para que possam ser usados em qualquer lugar .
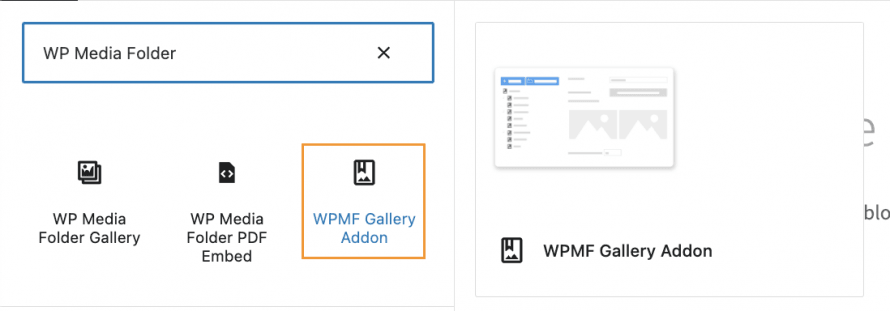
Depois de entrar no editor de página/post, clique no + para adicionar um bloco e procure por WP Media Folder e selecione o de Complementos WPMF Gallery .
Será carregado um bloco para o WP Media Folder Gallery que abrirá um modal com o painel do gerenciador de galerias que vimos anteriormente, selecione a galeria que deve ser colocada e por fim, clique em Inserir .
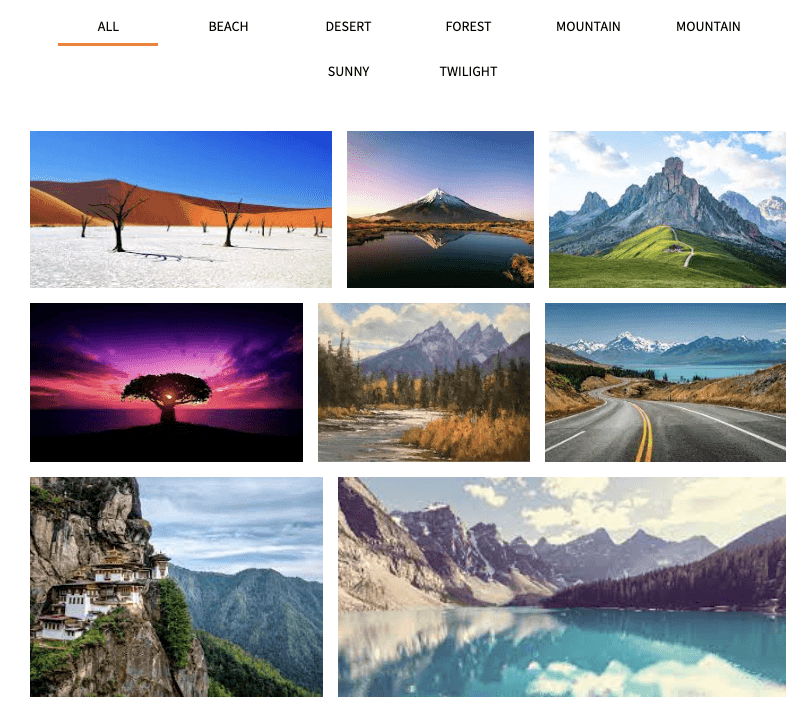
Se habilitarmos as tags de imagens, a galeria deverá carregar com os filtros de mídia que criamos adicionando as tags de imagem.
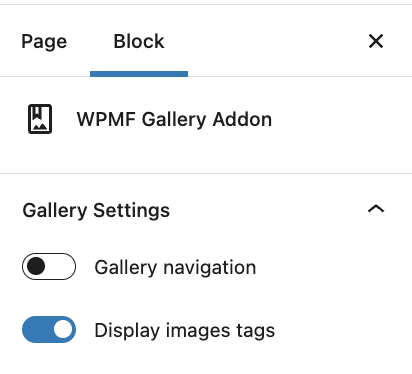
Há também uma configuração disponível ao criar o bloco que nos permitirá habilitar as tags de imagem apenas por precaução.
Agora a visualização da galeria de imagens deve carregar no editor, então tudo o que precisamos fazer é ajustá-la como queremos e, finalmente, publicar nossa página, nossa galeria estará pronta!
Apenas alguns passos e criamos uma galeria realmente profissional com filtros incríveis, criar galerias nunca mais será o mesmo.
Crie galerias do WordPress usando pastas de mídia
Se criar galerias já era demais, podemos dizer que não é tudo o que temos com WP Media Folder , pois podemos criar pastas em nossa biblioteca de mídia para organizar nossas mídias e também criar galerias com base nessas pastas de mídia, vamos ver como fazer !
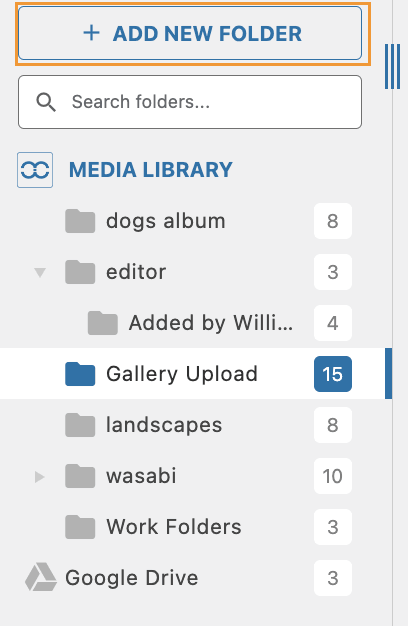
Depois de instalar o plug-in, você poderá ver a opção ADICIONAR NOVA PASTA na biblioteca de mídia.
Agora temos a opção de criar pastas e subpastas para ordenar nossa mídia como queremos, mas e não apenas ordenar, mas também criar galerias com base nessas pastas? E também atualizar a galeria toda vez que adicionamos uma nova imagem à nossa pasta?
Desta forma, seremos capazes de fazer upload de imagens para nossa biblioteca de mídia e a galeria será atualizada automaticamente, parece incrível, não é?
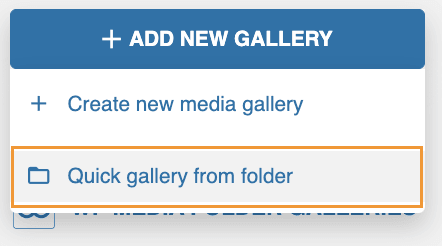
Para fazer isso, vá para o gerenciador de galeria em Mídia > Galeria de pastas de mídia e clique em +Adicionar nova galeria > Galeria rápida da pasta .
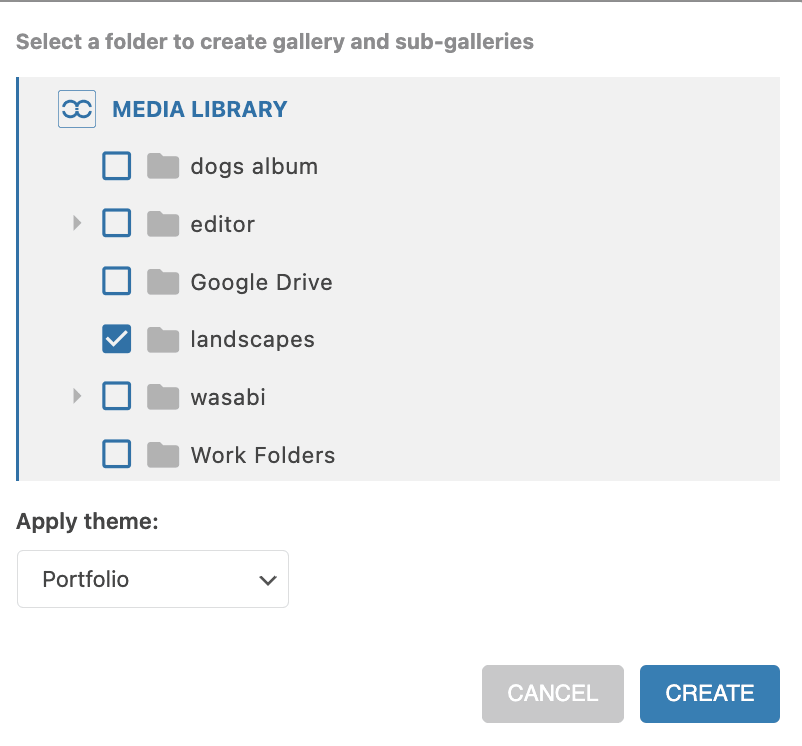
Um modal será aberto com as pastas e subpastas disponíveis para que possamos selecionar a pasta que usaremos, definir um tema e, por fim, clicar em Criar .
Todas as imagens da pasta aparecerão automaticamente em nossa galeria e poderemos usar todas as opções normais de configuração, bem como os filtros que podíamos ver antes.
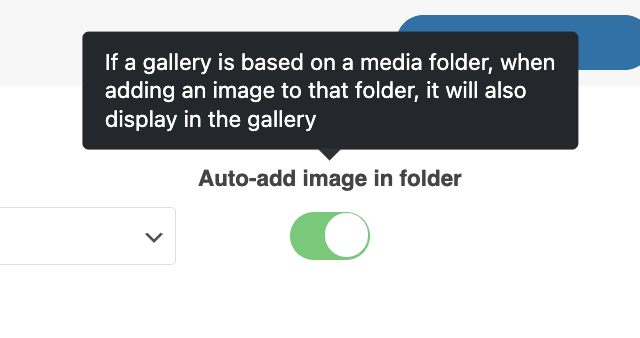
Agora, tudo o que precisamos selecionar se queremos que a galeria seja atualizada a cada imagem carregada na pasta é habilitar a Adicionar imagem automaticamente na pasta .
E é isso! todas as imagens serão adicionadas automaticamente à galeria, pois é mágico, incrível! Não é?
Chamando todos os webmasters!
Economize tempo e aumente a produtividade com WP Media Folder . Organize facilmente os arquivos de mídia do cliente, crie galerias personalizadas e forneça uma experiência de usuário perfeita.
Atualize seus projetos de site agora!
As melhores galerias com o melhor plugin WordPress de pasta
Pudemos verificar apenas um de todos os recursos incríveis que WP Media Folder oferece para o nosso site WordPress e uma dica extra! Também temos um bom vídeo explicando todo esse processo, caso você queira conferir ;)
Agora tudo que você precisa fazer é obter sua própria cópia aqui e conferir todos os recursos incríveis que WP Media Folder oferece!
Ao se inscrever no blog, enviaremos um e-mail quando houver novas atualizações no site para que você não perca.






















Comentários 2
Olá, gostaria de perguntar se é possível que, quando criei uma WP Media Folder Gallery e adicionei um link personalizado, o link seja aberto em uma caixa de luz?
O objetivo é mostrar na galeria primeiro um detalhe menor (parte) e, após um clique em uma imagem, o cliente vê a imagem inteira.
Seria bom encontrar uma solução para isso.
Desde já obrigado Klaus
Oi, obrigado por seu comentário.
Não tenho certeza se entendi completamente sua solicitação. Você pode elaborar sobre "adicionar um link personalizado"? É um link personalizado que você deseja adicionar a uma imagem para abrir um iframe em um pop-up? Ou é sobre a navegação em várias galerias?