Velocidade da página da web para celular e Lazy Loading
Você sabia que as imagens são responsáveis por 60% do tamanho médio de uma página da web? Ninguém está mais consciente desse fardo do que os usuários móveis. WP Speed of Light elimina a responsabilidade de ajustar cuidadosamente o conteúdo introduzindo lazy loading , compatível com dispositivos móveis e o novo editor Gutenberg para WordPress.
Exibição de imagens com Lazy Loading no celular
Depois de introduzir os recursos do ImageRecycle para minimizar o tamanho dos arquivos de imagem do WordPress, o lazy loading vai a etapa extra para otimizar a experiência do usuário. Lazy loading fornece as imagens de que seus usuários precisam apenas se e quando precisarem, melhorando muito o desempenho em dispositivos móveis. Como isso funciona?
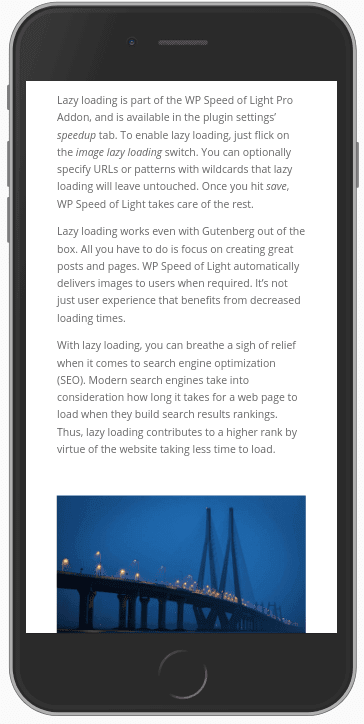
Lazy loading dá vida ao seu conteúdo, adaptando-se de forma inteligente ao que o usuário pode ver. Por exemplo, se alguém está visitando seu blog WordPress de um dispositivo móvel, o tamanho da tela restringe muito a visibilidade. Não faz sentido carregar todas as imagens quando os usuários só podem ver algumas delas, especialmente se eles acabam saindo do site antes de ver todo o conteúdo.

Lazy loading carrega imagens apenas quando os usuários as acessam. Se eles estiverem em um post ou página e puderem ver apenas uma imagem, isso é tudo que carrega. À medida que rolam, as imagens são carregadas gradualmente, sem tirar nada da experiência, enquanto aumentam os tempos de carregamento e reduzem o uso de dados no celular. Não é apenas a experiência do usuário que se beneficia com a redução do tempo de carregamento.
Com o lazy loading, você também pode respirar aliviado quando se trata de otimização de mecanismos de pesquisa. Os mecanismos de pesquisa modernos levam em consideração quanto tempo leva para uma página da web carregar quando criam classificações de resultados de pesquisa. Assim, o lazy loading contribui para uma classificação mais alta em virtude dos tempos de carregamento rápidos do site. Então, como você habilita o lazy loading no WordPress?
Trazendo Lazy Loading para Gutenberg
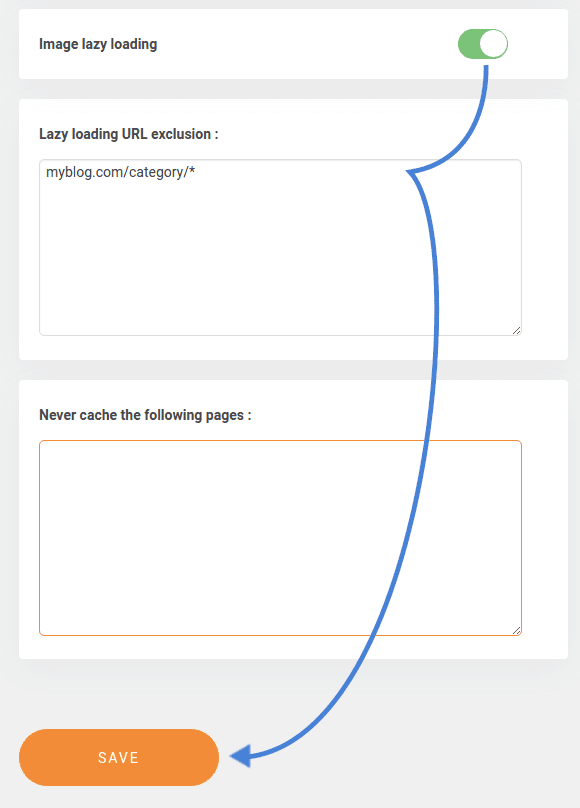
Lazy loading faz parte do WP Speed of Light Pro e está disponível na de aceleração . Para ativar lazy loading , basta ativar o lazy loading da imagem . Opcionalmente, você pode especificar URLs ou padrões com curingas que lazy loading deixará intactos. Depois de clicar em salvar , WP Speed of Light cuida do resto.

Lazy loading funciona mesmo com Gutenberg pronto para uso. Qualquer que seja o editor que você usa, tudo o que você precisa fazer é se concentrar na criação de ótimas postagens e páginas. WP Speed of Light fornece imagens automaticamente aos usuários quando necessário.
Só existem vencedores no lazy loading . Todos os leitores obtêm seu conteúdo mais cedo, os usuários móveis economizam no uso de dados e seu blog WordPress sobe na classificação nos motores de busca. Com o WP Speed of Light Pro , você também pode se beneficiar do lazy loading com o toque de um botão.
Ao se inscrever no blog, enviaremos um e-mail quando houver novas atualizações no site para que você não perca.


Comentários