Lazy Loading progressivo para Joomla
Criação de ótimo conteúdo no Joomla! é uma coisa, torná-lo acessível é outra. Lazy loading é uma solução que combina os dois sem alterar seu fluxo de trabalho. Com o lazy loadingprogressivo, as imagens carregam apenas se e quando necessário. Se o leitor nunca chegar a uma imagem na página da Web, ela nunca será baixada. Agora, o lazy loading também está disponível no Joomla!
Os benefícios do lazy loading são muitos; as páginas carregam mais rápido, o que significa que a experiência do usuário é melhor, as pontuações de SEO sobem e seu conteúdo Joomla é mais acessível para usuários em dispositivos de baixo custo ou acesso lento à Internet. Algumas semanas atrás, apresentamos uma melhoria na receita básica de lazy loading no WordPress . Hoje, estamos apresentando para Joomla! também, mas antes disso, veja como você pode habilitar o lazy loading progressivo no Joomla!
Habilitando o Lazy Loading no Joomla!
Lazy loading no Joomla! faz parte da Speed Cache . Ativar lazy loading é tão simples quanto apertar um botão. Speed Cache do Joomla! também inclui outros recursos que ajudam você a aproveitar ao máximo o lazy loading .

Para configurar o lazy loading em seu Joomla! blog, vá para o painel do Speed Cache . A partir daí, clique no botão de configuração para acessar a nova página de configurações do Speed Cache .

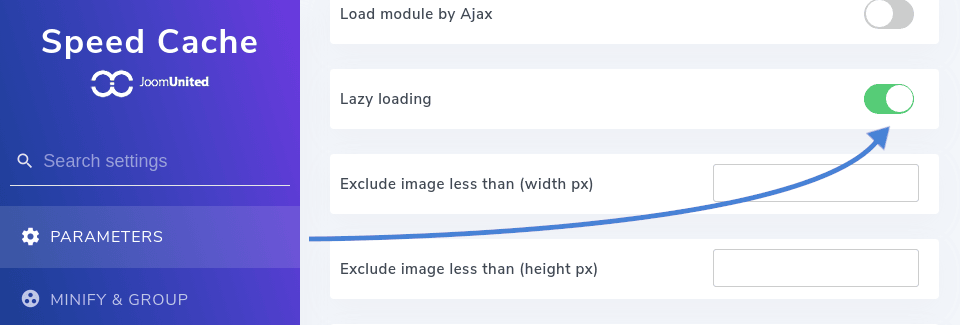
As configurações de lazy loading estão localizadas na guia de parâmetros . Navegue até lá ou use a nova funcionalidade de pesquisa para procurar as configurações de lazy loading . Para habilitar o lazy loading , basta ativar a opção de lazy loading . Assim que você fizer isso, o Speed Cache mostra novas opções para personalizar o lazy loading de acordo com o seu site.
Exclua imagens do Joomla!
Com os dois primeiros campos, você pode excluir certas imagens do lazy loading se forem muito pequenas, como ícones ou logotipos pequenos. Isso é útil para habilitar o lazy loading apenas para imagens que realmente afetam o tempo de carregamento do seu Joomla! blog. Por esse motivo, certifique-se de excluir apenas imagens muito pequenas para não tornar o lazy loading ineficaz.
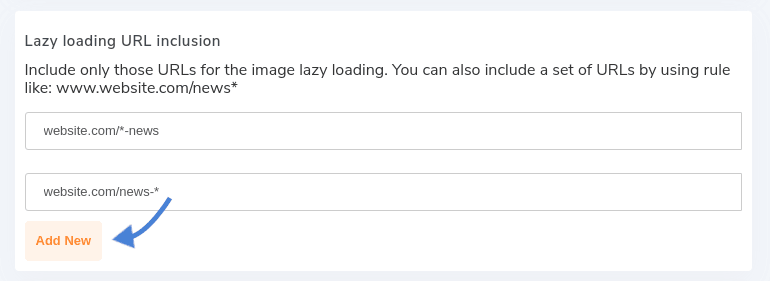
Em alguns casos, entretanto, você pode querer excluir (ou incluir) conjuntos inteiros do Joomla! postagens ou páginas de lazy loading. Os motivos pelos quais você faria isso variam muito e são razoáveis - talvez a mídia que eles incluem seja parte integrante do conteúdo. Os dois campos a seguir são usados para esse efeito.

Com o primeiro campo, você pode habilitar o lazy loading apenas para certas páginas e, com o segundo campo, você pode desabilitar o lazy loading apenas para uma seleção do conteúdo. Em ambos os casos, curingas também são permitidos; use o símbolo de asterisco para aplicar o lazy loading sobre conjuntos de Joomla! posts ou páginas. Salve as alterações para habilitar o lazy loading: o lazy loading tem efeito em seu Joomla! blog automaticamente.
Como o Lazy Loading progressivo funciona no Joomla!
Lazy loading exibe conteúdo assim que necessário. Normalmente, as páginas são compostas por uma combinação de texto e imagens. O download de mídia leva mais tempo do que o download de texto, especialmente em celulares de baixo custo ou com acesso lento à Internet. Considerando que seu Joomla! O blog não pode acelerar magicamente os celulares ou o acesso à internet, ele pode fazer a segunda melhor coisa: melhorar a experiência do usuário.
O que o lazy loading significa, na verdade, é que o navegador carrega inicialmente o texto, que normalmente é parte integrante do seu Joomla! blog. O texto também é muito menor em tamanho, por isso carrega mais rápido e seus leitores podem acompanhá-lo. Quando eles rolam para baixo e uma imagem aparece, o lazy loading baixa e exibe a imagem.

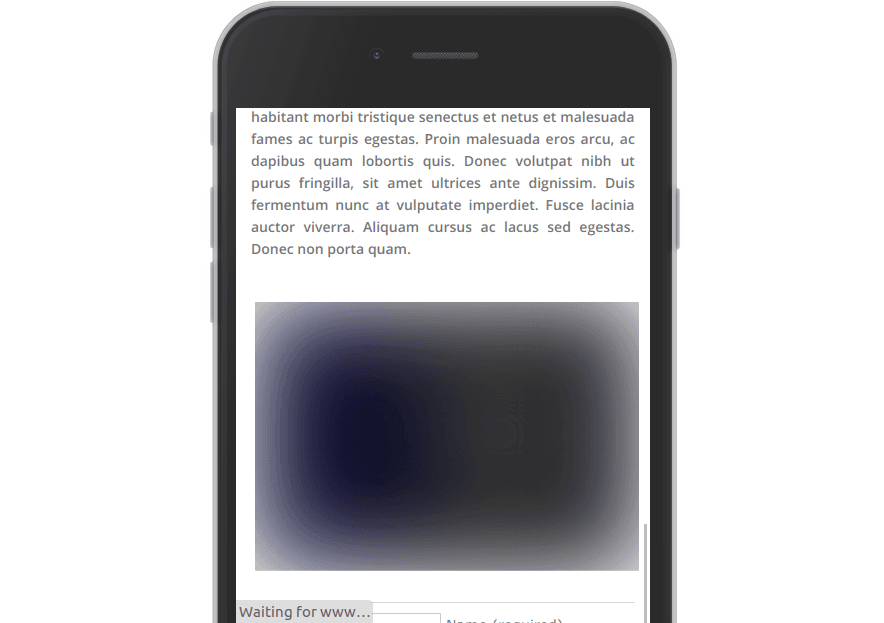
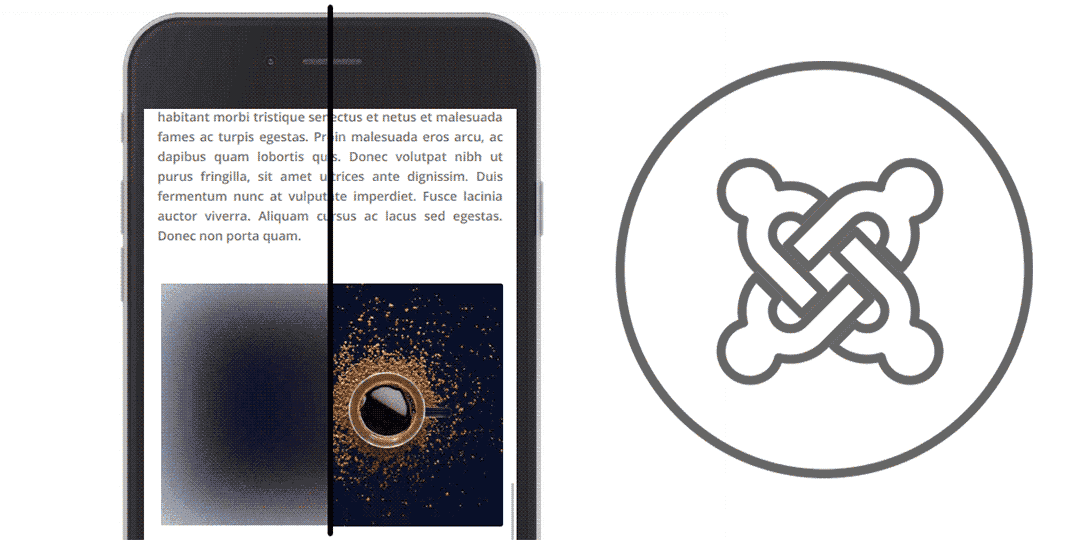
Na realidade, ainda pode levar algum tempo para uma imagem carregar. Portanto, o lazy loading imagem progressiva cria automaticamente uma versão pequena das imagens - 20px de largura, 4 cores e apenas alguns KB de tamanho - amplia-as para o tamanho original e, em seguida, desfoca-as. O efeito é uma versão desfocada da imagem em tamanho real que indica que a imagem ainda está sendo baixada. Quando o lazy loading termina o download da imagem, o Joomla! substitui a imagem desfocada pela imagem completa.
O lazy loading progressivo é ativado automaticamente com o lazy loading, o que significa que você não precisa fazer nenhuma alteração adicional. O melhor de tudo, usando apenas pequenas versões da imagem, o lazy loading progressivo adiciona muito pouco overhead ao seu Joomla! espaço de armazenamento.
Lazy Loading lento no Joomla! Galerias
Lazy loading não discrimina. lazy loading do Speed Cachefunciona para qualquer imagem, incluindo galerias, como as do Droppics . De forma semelhante às imagens normais, Speed Cache amplia uma versão pequena das imagens na galeria e a desfoca. Quando os usuários rolam a página para baixo, lazy loading baixa as imagens em tamanho original.

O melhor de tudo é que o lazy loading Speed Cachenão impede o seu fluxo de trabalho. Em vez disso, ele injeta lazy loading em seu processo: simplesmente insira uma imagem ou uma galeria em qualquer lugar do seu Joomla! O blog e o Speed Cache carregam automaticamente as imagens usando AJAX, uma a uma, após o conteúdo principal - principalmente o texto e as pequenas imagens excluídas por suas preferências - ter sido carregado.
Lazy Loading inteligente com base na altura da tela
Lazy loading tem tudo a ver com rolagem e altura da tela. O lazy loading Speed Cacheé muito inteligente de uma forma que se aplica apenas à altura da tela atual (com base na janela de visualização) e pré-carrega a próxima. Então, se você tiver uma conexão rápida ou se rolar lentamente, você nem notará que o lazy loading está ativado em seu site Joomla.
Além disso, esse lazy loading baseado na altura da tela só se aplica à altura atual da tela, mesmo que esteja no meio da página, no caso de um link para uma âncora, por exemplo. Em seguida, o lazy loading é aplicado quando você rola para cima ou para baixo.
Joomla SEO e Lazy Loading
O lazy loading usado no Speed Cache não afeta o SEO. Na verdade, os mecanismos de pesquisa que rastreiam seu conteúdo, como o bot do Google, só verão vantagens:
- Os tempos de carregamento da página são muito melhores;
- Todo o conteúdo da imagem, incluindo texto alternativo, título e descrição da imagem, são carregados imediatamente, sem lazy loading; e
- As legendas das imagens também são carregadas quando a página é renderizada pela primeira vez.
O lazy loading progressivo é um meio-termo entre mostrar a mídia e atrasar o download, adicionando dicas visuais. Ao mesmo tempo, o lazy loading torna a navegação no seu Joomla! blog uma experiência mais rápida e agradável. Não deve haver limites para o compartilhamento de grande conteúdo e agora, com lazy loading progressivo no Joomla! também não há limites para torná-lo acessível.
Claro, também podemos ter em mente que Speed Cache também oferece muitas outras ferramentas incríveis, como um módulo de Cache muito bom, que nos permitirá acelerar nossos sites e levá-los para o próximo nível!
Verifique o Speed Cache para Joomla: https://www.joomunited.com/products/speed-cache
Ao se inscrever no blog, enviaremos um e-mail quando houver novas atualizações no site para que você não perca.



Comentários 1
Estou procurando lazy loading de players de vídeo incorporados (youtube). Muitos deles causam muito tráfego quando a página é carregada. Este artigo não menciona vídeos, apenas imagens, então presumo que não se aplique.
A propósito, não consigo analisar o texto "O tempo de carregamento é que a página é muito melhor".