Biblioteca de mídia WooCommerce com pastas e filtros
WooCommerce se tornou essencial na criação de e-commerce devido às facilidades e ferramentas que oferece, mas será que esse plugin incrível poderia ser uma ferramenta melhor? Bem, a resposta é sim! Mas pense numa loja que contém milhares de produtos, opções com, para cada um, 5 imagens. Encontrar uma mídia para reutilizar seria quase impossível, mas… Boas notícias! Nós temos a solução para isso ;)
Já que falamos sobre o que é necessário para ter um e-commerce perfeito, estamos falando de uma das melhores soluções disponíveis no mercado como o WP Media Folder , que é um plugin que oferece galerias maravilhosas que você pode usar quando quiser. Você está inserindo imagens e vídeos em seu site Wordpress, mas além disso, também permite classificar seus arquivos em pastas e subpastas.
Como você pode ver, você pode usar esses dois plug-ins para obter um melhor desempenho porque WP Media Folder é totalmente compatível com WooCommerce, então você terá a combinação perfeita, WooCommerce para criar e gerenciar seu e-commerce e WP Media Folder para ter todos seus arquivos encomendados, mas isso não é tudo, vamos ver como podemos usar essa combinação.
Diga adeus à bagunçada biblioteca de mídia.
WP Media Folder permite categorizar arquivos, sincronizar pastas com armazenamento em nuvem, criar galerias incríveis e até mesmo substituir imagens sem quebrar links.
Otimize seu fluxo de trabalho de mídia hoje
Usando pastas de mídia do WooCommerce
Com o uso das pastas de mídia do WooCommerce, você poderá melhorar seu trabalho, pois toda a mídia será solicitada e poderá encontrar em um ou dois cliques para usá-la para criar uma nova postagem sobre o produto ou crie um novo usando a mídia dentro do produto.
Vamos mostrar um exemplo de como criar e utilizar essas pastas e criar alguns casos de uso para lhe dar ideias para melhorar o seu e-commerce.
Para este exemplo vamos usar uma loja de roupas, na próxima imagem você verá uma mediateca completamente desordenada com as imagens dos produtos dentro.
Como você pode ver, todas as imagens estão misturadas; Camisetas, suéteres, calças, imagens temáticas, tudo está desordenado e pode ser muito difícil encontrar uma imagem em específico então… O que posso fazer para resolver isso com o WP Media Folder? Com a WP Media folder você poderá encomendá-la para facilitar o processo de seleção, por exemplo, podemos criar uma pasta para homem e outra para mulher dentro das subcategorias como calças, camisas, óculos e você pode criar um limite de 8 níveis de subcategorias para que você possa ordená-las como quiser.
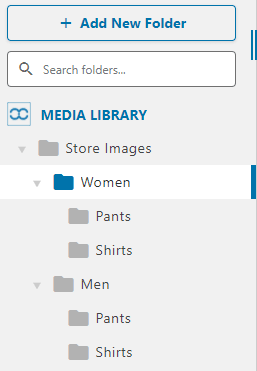
O processo para criar uma pasta com este incrível plugin é realmente fácil, basta usar o menu do lado esquerdo.

Crie a pasta pai clicando em "Criar Pasta", digite o nome e clique em "Criar".

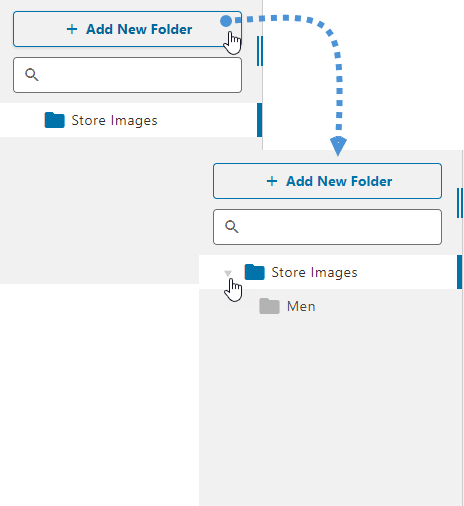
Para criar uma subpasta, basta colocá-la na pasta em que deseja criar a subpasta e repetir as etapas, você poderá ver uma seta na qual pode clicar para ver todas as subpastas.

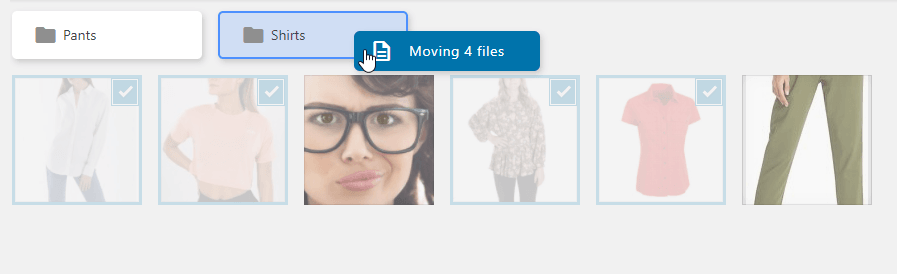
O processo realmente fácil e o processo de adicionar as imagens à sua respectiva pasta é mais fácil, basta clicar em “Bulk Select”, selecionar todas as imagens e soltá-las na pasta / subpasta onde você deseja adicioná-las.

Você também pode continuar solicitando as imagens criando mais subpastas, por exemplo, camisas e calças; as subpastas também estarão visíveis na parte superior do painel de pastas.

E tudo será realmente fácil de encontrar.

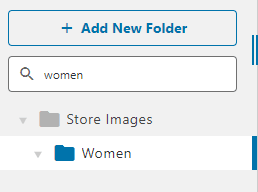
Mas se você tiver muitas pastas? Pode ser muito difícil encontrar um em específico, o WP Media Folder possui uma ferramenta para facilitar também, a Textbox acima das pastas, basta digitar a pasta que procura e clicar na tecla enter.

Você poderá ver todas as pastas relacionadas à que você digitou.
Criando um produto com o WooCommerce Media Manager
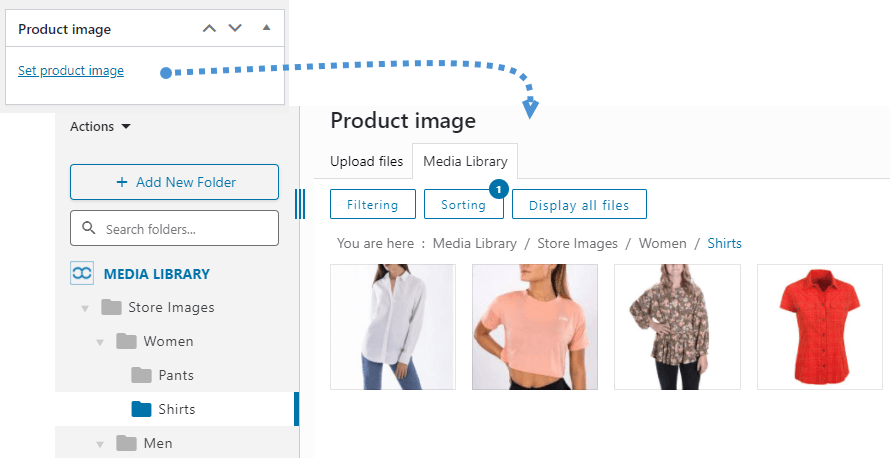
Tudo bem, tudo está perfeito. Você pode criar todas as pastas e solicitar toda a sua mídia na biblioteca de mídia, mas posso usá-lo no gerenciador de mídia do WooCommerce? A resposta é absoluta Sim! Toda a mídia estará disponível no momento da criação de um produto para o seu comércio eletrônico, basta ir ao produto que deseja editar / adicionar e clicar em "definir imagem do produto", você poderá ver o gerente de mídia com todas as pastas e imagens dentro.

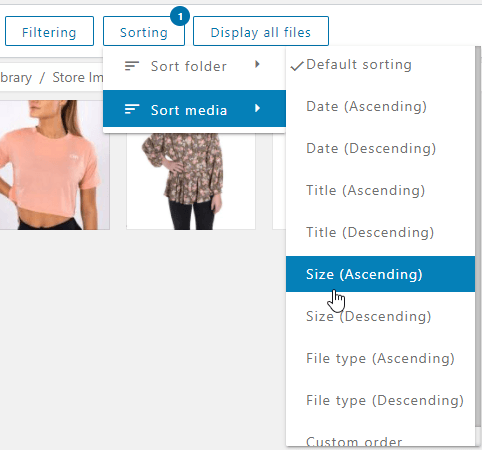
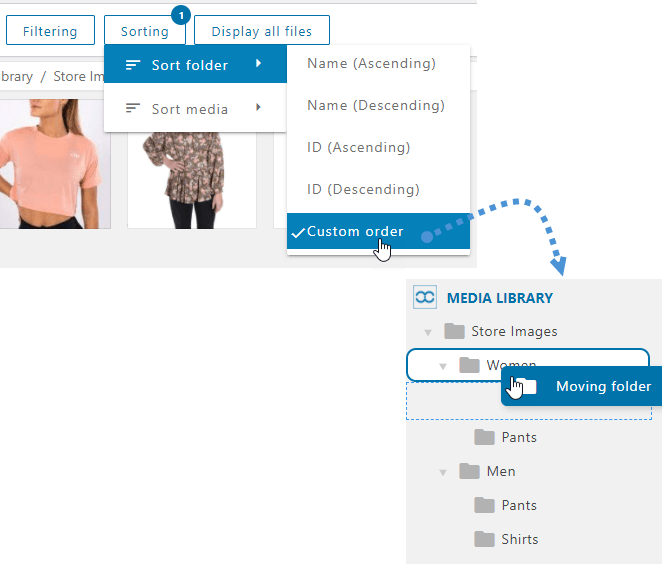
Existem algumas opções para filtrar e classificar as imagens dentro da pasta/subpasta para ajudá-lo a encontrar a imagem exata que você está procurando, você pode editar as opções de filtragem em Configurações > WP Media Folder > Media Filtering.
Basta modificar e clicar no Salvar alterações . Para utilizar as opções de filtragem e classificação da biblioteca de mídia basta clicar em “Classificação / Filtragem” e selecionar as opções que você precisa.

Você também pode classificar as pastas no menu por ID, nome ou ordem personalizada; isso ajudará você a encontrar a pasta da maneira mais rápida.
O processo para definir a imagem é o mesmo, basta selecionar as imagens que deseja usar para o seu produto e clicar no botão “Definir imagem do produto”.
Defina seu logotipo com marcas d'água de imagem
As imagens que usamos em nossos produtos são muito importantes porque às vezes podemos pagar às modelos para ter as melhores fotos para exibir a mídia do nosso produto, por isso devemos usar uma marca d'água, uma marca d'água é o melhor sinal que podemos adicionar a a mídia que temos em nossa loja.
Digamos que contratemos uma modelo profissional para tirar algumas fotos e mostrá-las para promover um show que estamos vendendo, mas existem outras lojas que vendem o mesmo produto.
O que acontece se não tivermos uma marca d'água? Outras lojas vão poder usar essas fotos profissionais que tiramos e o pior é que não vão dividir o crédito com a nossa loja.
Mas não se preocupe, com WP Media Folder você poderá definir uma marca d'água em todas as imagens de seus produtos da maneira mais fácil.
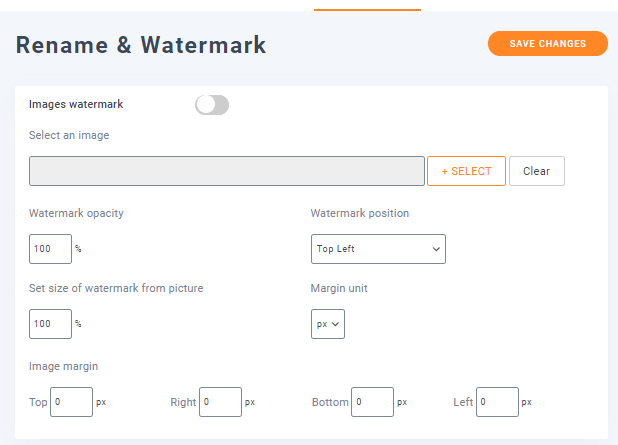
Para definir a marca d'água em nossas imagens de produtos, vamos para WP Media Folder > Renomear e marca d'água > Guia Marca d'água.

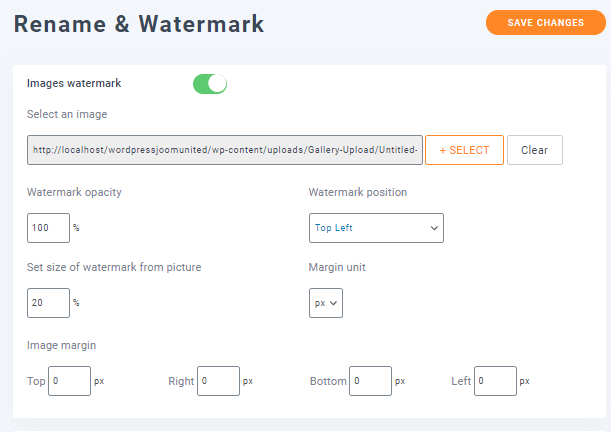
Nesta seção, poderemos ver todas as opções disponíveis para a marca d'água , antes de tudo, vamos ativar a função Marca d'água da imagem e selecionar uma imagem para marca d'água clicando em Selecionar .

Como você pode ver, selecionamos a marca d'água, e também definimos o tamanho da marca d'água das fotos para torná-la menor, existem outras opções que você pode definir como a posição e a margem da imagem, também a opacidade se não quiser. Não quero que a marca d'água tenha opacidade total.
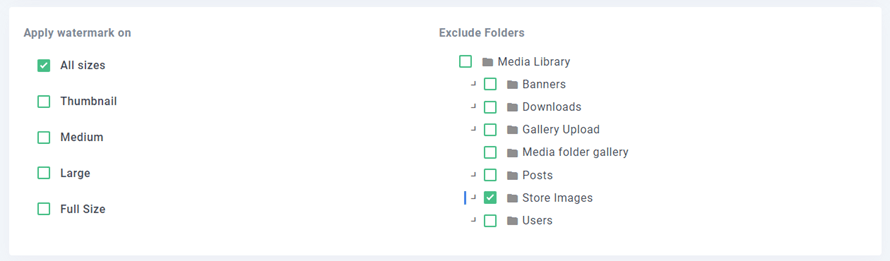
O próximo passo é selecionar as pastas onde queremos adicionar aquela Marca D'água, essa é a melhor parte, você pode selecionar apenas as imagens da Loja e não tocar nas imagens onde não deseja adicionar a Marca D'água, então selecionaremos apenas a pasta que criamos para este tutorial chamada Store Images .

Por fim, clique em regeneração de miniaturas e a marca d'água será adicionada em todos os tamanhos selecionados para todas as pastas selecionadas.

O processo iniciará e você verá uma barra indicando isso, então quando terminar, a marca d'água será adicionada.

Você pode voltar à sua Biblioteca de mídia e ver que todas as imagens que selecionamos agora têm a marca d'água.
Adicione vídeos remotos aos seus produtos para torná-los realmente profissionais
Outra boa prática ao adicionar nossos produtos é adicionar vídeos.
Normalmente, dependendo do produto que oferecemos, podemos precisar de um vídeo descrevendo o produto que vendemos, por exemplo, se vendemos videogames.
Às vezes, podemos simplesmente reutilizar os vídeos que já foram feitos, por exemplo, para videogames que têm trailers e podemos adicioná-los diretamente do YouTube usando o WP Media Folder .
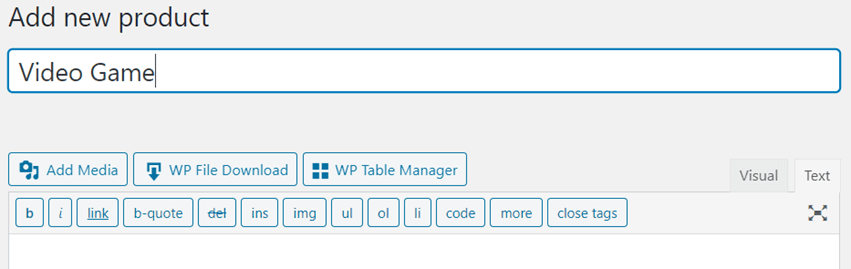
Neste exemplo vamos adicionar um trailer de um videogame a ser divulgado em nossa loja, para isso podemos ir diretamente à seção Produto WooCommerce e Adicionar Novo .

Nesta seção, podemos prosseguir para adicionar o produto como normalmente fazemos.
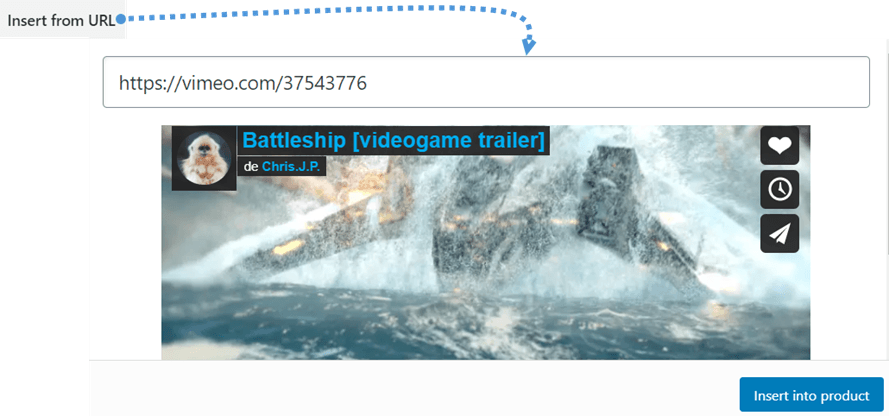
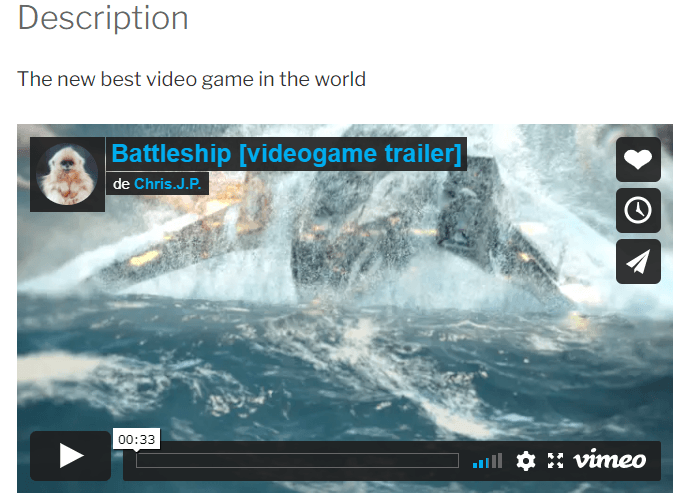
Digamos que queremos adicionar o vídeo diretamente na descrição do produto, então vamos até a descrição, clicamos em Adicionar mídia e veremos a opção Inserir do URL então clique nele e adicione o URL do vídeo, um shortcode será adicionado.

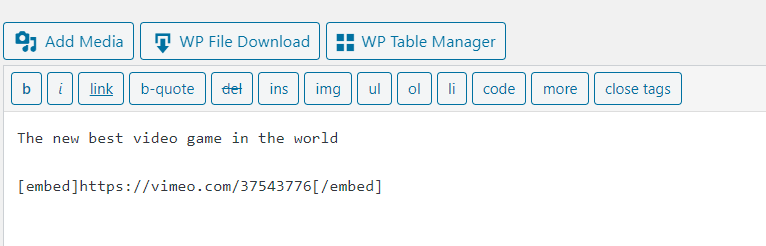
Você verá o shortcode na descrição.

Finalmente, você pode finalizar a criação do seu produto e poderá ver o vídeo na descrição no frontend.

Agora você pode adicionar vídeos aos seus produtos da maneira mais fácil e profissional.
Outra maneira de ver as pastas de imagens do WooCommerce
Aqui, veremos uma ideia de como usar as pastas de imagens WooCommerce para mostrar seus produtos criando galerias. Ficará ótimo e você usará a WP Media Folder ao máximo.
Os clientes estão sempre em busca da maneira mais profissional e fácil de ver o produto que desejam adquirir e o que mais profissional do que exibir seus produtos de uma forma impressionante e responsiva em galerias? WP Media Folder pode tornar esse trabalho muito mais fácil porque você poderá criar galerias incríveis e diferentes apenas clicando e selecionando.
Neste exemplo, criaremos uma galeria para uma seção de roupas masculinas. Primeiro, acesse a biblioteca de mídia, clique em uma das imagens que você usará para a galeria e encontre o link “Galeria de imagens para ”Na seção direita da caixa de luz que será exibida e clique no ícone do clipe de papel.
Você poderá ver todas as páginas e produtos disponíveis no seu site wp, selecionar o produto que corresponde a essa imagem, usar a caixa de texto de pesquisa para encontrar o produto certo e clicar em "abrir link em uma nova guia", se desejar deseja que seja mostrado em uma nova guia, finalmente clique em "adicionar link".
Repita este processo com todas as imagens que você vai usar para a galeria, depois vá em Adicionar novo post/página e selecione o bloco “ Wp media folder ” na WP Media Folder .
Agora clique em Biblioteca de mídia.
Selecione as imagens que deseja usar para a galeria (aquelas onde você selecionou o link) e clique em Criar Nova Galeria.
Agora defina a ordem arrastando e soltando as imagens, exclua as imagens da galeria se desejar e clique em Inserir Galeria.
Você poderá ver um menu na seção direita do bloco, escolher o tema que deseja usar para sua galeria.
Por fim, encontre a caixa suspensa “Ação ao clicar” e selecione a opção “Página de anexos” no menu à direita.
Por fim, clique em publicar e pronto, você terá uma loja incrível feita com uma galeria.
Basta clicar nele e deixar a mágica funcionar, você poderá ver todos os produtos que definiu.
Como podemos ver aqui, criamos uma galeria incrível que além de ter um aspecto profissional, cabe em qualquer parte do seu site e permitirá aos clientes o fácil acesso aos seus produtos, pois basta deslizar e clicar em o produto que desejam ver ou comprar.
Você também pode importar arquivos e estrutura de pastas do seu servidor
Chamando todos os webmasters!
Economize tempo e aumente a produtividade com WP Media Folder . Organize facilmente os arquivos de mídia do cliente, crie galerias personalizadas e forneça uma experiência de usuário perfeita.
Atualize seus projetos de site agora!
Os clientes procuram sempre na Internet lojas que sejam agradáveis de ver e fáceis de manusear, além de serem bastante originais e terem um grande catálogo exposto da forma mais profissional possível, como foi observado anteriormente, a combinação destes plugins permite você fazer vários deles de uma forma bem rápida e simples, o que você está esperando?
Vá agora e obtenha a WP Media Folder agora: https://www.joomunited.com/wordpress-products/wp-media-folder
Ao se inscrever no blog, enviaremos um e-mail quando houver novas atualizações no site para que você não perca.















Comentários