Documentazione sulle estensioni di Joomla
Domande frequenti sull'estensione Joomla
-
 Installazione Speed Cache
Installazione Speed Cache1. Installa
Il nostro componente è compatibile con Joomla 3.9 e 4.x.
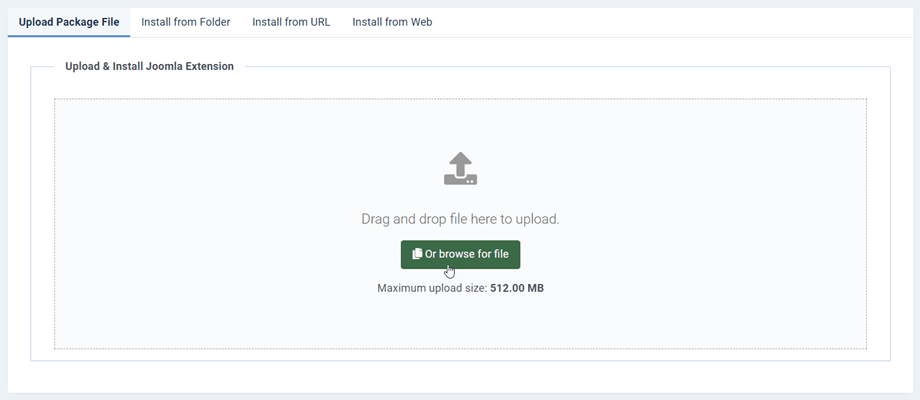
Tutte le funzionalità e le integrazioni di terze parti sono incluse in tutte le iscrizioni. Per installare il nostro componente, devi scaricare il file con estensione .zip e utilizzare il programma di installazione standard di Joomla.Quindi fare clic sul pulsante Sfoglia> Carica e installa, componente, moduli e plugin verranno installati attivati per impostazione predefinita.2. Aggiornamento e aggiornamento automatico
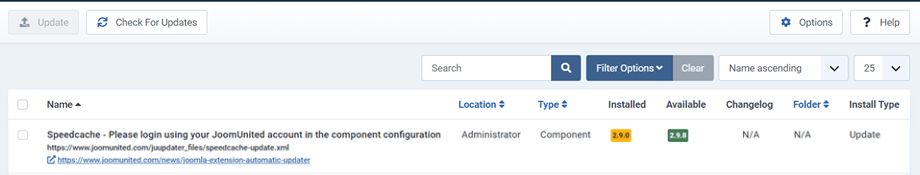
Per aggiornare l'estensione, puoi installare una nuova versione su quella vecchia scaricando il file ZIP da JoomUnited o utilizzando l'aggiornamento automatico (consigliato).
L'aggiornamento automatico, che invia la notifica di aggiornamento, è incorporato nell'estensione Joomla che hai installato. Quindi riceverai una notifica come qualsiasi altra estensione nella dashboard o utilizzando il menu: Sistema > Aggiornamento > Estensioni.
Accedi al tuo account per aggiornare
Devi accedere al tuo account JoomUnited per aggiornare tutte le estensioni JoomUnited Joomla. Per accedere alla configurazione principale del componente, fare clic sulla scheda Aggiornamento in tempo reale . In basso troverai un pulsante di accesso.
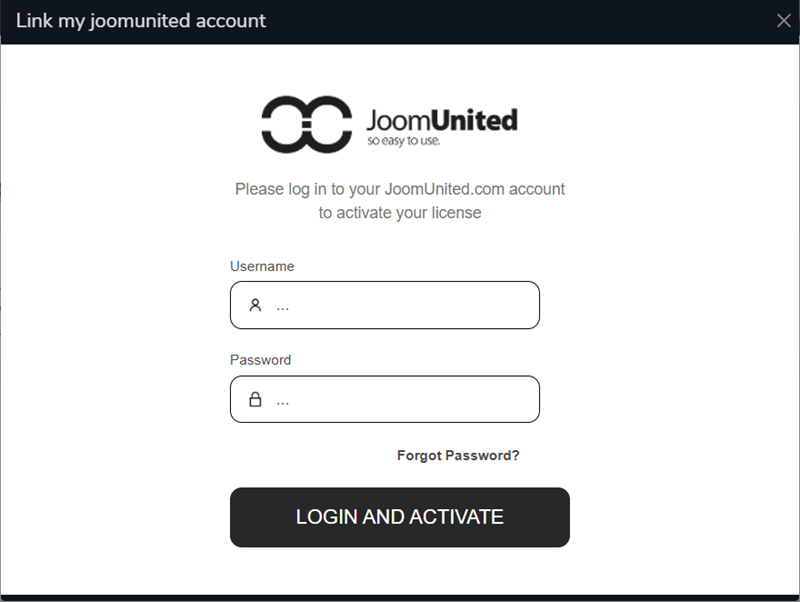
Inserisci le tue credenziali JoomUnited, le stesse che usi per accedere qui @ www.joomunited.com
Il pulsante passerà allo stato connesso, congratulazioni! Ora puoi aggiornare tutte le estensioni JoomUnited su questo sito! Se la tua iscrizione è scaduta, riceverai un link per il rinnovo e un testo che lo spiega.
Nota: un unico accesso ti consentirà di aggiornare tutte le estensioni JoomUnited (relative alla tua iscrizione). L'accesso non scadrà a meno che non venga disconnesso. -
 Dashboard delle prestazioni della Speed Cache
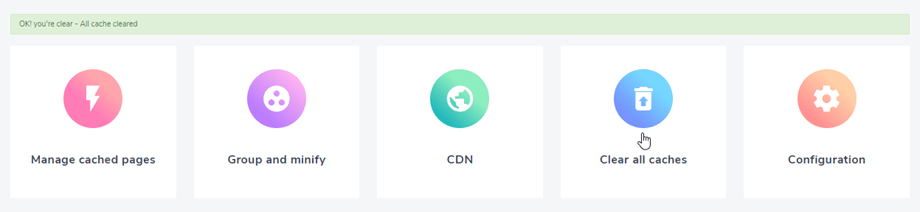
Dashboard delle prestazioni della Speed CacheDopo aver installato il componente sarà accessibile una dashboard tramite il menu Componenti> Speed Cache .
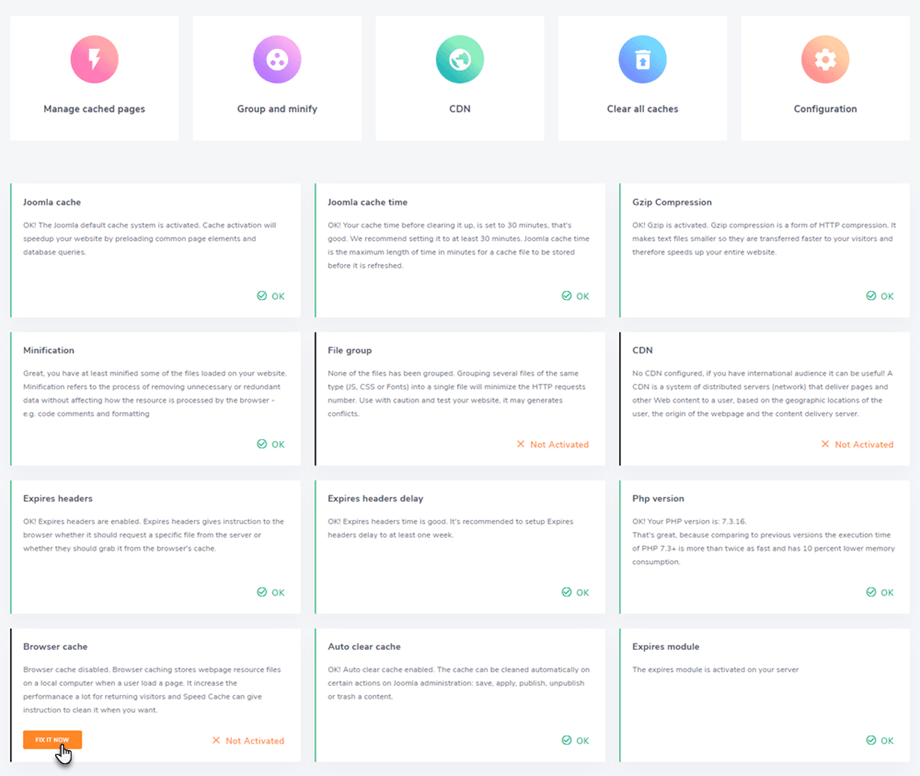
La dashboard controlla tutti i problemi di prestazioni e i miglioramenti che puoi applicare al tuo sito web Joomla. Tutti i parametri, ad eccezione della cache del browser, possono essere fissati con un clic utilizzando i pulsanti Fix it now.
Parametri controllati:
- Verifica della cache di Joomla : controlla se la cache di Joomla è attivata e il tempo è impostato almeno su 30'.
- Controlla la compressione Joomla Gzip.
- Minimizzazione: verifica di avere file minimizzati caricati sul tuo sito o meno.
- Gruppo di file: controlla che tutti i tipi di file siano stati raggruppati.
- CDN: controlla se configuri un server CDN.
- Scadenza presenza e durata delle intestazioni nel file htaccess.
- Attivazione Autoindex URL Speed cache : controlla se l'indicizzazione automatica dell'URL è attivata nella configurazione di Speed Cache .
- Versione PHP: controlla se PHP7+ è in uso.
- Attivazione cache browser : controlla se la Speed Cache browser Speed Cache è attivata.
- Attivazione Auto Clear cache : controlla se la pulizia automatica della cache è abilitata.
- Scade il modulo: controlla se il modulo mod_expires sul tuo server è attivato.
Nota: su alcuni server come NGINX o con CDN integrato, il controllo Scadenza intestazioni potrebbe non riuscire. Non è un problema per le prestazioni in quanto è già gestito -
 Pagine memorizzate nella cache Speed Cache
Pagine memorizzate nella cache Speed Cache1. Aggiungi URL al sistema cache
Per applicare Speed Cache è necessario aggiungere le pagine del sito Web (URL) all'elenco Speed Cache . Dalla dashboard fai clic su Gestisci URL memorizzati nella cache.
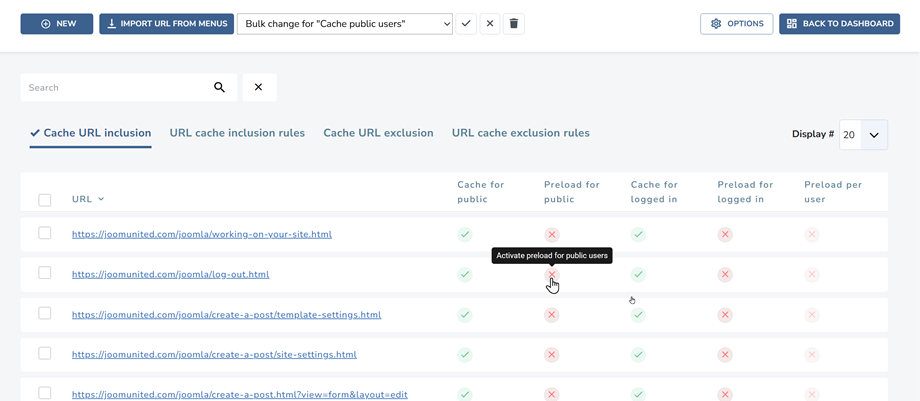
Da qui vedrai l'elenco degli URL già presenti nel sistema cache.
Per aggiungere un URL alla cache, hai 3 soluzioni:
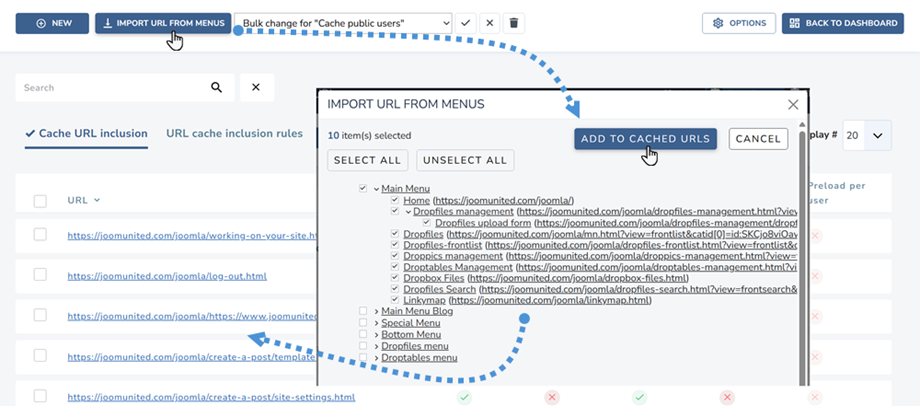
- Utilizza il pulsante Importa URL dal menu
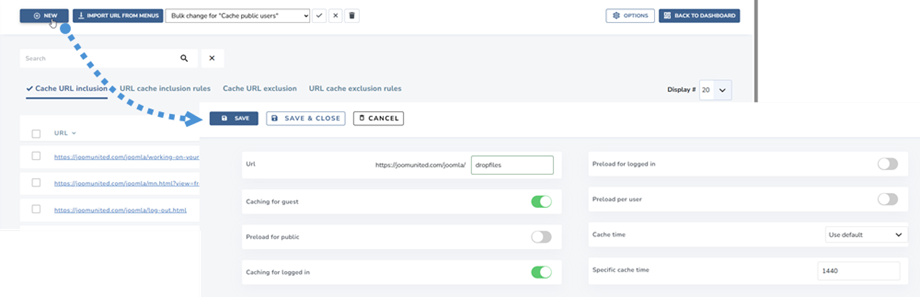
- Fai clic sul Aggiungi nuovo , aggiungi e incolla un URL personalizzato
- Utilizza alcune regole per includere una serie di URL
Il pulsante Importa URL dal menu aprirà una lightbox, dalla quale è possibile importare uno o più menu di Joomla.
Dalle impostazioni, puoi anche abilitare un'opzione per aggiungere automaticamente nuovi elementi di menu all'elenco degli URL memorizzati nella cache. Nel caso si applicano i valori di configurazione predefiniti.
Per aggiungere un URL personalizzato alla cache, utilizza il Aggiungi nuovo .
Infine basta premere lo stato del pulsante per "pubblicare" (aggiungi alla cache) l'URL (pagina). L'aggiunta di una pagina alla cache attiverà la cache statica e la cache del browser nella pagina.
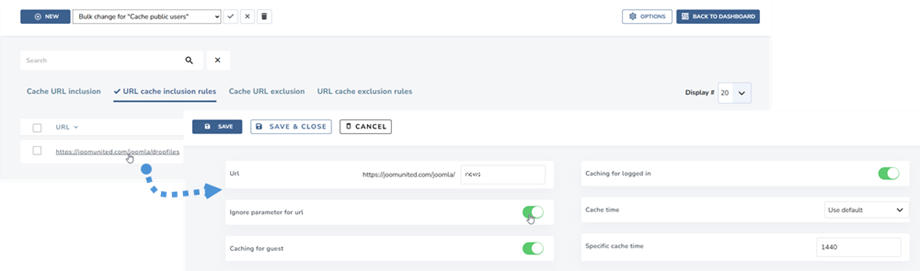
Nota: sulla barra dei controlli, è possibile utilizzare l'elenco a discesa in blocco per modificare gli stati degli elementi con un clicLe regole di inclusione ti aiuteranno ad aggiungere una serie di URL al tuo sistema di cache. Ad esempio, se desideri inserire nel sistema Speed Cache tutta la sezione delle notizie in cui l'URL inizia da / news puoi aggiungere la seguente regola:
Le regole di inclusione dell'URL offrono la possibilità di utilizzare le stelle nei tuoi URL, in modo da poter mettere nella cache migliaia di URL con una singola richiesta. Ecco qualche utile esempio di utilizzo
- Aggiungi una regola per includere tutti gli URL in base a un prefisso (incluso questo URL con prefisso): www.domain.com/news*
- Aggiungi una regola per includere tutto l'URL basato su un prefisso (escluso questo URL con prefisso): www.domain.com/news/*
- Includi una parte di un URL dalla cache: www.domain.com/news/*/themes
2. Escludi gli URL dalla cache
L'esclusione degli URL dalla cache funziona allo stesso modo, puoi escludere gli URL uno per uno o utilizzando le regole. Per escludere un URL aprire la scheda Esclusione URL cache quindi Nuovo.
Le regole di esclusione URL offrono la possibilità di utilizzare le stelle nei tuoi URL, in modo da poter escludere dalla cache migliaia di URL con una singola richiesta. Ecco qualche utile esempio di utilizzo
- Aggiungi una regola per escludere tutto l'URL in base a un prefisso (incluso questo URL con prefisso): www.domain.com/news*
- Aggiungi una regola per escludere tutto l'URL in base a un prefisso (escluso questo URL con prefisso): www.domain.com/news/*
- Escludere una parte di un URL dalla cache: www.domain.com/news/*/themes
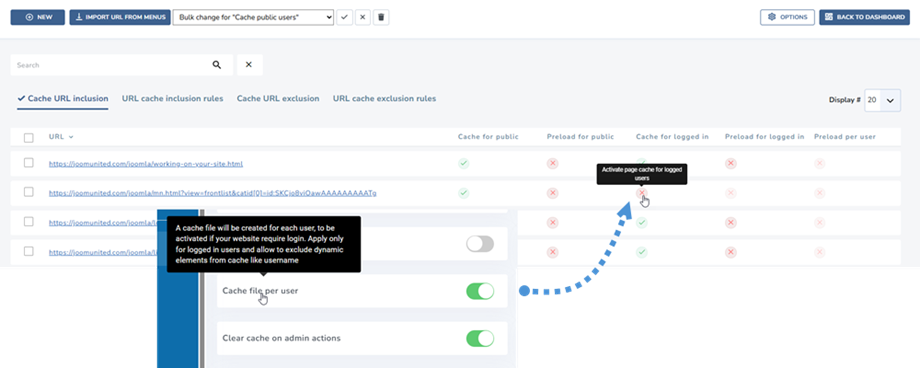
3. Memorizza nella cache per pagina e stato dell'utente
Come avrai notato, nella lista degli URL puoi attivare la cache per gli utenti guest e / o per gli utenti loggati. Speed cache è infatti in grado di gestire la cache anche per gli utenti loggati e quindi per tutti i contenuti dinamici.
Questo è qualcosa che non puoi gestire con il plugin cache Joomla - Page.
Per attivare la cache per gli utenti che hanno effettuato l'accesso è necessario attivare un file cache per gli utenti Joomla dalla configurazione.Il fatto che sia possibile attivare la cache per gli utenti che hanno effettuato l'accesso per pagina è molto flessibile e si consiglia di eseguire alcuni test sul frontend con gli account degli utenti su tutti i contenuti delle dinamiche.
4. Pulisci tutte le cache di Joomla
Una volta aggiunta una pagina alla cache, Joomla creerà alcuni file di cache, Speed Cache genera cache statica (file HTML) e il file verrà archiviato nel browser dell'utente (cache del browser).
La pulizia della cache Speed Cache può rimuovere tutti i file e la cache con un clic, non è necessario pulire la cache di Joomla separatamente.
Nell'impostazione è anche possibile attivare un parametro per pulire automaticamente tutta la cache delle azioni. In effetti, nelle azioni backend / frontend come il salvataggio di un contenuto, è possibile pulire tutta la cache.
Inoltre hai un pulsante disponibile in tutta l'amministrazione Joomla per pulire tutta la cache con un clic.
-
 Minimizzazione delle risorse Speed Cache
Minimizzazione delle risorse Speed CacheLa minificazione si riferisce al processo di rimozione di dati non necessari o ridondanti senza influire sul modo in cui la risorsa viene elaborata dal browser, ad esempio commenti e formattazione del codice, rimozione di codice inutilizzato, utilizzo di nomi di funzioni e variabili più brevi e così via.
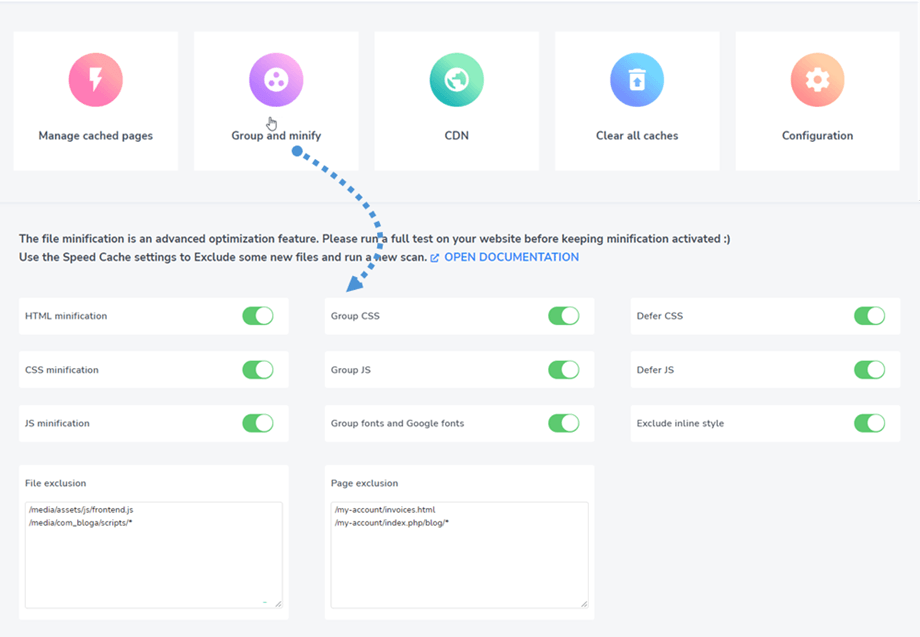
Dalla dashboard fai clic su Raggruppa e riduci, quindi abilita le opzioni o incolla l'URL da escludere nell'area di testo.
Puoi raggruppare tutti i tuoi file JS, CSS e font in un solo clic. La funzionalità del file di gruppo include
- Minificazione HTML: la minimizzazione si riferisce al processo di rimozione dei dati non necessari o ridondanti senza influenzare il modo in cui la risorsa viene elaborata dal browser, ad esempio commenti e formattazione del codice, rimozione di codice inutilizzato, utilizzo di nomi di funzioni e variabili più brevi e così via.
- Minificazione CSS
- Minificazione JS
- Raggruppa CSS: il raggruppamento di più file CSS in un unico file ridurrà al minimo il numero di richieste HTTP. Usa con cautela e testa il tuo sito web, potrebbe generare conflitti.
- Raggruppa JS: il raggruppamento di più file Javascript in un unico file ridurrà al minimo il numero di richieste HTTP. Raggruppa tutti gli script presenti nel corpo e quelli della tua testa. Questa è l'opzione migliore per la ricerca delle prestazioni massime, ma attenzione e testare il tuo sito Web, potrebbe generare conflitti.
- Caratteri di gruppo e caratteri di Google: raggruppa i caratteri locali e i caratteri di Google in un unico file per essere serviti più velocemente.
- Rimanda CSS: chiama i file CSS alla fine del caricamento della pagina per eliminare gli elementi di blocco del rendering.
- Rimanda JS: chiama i file JS alla fine del caricamento della pagina per eliminare gli elementi di blocco del rendering.
- Escludi stile in linea: esclude lo stile in linea dalla minimizzazione.
- Esclusione file: inserisci ciascun percorso del file in una riga per escludere i file dalla minimizzazione e dal raggruppamento.
- Esclusione della pagina: inserisci l'URL di ogni pagina in una riga per escludere una pagina da tutte le ottimizzazioni elencate sopra.
-
 Integrazione CDN con Speed Cache
Integrazione CDN con Speed CacheL'utilizzo di CDN (Content Delivery Network) si è dimostrato efficiente soprattutto se si dispone di un pubblico internazionale. Aiuta a servire i media del sito web da una fonte locale in tutto il mondo. È disponibile un'integrazione CDN con tutti i principali CDN sul mercato come Cloudflare, Amazon Cloudfront, MaxCDN, KeyCDN e altri.
Per accedere basta cliccare su CDN dalla dashboard. Quindi puoi aggiungere le tue informazioni lì.
-
 Impostazioni Speed Cache
Impostazioni Speed Cache1. Parametri generali
Speed cache ha alcune impostazioni accessibili dal collegamento Dashboard > Configurazione
- Durata della cache: durata della cache in minuti. Dopo questo ritardo la cache verrà automaticamente cancellata e quindi rigenerata
- Utilizza cache del browser: utilizza il browser per memorizzare nella cache il contenuto della pagina. Aumenta molto la velocità della pagina memorizzando nella cache i contenuti pesanti della pagina, come le immagini, sul tuo disco rigido. Può anche essere cancellato
- File di cache per utente: verrà creato un file di cache per ogni utente, da attivare se il tuo sito web richiede l'accesso. Applicare solo per gli utenti registrati e consentire di escludere elementi dinamici dalla cache come il nome utente
Il file di cache per utente deve essere attivato ogni volta che si prevede di attivare la cache su contenuto dinamico o con sessione utente (accesso)- Cancella cache sulle azioni dell'amministratore: la cache verrà eliminata su determinate azioni sull'amministrazione di Joomla: salva, applica, pubblica, annulla la pubblicazione o cestina un contenuto
- Svuota cache sulle azioni frontali: la cache verrà eliminata su determinate azioni sul frontend Joomla: salvare, applicare, pubblicare, annullare la pubblicazione o eliminare un contenuto
- Cancella anche la cache di Joomla: oltre alla SpeedCache , verrà cancellata anche la cache di Joomla
2. Precaricamento automatico della cache
Gli ultimi parametri riguardano la rigenerazione automatica della cache. Dopo essere stata cancellata, la cache può essere automaticamente precaricata in base all'elenco degli URL (richiede l'estensione cURL per funzionare, solitamente installata).
- Token per il precaricamento della cache: il token per il precaricamento della cache viene utilizzato per autenticare la richiesta di rigenerare la cache. Hai anche l'URL che puoi utilizzare con il tuo crontab per ricaricarlo regolarmente.
- Precarica dopo aver svuotato la cache: dopo essere stata svuotata, la cache può essere automaticamente precaricata in base all'elenco di URL (richiede l'estensione cURL per funzionare, di solito installata).
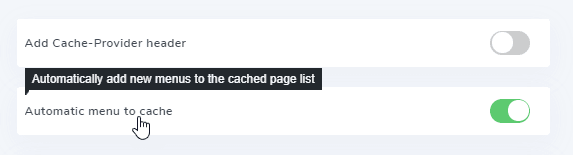
- Aggiungi intestazione Cache-Provider: è in risposta quando la risposta è fornita da Speed Cache . Può essere utilizzato per scopi di debug.
- Menu automatico da memorizzare nella cache: aggiungi automaticamente nuovi menu all'elenco delle pagine memorizzate nella cache.
- Cache per desktop: pubblica la cache per desktop per tutti i dispositivi: consigliato, a meno che non venga fornita una versione della cache errata
- Cache per tablet: offri la cache per tablet: consigliato SOLO se viene servita una versione cache errata
- Cache per dispositivi mobili: offri la cache per dispositivi mobili: consigliato SOLO se viene servita una versione della cache errata
- Script esterno nella cache: memorizza nella cache risorse esterne come lo script fornito da Google. Attenzione: assicurati di monitorare le prestazioni prima e dopo l'attivazione, in alcuni casi potresti riscontrare una perdita di prestazioni quando attivato!
- Disabilita ottimizzazione per: disabilita la cache e il sistema di ottimizzazione per quei ruoli utente (quando si effettua l'accesso)
- Pulsante Cancella cache: visualizza un pulsante per pulire la cache nella barra in alto e nella barra a piè di pagina per pulire tutta la cache del sito web
- Carica modulo da Ajax: aggiungi un'opzione in ogni modulo per attivare il caricamento AJAX (asincrono), da configurare per modulo.
Quando "Carica modulo di Ajax" è abilitato, vedrai i parametri in Moduli > scheda Avanzate.
- SpeedCache AJAX: attiva il caricamento del modulo in AJAX (asincrono) per evitare problemi di cache con questo modulo
- Aggiornamento automatico AJAX: periodo di aggiornamento automatico del modulo AJAX per evitare problemi di cache con questo modulo
- Intervallo di aggiornamento AJAX: seleziona l'intervallo di aggiornamento AJAX per questo modulo (minuti)
3. Lazy loading
Per accedere Lazy loading , vai su Dashboard > Configurazione > Parametro . Questi contengono 2 parametri: lazy loading delle immagini lazy loading di iframe e video .
Queste funzionalità ti aiuteranno a caricare progressivamente immagini, iframe o video quando l'utente scorre la pagina verso il basso, utile se hai una pagina lunga con un mucchio di immagini, iframe o video HTML5 all'interno. Innanzitutto, dovresti abilitare questo parametro, quindi vedrai queste impostazioni di seguito:
- Escludi immagine inferiore a (larghezza px): lazy loading dell'immagine tutte le immagini che hanno un valore in pixel inferiore a questa larghezza. Utile per escludere icone o loghi piccoli
- Escludi immagine inferiore a (altezza px): lazy loading dell'immagine tutte le immagini che hanno un valore in pixel inferiore a questa altezza. Utile per escludere icone o loghi piccoli
- Inclusione dell'URL Lazy loading includi solo gli URL per il lazy loading . Puoi anche includere una serie di URL utilizzando regole come: www.website.com/news*
- Esclusione URL Lazy loading esclude gli URL dal lazy loading . Puoi anche escludere un insieme di URL utilizzando regole come: www.website.com/news*
4. Minimizza e raggruppa
Da ora, per accedere a Minify & Group , puoi vederlo sulla Dashboard. Oppure vai alla Configurazione > Minimizza e raggruppa , quindi fai clic sul Raggruppa e minimizza l'impostazione . Puoi andare qui per ulteriori informazioni sulle impostazioni.
5. Valori predefiniti
Per accedere ai valori predefiniti, vai su collegamento Configurazione Questi sono i valori predefiniti che si applicano al nuovo URL quando aggiunto al Speed Cache .
- Memorizzazione nella cache per gli ospiti: memorizzazione nella cache di questo URL per gli utenti ospiti
- Precarica per pubblico: precarica questo URL per gli utenti pubblici
- Memorizzazione nella cache per gli utenti che hanno effettuato l'accesso: memorizzazione nella cache di questo URL per gli utenti che hanno effettuato l'accesso
- Precarica per gli utenti che hanno effettuato l'accesso: precarica questo URL per gli utenti che hanno effettuato l'accesso
- Precarica per utente: precarica questo URL per utente
- Escludi cache per pubblico: esclude l'URL dalla cache per gli utenti pubblici
- Escludi cache per gli utenti che hanno effettuato l'accesso: esclude l'URL dalla cache per gli utenti che hanno effettuato l'accesso
6. CDN
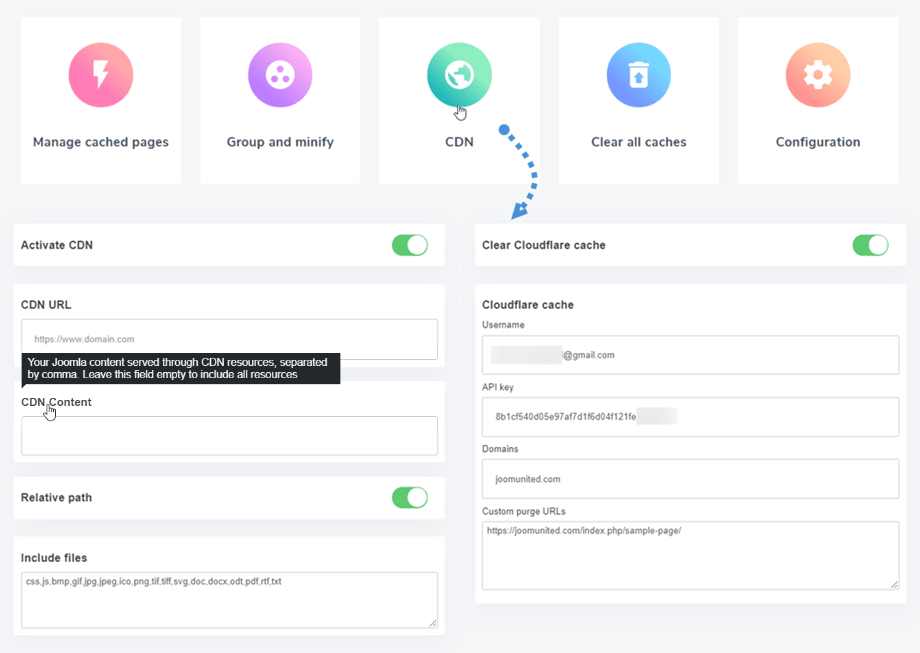
Per accedere alla CDN, vai su Dashboard > Collegamento Configurazione . Quindi attivi la CDN e inserisci le informazioni sulla CDN qui.
Cache CDN
- URL CDN: aggiungi il tuo URL CDN, senza la barra finale (alla fine).
- Contenuti CDN: i tuoi contenuti Joomla serviti tramite risorse CDN, separati da virgole.
- Percorso relativo: abilitato per impostazione predefinita, abilita/disabilita la CDN per le risorse dei percorsi relativi. Utilizzato per alcune compatibilità con plugin Joomla specifici.
- Includi file: tipo di file da caricare utilizzando il CDN.
Cache di Cloudflare
- Nome utente: indirizzo email registrato sul tuo account Cloudflare.
- Chiave API: Chiave API Global Cloudflare, puoi generarne una dal tuo profilo.
- Domini: questo è il dominio associato al tuo account Cloudflare, di solito è questo dominio del sito web (esempio: website.com).
- Elimina URL personalizzati: tutti gli asset nella cache di Cloudflare che corrispondono esattamente agli URL verranno eliminati dalla cache. URL separati, uno per riga, possono essere l'URL di una pagina o l'URL di un file.
7. Integrazione di ImageRecycle
ImageRecycle è un servizio di compressione di immagini di terze parti: https://www.imagerecycle.com/
Abbiamo aggiunto il servizio nella configurazione Speed Cache perché riteniamo che sia un grande miglioramento delle prestazioni ma non è obbligatorio utilizzarlo. I nostri membri possono ottenere un buono sconto del 20% su tutti gli abbonamenti dalla pagina di configurazione.
Dopo l'installazione, puoi comprimere i file immagine e PDF in Componenti > Ricicla immagine .
Per ulteriori informazioni, puoi andare qui: https://www.imagerecycle.com/cms/joomla
8. Importa/Esporta
Per accedere a Importa/Esporta, vai su Dashboard > Collegamento Configurazione . Ora puoi vedere la configurazione di importazione/esportazione.
L'ottimizzazione del sito Web richiede tempo e l'importazione di un file per ripristinare la configurazione dell'estensione è più veloce. Da qui, è possibile importare o esportare un file json.
-
 Posso misurare il guadagno in termini di prestazioni?
Posso misurare il guadagno in termini di prestazioni?In parte, il test di velocità online come Pingdom misura solo un caricamento della prima pagina (nessuna cache del browser) per utenti non connessi (nessuna cache di accesso), quindi potresti trovare poche differenze, ma i tuoi utenti lo faranno!
Il modo migliore per misurare le prestazioni è testare da soli il tempo necessario per eseguire il rendering di una pagina nel browser.
-
 Posso utilizzare Cache Cleaner di Regular Lab con Speed Cache?
Posso utilizzare Cache Cleaner di Regular Lab con Speed Cache?Certo, pulire la cache dal sistema automatico Speed Cache o dall'estensione Cache Cleaner avrà lo stesso risultato.
-
 Speed Cache funziona con community, forum e contenuti dinamici?
Speed Cache funziona con community, forum e contenuti dinamici?In genere sì, in questo caso è necessario attivare la cache per utente. Potresti non includere alcuni URL con contenuti nuovi ogni secondo per funzionare correttamente.
Per utilizzare speed cache in un ambiente dinamico, controlla tutti i casi che i tuoi utenti potrebbero riscontrare prima di convalidare la presenza dell'URL in Speed Cache.