Speed Cache: minimizzazione delle risorse
La minificazione si riferisce al processo di rimozione di dati non necessari o ridondanti senza influire sul modo in cui la risorsa viene elaborata dal browser, ad esempio commenti e formattazione del codice, rimozione di codice inutilizzato, utilizzo di nomi di funzioni e variabili più brevi e così via.
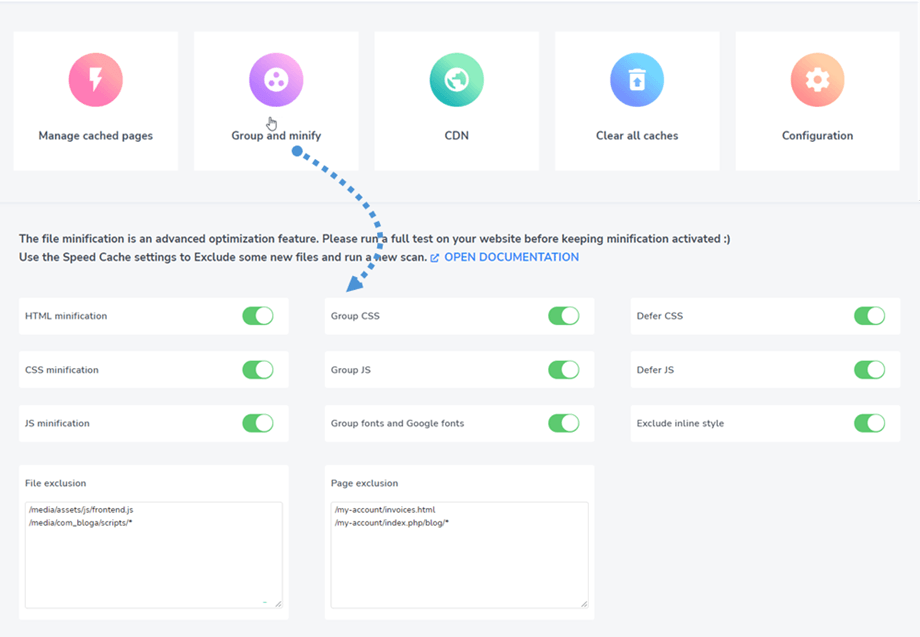
Dalla dashboard clicca su Raggruppa e minimizza , abilita i parametri o aggiungi URL nei campi dell'area di testo.
Puoi raggruppare tutti i tuoi file JS, CSS e font con un solo clic. Le funzionalità dei file di gruppo includono:
- Minificazione HTML: la minimizzazione si riferisce al processo di rimozione dei dati non necessari o ridondanti senza influenzare il modo in cui la risorsa viene elaborata dal browser, ad esempio commenti e formattazione del codice, rimozione di codice inutilizzato, utilizzo di nomi di funzioni e variabili più brevi e così via.
- Minificazione CSS
- Minificazione JS
- Raggruppa CSS: il raggruppamento di più file CSS in un unico file ridurrà al minimo il numero di richieste HTTP. Usa con cautela e testa il tuo sito web, potrebbe generare conflitti.
- Raggruppa JS: il raggruppamento di più file Javascript in un unico file ridurrà al minimo il numero di richieste HTTP. Raggruppa tutti gli script presenti nel corpo e quelli della tua testa. Questa è l'opzione migliore per la ricerca delle prestazioni massime, ma attenzione e testare il tuo sito Web, potrebbe generare conflitti.
- Caratteri di gruppo e caratteri di Google: raggruppa i caratteri locali e i caratteri di Google in un unico file per essere serviti più velocemente.
- Rimanda CSS: chiama i file CSS alla fine del caricamento della pagina per eliminare gli elementi di blocco del rendering.
- Rimanda JS: chiama i file JS alla fine del caricamento della pagina per eliminare gli elementi di blocco del rendering.
- Escludi stile in linea: esclude lo stile in linea dalla minimizzazione.
- Esclusione file: inserisci ciascun percorso del file in una riga per escludere i file dalla minimizzazione e dal raggruppamento.
- Esclusione della pagina: inserisci l'URL di ogni pagina in una riga per escludere una pagina da tutte le ottimizzazioni elencate sopra.