Gestisci le tue tabelle HTML di WordPress con WP Table Manager nei widget Elementor
I page builder sono gli strumenti più potenti in WordPress in quanto ti consentono di personalizzare e spostare / creare tutto nel tuo sito senza uno sviluppatore ed Elementor è uno dei page builder più utilizzati grazie a tutti gli strumenti che offre.
Altri strumenti davvero validi per rendere professionale il tuo sito sono le tabelle in quanto sarai in grado di creare tabelle di confronto per i tuoi prezzi, per confrontare altre pagine, puoi anche creare tabelle di planata per mostrare cosa c'è nel tuo programma.
La parte migliore di tutto è che utilizzando WP Table Manager sarai in grado di creare e personalizzare tabelle e anche di usarle in Elementor per rendere tutto più semplice, e qui imparerai come utilizzare WP Table Manager su Elementor .
Sommario
Cerchi una solida soluzione di gestione delle tabelle per i siti Web dei clienti?
Dalle tabelle dei prezzi ai confronti dei prodotti, questo plug-in offre potenti funzionalità per presentare i dati in modo chiaro e intuitivo.
Ottieni subito il vantaggio competitivo!
Come utilizzare le tabelle di WordPress in Elementor
Prima di tutto, vedremo come creare tabelle direttamente su Elementor quindi sì, non dovrai andare prima alla dashboard di WP Table Manager per creare la tabella e poi, vai al post o alla pagina inseriscilo, tu saranno in grado di fare tutto direttamente da Elementor.
Quindi prima vai al post o alla pagina che desideri modificare e fai clic su Modifica con Elementor, verrà caricato il Page Builder e vedrai tutti i blocchi nel pannello di sinistra.

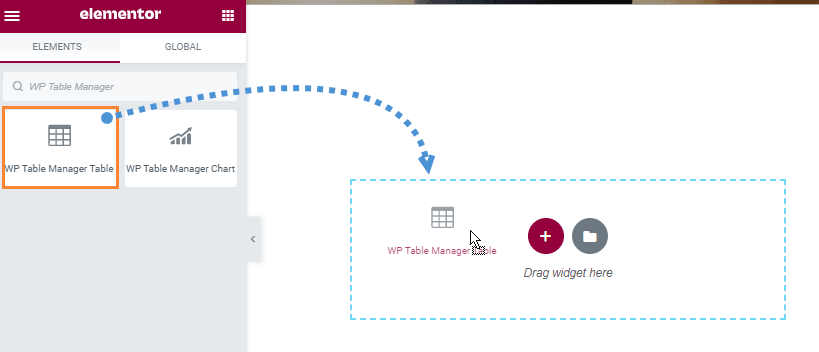
Utilizza il campo di ricerca per cercare i WP Table Manager , puoi farlo digitando WP Table Manager e rilasciandolo nella sezione della pagina sul lato destro.

Questo caricherà il blocco della tabella nel generatore di pagine con le opzioni nel pannello di sinistra.
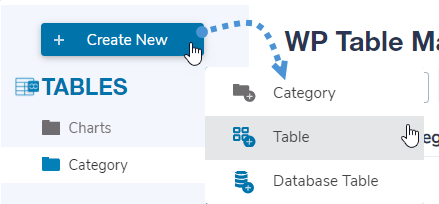
Fare clic su Scegli tabella per caricare il gestore tabelle. E fai clic su + Crea nuovo e quindi seleziona Tabella .

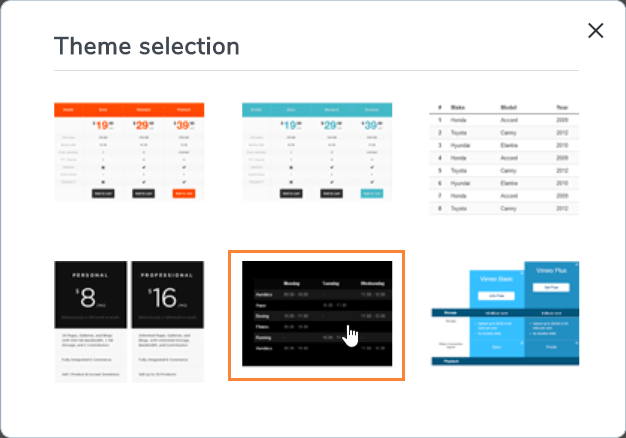
Questo ti invierà a un'altra scheda con il creatore di tabelle con tutte le opzioni, utilizzeremo un tema per questo tutorial così potrai vedere quanto è facile creare tabelle basate su temi, per questo, fai clic su Tema > Selezione tema , questo lo farà carichiamo tutti i temi disponibili, ne selezioneremo uno per creare una tabella di pianificazione.

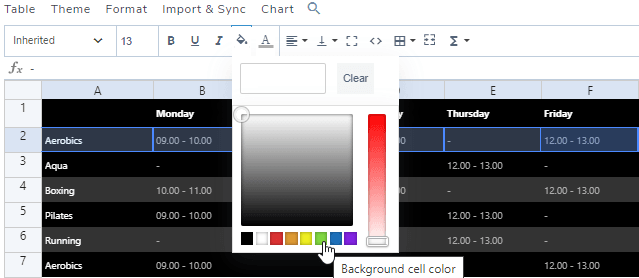
Questo caricherà il modello sovrascrivendo tutti gli stili nella tabella corrente, dopo che il tema è stato caricato, sarai in grado di personalizzare l'intera tabella per adattarla al tema del tuo sito, ad esempio, qui imposteremo il colore verde più nero.

Quindi ora modificalo e personalizzalo come puoi farlo come con qualsiasi altro editor di tabelle come Excel.
Dopo aver apportato tutte le modifiche necessarie, ad esempio per questo piano di riunione, puoi chiudere quella scheda e tornare all'editor di Elementor poiché tutto verrà automaticamente salvato e aggiornato nel generatore di Elementor.
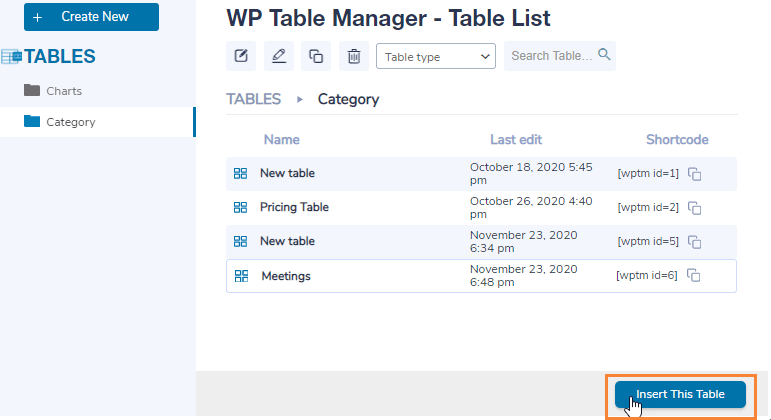
Per inserire la tabella, devi solo selezionare la tabella e fare clic su Inserisci questa tabella , questo caricherà la tabella nel tuo generatore di pagine.

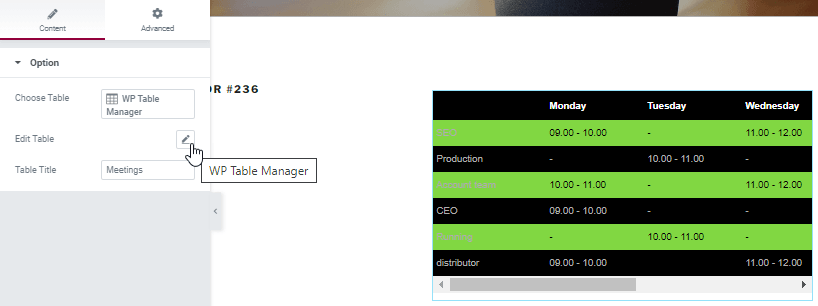
Ora cosa succede se dobbiamo modificare la tabella, dovremmo tornare a WP Table Manager per modificarla, beh la risposta è no, puoi semplicemente fare clic sulla tabella e poi, nel pannello di sinistra, fare clic sulla matita, questo lo farà caricare l'editor di tabelle all'interno del generatore di pagine.

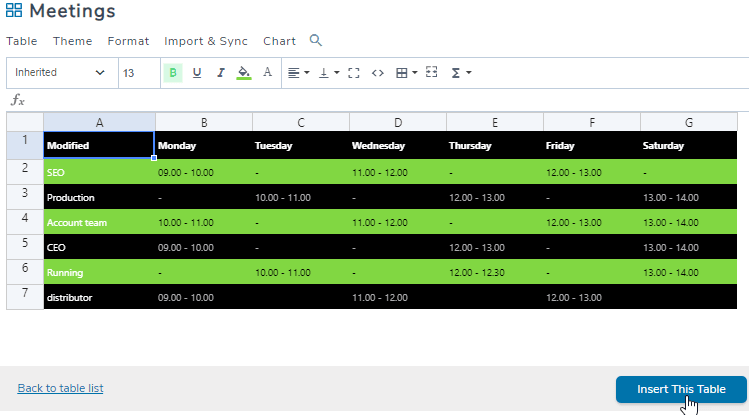
Questo caricherà un editor di tabelle proprio come quello che abbiamo usato prima per creare la tabella, quindi apporta tutte le modifiche che desideri e, infine, fai clic su inserisci questa tabella nell'angolo in basso a destra.

Ora che abbiamo finito la tabella e l'abbiamo aggiunta al generatore di pagine, possiamo procedere alla pubblicazione della pagina e tutto sarà fatto per questa tabella.

E questo dovrebbe essere tutto, abbiamo apparecchiato una tabella in meno di 15 minuti utilizzando un tema e l'abbiamo personalizzato utilizzando tutti gli strumenti offerti da WP Table Manager, il tutto senza dover chiudere il Page Builder e riaprirlo quindi abbiamo risparmiato molto di tempo su questo.
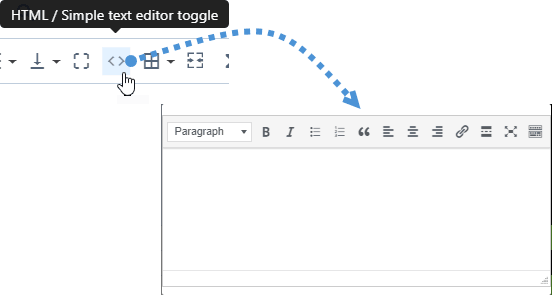
Un altro ottimo strumento per personalizzare la tua tabella è l'editor HTML che puoi utilizzare facendo clic sull'icona del tag HTML nell'editor, questo caricherà un editor HTML quando proverai a modificare una cella.

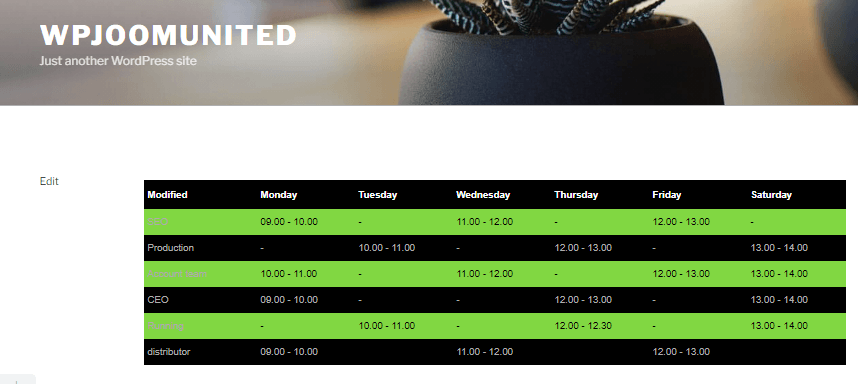
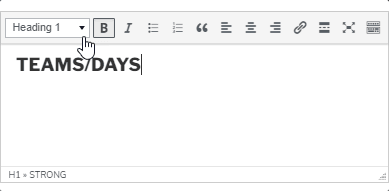
Come puoi vedere, questo ti offre tutte le opzioni offerte da un editor HTML, ad esempio, qui useremo l'opzione in grassetto e il titolo 1 con una barra per differenziare la prima colonna e la prima riga.

Poiché le tabelle vengono create utilizzando HTML, sarai in grado di utilizzare tutti i tag HTML che desideri in quell'editor, le modifiche si rifletteranno nel frontend.
Come puoi vedere, è davvero facile creare tabelle usando WP Table Manager e per renderlo più semplice, puoi anche usare il page builder di Elementor per inserirlo nel frontend.
Chiamando tutti i webmaster!
Migliora i siti Web dei tuoi clienti con WP Table Manager . Gestisci e personalizza facilmente tabelle, grafici e fogli di calcolo, fornendo ai clienti visualizzazioni di dati dinamiche e coinvolgenti.
Aggiorna oggi stesso i tuoi servizi di web design!
Inizia a gestire le tue tabelle usando questo plugin Elementor Tables
Questi sono solo alcuni degli strumenti di tutte le tabelle WP Table Manager come collegarlo a Fogli Google e anche a tabelle Excel per rendere tutto più semplice, quindi cosa stai aspettando? Vai qui e inizia a creare tabelle direttamente da Elementor.
Quando ti iscrivi al blog, ti invieremo un'e-mail quando ci saranno nuovi aggiornamenti sul sito, così non te li perderai.



Commenti