Suddivisione di blocchi con Advanced Gutenberg Columns Manager
Le colonne servono al contenuto di ciò che i blocchi di Gutenberg erano per l'editor classico di WordPress. Ti consentono di organizzare i tuoi contenuti senza ostacoli, se non verticalmente, come i blocchi, quindi orizzontalmente. L'ultimo aggiornamento di Advanced Gutenberg presenta un nuovo blocco per aiutarti a iniziare a utilizzare le colonne.
Il gestore di colonne di Advanced Gutenberg è una versione più avanzata delle colonne native di Gutenberg. Le sue caratteristiche di punta ti danno un maggiore controllo su come il contenuto dovrebbe essere visualizzato, ma allo stesso tempo, rende più facile iniziare a creare contenuti con i suoi layout preimpostati.
Layout delle colonne
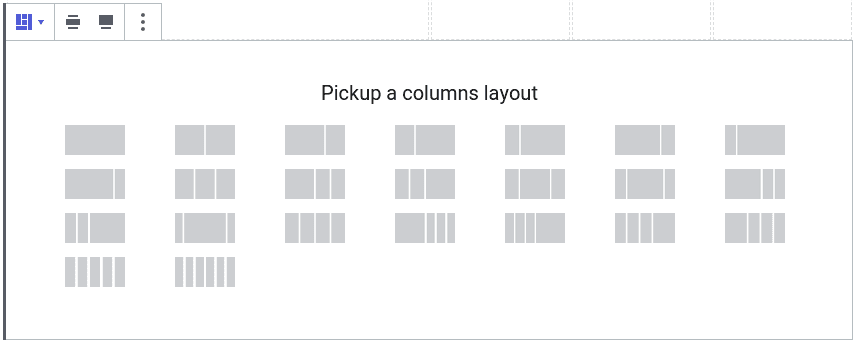
Per creare il tuo primo blocco di colonne, cerca il gestore di colonne nel tuo editor Gutenberg di WordPress. La prima cosa che vedrai facendo clic sul nuovo blocco è un elenco dei layout preimpostati più comuni. Le opzioni vanno da un semplice layout a una colonna a visualizzazioni standard a due colonne e fino a sei colonne in un blocco.

Queste opzioni sono disponibili in modo che tu possa concentrarti sulla creazione di contenuti invece che sulla progettazione. Tuttavia, potresti ritrovarti a cercare un layout che non esiste, ad esempio un blocco di colonne che occupa solo il 50% della larghezza del tuo blog. In tal caso, puoi utilizzare la barra laterale per definire la larghezza delle colonne.
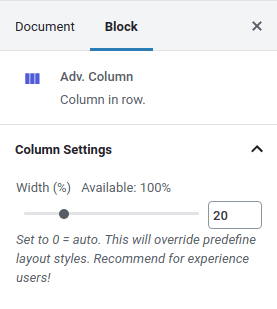
Per definire le tue larghezze, fai clic su una colonna e imposta la sua larghezza in percentuale oppure impostala su 0 per reimpostarla sulla larghezza automatica. Mantieni le percentuali totali fino al 100% al massimo per evitare che il contenuto del post o della pagina WordPress trabocchi. Le guide delle colonne - bordi trasparenti - ti aiuteranno a vedere le modifiche, ma puoi disattivarle dalla di configurazione nelle impostazioni.

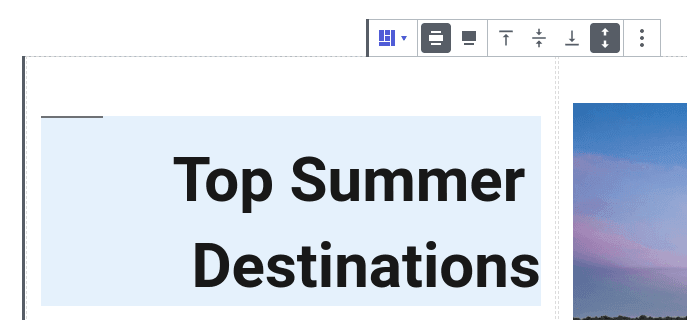
Un'altra novità nel gestore delle colonne è la sezione di allineamento. Se fai clic sul blocco di gestione delle colonne esterne, troverai prima le opzioni di larghezza. Puoi attivare o disattivare le di larghezza ampia o larghezza intera per aumentare la dimensione del blocco di colonne. Subito dopo ci sono le opzioni di allineamento.
Le prime tre opzioni di allineamento sono standard: le colonne possono essere allineate verticalmente in alto, al centro o alla fine. La quarta e ultima opzione di allineamento non è presente nelle colonne di Gutenberg: colonne interne a tutta altezza .

L'opzione allunga le colonne in modo che siano uguali alla colonna più alta del blocco. Questa opzione è necessaria se le colonne hanno colori o bordi di sfondo e quindi devono estendersi per l'intera altezza del blocco.
Colonne reattive
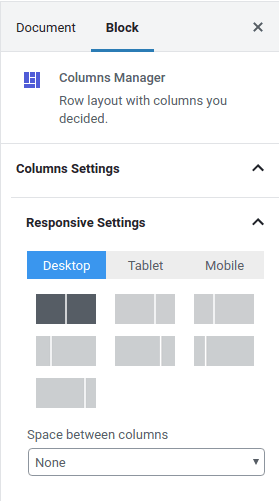
Un buon blog dovrebbe essere visualizzato bene su desktop, tablet e telefoni cellulari. Una domanda pertinente che sorge spontanea è come visualizzare al meglio le colonne quando manca la larghezza. La larghezza delle colonne dovrebbe cambiare e, in caso affermativo, come? Ogni colonna dovrebbe essere una riga a sé stante?
Advanced Gutenberg ti offre la flessibilità di scegliere come visualizzare le colonne su tablet e cellulari. Fare clic sul blocco del gestore delle colonne e scegliere un layout per desktop, tablet e cellulari. Le opzioni sui dispositivi palmari includono la modifica del layout delle colonne o l'impilamento delle colonne per sfruttare l'intera larghezza.

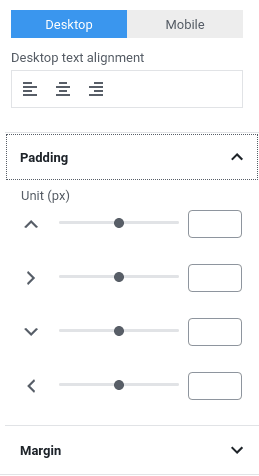
Se utilizzi la larghezza ampia dei layout a larghezza intera, potresti scoprire che il blocco del gestore colonne è troppo largo sui dispositivi più piccoli. In tal caso, puoi impostare il riempimento e il margine del cellulare o del tablet nell'area appena sotto rispettivamente il layout del cellulare e del tablet.
Scorrendo verso il basso e aprendo le impostazioni della riga , puoi anche specificare cosa dovrebbe accadere quando le colonne traboccano di contenuto, nonché la larghezza massima e l'altezza minima di una riga. Una volta acquisita familiarità con le impostazioni generali di visualizzazione del layout del blocco, potresti voler accedere a impostazioni di reattività ancora più precise.

Con il gestore di colonne di Advanced Gutenberg, puoi anche specificare il riempimento e i margini delle singole colonne su desktop o dispositivi mobili. Per ottimizzarli, fai clic su una colonna anziché sull'intero blocco. Quindi, scorri fino alla fine della barra laterale per specificare il riempimento e i margini su desktop o dispositivo mobile. Per ciascuno, puoi anche specificare l'allineamento del testo.
Personalizzazione delle colonne di WordPress
Quando hai finito di perfezionare le colonne, o se non senti il bisogno di abbandonare i layout standard, puoi personalizzare le colonne o iniziare ad aggiungervi contenuti. Quando fai clic su una colonna, puoi applicare le opzioni di visualizzazione a livello di colonna, attualmente limitate allo stile del bordo, al colore, alla larghezza e al raggio.
Ancora più importante, lo scopo delle colonne è archiviare e visualizzare il contenuto. Il gestore di colonne di Advanced Gutenberg supporta tutti i tipi di contenuto nelle colonne, il che significa che puoi memorizzare in esse paragrafi, immagini e gallerie e qualsiasi altro blocco, standard o personalizzato. La tua immaginazione è il limite!
Una volta che padroneggi la potenza dei blocchi Gutenberg, puoi esprimere la tua creatività nei tuoi post e pagine WordPress. Con il gestore di colonne di Advanced Gutenberg, puoi ottenere il massimo dal tuo blog WordPress. Quindi prendi il controllo che desideri con le colonne e libera la tua creatività non solo verticalmente, ma anche orizzontalmente!
Ottieni Advanced Gutenberg (plugin gratuito): https://www.joomunited.com/wordpress-products/advanced-gutenberg
Quando ti iscrivi al blog, ti invieremo un'e-mail quando ci saranno nuovi aggiornamenti sul sito, così non te li perderai.



Commenti