Come progettare un blog Elementor utilizzando il plug-in e il widget WP Latest Posts
Elementor è un page builder che ci consente di creare e progettare pagine con blocchi facili da usare, ma combinandolo con WP Lates Post potremo creare una fantastica pagina blog con i post del nostro sito.
WP Latest Post ci consente di creare sezioni che contengono una certa quantità di anteprime di post basate su filtri e utilizzando temi che sembrano semplicemente fantastici! Permettendoci di creare una raccolta di sezioni nelle nostre pagine con pochi semplici passaggi.
In questo post vedremo come creare una pagina del blog utilizzando Elementor e WP Latest Post in pochi semplici passaggi.
Tabella dei contenuti
Stai cercando di visualizzare gli ultimi post dinamici e accattivanti sul tuo sito Web WordPress?
WP Latest Posts ti ha coperto. Coinvolgi i tuoi visitatori con una visualizzazione bella e personalizzabile dei tuoi contenuti più recenti.
Provalo ora!
Crea un blocco post WordPress
Prima di tutto, dobbiamo creare un blocco di post per definire i post che aggiungeremo ai nostri contenuti, se magari vogliamo mostrare tutti i post o solo alcuni post.
Prima di tutto andiamo su WP Latest Post > Tutti i nuovi blocchi nel menu a sinistra, vedremo un +Nuovo blocco , cliccaci sopra.
Prima di tutto possiamo definire un titolo e poi procedere con la creazione del blocco.
Questa creazione del blocco sarà divisa in 3 passaggi, il primo sarebbe il Source .
Nella fonte, possiamo definire cosa useremo nel nostro blocco se forse useremo pagine, post, categorie o tipi di post personalizzati.
Poiché creeremo un blog, per questo tutorial selezioneremo l'opzione Post.
Ora che abbiamo selezionato la fonte principale per il nostro blocco, possiamo procedere a filtrare ulteriormente e personalizzare la nostra fonte, per fare ciò possiamo definire quanto segue:
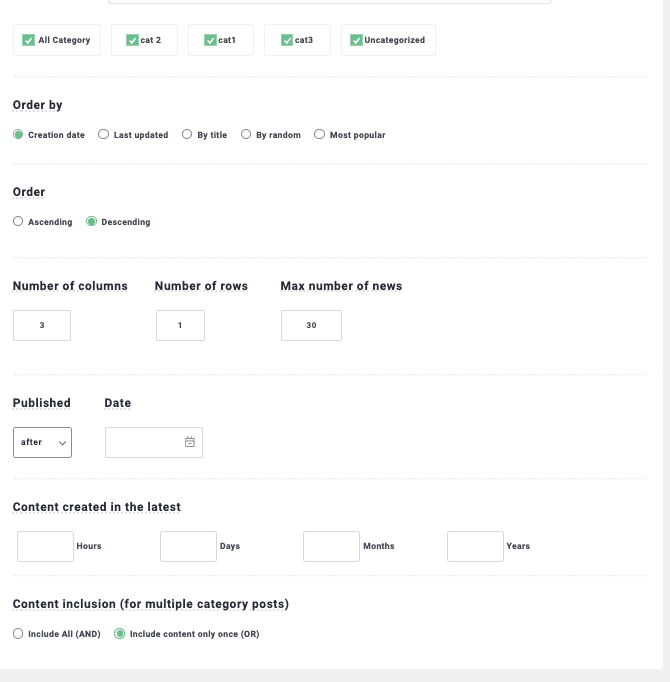
Categorie: se vogliamo mostrare solo alcune categorie.
Ordina per/Ordina: per definire l'ordine di visualizzazione dei nostri post in base alla data di creazione e se è ascendente o discendente.
Il numero di righe/colonne e elementi : in questa sezione, possiamo selezionare il numero di righe che vogliamo mostrare, il numero di colonne e il numero massimo di elementi che verranno visualizzati nel nostro blocco.
Pubblicato/Data: per definire se vogliamo mostrare solo i post pubblicati dopo/prima di una data specifica.
Contenuto creato negli ultimi: questo ci permetterà di definire un insieme più specifico di post per le ultime ore/giorni/mesi/anni.
Inclusione del contenuto :
per definire se vogliamo mostrare una categoria una o più volte.
Quando finiamo di selezionare come vogliamo che il blocco cerchi il nostro post, possiamo confermare il numero di post che verranno aggiunti appena sotto il titolo che abbiamo aggiunto per il blocco di post.
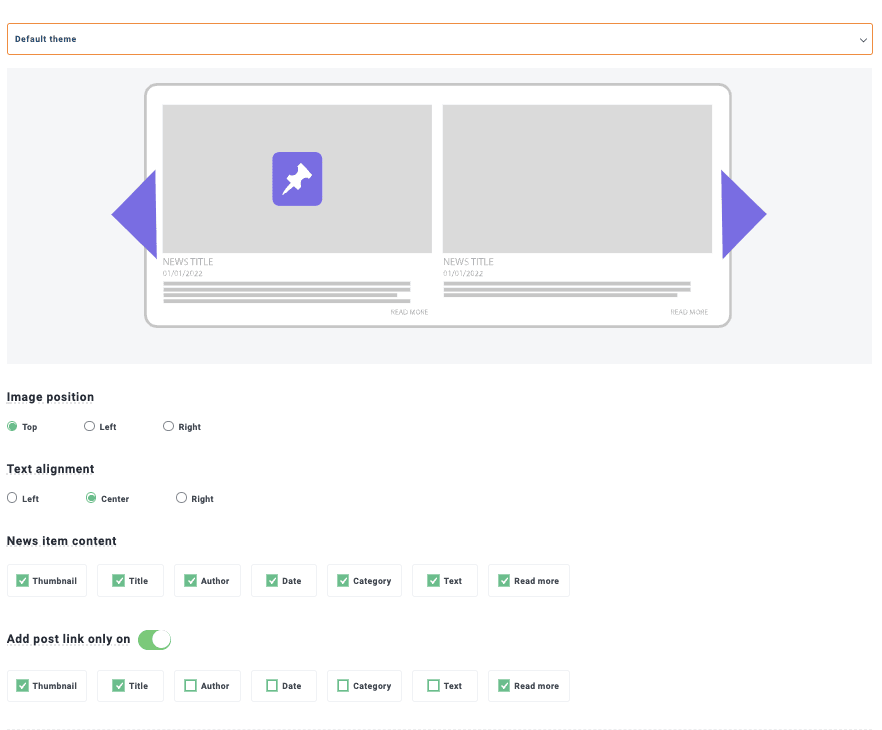
Ciò terminerebbe la configurazione della sorgente e ci consentirebbe di passare alla seconda parte di questa configurazione del blocco che sarebbe il Display e tema in cui saremo in grado di impostare un tema tra gli 8 disponibili per WP Latest Post ( + Addon ).
La prima opzione che vedremo è la del tema e la regolazione delle impostazioni con diverse impostazioni disponibili a seconda del tema che selezioniamo e un'anteprima, controlliamo i temi disponibili!
Tema predefinito.
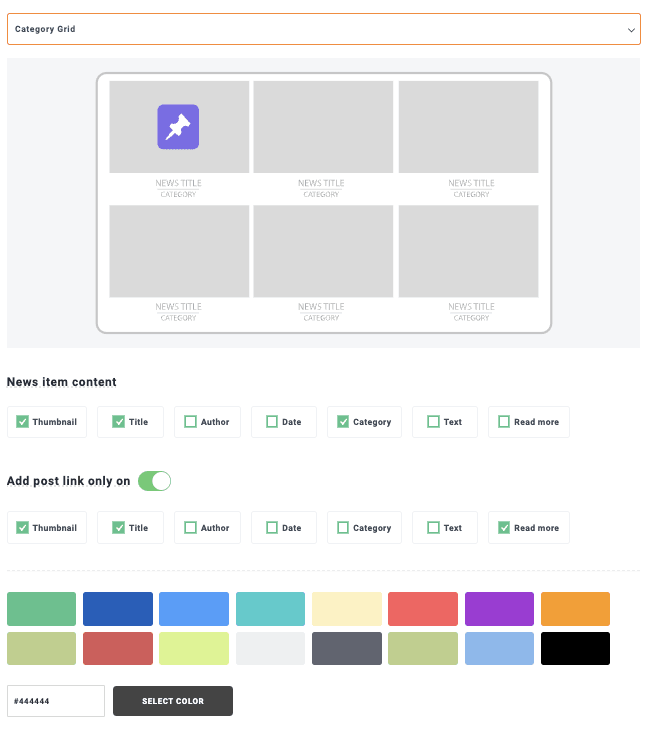
Griglia di categoria
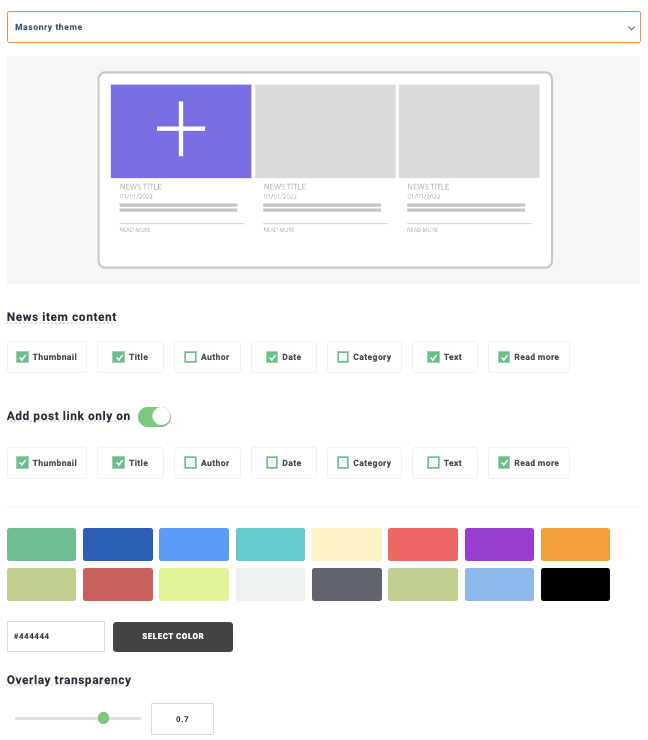
Tema Masonry
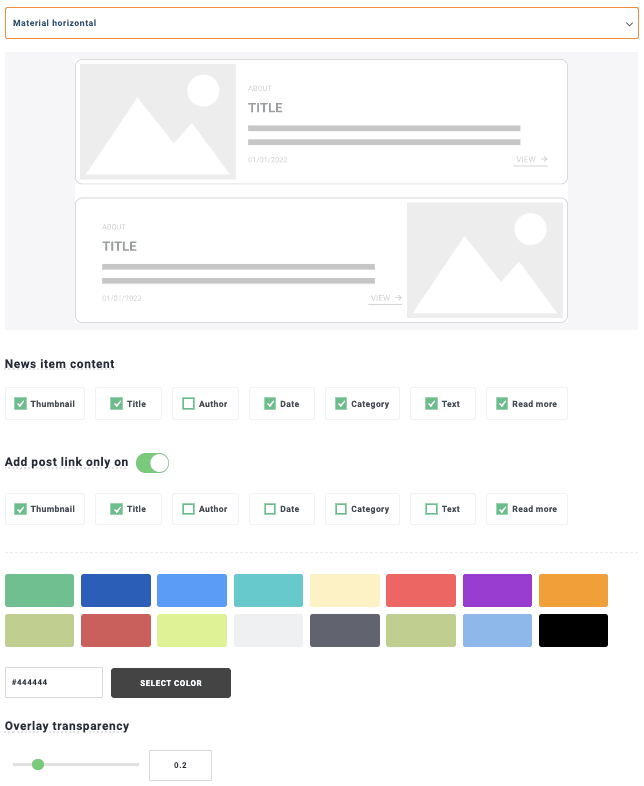
Tema orizzontale materiale
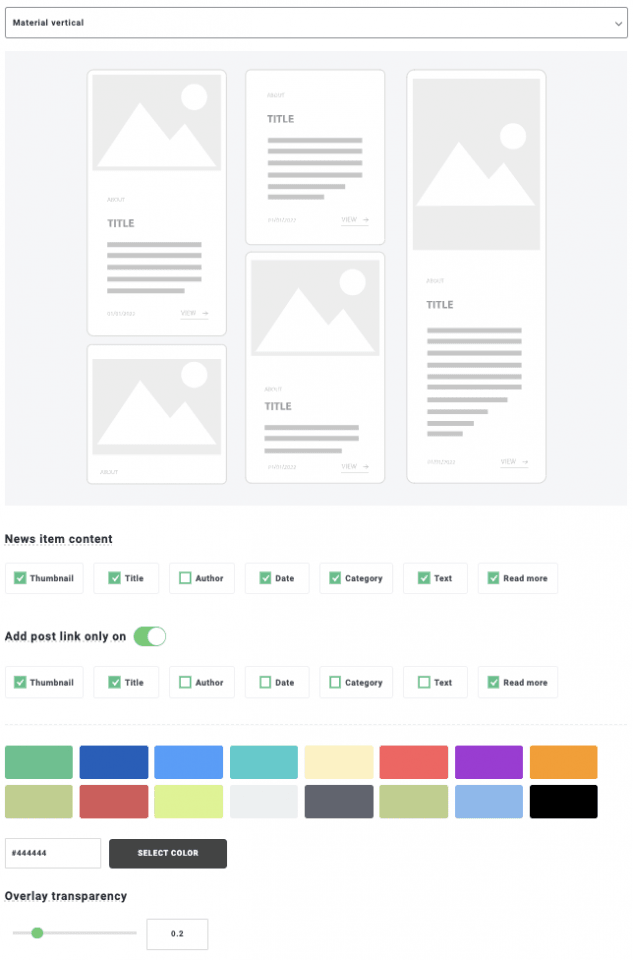
Materiale tema verticale
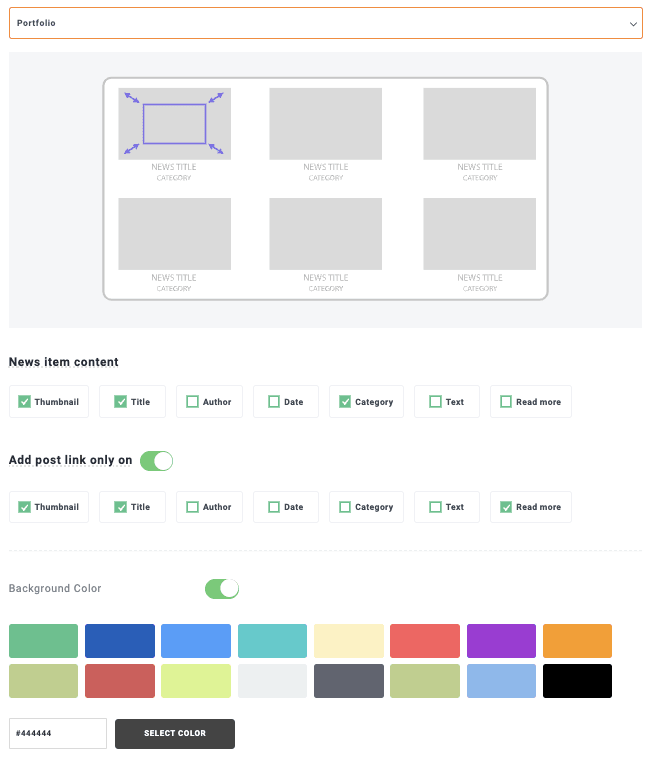
Tema portafoglio
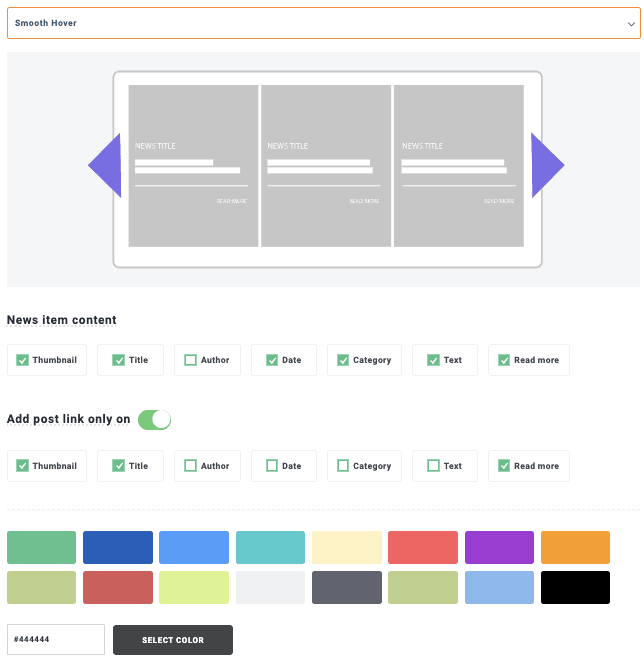
Tema al passaggio del mouse liscio
Tema della cronologia
Possiamo vedere che ci sono molte opzioni che possono adattarsi perfettamente agli stili e ai contenuti della nostra pagina! In questo caso per il tutorial, procederemo con il tema Masonry , quindi selezioniamolo!
Ora che abbiamo mostrato un tema, andiamo con il passaggio successivo che termina l'impostazione del tema, per questo, vai alla scheda successiva Impostazione tema con opzioni che varieranno a seconda del tema che scegliamo.
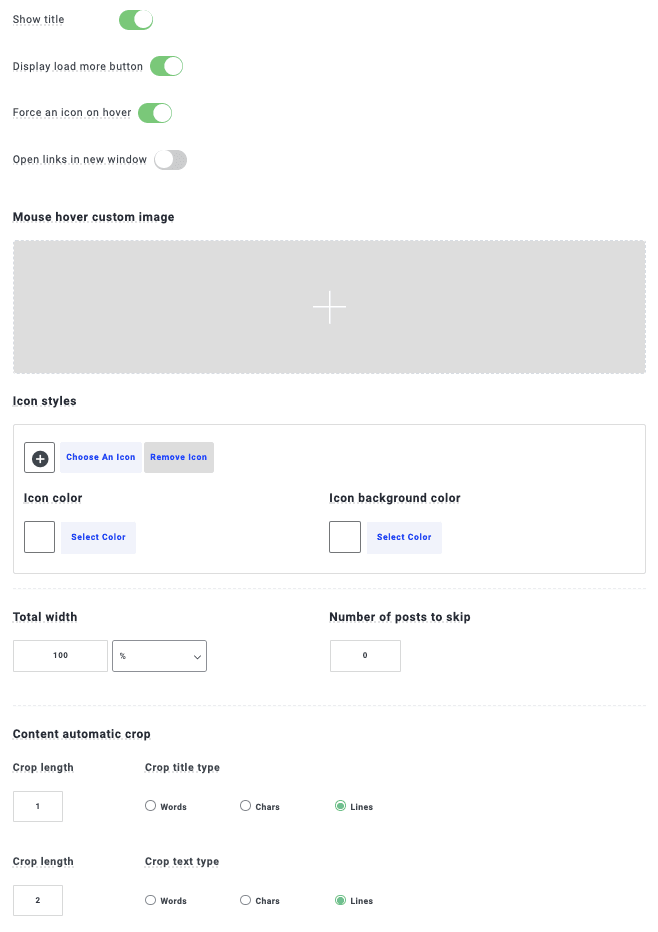
In questo caso, abbiamo la possibilità di visualizzare il titolo, un pulsante Carica altro e forzare un'icona al passaggio del mouse.
Possiamo personalizzare quanto vogliamo l'icona al passaggio del mouse e utilizzare uno dei valori predefiniti offerti da WP Latest Post o caricare il nostro.
L'ultima opzione in questa sezione sarebbe l' animazione che funziona per i temi che contengono un'animazione come il Smooth hover , che funziona come un cursore, per questo tutorial abbiamo selezionato la Masonry che non ha un'animazione quindi abbiamo vinto non è necessario modificare nulla qui.
E poi abbiamo il passaggio finale, che è l' origine dell'immagine , in questa scheda possiamo definire un'immagine predefinita nel caso in cui non ci siano immagini disponibili per quel post, e anche scegliere se vogliamo utilizzare l'immagine in primo piano del post o il prima immagine che vi si troverà.
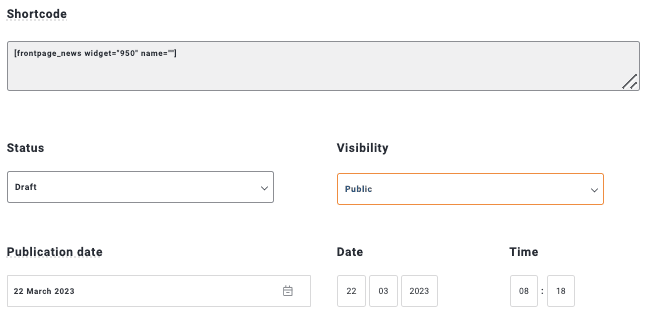
Ciò terminerebbe la configurazione del post di blocco, quindi dovremmo essere pronti ora per andare in diretta! In questo caso, abbiamo molte opzioni come uno Shortcode nella shortcode che ci permetterà di impostare se sarà privato o pubblico e impostare anche se vogliamo pubblicare il blocco in un certo tempo.
Crea un blog utilizzando un widget Elementor
Ora che sappiamo come creare un blocco di post utilizzando WP Lates Posts, passiamo al passaggio successivo che consiste nell'aggiungere il nostro blocco di post utilizzando un widget Elementor.
Per fare ciò, possiamo andare alla nostra pagina del blog o crearne una nuova andando su Pagine> Aggiungi nuovo e facendo clic su Modifica con Elementor .
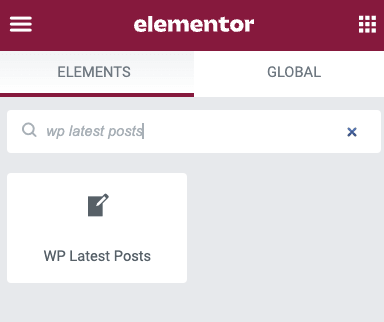
Il builder di Elementor si caricherà automaticamente con un'opzione di selezione del widget nella barra laterale, in questa barra di ricerca digitare WP Latest Post , questo mostrerà il widget per il nostro blocco di post e lo trascinerà nel contenuto della pagina.
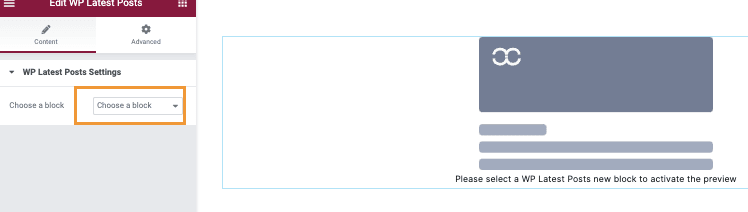
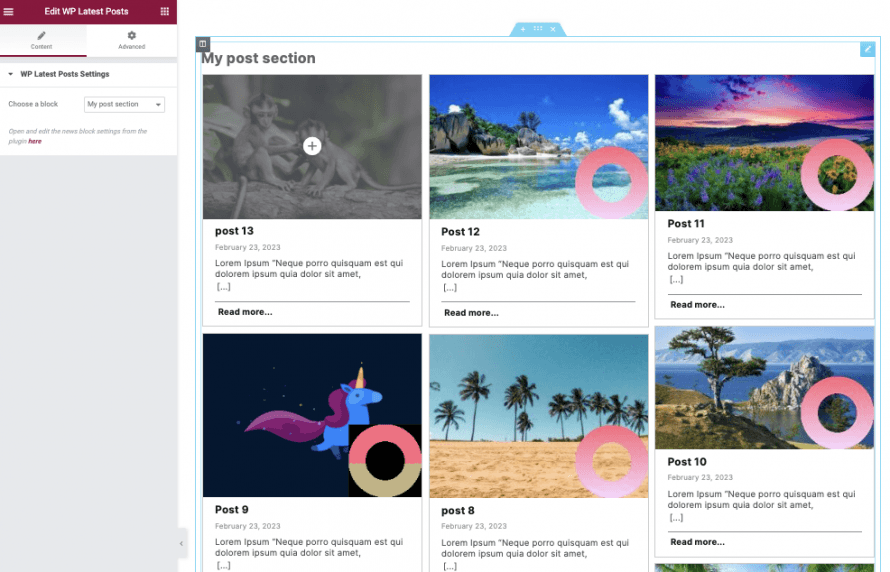
Ora che abbiamo caricato il widget, possiamo procedere alla scelta del post block nelle opzioni del widget che compaiono sulla barra di sinistra.
Apparirà un'anteprima della nostra sezione del blocco di post, dove vedremo il titolo del blocco di post così come i post che abbiamo selezionato per essere lì, solo 2 clic e il gioco è fatto! Abbiamo creato una pagina del blog personalizzata e possiamo personalizzarla quanto vogliamo utilizzando i fantastici strumenti offerti da Elementor.
Tutto quello che dobbiamo fare ora è pubblicare la nostra pagina del blog e abbiamo finito, il nostro blog è finito!
Il meglio di questo plugin è che ci permette di aggiungere una sezione di blocco di post dove vogliamo nei nostri contenuti e ci offre anche un'integrazione WooCommerce che, appunto, ci permetterà di creare un blocco di prodotti dove vogliamo e questo è solo uno dei caratteristiche che ha, fantastico! Non è vero?
Attenzione proprietari di siti Web WordPress!
Mantieni i tuoi visitatori informati e coinvolti con WP Latest Posts . Mostra facilmente i tuoi ultimi articoli, notizie o aggiornamenti in un formato straordinario e intuitivo.
Inizia oggi!
Crea facilmente le migliori sezioni WordPress di notizie
Essendo il widget Elementor solo una delle funzionalità offerte da WP Latest Post, possiamo essere certi che i temi e gli strumenti che contiene ci consentiranno di creare sezioni di notizie con i migliori design e nel modo più semplice possibile.
Questo plug-in ci offre molte funzionalità come l'utilizzo di tipi di post personalizzati, categorie o persino prodotti WooCommerce come fonte per i blocchi, rendendo infinite le opzioni durante la creazione e l'aggiunta di un blocco, quindi cosa stai aspettando? Vai qui e ottieni subito WP Latest Post per il tuo sito!
Quando ti iscrivi al blog, ti invieremo un'e-mail quando ci saranno nuovi aggiornamenti sul sito, così non te li perderai.






















Commenti