Come gestire i media con le cartelle nei widget di Elementor
Elementor è uno dei page builder più noti per WordPress, in quanto semplifica la creazione di post e pagine con molti widget, ma non è di grande aiuto quando cerchiamo un file da inserire nel post o nella pagina.
Non sarà più difficile perché con WP Media Folder potrai creare cartelle all'interno della libreria multimediale e su Elementor :)
Avrai a disposizione il meglio di questi due strumenti: Elementor per creare post fantastici e WP Media Folder che ti consente di organizzare la tua libreria multimediale e creare gallerie.
Indice dei contenuti
Cerchi una soluzione potente per la gestione dei file per i siti web dei tuoi clienti?
WP File Download è la soluzione ideale. Con funzionalità avanzate come categorie di file, restrizioni di accesso e un'interfaccia utente intuitiva,
stupisci i tuoi clienti con un'organizzazione dei file di prim'ordine!
Usiamo Elementor e le cartelle multimediali
In questo tutorial creeremo alcune cartelle utilizzando WP Media Folder durante la creazione dei post.
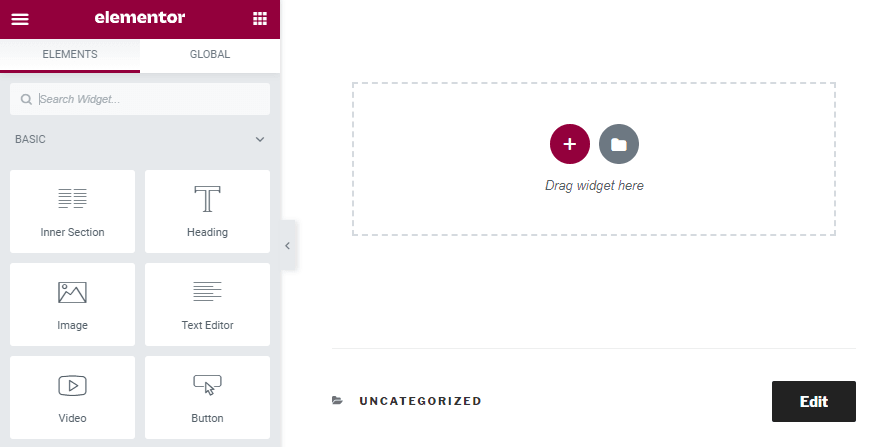
Per prima cosa, andiamo su Post > Aggiungi nuovo e clicchiamo su Modifica con Elementor. Verrà caricato il generatore di pagine.

Sembra esattamente lo stesso, sì, ma vedremo la differenza quando creeremo una nuova galleria o aggiungeremo un'immagine.
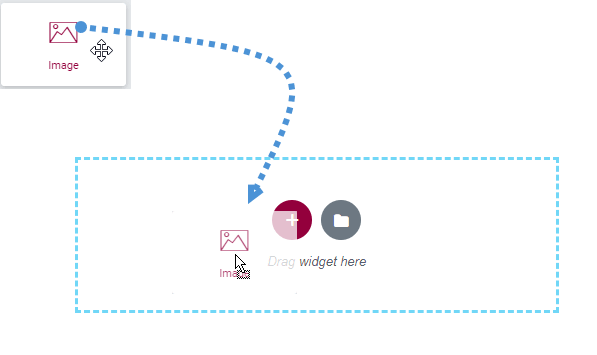
Ora trascina il widget "immagine" nel tuo post per aggiungere un'immagine.

Ora che hai posizionato il widget immagine, clicca semplicemente su "scegli immagine", ed è qui che vedremo la magia: ora potrai vedere molte opzioni per creare cartelle che renderanno più semplice il processo di organizzazione delle immagini.
Supponiamo di voler creare un post relativo ai cani: potrebbe essere una buona idea creare una cartella per ogni post; potremmo anche dividere la nostra libreria principale in cartelle per i post e per le pagine, ad esempio.
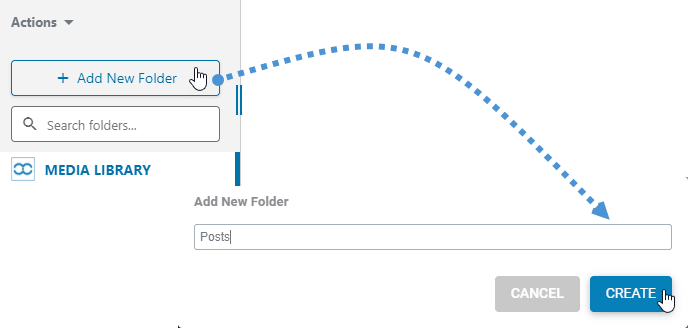
Quindi, prima di tutto, creeremo una cartella chiamata "post", per farlo, dobbiamo solo cliccare su +Aggiungi nuova cartella e ora digitare il nome della nuova cartella, in questo caso, digiteremo "Post" e cliccheremo su Crea .

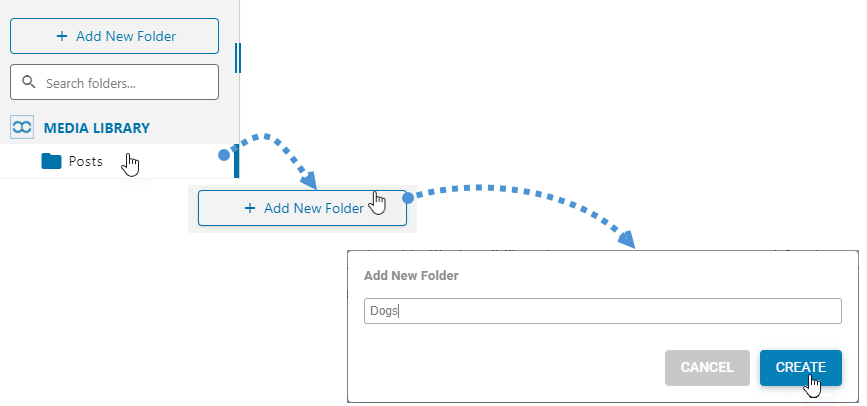
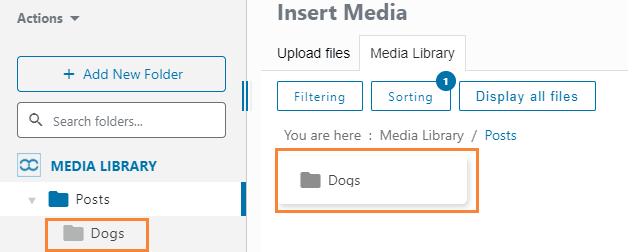
Vedrai una nuova cartella creata chiamata "Post" e ora, all'interno di questa cartella, aggiungeremo una nuova sottocartella con il nome del post che creeremo, in questo caso userò "Cani" ma puoi digitare il nome che desideri ;)
Per creare una nuova sottocartella, basta andare alla cartella padre cliccandoci sopra e poi selezionare +Aggiungi nuova cartella ; il plugin creerà automaticamente la nuova sottocartella.

Vedrai una nuova sottocartella creata subito sotto la cartella principale; c'è anche un'opzione per andare alla sottocartella all'interno della cartella principale in alto.

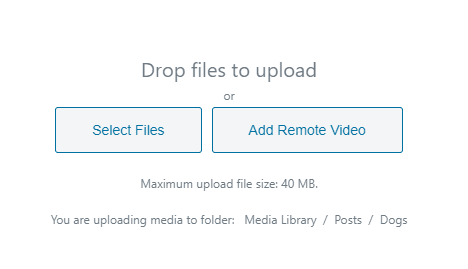
Ora il passo successivo è iniziare a caricare le immagini per il tuo post: clicca semplicemente sulla sezione "carica file" e trascina un file o selezionalo dal tuo computer.

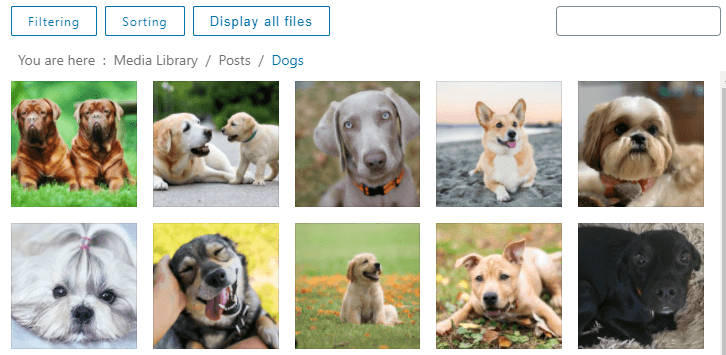
Ora che hai aggiunto le immagini e le hai organizzate, il processo per creare il post sarà davvero semplice, perché vedrai solo le immagini di cui hai bisogno e non tutte le altre immagini che non sono necessarie per il post che stai creando :)

Se pensi che questa sia l'unica opzione disponibile con WP Media Folder, ti sbagli, perché ci sono molti filtri e opzioni di ordinamento che puoi usare per trovare l'immagine che stai cercando ;)
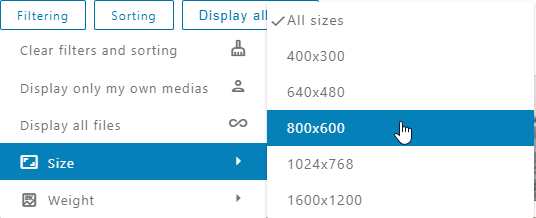
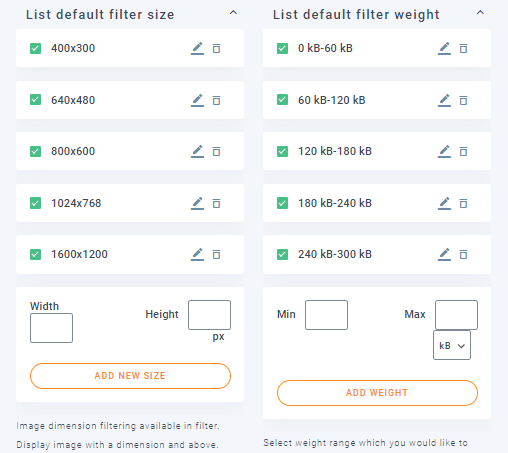
Nei filtri sono disponibili le opzioni di dimensione e peso che consentono di filtrare le immagini utilizzando parametri.

Puoi anche gestire questi parametri andando su Impostazioni > WP Media Folder > Filtraggio multimediale .

Come puoi vedere, ci sono opzioni davvero facili da usare per creare, modificare e rimuovere questi parametri.
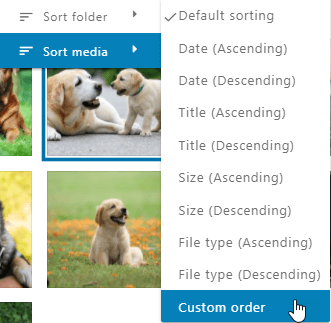
È anche possibile ordinare le immagini all'interno delle cartelle utilizzando i seguenti parametri:
- Predefinito
- Data (crescente e decrescente).
- Titolo (crescente e decrescente).
- Dimensione (crescente e decrescente).
- Tipo di file (crescente e decrescente).
- Ordine personalizzato : questa opzione consente di ordinare i file all'interno della cartella trascinandoli e rilasciandoli.

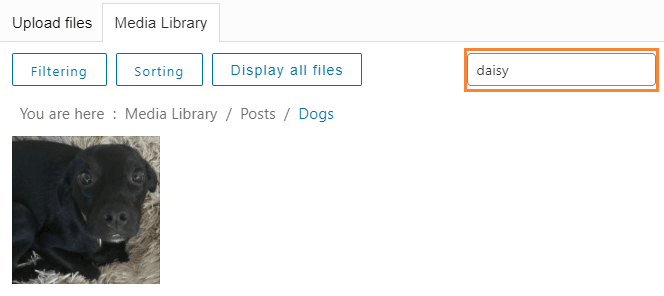
Ora, cosa succede se stai cercando un'immagine esatta in base al titolo? La risposta è il campo di ricerca.
Questo campo di ricerca ti consentirà di cercare un'immagine digitando il nome del file.

Ad esempio, se cerchiamo l'immagine della margherita, verrà filtrata automaticamente ;)
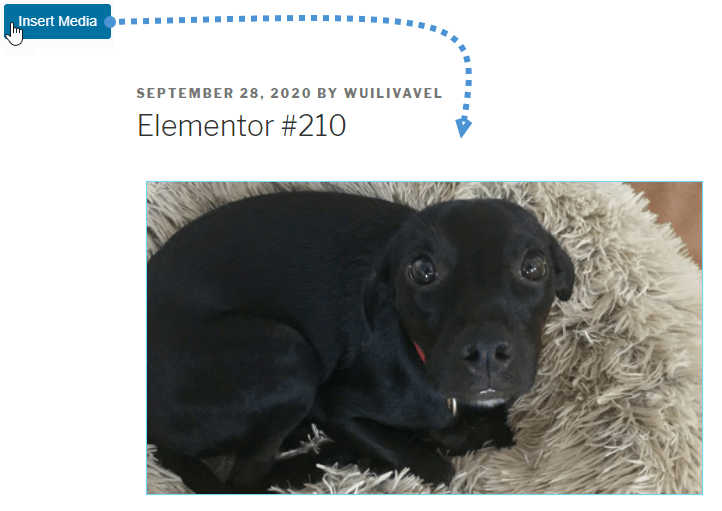
Ora che abbiamo trovato Daisy, per inserirla nel post non ci resta che cliccare sull'immagine e, nell'angolo in basso a destra, vedrete l'opzione "Inserisci media", cliccateci sopra e l'immagine verrà automaticamente inserita nel post.

Come puoi vedere, daisy è stato aggiunto correttamente al post e hai molte opzioni da usare direttamente nel widget Elementor.
Ovviamente, questo non è l'unico widget che dobbiamo usare quando creiamo un post, ma ci sono buone notizie!
Tutti i widget relativi alle immagini hanno le stesse opzioni che abbiamo mostrato prima, puoi gestire e utilizzare cartelle e immagini da ogni singolo widget relativo alle immagini come "image box", "image carosello" e tutte le altre gallerie :)
È bene notare che puoi anche utilizzare l' WP File Download ed Elementor per gestire i file scaricabili direttamente da Elementor!
Chiamata a tutti i webmaster!
Risparmia tempo e aumenta la produttività con WP Media Folder . Organizza senza sforzo i file multimediali dei clienti, crea gallerie personalizzate e offri un'esperienza utente fluida.
Aggiorna subito i tuoi progetti web!
Inizia subito a usare le cartelle Elementor
Queste sono solo alcune delle opzioni offerte da WP Media Folder . Con questo fantastico plugin potrai creare post e pagine davvero professionali. Cosa aspetti? Visita questo sito e abbonati subito!
Se ti iscrivi al blog, ti invieremo un'e-mail quando ci saranno nuovi aggiornamenti sul sito, così non te li perderai.


Commenti