Come creare uno slider utilizzando una galleria di immagini in WordPress
Le gallerie sono una parte essenziale del nostro sito in quanto ci consentono di mostrare, nel miglior modo possibile, immagini essenziali che potrebbero contenere informazioni preziose per il nostro sito. Uno dei tipi di galleria più popolari è lo slider perché si adatta a quasi tutti i siti web e può essere mostrato ovunque, consentendoci di vedere ogni immagine e di descriverla perfettamente. In questo tutorial vedremo come creare uno slider utilizzando una galleria in WordPress.
In questo tutorial vedremo quanto è facile creare una gallery con slider utilizzando WP Media Folder e il componente aggiuntivo Gallery, il miglior plugin per la migliore gallery possibile ;)
Tabella dei contenuti
Dì addio alla libreria multimediale disordinata.
WP Media Folder ti consente di classificare i file, sincronizzare le cartelle con l'archiviazione cloud, creare fantastiche gallerie e persino sostituire le immagini senza interrompere i collegamenti.
Ottimizza oggi stesso il tuo flusso di lavoro multimediale
Mostra le tue immagini utilizzando il gestore WP Media Folder Gallery
Utilizzando WP Media Folder , possiamo creare gallerie da molti luoghi come la Libreria multimediale, il proprio Gallery Manager, Post e Pagine, utilizzando l'editor classico o un popolare Page Builder come Elementor utilizzando un blocco, permettendoci di creare facilmente gallerie in il modo più veloce possibile!
Creiamo una galleria usando il Gallery Manager, per questo, vai su Libreria multimediale > Cartella multimediale Gallerie .
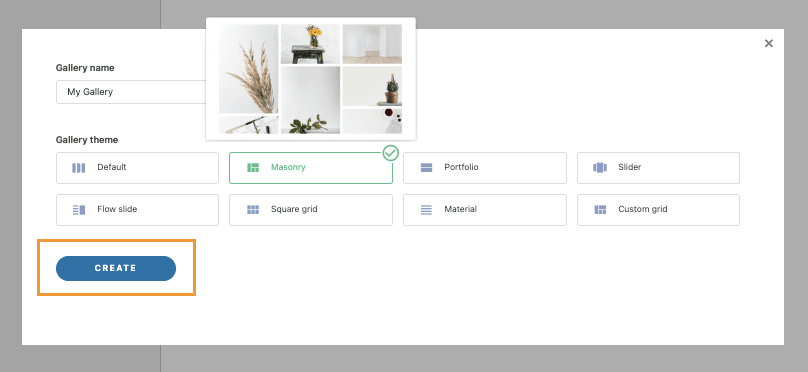
In questa pagina, fai clic su +Aggiungi nuova galleria e digita il nome della galleria nel popup che apparirà, ci saranno molte opzioni come l'impostazione diretta del tema della galleria.
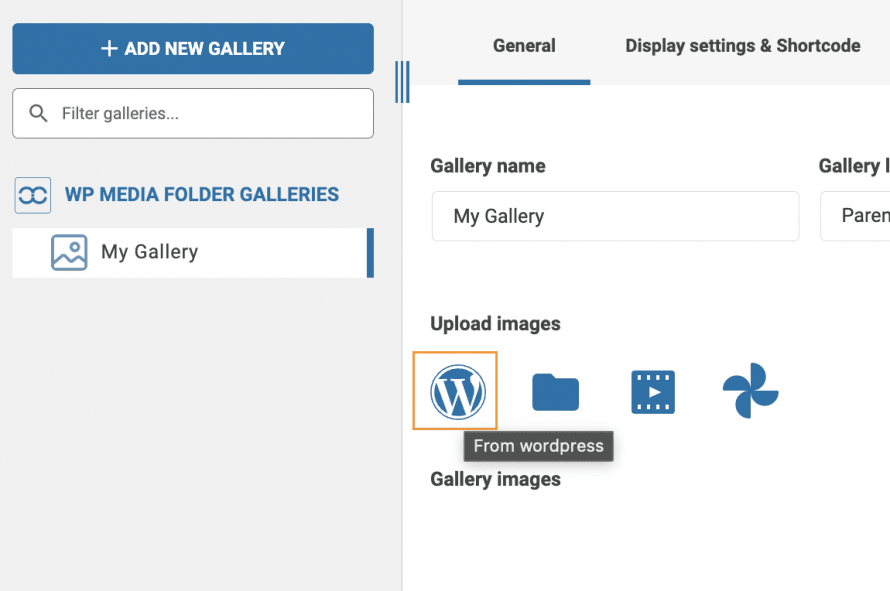
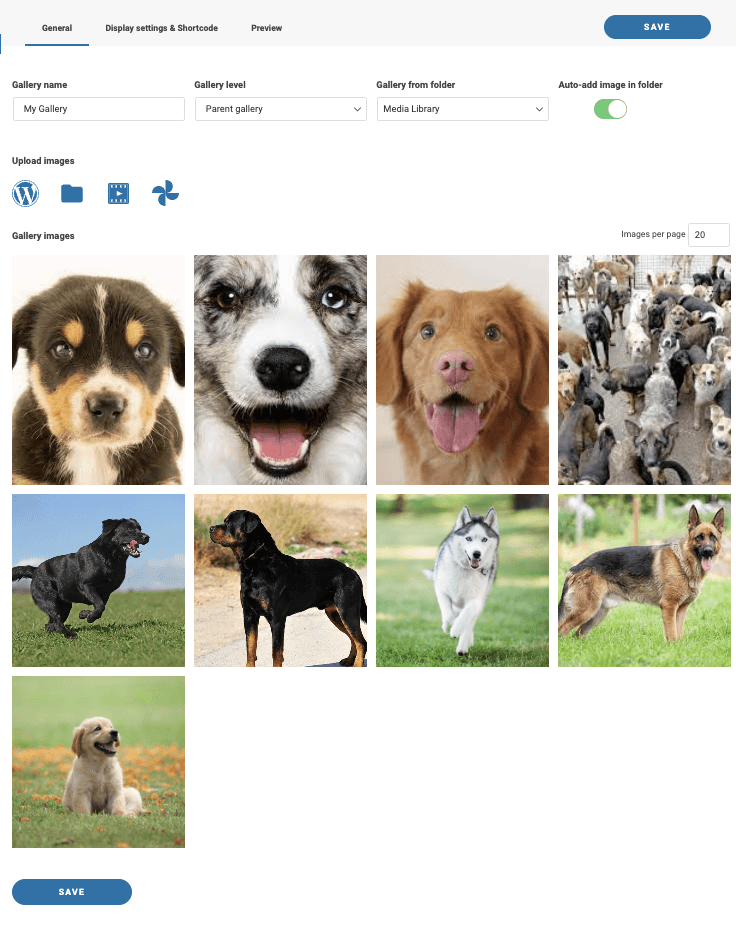
Ora siamo nella dashboard della galleria, possiamo iniziare a caricare le immagini con il sistema drag 'n drop o utilizzando il file system del tuo PC, possiamo anche selezionare quelle che abbiamo già caricato sul nostro sito.
Vediamo prima come utilizzare le immagini che sono già nella libreria multimediale, per questo fare clic sull'icona WordPress .
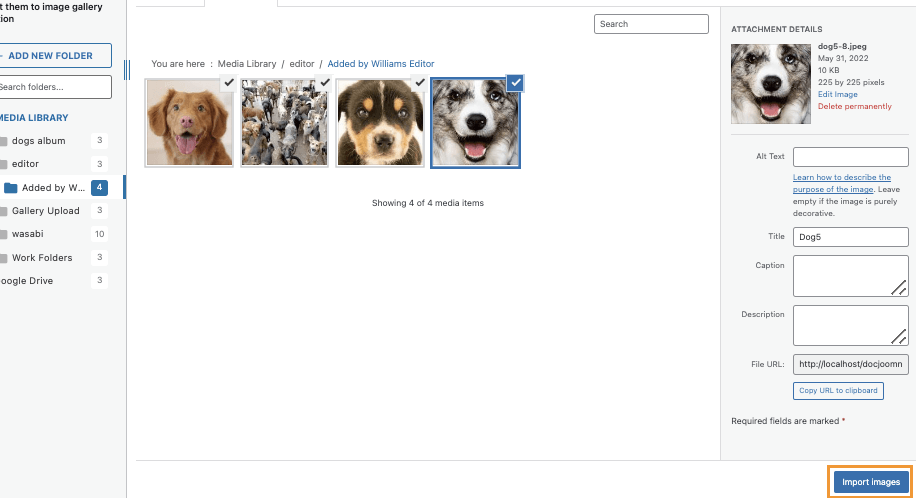
Questa opzione aprirà la nostra libreria multimediale su un modale in cui saremo in grado di vedere tutte le cartelle multimediali create con il plug-in e i media all'interno, quindi possiamo iniziare a selezionare tutte le immagini che vogliamo e, infine, fare clic su Importa immagini .
Le immagini verranno aggiunte alla dashboard della galleria.
Ora vediamo come caricare le immagini direttamente dal nostro PC al gestore della galleria, per questo fare clic sull'icona della cartella.
Questa opzione aprirà il file explorer del PC, potremo navigare tra tutte le cartelle del nostro PC per selezionare le immagini che vogliamo e caricarle direttamente.
Le immagini appariranno nella dashboard della galleria, permettendoci di riorganizzarle e rimuoverle se necessario.
Saremo in grado di 3 opzioni nella dashboard della galleria, Generale , Impostazioni di visualizzazione e Shortcode e Anteprima .
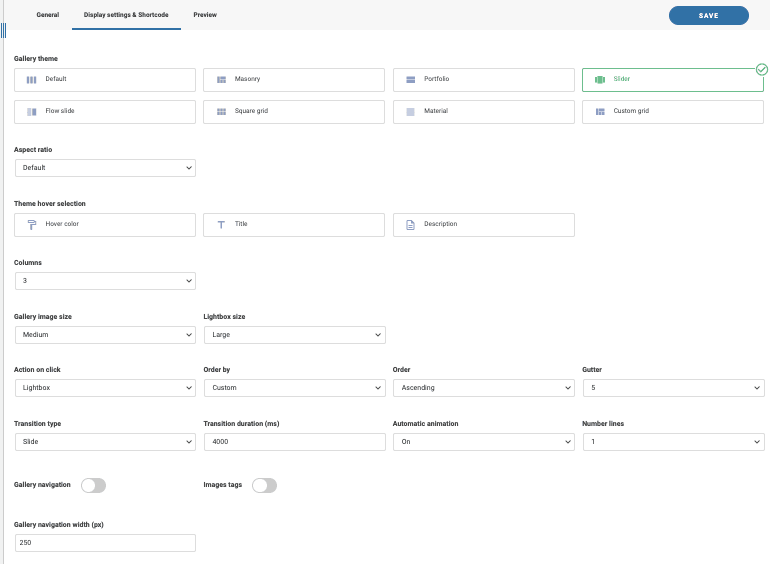
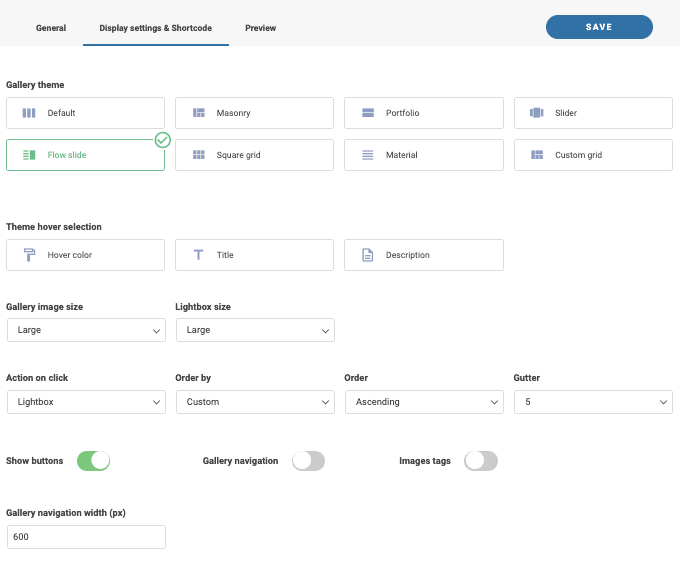
da Display settings & Shortcode , saremo in grado di selezionare il tema e adattarlo per adattarlo al nostro sito e a ciò che vogliamo mostrare nella galleria.
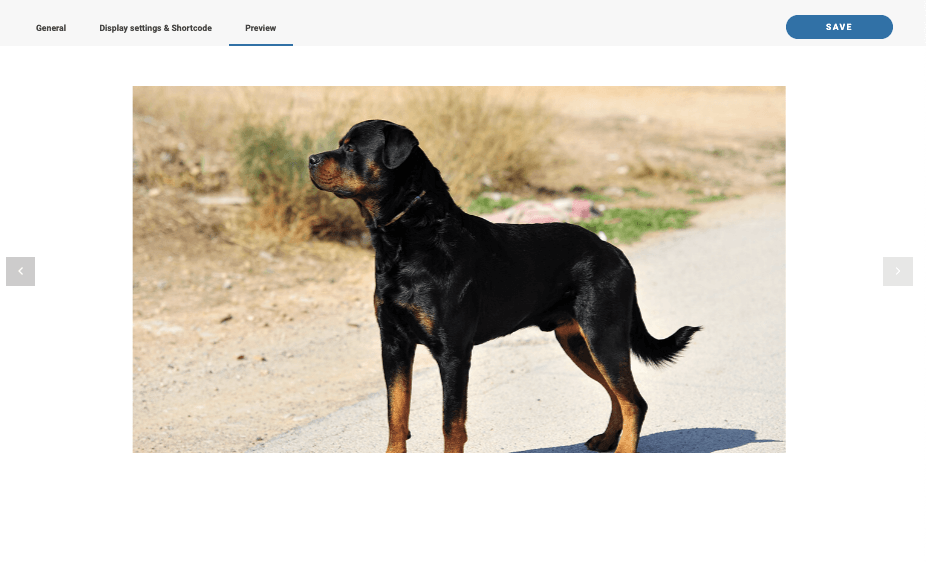
Su Anteprima , saremo in grado di vedere come appare la galleria prima della pubblicazione.
Abbiamo 2 gallerie di slider disponibili qui, Slider e Flow Slide , vediamo sia i temi che le opzioni disponibili su ciascun tema.
Slider , è un buon tema per la galleria quando abbiamo molte immagini, è il classico tema dello slider che possiamo usare per mostrare più di un'immagine su ogni diapositiva (con la possibilità di aggiungere anche 1 immagine).
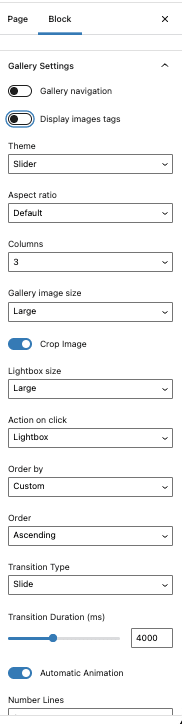
Sotto le opzioni, possiamo selezionare quanto grande vogliamo mostrare l'immagine, il numero di immagini per diapositiva, la durata della transizione tra ogni diapositiva, se vogliamo che le diapositive vengano eseguite automaticamente, nonché le configurazioni principali da una galleria come il l'ordine e il colore del passaggio del mouse, il titolo e la descrizione.
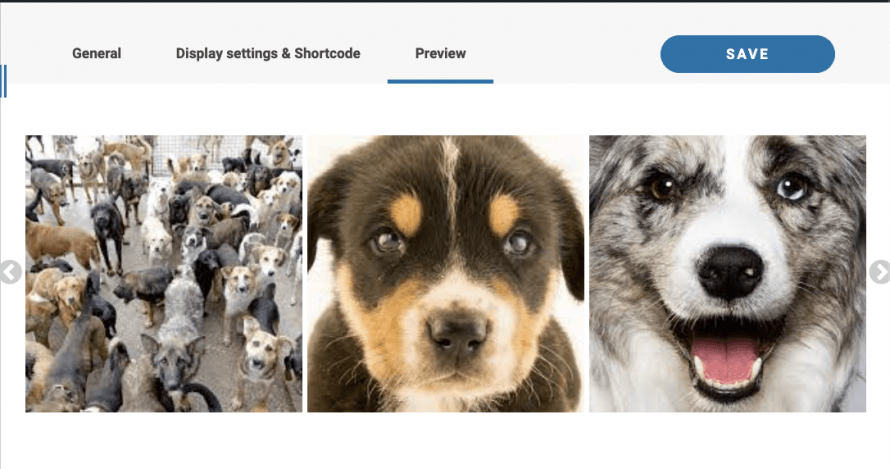
Possiamo impostare la galleria e quindi controllare la scheda di anteprima per vedere rapidamente la galleria.
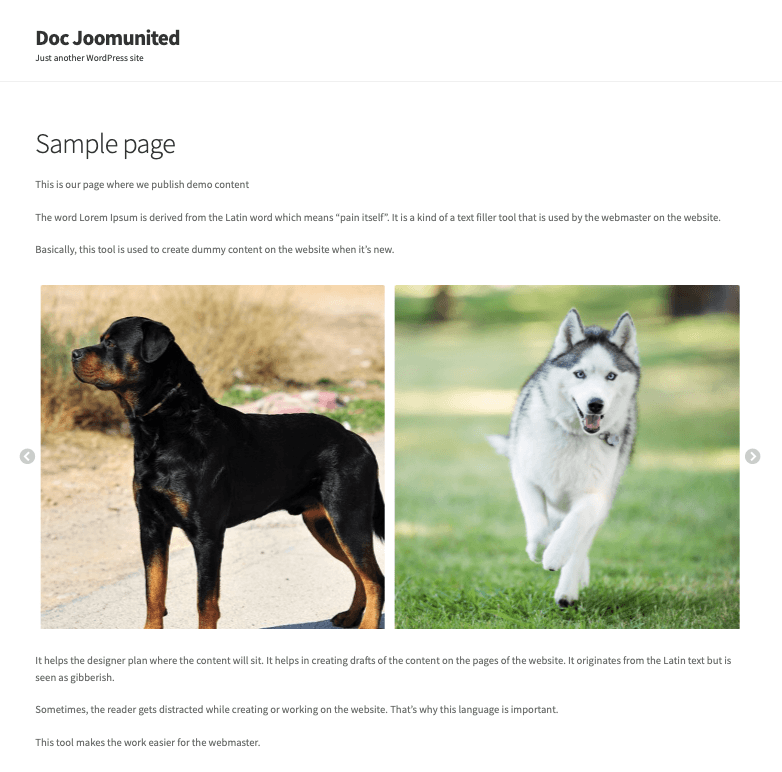
Ora abbiamo il tema Flow Slide , una buona galleria di slider per mettere a fuoco un'immagine con una buona animazione 3D (puoi verificarla dal vivo nel video alla fine del post).
Sotto le impostazioni, possiamo selezionare quanto grande vogliamo che venga mostrata l'immagine, nonché le impostazioni principali come la dimensione, l'azione al clic e il colore del titolo, del passaggio del mouse e della descrizione.
Controlliamo l' anteprima .
La cosa migliore è che possiamo verificarlo dal post o dalla pagina in cui vogliamo aggiungere direttamente la galleria e tutte le impostazioni saranno disponibili per noi, vediamo come farlo!
Inserimento di una galleria di slider direttamente dai nostri Post e Pagine
Ora che abbiamo imparato come creare una galleria direttamente dal gestore della galleria, controlliamo come inserirla e regolare le gallerie direttamente dal nostro Post o Pagina (o dove vogliamo pubblicarla).
Per questo, andiamo alla pagina/post in cui vogliamo inserirlo, è bene notare che possiamo utilizzare i più diffusi page builder ma in questo tutorial utilizzeremo l'editor Gutenberg predefinito di WordPress.
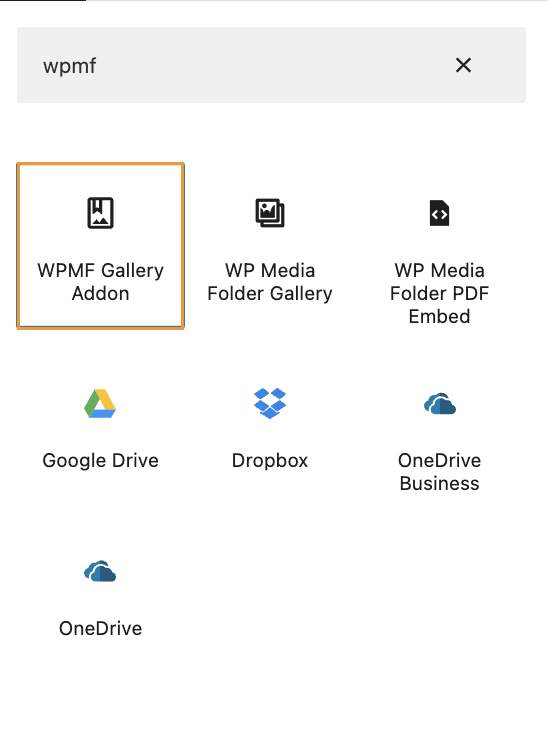
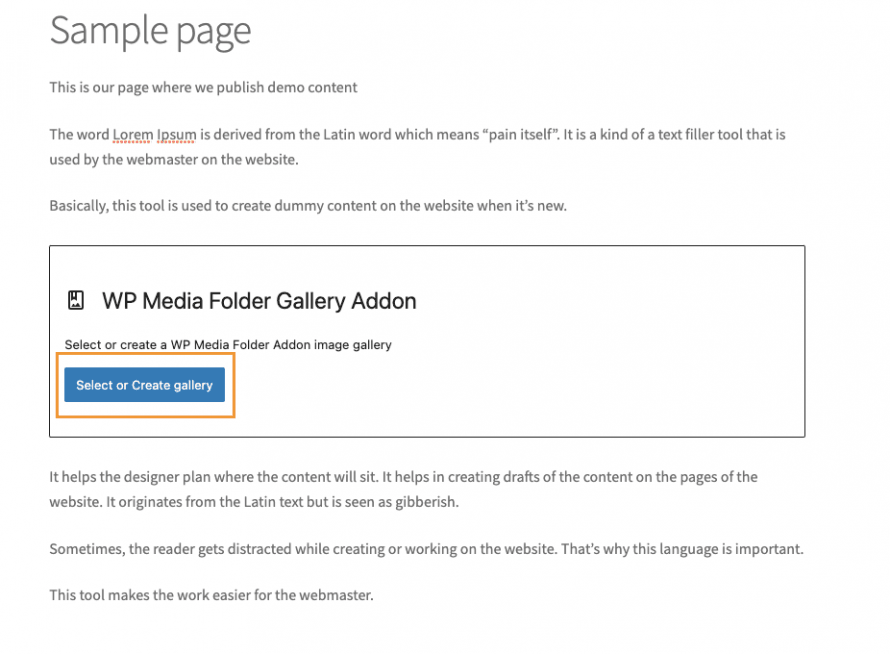
Cerca nei blocchi per il WPMF Gallery Addon e inseriscilo nella pagina.
Questo inserirà una sezione nel nostro editor di pagine in cui possiamo selezionare la galleria che abbiamo creato prima, selezioniamola!
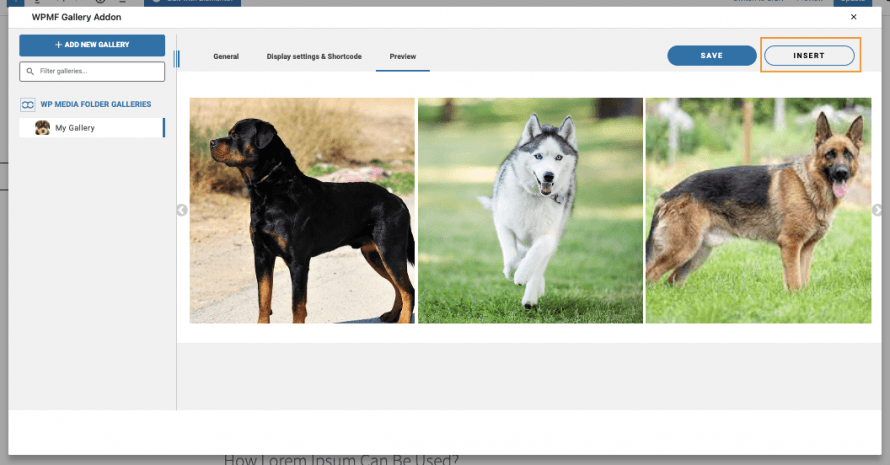
Questa opzione caricherà un pop-up con il Gallery Manager all'interno in modo da poter creare gallerie o impostare ulteriormente la nostra galleria direttamente da lì, per ora, facciamo clic su INSERT per inserire questa galleria nel contenuto.
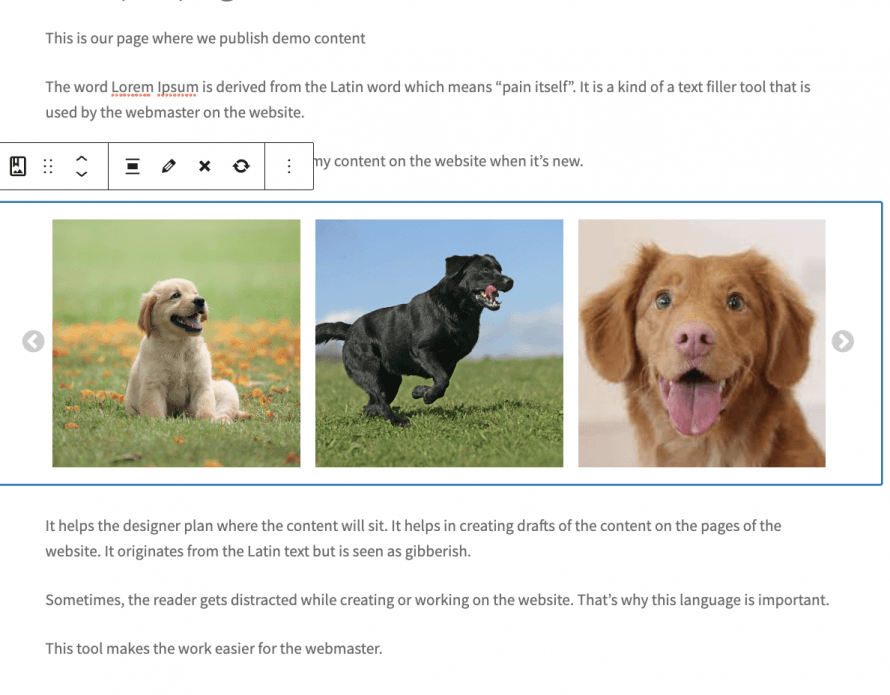
L'anteprima verrà caricata direttamente nel contenuto.
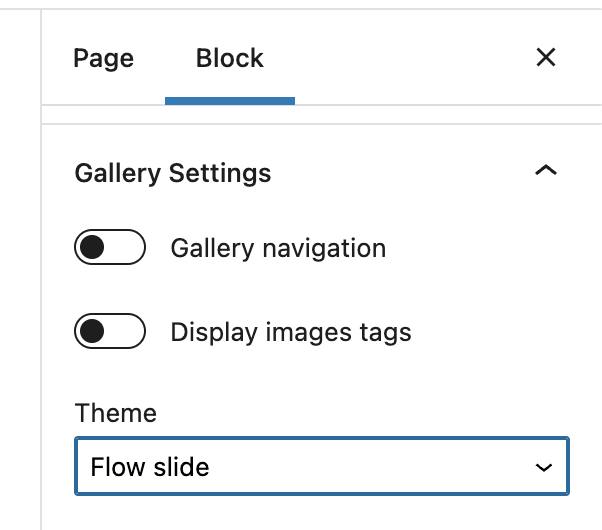
Nella scheda di destra appariranno tutte le opzioni come la selezione di un altro tema e la regolazione del tema stesso in modo che possiamo modificarlo in tempo reale e vedere come appare direttamente nei nostri contenuti.
Questo ci consentirà di adattare la nostra galleria senza dover tornare al gestore della galleria per poterlo fare, quindi possiamo adattare la galleria e adattarla correttamente ai nostri contenuti, infine, vai e visualizza in anteprima il tema in diretta, lo faremo guarda quanto è fantastica la nostra galleria con il nostro post!
Ora, come forse sappiamo come gestore di contenuti di WordPress, è bene cambiare l'aspetto delle cose di volta in volta, e qual è il modo migliore per farlo?
La risposta sta usando un altro tema ma potrebbe essere noioso andare al gestore della galleria e poi tornare al post per controllare come appare, beh, in realtà, non preoccuparti! Come abbiamo mostrato prima, ci sono impostazioni direttamente nell'editor di pagine.
Queste impostazioni includono, ovviamente, la modifica del tema, fantastico! Non è vero?
Saremo in grado di cambiare il tema e regolarlo quando vogliamo adattare e aggiornare rapidamente le cose.
Le migliori gallerie utilizzando il miglior plugin!
Crea gallerie da cartelle multimediali
Come bonus, vedremo come creare gallerie basate su cartelle create utilizzando il plug-in con l'opzione per aggiungere automaticamente immagini alla galleria quando queste vengono aggiunte alla cartella multimediale in pochi rapidi passaggi!
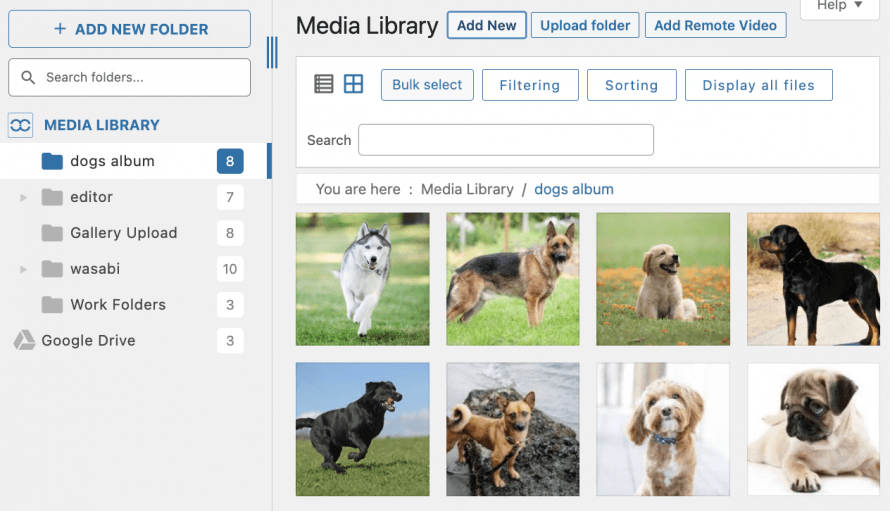
Se vai alla libreria multimediale dopo aver installato WP Media Folder , vedrai che ora ci sono nuove opzioni come la creazione di cartelle multimediali, questo è molto utile quando vogliamo organizzare la nostra libreria multimediale, ci sono più filtri e opzioni che renderanno il nostro mediateca, il media manager perfetto.
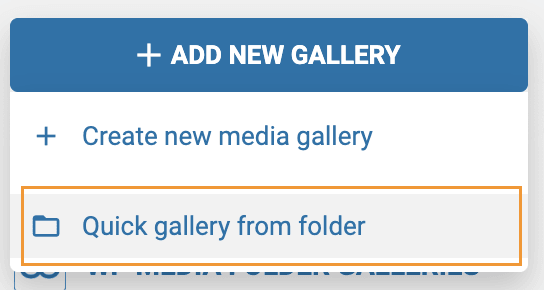
Per creare una galleria da queste cartelle multimediali, vai su Libreria multimediale > Gallerie cartella multimediale , qui, passa il mouse sopra +Aggiungi nuova galleria e, infine, fai clic su Galleria rapida dalla cartella .
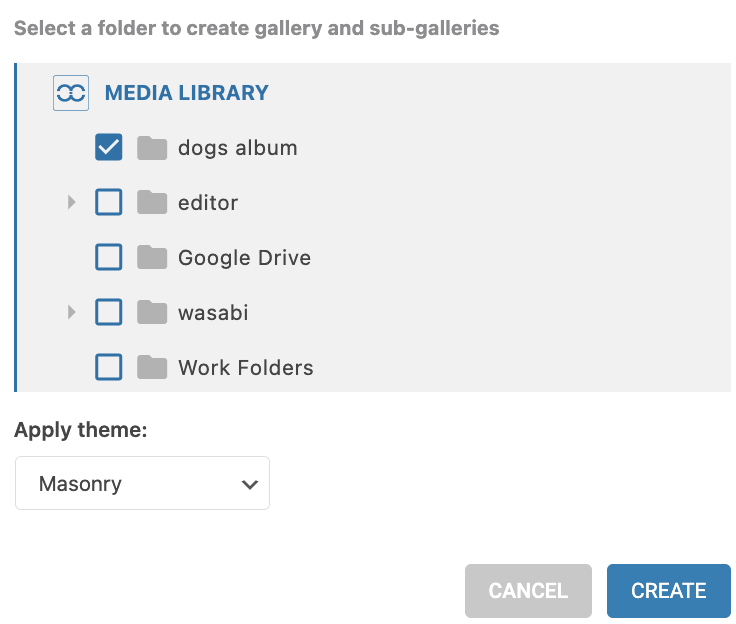
Si aprirà un popup, potremo selezionare la cartella multimediale che vogliamo utilizzare per creare la galleria.
Selezionare la cartella e fare clic su crea .
La galleria apparirà nella scheda a sinistra con la cartella che abbiamo selezionato convertita in una galleria, quindi è fatta! Abbiamo una galleria in meno di 10 secondi.
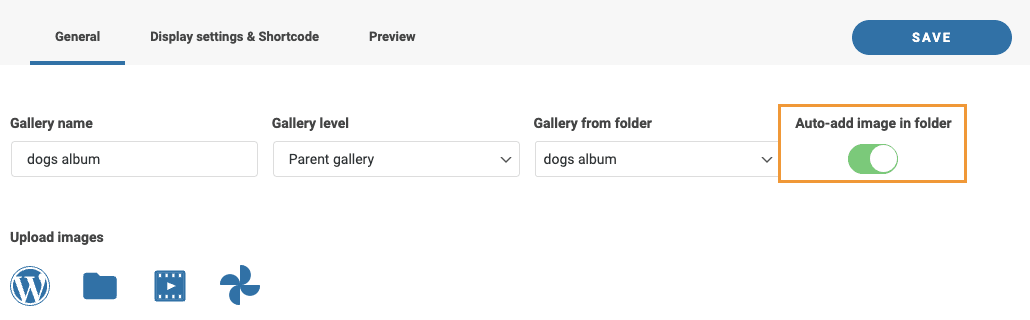
Ora per aggiungere automaticamente le immagini alla galleria quando queste vengono aggiunte alla cartella, tutto ciò che dobbiamo fare è fare clic Aggiungi automaticamente immagine nella cartella nella parte superiore destra delle impostazioni generali per la galleria.
Questo farà tutto per noi, un noioso lavoro di aggiunta di immagini, fatto automaticamente, davvero fantastico! non è vero?
Chiamando tutti i webmaster!
Risparmia tempo e aumenta la produttività con WP Media Folder . Organizza facilmente i file multimediali dei clienti, crea gallerie personalizzate e fornisci un'esperienza utente senza interruzioni.
Aggiorna subito i tuoi progetti di siti web!
Inizia a creare le migliori gallerie nel modo più veloce
Concludiamo questo post nel migliore dei modi, mostrandovi un video passo passo:
Come puoi vedere, questo è uno dei migliori strumenti quando si parla di creazione di gallerie ma non è l'unica cosa che possiamo fare, possiamo ordinare le nostre immagini, scaricarle, connettere la nostra libreria multimediale con servizi cloud come Google Drive , OneDrive e Dropbox quindi cosa stai aspettando? Vai qui e scopri di più.
Quando ti iscrivi al blog, ti invieremo un'e-mail quando ci saranno nuovi aggiornamenti sul sito, così non te li perderai.

























Commenti