Come creare una galleria di immagini con filtro per foto
Cercare immagini in una galleria sul tuo sito non sarà più difficile grazie ai filtri offerti da WP Media Folder , che ci consentiranno di aggiungere in una galleria tutte le immagini che desideriamo e consentiranno ai nostri utenti di trovare rapidamente ciò che desiderano vedere.
Tabella dei contenuti
Dì addio alla libreria multimediale disordinata.
WP Media Folder ti consente di classificare i file, sincronizzare le cartelle con l'archiviazione cloud, creare fantastiche gallerie e persino sostituire le immagini senza interrompere i collegamenti.
Ottimizza oggi stesso il tuo flusso di lavoro multimediale
Creazione di una galleria di immagini in WordPress
Cominciamo con l'inizio, ovvero creare una galleria utilizzando la nostra libreria multimediale o file locali e il gestore della galleria dalla WP Media folder.
Tieni presente che per questo tutorial utilizzeremo il plug-in WP Media folder e il componente aggiuntivo WP Media folder Gallery.
Prima di tutto, vediamo come creare una galleria e riempirla di immagini, per farlo vai su Media > Gallerie Cartella Media
In questa schermata, fai clic su +Aggiungi nuova galleria > Crea nuova galleria multimediale .
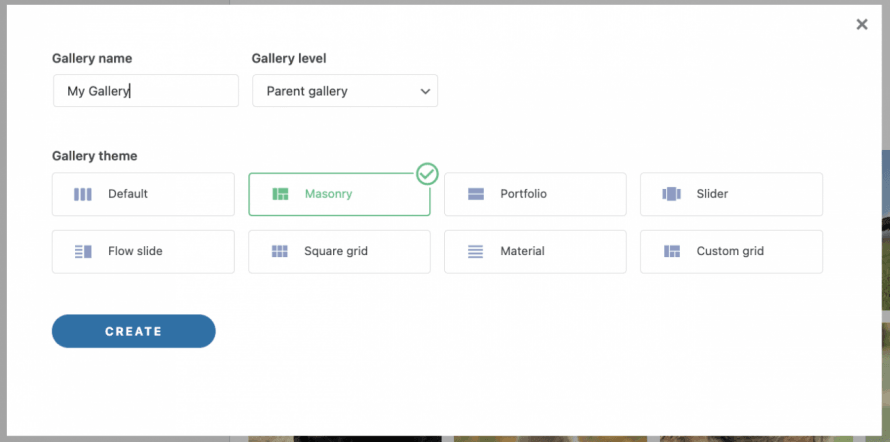
Apparirà un pop-up che ti permetterà di digitare il titolo della galleria e selezionare il tema della galleria che utilizzerai e se vuoi che sia una galleria principale o forse una sotto-galleria di un'altra.
Puoi selezionare il tema che desideri e digitare il titolo della tua galleria di immagini, quindi fare clic su Crea ed è tutto! Viene creata la nostra galleria vuota.
Ora riempiamo la galleria con le immagini della Libreria multimediale, per fare ciò, fai clic sull'icona di WordPress che potrai vedere nella nuova pagina della galleria.
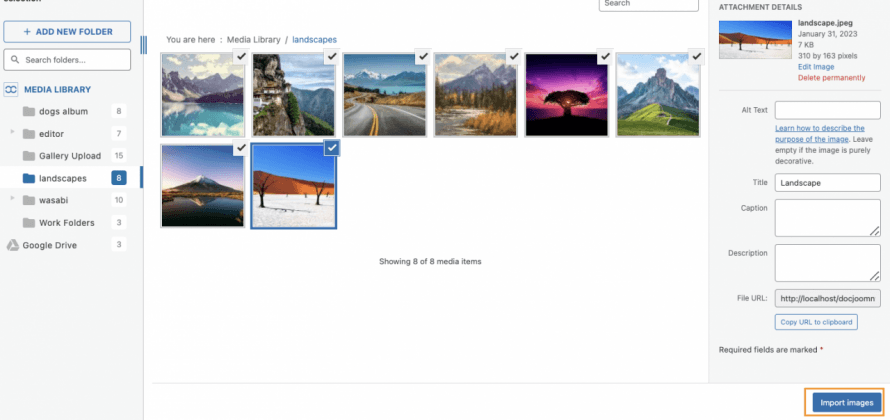
Si aprirà un modale con la nostra Libreria multimediale e le cartelle create da WP Media Folder e navigherai facilmente tra tutte le nostre immagini, seleziona le immagini che desideri utilizzare e infine fai clic su Importa immagini .
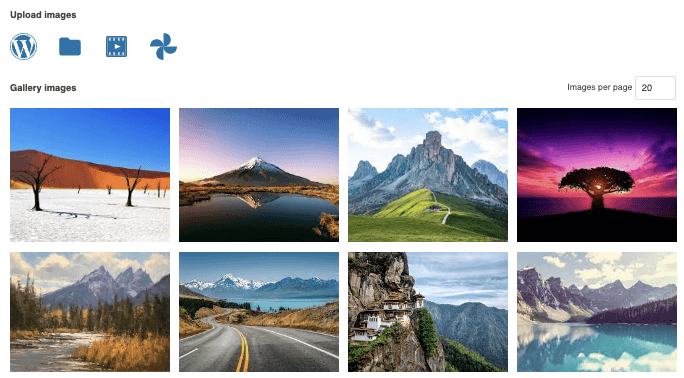
Le immagini verranno caricate nel nostro Gallery Manager con un'anteprima di tutte le immagini aggiunte.
Ora aggiungiamo l'immagine dalle nostre cartelle locali, per fare ciò, fare clic sull'icona della cartella.
Il nostro file explorer verrà aperto in modo da poter selezionare le immagini di cui abbiamo bisogno e caricarle direttamente nella galleria.
Ora abbiamo le nostre immagini aggiunte alla nostra galleria creata di recente ed è stato davvero veloce! Non è vero?
Regola i filtri per la galleria di WordPress
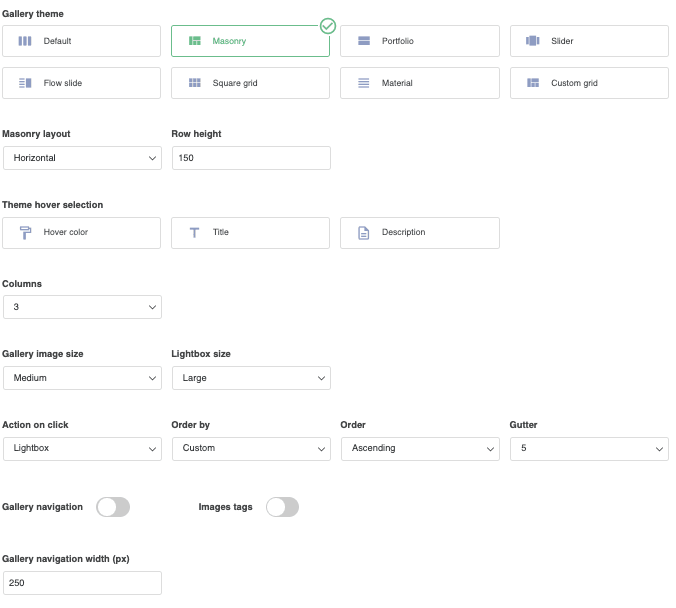
Ora che abbiamo creato la nostra galleria, possiamo procedere a regolarla per farla apparire come vogliamo, per fare ciò, abbiamo una scheda delle impostazioni disponibile che è la scheda Impostazioni di visualizzazione e Shortcode
In questa schermata possiamo selezionare dal tema della galleria tutte le possibili regolazioni che potremmo apportare alla nostra galleria per adattarla al nostro contenuto.
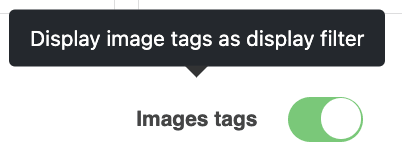
Per creare i filtri, dobbiamo concentrarci per ora su un'unica impostazione che è Tag immagine , abilitalo.
Al termine, possiamo regolare la galleria come vogliamo e quindi procedere con l'impostazione dei tag.
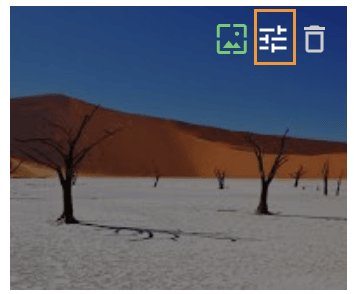
Per consentire ai filtri di funzionare, dobbiamo aggiungere tag alle nostre immagini in base a quando vogliamo mostrarli, per aggiungere il tag, fare clic sull'icona di regolazione che appare quando si passa con il mouse sopra un'immagine nella scheda Generale .
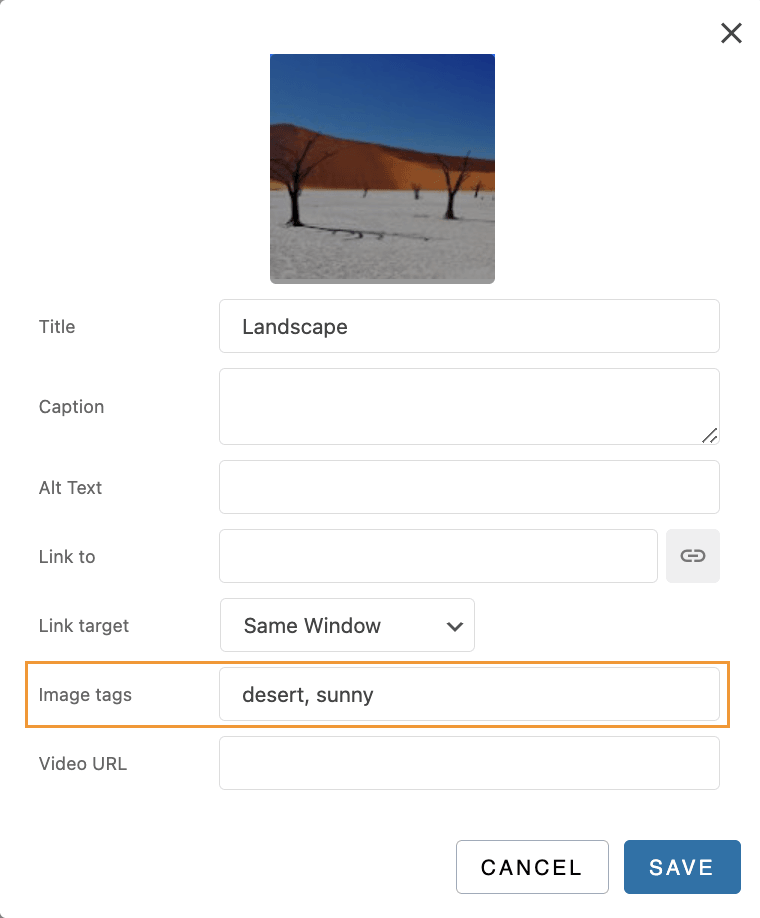
Questo aprirà un pop-up in cui potremo vedere una sezione per i tag immagine , possiamo aggiungere lì tutti i tag che vogliamo usare per filtrare le nostre immagini separate da una virgola, ad esempio, questo è un paesaggio desertico e soleggiato , quindi possiamo usarli come tag.
Ora possiamo riempire tutte le immagini con i tag che vogliamo utilizzare in modo che questi vengano mostrati nella pagina o nel post in cui vogliamo pubblicarlo.
Nella parte successiva di questo tutorial potremo vedere come aggiungere la galleria ai nostri contenuti e potremo vedere i filtri in funzione.
Aggiungi gallerie di immagini alla pagina e ai post di WordPress
Ora che abbiamo creato le nostre gallerie, il passo successivo è andare sulle nostre pagine e postare e pubblicare le nostre gallerie con i filtri.
Per fare questo vai al tuo post o alla tua pagina o crealo, in questo caso useremo l'editor Gutenberg ma WP Media Folder e il suo componente aggiuntivo Gallery funzionano con tutti i principali page builder e ha anche uno shortcode disponibile quindi può essere usato ovunque .
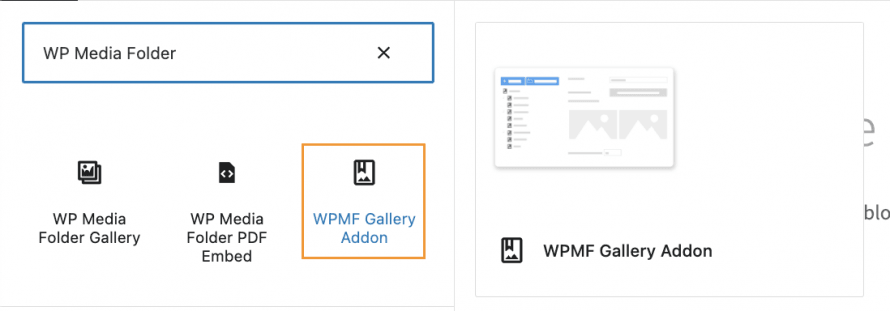
Dopo essere entrato nell'editor di pagine/post, fai clic sul + per aggiungere un blocco e cerca WP Media Folder e seleziona il aggiuntivo WPMF Gallery .
Verrà caricato un blocco per l' WP Media Folder Gallery che aprirà un modale con la dashboard del gestore della galleria che abbiamo visto prima, selezionare la galleria che deve essere posizionata e infine fare clic su Inserisci .
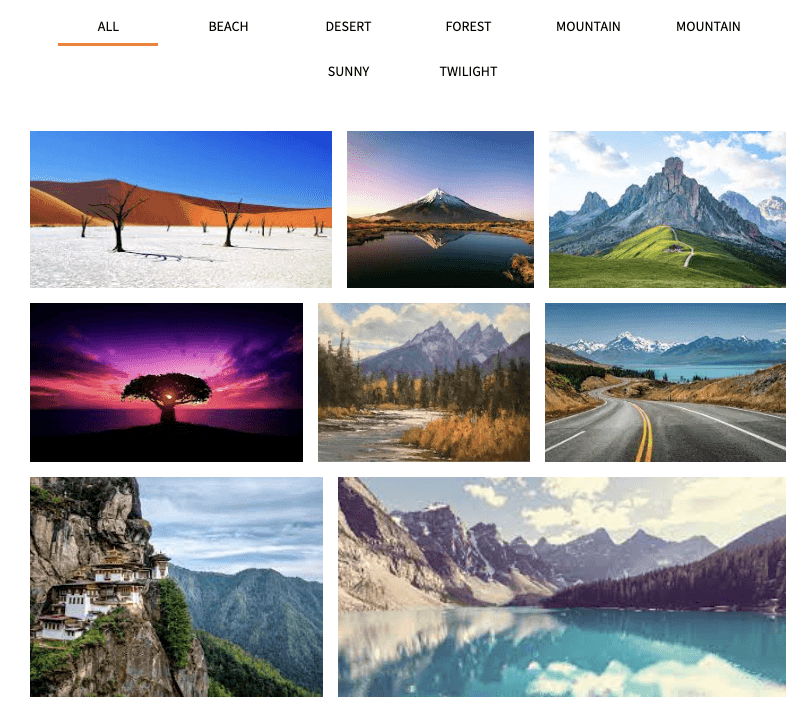
Se abbiamo abilitato i tag immagine, la galleria dovrebbe essere caricata con i filtri multimediali che abbiamo creato aggiungendo i tag immagine.
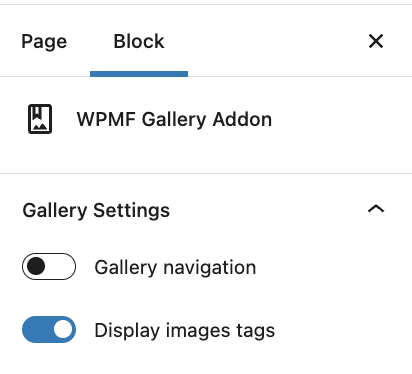
C'è anche un'impostazione disponibile durante la creazione del blocco che ci consentirà di abilitare i tag immagine per ogni evenienza.
Ora l'anteprima della galleria di immagini dovrebbe caricarsi nell'editor quindi non ci resta che aggiustarla come vogliamo e finalmente, pubblicare la nostra pagina, la nostra galleria sarà fatta!
Solo pochi passaggi e abbiamo creato una galleria davvero professionale con fantastici filtri, la creazione di gallerie non sarà più la stessa.
Crea gallerie WordPress utilizzando cartelle multimediali
Se la creazione di gallerie era già fantastica, possiamo dire che non è tutto ciò che abbiamo con WP Media Folder in quanto possiamo creare cartelle nella nostra libreria multimediale per organizzare i nostri media e anche creare gallerie basate su queste cartelle multimediali, vediamo come farlo !
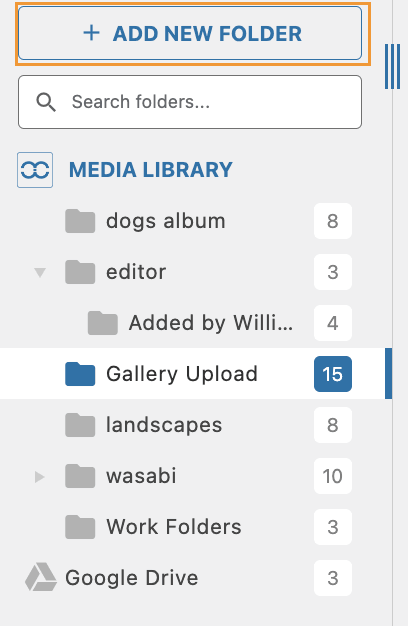
Dopo aver installato il plug-in, sarai in grado di vedere l'opzione AGGIUNGI NUOVA CARTELLA nella libreria multimediale.
Ora abbiamo la possibilità di creare cartelle e sottocartelle per ordinare i nostri media come vogliamo, ma per quanto riguarda non solo l'ordinamento ma anche la creazione di gallerie basate su queste cartelle? E anche aggiornare la galleria ogni volta che aggiungiamo una nuova immagine alla nostra cartella?
In questo modo potremo semplicemente caricare le immagini nella nostra libreria multimediale e la galleria verrà aggiornata automaticamente, sembra davvero fantastico, vero?
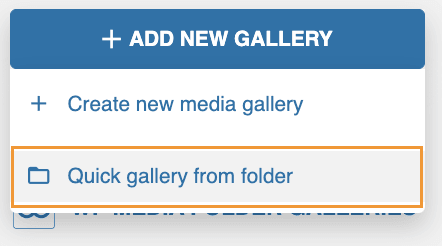
Per fare ciò, vai al gestore della galleria in Media > Galleria cartella multimediale e fai clic su +Aggiungi nuova galleria > Galleria rapida dalla cartella .
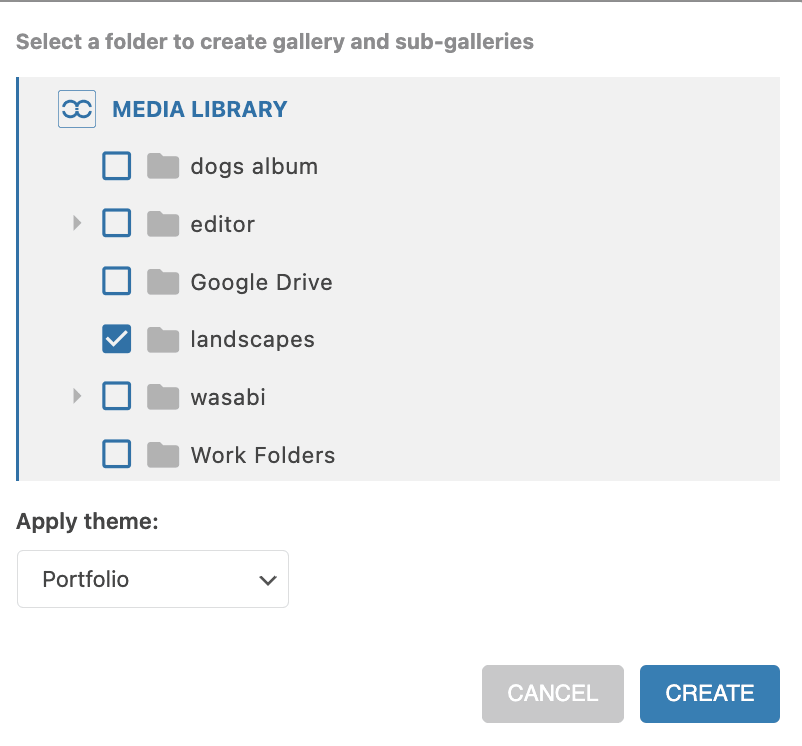
Si aprirà un modale con le cartelle e le sottocartelle disponibili in modo da poter selezionare la cartella che utilizzeremo, impostare un tema e infine fare clic su Crea .
Tutte le immagini della cartella appariranno automaticamente nella nostra galleria e potremo utilizzare tutte le normali opzioni di impostazione così come i filtri che abbiamo potuto vedere prima.
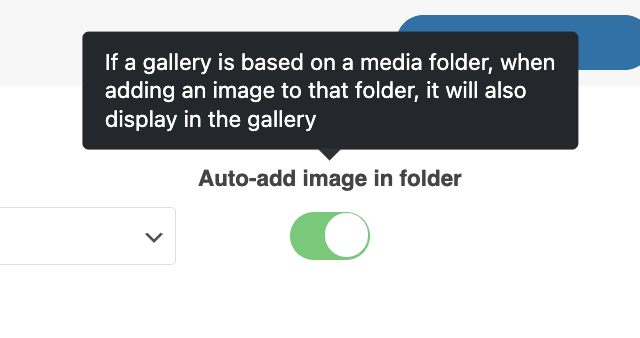
Ora, tutto ciò che dobbiamo selezionare se vogliamo che la galleria venga aggiornata su ogni immagine caricata nella cartella è abilitare l' opzione
Aggiungi automaticamente immagine nella cartella
E questo è tutto! tutte le immagini verranno automaticamente aggiunte alla galleria perché è magico, fantastico! Non è vero?
Chiamando tutti i webmaster!
Risparmia tempo e aumenta la produttività con WP Media Folder . Organizza facilmente i file multimediali dei clienti, crea gallerie personalizzate e fornisci un'esperienza utente senza interruzioni.
Aggiorna subito i tuoi progetti di siti web!
Le migliori gallerie con il miglior plug-in di WordPress per cartelle
Siamo stati in grado di controllare solo una delle fantastiche funzionalità offerte da WP Media Folder per il nostro sito WordPress e un suggerimento in più! Abbiamo anche un buon video che spiega l'intero processo nel caso tu voglia controllarlo;)
Ora tutto ciò che devi fare è ottenere la tua copia qui e controllare tutte le fantastiche funzionalità WP Media Folder !
Quando ti iscrivi al blog, ti invieremo un'e-mail quando ci saranno nuovi aggiornamenti sul sito, così non te li perderai.























Commenti 2
Salve, vorrei chiedere se è possibile che, quando creo una WP Media Folder Gallery e aggiungo un link personalizzato, il link si apra in una light box?
L'obiettivo è mostrare nella galleria prima un dettaglio più piccolo (parte) e, dopo aver fatto clic su un'immagine, il cliente vede l'intera immagine.
Sarebbe bello trovare una soluzione per questo.
Grazie in anticipo Klaus
Ciao, grazie per il tuo commento.
Non sono sicuro di aver compreso appieno la tua richiesta. Puoi approfondire "aggiungi un collegamento personalizzato"? È un collegamento personalizzato che desideri aggiungere a un'immagine per aprire un iframe in un popup? O riguarda la navigazione in più gallerie?