Come aggiungere testo sopra un'immagine in WordPress (3 metodi)
Aggiungere del testo sopra un'immagine è una tecnica popolare per migliorare l'aspetto visivo dei contenuti o del sito web. È anche un ottimo modo per rendere le immagini più informative e coinvolgenti.
In questo articolo, abbiamo trovato tre semplici modi per aggiungere testo in cima a un'immagine in WordPress. Sia che si preferisca l'utilizzo dell'editor Block, un plug -in o un codice personalizzato. Scopriamo!
Tabella dei contenuti
Perché è importante aggiungere il testo sulla parte superiore delle immagini
Prima di passare ai metodi, è necessario sapere il motivo per cui è importante aggiungere il testo sulla parte superiore delle immagini.
1. Cattura attenzione
Se gli utenti scorre rapidamente attraverso il contenuto, l'aggiunta di immagini da sole potrebbe non essere sufficiente per attirare la propria attenzione. Ecco perché devi aggiungere testo in cima a un'immagine per aiutarti a catturare l'attenzione degli utenti e trasmettere il tuo messaggio in modo più efficace.
2. Migliora l'esperienza dell'utente
È vero che le immagini possono fornire molto valore da sole, tuttavia, aggiungendo testo su di esse, come didascalie, citazioni o altri contenuti basati sul testo, possono renderle ancora più utili. Inoltre, gli utenti possono comprendere il contesto dell'immagine e come si collega ai tuoi contenuti.
3. Miglioramento dell'accessibilità
Puoi anche aiutare a migliorare l'accessibilità per gli utenti che potrebbero avere difficoltà a visualizzare l'immagine stessa. Fornendo un'alternativa di testo, è possibile garantire che i tuoi contenuti siano accessibili a una gamma più ampia di utenti.
4. Aumentando SEO
L'aggiunta di parole chiave pertinenti alle didascalie dell'immagine o al testo ALT può aiutare a migliorare la classifica dei motori di ricerca del sito Web . Questo perché i motori di ricerca utilizzano queste informazioni per comprendere il contenuto del tuo sito Web e determinare quanto sia rilevante per le query di ricerca degli utenti.
Dì addio alla libreria multimediale disordinata.
WP Media Folder ti consente di classificare i file, sincronizzare le cartelle con l'archiviazione cloud, creare fantastiche gallerie e persino sostituire le immagini senza interrompere i collegamenti.
Ottimizza oggi stesso il tuo flusso di lavoro multimediale
3 metodi Come aggiungere il testo in cima a un'immagine in WordPress
1. Usa l'editor del blocco WordPress
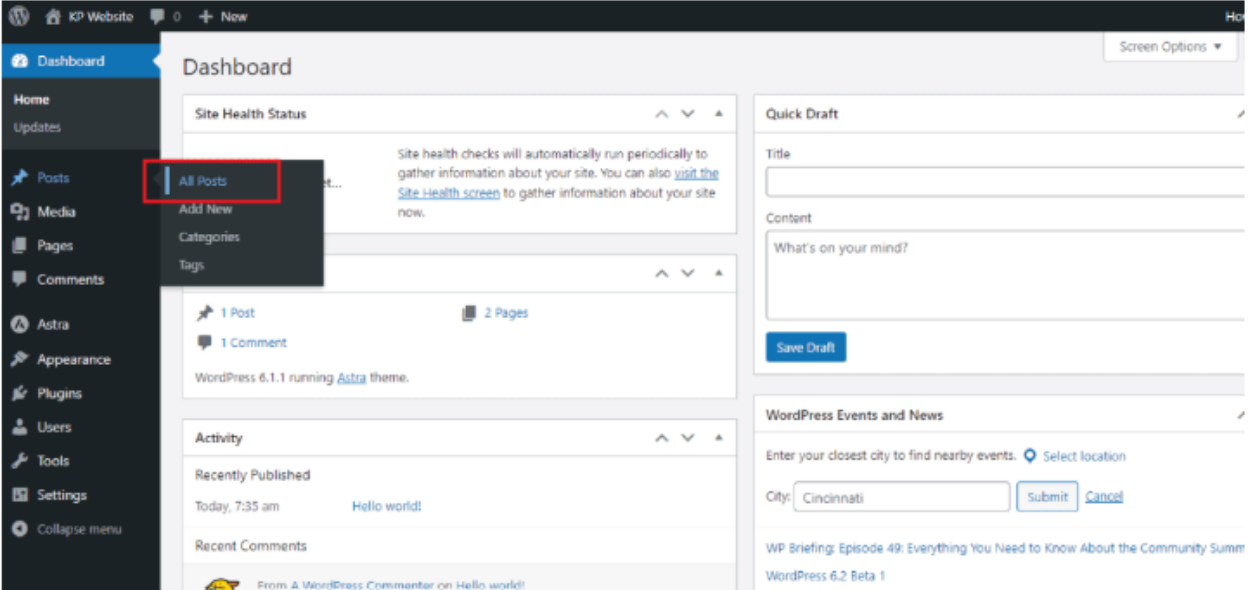
Innanzitutto, vai alla pagina o al post su cui hai intenzione di aggiungere il testo sull'immagine.
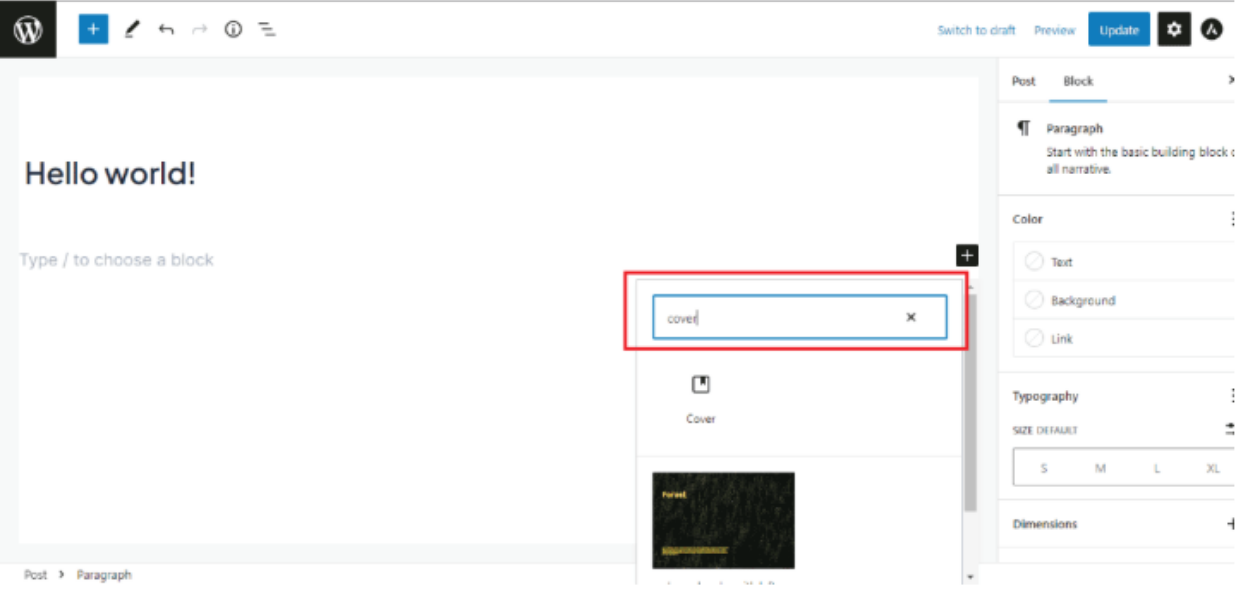
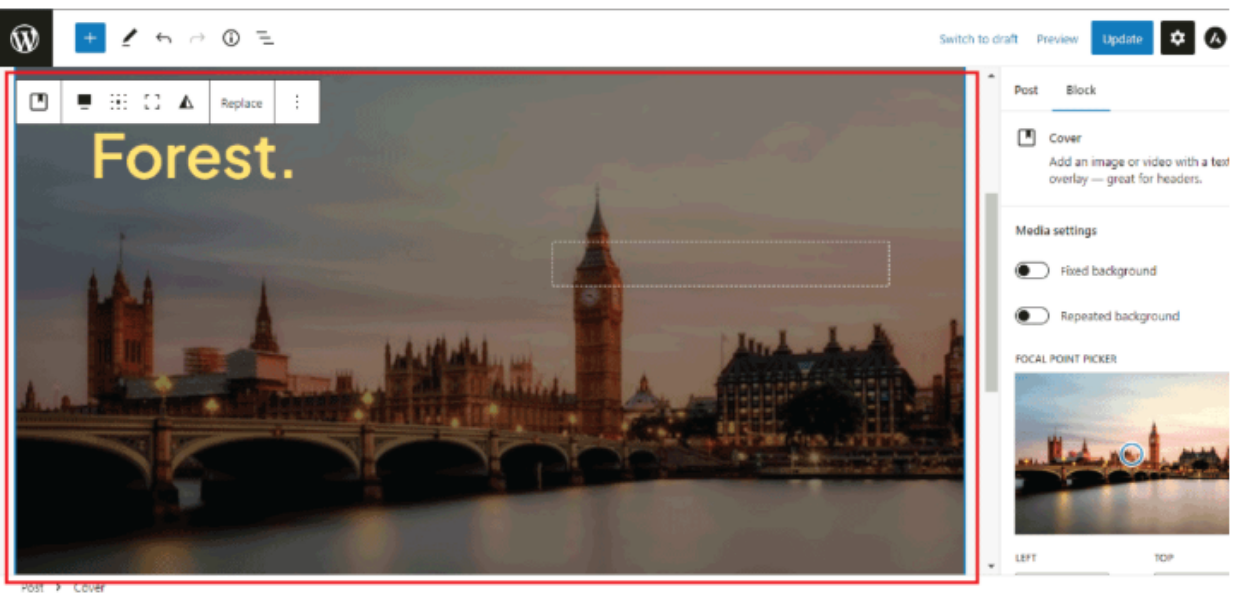
Scegli Cover per scrivere il testo sull'immagine.
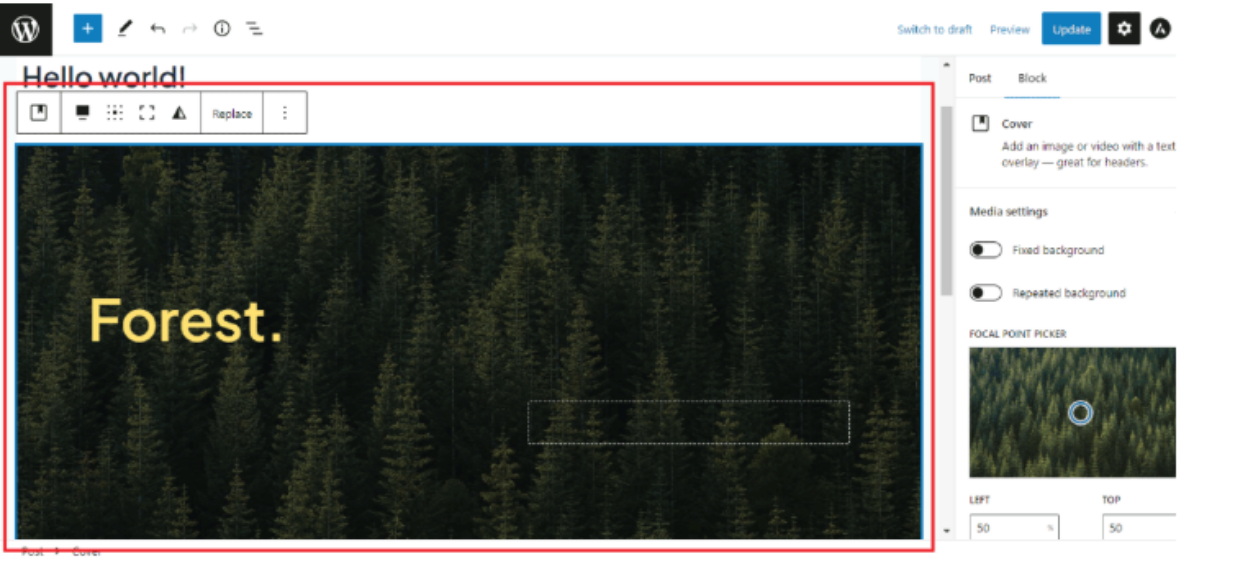
Dopodiché, inizierà a comparire sullo schermo. Ti mostra l'immagine predefinita, ma puoi cambiare l'immagine come desideri.
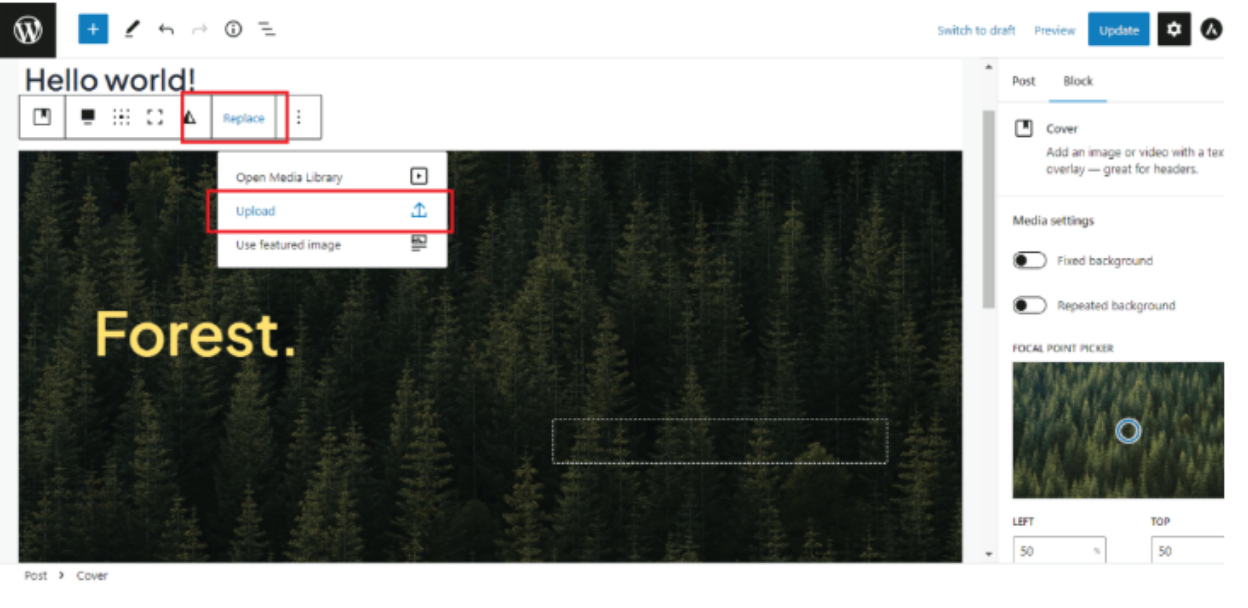
Puoi anche sostituire l'immagine predefinita con l'immagine personalizzata. Fare clic sul pulsante Sostituisci , quindi caricamento dell'immagine o semplicemente scegli dalla libreria multimediale .
Sembrerà questo, quindi puoi scrivere il testo sull'immagine come desideri.
Fare doppio clic sul testo, otterrai l'opzione di modifica per il testo. Puoi regolare le dimensioni, il colore e molti altri secondo il tuo requisito.
Infine, fai clic sul pulsante Aggiorna o se hai aggiunto il nuovo post o pagina, quindi fare clic sul pulsante Publish.
2. Usa CSS
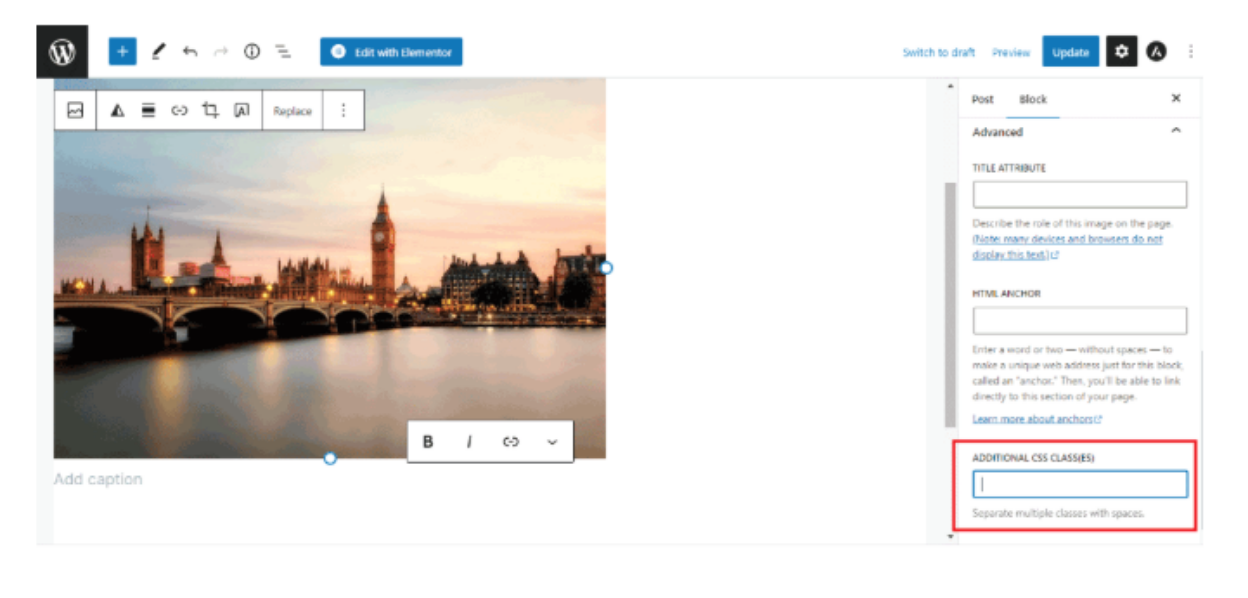
Apri l'editor del blocco WordPress e seleziona il blocco immagine in cui si desidera aggiungere testo. Nella barra laterale di destra, fare clic sulla Advanced .
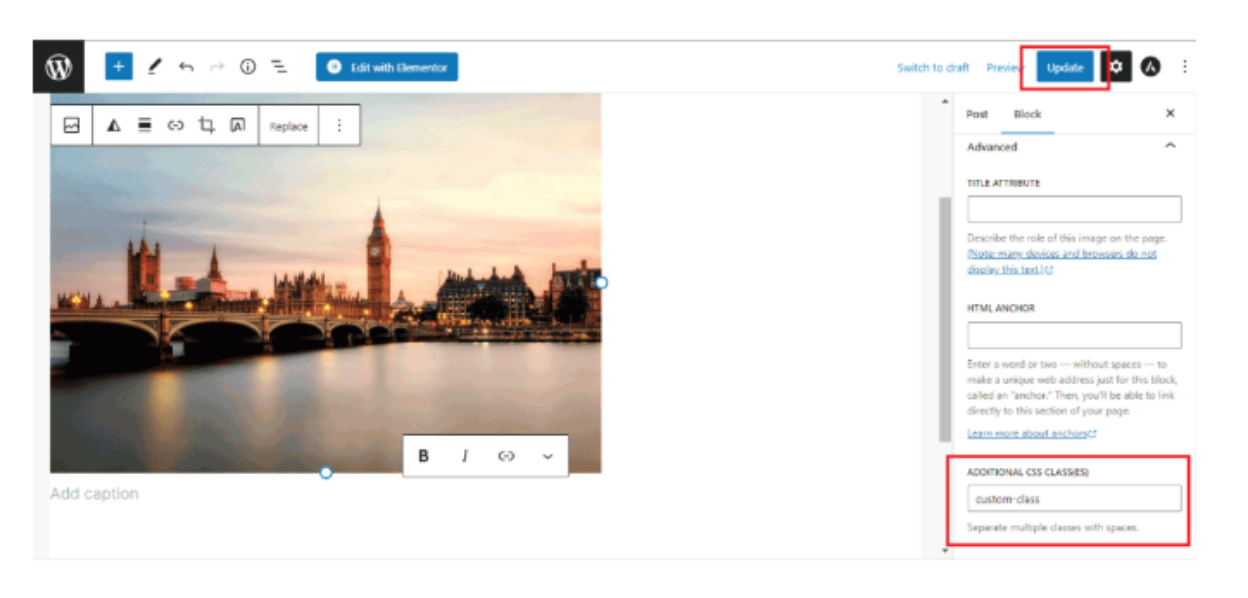
Nel della classe CSS aggiuntiva , aggiungi una classe personalizzata per il blocco immagine.
Salva le modifiche e pubblica o aggiorna la pagina o il post.
Style.css Aggiungi il codice CSS personalizzato al file per modellare il testo. Ecco un codice di esempio:
.custom-Classe {Posizione: relativo; }. Classe Custom P {Posizione: Absolute; Top: 50%; A sinistra: 50%; Trasformazione: traduzione (-50%, -50%); Font-size: 24px; Colore: #ffffff; text-shadow: 2px 2px 2px #000000; }
Nel codice sopra, sostituire " Classe personalizzata " con la classe personalizzata aggiunta al blocco immagine. Puoi anche personalizzare le dimensioni del carattere, il colore e altre opzioni di styling per abbinare le tue preferenze.
3. Usa il plugin WordPress
Se si desidera che la libertà di creare progetti di pagina completamente personalizzati, avrai bisogno di un plug -in Page Builder. Uno dei plug -in di WordPress Page Builder è SeedProd, che consente di aggiungere testo sulla parte superiore di qualsiasi immagine in tutto il tuo sito Web.
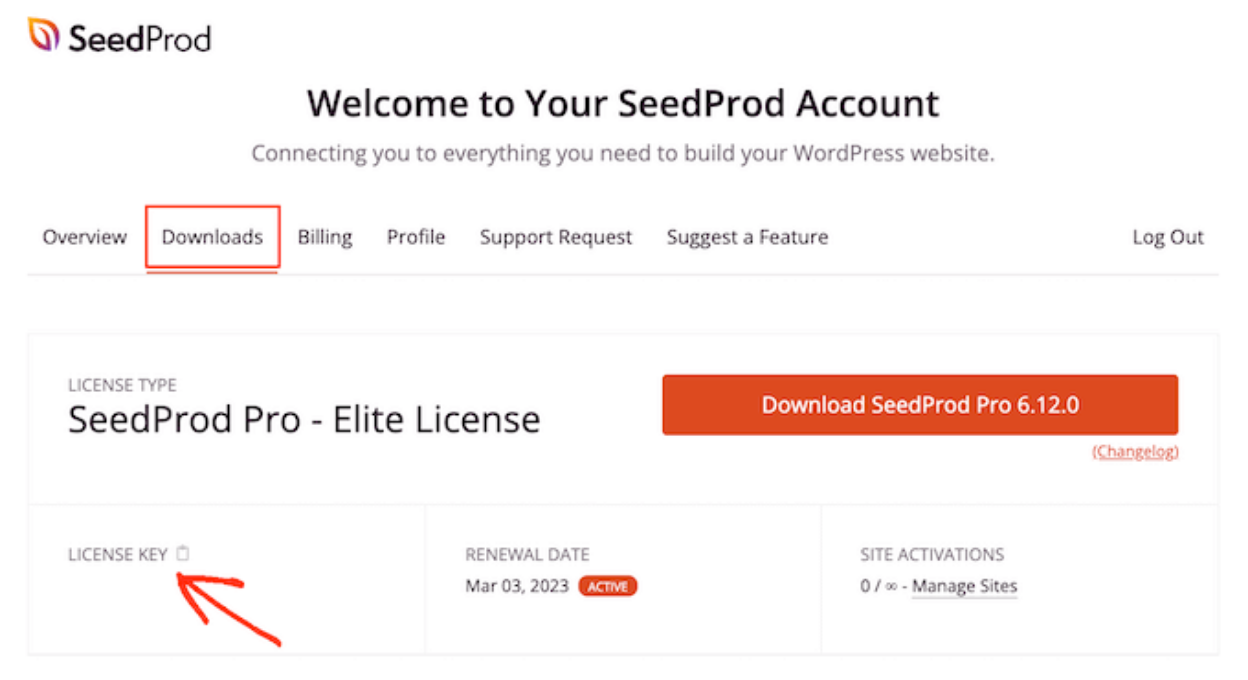
Innanzitutto, installa e attiva il plug -in seedprod. Al momento dell'attivazione, dovrai inserire una chiave di licenza. Accedi al tuo account SeedProd, quindi fai clic sulla Download .
Una volta fatto, copiare la chiave nella di licenza .
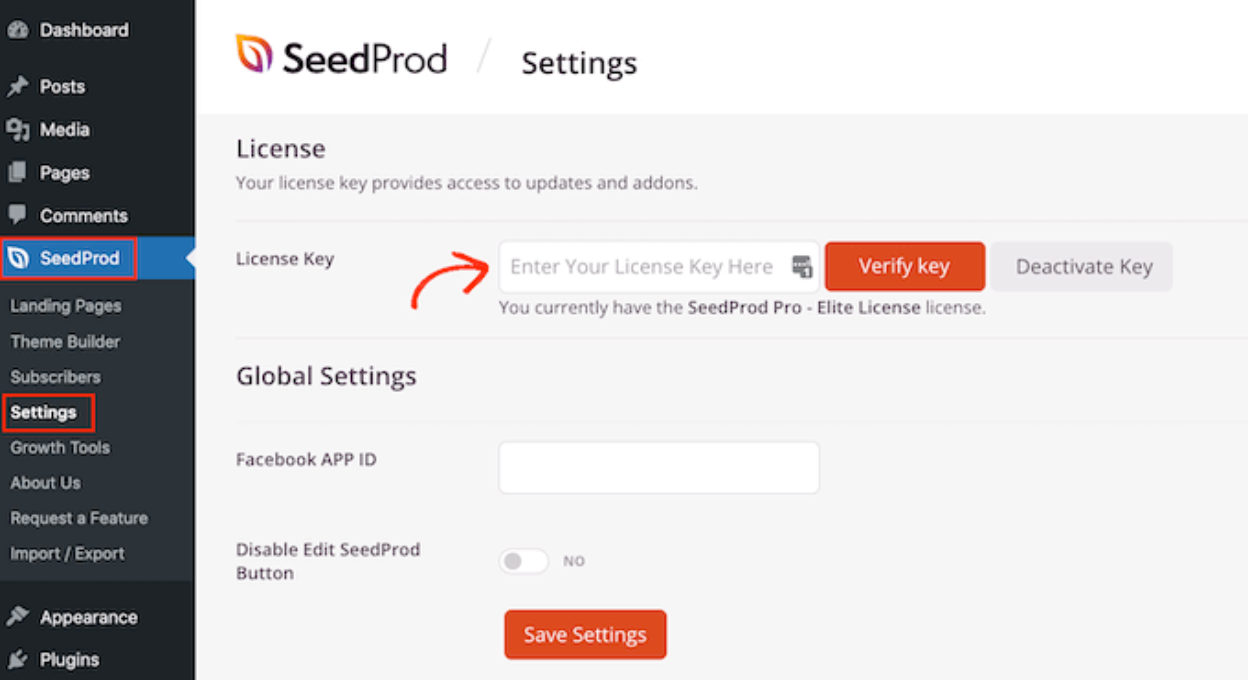
Ora puoi incollare questa chiave nella tua area di amministrazione di WordPress andando alla pagina delle impostazioni seedPod » .
Una volta che sei qui, vai avanti e incolla la chiave nel campo della chiave di licenza. Quindi, devi semplicemente fare clic su Verifica il tasto .
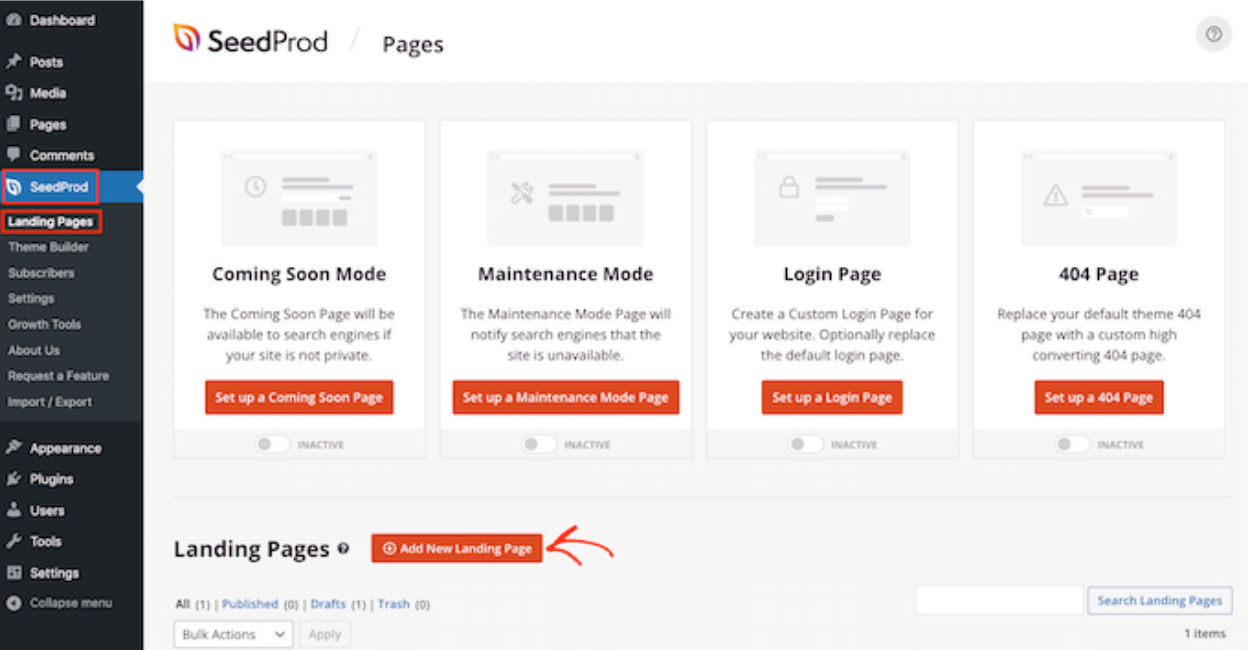
Successivamente, andare a andare a seedprod »Pagine di atterraggio e fare clic su Aggiungi nuova pagina di destinazione .
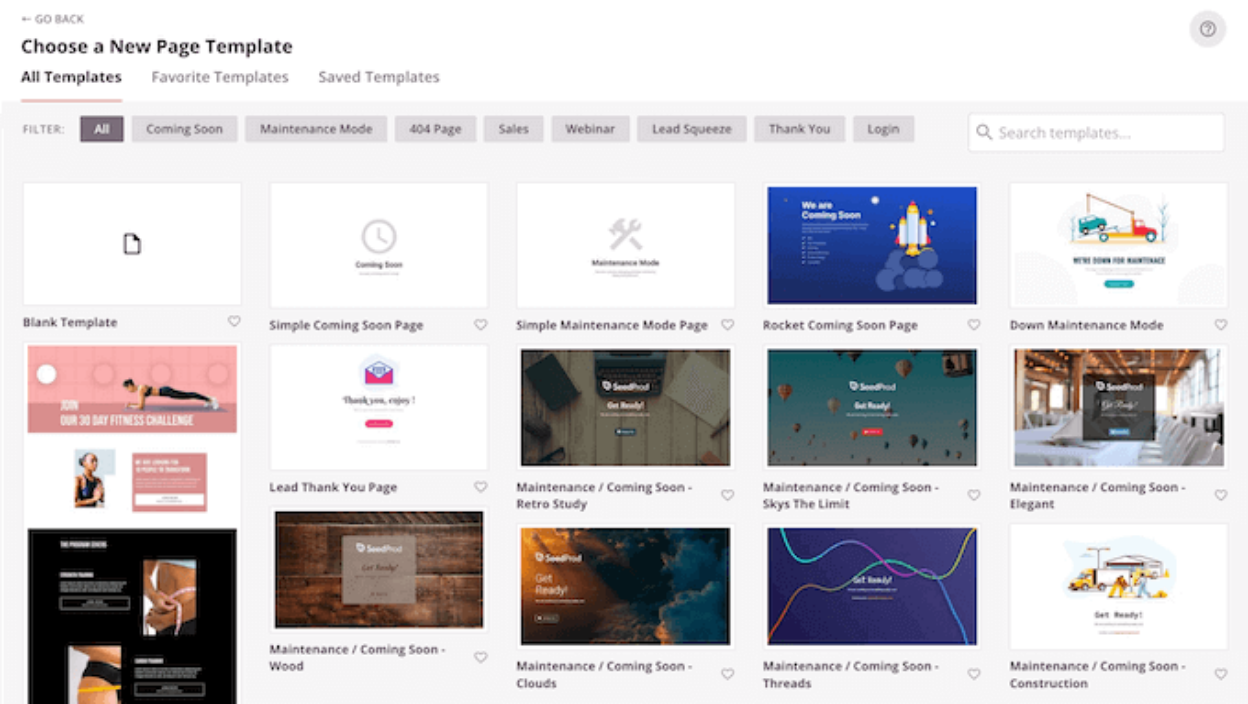
Dopodiché, scegli un modello. Indipendentemente dal modello SeedPod che scegli, puoi personalizzare ogni parte del modello per adattarsi perfettamente al tuo sito Web e al tuo marchio.
Tuttavia, se preferisci iniziare con una tela vuota, fai clic sul modello vuoto .
Una volta trovato un modello, passa il mouse su di esso. È quindi possibile fare clic sull'icona di anteprima .
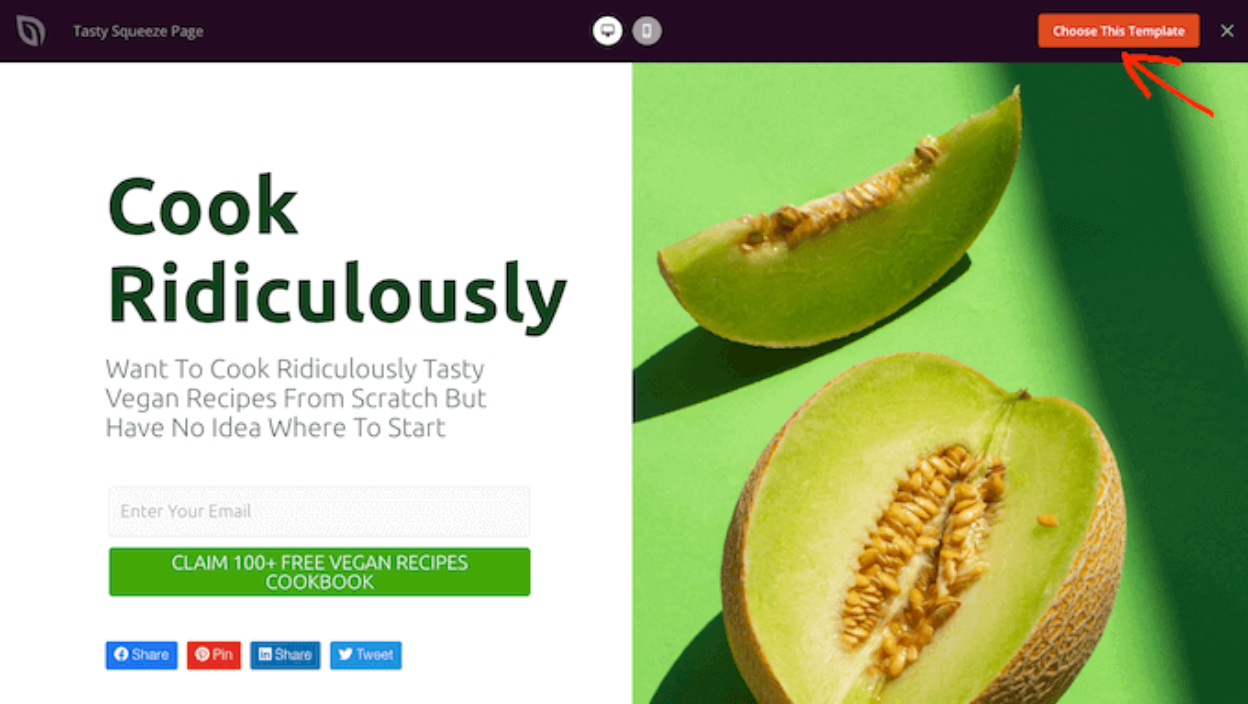
Se sei soddisfatto di come appare questo modello, vai avanti e fai clic sul pulsante Scegli questo modello .
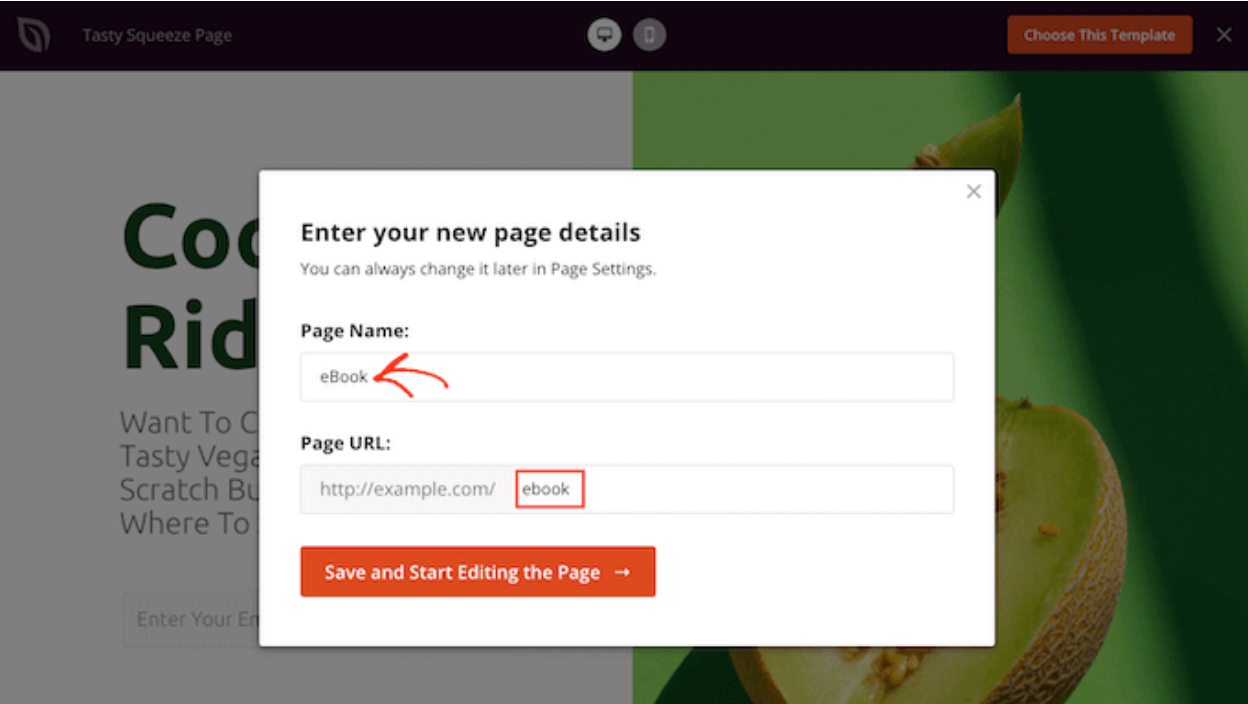
Nel Nome pagina , digitare un nome per la pagina.
Se si desidera modificare l'URL creato automaticamente, modifica il testo nel URL della pagina .
Fai clic sul salvataggio e avvia modifica del pulsante Pagina. Questo aprirà il modello nell'editor di trascinamento di SeedPod.
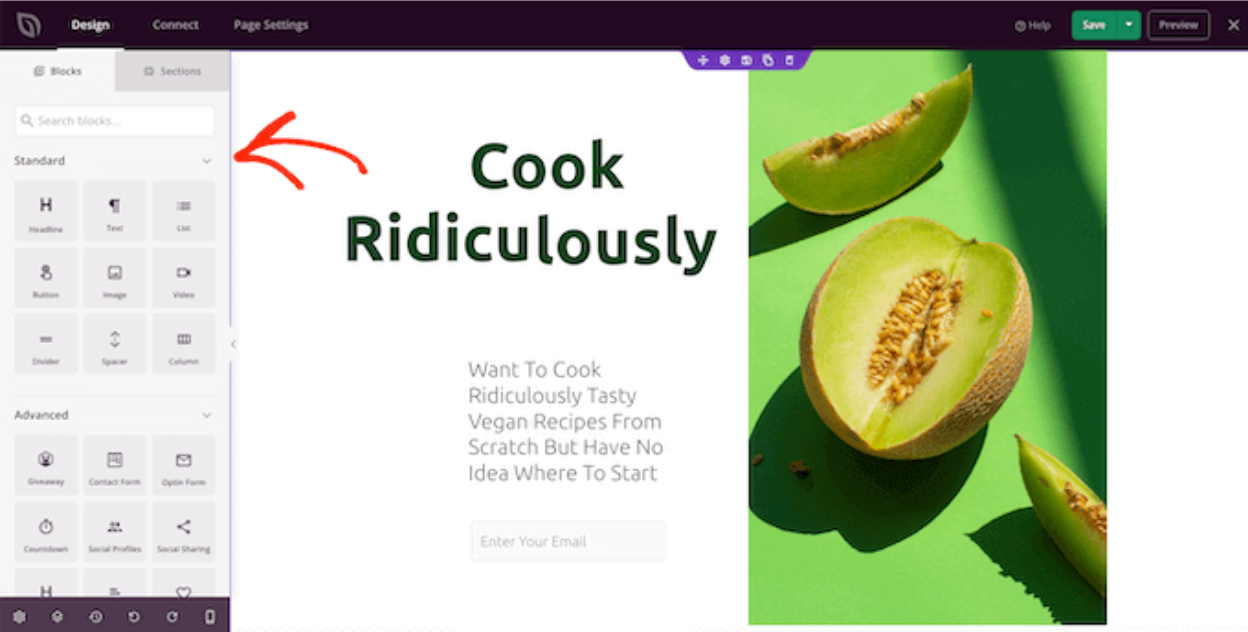
Nella barra laterale a sinistra, vedrai tutti i blocchi e le sezioni che puoi aggiungere alla tua pagina usando Drag and Drop.
A meno che tu non stia usando il modello vuoto, la pagina SeedPod avrà già alcuni blocchi e sezioni. Per modificare qualsiasi di questi contenuti, fare clic per selezionare il blocco o la sezione .
Il menu a sinistra di SeedPod mostrerà ora tutte le impostazioni che puoi utilizzare per personalizzare questo blocco o sezione.
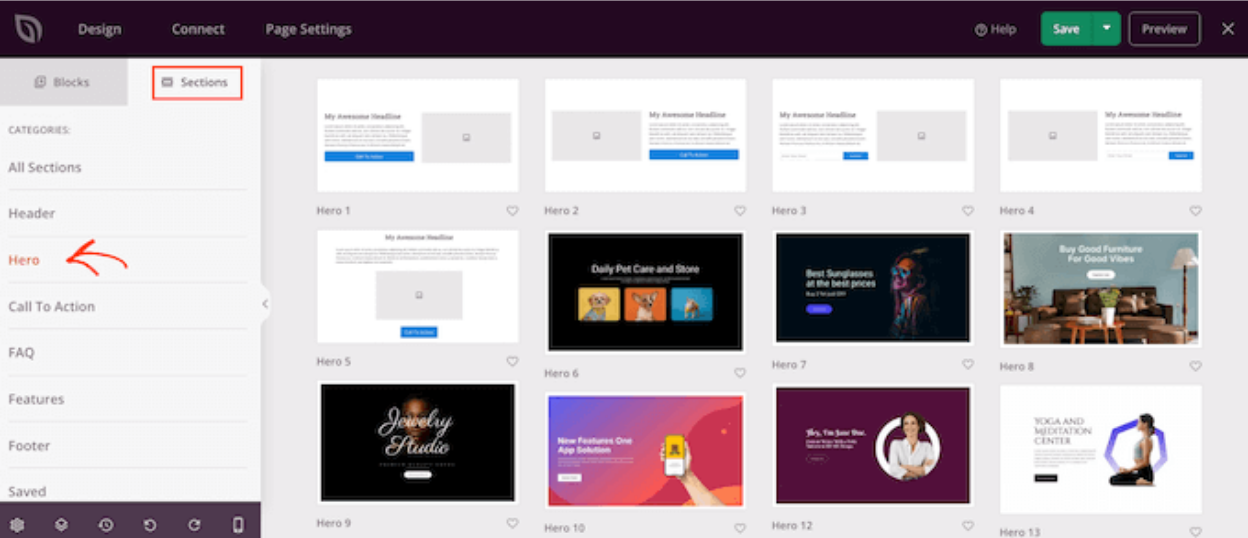
Il modo più semplice per aggiungere il testo in cima a un'immagine è usando una delle sezioni di eroi già pronti di SeedPod.
Queste sezioni hanno un'immagine di sfondo a piena larghezza di segnaposto, con un testo segnaposto aggiunto in cima. Puoi semplicemente sostituire l'immagine e il testo di sfondo predefiniti con i tuoi contenuti.
Fare clic sulla scheda Sezione nel menu a sinistra.
Quindi, fai clic su Hero per vedere tutte le sezioni di eroi già pronti che puoi aggiungere alla tua pagina.
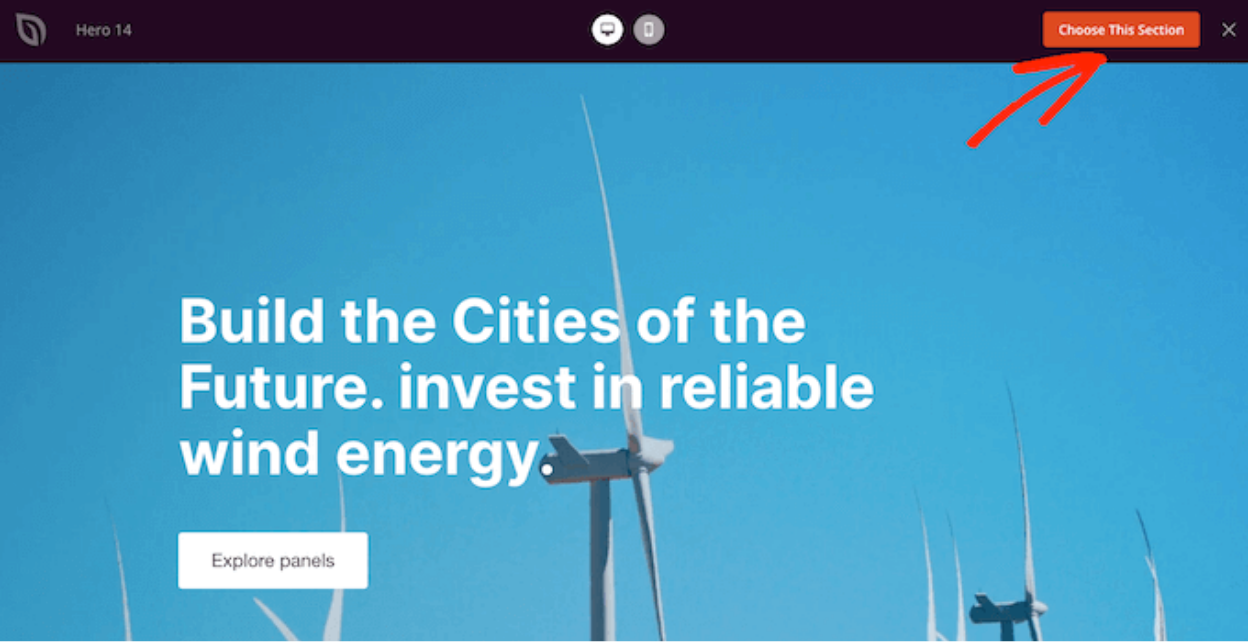
Per andare avanti e aggiungere questa sezione di eroi al tuo design, fai clic su Scegli questa sezione.
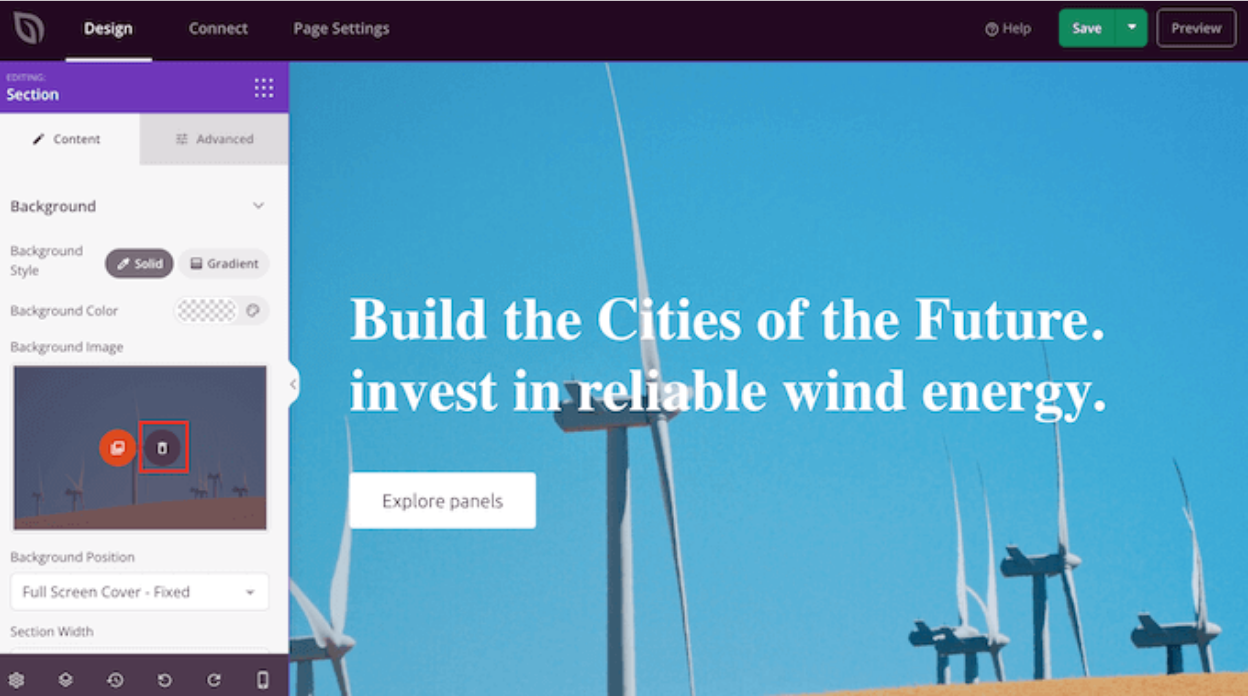
Fai clic sull'immagine di serie per selezionarla se si desidera sostituire lo stock del modello con la propria immagine.
dell'immagine di sfondo del mouse fino a quando non viene visualizzata un'icona della spazzatura. Puoi quindi andare avanti e fare clic su questa icona per eliminare l'immagine segnaposto.
Quindi, fai clic su Usa la tua immagine . È quindi possibile scegliere un'immagine dalla libreria multimediale di WordPress o utilizzare un'immagine di serie.
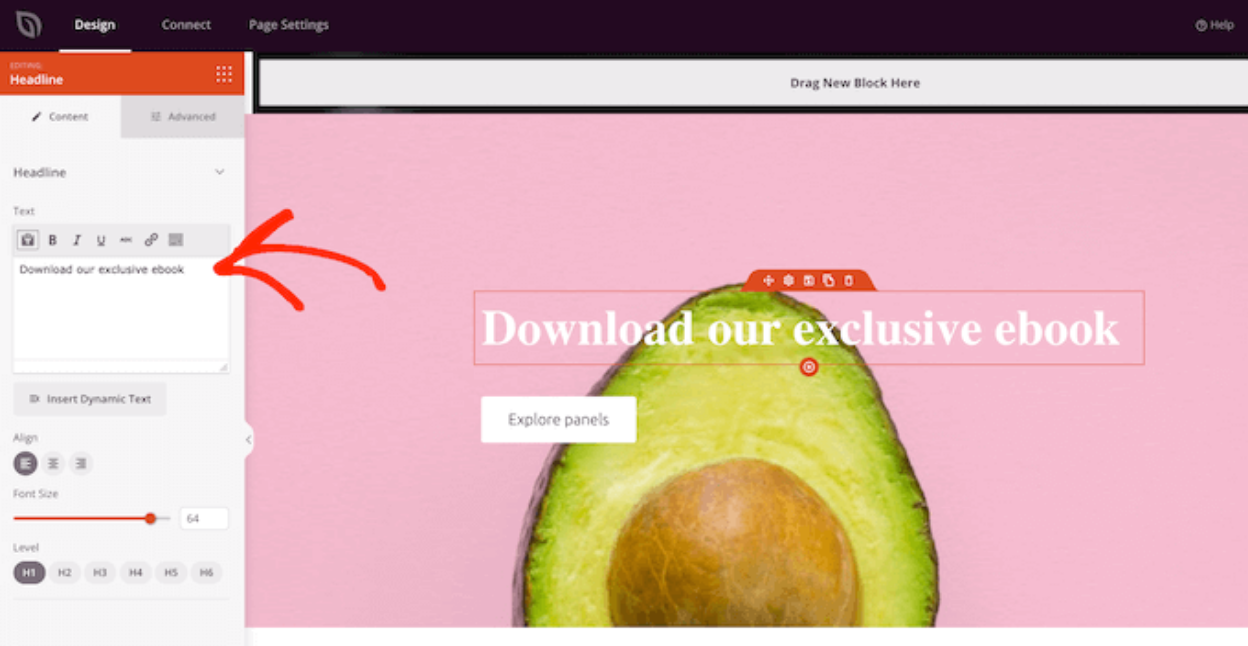
Dopo aver aggiunto un'immagine, sei pronto a sostituire il testo segnaposto.
Fare clic per selezionare il blocco di testo . Quindi nell'area di testo , digita semplicemente il testo che si desidera utilizzare.
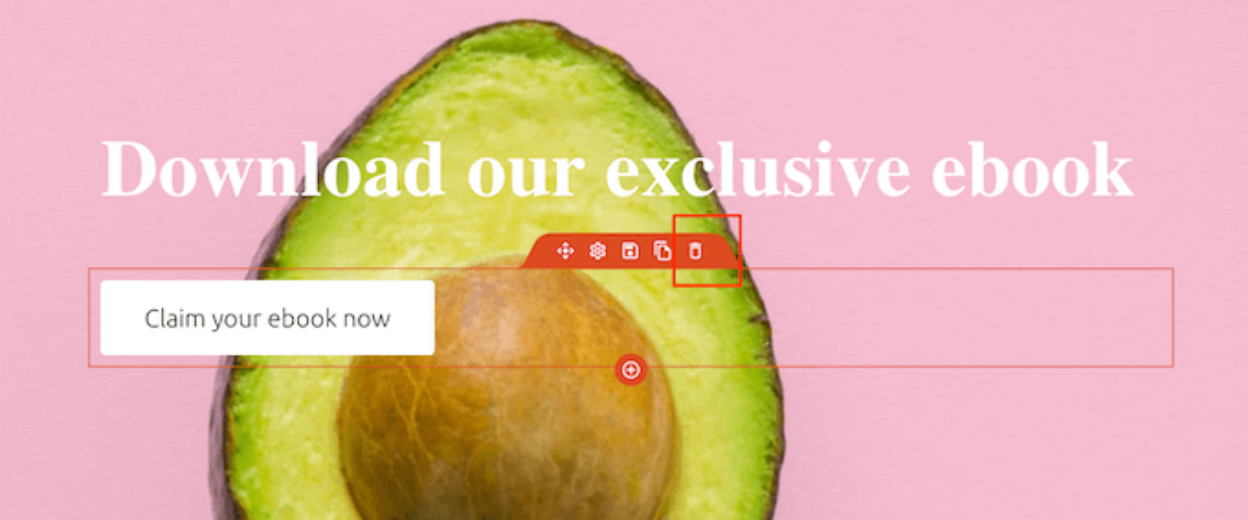
Alcuni dei modelli di eroi di SeedPod hanno contenuti extra, come i pulsanti di invito all'azione.
Se si desidera modificare questo contenuto, fare clic per selezionare il blocco e quindi apportare le modifiche al menu a sinistra di SeedPod.
Un'altra opzione è quella di eliminare il blocco dal modello Hero.
Per fare ciò, fare clic per selezionare il blocco e quindi fare clic sull'icona della spazzatura .
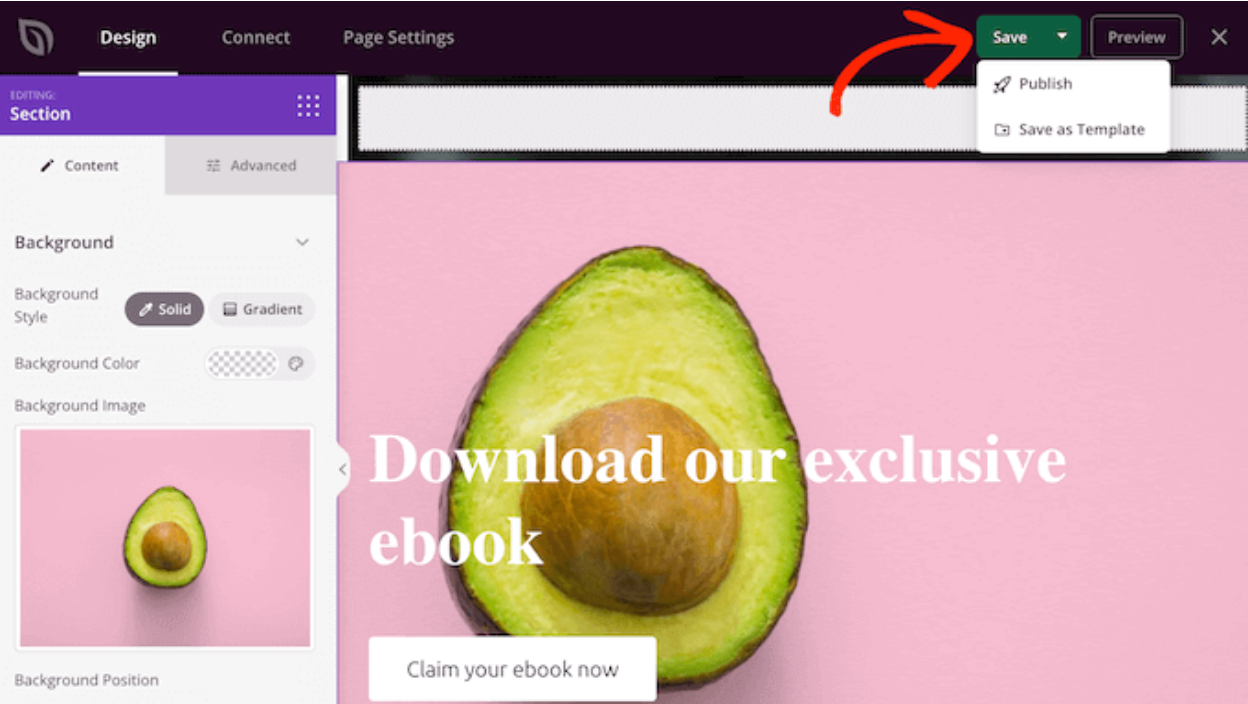
Se sei soddisfatto della progettazione della tua pagina, fai clic sul pulsante Salva .
Da qui, puoi scegliere di pubblicare la pagina o salvarla come modello.
Chiamando tutti i webmaster!
Risparmia tempo e aumenta la produttività con WP Media Folder . Organizza facilmente i file multimediali dei clienti, crea gallerie personalizzate e fornisci un'esperienza utente senza interruzioni.
Aggiorna subito i tuoi progetti di siti web!
Conclusione
Sono tutti e tre i metodi per aggiungere testo sopra un'immagine in WordPress. Facile giusto? Scegli l'approccio che si adatta meglio al tuo livello di abilità e alle preferenze di design.
Inoltre, organizza, ottimizza e gestisci i tuoi file multimediali come un professionista con WP Media Folder . È il momento giusto per dire addio alle biblioteche disordinate!
Quando ti iscrivi al blog, ti invieremo un'e-mail quando ci saranno nuovi aggiornamenti sul sito, così non te li perderai.

























Commenti