Velocità delle pagine Web dei cellulari e Lazy Loading
Sapevi che le immagini sono responsabili del 60% della dimensione media di una pagina web? Nessuno è più consapevole di questo onere dei tuoi utenti mobili. WP Speed of Light si toglie la responsabilità di ottimizzare attentamente i contenuti introducendo lazy loading , compatibile con i dispositivi mobili e il nuovo editor Gutenberg per WordPress.
Pubblicazione di immagini con Lazy Loading su dispositivi mobili
Dopo aver introdotto le capacità di ImageRecycle per ridurre al minimo le dimensioni dei file di immagine di WordPress, il lazy loading il passaggio aggiuntivo per ottimizzare l'esperienza dell'utente. Lazy loading fornisce le immagini di cui i tuoi utenti hanno bisogno solo se e quando ne hanno bisogno, migliorando notevolmente le prestazioni sui dispositivi mobili. Come funziona?
Lazy loading dà vita ai tuoi contenuti, adattandosi in modo intelligente a ciò che l'utente può vedere. Ad esempio, se qualcuno visita il tuo blog WordPress da un dispositivo mobile, le dimensioni dello schermo limitano notevolmente la visibilità. Non ha senso caricare tutte le immagini quando gli utenti possono vederne solo alcune, soprattutto se finiscono per uscire dal sito web prima di aver visto tutto il contenuto.

Lazy loading carica le immagini solo quando gli utenti le accedono. Se si trovano su un post o una pagina e possono vedere solo un'immagine, è tutto ciò che viene caricato. Mentre scorrono, le immagini si caricano gradualmente, senza nulla togliere all'esperienza, aumentando i tempi di caricamento e riducendo l'utilizzo dei dati sui dispositivi mobili. Non è solo l'esperienza dell'utente a beneficiare della riduzione dei tempi di caricamento.
Con lazy loadingpuoi tirare un sospiro di sollievo anche quando si tratta di ottimizzazione dei motori di ricerca. I moderni motori di ricerca prendono in considerazione il tempo necessario per caricare una pagina Web quando creano le classifiche dei risultati di ricerca. Pertanto, lazy loading contribuisce a un posizionamento più elevato in virtù dei tempi di caricamento rapidi del sito web. Allora, come si abilita lazy loading su WordPress?
Portare il Lazy Loading a Gutenberg
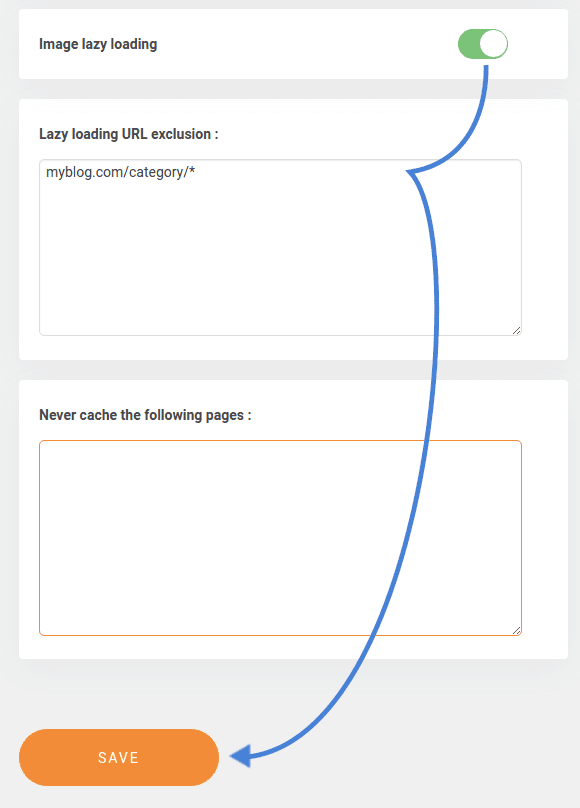
Lazy loading fa parte del WP Speed of Light Pro ed è disponibile nella di accelerazione . Per abilitare lazy loading , basta toccare l' lazy loading dell'immagine . Facoltativamente, puoi specificare URL o pattern con caratteri jolly che lazy loading lascerà intatti. Una volta premuto Salva , WP Speed of Light si prenderà cura di tutto il resto.

Lazy loading funziona anche con Gutenberg pronto all'uso. Qualunque sia l'editor che utilizzi, tutto ciò che devi fare è concentrarti sulla creazione di post e pagine eccezionali. WP Speed of Light fornisce automaticamente le immagini agli utenti quando richiesto.
Ci sono solo vincitori nel lazy loading . Tutti i lettori ottengono i loro contenuti prima, gli utenti mobili risparmiano sull'utilizzo dei dati e il tuo blog WordPress scala le classifiche nei motori di ricerca. Con il WP Speed of Light Pro , anche tu puoi beneficiare del lazy loading con il semplice tocco di un interruttore.
Quando ti iscrivi al blog, ti invieremo un'e-mail quando ci saranno nuovi aggiornamenti sul sito, così non te li perderai.


Commenti