WP Media Folder: Configuration
1. Paramètres généraux
Les paramètres globaux sont accessibles via le menu Paramètres > WP Media Folder > Général > Paramètres principaux.
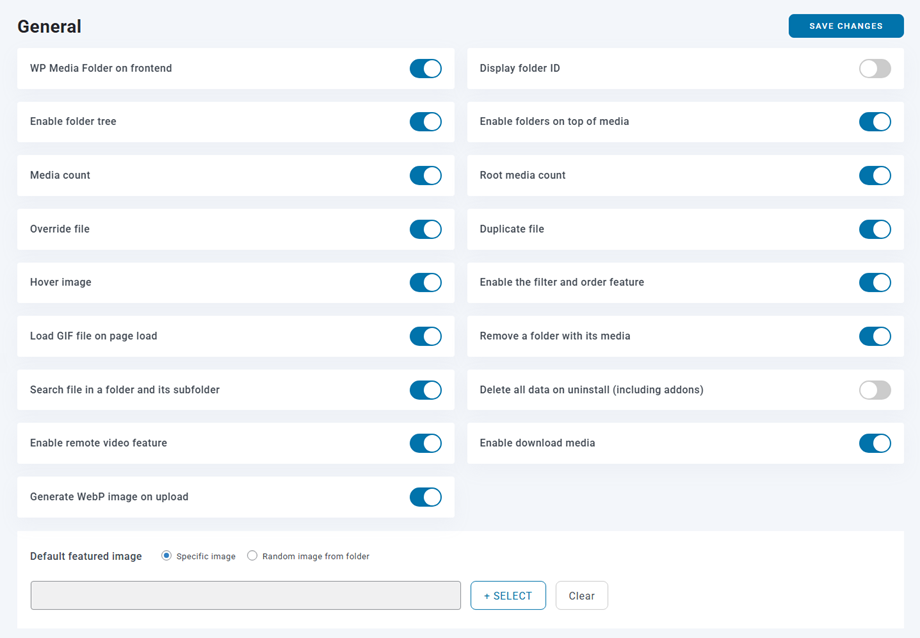
Onglet des paramètres principaux
- WP Media Folder côté client : Si vous utilisez un constructeur de pages accessible côté client, vous pouvez activer cette option pour utiliser WP Media folder . Sinon, laissez-la désactivée : les performances seront meilleures sans.
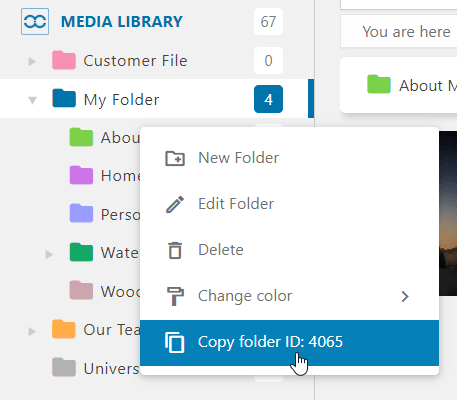
- Afficher l'ID du dossier : Affichez et copiez l'ID du dossier en effectuant un clic droit sur celui-ci.
- Activer l'arborescence des dossiers : Charger une arborescence des dossiers à gauche dans le gestionnaire de médias pour une navigation plus rapide.
- Afficher les dossiers au-dessus des médias : Activer ou désactiver l’affichage des dossiers dans la vue principale, au-dessus des médias.
- Nombre de fichiers multimédias : Affiche le nombre de fichiers multimédias disponibles dans chaque dossier de l’arborescence.
- Nombre de fichiers multimédias à la racine : Affiche le nombre de fichiers multimédias disponibles dans le dossier racine, dans l’arborescence des dossiers. Cette option est réservée aux administrateurs.
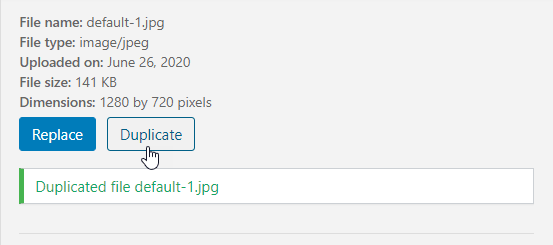
- Écraser un fichier : Remplacer un fichier existant par un autre sans générer de liens brisés (même format autorisé, par exemple de .jpg à .jpg).
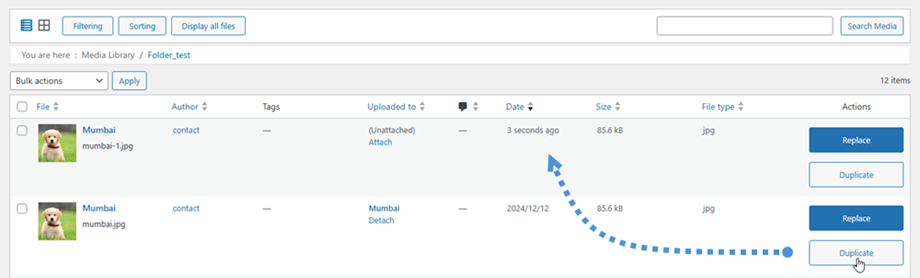
- Dupliquer un fichier : Ajouter un bouton pour dupliquer un fichier multimédia depuis le gestionnaire de médias.
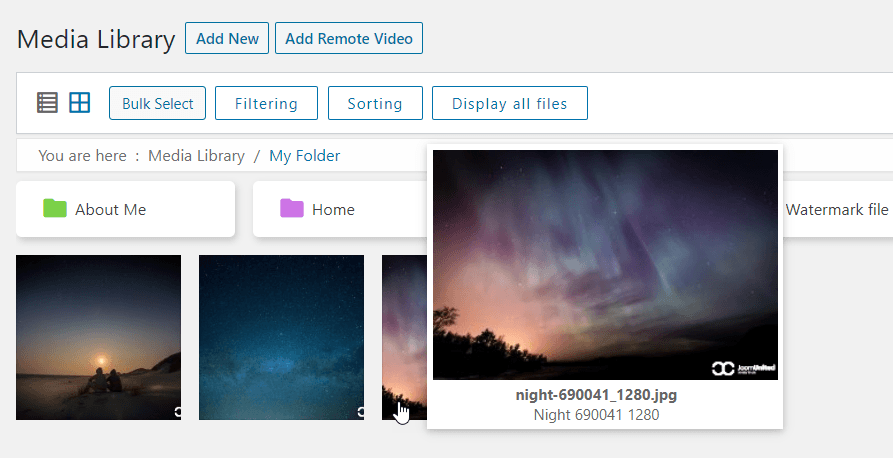
- Image au survol : Au survol de la souris sur une image, un aperçu agrandi s’affiche.
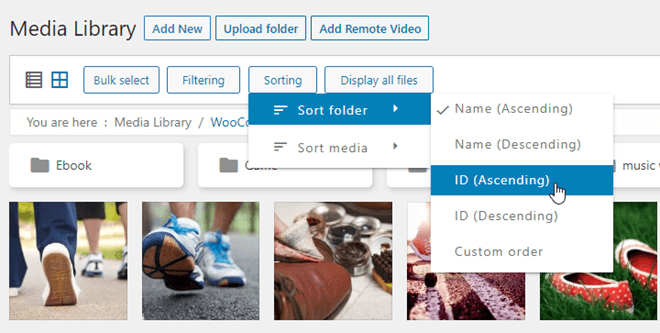
- Activez la fonction de filtrage et de tri : des filtres supplémentaires seront ajoutés aux vues multimédias.
- Charger le fichier GIF au chargement de la page : lance automatiquement l’animation GIF au chargement de la page. Par défaut, il s’agit d’une image statique dans WordPress.
- Supprimer un dossier et ses fichiers multimédias : lorsque vous supprimez un dossier, tous les fichiers multimédias qu’il contient seront également supprimés si cette option est activée. À utiliser avec précaution.
- Recherche de fichiers dans un dossier et ses sous-dossiers : si cette option est activée, la recherche de fichiers dans un dossier s’effectuera également dans ses sous-dossiers.
- Suppression de toutes les données lors de la désinstallation (y compris les modules complémentaires) : tous vos fichiers multimédias seront supprimés lors de la désinstallation de notre plugin.
- Activer la fonction vidéo à distance : Inclure et gérer la vidéo à distance depuis YouTube, Vimeo ou Dailymotion.
- Activer le téléchargement des médias : cliquez avec le bouton droit sur le média à télécharger (affichage en grille). L’image sera téléchargée en taille originale.
- Générer une image WebP lors du téléchargement : Générer automatiquement une version WebP de l’image lors du téléchargement.
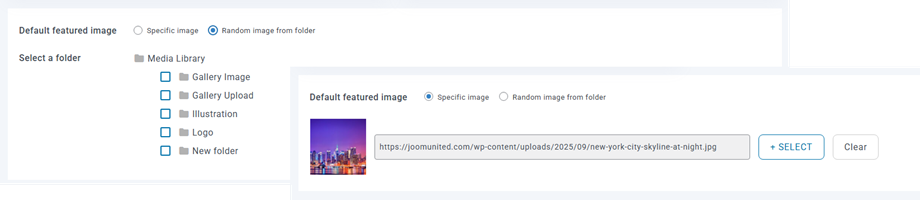
- Image à la une par défaut : sélectionnez une image par défaut ou une image aléatoire de votre bibliothèque multimédia qui sera affichée par défaut dans tous les nouveaux articles. Vous pouvez bien sûr la remplacer en modifiant l’article.
- Nombre de fichiers multimédias : Affiche le nombre de fichiers multimédias disponibles dans chaque dossier de l’arborescence.
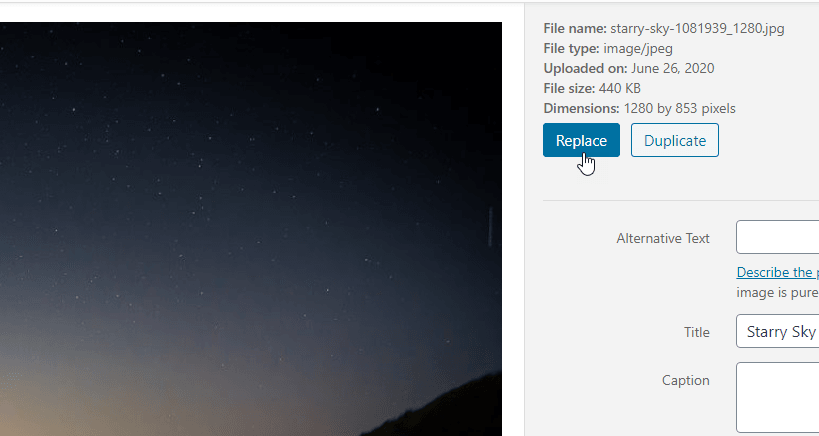
- Fichier de remplacement : remplacez un fichier existant par un autre sans créer de liens brisés. Cliquez sur Remplacer et sélectionnez une image sur votre ordinateur.
- Dupliquer un fichier : Pour dupliquer un fichier multimédia, il suffit de cliquer sur le « Dupliquer » .
Remplacer et Dupliquer sont disponibles dans la vue Liste.
- Image au survol : Afficher un effet de survol qui affiche l’image en taille moyenne au passage de la souris dans le panneau d’administration
- Fonction de filtrage et de commande : activation des médias de commande et de filtrage
- Afficher l'ID du dossier : Affichez et copiez l'ID du dossier en effectuant un clic droit sur celui-ci.
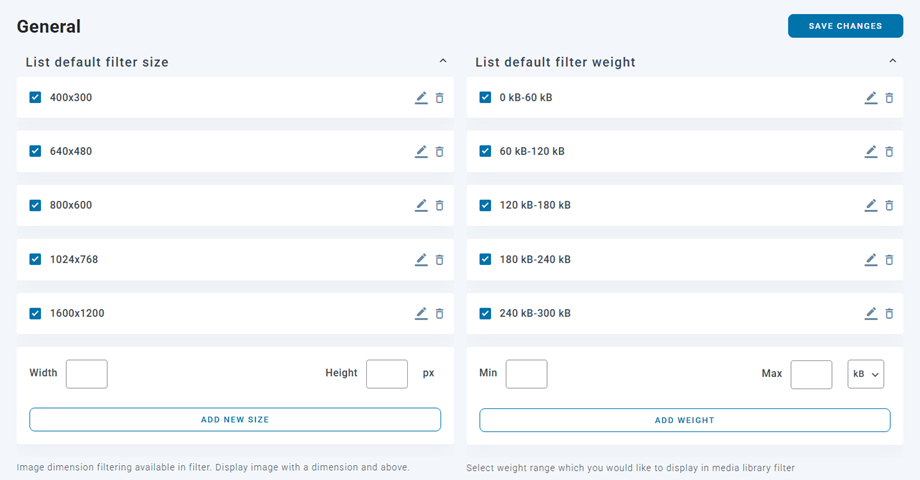
Onglet de filtrage des médias
Dans cet onglet, vous pouvez ajouter, supprimer ou définir la plage de filtrage des médias.
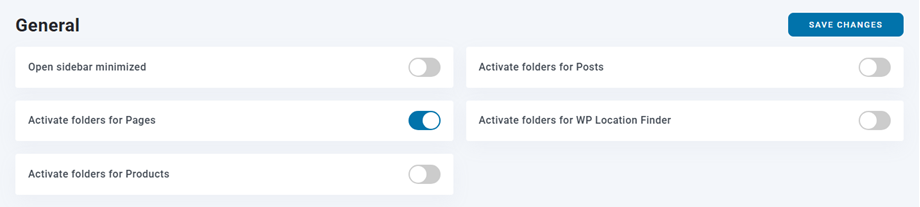
Onglet Paramètres du dossier
Vous pouvez créer des dossiers pour regrouper les articles, les pages ou les articles personnalisés (produits,...) en activant ces fonctionnalités.
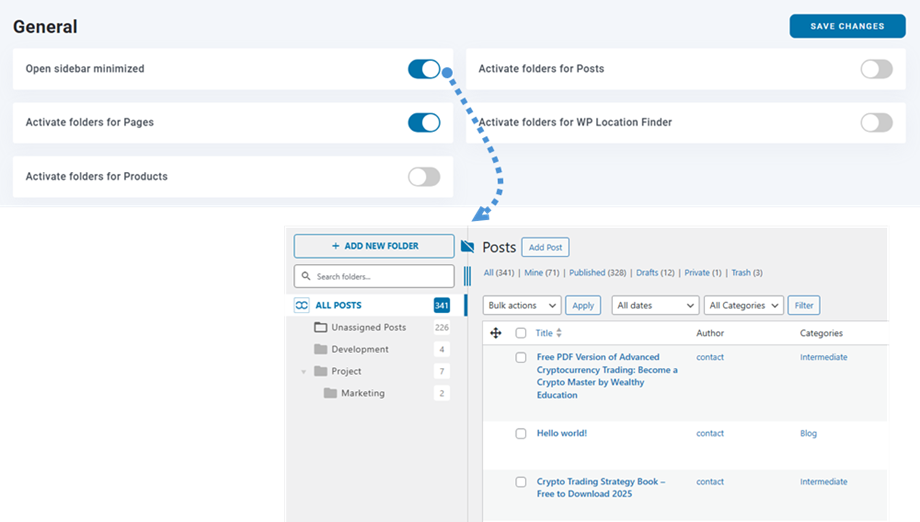
- Barre latérale réduite : La barre latérale des dossiers est réduite par défaut sur les articles et les pages.
- Activer les dossiers pour les articles : Activer la gestion des dossiers pour les articles WordPress (c’est-à-dire classer les articles dans des dossiers, comme des catégories virtuelles).
- Activer les dossiers pour les pages : Activer la gestion des dossiers pour les pages WordPress (c’est-à-dire classer les pages dans des dossiers, comme des catégories virtuelles).
- Activer les dossiers pour les produits : Activer la gestion des dossiers pour les produits WordPress (c’est-à-dire classer les produits dans des dossiers, comme des catégories virtuelles).
- Activer les dossiers pour WP Location Finder : Activer la gestion des dossiers pour WordPress wp location finder (c’est-à-dire classer wp location finder dans des dossiers, comme des catégories virtuelles).
2. Paramètres de la galerie
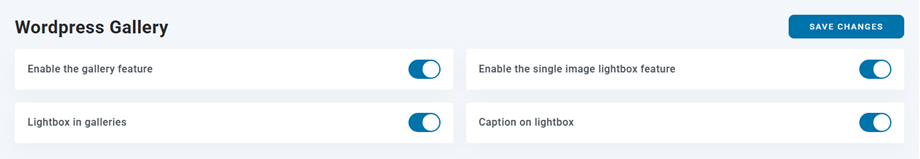
Vous pouvez accéder à Réglages > WP Media Folder > Galerie WordPress > Onglet Fonctionnalités de la galerie
- Activer la fonctionnalité galerie : Activer ou désactiver les fonctions de la galerie (créer une galerie par dossier, thèmes de galerie…)
- Lightbox dans les galeries : Ajouter une lightbox aux images dans les galeries par défaut de WordPress
- Activez la fonctionnalité de visionneuse d'images : ajoutez une option de visionneuse d'images à chaque image de votre contenu WordPress.
- Légende dans la visionneuse : Utilisez la légende des images dans la visionneuse au lieu du titre.
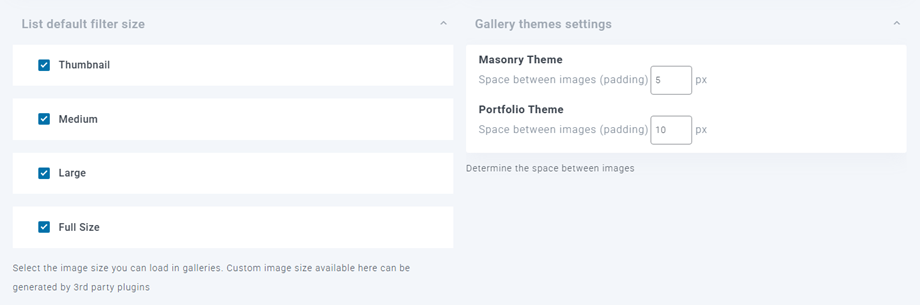
Taille et paramètres des images de la galerie : Choisissez les tailles d’images disponibles dans les galeries. WordPress propose quatre tailles d’images par défaut, définies dans les paramètres médias. L’installation de nouveaux plugins permet d’ajouter des tailles supplémentaires. Par exemple, WooCommerce ajoute une taille personnalisée pour ses produits. Vous pouvez choisir ici la taille à afficher dans les galeries d’images.
Synchronisation/importation des galeries NextGEN : Affichée uniquement si l’extension est installée – importez ou synchronisez les galeries NextGEN disponibles sur le site web.
Paramètres par défaut
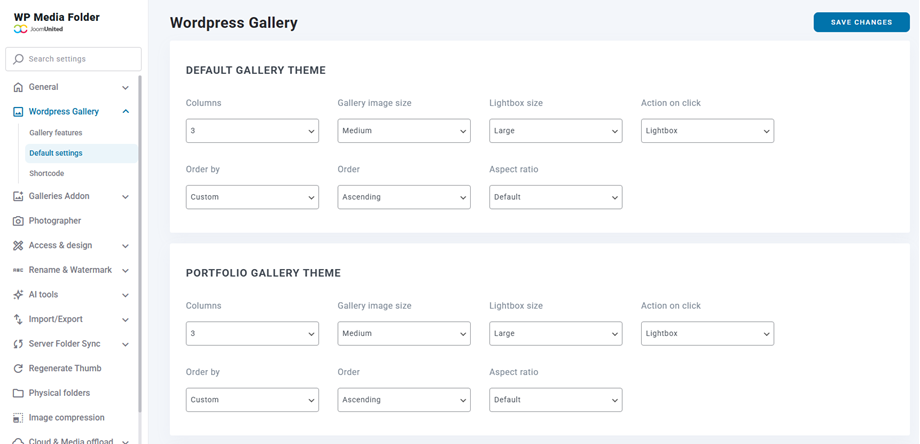
Quatre thèmes par défaut sont disponibles dans la galerie. Pour modifier les options de ces thèmes, accédez à Réglages > WP Media Folder > Galerie WordPress > Onglet Réglages par défaut
Les deux premiers thèmes, Default et Portfolio Gallery Theme, ont les mêmes paramètres :
- Colonnes
- Taille de l'image de la galerie
- Taille de la boîte lumineuse
- Action au clic
- Trier par
- Commande
- Rapport d'aspect
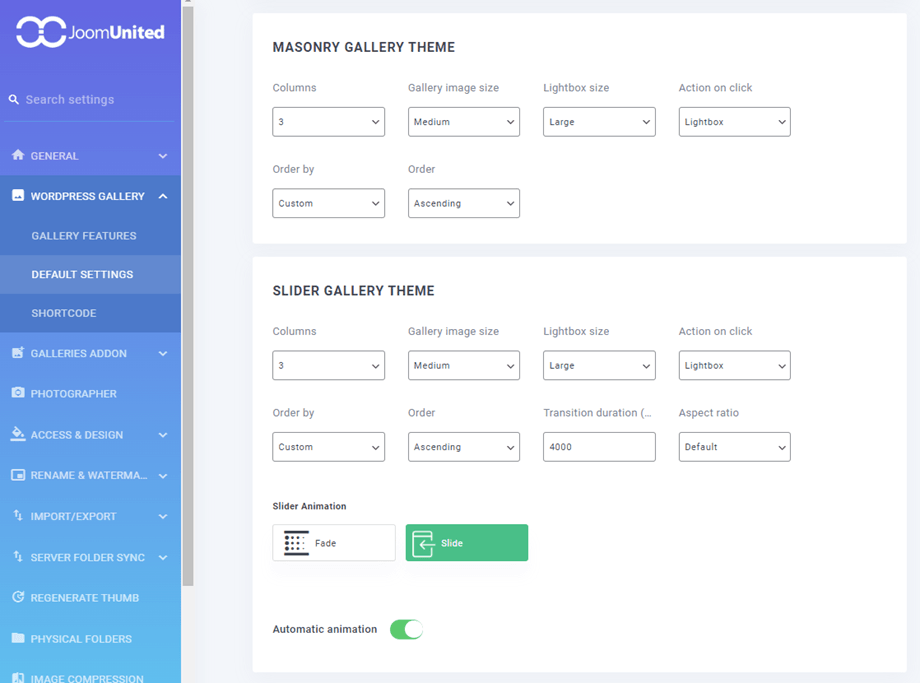
Thème de la galerie Masonry :
- Colonnes
- Taille de l'image de la galerie
- Taille de la boîte lumineuse
- Action au clic
- Trier par
- Commande
Thème de galerie de diaporama :
- Colonnes
- Taille de l'image de la galerie
- Taille de la boîte lumineuse
- Action au clic
- Trier par
- Commande
- Durée de transition
- Rapport d'aspect
- Animation du curseur
- Animation automatique
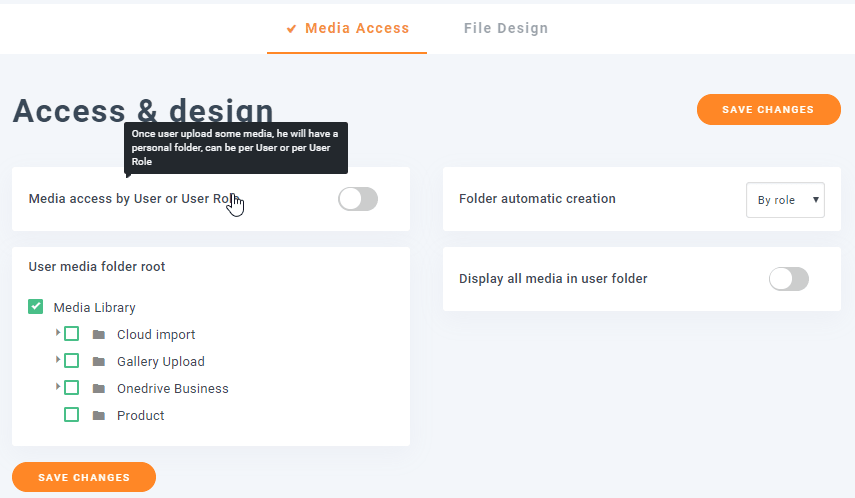
3. Accès aux médias
Vous pouvez accéder à Réglages > WP Media Folder > Accès et conception > onglet Accès média.
WP Media Folder propose une option permettant de limiter l'affichage et la gestion des médias aux seuls médias de l'utilisateur. Lors de la création d'un nouvel utilisateur, un dossier média racine est généré automatiquement, portant son nom et contenant tous ses médias. Il peut y créer des sous-dossiers. En tant qu'administrateur, vous pouvez afficher ou masquer vos propres médias directement dans le gestionnaire de médias.
Vous pouvez limiter l'accès aux médias en :
- Utilisateur (un dossier par utilisateur)
- Rôle de l'utilisateur (un dossier par rôle d'utilisateur)
- Définissez un dossier racine où seront créés tous les fichiers multimédias et dossiers de vos utilisateurs
- Afficher tous les médias du dossier utilisateur : si cette option est activée, l’utilisateur pourra également voir les médias téléchargés par d’autres utilisateurs dans son propre dossier (en plus de ses propres médias). Si elle n’est pas activée, il ne verra que ses propres médias
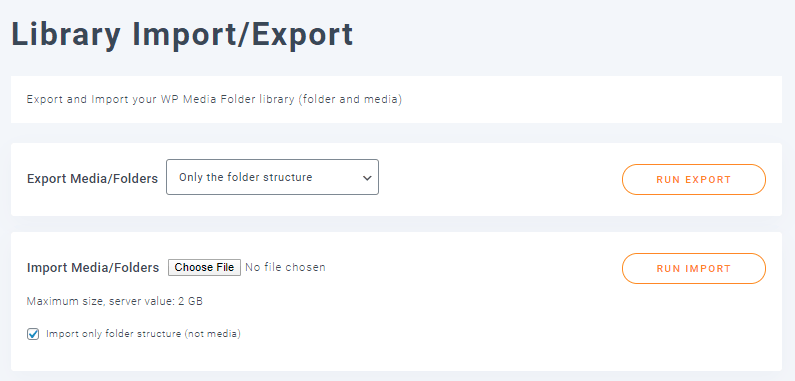
4. Import/Export
Importation/exportation de bibliothèque
Pour sauvegarder ou récupérer une base de données depuis la bibliothèque de médias, vous pouvez accéder à Réglages > WP Media Folder > Importer/Exporter > Onglet WordPress.
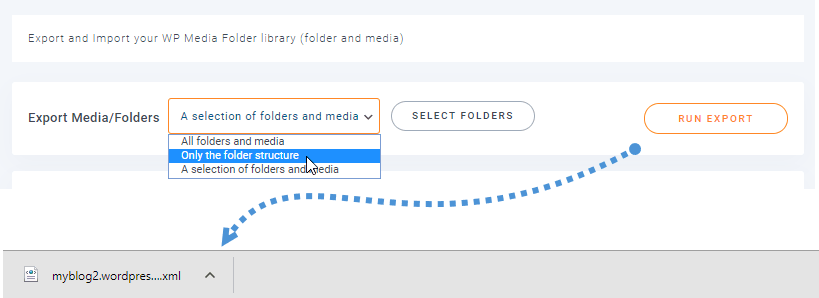
Tout d'abord, la fonction Exporter les médias/dossiers propose plusieurs options avant l'exportation des données :
- Tous les dossiers et médias
- Seule la structure des dossiers
- Une sélection de dossiers et de médias
Après avoir sélectionné l'option appropriée, cliquez simplement sur « Exécuter l'exportation » et un fichier d'exportation sera automatiquement téléchargé sur votre navigateur.
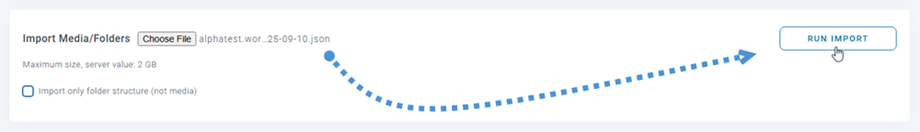
Ensuite, dans la section Importer les médias/dossiers, sélectionnez le fichier de sauvegarde que vous avez exporté. Cochez ensuite l'option Importer uniquement la structure des dossiers pour importer la structure des dossiers sans les médias. Cliquez ensuite sur Lancer l'importation .
Enfin, tous vos dossiers de données et de structure seront restaurés. C'est génial, n'est-ce pas ? :)
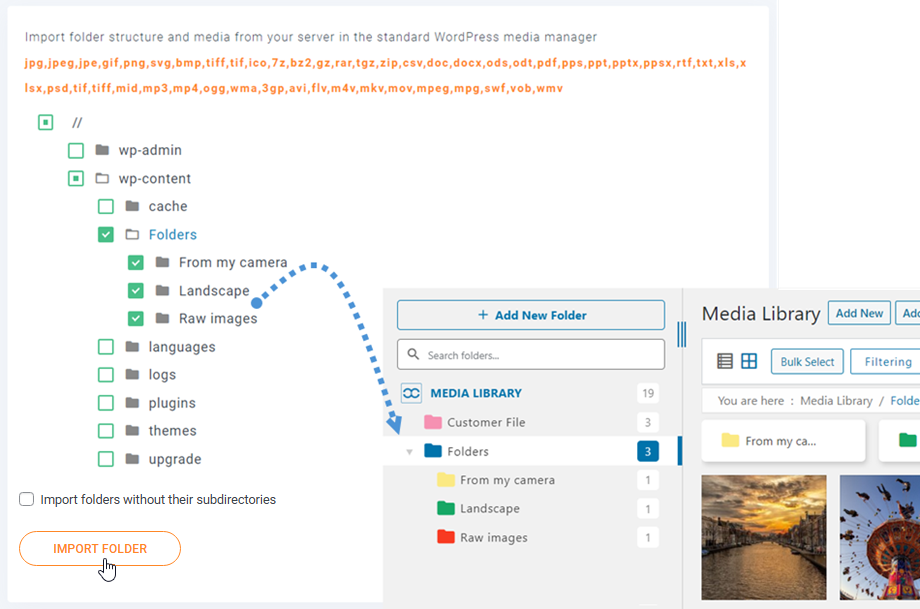
Importer le dossier du serveur
Cet onglet inclut également un outil permettant d'importer un grand nombre de fichiers multimédias depuis un dossier serveur vers le gestionnaire de médias natif de WordPress, grâce à l'extension. Sélectionnez un dossier et/ou un sous-dossier, cliquez sur « Importer le dossier » , et le tour est joué ! L'arborescence des dossiers et les fichiers multimédias sont désormais disponibles dans votre gestionnaire de médias WordPress.
Il importe l'arborescence des dossiers ainsi que tous les fichiers multimédias qu'ils contiennent. Vous pouvez également sélectionner l' « Importer les dossiers sans leurs sous-dossiers » pour n'importer que le dossier parent.
« Utiliser les chemins d'accès originaux » permet d'importer des fichiers tout en conservant leur emplacement d'origine au lieu de créer des copies.
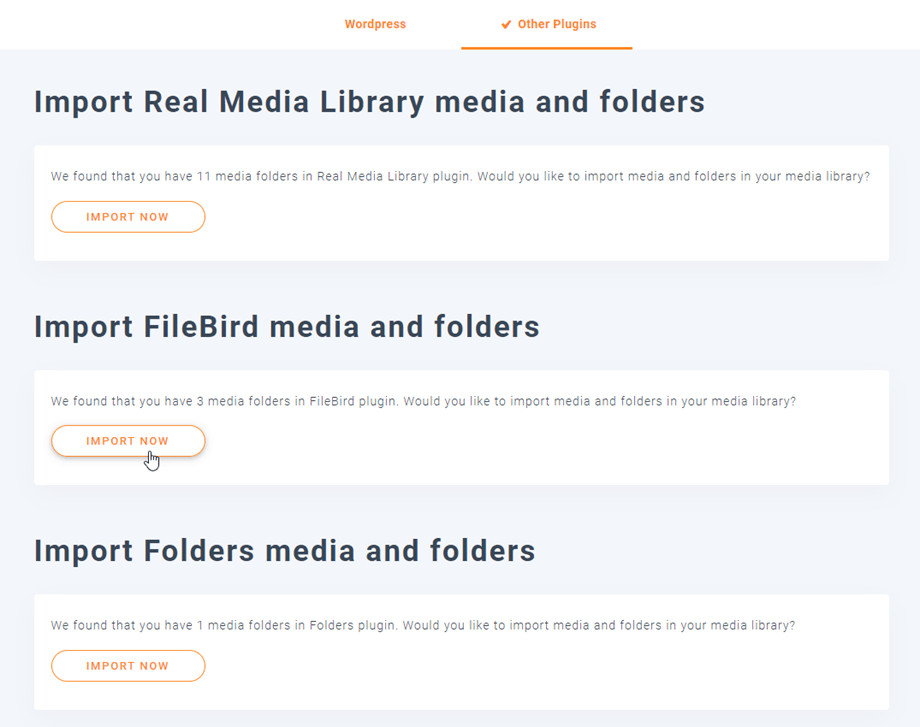
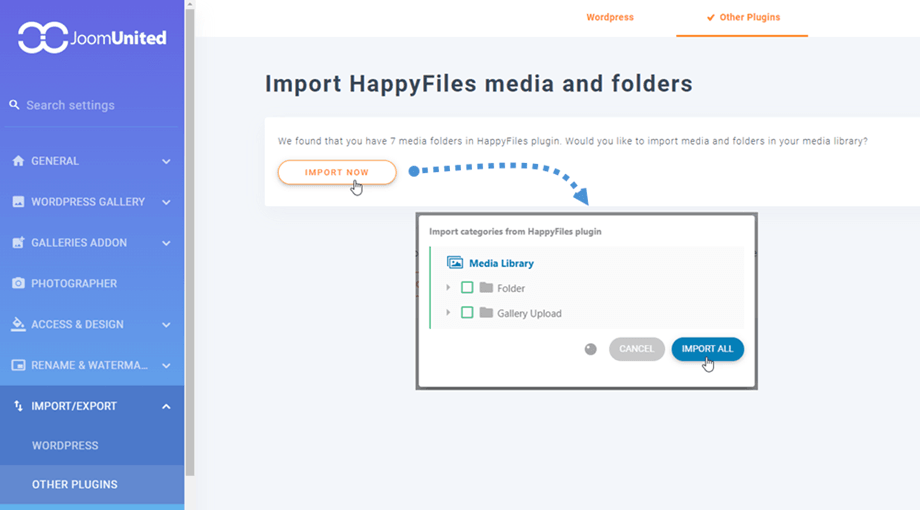
Importer à partir de plugins tiers
Si vous avez déjà utilisé l'un des cinq plugins suivants : Real Media Library, FileBird, Folders, Media Library Plus et HappyFiles, vous pouvez désormais les importer facilement dans WP Media Folder . Pour ce faire :
- Accédez à la section de configuration du plugin.
- Sélectionnez « Importer/Exporter », puis l' « Autre plugin » .
- Cliquez sur le bouton « Importer maintenant »
- Une fenêtre contextuelle apparaîtra vous permettant d '« Importer tout » ou de sélectionner des dossiers spécifiques à importer.
Veuillez noter que la durée de l'importation peut varier en fonction du nombre de fichiers et de dossiers que vous avez.
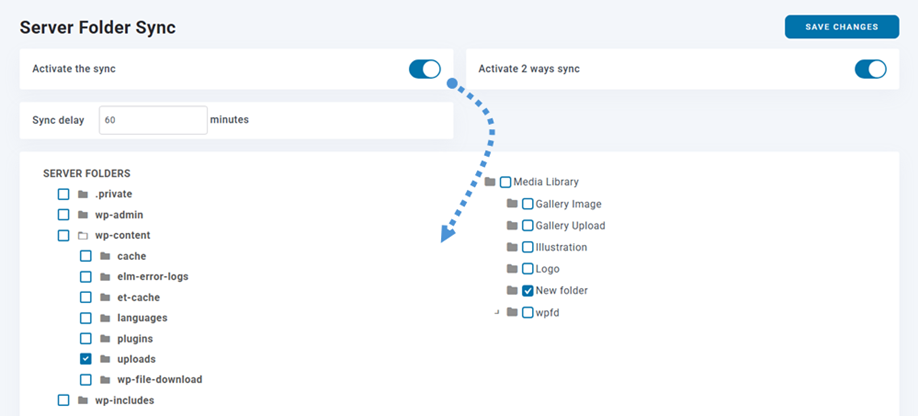
5. Synchronisation des dossiers du serveur
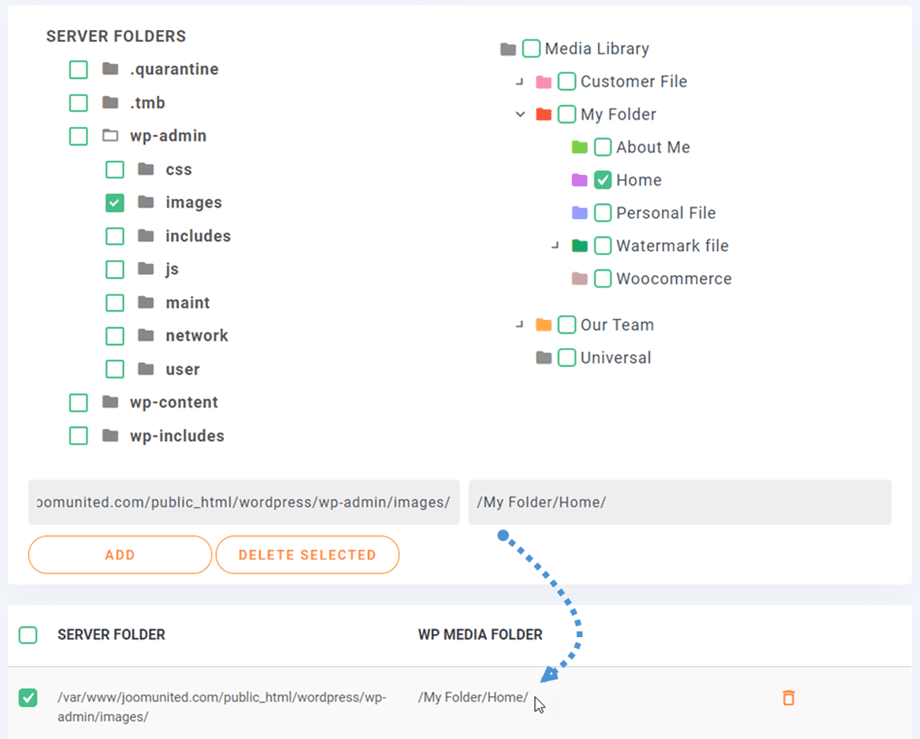
Un outil de synchronisation est également disponible dans les paramètres du plugin : Réglages > Synchronisation des dossiers serveur > Onglet Synchronisation des dossiers . Vous pouvez ainsi synchroniser un dossier du serveur hébergeant votre site WordPress avec un WP Media folder . Trois options principales sont disponibles :
- Méthodes de synchronisation : du serveur vers WP Media Folder et vice versa
- Le dossier source et le dossier de destination : dossier du serveur local vers le répertoire WP Media Folder
- Délai de synchronisation : délai d’exécution de la synchronisation entre ces dossiers
Vous commencez par sélectionner les options de synchronisation des dossiers :
Et c'est très flexible : sélectionnez le dossier serveur (la source) et le WP Media folder (la destination), le délai de synchronisation, et le tour est joué ! Bien sûr, vous pouvez le faire avec plusieurs dossiers (la liste des dossiers se trouve en bas).
Il suffit ensuite de cliquer sur Ajouter et enregistrer les modifications et d'attendre la prochaine synchronisation.
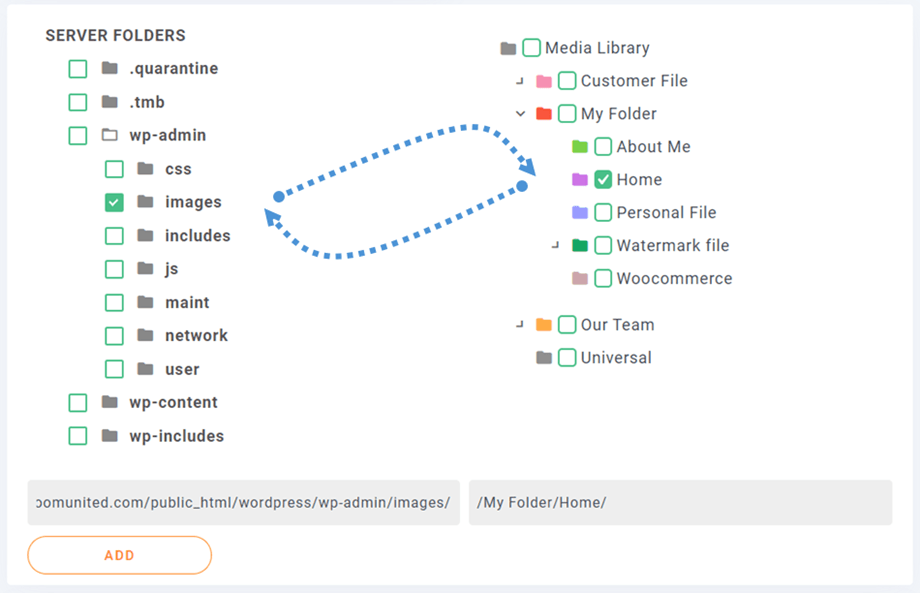
Il s'agit d'une synchronisation bidirectionnelle : la synchronisation des médias peut également se faire dans l'autre sens, du gestionnaire de médias WordPress vers un dossier externe. C'est très pratique pour partager des médias avec un autre plugin ou CMS utilisant un dossier autre que celui par défaut de WordPress : « /uploads ».
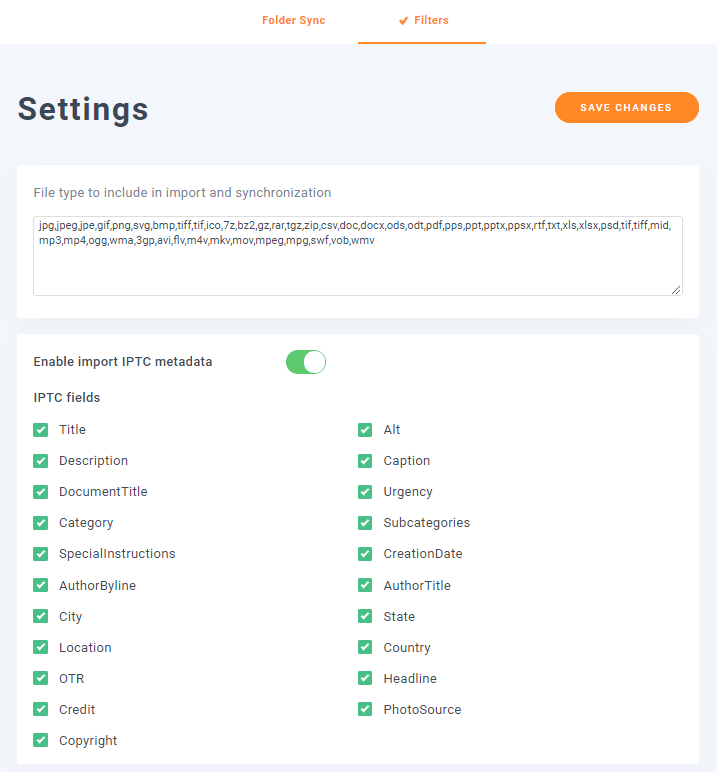
Vous trouverez certaines options pour cette fonctionnalité dans Filtres de la synchronisation des dossiers du serveur .
- Type de fichier à inclure dans l'importation et la synchronisation : vous pouvez ajouter ou supprimer le type de fichier que vous souhaitez importer.
- Activer l'importation des métadonnées IPTC : lorsqu'une image est importée, synchronisée ou téléchargée dans la bibliothèque de médias WordPress, conserver les métadonnées IPTC associées au fichier image.
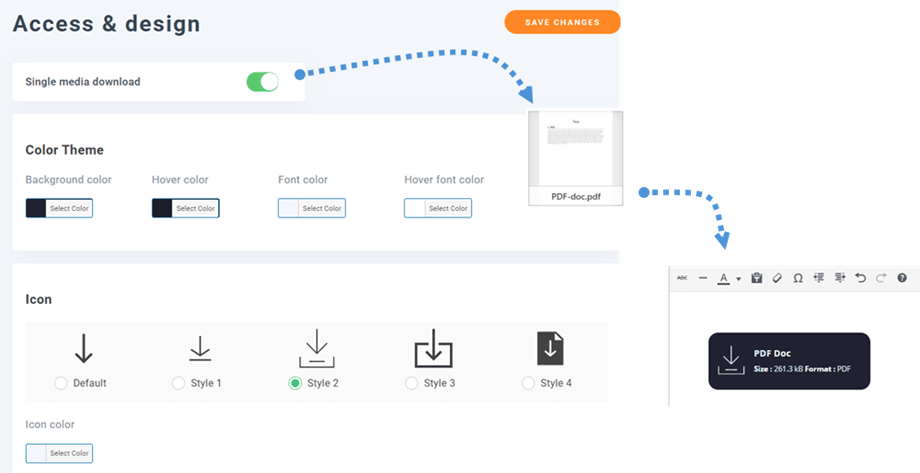
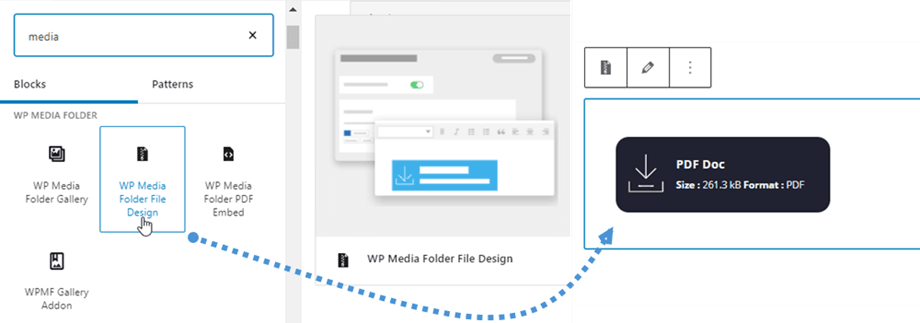
6. Conception à fichier unique
Le gestionnaire de médias WordPress prend en charge non seulement les images, mais aussi les documents et autres formats de fichiers (comme les PDF et les fichiers ZIP). Nous avons intégré une fonction permettant d'ajouter votre design aux fichiers. Vous pouvez définir un bouton et des couleurs de police ; ainsi, au lieu d'un simple lien vers un fichier PDF, par exemple, vous obtiendrez un véritable bouton de téléchargement. Pour cela, rendez-vous dans les paramètres du plugin : Réglages > Accès et design > Onglet Design des fichiers . Plusieurs options de personnalisation sont disponibles.
- Thème de couleurs : arrière-plan, survol, police et police au survol.
- Icône : style et couleur.
- Bordure : rayon, largeur, type et couleur.
- Marges : en haut, à droite, en bas et à gauche.
- Rembourrage : haut, droite, bas et gauche.
Dans l'éditeur classique :
Dans l'éditeur Gutenberg :
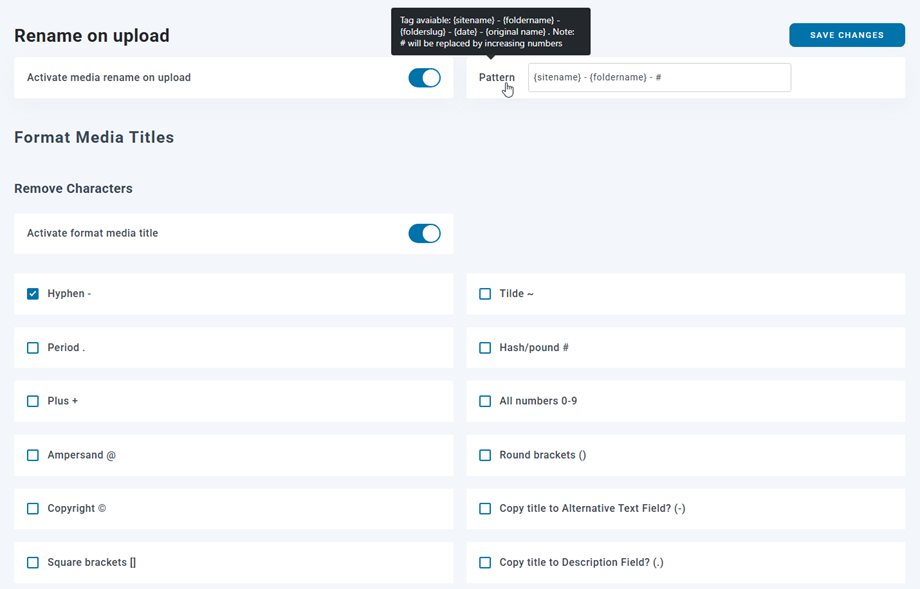
7. Renommage des médias
Vous pouvez renommer automatiquement vos fichiers multimédias lors de leur importation, en respectant un modèle que vous avez défini, ce qui est utile pour le référencement (SEO). Cette option
se trouve dans WP Media Folder , sous « Renommer et filigraner » > onglet « Renommer lors de l'importation ».
Étiquettes disponibles : {sitename} - {foldername} - {date} - {original name}
Remarque : # sera remplacé par des nombres croissants
Supprimer les caractères :
- trait d'union (-)
- Tilde (~)
- Période (.)
- Hachage/livre (#)
- Plus (+)
- Tous les chiffres (0-9)
- Esperluette (@)
- Parenthèses rondes (())
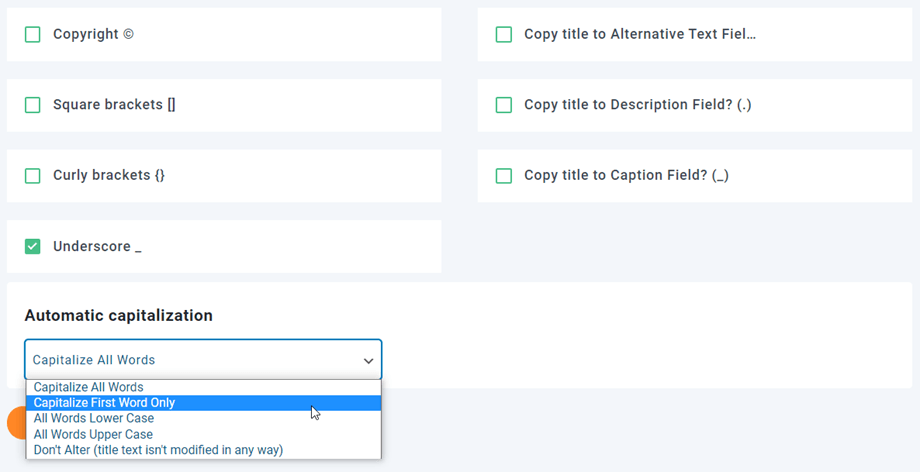
- Droits d'auteur (©)
- Crochets ([])
- Accolades ({})
- Soulignement (_)
- Copier le titre dans le champ « Texte alternatif » ? (-)
- Copier le titre dans le champ « Description » ? (.)
- Copier le titre dans le champ « Légende » ? (_)
Majuscules automatiques :
- Mettez tous les mots en majuscules
- Mettez en majuscule uniquement le premier mot
- Tous les mots en minuscules
- Tous les mots en majuscules
- Ne pas modifier (le texte du titre n'est modifié d'aucune façon)
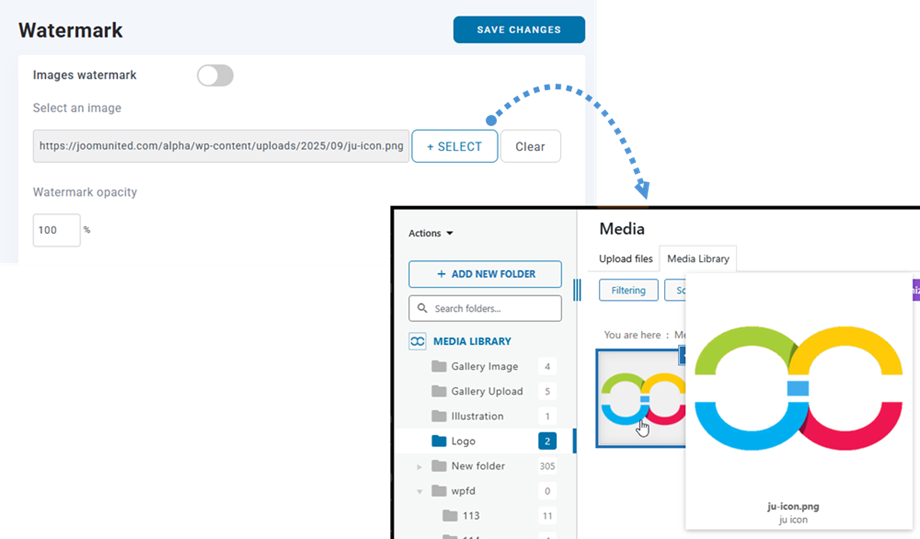
8. Filigrane d'image
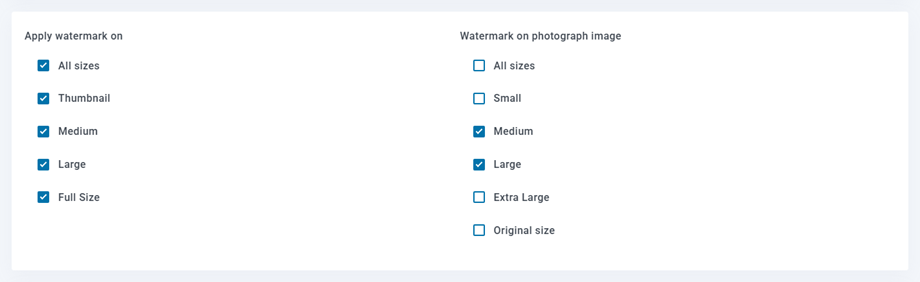
Vous pouvez appliquer des filigranes d'image à vos médias - un filigrane non supprimable visible par vos utilisateurs finaux .
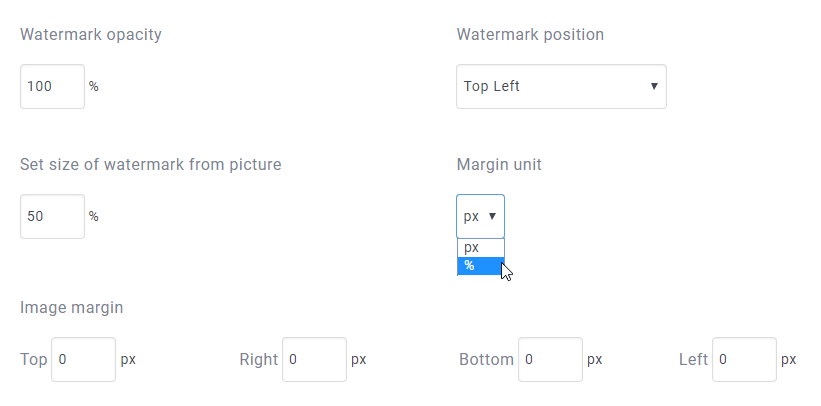
- Opacité du filigrane : Définissez l’opacité du filigrane (0-100)
- Position du filigrane : Sélectionnez la position de l’image du filigrane
- Définir la taille du filigrane à partir de l'image : Créer un filigrane adapté à la taille de chaque photo, redimensionner la largeur du filigrane
- Unité de marge : Sélectionnez l’unité de marge du filigrane (px/%)
- Marge de l'image : Marge de l'image du filigrane (haut, droite, bas et gauche)
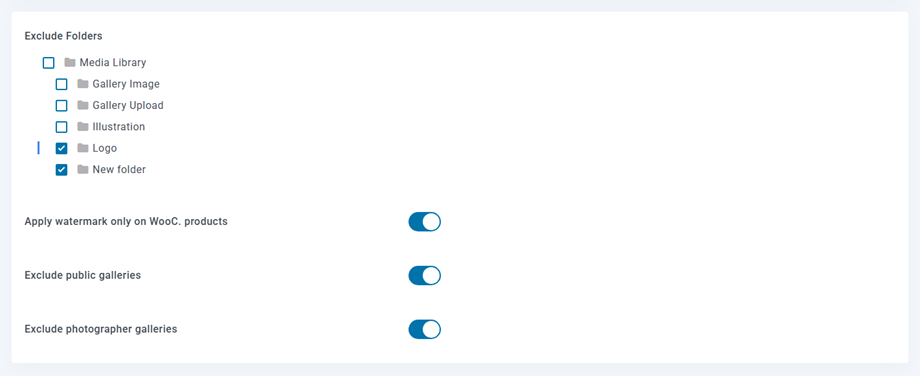
- Appliquer un filigrane uniquement aux produits WooCommerce : Possibilité d’ajouter un filigrane uniquement aux images des produits WooCommerce
- Exclure les galeries publiques
- Exclure les galeries de photographes
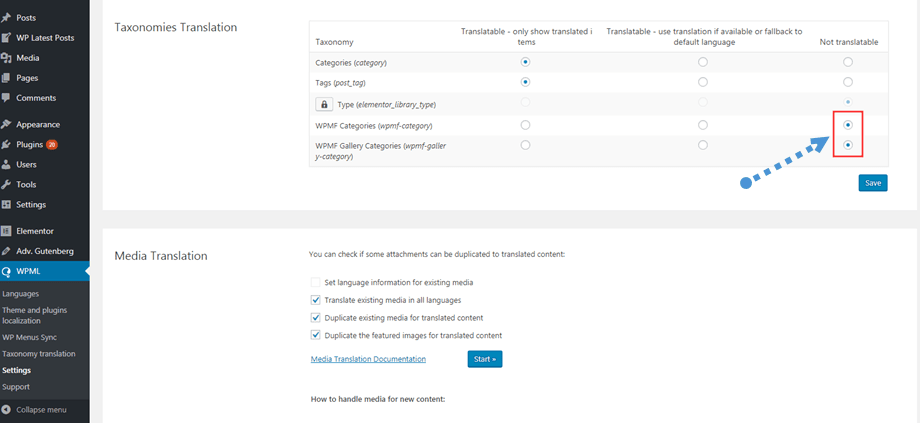
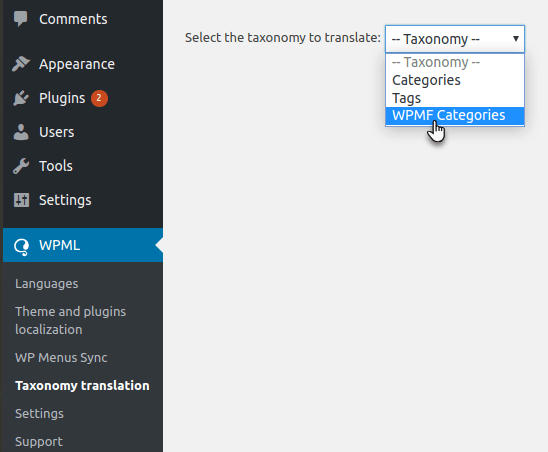
9. Paramètres WPML
Si vous utilisez WPML et souhaitez que tous vos fichiers et dossiers soient traduits dans toutes les langues, veuillez accéder à WPML > Réglages > Traduction des taxonomies , puis cocher les boutons de « Non traduisible » des catégories WPMF et des catégories de la galerie WPMF ; ou seulement des catégories WPMF si vous n’utilisez pas l’extension Galerie.