DropEditor: Outils de l'édition avancée
1. Liste à puces
 La liste à puces n'est pas seulement une liste de base, vous pourrez créer votre propre style de liste à puces, la stocker et la réutiliser plus tard. Habituellement, les styles sont définis dans votre modèle et doivent être réutilisés sur tout votre site Web.
La liste à puces n'est pas seulement une liste de base, vous pourrez créer votre propre style de liste à puces, la stocker et la réutiliser plus tard. Habituellement, les styles sont définis dans votre modèle et doivent être réutilisés sur tout votre site Web.
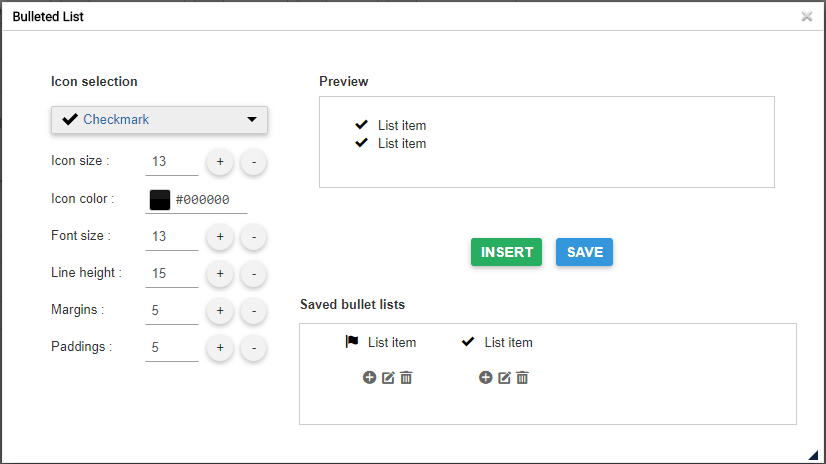
Le bouton ouvrira une boîte de dialogue.

Sur la partie gauche, vous pouvez définir l'icône et le style de votre liste de puces, un aperçu est disponible sur la partie droite.
Si vous insérez votre liste directement dans votre contenu avec Insérer , sans enregistrer vous « perdrez » votre style (non enregistré).

Le bouton Enregistrer stockera la liste à puces dans la base de données et vous pourrez la modifier plus tard. Pour modifier une puce, vous avez la possibilité de cliquer sur le stylo à l'intérieur de la lightbox. Le bouton Plus insérera la liste et la corbeille la supprimera.

Vous pouvez également utiliser le clic droit sur votre contenu.

2. Gestionnaire de colonnes
Le gestionnaire de colonnes est un outil pour créer une disposition de colonnes dans votre contenu. Cliquer sur le bouton affichera un menu avec une sélection rapide de la disposition des colonnes.
- 2 colonnes
- 3 colonnes
- 4 colonnes
- Disposition 1/4 - 3/4
- Disposition 3/4 - 1/4

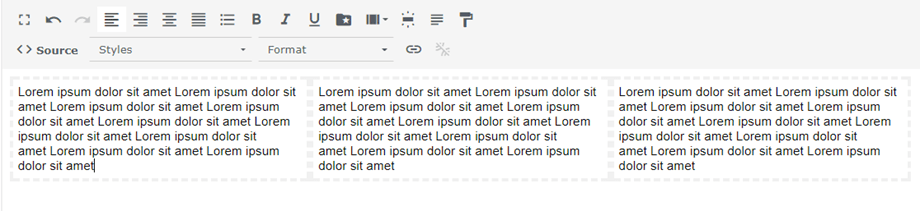
Voici un exemple d'insertion de lien rapide de mise en page 3 colonnes dans un article.

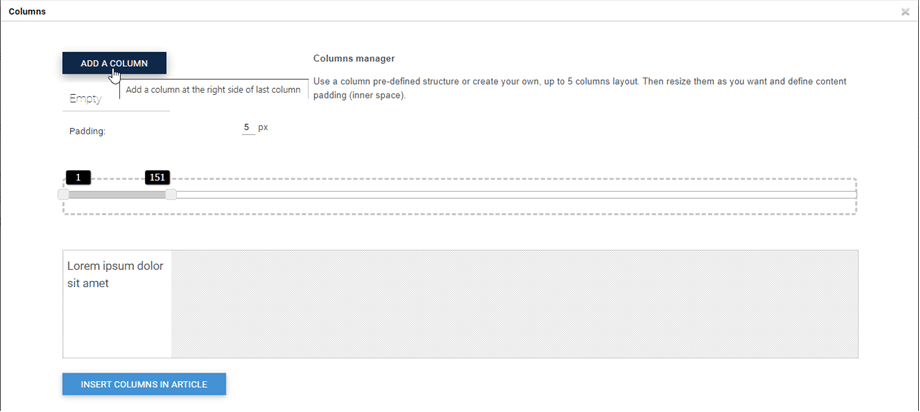
Il est également possible de définir une disposition personnalisée pour vos colonnes avec le bouton Personnalisé.
Les colonnes peuvent être créées en utilisant le glisser-déposer pour les créer ou les supprimer. Ensuite, vous pouvez définir des tailles personnalisées pour chaque colonne. Enfin, cliquez sur le bouton Insérer des colonnes dans l'article pour ajouter votre mise en page.
Une liste de menus verts est là pour réinitialiser votre mise en page et appliquer une liste prédéfinie.
Une fois ces colonnes insérées dans votre article, vous pouvez les modifier en cliquant dessus avec le bouton droit et en appuyant sur le bouton Mettre à jour la colonne . Ensuite, vous pouvez modifier la largeur des colonnes.
3. Éditeur de boutons
 Le gestionnaire de boutons vous permettra de créer votre propre style de bouton, de le stocker et de le réutiliser plus tard. Habituellement, les boutons sont définis dans votre modèle et doivent être réutilisés sur tout votre site Web.
Le gestionnaire de boutons vous permettra de créer votre propre style de bouton, de le stocker et de le réutiliser plus tard. Habituellement, les boutons sont définis dans votre modèle et doivent être réutilisés sur tout votre site Web.
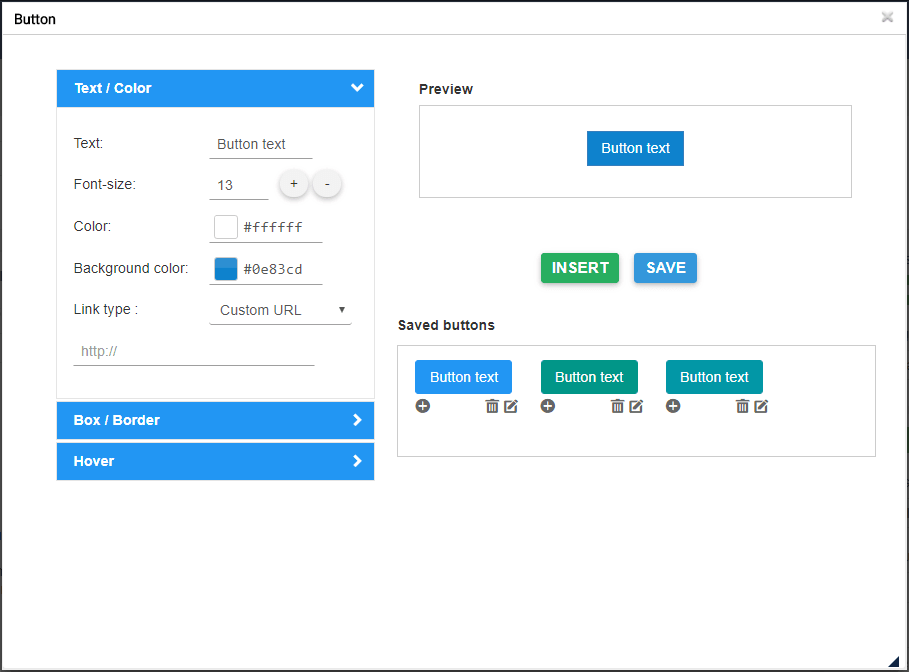
L'éditeur de boutons est assez similaire à l'interface de la liste à puces, vous pourrez créer un style à l'aide de l'outil de la fenêtre de gauche puis l'insérer/enregistrer/modifier.

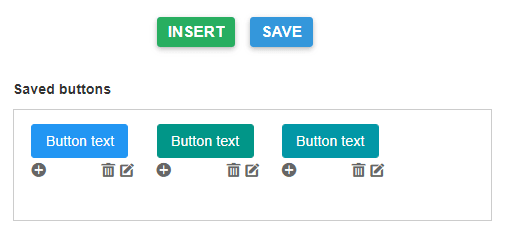
Vous avez la possibilité de définir l'arrière-plan, les styles de bordure et l'effet de survol de la souris. Pour insérer un bouton dans le contenu, vous avez la possibilité de cliquer sur le bouton Insérer ou sur le symbole + d'un bouton enregistré.

Vous pouvez également modifier et enregistrer un style existant, il suffit de cliquer sur le stylo et de modifier les paramètres ou de faire un clic droit dans l'éditeur.

Enfin, vous pouvez définir un lien personnalisé pour le bouton ou faire un lien rapide vers un menu ou un article.

4. Résumé de l'article
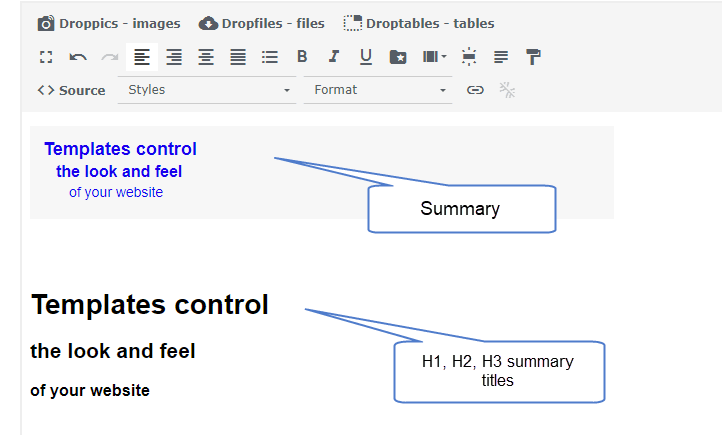
 L'outil de résumé peut générer un résumé automatique de tout votre contenu en fonction des titres de votre contenu. Vous pouvez également mettre à jour automatiquement le résumé.
L'outil de résumé peut générer un résumé automatique de tout votre contenu en fonction des titres de votre contenu. Vous pouvez également mettre à jour automatiquement le résumé.
Pour l'utiliser, ajoutez des titres dans votre article puis cliquez sur l'outil de synthèse.

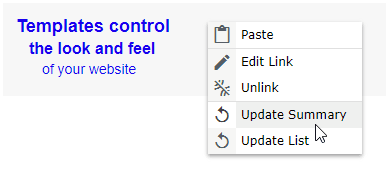
Un résumé sera ajouté avec ancre à votre contenu. Vous pouvez également le mettre à jour avec un clic droit pour le régénérer.

5. Outil de modèle
 L'outil de modèle vous permettra de sauvegarder toute la mise en page de votre contenu (structure HTML) afin de le charger plus tard.
L'outil de modèle vous permettra de sauvegarder toute la mise en page de votre contenu (structure HTML) afin de le charger plus tard.
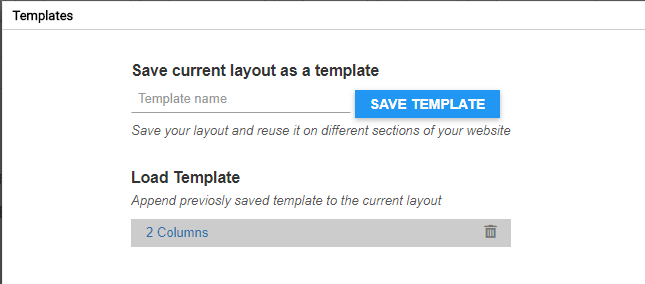
Cliquez sur le bouton pour enregistrer/charger une mise en page.

Vous pouvez définir un nom de modèle, l'enregistrer. Pour charger un modèle, cliquez sur son nom dans la zone inférieure.
6. Gestionnaire de liens
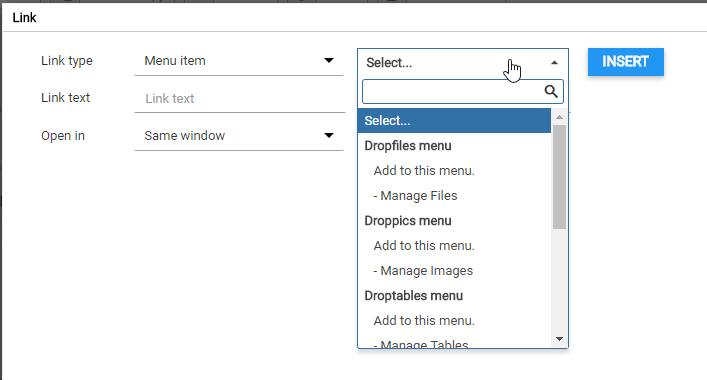
 Un gestionnaire de liens est disponible avec une interface qui vous permet de créer des liens rapides vers le contenu, l'article et les menus de Joomla
Un gestionnaire de liens est disponible avec une interface qui vous permet de créer des liens rapides vers le contenu, l'article et les menus de Joomla
Dans la boîte de dialogue, vous avez la possibilité de créer un lien vers une URL personnalisée ou de charger un contenu Joomla. Sélectionnez simplement un contenu, l'URL sera générée et cliquez sur le bouton Insérer .

7. Outil d'ancrage
 Un outil d'ancrage simple pour charger une page dans un point particulier est également disponible.
Un outil d'ancrage simple pour charger une page dans un point particulier est également disponible.
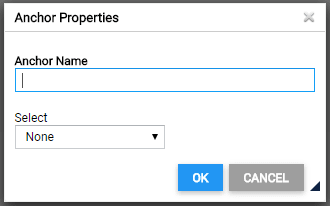
Vous pouvez ajouter un nom d'ancre, puis valider

Une ancre sera ajoutée dans votre contenu.

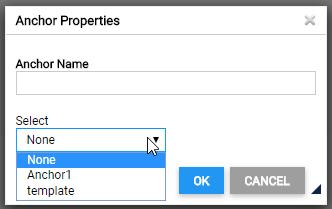
Ensuite, pour créer un lien vers cette ancre, sélectionnez simplement du texte, cliquez sur le bouton de l'outil d'ancrage et sélectionnez l'ancre précédemment créée.

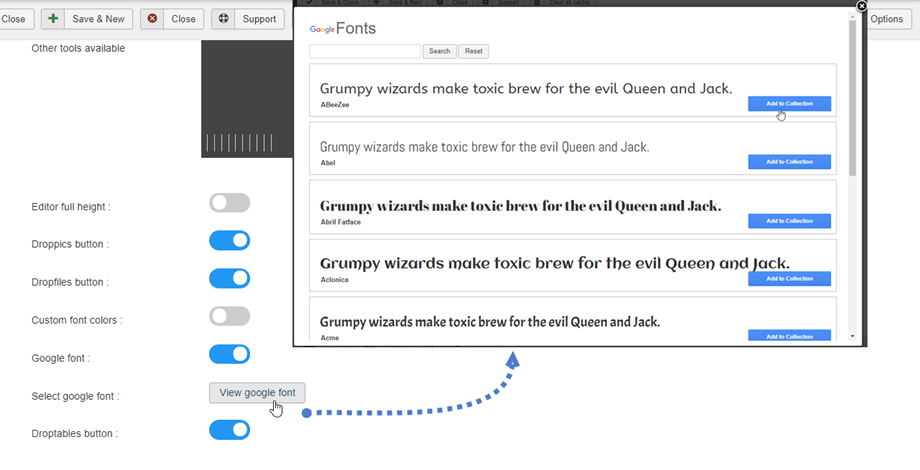
8. Police Google
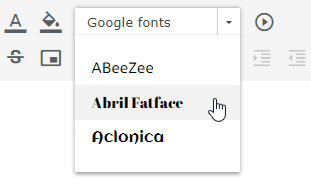
Tout d’abord, vous devez activer de police Google dans Profils > Par défaut (Vos profils) > Outils de l’éditeur . Ensuite, cliquez sur Afficher la police Google , la police sélectionnée apparaîtra dans l'éditeur.

Enfin, vous verrez les polices dans l'outil d'édition.

9. Insérer un média
 Vous pouvez insérer des fichiers multimédias depuis votre serveur ou Youtube, Vimeo. Tout d’abord, vous cliquez sur le Insérer un média dans l’outil Éditeur.
Vous pouvez insérer des fichiers multimédias depuis votre serveur ou Youtube, Vimeo. Tout d’abord, vous cliquez sur le Insérer un média dans l’outil Éditeur.
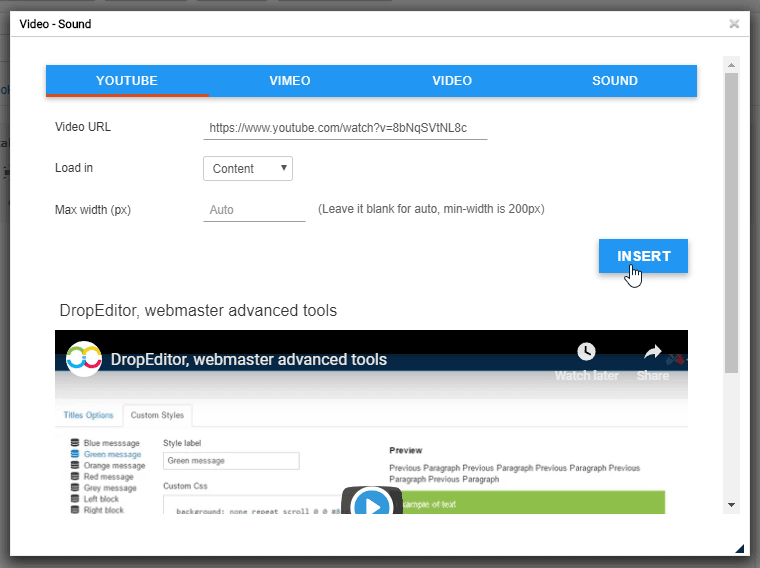
Après cela, une fenêtre contextuelle apparaît, vous pouvez ajouter le lien dans l'onglet Youtube ou Vimeo. Cliquez ensuite sur Insérer .
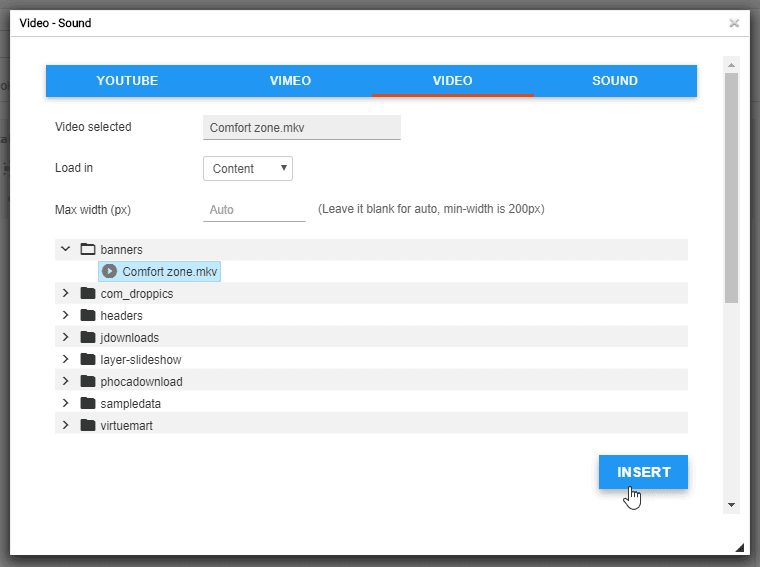
De plus, vous pouvez choisir un fichier vidéo ou audio sur votre serveur dans l'onglet Vidéo ou Son.
10. Espaces incassables
Vous pouvez également insérer des espaces insécables en cliquant sur l'icône de l'outil d'édition.
de l'outil d'édition.