WP Meta SEO: Alternative Bild-Tags, Titel, Name und Größe
1. Bildname, Titel und alternatives Tag
Bilder enthalten auch bearbeitbare Informationen, um die Suchmaschinenoptimierung zu verbessern. Wir empfehlen, sowohl alternative Text- als auch Bildtitel zu verwenden. Der Hauptvorteil besteht darin, dass Suchmaschinen Ihre Bilder erkennen und in Bildsuchergebnissen anzeigen können. Außerdem verbessern diese Tags die Zugänglichkeit Ihrer Website und geben weitere Informationen zu Ihren Bildern.
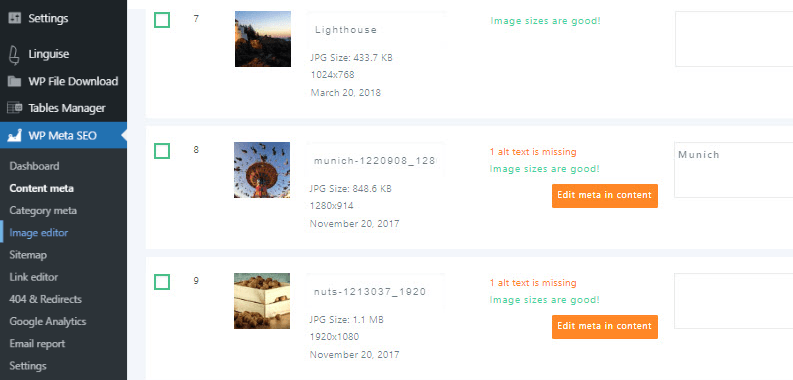
Verwenden Sie unser Massenbild-Tool, um das schnell zu überprüfen und zu beheben. Verwenden Sie den Bildeditor , um auf die Bildinformationen zuzugreifen.
Über diese Oberfläche können Sie Bulk-Bearbeitungen durchführen:
- Bildname
- Alternativer Bildtext
- Bildtitel
- Bildunterschrift
- Bildbeschreibung
Dateiname ist der physische Name Ihres Bildes auf dem Server. Beachten Sie, dass dieser Editor keine Bildverknüpfung unterbricht - sie werden in Ihrem Inhalt dynamisch ersetzt. Die Legende ist die native WordPress-Legendenfunktion, die standardmäßig in WordPress enthalten ist. Beachten Sie, dass die Legende in Ihrem Inhalt für Ihre Besucher angezeigt wird.
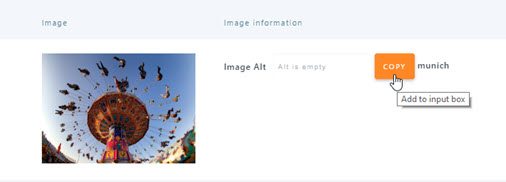
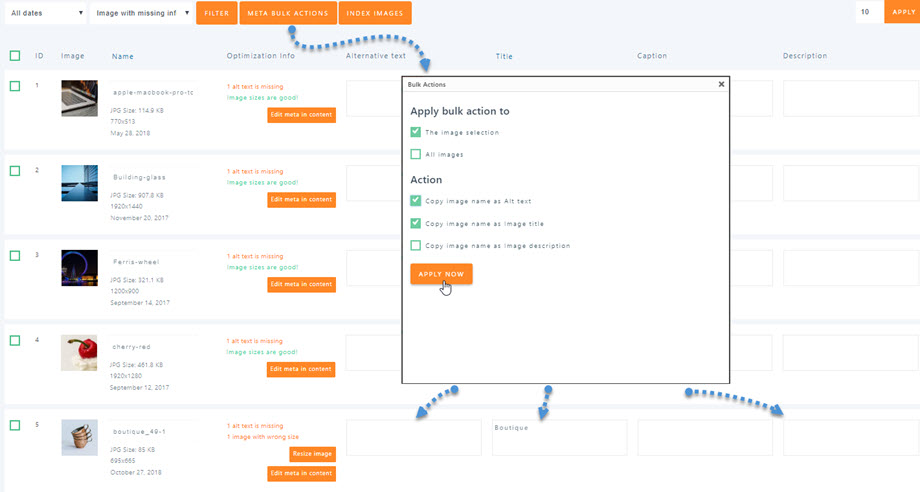
Wenn Titel oder alternativer Text als fehlend gemeldet werden, erhalten Sie eine feste Meta-Schaltfläche, die einen Leuchtkasten öffnet, um die fehlenden Daten zu füllen. Sie können eine schnelle Kopie des Bildnamens oder des alternativen Textes des Bildes erstellen. Dieser Fall tritt häufig auf, wenn Sie das Feld "Alt Text" des Bildes nach dem Einfügen in den Editor entfernen.
2. Dynamische Bildgrößenänderung
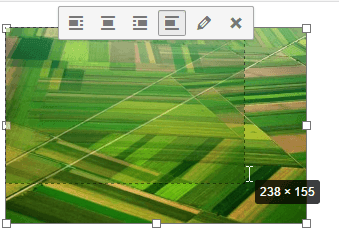
WP Meta SEO verfügt auch über ein Tool zum Korrigieren von Bildern, deren Größe mit Handles geändert wurde (verhindern Sie die Größenänderung von HTML). Dies wird von Suchmaschinen als Fehler auf Ihrer Seite angesehen, da Bilder schlecht aussehen. Darüber hinaus werden die Ladezeiten der Seite verlangsamt, indem ein großes Bild geladen wird, um es in einer kleineren Größe anzuzeigen. Meistens kommt es von Editoren, die Handles verwenden, um die Größe von Bildern direkt im Inhalt zu ändern.
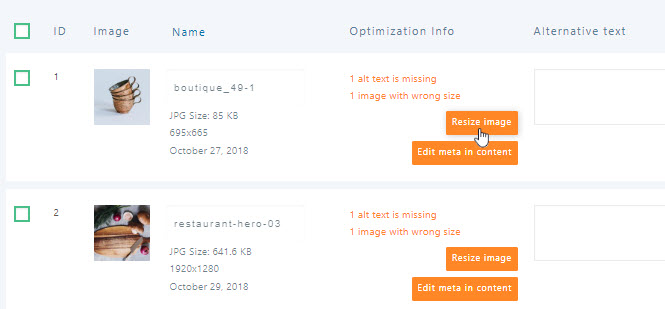
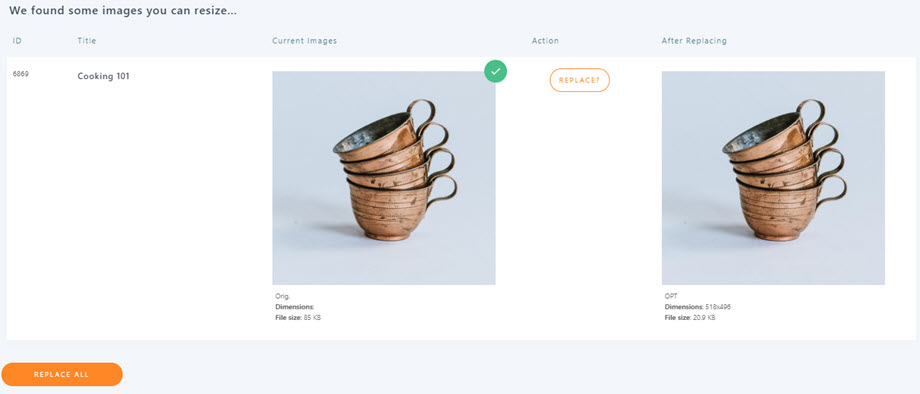
Unser Plugin kann dies erkennen und direkt in Ihren Inhalten beheben, indem es eine neue richtige Bildgröße generiert. Jedes Mal, wenn Sie die Schaltfläche " Bildgröße ändern" sehen, können Sie die Größe des Bildes ändern.
Sie können sehen, dass Sie in diesem Fall 30 % der Dateigröße reduzieren. Eine Alle ersetzen ist ebenfalls verfügbar, da das Bild in vielen Beiträgen oder Seiten verfügbar sein kann, sodass Sie eine Massenersetzung durchführen können!
Schließlich enthält die Schaltfläche Meta-Massenaktionen im oberen linken Bereich Massenaktionen: Bildnamen als Alt-Text kopieren, Bildnamen als Bildtitel kopieren und Bildnamen als Bildbeschreibung kopieren. Sie können eine Massenaktion für eine Auswahl von Bildern oder für den gesamten Satz von Bildern ausführen.
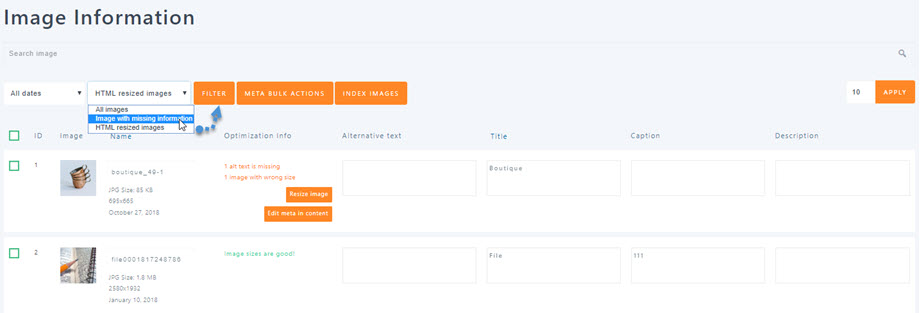
Um nur die Bilder zu filtern, die optimiert werden müssen, können Sie mit dem Steuerelement oben links nur Bilder mit fehlenden Informationen oder Bilder mit HTML-Größe anzeigen .