WP Media Folder: Konfiguration
1. Allgemeine Einstellungen
Einstellungen > WP Media Folder > Allgemein > Haupteinstellungen verfügbar
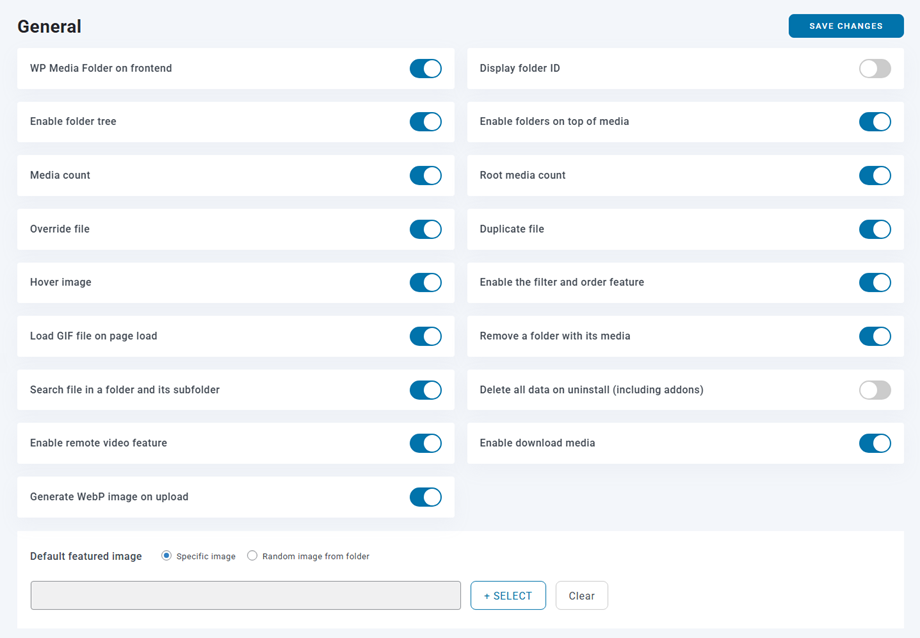
Haupteinstellungen-Registerkarte
- WP Media Folder im Frontend: Wenn Sie einen Page-Builder verwenden, der im Frontend verfügbar ist, können Sie diese Option aktivieren, um WP Media folder . Andernfalls lassen Sie ihn deaktiviert – die Performance ist ohne ihn besser.
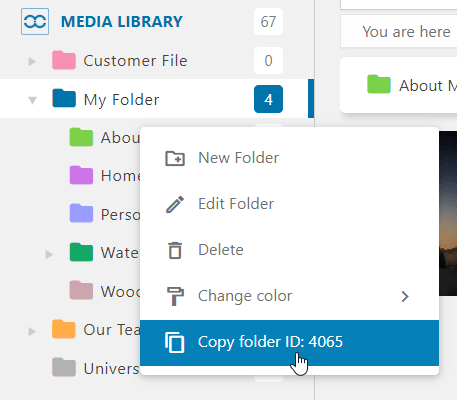
- Ordner-ID anzeigen: Die Ordner-ID kann durch einen Rechtsklick auf den Ordner angezeigt und kopiert werden.
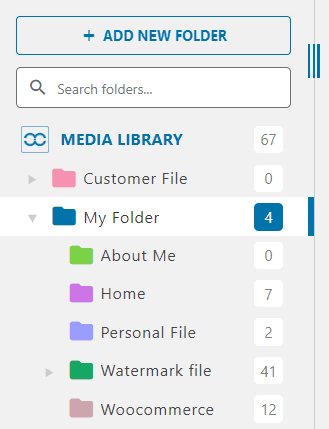
- Ordnerstruktur aktivieren: Lädt eine linke Ordnerstruktur im linken Bereich des Medienmanagers, um eine schnellere Ordnernavigation zu ermöglichen.
- Ordner über Medien anzeigen: Aktivieren oder deaktivieren Sie die Anzeige von Ordnern in der Hauptansicht über den Medien.
- Medienanzahl: Zeigt die Anzahl der in jedem Ordner der Ordnerstruktur verfügbaren Medien an.
- Anzahl der Medien im Stammverzeichnis: Zeigt die Anzahl der im Stammverzeichnis verfügbaren Medien in der Ordnerstruktur an. Diese Option ist nur für Administratoren verfügbar.
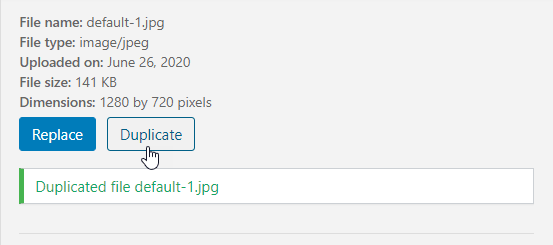
- Überschreibungsdatei: Ersetzt eine vorhandene Datei durch eine andere, ohne dabei fehlerhafte Links zu erzeugen (gleiches Format zulässig, z. B. von .jpg zu .jpg).
- Datei duplizieren: Fügen Sie eine Schaltfläche hinzu, um Mediendateien aus dem Medienmanager zu duplizieren.
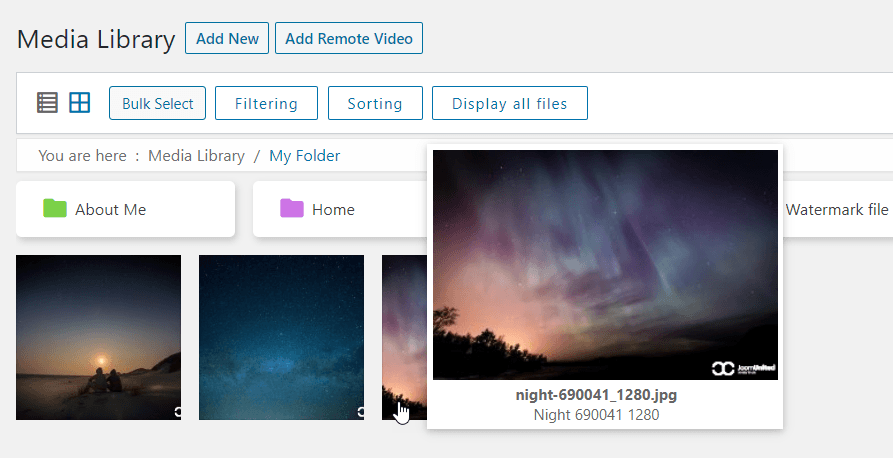
- Bild-Hover: Beim Überfahren eines Bildes mit der Maus wird eine große Vorschau angezeigt.
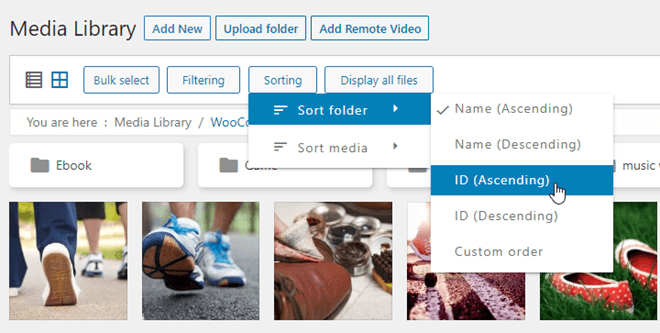
- Aktivieren Sie die Filter- und Sortierfunktion: In den Medienansichten werden zusätzliche Filter hinzugefügt.
- GIF-Datei beim Seitenaufruf laden: Die GIF-Animation wird beim Seitenaufruf automatisch abgespielt. Standardmäßig wird in WordPress ein statisches Bild verwendet.
- Ordner samt Mediendateien entfernen: Wenn diese Option aktiviert ist, werden beim Löschen eines Ordners auch alle darin enthaltenen Mediendateien gelöscht. Vorsicht ist geboten.
- Dateisuche in einem Ordner und seinen Unterordnern: Wenn diese Option aktiviert ist, wird bei der Dateisuche in einem Ordner auch in dessen Unterordnern gesucht.
- Alle Daten bei der Deinstallation löschen (einschließlich Add-ons): Alle Ihre Mediendateien werden bei der Deinstallation unseres Plugins entfernt.
- Remote-Videofunktion aktivieren: Remote-Videos von YouTube, Vimeo oder Dailymotion einbinden und verwalten.
- Medien-Download aktivieren: Klicken Sie mit der rechten Maustaste auf das Medium, um es herunterzuladen (Rasteransicht). Das Bild wird in Originalgröße heruntergeladen.
- WebP-Bild beim Hochladen generieren: Beim Hochladen wird automatisch eine WebP-Version des Bildes generiert.
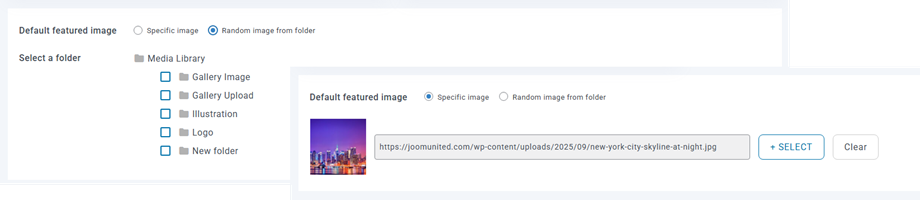
- Standard-Beitragsbild: Wählen Sie ein Standardbild oder ein zufälliges Bild aus einem Medienordner, das in jedem neuen Beitrag standardmäßig geladen wird. Das Bild kann natürlich im Beitrag bearbeitet und ersetzt werden.
- Medienanzahl: Zeigt die Anzahl der in jedem Ordner der Ordnerstruktur verfügbaren Medien an.
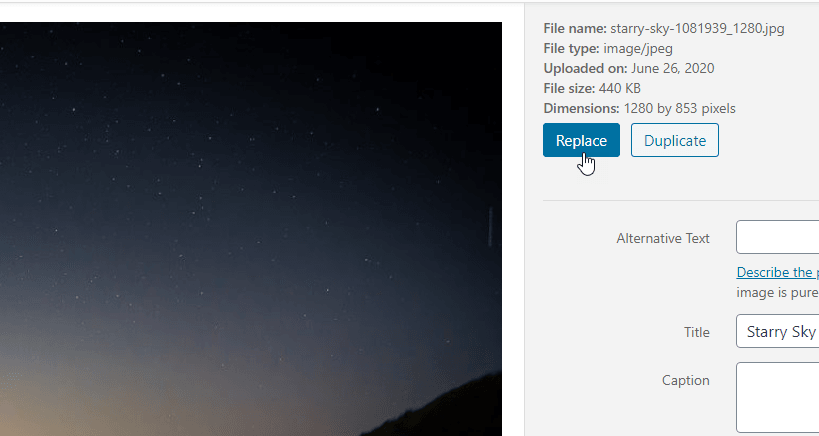
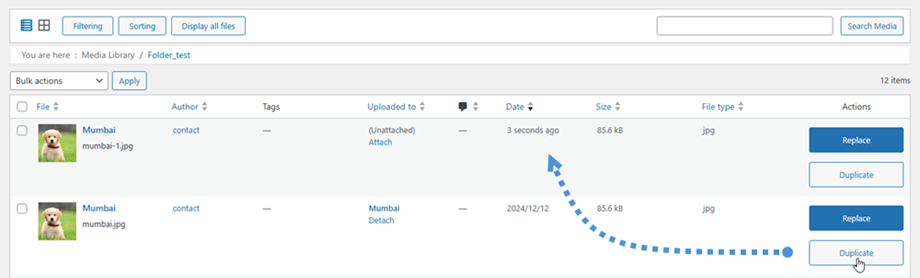
- Überschreibungsdatei: Ersetzen Sie eine vorhandene Datei durch eine andere, ohne dass dabei fehlerhafte Verknüpfungen entstehen. Klicken Sie auf „Ersetzen“ und wählen Sie ein Bild von Ihrem PC aus.
- Datei duplizieren: Eine Mediendatei kann nur durch Klicken auf die „Duplizieren“ .
„Ersetzen“ und „Duplizieren“ sind in der Listenansicht verfügbar.
- Hoverbild: Zeigt einen Hovereffekt an, der das Bild in mittlerer Größe anzeigt, wenn man mit der Maus über das Administrationspanel fährt.
- Filter- und Sortierfunktion: Medienaktivierung für Sortierung und Filterung
- Ordner-ID anzeigen: Die Ordner-ID kann durch einen Rechtsklick auf den Ordner angezeigt und kopiert werden.
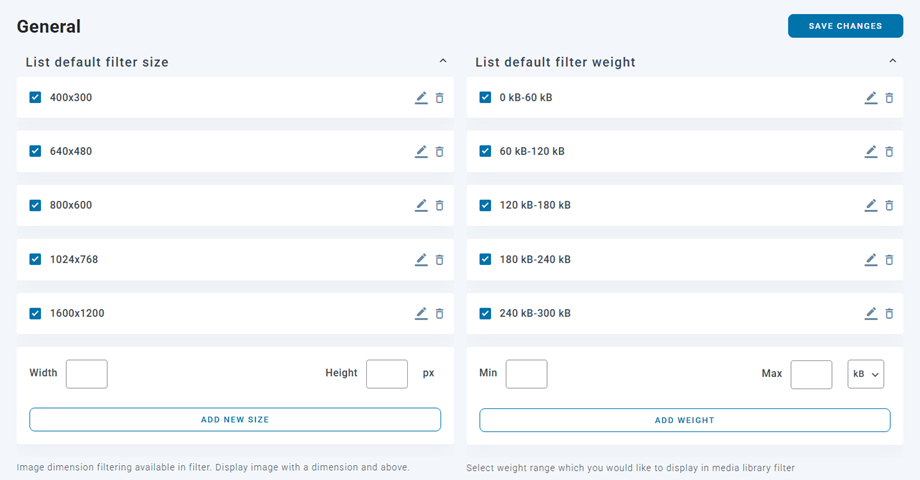
Registerkarte „Medienfilter“
Auf dieser Registerkarte können Sie Medien hinzufügen, entfernen oder den Filterbereich definieren.
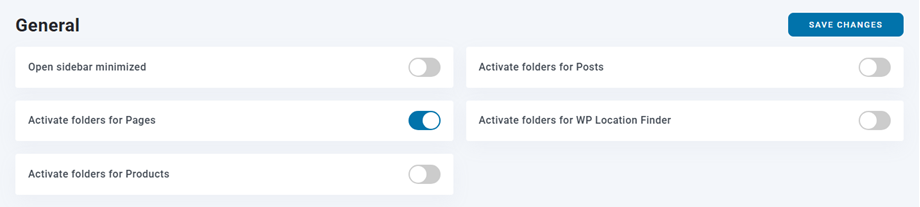
Registerkarte „Ordnereinstellungen“
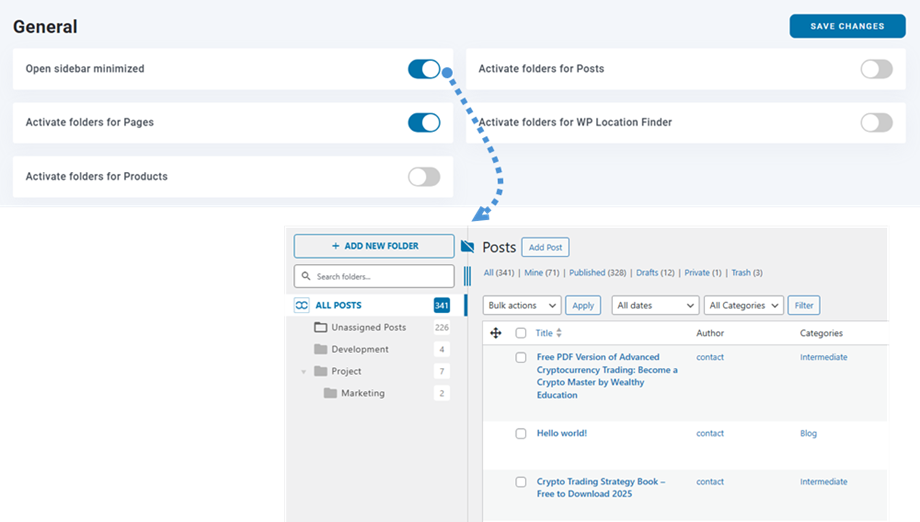
Sie können Ordner erstellen, um Beiträge, Seiten oder benutzerdefinierte Beiträge (Produkte usw.) zu gruppieren, indem Sie diese Funktionen aktivieren.
- Seitenleiste minimiert öffnen: Die Seitenleiste „Ordner öffnen“ ist in Beiträgen und Seiten standardmäßig minimiert.
- Ordner für Beiträge aktivieren: Aktivieren Sie eine Ordnerverwaltung für WordPress-Beiträge (d. h. Beiträge in Ordnern wie virtuelle Kategorien einordnen).
- Ordner für Seiten aktivieren: Aktivieren Sie eine Ordnerverwaltung für WordPress-Seiten (d. h. Seiten in Ordnern wie virtuellen Kategorien klassifizieren).
- Ordner für Produkte aktivieren: Aktivieren Sie eine Ordnerverwaltung für WordPress-Produkte (d. h. Produkte in Ordnern wie virtuelle Kategorien einteilen).
- Ordner für WP Location Finder : Aktivieren Sie die Ordnerverwaltung für WordPress wp location finder (d. h. klassifizieren Sie wp location finder in Ordnern, ähnlich wie virtuelle Kategorien).
2. Galerieeinstellungen
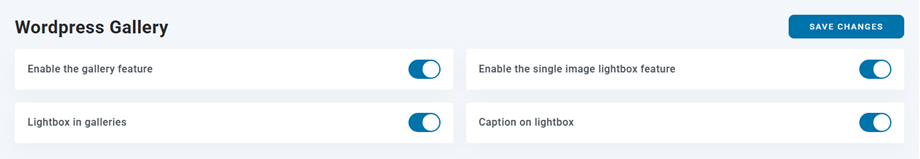
Einstellungen > WP Media Folder > WordPress-Galerie > Registerkarte „Galeriefunktionen“ gehen
- Galeriefunktion aktivieren: Galeriefunktionen aktivieren oder deaktivieren (Galerien nach Ordner erstellen, Galeriethemen usw.).
- Lightbox in Galerien: Fügen Sie in den Standardgalerien von WordPress eine Lightbox zu Bildern hinzu
- Aktivieren Sie die Lightbox-Funktion für Einzelbilder: Fügen Sie jedem Bild Ihrer WordPress-Inhalte eine Lightbox-Option hinzu.
- Bildunterschriften in der Lightbox: Verwenden Sie in der Lightbox die Bildunterschriften anstelle der Titel.
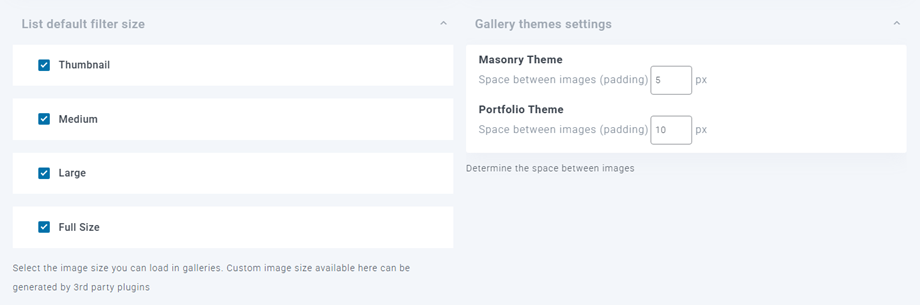
Galeriebildgröße und -einstellungen: Wählen Sie die in Galerien verfügbaren Bildgrößen aus. WordPress bietet standardmäßig vier Bildgrößen in den Medieneinstellungen. Nach der Installation neuer Plugins kann eine weitere Größe hinzugefügt werden. WooCommerce beispielsweise fügt eine benutzerdefinierte Größe für seine Produkte hinzu. Hier können Sie die gewünschte Größe für die Bildergalerien auswählen.
NextGEN-Galerien synchronisieren/importieren: Wird nur angezeigt, wenn das Plugin installiert ist – importiert oder synchronisiert die auf der Website verfügbaren NextGEN-Galerien neu.
Standardeinstellungen
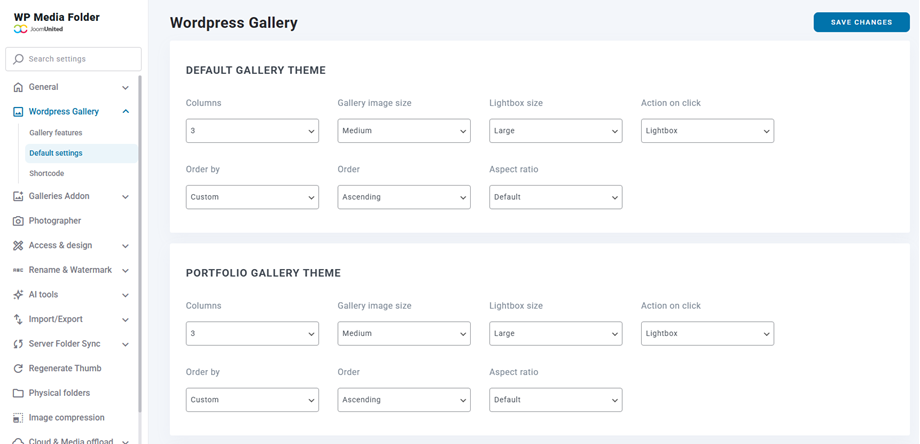
In der Galerie stehen vier Standarddesigns zur Verfügung. Um die Optionen dieser Designs anzupassen, navigieren Sie zu Einstellungen > WP Media Folder > WordPress-Galerie > Registerkarte „Standardeinstellungen“.
Die ersten beiden Designs: Standard und Portfolio-Galerie-Design haben die gleichen Einstellungen:
- Spalten
- Galeriebildgröße
- Lightbox-Größe
- Aktion bei Klick
- Sortieren nach
- Befehl
- Seitenverhältnis
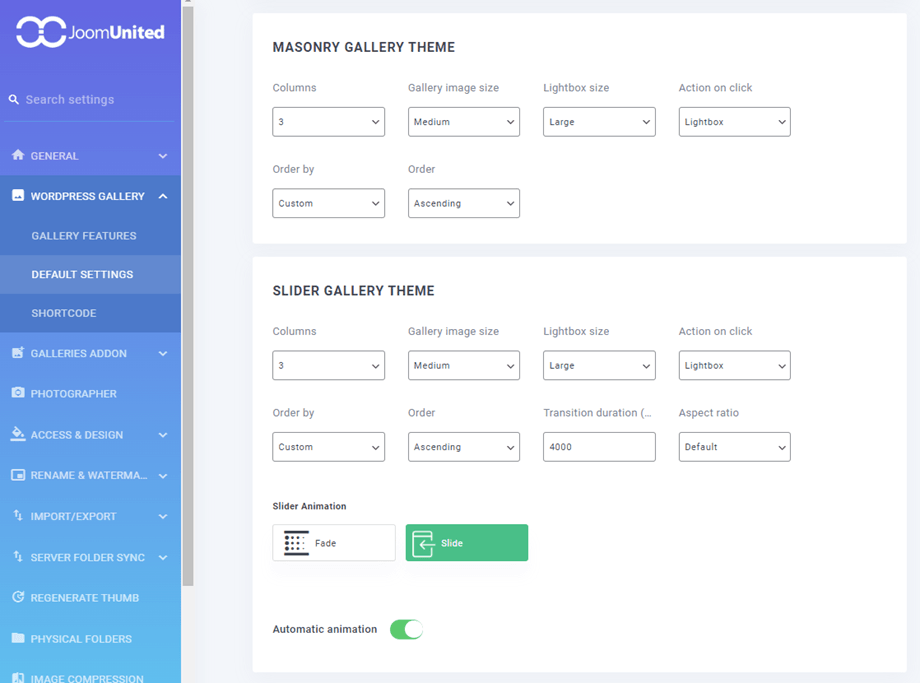
Thema der Masonry :
- Spalten
- Galeriebildgröße
- Lightbox-Größe
- Aktion bei Klick
- Sortieren nach
- Befehl
Slider-Galerie-Thema:
- Spalten
- Galeriebildgröße
- Lightbox-Größe
- Aktion bei Klick
- Sortieren nach
- Befehl
- Übergangsdauer
- Seitenverhältnis
- Slider-Animation
- Elementor
3. Medienzugang
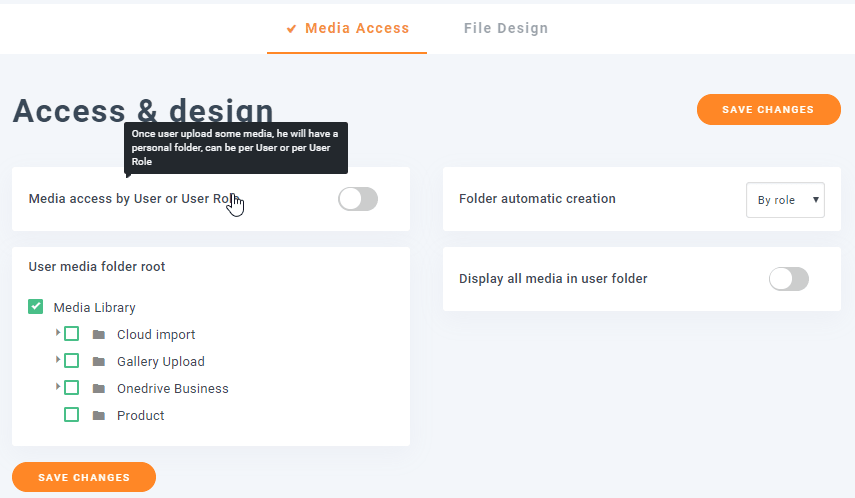
Einstellungen > WP Media Folder > Zugriff & Design > Registerkarte Medienzugriff gehen
WP Media Folder bietet die Möglichkeit, die Anzeige und Verwaltung von Medien auf die eigenen Medien des Benutzers zu beschränken. Bei der Erstellung eines neuen Benutzers wird ein Stammordner für die Medien generiert, der den Namen des Benutzers und alle seine Medien enthält. Der Benutzer kann darin Unterordner erstellen. Als Administrator können Sie Ihre eigenen Medien direkt im Medienmanager ein- oder ausblenden.
Sie können den Medienzugriff einschränken, indem Sie:
- Benutzer (ein Ordner pro Benutzer)
- Benutzerrolle (ein Ordner pro Benutzerrolle)
- Definieren Sie einen Stammordner, in dem alle Medienordner Ihres Benutzers erstellt werden
- Alle Medien im Benutzerordner anzeigen: Ist diese Option aktiviert, sieht der Benutzer neben seinen eigenen Medien auch die von anderen Nutzern in seinem Ordner hochgeladenen Medien. Ist sie deaktiviert, sieht er nur seine eigenen Medien
4. Import/Export
Bibliotheksimport/-export
Um eine Datenbank aus der Mediathek zu sichern oder wiederherzustellen, gehen Sie zu Einstellungen > WP Media Folder > Import/Export > WordPress- Registerkarte.
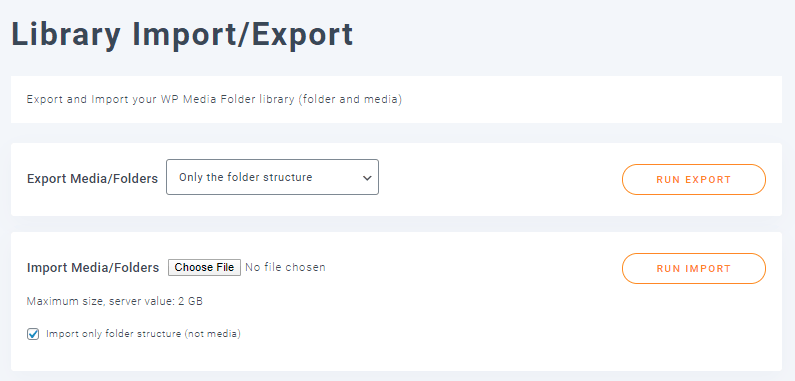
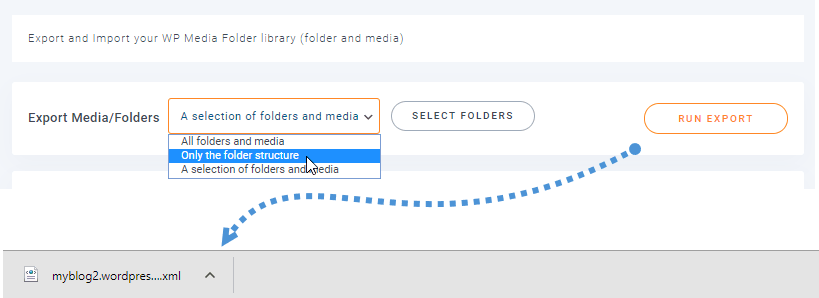
Zunächst zur Funktion „Medien/Ordner exportieren“: Vor dem Exportieren der Daten stehen Ihnen einige Optionen zur Auswahl:
- Alle Ordner und Medien
- Nur die Ordnerstruktur
- Eine Auswahl an Ordnern und Medien
Nachdem Sie die richtige Option ausgewählt haben, klicken Sie einfach auf „Export ausführen“ . Anschließend wird automatisch eine Exportdatei in Ihrem Browser heruntergeladen.
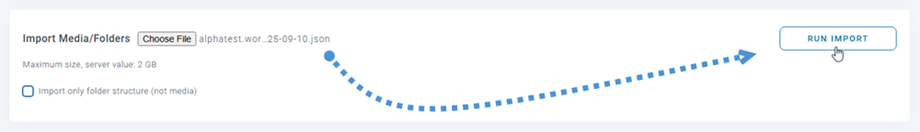
Zweitens, unter „Medien/Ordner importieren“, wählen Sie die Sicherungsdatei aus, die Sie mit der Exportfunktion erstellt haben. Anschließend können Sie die Option „ Nur Ordnerstruktur importieren“ , um die Ordnerstruktur ohne Mediendateien zu importieren. Klicken Sie dann auf „Import ausführen“ .
Schließlich werden alle Ihre Daten-/Strukturordner wiederhergestellt. Das ist echt super, ich weiß :)
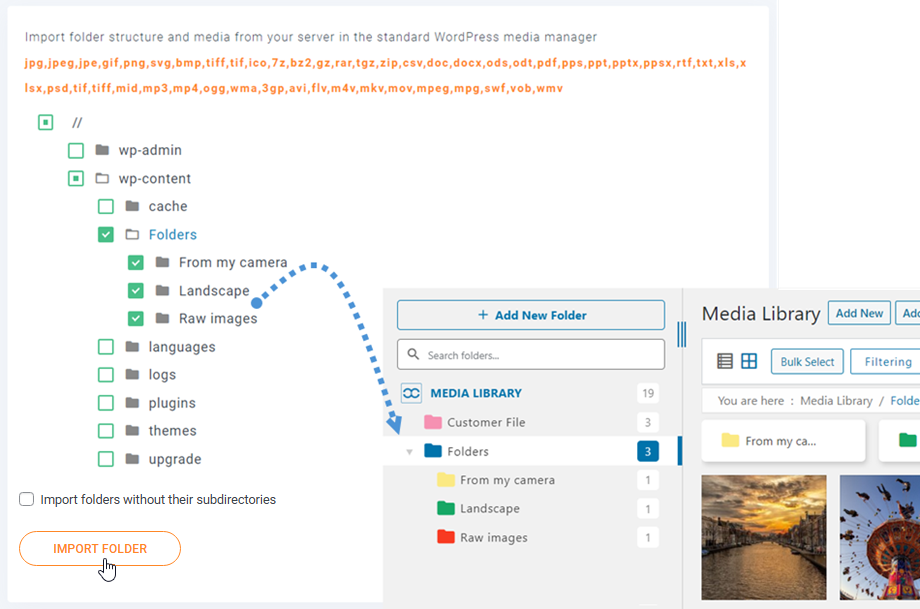
Serverordner importieren
Auf diesem Tab finden Sie außerdem ein Tool, mit dem Sie große Mengen an Mediendateien aus einem Serverordner in den WordPress-Medienmanager importieren können. Wählen Sie einfach einen Ordner und/oder Unterordner aus, klicken Sie auf „ Ordner importieren“ – fertig! Die gesamte Ordnerstruktur und alle Mediendateien stehen Ihnen nun im WordPress-Medienmanager zur Verfügung.
Es importiert die Ordnerstruktur zusammen mit allen darin enthaltenen Mediendateien. Alternativ können Sie die „Ordner ohne Unterverzeichnisse importieren“ , um nur den übergeordneten Ordner zu importieren.
„Originale Medienpfade verwenden“ ermöglicht das Importieren von Dateien unter Beibehaltung ihrer ursprünglichen Speicherorte anstatt das Erstellen von Kopien.
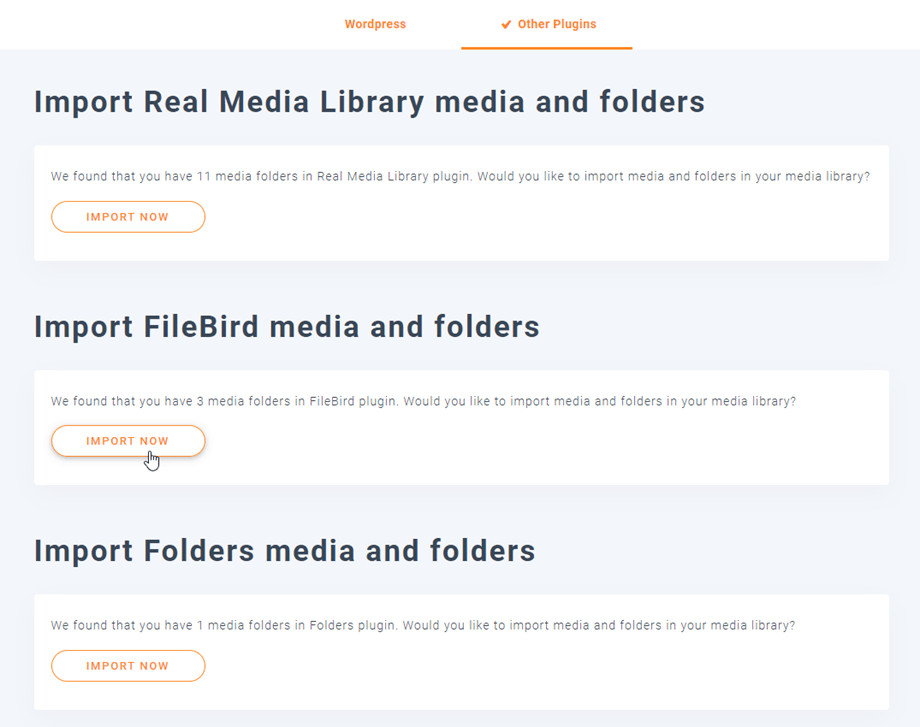
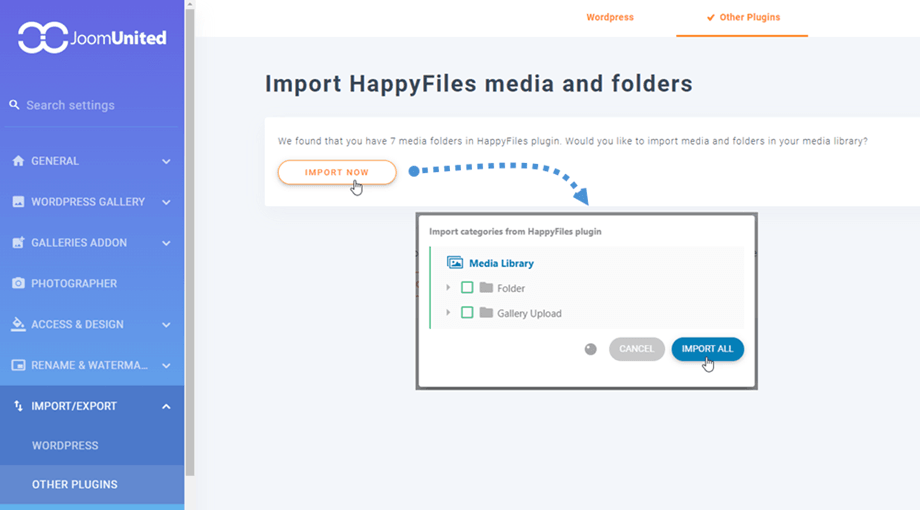
Import von Drittanbieter-Plugins
Wenn Sie jemals eines der fünf Plugins verwendet haben – Real Media Library, FileBird, Folders, Media Library Plus oder HappyFiles –, können Sie diese jetzt ganz einfach in WP Media Folder . So geht's:
- Navigieren Sie zum Konfigurationsbereich des Plugins.
- Wählen Sie „Import/Export“ und anschließend die „Andere Plugins“ .
- Klicken Sie auf die „Jetzt importieren“ .
- Es erscheint ein Popup-Fenster, in dem Sie entweder „Alle importieren“ oder bestimmte Ordner zum Import auswählen können.
Bitte beachten Sie, dass die Importdauer je nach Anzahl der Dateien und Ordner variieren kann.
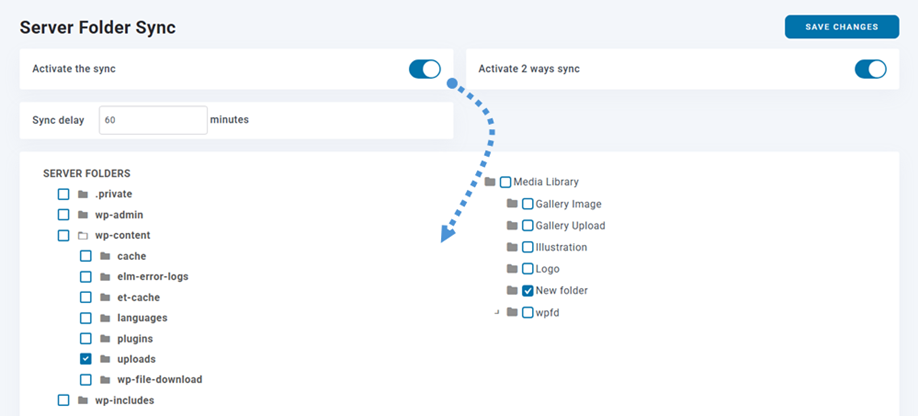
5. Serverordner-Synchronisierung
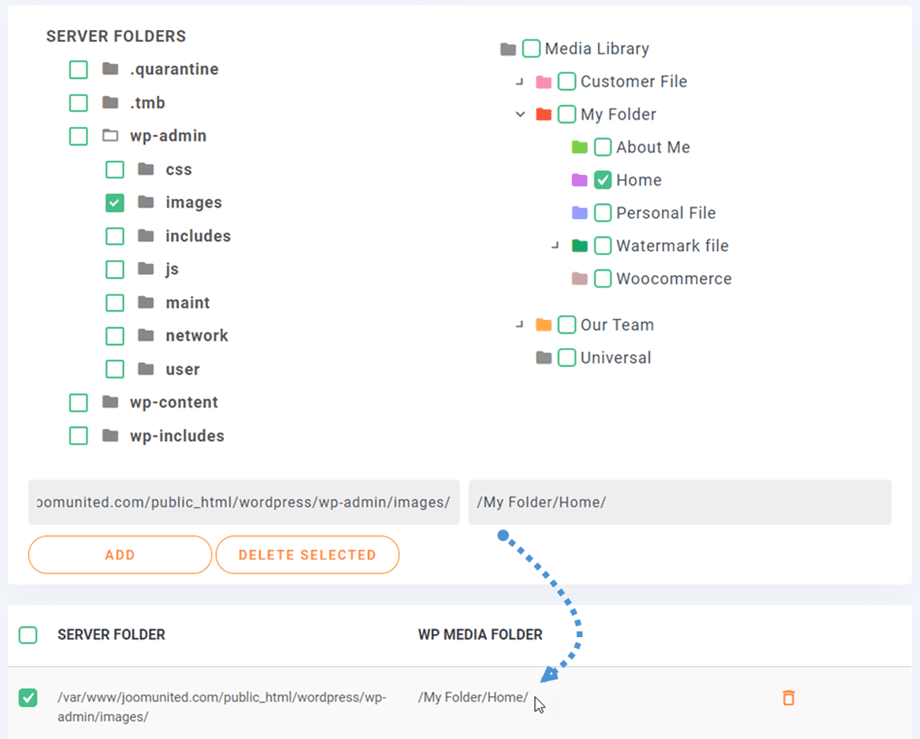
Ein Synchronisierungstool ist auch über die Plugin -Einstellungen unter Serverordner-Synchronisierung > Registerkarte „Ordnersynchronisierung“ . Dort können Sie einen Ordner vom Server, auf dem Ihre WordPress-Website installiert ist, mit einem WP Media folder . Es stehen drei Haupteinstellungen zur Verfügung:
- Synchronisierungsmethoden: vom Server zum WP Media Folder und umgekehrt
- Quellordner und Zielordner: vom lokalen Serverordner zum WP Media Folder Ordnerverzeichnis
- Die Synchronisierungsverzögerung: Verzögerung beim Ausführen der Synchronisierung zwischen diesen Ordnern
Zuerst wählen Sie die Ordnersynchronisierungsoptionen aus:
Und es ist sehr flexibel: Wählen Sie den Serverordner (die Quelle) und den WP Media folder (das Ziel) sowie die Synchronisierungsverzögerung aus – fertig! Natürlich können Sie das auch mit mehreren Ordnern machen (die Ordnerliste befindet sich unten).
Klicken Sie anschließend einfach auf „Änderungen hinzufügen und speichern“ und warten Sie auf die nächste Synchronisierung.
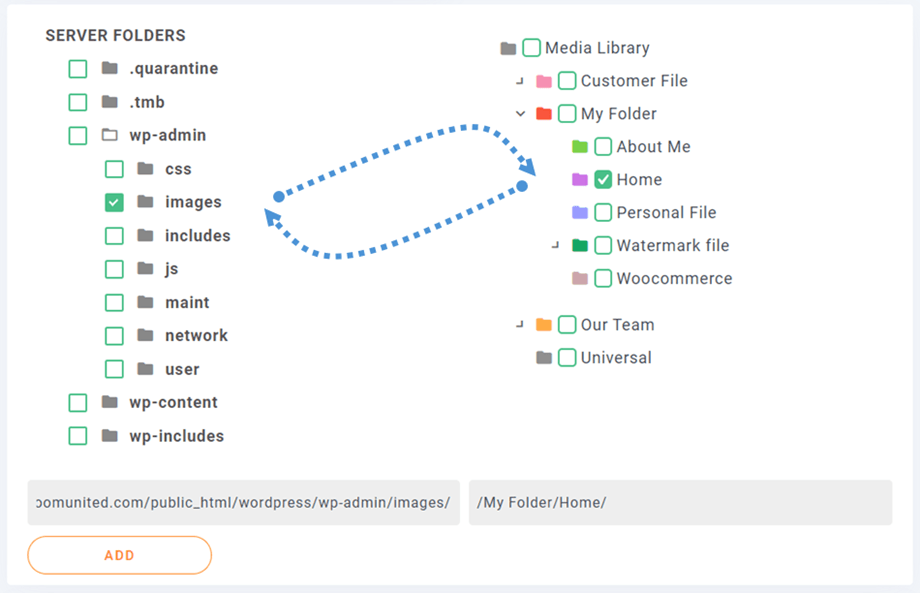
Das ist eine bidirektionale Synchronisierung: Die Mediensynchronisierung kann auch in die andere Richtung erfolgen, vom WordPress-Medienmanager in einen externen Ordner. Dies ist besonders nützlich, um Medien mit einem anderen Plugin oder CMS zu teilen, das einen Ordner außerhalb des Standard-WordPress-Ordners „/uploads“ verwendet.
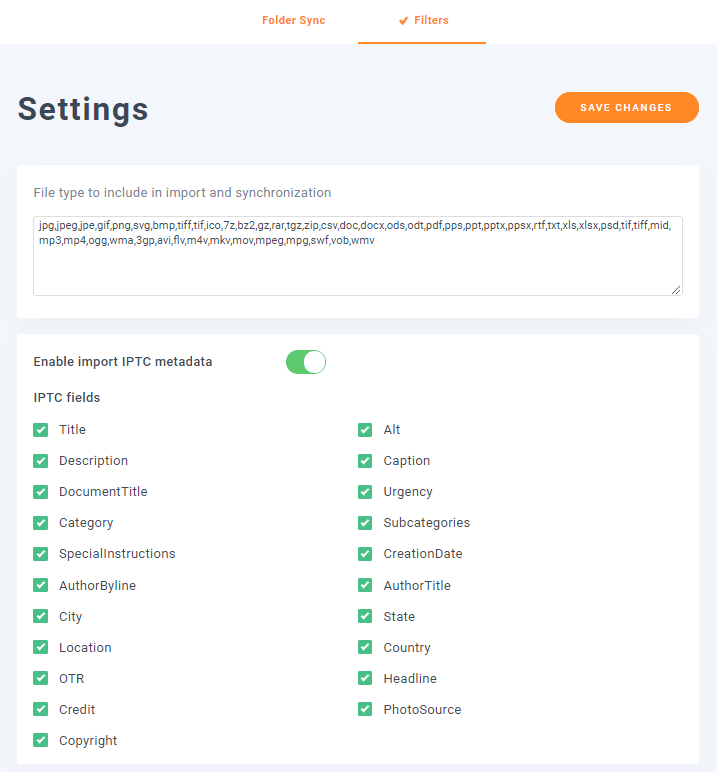
Einige Optionen für diese Funktion finden Sie unter Serverordner-Synchronisierung > Registerkarte Filter.
- Dateitypen, die in den Import und die Synchronisierung einbezogen werden sollen: Sie können die Dateitypen, die Sie importieren möchten, hinzufügen oder entfernen.
- IPTC-Metadaten importieren aktivieren: Wenn ein Bild in die WordPress-Mediathek importiert, synchronisiert oder hochgeladen wird, bleiben die IPTC-Metadaten an der Bilddatei erhalten.
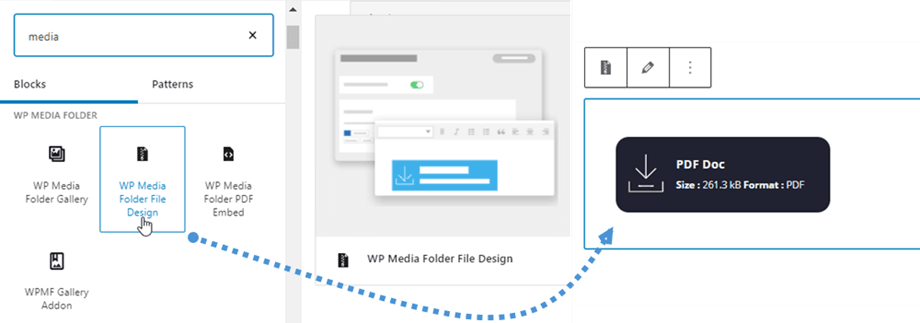
6. Einzeldatei-Design
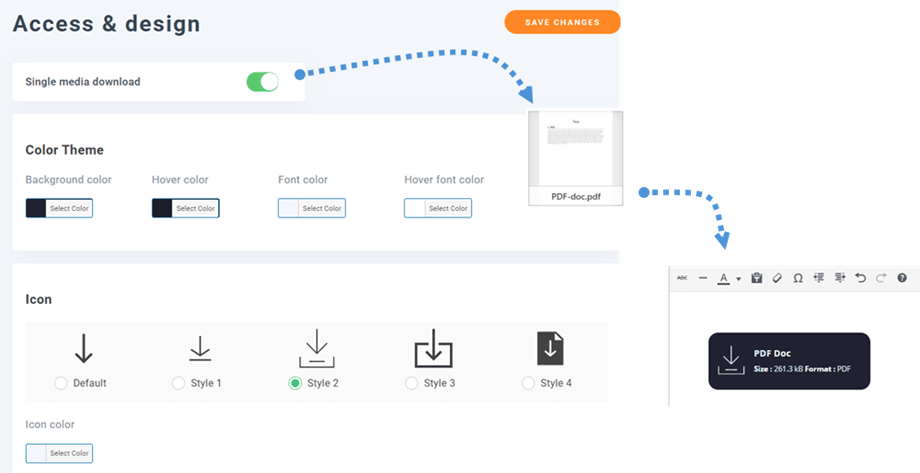
Der WordPress-Medienmanager verarbeitet nicht nur Bilder, sondern auch Dokumente und andere Dateiformate (wie PDFs und ZIP-Dateien). Wir haben eine Funktion integriert, mit der Sie Ihre Dateien individuell gestalten können. Sie können Schaltflächen- und Schriftfarben festlegen und erhalten beispielsweise anstelle eines einfachen Links zu einer PDF-Datei eine echte Download-Schaltfläche. Gehen Sie dazu in den Plugin -Einstellungen zu „Zugriff & Design“ und dann zum Tab „Dateidesign“ . Dort finden Sie verschiedene Anpassungsmöglichkeiten.
- Farbthema: Hintergrund, Hover-Effekt, Schriftart und Hover-Schriftart.
- Symbol: Stil und Farbe.
- Rahmen: Radius, Breite, Typ und Farbe.
- Rand: oben, rechts, unten und links.
- Polsterung: oben, rechts, unten und links.
Im klassischen Editor:
Im Gutenberg-Editor:
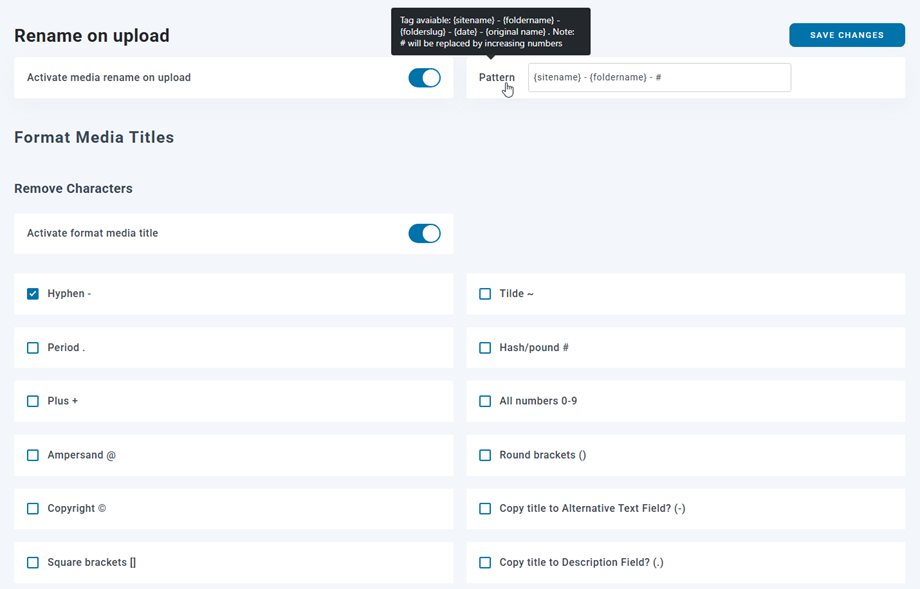
7. Medien umbenennen
Sie haben die Möglichkeit, Ihre Mediendateien beim Hochladen automatisch nach einem von Ihnen festgelegten Schema umzubenennen. Dies ist hilfreich für die Suchmaschinenoptimierung (SEO).
Sie finden diese Option unter WP Media Folder -Konfiguration > Umbenennen & Wasserzeichen > Registerkarte „Beim Hochladen umbenennen“.
Verfügbare Tags: {sitename} - {foldername} - {date} - {original name}
Hinweis: # wird durch aufsteigende Zahlen ersetzt.
Zeichen entfernen:
- Bindestrich (-)
- Tilde (~)
- Zeitraum (.)
- Hash/Pound (#)
- Plus (+)
- Alle Zahlen (0-9)
- Kaufmännisches Und (@)
- Runde Klammern (())
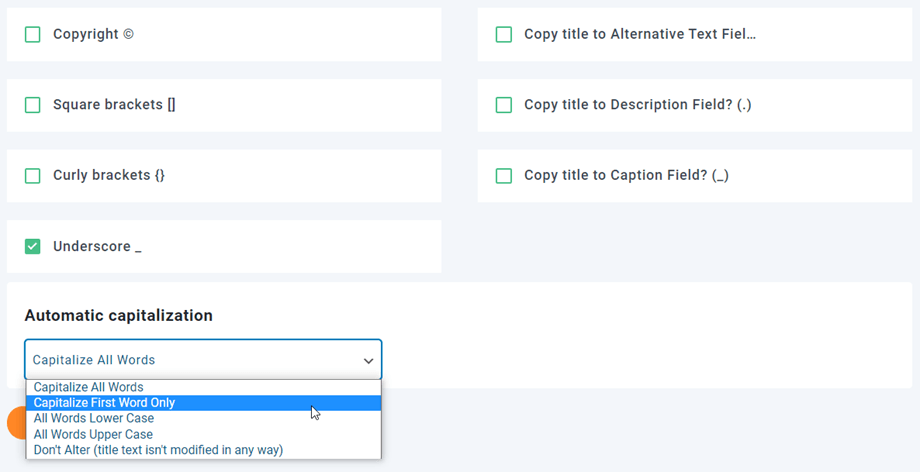
- Urheberrecht (©)
- Eckige Klammern ([])
- Geschweifte Klammern ({})
- Unterstrich (_)
- Titel in das Feld „Alternativtext“ kopieren? (-)
- Titel in das Feld „Beschreibung“ kopieren? (.)
- Titel in das Feld „Bildunterschrift“ kopieren? (_)
Automatische Großschreibung:
- Alle Wörter großschreiben
- Nur das erste Wort großschreiben
- Alle Wörter kleingeschrieben
- Alle Wörter in Großbuchstaben
- Nicht verändern (der Titeltext wird in keiner Weise verändert)
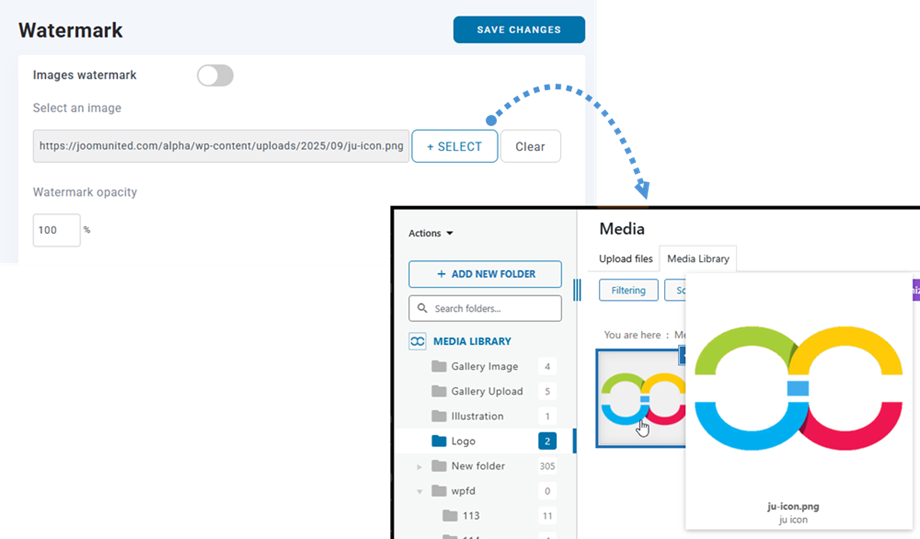
8. Bildwasserzeichen
Sie können Ihren Medien Bildwasserzeichen hinzufügen – ein nicht entfernbares Wasserzeichen, das für Ihre Endbenutzer .
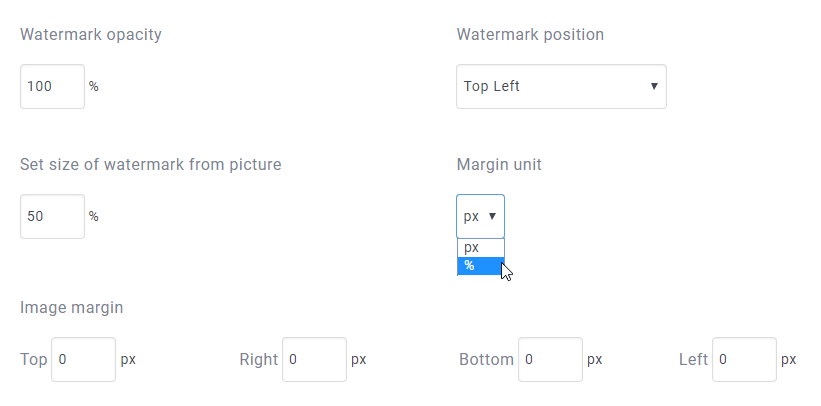
- Deckkraft des Wasserzeichens: Legen Sie die Deckkraft des Wasserzeichens fest (0-100).
- Wasserzeichenposition: Wählen Sie die Position des Wasserzeichenbildes aus.
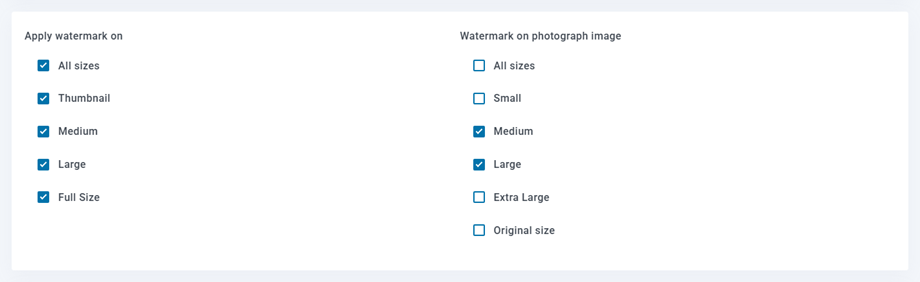
- Wasserzeichengröße anhand des Bildes festlegen: Passen Sie die Breite des Wasserzeichens an die jeweilige Fotogröße an.
- Randeinheit: Wählen Sie die Randeinheit des Wasserzeichens (px/%).
- Bildrand: Wasserzeichen-Bildrand (oben, rechts, unten und links)
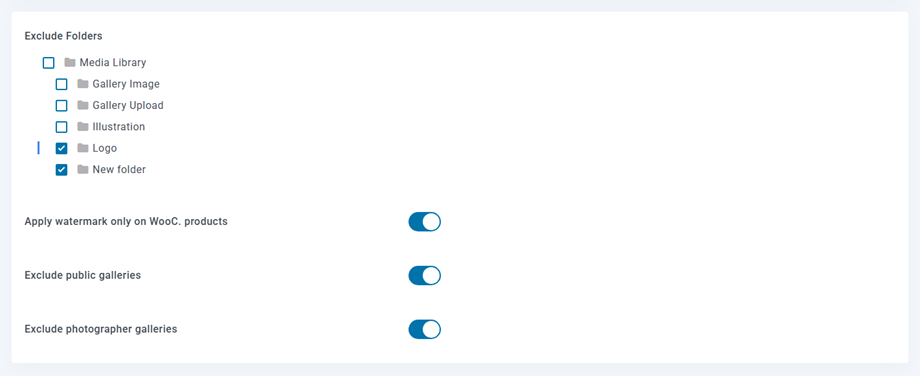
- Wasserzeichen nur auf WooCommerce-Produkte anwenden: Möglichkeit, ein Wasserzeichen nur auf Bilder von WooCommerce-Produkten anzuwenden
- Öffentliche Galerien ausgenommen
- Fotografengalerien ausschließen
9. WPML-Einstellungen
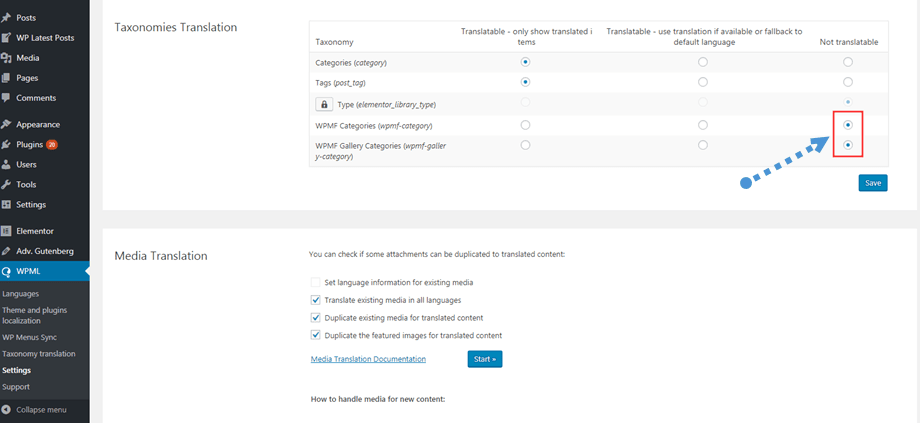
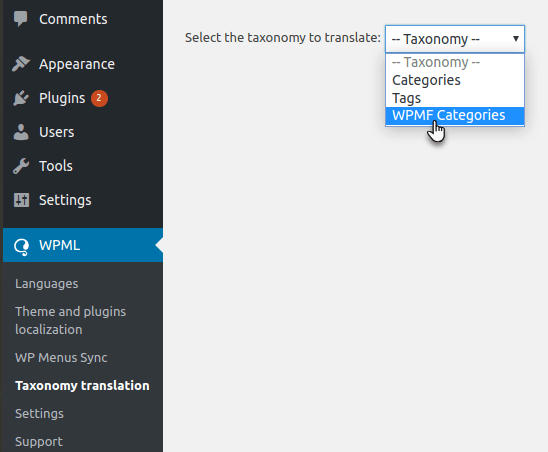
WPML verwenden und alle Ihre Dateien und Ordner in alle Sprachen übersetzt werden sollen, navigieren Sie bitte zu WPML > Einstellungen > Taxonomieübersetzung und aktivieren Sie dann die Schaltflächen in der „Nicht übersetzbar“ sowohl bei den WPMF-Kategorien als auch bei den WPMF-Galeriekategorien; oder nur bei den WPMF-Kategorien, wenn Sie das Galerie-Addon nicht verwenden.