WP Media Folder Addon: Amazon S3-Integration
1. Melden Sie sich über WP Media Folder bei Amazon S3 an
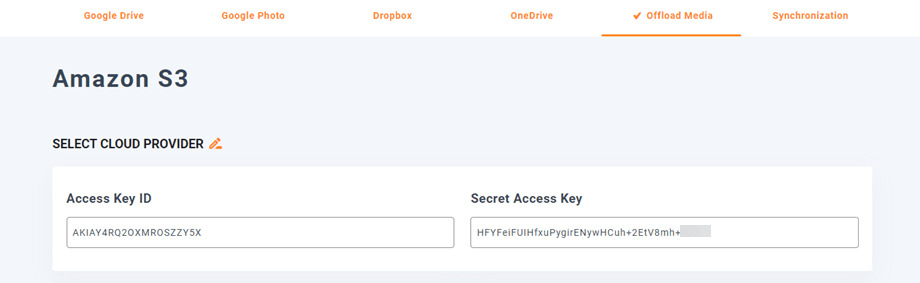
Kehren Sie zum WordPress-Dashboard zurück und klicken Sie im Menü auf Einstellungen > WP Media Folder > Cloud > Medien auslagern > Amazon S3 . Fügen Sie Folgendes in die Formularfelder ein:
- Zugangsschlüssel-ID
- Geheimer Zugangsschlüssel
Speichern Sie anschließend die Einstellungen. Die Verbindung sollte nun erfolgreich hergestellt werden. Fahren Sie mit dem nächsten Schritt fort, um die Funktionen von AWS S3 kennenzulernen.
2. Wie funktioniert es? Was kann ich mit Amazon S3 machen?
Wie funktioniert es?
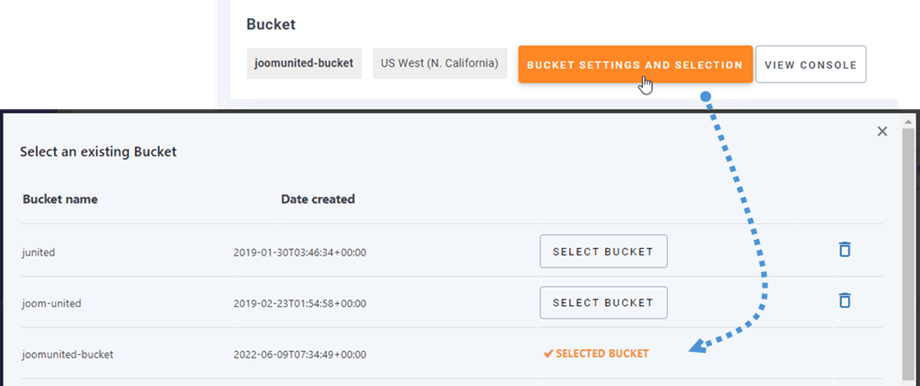
Sobald Sie WP Media Folder mit Amazon S3 verbunden haben, wählen Sie bitte einen Bucket aus oder erstellen Sie einen neuen, in dem alle Ihre Daten gespeichert werden sollen.
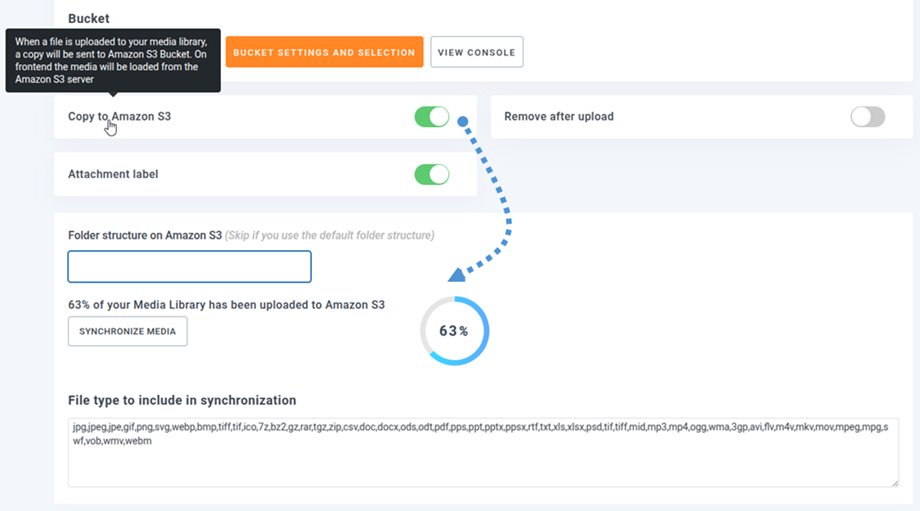
Sie können „In Amazon S3 kopieren“ , und alle Ihre neu hochgeladenen Medien werden an Amazon S3 gesendet.
Wenn Sie Ihre hochgeladenen Medien vor der Nutzung der Amazon S3-Integration synchronisieren möchten, klicken Sie auf „Medien synchronisieren“ . Dadurch wird Ihre gesamte bestehende Medienbibliothek in Ihren S3-Bucket übertragen.
Ordnerstruktur auf Amazon S3: Geben Sie einen benutzerdefinierten Pfad an, unter dem die ausgelagerten Dateien in Ihrem S3-Bucket gespeichert werden sollen.
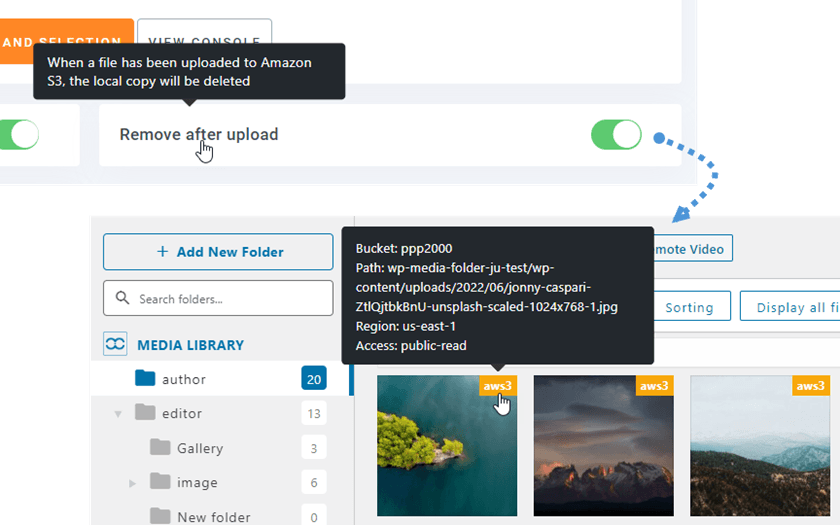
Um die Mediendateien auf Ihrer Website zu speichern, sollten Sie „Nach dem Hochladen entfernen“ . Ihre Medienbibliothek wird dann vollständig auf Amazon S3 anstatt auf Ihrem Server gespeichert.
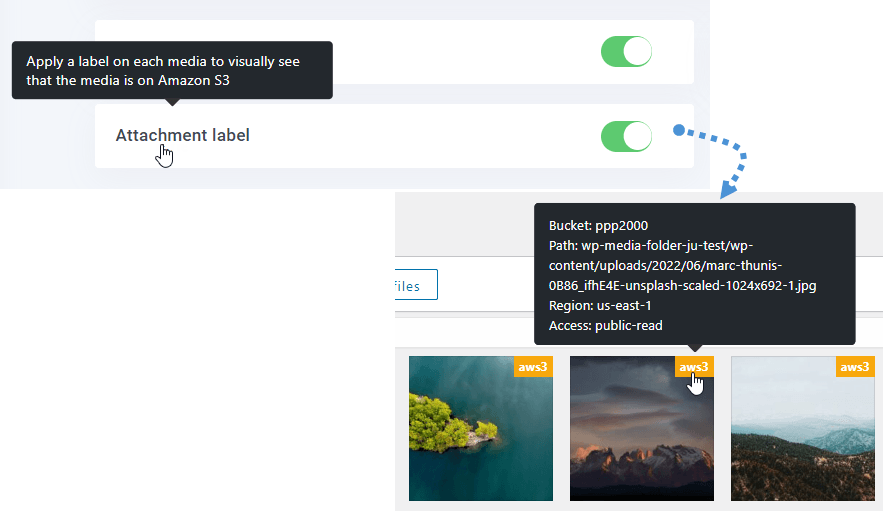
Durch Aktivieren „Anhangsbezeichnung“ werden die Informationen zu jedem Medium angezeigt, wenn Sie mit der Maus über die Bezeichnung „aws3“ oben rechts fahren.
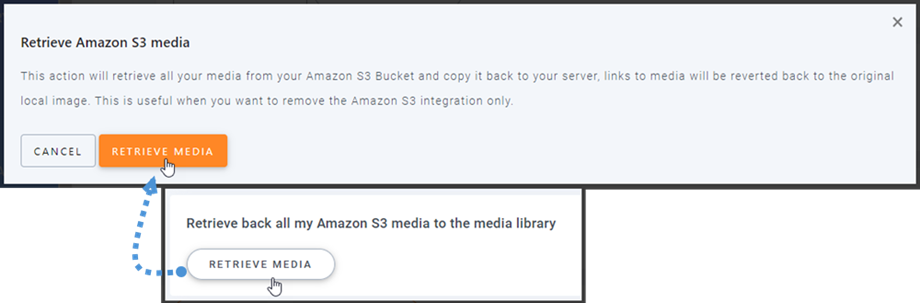
Wenn Sie Ihren Medienspeicherort ändern oder das Plugin entfernen möchten, klicken Sie auf „Amazon S3-Medien abrufen“ . Ihre Medien werden dann von Amazon in Ihre Mediathek kopiert. Alle zuvor in Ihren Inhalten hinzugefügten Links bleiben erhalten (keine defekten Links).
Wie verbinde ich CloudFront?
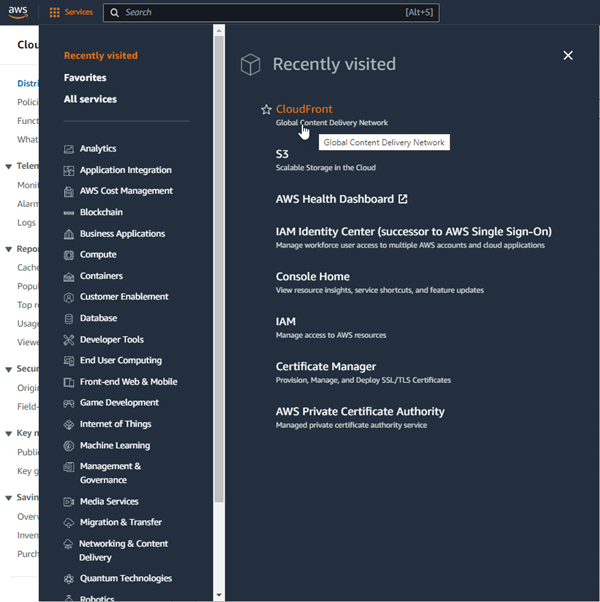
CloudFront ist in unser Plugin integriert. Um eine benutzerdefinierte Domain (CNAME) zu erstellen, navigieren Sie zunächst im Amazon-Dashboard zu Services > CloudFront oder folgen Sie diesem Link .
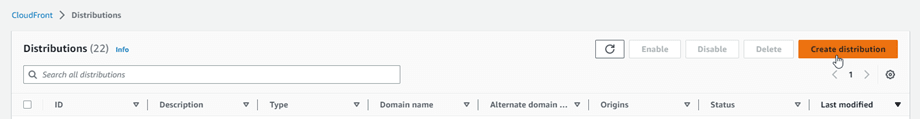
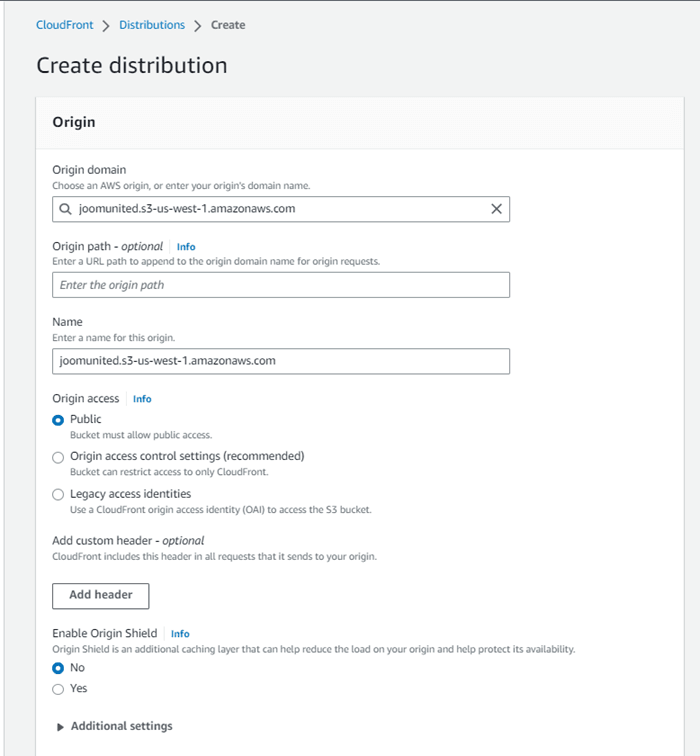
Klicken Sie von hier aus auf Verteilung erstellen in der rechten Ecke.
Fügen Sie anschließend Ihre Domain in das „Ursprungsdomain“ . Lautet Ihre Domain beispielsweise „https://s3-us-west-1.amazonaws.com/joom-united“, ändern Sie sie bitte in „https://joom-united.s3-us-west-1.amazonaws.com“.
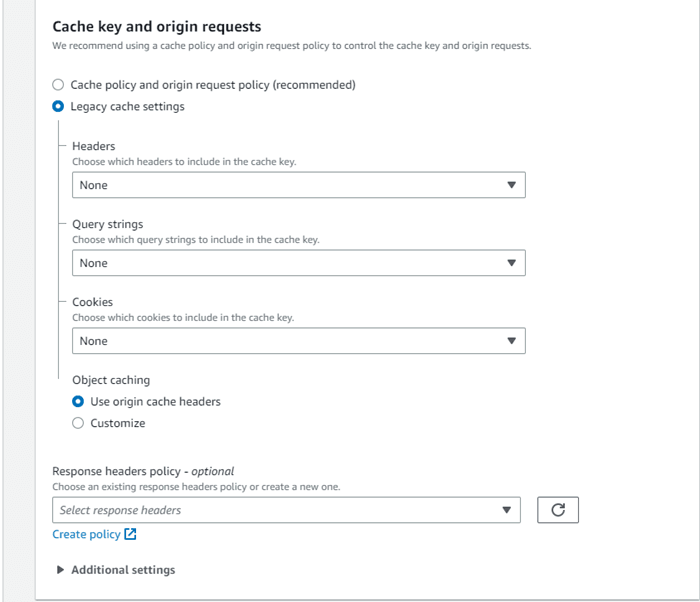
Unter „Standard-Cache-Verhalten“ > „Cache-Schlüssel und Ursprungsanfragen“ wählen Sie „Legacy-Cache-Einstellungen“ . Scrollen Sie anschließend ganz nach unten und klicken Sie auf „Verteilung erstellen“ .
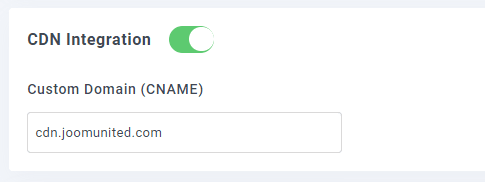
Dann geht es zu Verteilungsdetails, kopieren Sie den Verteilungsdomänennamen. Und gehen Sie zur Amazon-Einstellung im WP Media Folder und fügen Sie sie in das Feld Custom Domain (CNAME)
Bitte warten Sie einige Minuten, bis das Bild vollständig geladen ist, wenn das Feld „Zuletzt geändert“ von „Wird bereitgestellt“ auf das aktuelle Datum geändert wird.
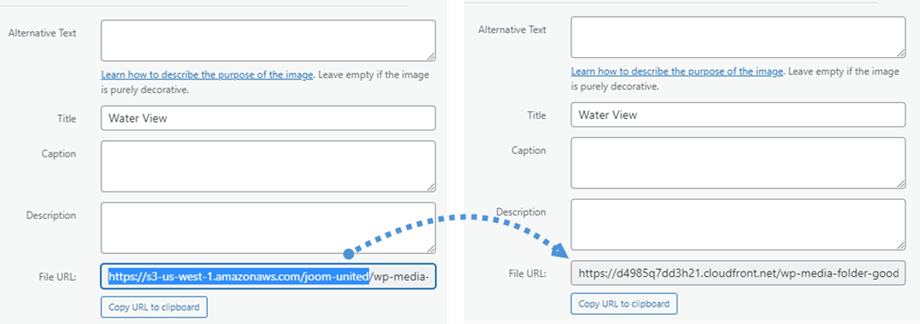
Abschließend können Sie die Änderungen im „Datei-URL“ in jedem Bild sehen.
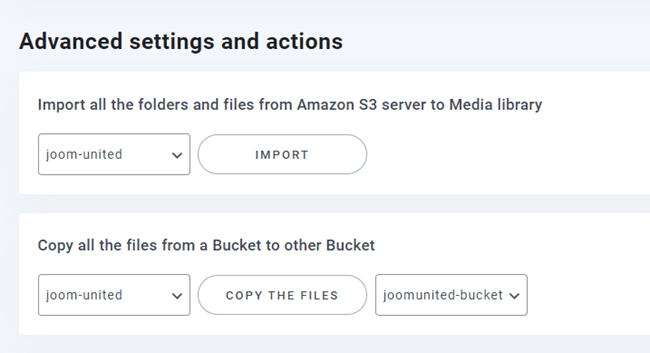
Erweiterte Einstellungen und Aktionen
Sie können einen Bucket auswählen, um Ordner und Dateien vom S3-Server in Ihre Medienbibliothek zu importieren. Oder Sie kopieren alle Dateien von einem Bucket in einen anderen.
3. Erstellen Sie einen IAM-Benutzer
Die Amazon S3-Integration mit WP Media Folder ist im Add-on enthalten. Sie müssen dieses Add-on (Plugin) zusätzlich zu WP Media Folderinstallieren. Das Add-on bietet außerdem Integrationen für Google Drive, Google Fotos, Dropbox und OneDrive .
Zuerst müssen Sie sich in der Amazon Console oder sich registrieren, falls Sie noch kein AWS S3-Konto besitzen.
Nachdem Sie sich in der Konsole angemeldet haben, müssen Sie einen neuen IAM-Benutzer erstellen. Gehen Sie dazu in der AWS-Konsole auf die Seite „IAM-Benutzer“ und klicken Sie auf die Schaltfläche „Benutzer hinzufügen“.
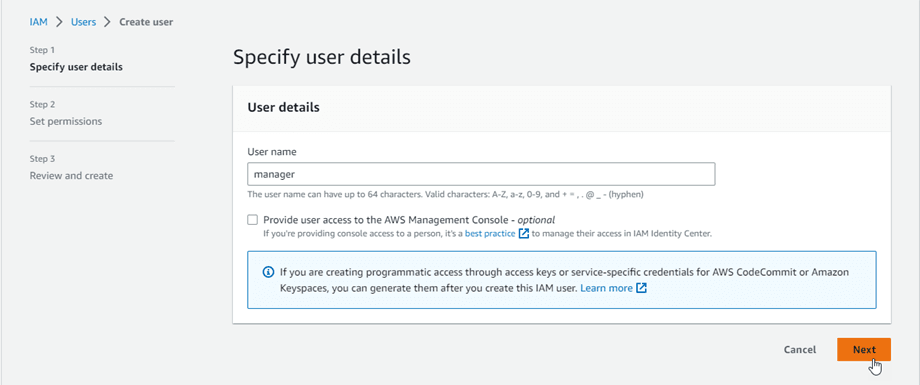
Schritt 1: Geben Sie einen Namen für den Benutzer ein und klicken Sie dann auf die „Weiter“ .
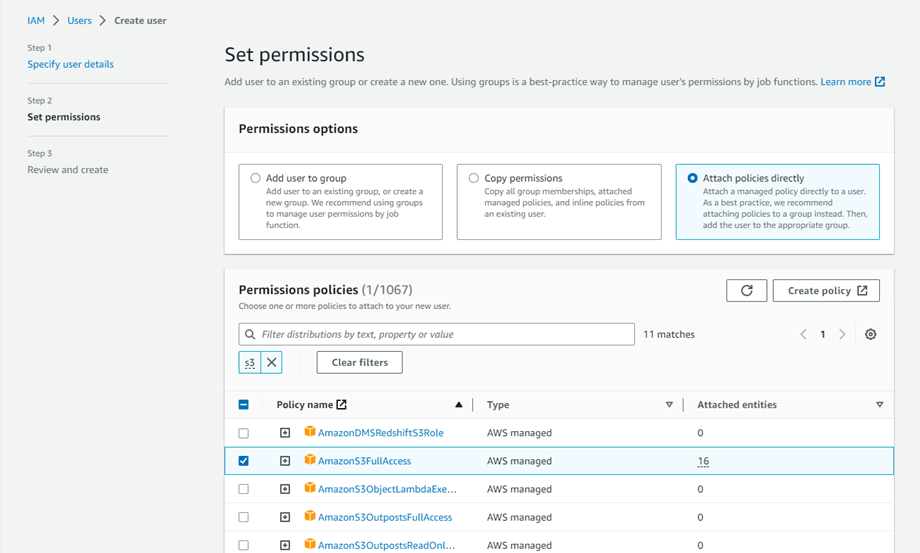
Schritt 2: Um dem neuen Benutzer die Verwaltung von Buckets und Objekten im S3-Dienst zu ermöglichen, müssen Sie ihm bestimmte Berechtigungen erteilen. Klicken Sie auf die „Richtlinien direkt anhängen“ und geben Sie dann „S3“ in das Eingabefeld für Filterrichtlinien ein. Wählen Sie die Richtlinie „AmazonS3FullAccess“ Weiter “.
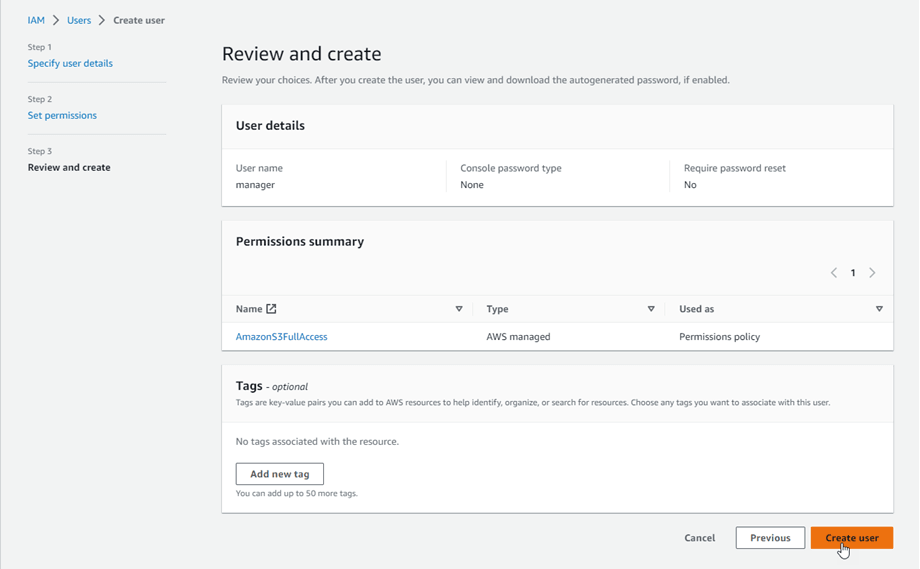
Schritt 3: Wenn alles in Ordnung ist, klicken Sie auf die „Benutzer erstellen“ .
Erstellen Sie einen Zugriffsschlüssel
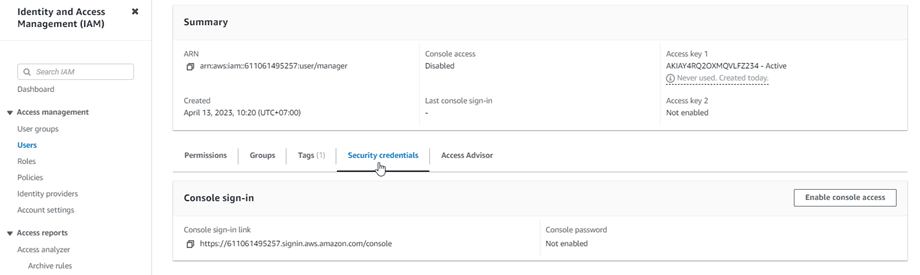
Nach erfolgreicher Erstellung eines neuen Benutzers sollten Sie zu Zugriffsverwaltung > Benutzer > {Benutzer auswählen} > Registerkarte Sicherheitsanmeldeinformationen navigieren.
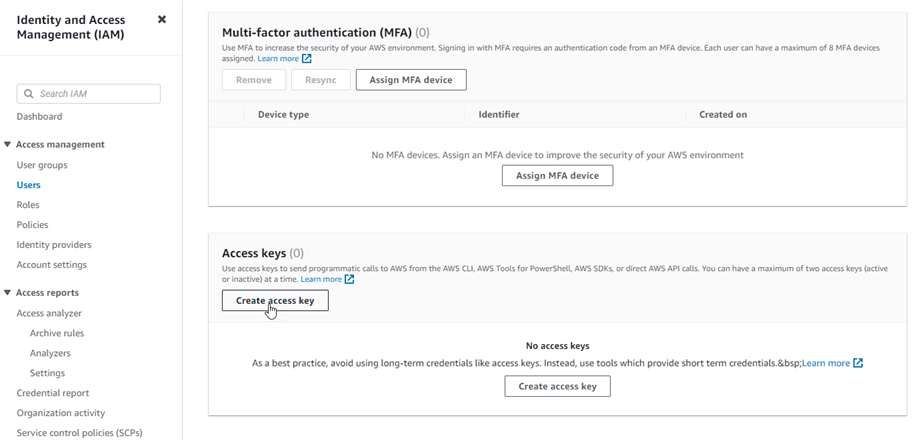
Scrollen Sie anschließend im „Zugriffsschlüssel“ und klicken Sie auf „Zugriffsschlüssel erstellen“ .
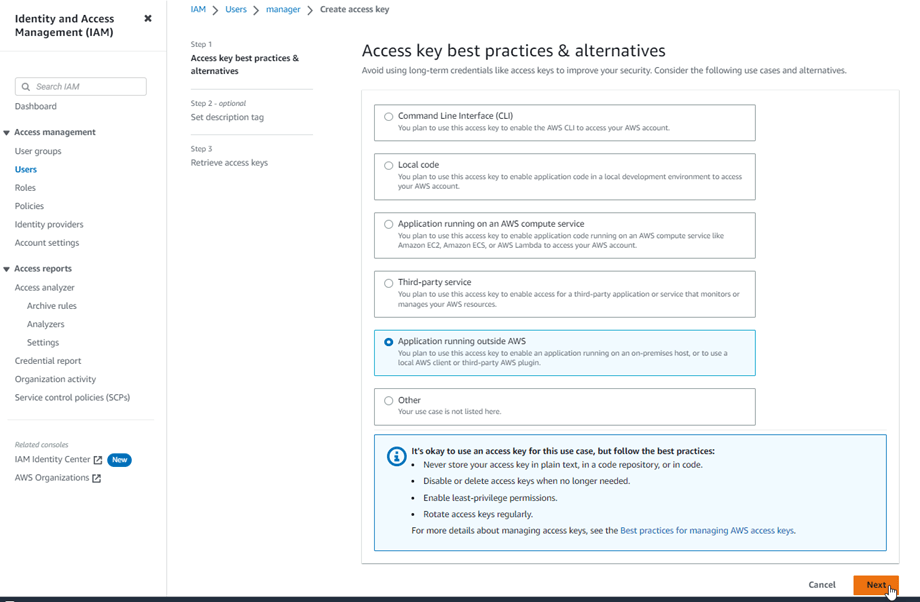
Im ersten Schritt: Zugriff auf bewährte Verfahren und Alternativen, wählen Sie „Anwendung wird außerhalb von AWS ausgeführt“ . Klicken Sie anschließend auf „Weiter“ .
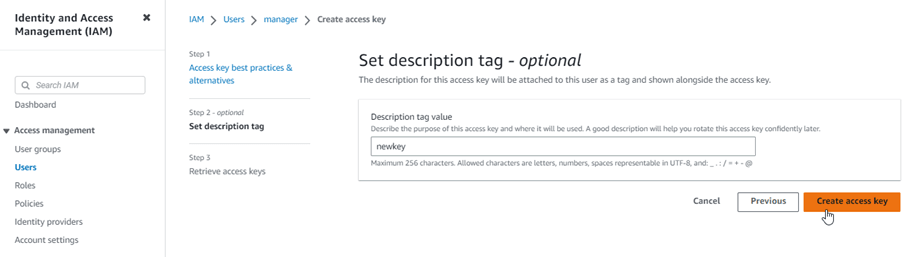
Im nächsten Schritt (Schritt 2) geben Sie dem Feld eine Beschreibung. Klicken Sie anschließend auf „Zugriffsschlüssel erstellen“ .
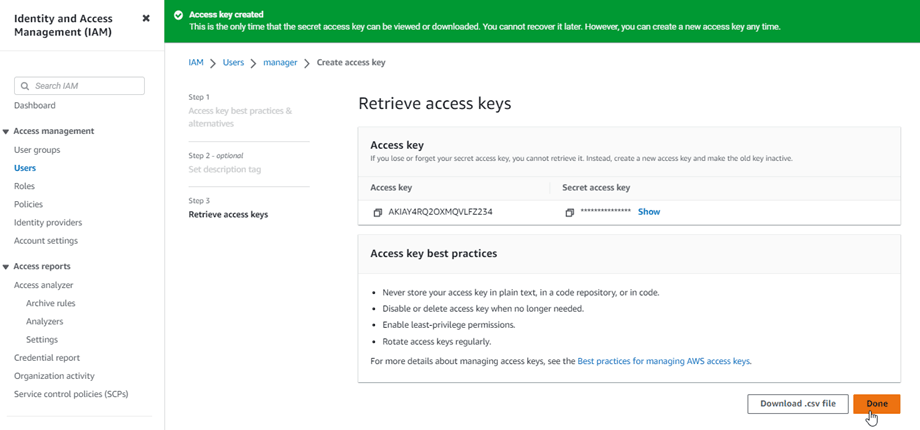
Abschließend wird ein Bildschirm zum Abrufen der Zugriffsschlüssel mit den Sicherheitsdaten des Benutzers angezeigt. Diese bestehen aus einer Zugriffsschlüssel-ID und einem geheimen Zugriffsschlüssel . Amazon zeigt diese Daten nicht erneut an. Laden Sie sie daher bitte als CSV-Datei herunter und speichern Sie sie an einem sicheren Ort. Sollten Sie die Daten verlieren, können Sie jederzeit über die Konsole neue Schlüssel erstellen. Den geheimen Zugriffsschlüssel können Sie jedoch nicht erneut abrufen.
Einen Bucket erstellen
Um Amazon S3 zu nutzen, müssen Sie einen neuen Bucket erstellen. Gehen Sie dazu in den Bucket-Bereich: https://s3.console.aws.amazon.com/s3/buckets . Klicken Sie anschließend auf die „Bucket erstellen“ .
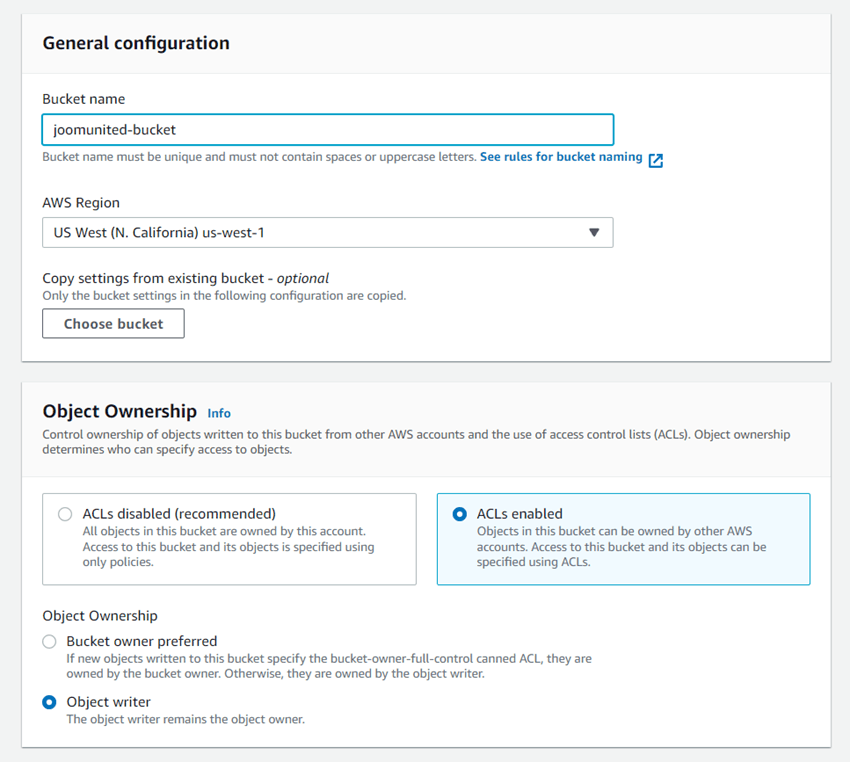
in der allgemeinen Konfiguration den Bucket-Namen ein, wählen Sie eine AWS-Region aus und wählen Sie im Abschnitt Objektbesitz ACLs aktiviert > Objektschreiber .
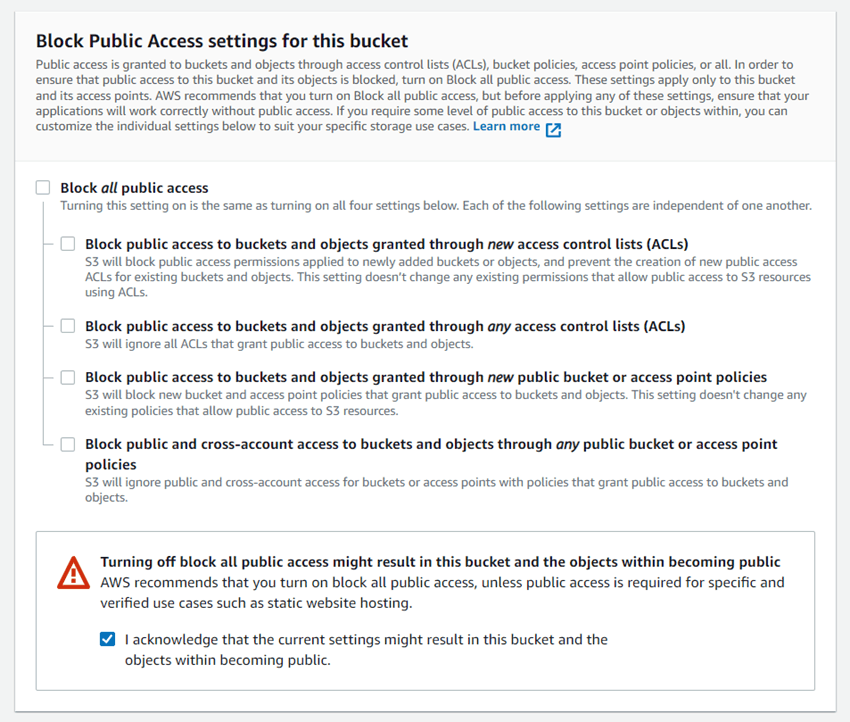
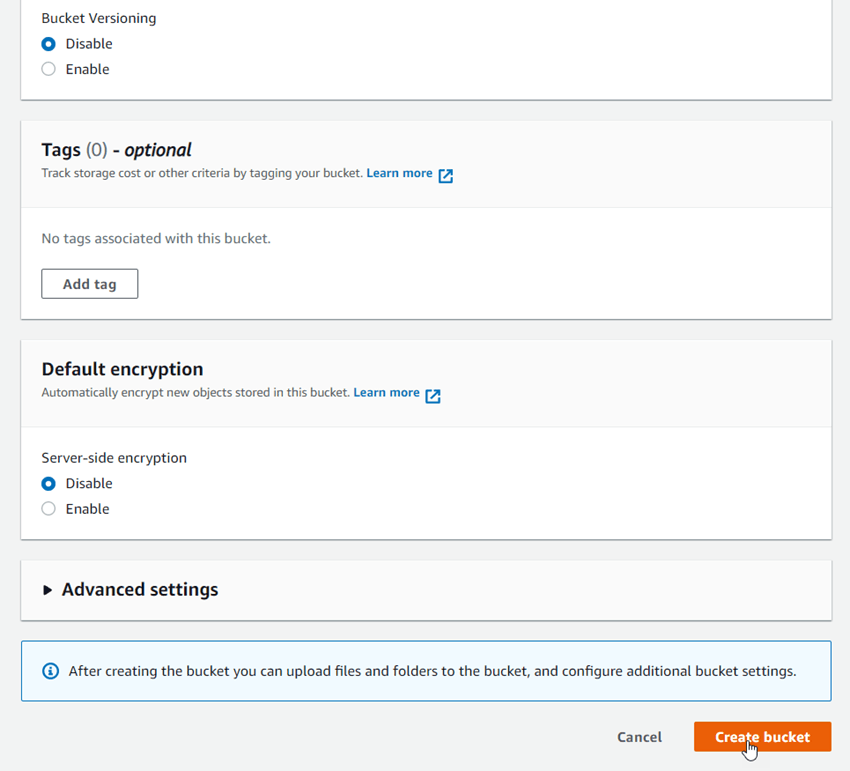
in den Einstellungen für den öffentlichen Zugriff auf diesen Bucket die Option „Gesamten öffentlichen Zugriff blockieren“ und aktivieren Sie die Option „Ich bestätige, dass die aktuelle...“ wie in der Abbildung unten dargestellt.
Belassen Sie anschließend alle übrigen Optionen auf den Standardeinstellungen und klicken Sie auf „Bucket erstellen“ .
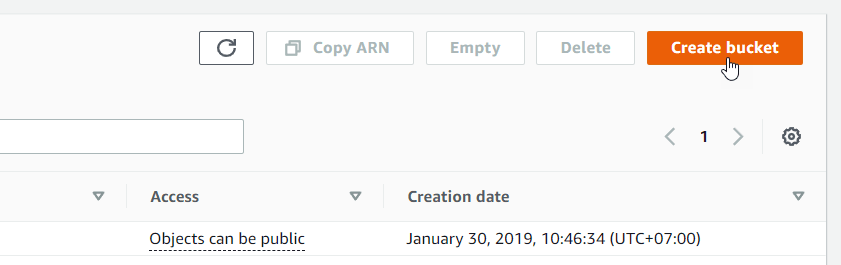
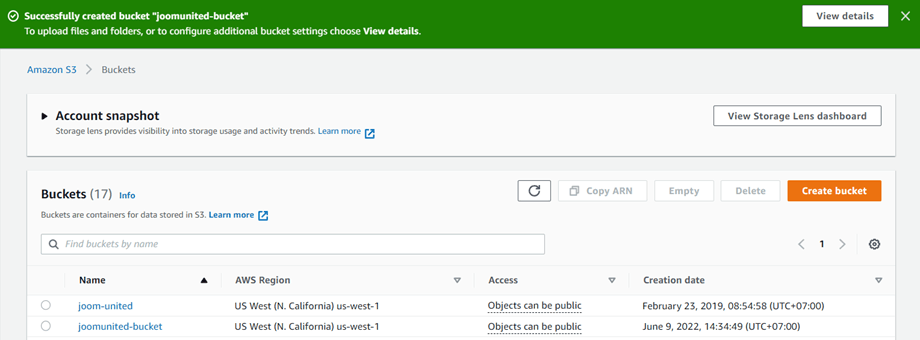
Schließlich sollte erfolgreich ein neuer Bucket mit dem Status der Spalte „Zugriff“ erstellt werden: „Objekte können öffentlich sein“ .
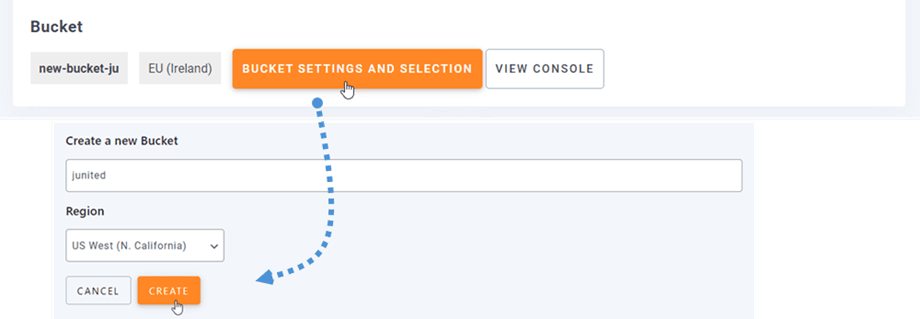
Alternativ können Sie in WP Media Folder Einstellungen einen neuen Bucket erstellen. Gehen Sie dazu auf „ Einstellungen“ > WP Media Folder > „Cloud“ > „Medien auslagern“ > „Amazon S3“, klicken Sie auf „Bucket-Einstellungen“ und wählen Sie den Bucket aus. Geben Sie im Popup-Fenster unten den Bucket-Namen ein und klicken Sie auf Erstellen “.