WP Latest Posts: Inhaltsquelle
Die Hauptidee von WP Latest Posts besteht darin, Ihren Inhalt so anzuzeigen, wie Sie es möchten, indem Sie eine Instanz des Plugins als Widget oder im Editor verwenden. WP Latest Posts funktioniert mit jedem WordPress WYSIWYG-Editor. Sie können es beispielsweise in Posts und Seiten verwenden.
1. Fügen Sie eine WP Latest Posts Instanz hinzu
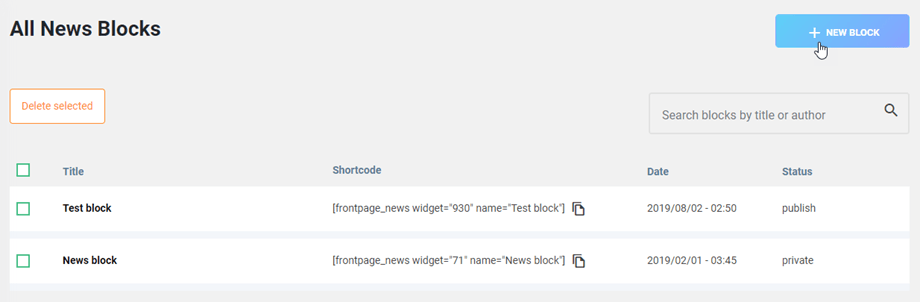
Wenn WP Latest Posts installiert ist, haben Sie einen linken Menüeintrag, mit dem Sie eine neue Instanz eines Nachrichtenblocks hinzufügen können. Klicken Sie auf NEW BLOCK , um eine neue Instanz zu generieren.
Die Benutzeroberfläche von WP Latest Posts wird geladen und hilft Ihnen bei der Konfiguration:
- Die Inhaltsquelle
- Die Anzeige und das Thema
- Die Bildquelle
- Der Shortcode
- Erweiterte Parameter
2. Konfiguration der Inhaltsquelle
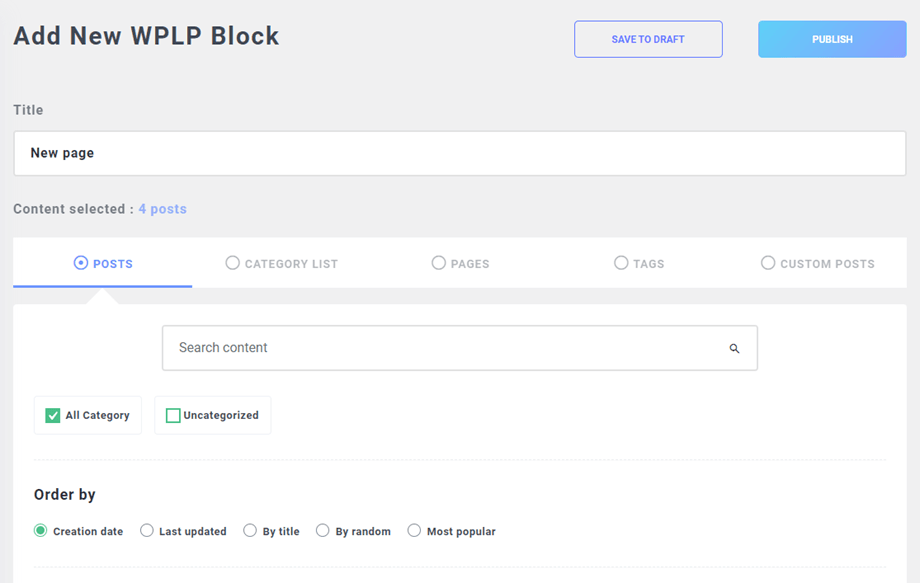
Fügen Sie einen Titel hinzu und starten Sie die Konfiguration.
Die Konfiguration ist in Registerkarten unterteilt.
Die Inhaltsquelle Registerkarte hilft die Inhalte Sie in der neuen Instanz laden möchten. Sie haben die Möglichkeit zu laden:
- WordPress-Beiträge aus einer Auswahl von Kategorien
- WordPress-Kategorieliste
- Alle Seiten in WP
In der PRO- Version gibt es einige weitere Filter, darunter:
- Wählen Sie einzelne Seiten aus
- Wählen Sie Post-Tags aus
- Laden Sie Inhalte aus benutzerdefinierten Beitragstypen mit Taxonomie
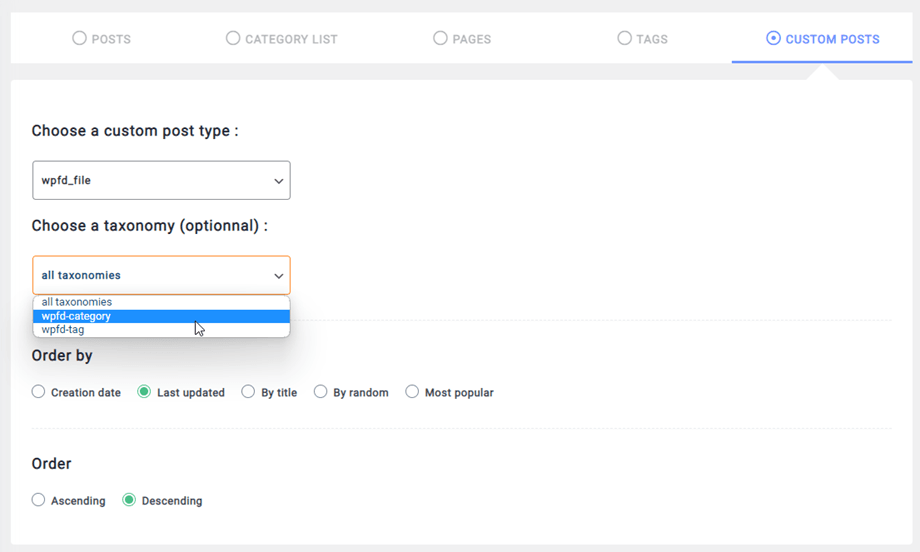
Durch die Auswahl des benutzerdefinierten Beitragstyps wird eine Dropdown-Liste aktiviert, in der Sie Folgendes auswählen können:
- Der benutzerdefinierte Beitragstyp
- Die benutzerdefinierte Posttyp-Taxonomie (nicht obligatorisch, falls verfügbar)
- Der Begriff oder die Kategorie des benutzerdefinierten Beitragstyps (nicht obligatorisch, falls verfügbar)
Hier ist ein Beispiel in WP File Download
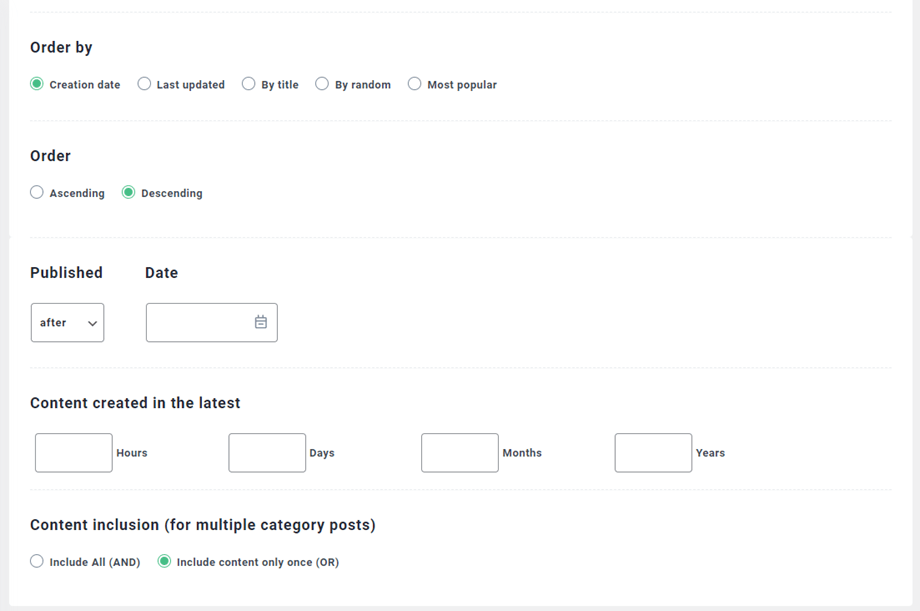
Für jede Inhaltsquelle kann auch eine maximale Anzahl von Nachrichten und eine Bestellung definiert werden.
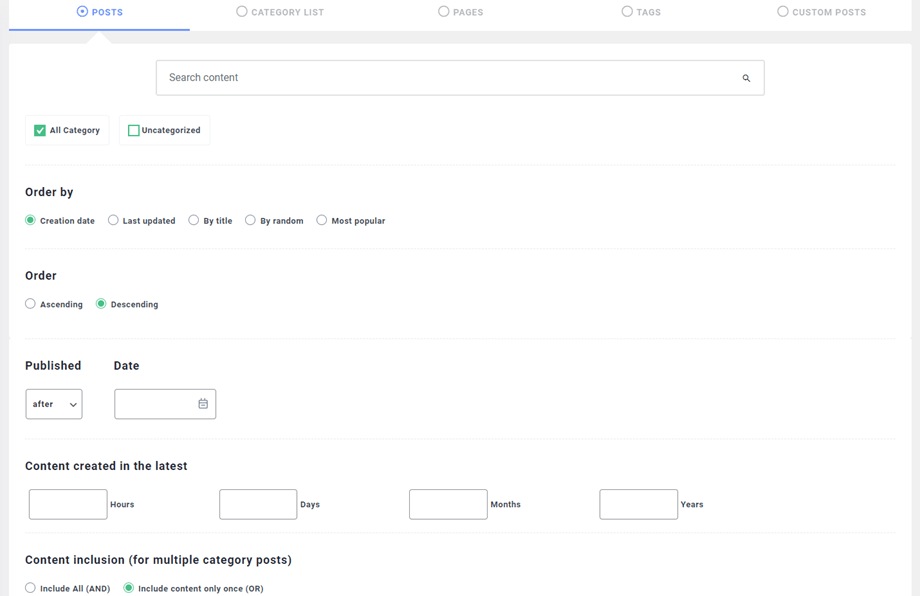
Die Reihenfolge nach ist ein Parameter zum Einstellen der Sortierung der Nachrichten, einschließlich nach:
- Datum der Veröffentlichung des Inhalts
- Letzte Aktualisierung (PRO-Version)
- Titel (alphabetisch)
- Zufällige Reihenfolge
- Am beliebtesten
3. Anzeige und Standardthema
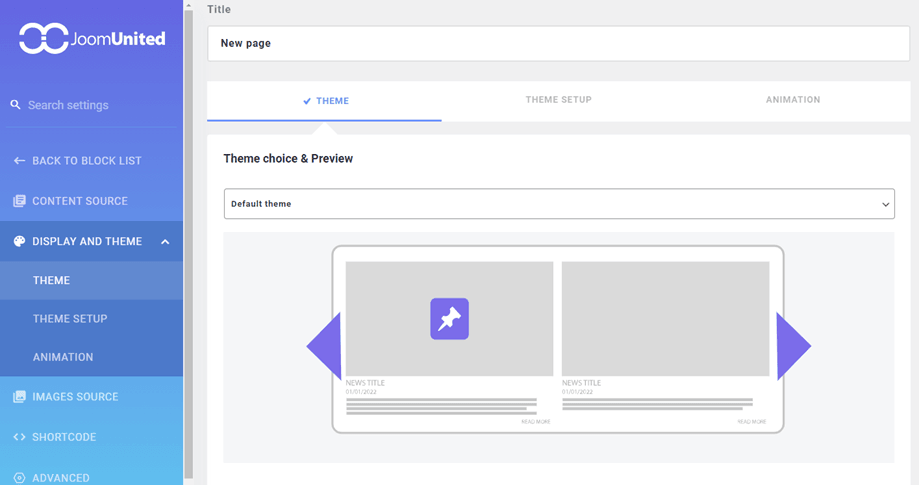
Auf der Registerkarte Anzeige und Thema können Sie festlegen, wie Ihre Inhalte in dieser Instanz angezeigt werden sollen.
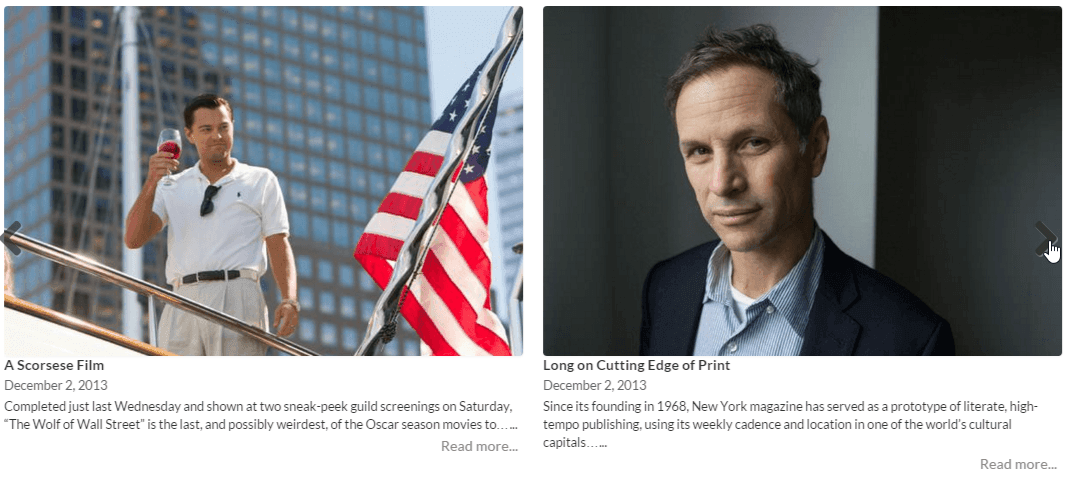
Die Anzahl der Seiten mit Beiträgen erhöht die Paginierung, abhängig von der Menge an Inhalten, die Sie haben, und dem von Ihnen gewählten Thema. Dies gilt auch für die Spalten. Wenn Sie beispielsweise 10 Beiträge aus einer Kategorie mit 2 Spalten und einer Beschränkung auf 3 Seiten laden, erhalten Sie Folgendes:
In diesem Beispiel gibt es nur 10 Artikel, da die Seitenzahl auf 2 begrenzt ist. Sie haben auch die Möglichkeit, eine Begrenzung für die Elementanzahl hinzuzufügen.
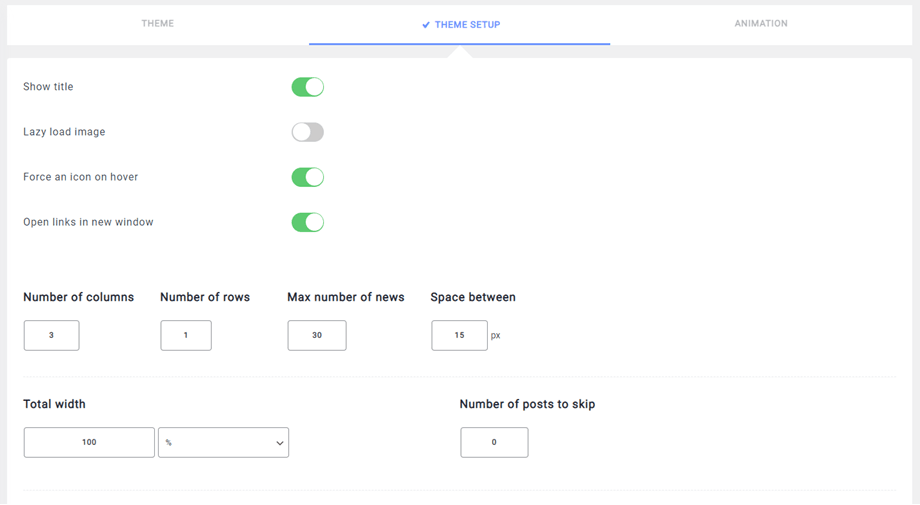
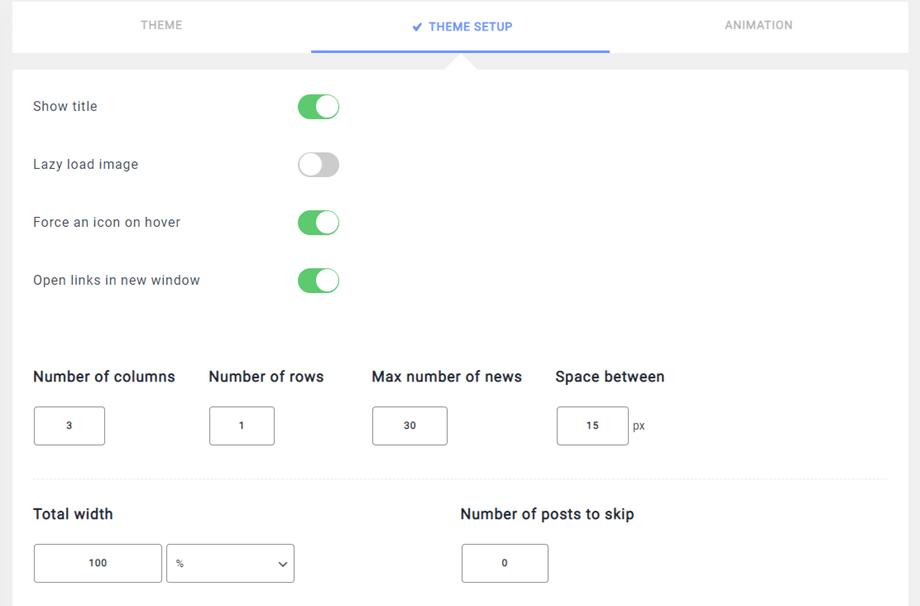
Registerkarte "Thema Setup"
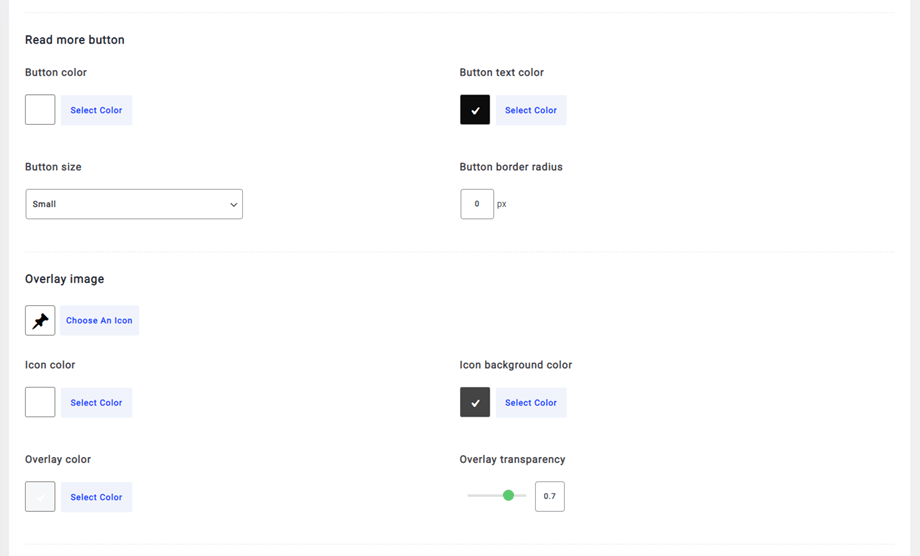
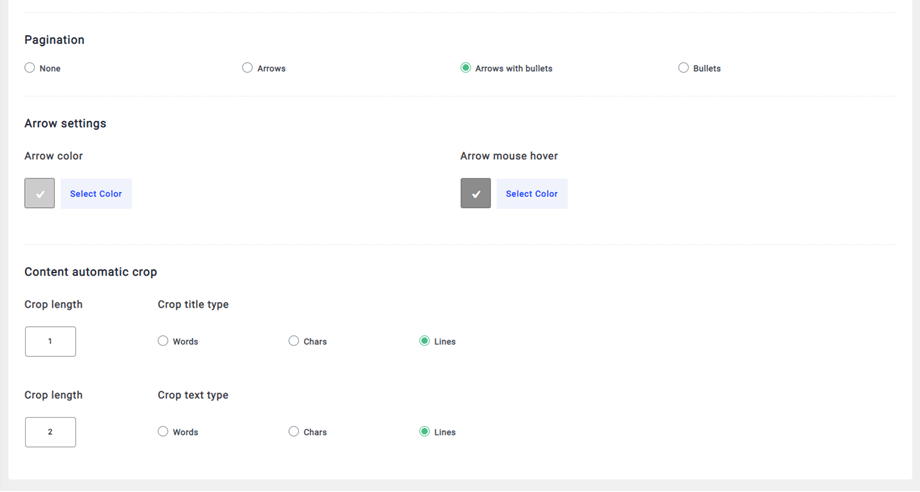
Auf der Standarddesign > Designeinstellungen können Sie jetzt die Schaltfläche „Weiterlesen“, „Überlagerungsbild“, „Paginierung“, „Pfeileinstellungen“ und „Automatisches Zuschneiden .
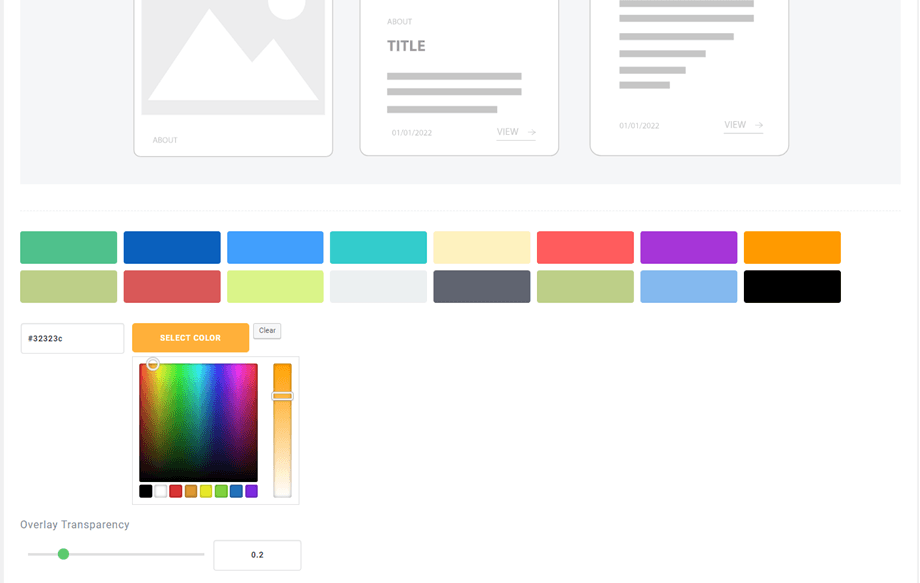
In den restlichen Themen können Sie eine Farbe für das ausgewählte Thema auswählen.
Auf der "Themen -Setup" können Sie alle Optionen für die Textanzeige und Funktionalität definieren. Der Showtitel fügt den Titel des Nachrichteninstanz hinzu oder entfernen Sie.
Die Zuschneideoption verkürzt Ihren Inhalt und fügt (eventuell) eine Schaltfläche zum Lesen hinzu . Sie können Ihren Inhalt mithilfe von Zeilen (in CSS), der Anzahl der Wörter oder Zeichen zuschneiden.
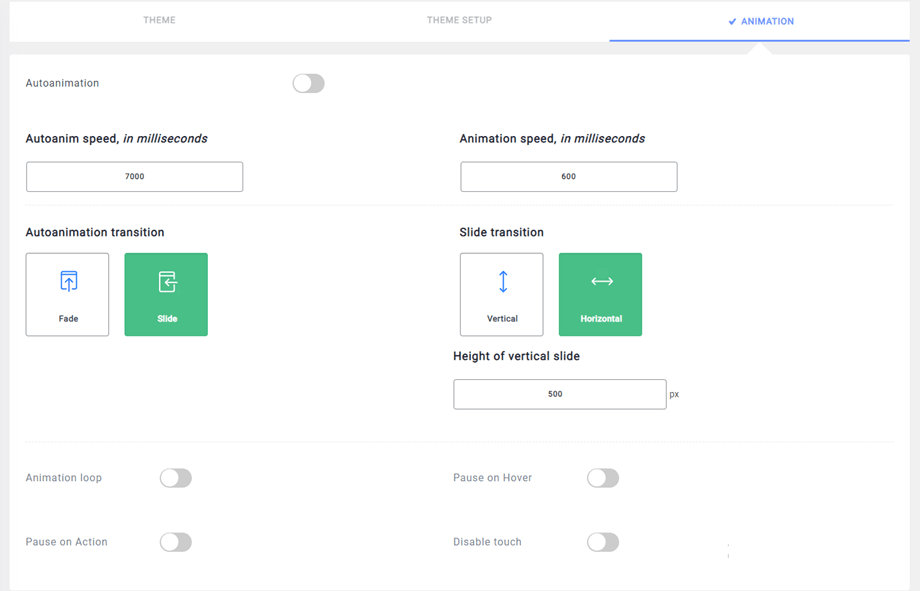
Registerkarte Animation
Auf der Animation können Sie konfigurieren, ob der Folieneffekt standardmäßig aktiviert ist oder nicht. (Pro -Version)
- Autoanimation: Animieren Sie den Nachrichtenschieber
- Animationsschleife: SlideShow wird die Animation automatisch anschlägen, wenn diese Option aktiviert ist
- Pause auf Schwebeplätze: Pause die Diashow, wenn Sie die Maus schweben. Hinweis: Autoanimation ist erforderlich
- Pause auf Aktion: Pause die Diashow, wenn Sie mit Kontrollelementen interagieren. Hinweis: Autoanimation ist erforderlich
- Berührung deaktivieren: Lassen Sie die Berührungsnavigation des Schiebereglers auf Touch-fähigen Geräten nicht zulassen
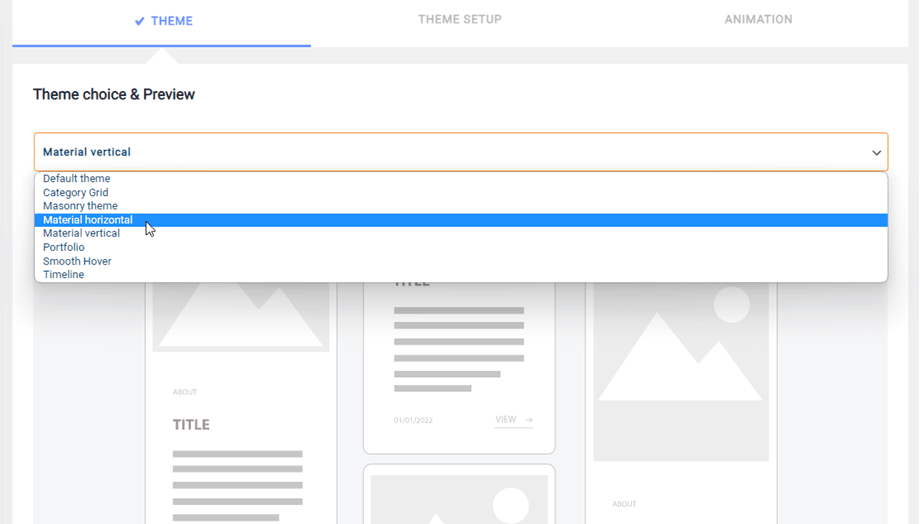
Registerkarte Thema
Im Themenbereich können Sie einen Anzeigestil definieren, der auf diese neue Instanz angewendet wird, wie die Vorschau zeigt.
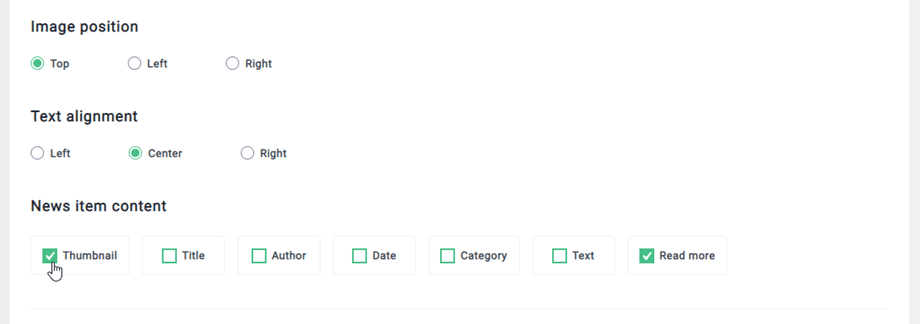
Bildposition und die Textausrichtungsoptionen anpassen . In der Zwischenzeit gilt die Inhaltsfunktion für Nachrichtenartikel , mit der Sie Details hinzufügen oder entfernen können, für alle Themen.
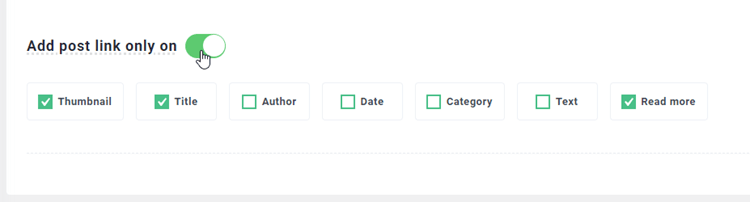
Außerdem können Sie Elemente auswählen, um einen Link zum Beitrag in jedem Block hinzuzufügen. Bitte aktivieren Sie Nur Post-Link hinzufügen , die standardmäßig ausgewählten Elemente zum Hinzufügen des Links sind: Miniaturansicht, Titel und Readmore . Sie können andere Elemente auswählen: Autor, Datum, Kategorie, Text.
In den Raster- und Kategorie-Rasterthemen haben Sie eine zusätzliche Option zum Laden weiterer Beiträge in AJAX.
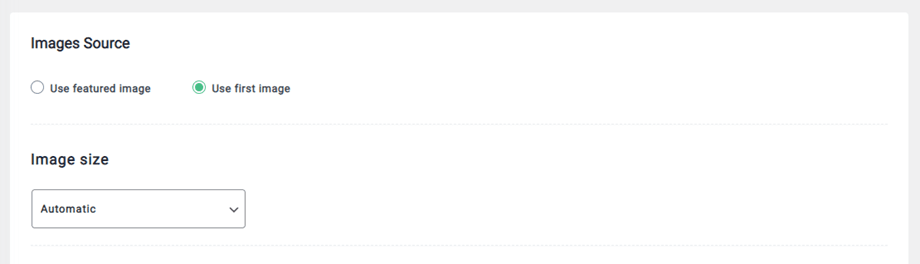
4. Konfiguration der Bildquelle
In der Bildquellenkonfiguration geht es darum, was und wie Bilder geladen werden. Sie können festlegen, dass das vorgestellte Bild oder das erste in Ihrem Inhalt erkannte Artikelbild sowie die Größe der Miniaturansichten geladen werden sollen. Die 3 Standardgrößen von WordPress sind verfügbar: Thumbnail, Medium, Large.
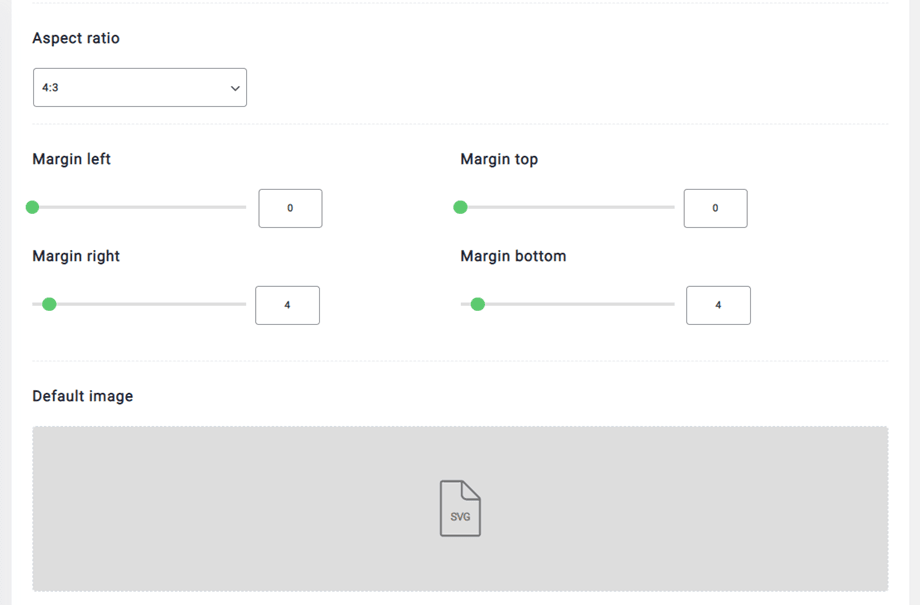
Eine Zuschneidefunktion ist ebenfalls verfügbar, damit das Bild genau der gewünschten Größe entspricht. Auf jedes Bild kann ein Randwert angewendet werden, um zu verhindern, dass Text über Bilder läuft. Sie können ein Standardbild festlegen, falls Ihr Inhalt kein Bild enthält.
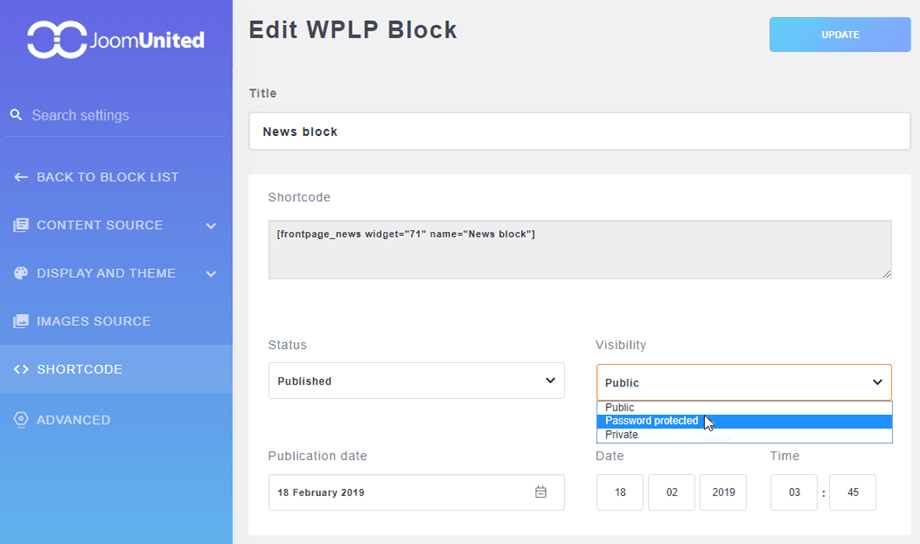
5. Blockieren Sie den Shortcode
Hier können Sie den Shortcode-Block schnell und einfach kopieren, indem Sie auf den Shortcode-Bereich klicken. Sie können den Status ändern, die Sichtbarkeit festlegen oder das Datum und die Uhrzeit der Veröffentlichung anpassen.
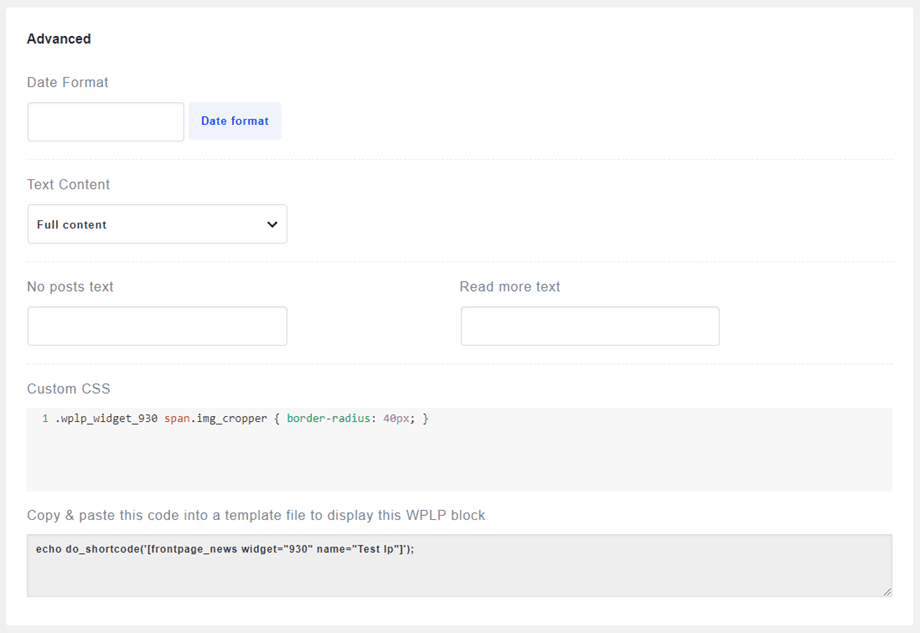
6. Erweiterte Parameter
Die erweiterten Parameter werden verwendet, um das Datumsformat festzulegen oder den Weiterlesen- Text zu überschreiben. Es ist auch ein benutzerdefiniertes CSS-Feld verfügbar, um benutzerdefiniertes CSS auf den Nachrichtenblock anzuwenden. Der Mit dem Shortcode können Sie beispielsweise Ihre Nachrichteninstanz innerhalb eines Seitenlayouts hinzufügen.