Addon zum WP File Download Dateien: Google Drive Integration
1. Melden Sie sich im WP File Download bei Google Drive an
Automatischer Modus
Ab sofort sparen Sie viel Zeit beim Verbinden mit dem Google Drive-Server. Gehen Sie dazu zunächst zu Plugin- Konfiguration > Cloud-Verbindung > Google Drive und klicken Sie anschließend einfach auf „Google Drive verbinden“ in der rechten Ecke.

Befolgen Sie dann die nächsten Schritte, um die Verbindung herzustellen.

Manueller Modus
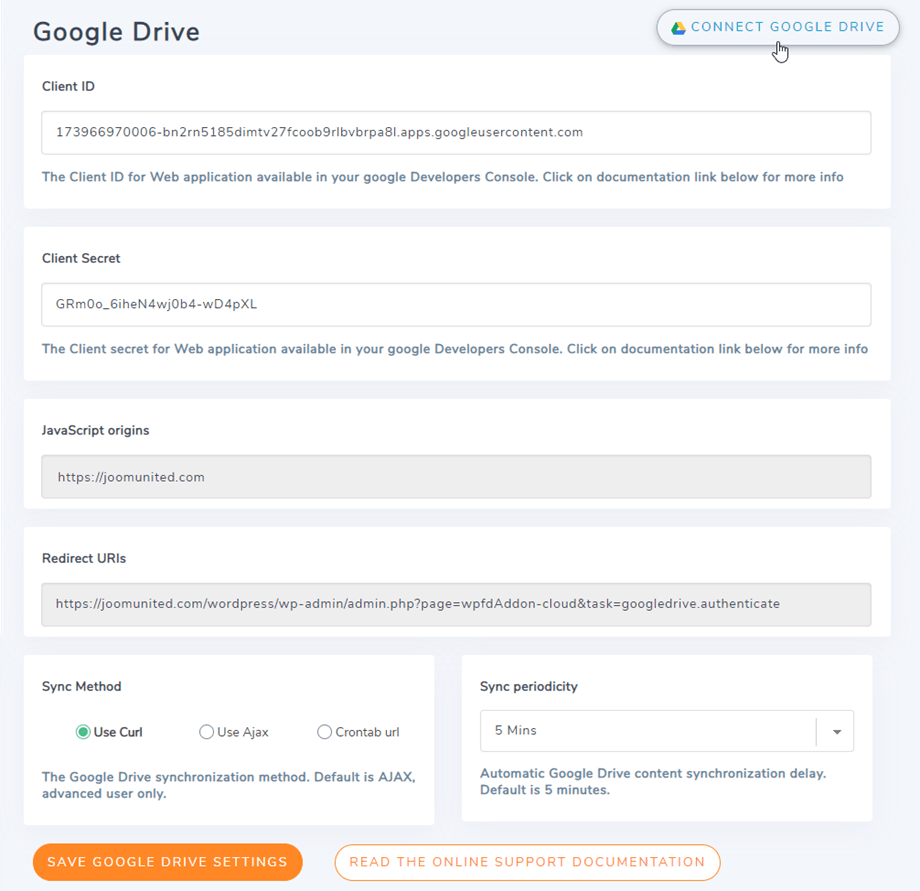
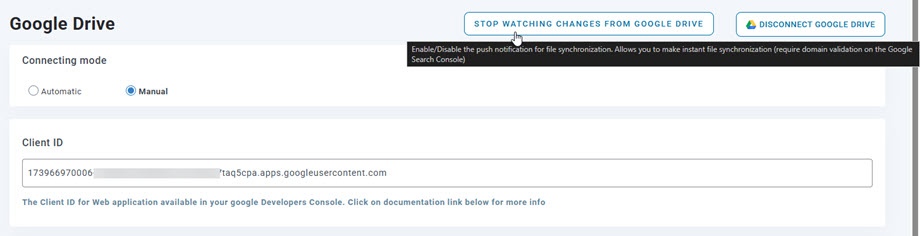
Gehen Sie mit den Anmeldeinformationen im vorherigen Schritt zum WordPress-Admin und klicken Sie auf das Menü WP File Download > Configuration > Cloud Connection tab > Google Drive settings section. Fügen Sie Ihre ein
- Kunden ID
- Kundengeheimnis
Speichern Sie dann die Konfiguration und klicken Sie auf die Schaltfläche „Google Drive verbinden“, um sich bei Ihrem Google-Konto anzumelden.

Danach wird ein Popup-Fenster angezeigt und Sie können Ihr Konto auswählen.
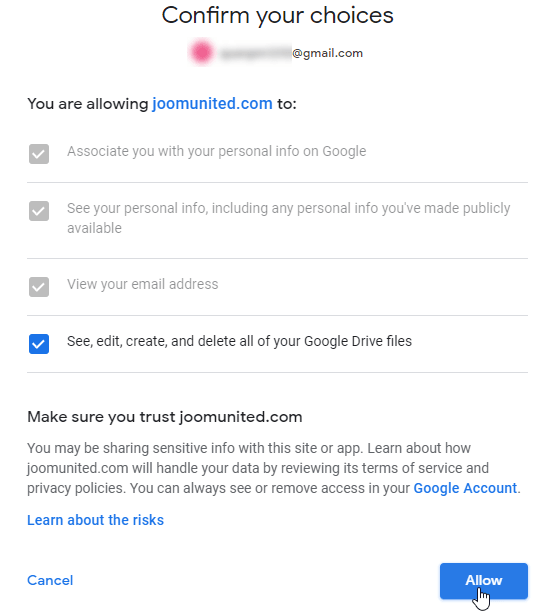
Wenn Sie keinen Fehler gemacht haben, sollten Sie die Autorisierung in einem neuen Fenster wie unten bestätigen
Die Verbindung sollte erfolgreich sein ☺ Gleichzeitig sehen Sie, dass die Option "Änderungen von Google Drive beobachten" aktiviert ist. Wenn Sie Dateien und Ordner deaktivieren, werden sie nicht sofort von Google Drive mit Ihrem WP File Download .

Dann können Sie Google Drive-Ordner erstellen und Dateien darin hochladen!
2. Wie funktioniert es? Was kann ich mit GG Drive machen?
Wie funktioniert es?
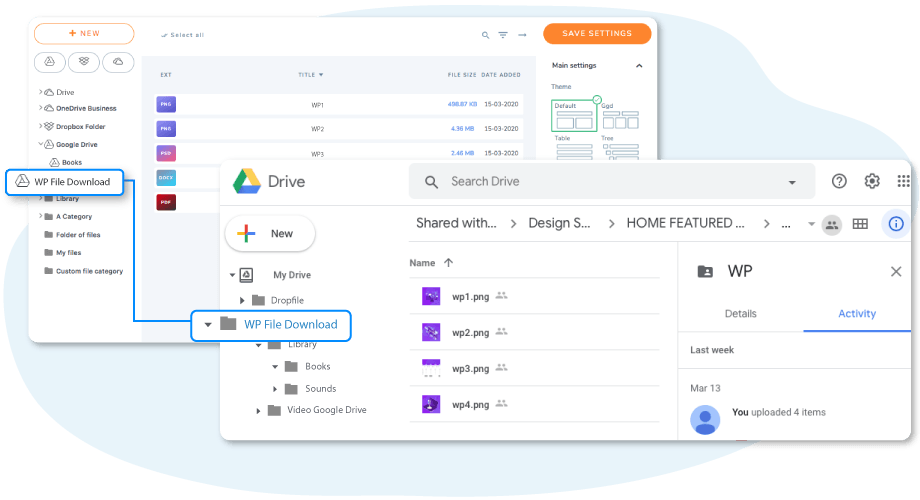
WP File download ein Stammordner erstellt .
WP File Download hinzugefügten Ordner und Unterordner werden unter diesem Ordner synchronisiert ( WP File Download – {sitename}) . Und umgekehrt werden Stammordner WP File Download Dashboard in Wordpress synchronisiert.
Was sind die Synchronisierungsrichtungen?
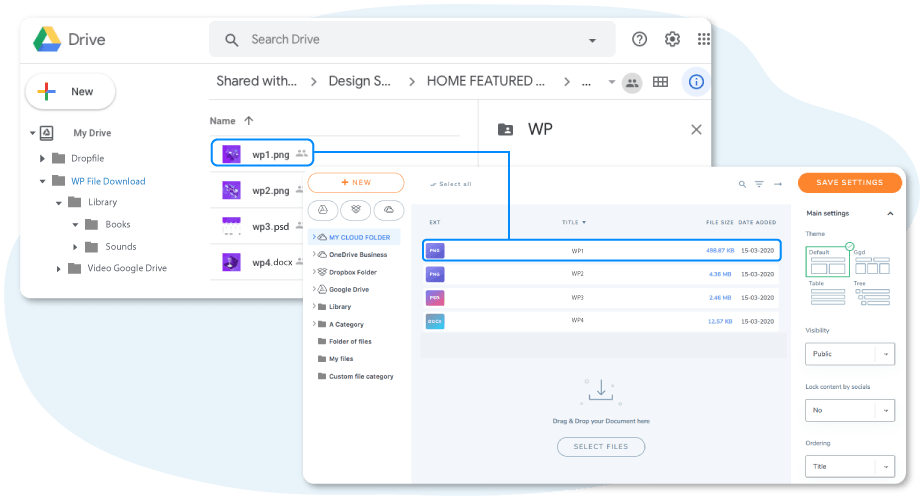
Es funktioniert in beide Richtungen! Sie können eine Datei aus Google Drive hinzufügen und in WP File Download oder eine Datei in WP File Download hinzufügen und in Google Drive anzeigen. Dies bedeutet auch, dass Sie WordPress-Dateien mit der Google Drive-Synchronisierungssoftware von Ihrem Desktop aus verwalten können. Das ist verrückt! Ja wir wissen ☺
Wenn Sie eine Datei aus Google Drive löschen, müssen Sie den Papierkorb leeren, um sie aus Google Drive zu löschen.
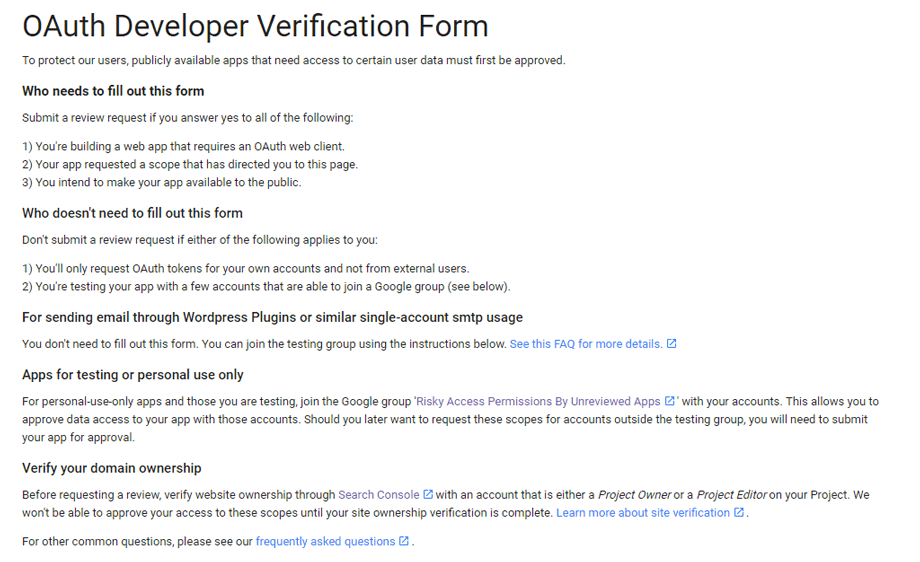
Google hat kürzlich eine neue Sicherheitsebene eingeführt, die die Überprüfung von Apps erzwingt. Wenn Sie die App mit Ihrem Google-Konto erstellt haben und sich dann von WordPress aus mit demselben Konto anmelden, dieser Fehler
nicht Dieser Fehler wird nur angezeigt, wenn Sie eine App mit einem Google-Konto erstellt haben und versuchen, von WordPress aus mit einem anderen Konto eine Verbindung zu Google herzustellen.
In diesem Fall muss Ihre App von Google genehmigt werden, indem Sie diesem Prozess folgen: https://support.google.com/code/contact/oauth_app_verification

3. Erstellen Sie eine Google Drive-App
Die Google Drive-Integration wird als separates Add-On verteilt. Sie müssen dieses Add-On (Plugin) zusätzlich zum WP File Downloadinstallieren. Das Addon enthält die Integration für Google Team, Dropbox, OneDrive, Amazon S3 und Nextcloud.
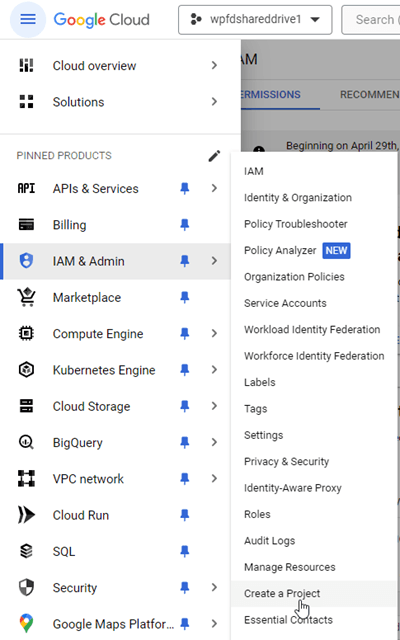
Erstens benötigen Sie eine Google Dev App, um Ihre Website mit Google Drive zu verbinden. Gehen Sie zu https://console.cloud.google.com/ und navigieren Sie zum Top-Left, klicken Sie auf Burger-Menü> IAM & Admin> Erstellen Sie ein Projekt .
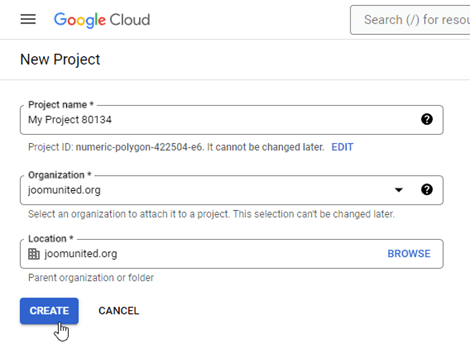
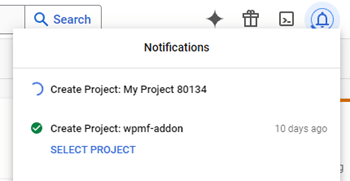
Richten Sie dann einen Projektnamen ein (kein Akzent)
Warten Sie dann einige Sekunden auf die Projekterstellung…

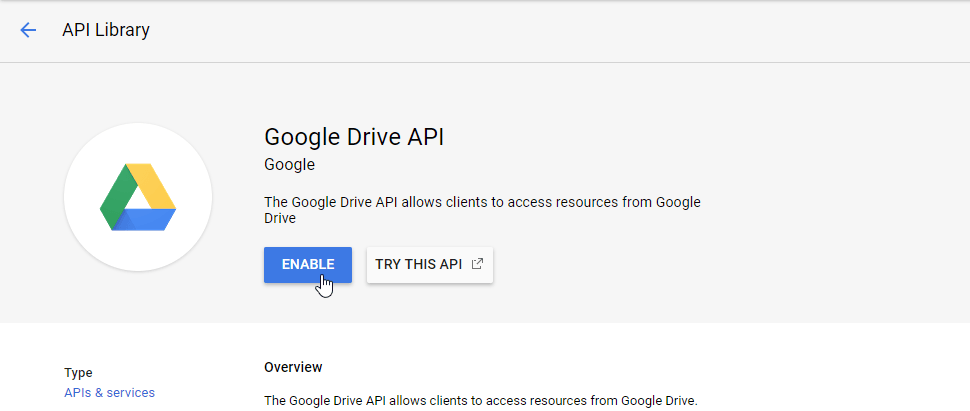
Wenn Sie die Google Drive-API , sollten Sie zu Navigationsmenü > APIs und Dienste > Bibliothek , um sie zu aktivieren.
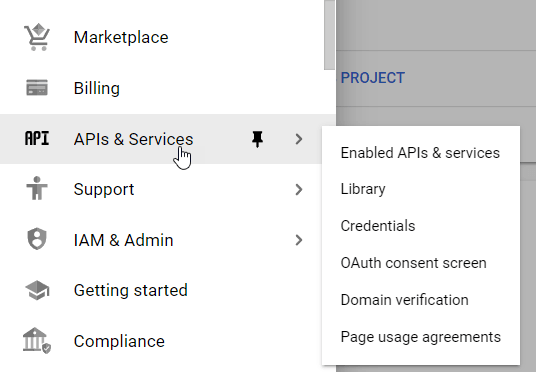
Klicken Sie im linken Menü auf „Navigationsmenü > APIs & Dienste“.
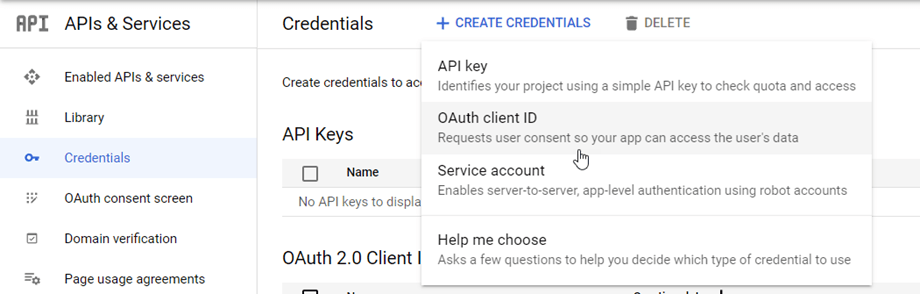
Dann klicken Sie im linken Menü "Anmeldeinformationen" im Hauptbereich " + Anmeldeinformationen erstellen" >> oAuth Client -ID.
Wenn Sie dies zum ersten Mal verwenden, wird eine Warnung angezeigt: "Um eine OAuth -Client -ID zu erstellen, müssen Sie zuerst Ihren Einwilligungsbildschirm konfigurieren". Klicken Sie auf die Schaltfläche " Einverständniserklärung konfigurieren" oder gehen Sie zu APIs & Diensten >> OAuth -Einverständniserklärung n. Dann nach der Projektkonfiguration.
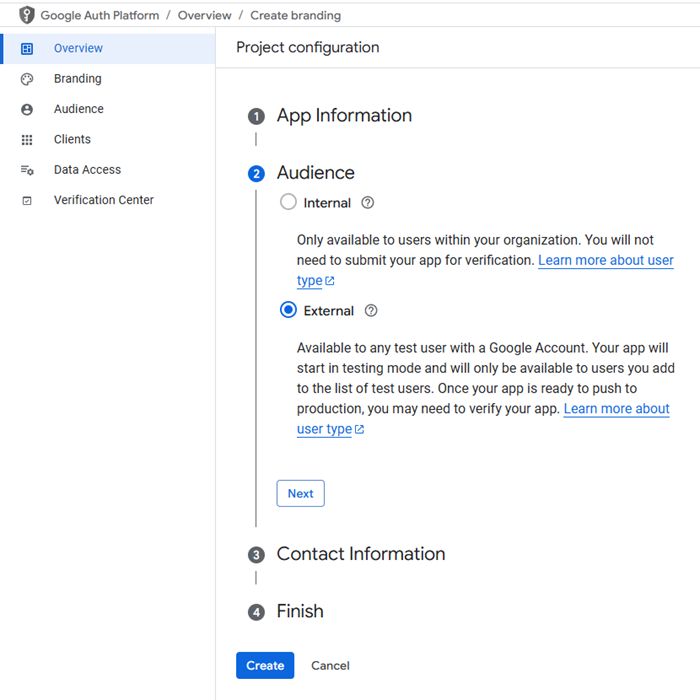
1. App -Informationen: App -Name, Benutzerunterstützung E -Mail
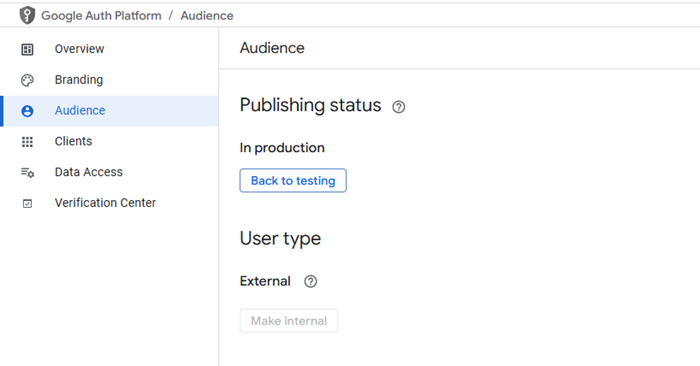
2. Publikum: Intern ist häufig für Konten in einer Organisation oder einem Team und extern ist für persönliche Konten.
- Intern: Ihre App ist auf Google Workspace-Benutzer (bekannt als G Suite) innerhalb Ihrer Organisation beschränkt. Sie müssen Ihre App nicht zur Verifizierung einreichen.
- Extern: Ihre App steht jedem Nutzer mit einem Google-Konto zur Verfügung, aber Ihre App sollte öffentlich und verifiziert sein.
3. Kontaktinformationen: Füllen Sie Ihre E -Mail -Adresse aus
4. Finish: Stimmen Sie den Google API -Diensten zu
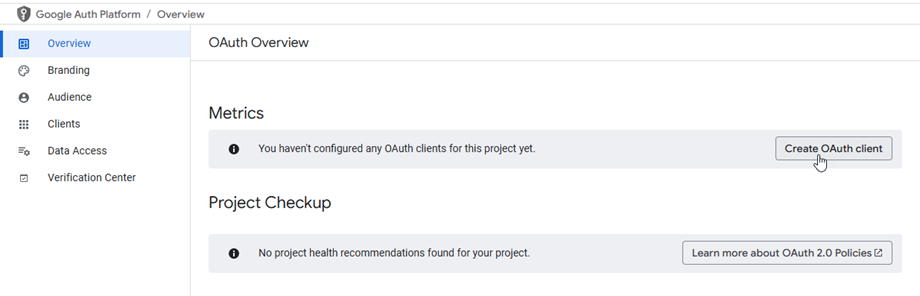
Klicken Sie schließlich auf die Schaltfläche "Erstellen" Nach der Verarbeitung werden Sie auf die OAuth -Übersichtsseite . Klicken Sie dann auf "OAuth Client erstellen" .
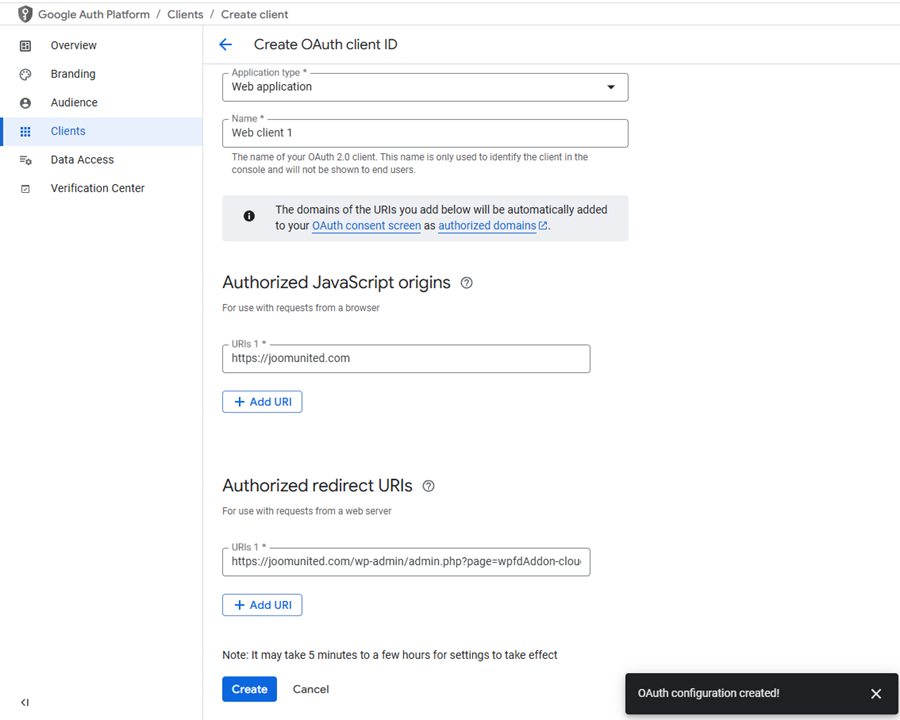
Nun zum wichtigsten Schritt.
- Wählen Sie "Webanwendung" und fügen Sie einen Namen Ihrer Wahl hinzu.
- Autorisierter JavaScript-Ursprung: https://your-domain.com (durch Ihren Domainnamen ersetzen, kein Schrägstrich, kein www.)
- Autorisierte Redirect-URIS: https://your-domain.com /wp-admin/admin.php?page=wpfdaddon-cloud&task=googledrive.Authenticate
(ersetzen Sie es durch Ihren Domain-Namen, oder Sie können direkt aus den Plugin-Einstellungen nach Akzenten kopieren.)
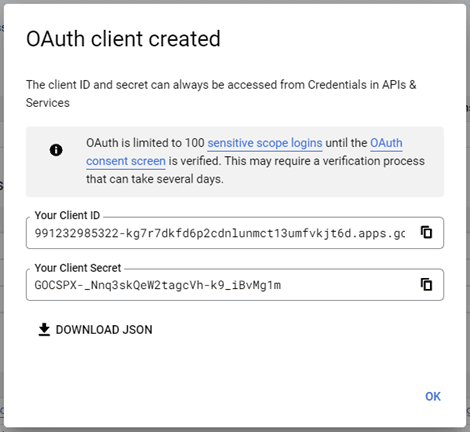
Dann... voilà! Sie haben Ihre ID und Ihr Geheimnis, die Sie der WP File Download Konfiguration hinzufügen können.
Navigieren Sie auf Publikum , wenn es derzeit getestet wird , sollten Sie auf die Schaltfläche " App veröffentlichen" , um den Status zu ändern. Der Veröffentlichungsstatus sollte die Produktion sein.