Verwenden eines Plugins zum Einbinden herunterladbarer Dateien in das Avada-Theme
Das Avada-Theme ist eines der leistungsstärksten verfügbaren Themes, da es direkt mit einem Seitenersteller und vielen Optionen zum Anpassen Ihrer Site geliefert wird. Beim Erstellen einer Seite mit herunterladbaren Dateien fehlen jedoch möglicherweise die Tools. Und hier verbessern WP File Downloadalles!
WP File Download werden mit vielen Tools geliefert, mit denen Sie Ihren Benutzern das professionellste verfügbare Datei-Repository zum Herunterladen zur Verfügung stellen können. Das Beste daran ist, dass es wirklich einfach zu verwenden und mit Avada und allen wichtigen Themes und Seitenerstellern kompatibel ist .
Sie können WP File Downloadmit Avada in den Frontend- und Backend-Buildern verwenden, was Ihnen viel Zeit und Arbeit spart und Ihnen viele schnelle Optionen zum Anpassen und Anpassen an Ihre Frontend-Seiten bietet.
Inhaltsverzeichnis
Erstellen eines Datei-Repositorys mit dem Avada Theme Builder
Dieses Tutorial wurde mit dem Avada-Theme, dem Avada Builder und WP File Downloaderstellt. Diese sind daher erforderlich, um die hier beschriebenen Schritte ausführen zu können.
Okay, jetzt, da wir über alle notwendigen Tools verfügen, können wir mit der Verwaltung unserer Dateien direkt über den Avada Page Builder beginnen. Gehen Sie dazu zu der Seite/dem Beitrag, die Sie bearbeiten möchten, und wählen Sie die Avada Builder .
Dadurch wird der Backend-Avada-Builder geladen. In diesem Abschnitt können Sie wie gewohnt einen Container hinzufügen und dann auf + Element .
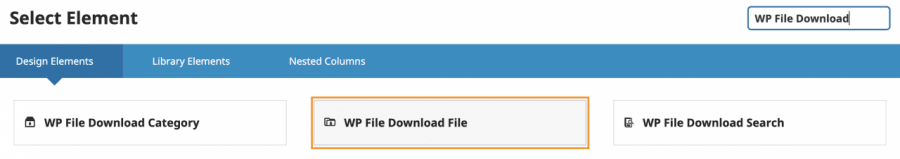
Nachdem die Elements-Bibliothek geöffnet ist, können Sie WP File Download und die verfügbaren Widgets überprüfen.
Es stehen 3 Widgets zur Verfügung:
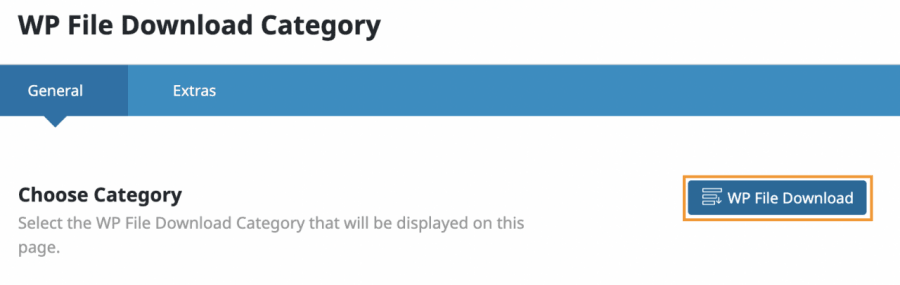
WP File Download -Kategorie : Damit können Sie ein Ganzes in Ihre Seiten und Beiträge einfügen. Um es zu verwenden, klicken Sie auf das Element. Daraufhin wird ein weiterer Bildschirm angezeigt, in dem Sie die Kategorie auswählen und auf die Schaltfläche WP File Download .
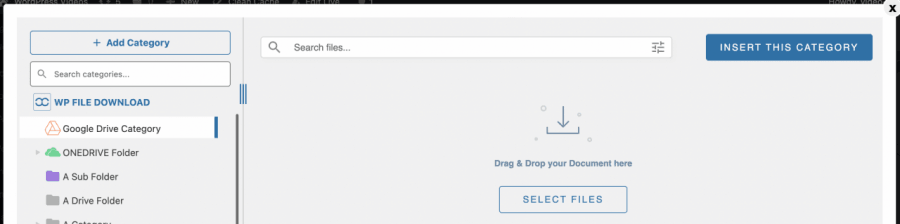
Wenn Sie auf die Schaltfläche klicken, wird das gesamte WP File Download Dashboard in einem eingebetteten Popup geladen. Auf diesem Bildschirm können Sie alle bereits erstellten Kategorien/Unterkategorien sehen, sie bearbeiten und auch eine neue erstellen.
Wie Sie sehen, können Sie alle Ihre Dateien und Kategorien problemlos verwalten. Für dieses Tutorial erstellen wir eine neue Kategorie. Klicken Sie dazu auf + Kategorie hinzufügen .
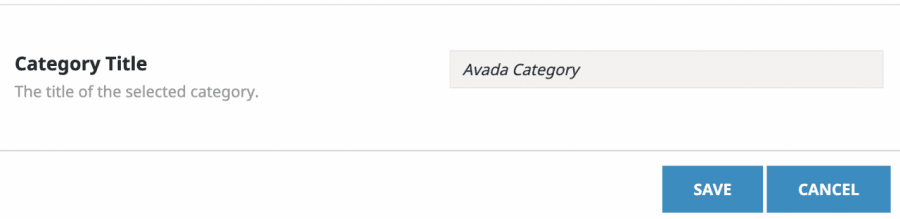
Daraufhin wird ein Popup angezeigt, in dem wir den Kategorienamen eingeben können. Für dieses Tutorial nennen wir ihn „Avada-Kategorie“. Geben Sie ihm also einen Namen und klicken Sie dann auf „ Erstellen .
Jetzt ist diese Kategorie in unserem Dashboard verfügbar. Wir können Dateien per Drag & Drop hinzufügen oder den Datei-Explorer verwenden, indem wir auf „Dateien auswählen“ klicken.
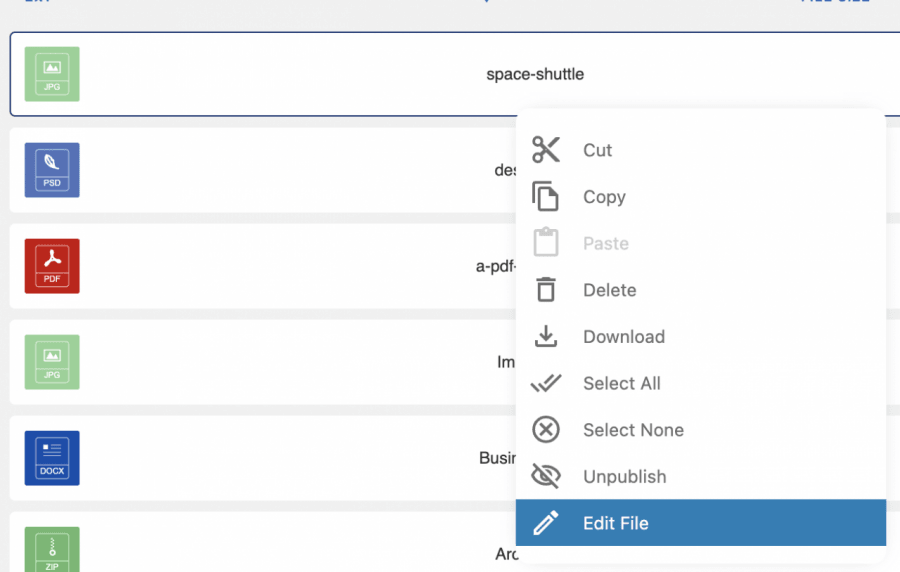
Nachdem Sie Ihre Kategorie ausgefüllt haben, können Sie Ihre Dateien bearbeiten, indem Sie mit der rechten Maustaste auf Ihre Datei klicken und dann Datei bearbeiten .
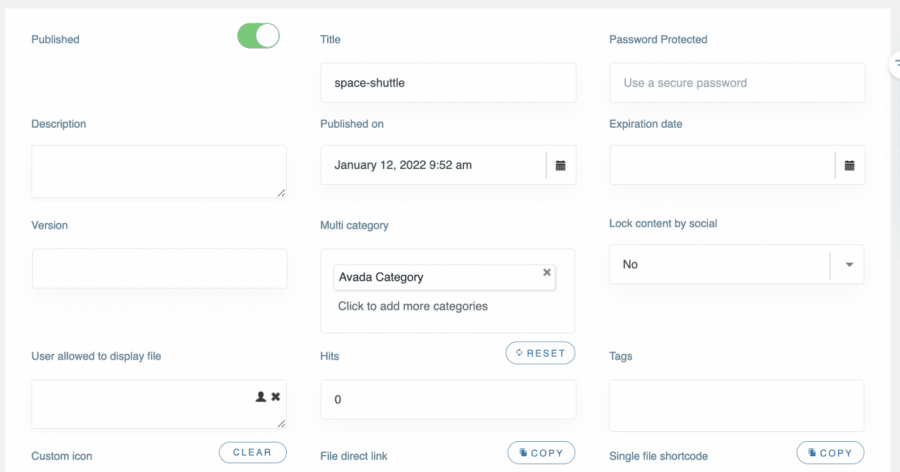
In diesem Abschnitt können Sie mehrere Dinge bearbeiten, wie den Dateititel, ein Passwort hinzufügen, die Beschreibung bearbeiten, das Veröffentlichungsdatum bearbeiten, ein Ablaufdatum hinzufügen, eine Version festlegen, sie mehreren Kategorien hinzufügen und viele andere Dinge, wie das Hinzufügen eines benutzerdefinierten Symbols , alles direkt in der Hand! :) :)
Sie können jede Datei bearbeiten und so gestalten, dass sie genau so funktioniert, wie Sie es möchten, und sie auch anpassen, damit sie zu Ihrem Inhalt passt.
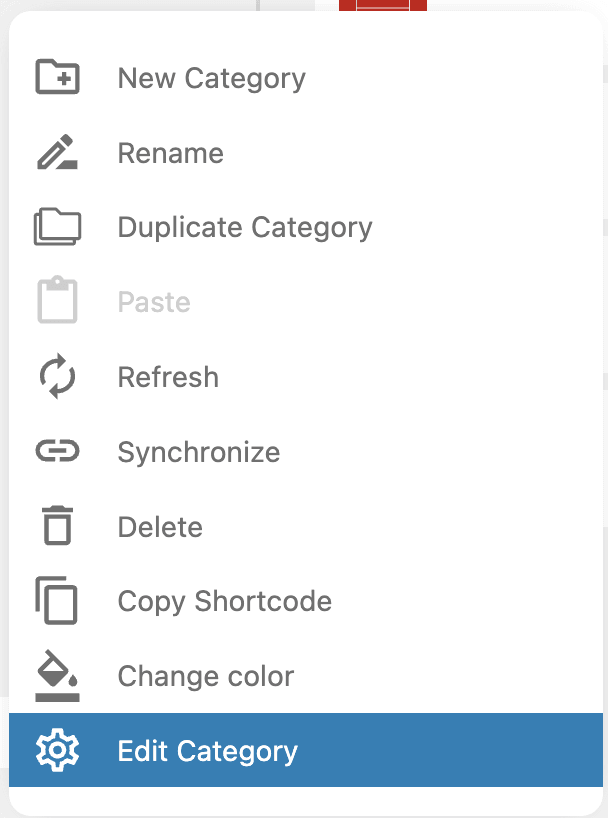
Die andere große Option, die uns in diesem Dashboard zur Verfügung steht, ist die Option zum Bearbeiten der Kategorieeinstellungen. Klicken Sie dazu mit der rechten Maustaste auf den Kategorienamen > Kategorie bearbeiten .
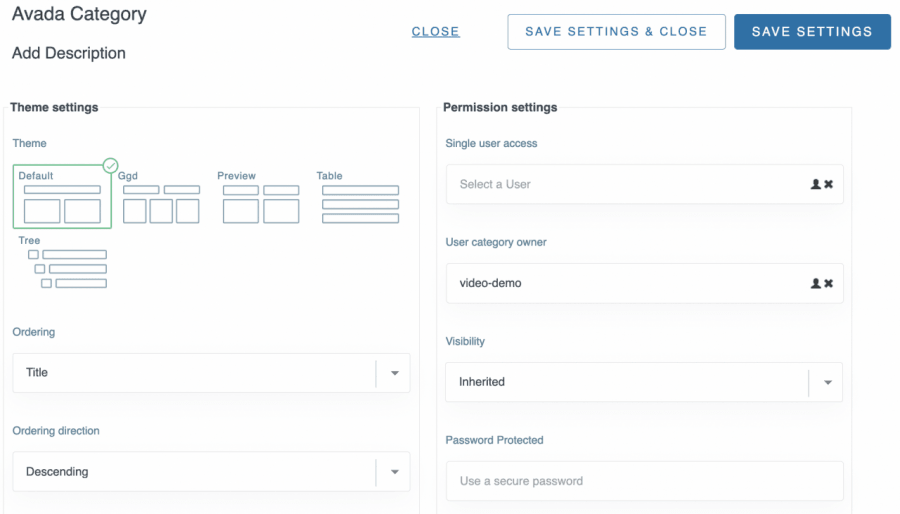
Dadurch wird im rechten Abschnitt ein vollständiges Dashboard geöffnet, in dem Sie Ihrer Kategorie mehrere Einstellungen hinzufügen und diese auch bearbeiten können, um sie an Ihren Inhalt anzupassen. Sie können zwischen den Einstellungen, einer Beschreibung und Sicherheitsoptionen hinzufügen, z. B. wer die Kategorie sehen kann Frontend anpassen oder auch einen Passwortschutz festlegen und Designoptionen wie das Thema, die Reihenfolge, Ränder, das Ein- oder Ausblenden von Dingen und auch die Farben der Schaltflächen ändern.
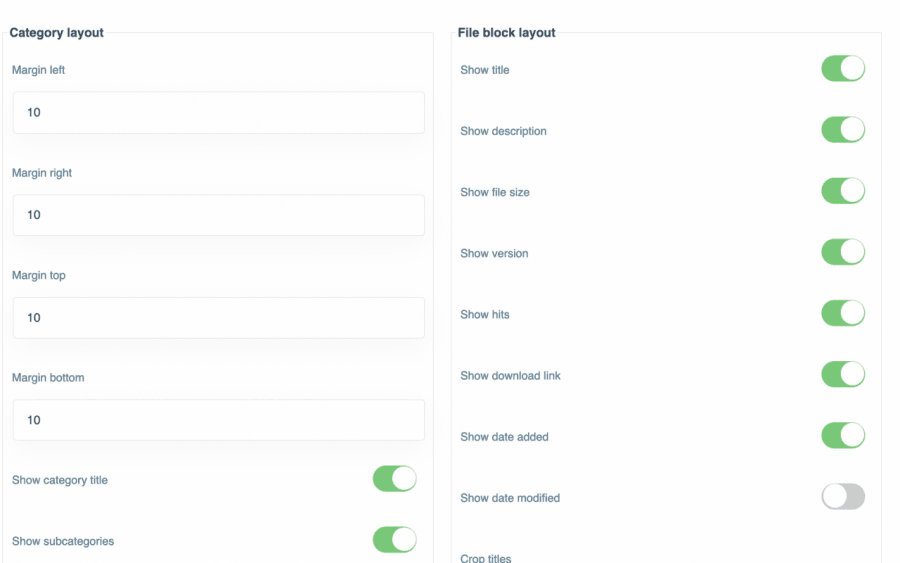
Wie Sie sehen, sind die Optionen wirklich praktisch, da Sie beispielsweise das Thema mit nur wenigen Klicks auswählen können sowie die Optionen zum Ein- und Ausblenden:
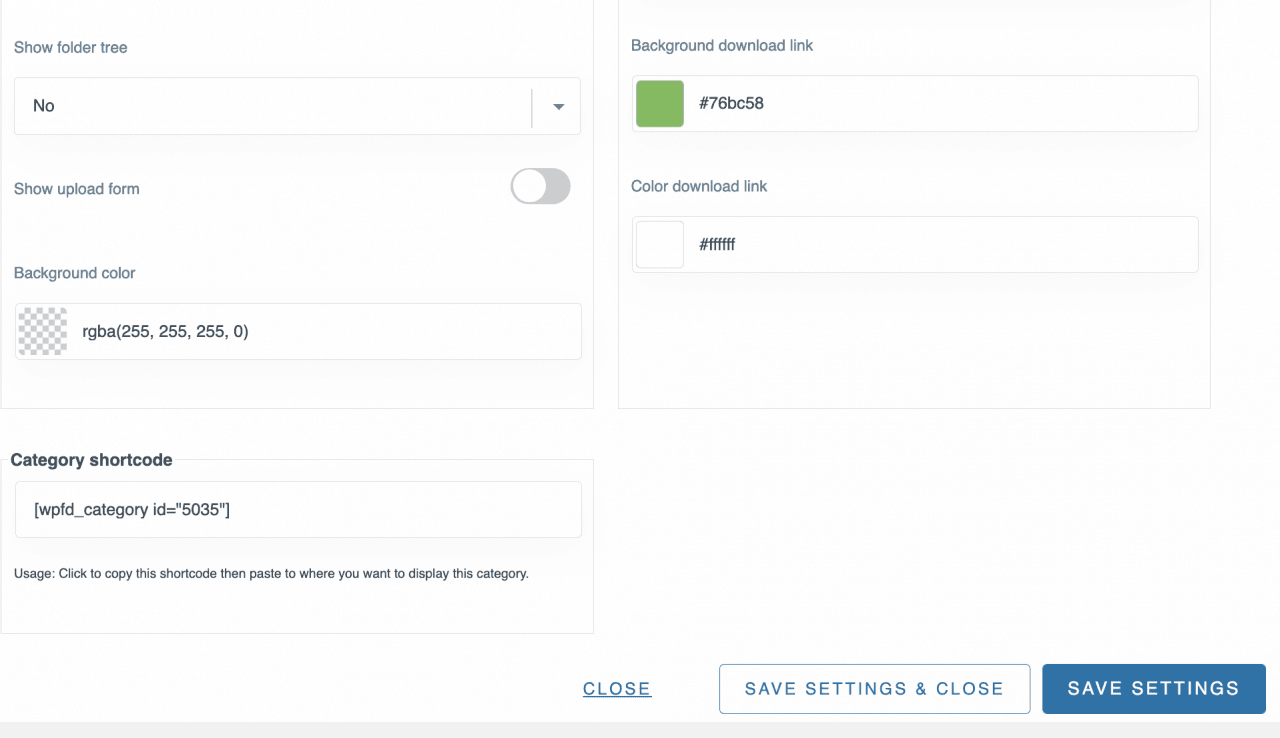
Im letzten Abschnitt können wir die Optionen zum Ändern der Schaltflächen- und Hintergrundfarben sehen oder auch, ob Sie ein Upload-Formular hinzufügen möchten, damit Ihre Benutzer Dateien auf der Vorderseite Ihrer Website hochladen können.
Wenn Sie mit den Einstellungen fertig sind, müssen Sie nur noch auf „Einstellungen speichern“ klicken und abschließend nach Auswahl der Kategorie oben rechts „Diese Kategorie einfügen
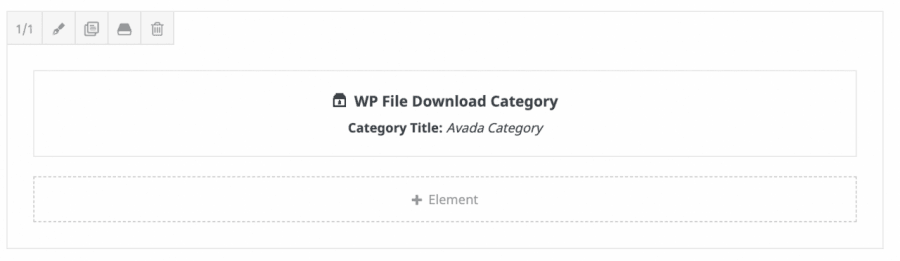
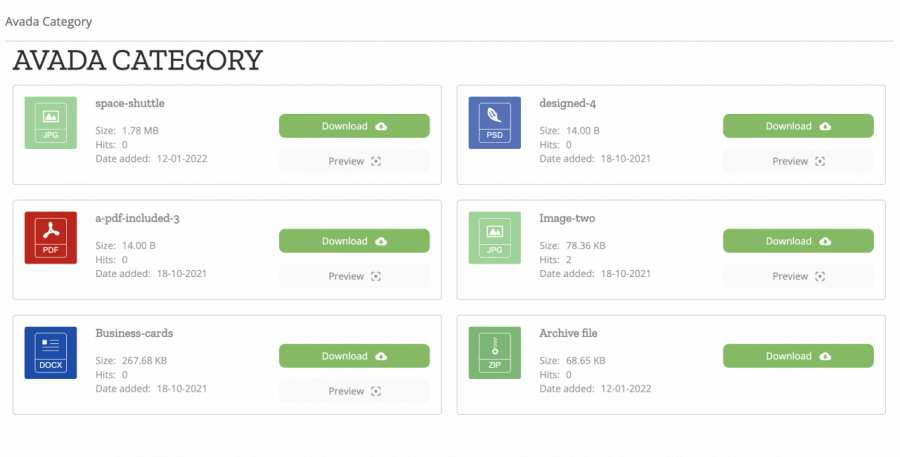
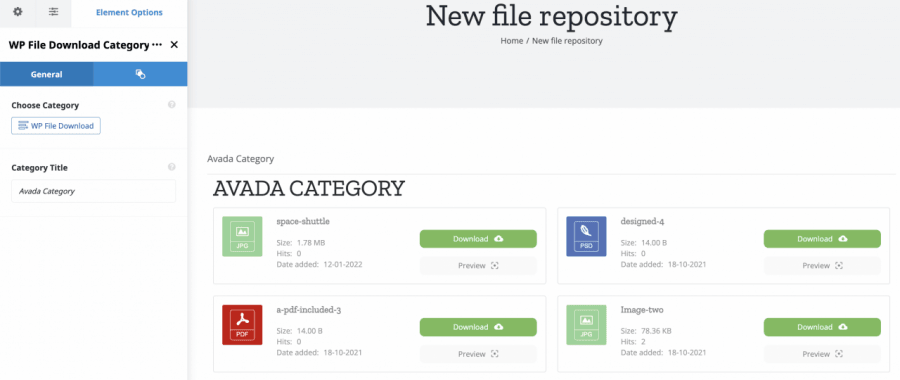
Wenn eine Kategorie hinzugefügt wird, können Sie bestätigen, dass sie erfolgreich hinzugefügt wurde, da der Titel dieser Kategorie im Avada-Element angezeigt wird.
Jetzt müssen Sie nur noch auf Speichern und das Element wird erfolgreich zu Ihrer Seite hinzugefügt und die Elementvorschau sieht folgendermaßen aus:
Jetzt müssen Sie nur noch Ihre Seite/Ihren Beitrag veröffentlichen und sich über die Ergebnisse freuen!
WP File Download File : Dies ist das zweite Widget, das wir in den verfügbaren Elementen für den Avada Builder finden können und das uns das Einfügen einer einzelnen Datei ermöglicht.
Wenn Sie auf dieses Widget klicken, wird ein Bildschirm geöffnet, in dem Sie auf WP File Download , um das Dashboard WP File Download
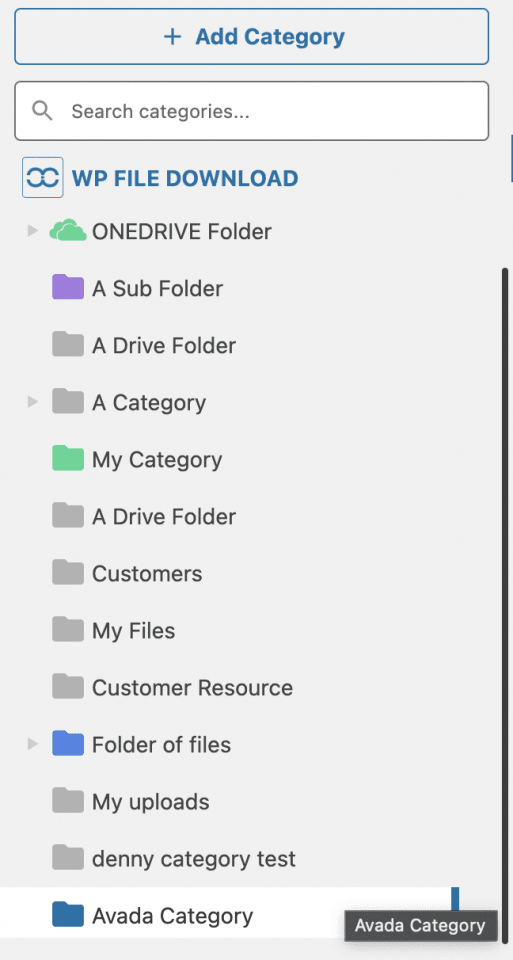
Auf diesem Dashboard können Sie ganz einfach in Ihre Kategorien gehen und die Kategorie auswählen, in der sich Ihre Datei befindet, oder Sie können auch eine neue Kategorie erstellen und eine neue Datei hinzufügen.
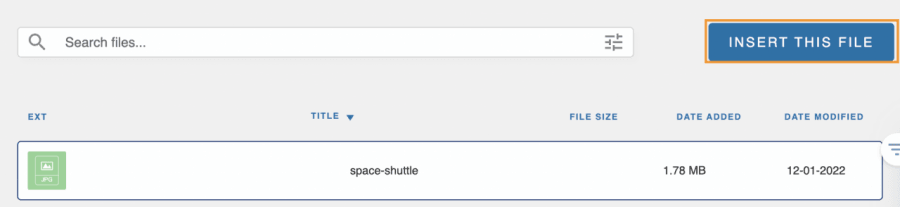
Wir wählen eine Datei aus, die wir zuvor unter „Avada-Kategorie“ hochgeladen haben. Sehen Sie sich also Ihre Dateien an, wählen Sie die Datei aus, die Sie hinzufügen möchten. Daraufhin wird oben rechts eine Schaltfläche „Datei einfügen“ angezeigt. Wählen Sie also Ihre Datei aus und klicken Sie dann auf „Datei hinzufügen“. , klicken Sie auf „Diese Datei einfügen“ .
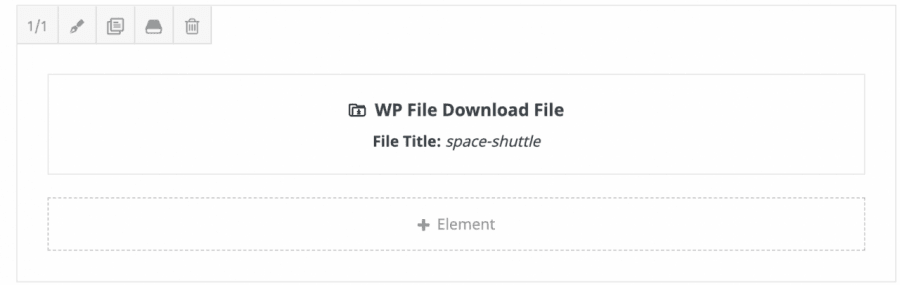
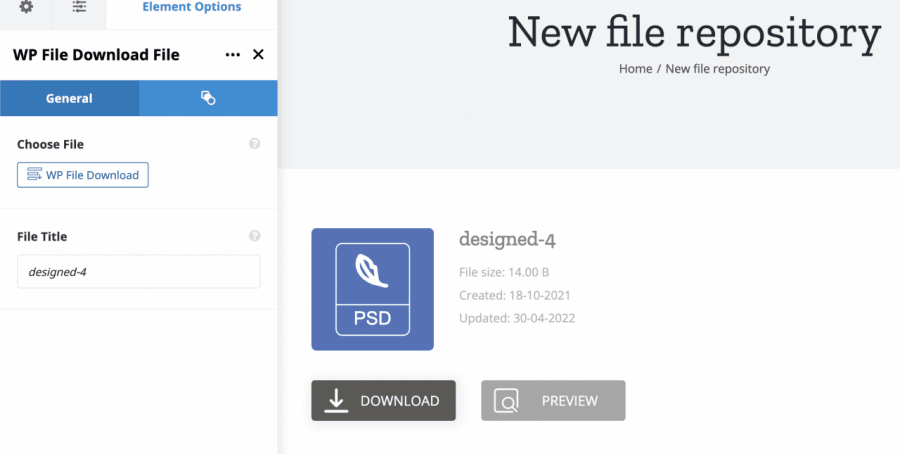
Sie wissen, dass die Datei erfolgreich hinzugefügt wurde, da das Avada-Element den Dateititel anzeigt.
Wenn alles in Ordnung ist, können Sie auf Speichern und die Datei wird zu Ihrem Inhalt hinzugefügt :). Sie sehen das Element im Seitenersteller wie folgt:
Jetzt müssen Sie nur noch Ihren Beitrag/Ihre Seite veröffentlichen und alles wird erledigt ;)
Mit diesem Widget können Sie Ihrem Inhalt so viele Dateien hinzufügen, wie Sie möchten ;)
WP File Download Suche : Dies ist das dritte Widget, das wir verwenden können. Dadurch können wir eine Suchmaschine erstellen, die alle in unserem WP File Download .
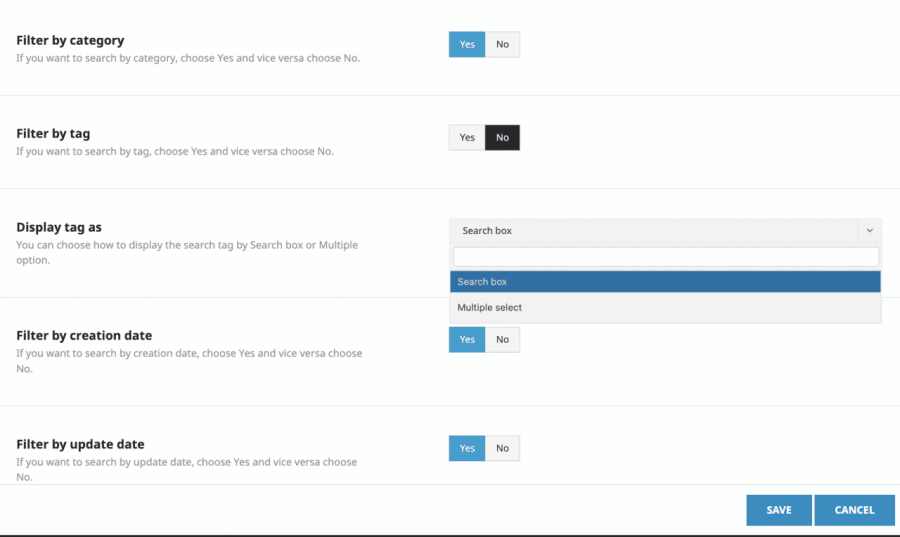
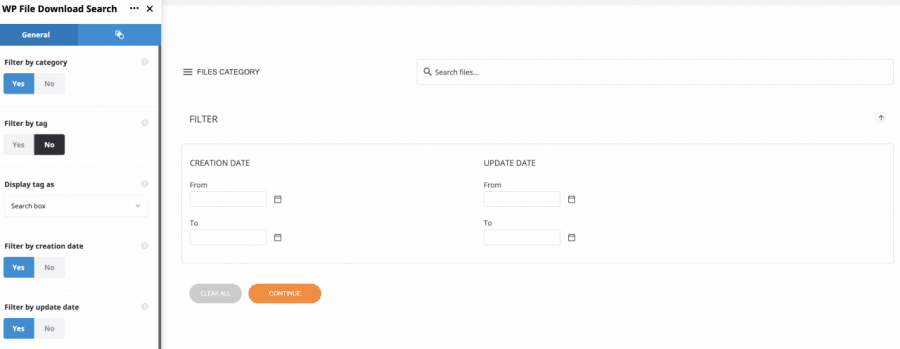
Wenn Sie dieses Widget auswählen, können Sie alle verfügbaren Optionen für dieses Element sehen, sodass dies einfach direkt in den Widget-Optionen eingestellt werden kann. Es stehen Optionen wie das Hinzufügen vieler Filter und das Ändern der Anzeige Ihrer Tags zur Verfügung.
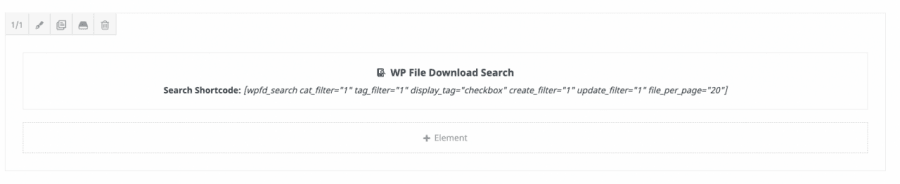
Alles, was Sie tun müssen, ist, Ihr Widget zu konfigurieren und schließlich auf Speichern , um das hinzugefügte Element zu sehen.
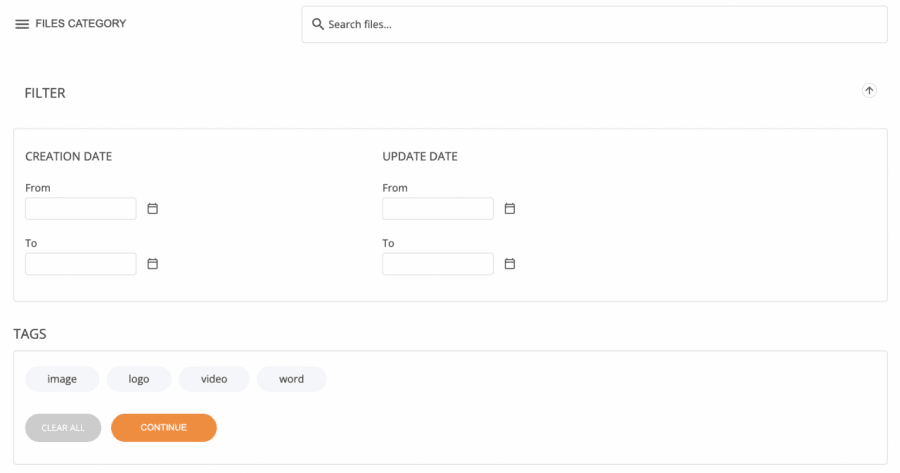
Jetzt müssen Sie nur noch Ihren Beitrag oder Ihre Seite veröffentlichen und die Suchmaschine ist verfügbar.
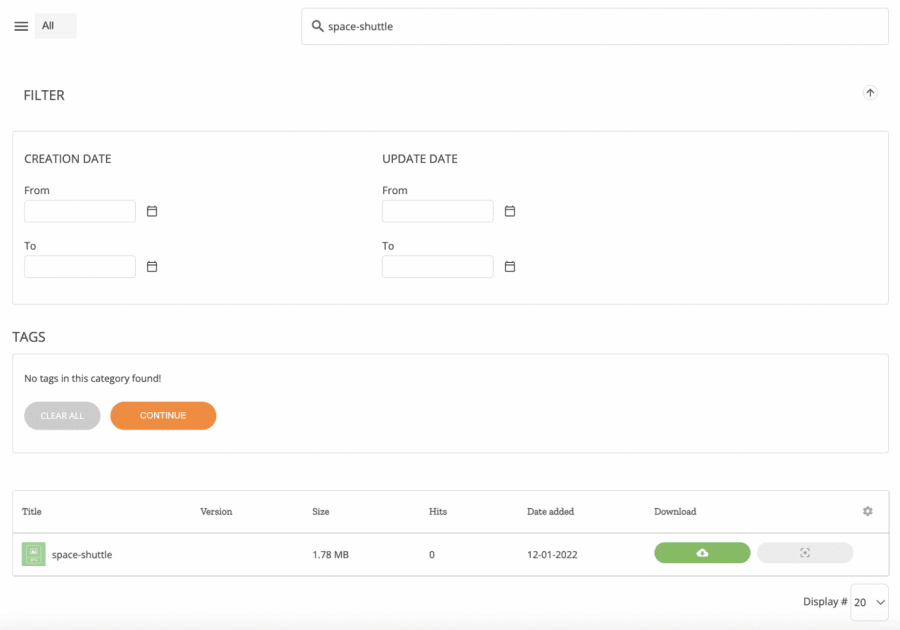
Wie Sie sehen, gibt es mehrere Tools, die Sie verwenden können, z. B. die Tags auswählen, die Datei eingeben, die Sie durchsuchen möchten, oder auch eine bestimmte Kategorie/Unterkategorie auswählen, um dort direkt zu suchen. Suchen wir nach der Datei namens „ space-shuttle“ .
Wie Sie sehen, ist es ganz einfach, den Dateinamen einzugeben und auf „Weiter“ , wirklich einfach, nicht wahr? :) :)
Verwenden Sie den Avada-Frontend-Builder, um Ihr Datei-Repository zu erstellen
Jetzt denken Sie vielleicht: Okay, wirklich gut, dass es im Backend wirklich großartig funktioniert, aber ... Was ist mit dem Live-Builder?
Wir haben gute Nachrichten, denn es funktioniert auch mit dem Live Builder. Sie können Ihre Kategorien erstellen und verwalten sowie Dateien hinzufügen/entfernen, alles direkt im Live Builder.
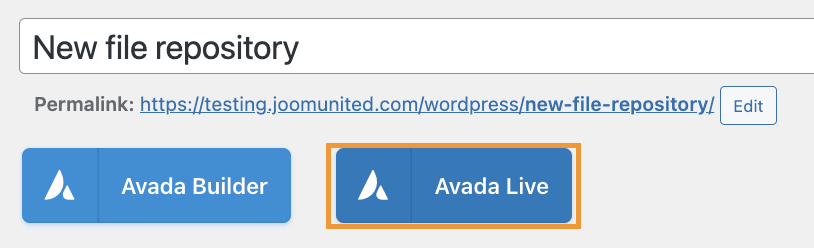
Gehen Sie zunächst zum Avada Live Builder, indem Sie auf Avada Live .
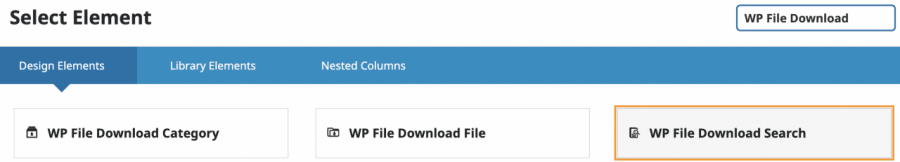
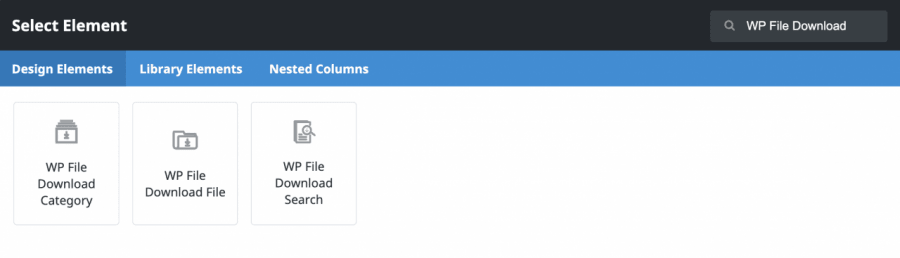
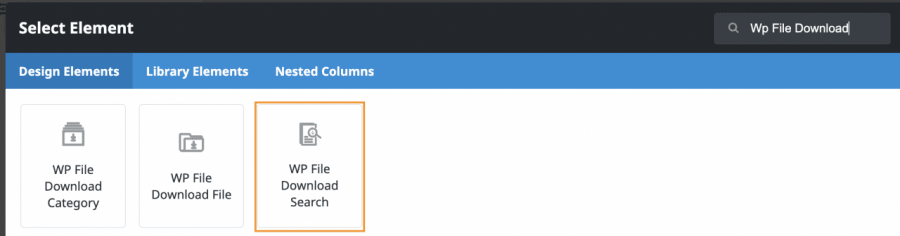
Dadurch wird der Avada Live Builder geladen, wir müssen also auf „ Element hinzufügen“ und dann „WP File Download “ in das Suchfeld eingeben.
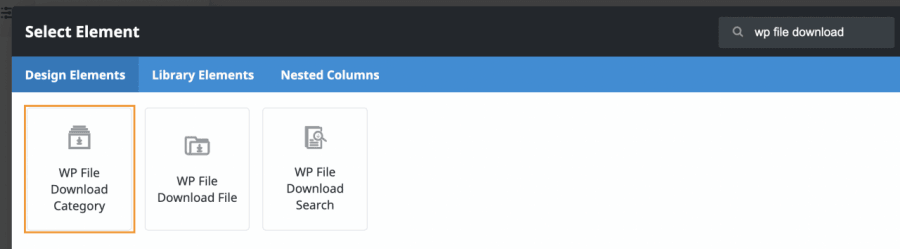
Sie können sehen, dass die drei Widgets auch im Avada Live Builder verfügbar sind. Sie müssen also nur auf das Widget klicken, das Sie verwenden möchten, und mit der Konfiguration fortfahren. Die verfügbaren Widgets sind:
WP File Download Kategorie : Mit diesem Widget können Sie eine ganze Kategorie in Ihren Inhalt einfügen.
Wenn Sie dieses Widget verwenden, können Sie den WP File Download wie zuvor erläutert in ein Popup eingebettet laden, sodass Sie dieselben Optionen zum Erstellen/Verwalten von Kategorien und zum Hochladen/Verwalten Ihrer Dateien haben und Ihre Kategorie an Ihre Frontend-Ansicht anpassen können. Alles, was Sie tun müssen, ist auf die WP File Download , die im linken Bereich nach Auswahl des Widgets angezeigt wird.
Dadurch wird der eingebettete WP File Download geladen, sodass Sie Ihre Kategorie wie zuvor erläutert mit dem Backend-Seitenersteller verwalten und schließlich hinzufügen können, um sofort die Kategorievorschau zu sehen!
So einfach wie das Klicken auf ein paar Schaltflächen!
WP File Download : Dadurch können Sie eine einzelne Datei in Ihrem Inhalt auswählen und anzeigen, sodass Sie nicht eine ganze Kategorie hinzufügen müssen.
Durch Klicken auf das Widget wird ein linker Bereich geöffnet, in dem Sie das WP File Download Dashboard öffnen können, um die Datei aus Ihren vorhandenen Kategorien auszuwählen oder eine neue Datei hinzuzufügen.
Sie können, genau wie im Backend-Builder, Ihre Kategorien verwalten und die Datei auswählen, die Sie einfügen möchten, indem Sie die Datei auswählen und oben rechts auf die Schaltfläche „Diese Datei einfügen“ klicken.
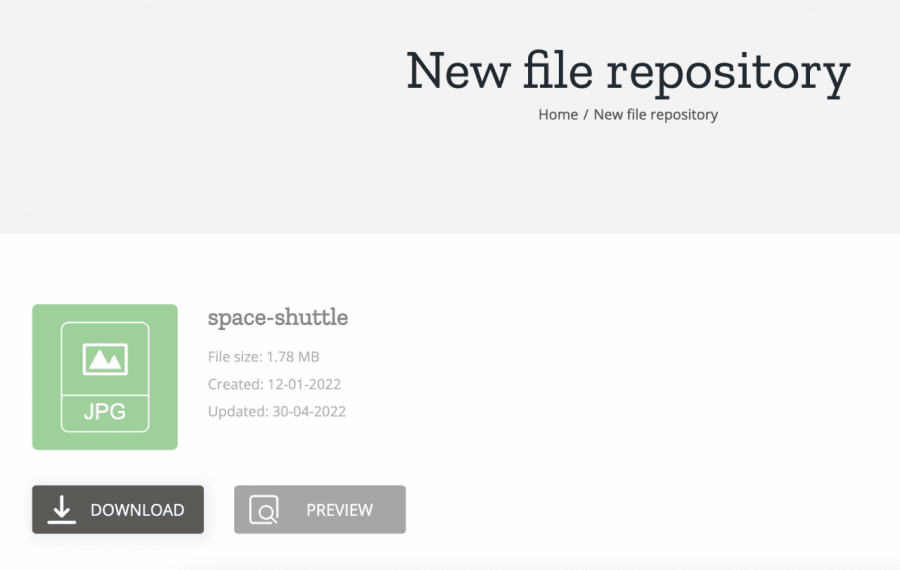
Eine Vorschau der Datei wird angezeigt, wenn Sie sie in Ihren Inhalt einfügen.
Jetzt müssen Sie nur noch die gewünschten Änderungen vornehmen, z. B. die Farben der Schaltflächen oder das Symbol ändern und es an Ihre Seite anpassen – und das alles in Ihrem Live-Builder.
WP File Download Suche : Mit dem dritten verfügbaren Widget können Sie eine Datei-Engine anzeigen, mit der Ihre Benutzer zwischen Ihren Kategorien suchen können, indem sie mehrere Filter verwenden, die auf den Tags, Kategorien und auch dem Erstellungsdatum einer Datei basieren.
Wenn Sie dieses Widget auswählen, stehen im linken Bereich mehrere Optionen zur Verfügung, sodass Sie beliebig viele Filter aktivieren und ändern können, wie die Suchmaschine die Tags anzeigt.
So einfach wie die Auswahl Ihrer Einstellungen im linken Bereich und deren Überprüfung im rechten Bereich.
Wie Sie in diesem Beitrag sehen konnten, ist dies so einfach wie das Klicken auf ein paar Schaltflächen und das Aktivieren der Optionen, die wir anzeigen möchten, damit WP File Download zu unseren Inhalten passt. Es gibt einfach keinen besseren Weg, Zeit und Arbeit zu sparen, als dies zu tun diese tolle Integration.
Aufruf an alle Webmaster!
Verbessern Sie Ihre Kunden-Websites mit WP File Download . Erstellen Sie sichere und anpassbare Dateirepositorys, damit Kunden problemlos auf ihre Dateien zugreifen und diese verwalten können.
Rüsten Sie noch heute Ihre Webdesign-Dienste auf!
Beginnen Sie mit der Verwendung des perfekten Avada File Repository
So einfach wie das Anklicken einiger Dinge und das Anzeigen des Inhalts, den Sie anzeigen möchten, und das Ausblenden des Inhalts, den Sie basierend auf Ihren Benutzern ausblenden möchten, um deren Benutzererfahrung zu verbessern und Ihre Website professioneller aussehen zu lassen, anders lässt sich diese Integration nicht beschreiben Das ist natürlich noch nicht alles, es gibt viele andere Tools, die Sie von WP File Download , wie die Cloud-Verbindung für Dienste wie Google Drive , den Shortcode-Generator und viele andere! Also, worauf wartest Du? Gehen Sie hier und sichern Sie sich Ihre Mitgliedschaft!
Wenn Sie den Blog abonnieren, senden wir Ihnen eine E-Mail, wenn es neue Updates auf der Website gibt, damit Sie sie nicht verpassen.












































Bemerkungen