Bereit, Set, Cache: Verbesserte Ladezeiten mit Speed Cache 2.9
Sie können Ihren Blog nie zu sehr optimieren, aber Sie können zu viel Zeit mit der Optimierung verbringen. Die neueste Version von Speed Cache für Joomla! kommt mit mehreren neuen Updates, die Ihnen dabei helfen, die Ladezeiten Ihres Blogs zu verbessern und gleichzeitig den Zeitaufwand für die Optimierung der Leistung zu minimieren.
Speed Cache 2.9 bringt verbesserte Tools mit, die Ihnen helfen, Schriftarten, Stylesheets und Skripte zu gruppieren und zu minimieren. Darüber hinaus können Sie jetzt den CDN-Cache von Cloudflare löschen und Iframes und Videos verzögert laden – und das alles mit ein paar Minuten Arbeit über das Speed Cache -Dashboard!
Gruppieren und Minimieren von Ressourcen auf Joomla!
Das erste Update in Speed Cache 2.9 ist zwar nicht groß, aber sinnvoll. Wenn Sie die „Gruppieren und Minimieren“ über Ihr Speed Cache Dashboard aufrufen, werden Sie feststellen, dass die Seite ein völlig neues Erscheinungsbild hat, das Sie durch die Einrichtung Ihrer Dateigruppierung und -minimierung führt.

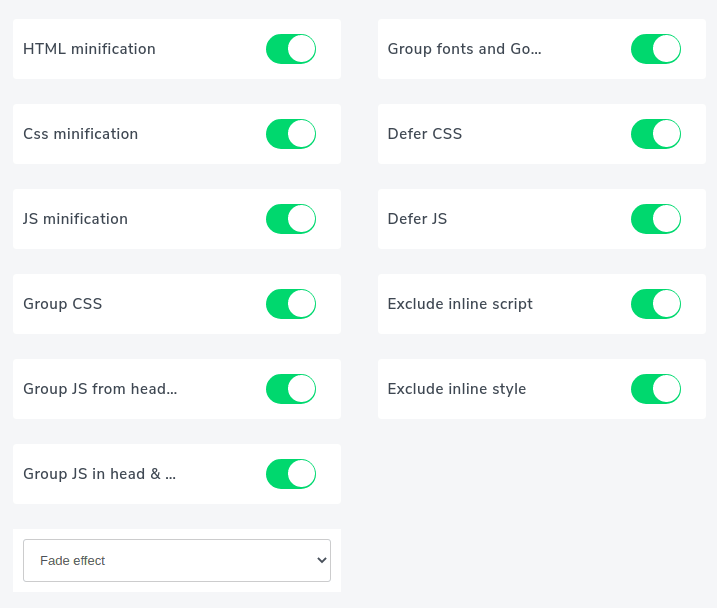
Im ersten Abschnitt der Gruppierungs- und Minimierungsseite können Sie Ihre Konfiguration einfach ändern, indem Sie die Schalter umschalten. Dazu gehört die Auswahl der zu minimierenden und zu gruppierenden Dateitypen, z. B. CSS-Stylesheets oder JavaScript-Dateien. Sie können auch Schriftarten und Google-Schriftarten gruppieren.
Abgesehen davon können Sie auch das Rendern bestimmter Ressourcen, nämlich JavaScript- und CSS-Dateien, verschieben. Die Idee hinter diesen beiden Optionen besteht darin, zuerst die HTML-Webseite zu laden und dann die Elemente mithilfe von CSS und JavaScript ordnungsgemäß zu rendern. Das Laden kann aufgrund sogenannter Blockierungselemente länger dauern. Dies ähnelt in gewisser Weise dem lazy loading, das auch in dieser Version von Speed Cache.

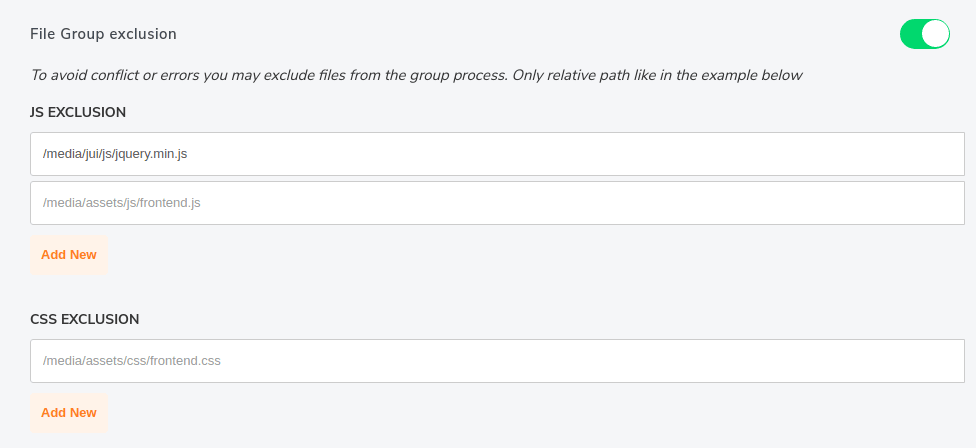
Im zweiten Abschnitt dieser Seite können Sie bestimmte Dateien von der Gruppierung ausschließen. Sie können so viele relative Dateipfade eingeben, wie Sie benötigen, um Dateikonflikte oder Fehler zu vermeiden, die beim Gruppieren von Dateien auftreten können.

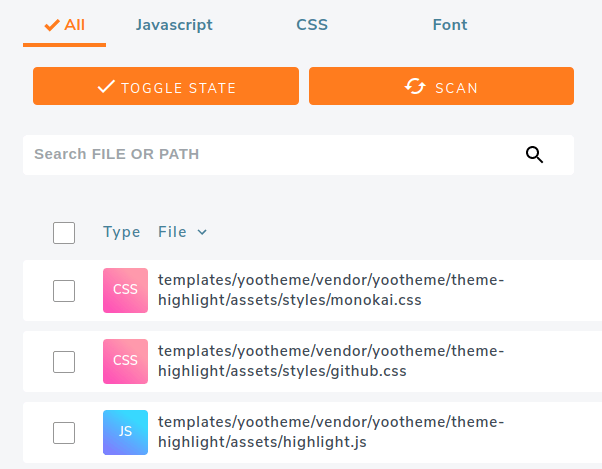
Der dritte und letzte Abschnitt ist ähnlich, jedoch zur Minimierung. Sie können das erste Feld verwenden, um nur Dateien in einem bestimmten Ordner zu minimieren und alle anderen CSS-Stylesheets und JavaScript-Dateien unberührt zu lassen. Weiter unten können Sie über die Tabelle einzelne Dateien von der Minimierung ausschließen. Auf dieser Seite können Sie sich durcharbeiten und ganz einfach Ihr Joomla! einrichten. Gruppierung und Minimierung des Blogs.
Löschen des Cache von Ihrem Cloudflare-CDN
Durch das Zwischenspeichern kann die Leistung erheblich verbessert werden. Wenn Ihre Website jedoch gerade renoviert wird oder Sie über hochdynamische Seiten verfügen, kann sich auch verzögern, wie lange es dauert, bis Änderungen bei Ihren Lesern eintreffen. In diesem Fall müssen Sie möglicherweise den Cache leeren, was über das Dashboard einfach möglich ist. Was ist, wenn Sie ein Cloudflare-CDN verwenden?

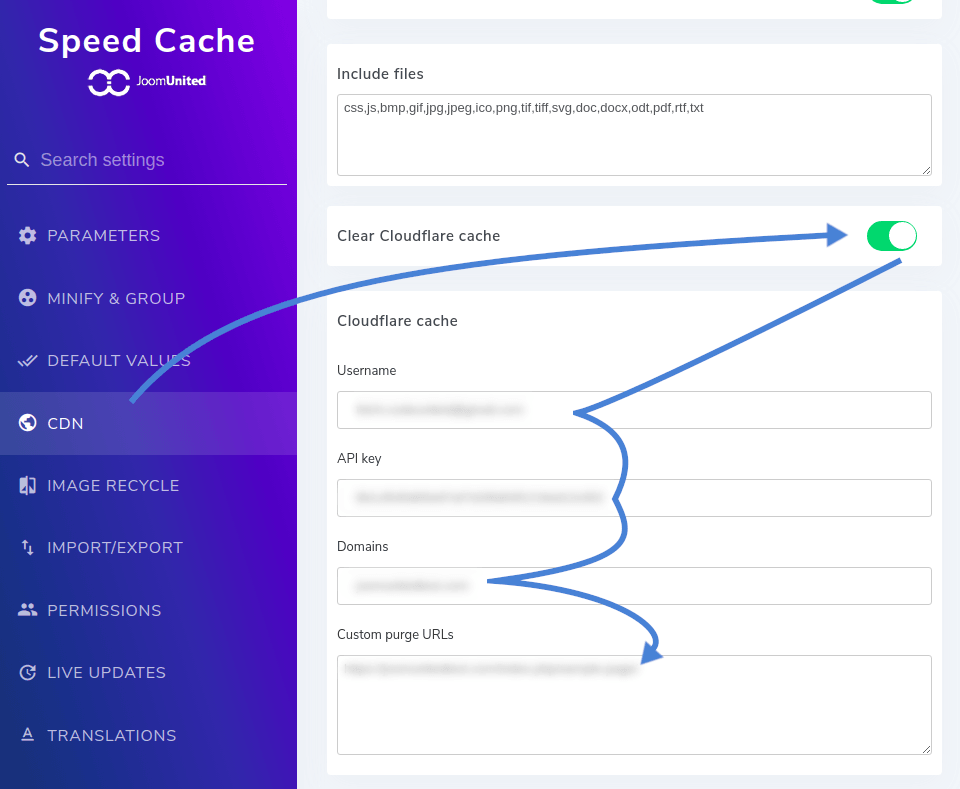
Speed Cache 2.9 unterstützt jetzt das Löschen des Cache auch von Cloudflare. Um dies einzurichten, gehen Sie zu den CDN-Einstellungen in Speed Cache und aktivieren Schalter zum Löschen des Cloudflare-Cache .
Geben Sie als Nächstes Ihre Cloudflare-Anmeldeinformationen ein, einschließlich Benutzername, API-Schlüssel und Domänennamen. Wählen Sie die URLs, die Sie zwischen diesen Feldern zwischenspeichern möchten, aus und stellen Sie sicher, dass nur der Cache der sich ändernden Seiten gelöscht wird. Speichern Sie die Änderungen und leeren Sie den Cache, wann immer dies erforderlich ist.
Lazy loading für Iframes und Videos auf Joomla!
Lazy loading kann Ihr Joomla!-System bahnbrechend verändern. Leistung des Blogs. Die Einrichtung erfordert wenig Aufwand und verlängert die Ladezeit Ihrer Website erheblich, indem das Laden von Bildern verzögert wird, bis die Leser Ihres Blogs sie erreichen. Es gibt jedoch zwei Dinge, deren Laden normalerweise noch länger dauert als Bilder: Iframes und Videos.
Iframes wurden traditionell verwendet, um Webseiten in andere Seiten einzuschließen, aber heute haben sie eine andere Verwendung: HTML5-Videos. Durch das lazy loading von Iframes und Videos kann Speed Cache 2.9 die lazy loading erheblich verkürzen, indem Videos nur dann geladen werden, wenn sie benötigt werden.

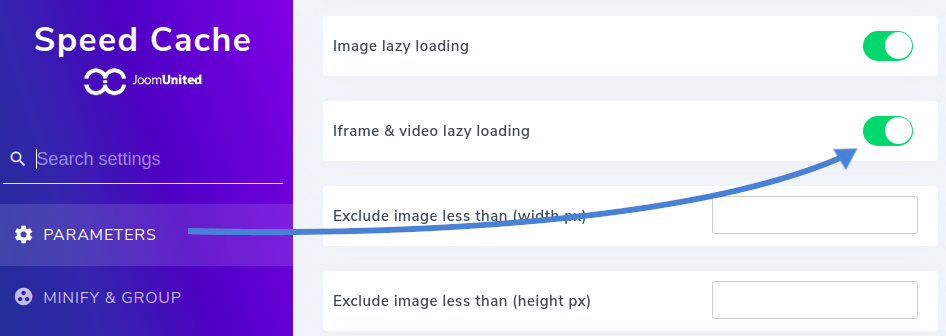
Um iFrame und Video lazy loading , gehen Sie zu den Hauptparametern Speed Cache Scrollen Sie nach unten, bis Sie den lazy loading Videos , und schalten Sie ihn ein. Änderungen speichern, fertig!
Manchmal genügt es, einen Schalter umzuschalten, um Ihr Joomla zu beschleunigen! Webseite. In anderen Fällen müssen Sie möglicherweise einige Zeit damit verbringen, Ihre Konfiguration zu perfektionieren. Was auch immer dein Joomla! Blog fordert, dass Speed Cache 2.9 es weiterhin einfacher macht, die Leistung Ihrer Website zu steigern.
Möchten Sie mehr erfahren? Informieren Sie sich über weitere Funktionen im Speed Cache hier !
Wenn Sie den Blog abonnieren, senden wir Ihnen eine E-Mail, wenn es neue Updates auf der Website gibt, damit Sie sie nicht verpassen.


Bemerkungen