My Maps location: Standorte und Kategorien
1. Holen Sie sich einen Google Maps-API-Schlüssel
Jedes Mal, wenn Sie die Google Maps-APIs verwenden und Ihre Domain nach dem 22. Juni 2016 erstellt wurde, müssen Sie einen Schlüssel angeben, um Ihre Anfrage zu validieren.
Holen Sie sich einen Schlüssel und aktivieren Sie die API: https://developers.google.com/maps/documentation/javascript/get-api-key
Weitere Informationen: https://developers.google.com/maps/documentation/javascript/usage?hl=en
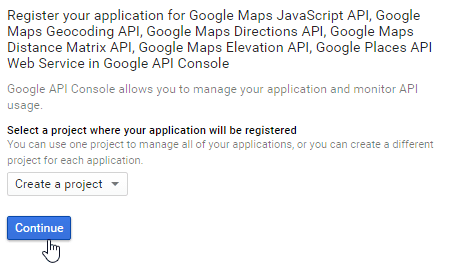
Der erste Schritt besteht darin, ein Projekt zu erstellen und dann den Namen des Projekts einzugeben.
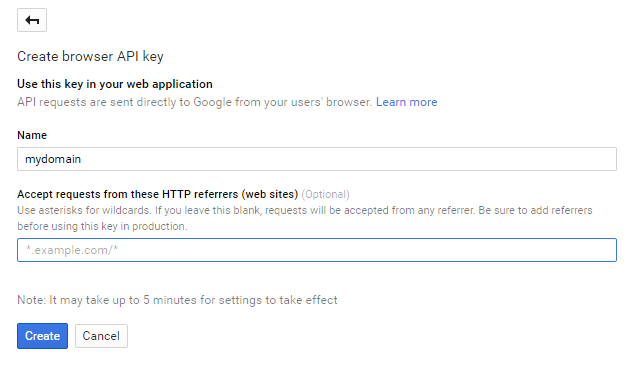
Wenn ich alle Anfragen von „meine Domäne“ zulassen möchte, lautet das Muster *.joomunited.com/*.
Wenn Sie nur eine einzelne Domäne zulassen möchten, beispielsweise „meine Domäne.com“, lautet das Muster „joomunited.com/*“.
In einer Localhost-Umgebung können Sie jeden gültigen Schlüssel eingeben und es funktioniert ohne Domänenverweis.
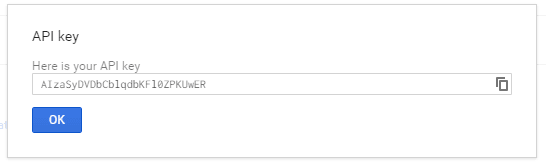
Der API-Schlüssel wird dann generiert. Dies ist der Schlüssel, den Sie kopieren müssen, um ihn zum My Maps locationhinzuzufügen.
Fügen Sie den Schlüssel zu My Maps Location.
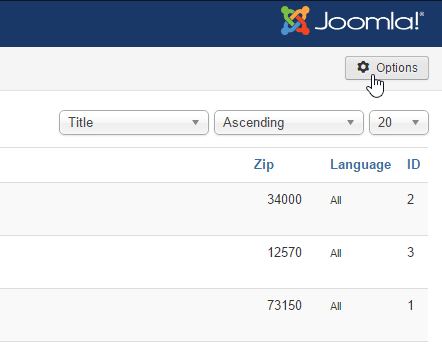
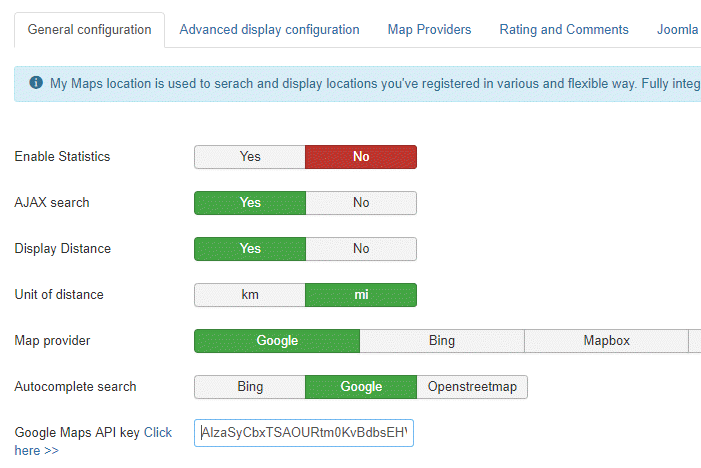
In der „Komponenten“ > My Maps Location > „Optionen“ können Sie der Konfiguration einen Schlüssel hinzufügen.
Fügen Sie den Schlüssel ein.
Schritt-für-Schritt-Resume:
Die Schritte, denen ich folge, sind also
- Gehen Sie zur Google API-Konsole
- Erstellen Sie ein Projekt oder wählen Sie es aus
- Klicken Sie auf „Weiter“ , um die API und alle zugehörigen Dienste zu aktivieren
- Besorgen Sie sich auf der Seite „Anmeldeinformationen“ einen Browserschlüssel (und legen Sie die API-Anmeldeinformationen fest).
- Um Kontingentdiebstahl zu verhindern, sichern Sie Ihren API-Schlüssel gemäß diesen Best Practices
2. Verwalten Sie Standortkategorien
Die Standorte sind in Kategorien eingeteilt. Diese Kategorien können als Filter im Frontend angezeigt oder als vordefinierter Parameter in einem Menüpunkt verwendet werden, um einige kategorisierte Standorte zu laden.
Wenn Sie viele Standorte haben, empfiehlt es sich, Kategorien zu verwenden.
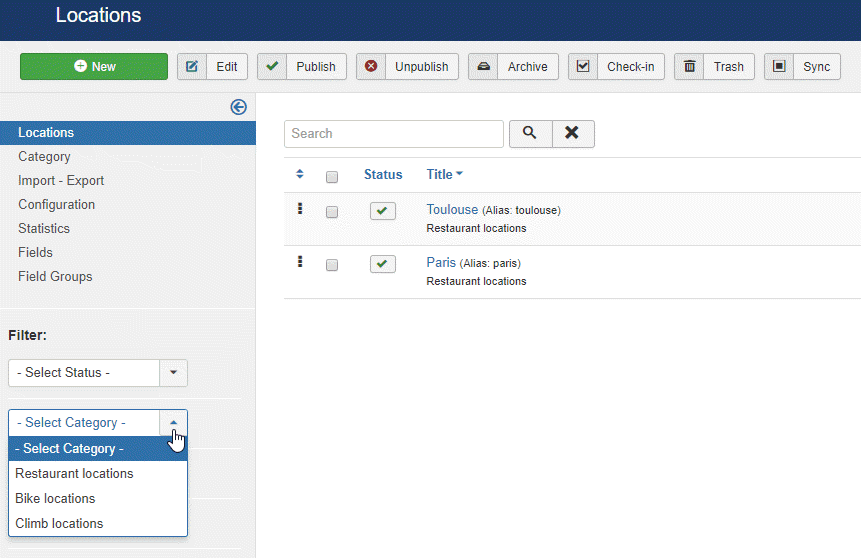
Sie können Kategorien und Unterkategorien erstellen. Um eine Kategorie zu erstellen, gehen Sie bitte zu My Maps location > „Kategorie“ und klicken Sie auf „Neu“.
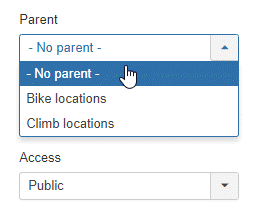
Anschließend müssen Sie im Kategoriebildschirm einen Titel und eine übergeordnete Kategorie hinzufügen, falls Sie eine Unterkategorie erstellen möchten
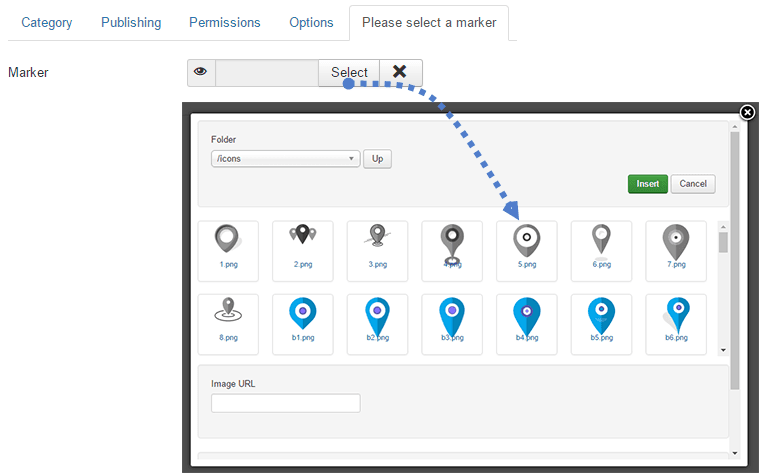
Sie können auch eine Standardmarkierung für die Position in der Kategorie über die Registerkarte Markierungsauswahl definieren
3. Erstellen Sie einen Standort
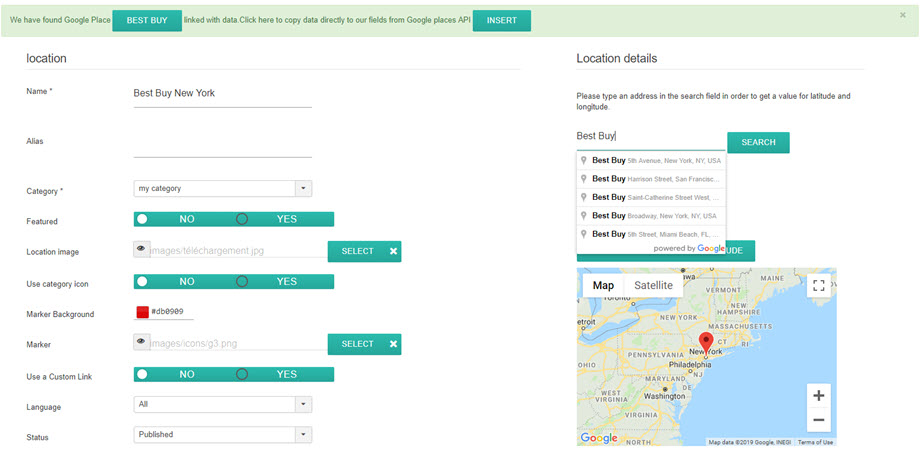
Um einen Standort zu erstellen, gehen Sie bitte zu My Maps location > Standorte > Neu
Es gibt 3 Pflichtfelder:
- Name des Standorts
- Kategorie des Standorts
- Standortangaben (Adresse)
Für die Adresse haben Sie drei Möglichkeiten, sie hinzuzufügen:
- Verwenden Sie das Suchfeld (empfohlen)
- Navigieren Sie auf der Karte und zeigen Sie mit dem Cursor auf einen Ort
- Geben Sie eine Adresse ein (muss für Google Maps gültig sein)
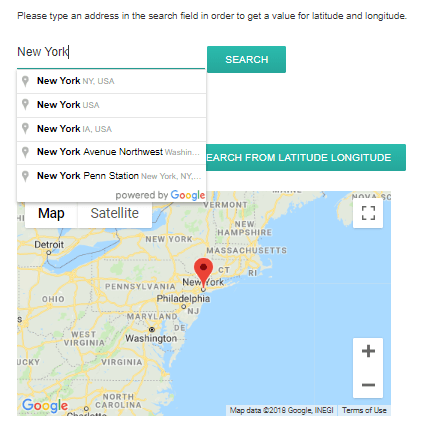
Um einen Ort mit der Suchmaschine hinzuzufügen, geben Sie den Namen des Ortes ein, den Sie hinzufügen möchten.
Bei der Auswahl werden die Felder für Breiten- und Längengrad automatisch ausgefüllt. Meine Karten sind auch in Google Places integriert! Das bedeutet, dass Sie nach einem Geschäft oder etwas anderem suchen können, das auf Google Maps registriert ist. Unsere Komponente erhält alle Ortsinformationen.
Sie können sich auch auf der Karte bewegen und direkt eine Markierung setzen. Das Ergebnis ist das gleiche und Sie erhalten automatisch einen Breiten- und Längengrad.
Seien Sie vorsichtig mit dem Adressfeld und der Postleitzahl, wenn Sie diese manuell ausfüllen. Diese müssen mit einer bekannten Google Maps-Adresse übereinstimmen.
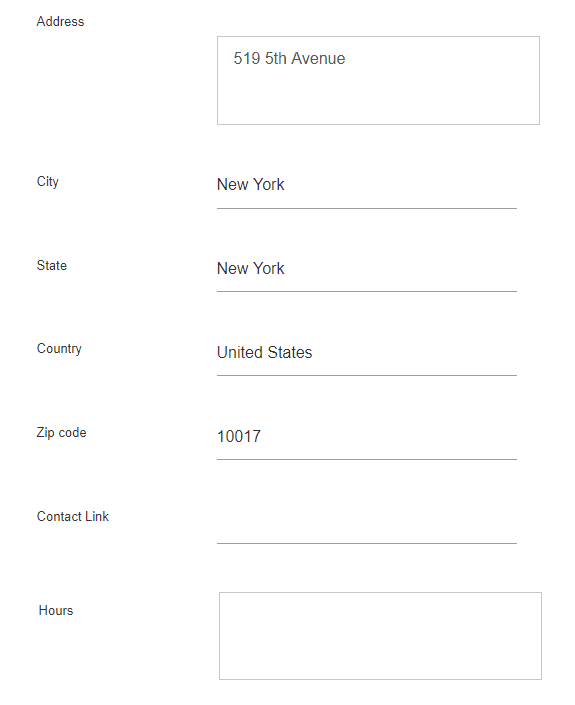
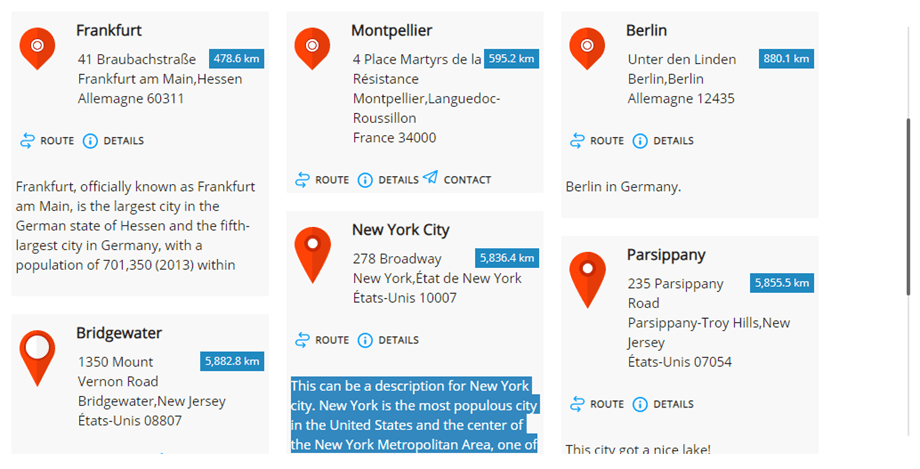
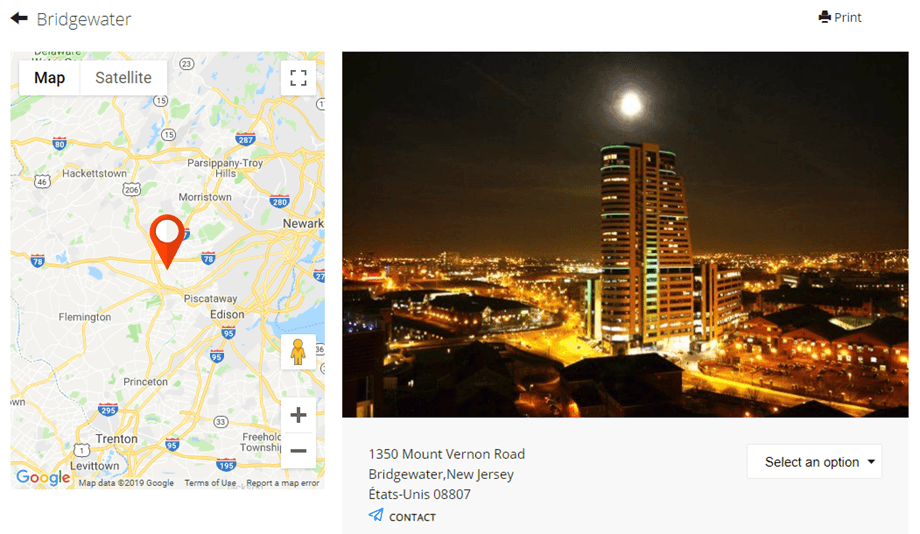
Alle weiteren Informationen zum Standort (Beschreibung, Öffnungszeiten,...) werden in der Detailansicht des Standorts angezeigt.
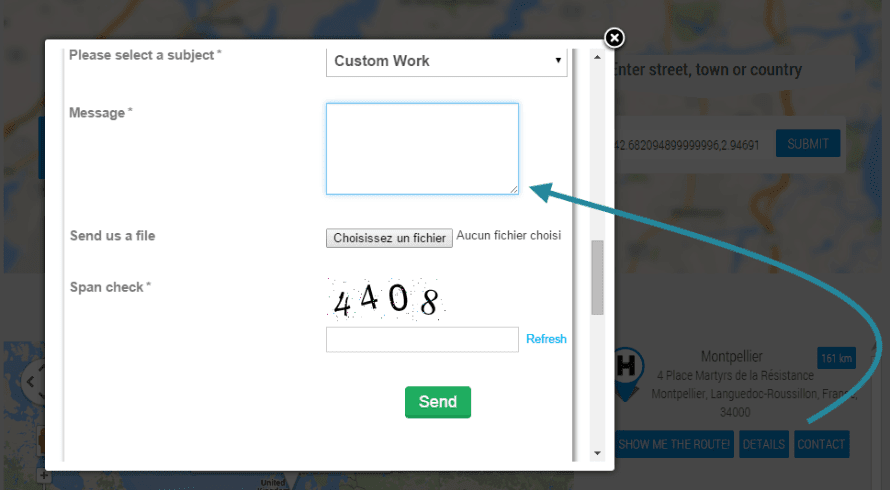
Der Kontaktlink in der Standortdetail-Edition bietet die Möglichkeit, einen Kontaktlink, eine E-Mail-Adresse oder eine URL pro Standort hinzuzufügen. Im Frontend befindet sich eine Kontaktschaltfläche, die die URL öffnet oder die Mailto-Aktion ausführt.
4. Sonstige Standortinformationen
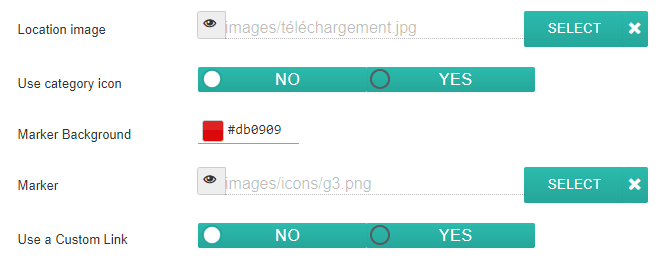
An jedem Ort können Sie ein Bild und eine Markierung hinzufügen.
- Standortbild: Das Bild wird als Miniaturansicht im Tooltip des Standorts und in größerer Größe auf der Standortdetailseite angezeigt.
- Kategoriesymbol verwenden: Verwenden Sie das Symbol , das Sie in das Kategoriefeld meiner Kartenpositionen eingefügt haben
- Markierungshintergrund: Wählen Sie die Farbe für Ihre Hintergrundmarkierung
- Die Markierung wird auf der Karte als Standortmarkierungssymbol angezeigt. My Maps Location sind auch einige schöne Markierungssätze für Ihre Standorte enthalten .
- Wenn Sie einen benutzerdefinierten Link verwenden, wird der Link zu den Details des Speicherorts durch eine benutzerdefinierte URL überschrieben.
My Maps location verwendet die native mehrsprachige Joomla-Funktion. Sie können eine Sprache in Standortkategorien und in Standorten definieren. Beim Sprachwechsel werden Speicherorte wie alle anderen Joomla-Inhalte gefiltert, um den von der Sprache genehmigten Inhalt anzuzeigen.
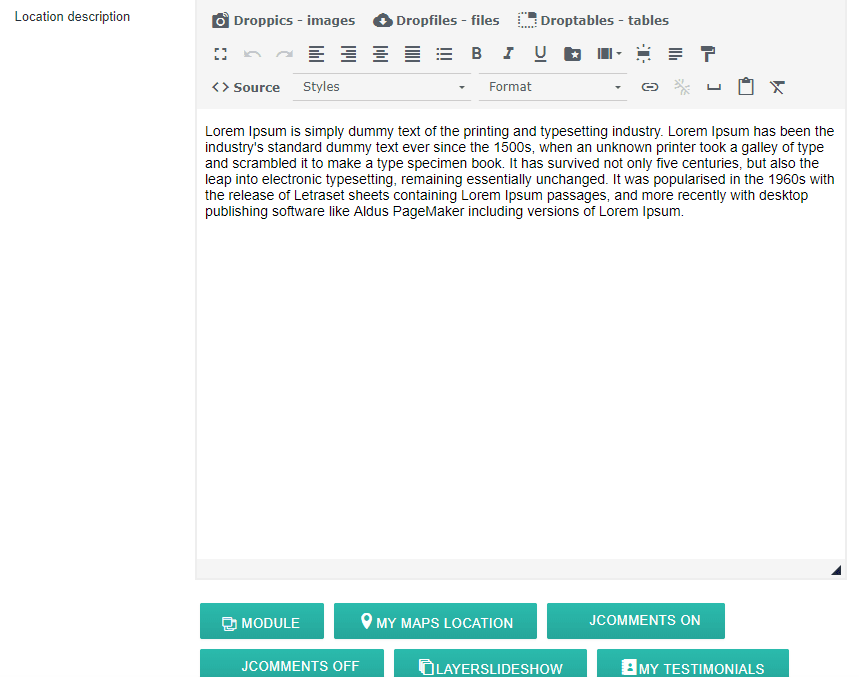
Das Feld für die Standortbeschreibung ist eines der wichtigsten.
Es wird auf der Standortdetailseite und je nach Thema als Einführungstext des Standorts in den Suchergebnissen angezeigt. Noch wichtiger ist, dass es sich bei der Beschreibung um einen WYSIWYG-Editor handelt, in dem alle Plugins geladen sind. Das bedeutet, dass Sie alles, was Sie wollen, darin einfügen können (Bilder, Videos ...).
Hier ist der Einführungstext, der in den Standortsuchergebnissen angezeigt wird.
Das Tag-Feld ist das gleiche Tag-System wie Joomla. Sie können Tags und Unter-Tags hinzufügen und diese dann als Filter in das Frontend laden. Um alle Tags zu verwalten, laden Sie einfach die Joomla-Tag-Komponente: Menükomponente > Tags.
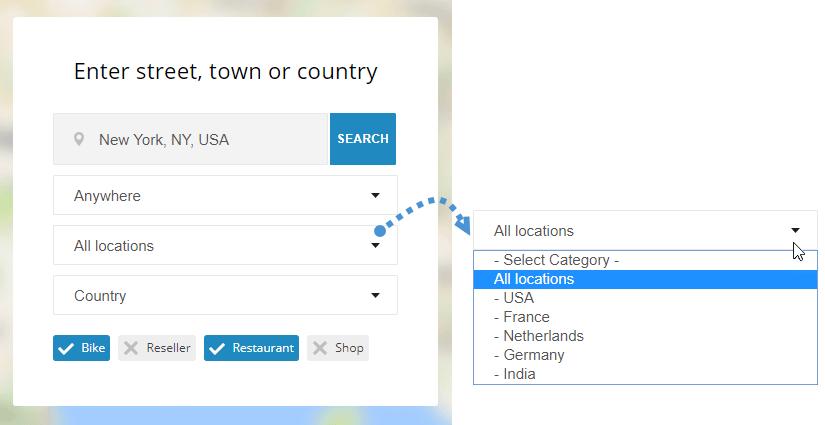
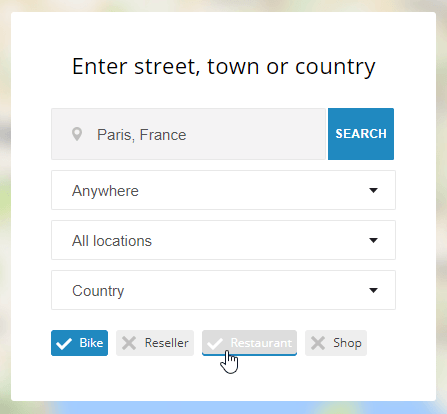
Im Frontend können Tags je nach Konfiguration als Kontrollkästchen (wie unten) oder als Dropdown-Liste angezeigt werden.
My Maps Location verfügt über zusätzliche Felder zum Ausfüllen von Metainformationen (für Suchmaschinen). Diese Felder werden auf der Standortdetailseite geladen.
5. Standorte im Frontend anzeigen
Um Ihre Standorte im Frontend anzuzeigen, können Sie Folgendes verwenden:
- Ein Menü zur Anzeige einer Standortsuchmaschine, eines einzelnen Standorts oder einer Standortkategorie
- Ein Modul zum Anzeigen eines Suchfelds oder zum Auswählen einer Reihe von Standorten
- Eine Editor-Schaltfläche zum Anzeigen einzelner oder mehrerer Stellen in jedem Editor
Laden Sie Standorte aus einem Menü
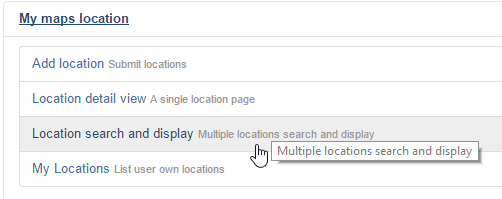
Fügen Sie im Joomla-Menümanager ein Element hinzu und wählen Sie als Typ „Standortsuche und -anzeige“ aus. Es wird die Standortsuchmaschine mit Filtern angezeigt.
Wählen Sie „Standortdetailansicht“, um einen einzelnen vordefinierten Standort anzuzeigen.
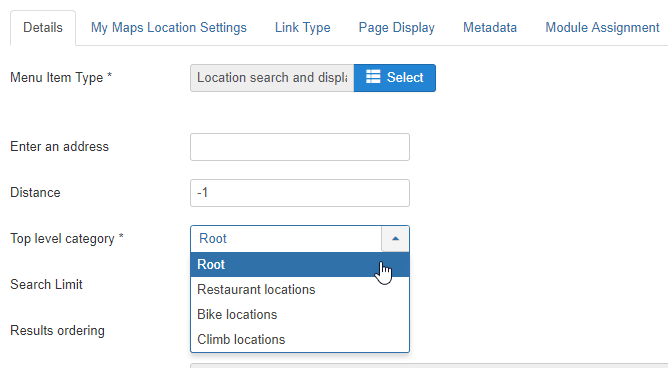
Auf der Hauptregisterkarte des Menüs können Sie Folgendes einrichten:
- Adresse eingeben: Sie können erzwingen, dass beim Laden der Seite eine Standardadresse angezeigt wird. Es kann leer gelassen werden
- Entfernung: Die Entfernung zum Sperren der Suche unter Bezugnahme auf die oben angegebene Adresse. Es kann als -1 belassen werden (Standard)
- Kategorie: Laden Sie eine bestimmte Standortkategorie
- Suchlimit: Begrenzen Sie die Anzahl der Suchergebnisse. 10 gibt nur die 10 ersten Ergebnisse bei der Standortsuche zurück
- Sortieren: Suchergebnisse nach Datum, Titel, Entfernung sortieren (Standard)
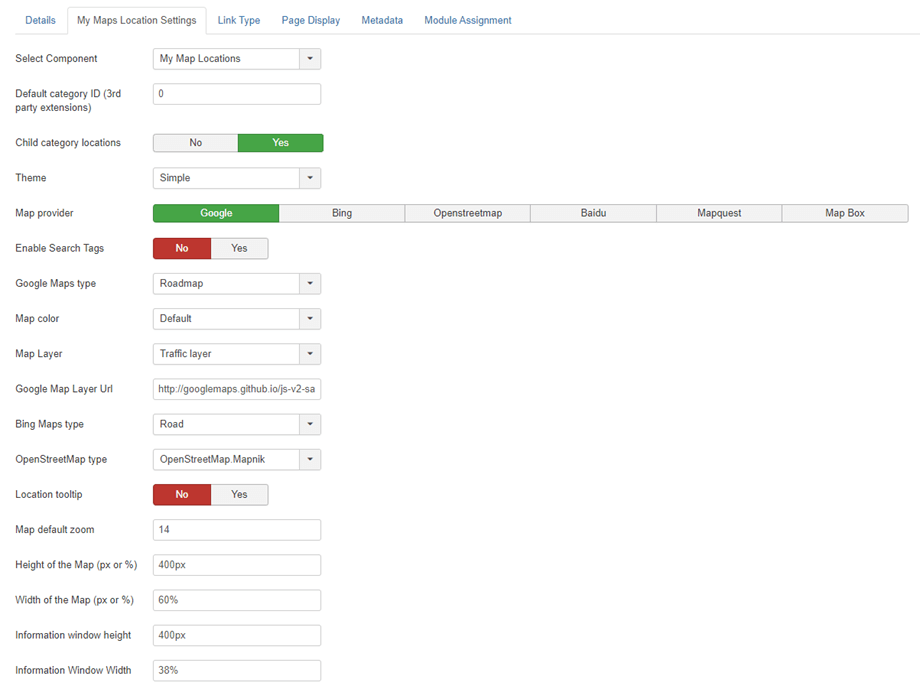
Anschließend können Sie auf der Menüregisterkarte My Maps Location einrichten:
- Wählen Sie die Komponente „ My Maps Location oder alle Integrationen von Drittanbietern wie K2, Jomsocial ...
- Standardkategorie-ID (Erweiterungen von Drittanbietern): Standardkategorie, die geladen wird, wenn eine Erweiterung von Drittanbietern verwendet wird, wie K2, Hikashop oder Adsmanager, CB-Listen-ID für Community Builder
- Standorte der untergeordneten Kategorien: Zeigt auch Standorte aus Unterkategorien als Suchergebnisse an, nicht nur den oben ausgewählten Standort
- Thema: Wählen Sie eines der 3 Standardthemen, die volle Breite und die Seitenleiste des Such- und Ergebnisanzeigethemas, das für den Menüpunkt verfügbar ist
- Kartenanbieter: Wählen Sie Google Maps, Bing Maps, Mapbox, OpenStreetMap, Baidu oder Mapquest aus, um Ihre Karten zu gestalten
- Such-Tags aktivieren : Ermöglicht die Durchführung von Suchanfragen mithilfe von Standort-Tag-Namen
- Designs: Abhängig von der Kartenquelle stehen Ihnen verschiedene Kartentypen und -farben zur Verfügung
- Kartenebene: Fügen Sie Ihren Karten einige Daten (Ebene) hinzu. Es gibt die KML-Ebene, die Verkehrsebene, die Transitebene und die Fahrradebene.
- URL der Google-Kartenebene: Verwenden Sie die Datenebene, um Ihre benutzerdefinierten Daten zu speichern oder GeoJSON-Daten auf einer Google-Karte anzuzeigen
- Bing Maps-Typ: Wenn Bing Maps Ihr Kartenanbieter ist, wählen Sie das Erscheinungsbild und die Daten von Bing Maps aus
- OpenStreetMap-Typ: Wenn OpenStreetMap Ihr Kartenanbieter ist, können Sie Ihren Karten einige Daten (Ebenen) hinzufügen
- Standort-Tooltip: Beim Laden der Karte wird nach der Standortsuche automatisch der Standort-Tooltip geöffnet
- Kartenzoom: Definieren Sie eine Standardzoomstufe auf der Karte
- Optionen für Breite und Höhe der Karte und der Suchergebnisse
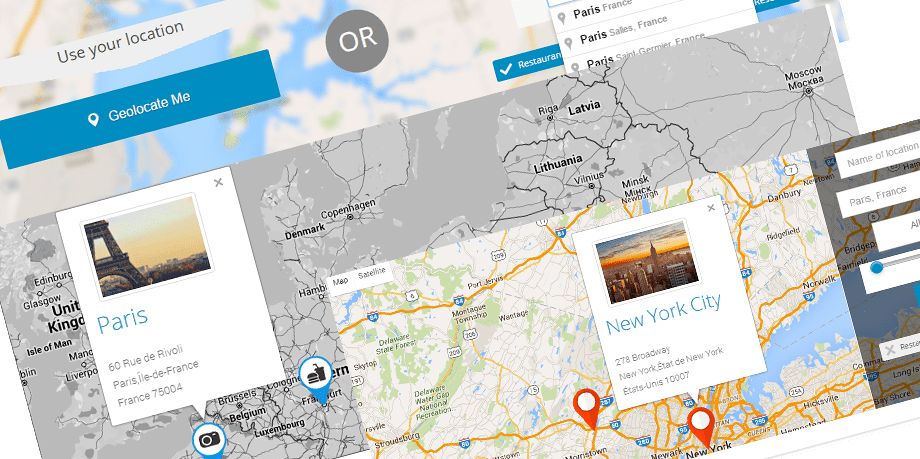
Frontend-Anzeige basierend auf dem Thema
Ergebnis für eine Einzelort-Suchanzeige:
Zeigen Sie Standorte mithilfe eines Moduls an
My maps location 2 Module für native Standorte + andere für die Integration von Drittanbietern (wie ein Modul zur Anzeige der Standorte von K2-Elementen).
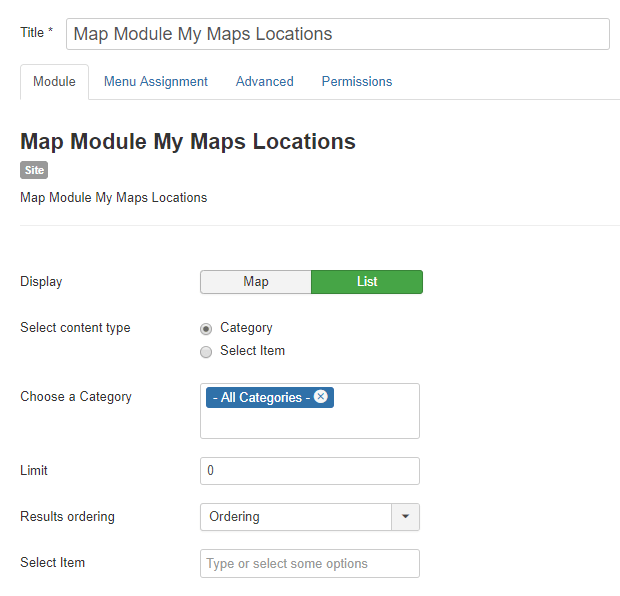
Mit dem Kartenmodul können Sie Ihre Standorte mit denselben Filtern wie im Menü anzeigen, jedoch an einer Modulposition. Die Standorte werden als Karte oder Liste angezeigt. Sie können eine Reihe von Standorten oder Standortkategorien auswählen.
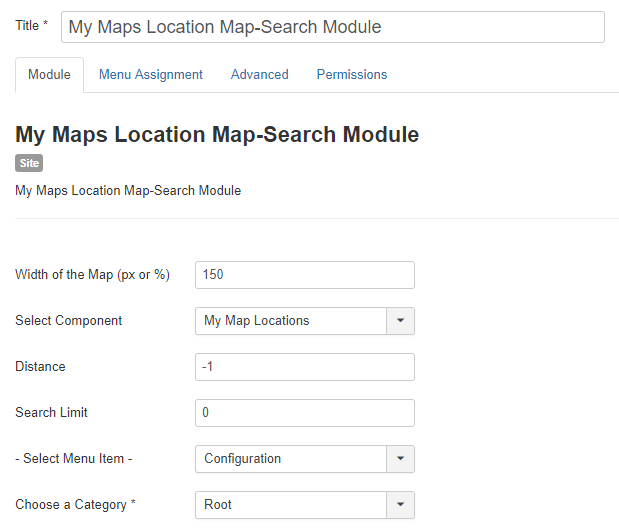
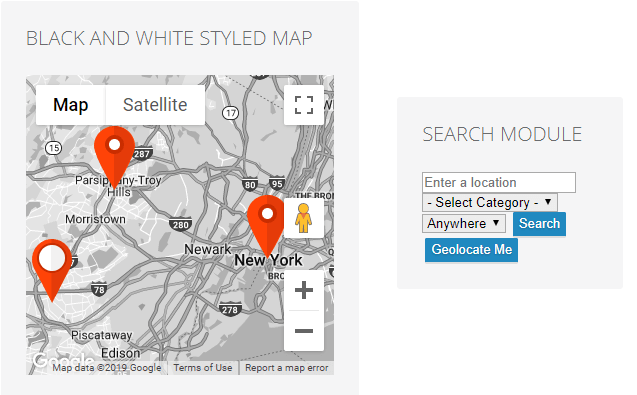
My Maps Location – Suchmodul“ zeigt eine Suchmaschine mit einigen Filtern als Option an, z. B. der Kartenbreite oder der Komponente, in der nach dem Standort gesucht wird (suchen Sie zum Beispiel nur nach dem K2-Standort).
Anzeigemodul im Frontend:
Zeigen Sie Standorte mithilfe einer Editor-Schaltfläche an
Die Editor-Schaltfläche wird in Ihren Joomla-Editor geladen (normalerweise in Artikeln oder benutzerdefinierten HTML-Modulen).
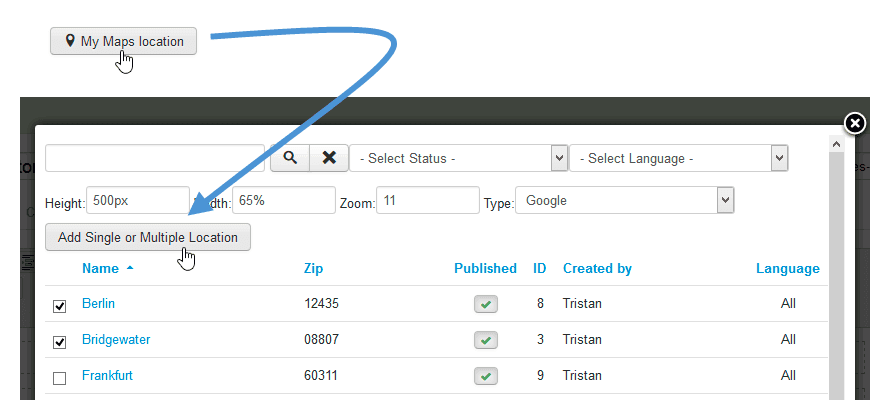
Sie sehen die Schaltfläche unten in Ihrem Editor. Wenn Sie darauf klicken, wird ein Leuchtkasten angezeigt, in dem Sie einen oder mehrere Standorte auswählen können, die Sie zuvor hinzugefügt haben.
Anschließend können Sie einen oder mehrere Orte auswählen und auf die Schaltfläche klicken, um ihn Ihrem Artikel hinzuzufügen.
Wenn Sie keine Zoomstufe angeben, wird diese automatisch geladen, sodass sie in Ihren Standortbereich passt. Der Tag-Code, den Sie in Ihrem WYSIWYG-Editor sehen, sieht wie folgt aus: {mymaplocations mapid width height}
Beispiel: {mymaplocation id=1 width=58% height=400px zoom=10 type=google} Dieser Code zeigt eine Karte mit der Standort-ID=1, mit 58% Breite, 400px Höhe, 10-fachem Zoom und Google-Typ an. Verwenden Sie das Komma, um mehr als einen Standort in einer Karte hinzuzufügen. Beispiel: {mymaplocation id=1 width=58% height=400px zoom=10 type=google} die Standort-ID = 1, 2, 3.